Divi 5의 사전 설정과 함께 설계 변수를 사용합니다
게시 됨: 2025-05-11옵션 그룹 사전 설정 (요소 사전 설정과 잘 어울립니다)과 설계 변수는 효율성을 향상시키는 데 도움이되는 두 가지 흥미로운 Divi 5 기능입니다. Divi 5와 함께 일하는 법을 배우면 모든 웹 사이트 빌드가 얼마나 빠르게되는지 경험할 수 있습니다. 효율성을 향상시키는 좋은 방법은 Global Design 변수 관리자에서 설계 변수를 설정 한 다음 사전 설정을 사용하여 사이트 전체에서 사전 정의 된 값을 사용하는 것입니다. 이것은 Divi가있는 웹 사이트를 디자인하는 가장 확장 가능한 방법이며,이 게시물에서는 최대한 활용하는 방법을 보여줍니다.
Divi 5는 새로운 웹 사이트에 대한 준비가되어 있으며 Divi 4가 부족한 새로운 기능을 포함합니다. 그러나 기존 웹 사이트를 아직 Divi 5로 변환하는 것은 권장하지 않습니다.
- 1 Divi의 사전 설정 + 디자인 변수 결합
- 1.1 디자인 변수를 사전 설정과 결합하는 이유는 무엇입니까?
- 2 디자인 변수 및 사전 설정으로 웹 사이트 생성
- 2.1 1 단계 : 설계 변수를 정의합니다
- 2.2 2 단계 : 섹션/행/모듈로 와이어 프레임을 만듭니다
- 2.3 3 단계 : 변수를 옵션 그룹 사전 설정에 적용하십시오
- 2.4 4 단계 : 자주 사용되는 모듈에 대한 요소 사전 설정 생성
- 3 Divi로 디자인의 미래는 여기에 있습니다
Divi의 사전 설정 + 설계 변수를 결합합니다
Divi 5는 설계 변수 및 옵션 그룹 사전 설정을 통해 새로운 수준의 설계 모듈성을 소개합니다. 옵션 그룹 사전 설정은 차체 텍스트, 간격, 테두리 또는 필터와 같은 특정 스타일 그룹을 대상으로하며 다른 모듈에 적용 할 수 있습니다. 한편, 요소 사전 설정은 특정 모듈 또는 요소 (섹션/행/열/모듈 그룹)의 전체 설계 구성을 저장합니다.
이 두 가지 유형의 사전 설정은 설계 변수와 쌍을 이룰 때 가장 잘 작동합니다.
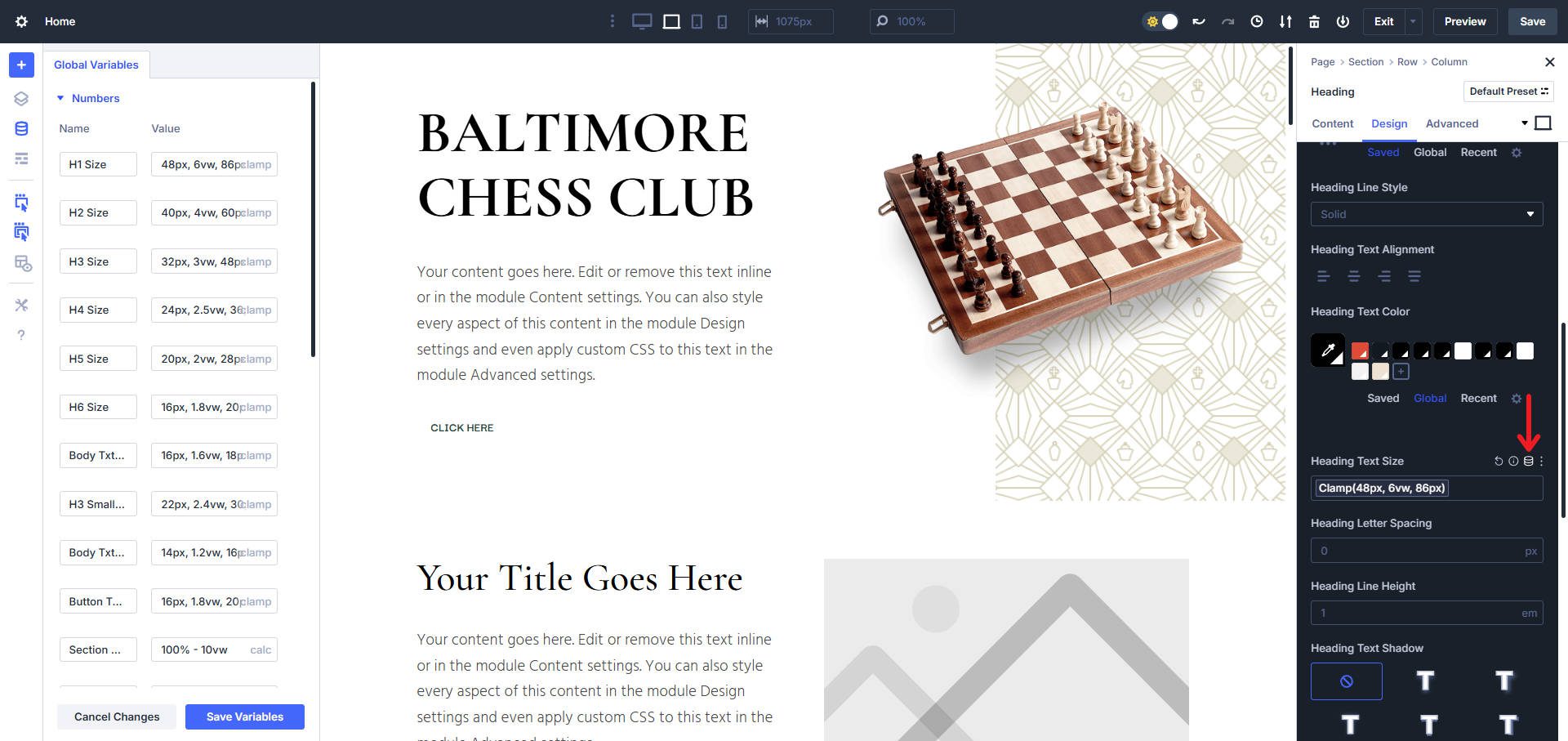
설계 변수는 시각적 빌더 내부의 왼쪽 사이드 바에 살고 있으며 쉽게 접근 할 수 있도록 도킹 될 수 있습니다). 이를 통해 글꼴, 색상, 숫자, 텍스트 문자열, 이미지 및 링크에 대한 전역 값을 정의 할 수 있습니다. 일단 생성되면, 이러한 변수는 동적 값을 지원하는 모든 필드에서 재사용 될 수 있으며, 여기에는 Divi 5의 거의 모든 설계 필드가 포함됩니다. 설계 변수 업데이트는 해당 변수가 사용되는 모든 인스턴스를 업데이트 할 수있는 추가 이점이 있습니다.

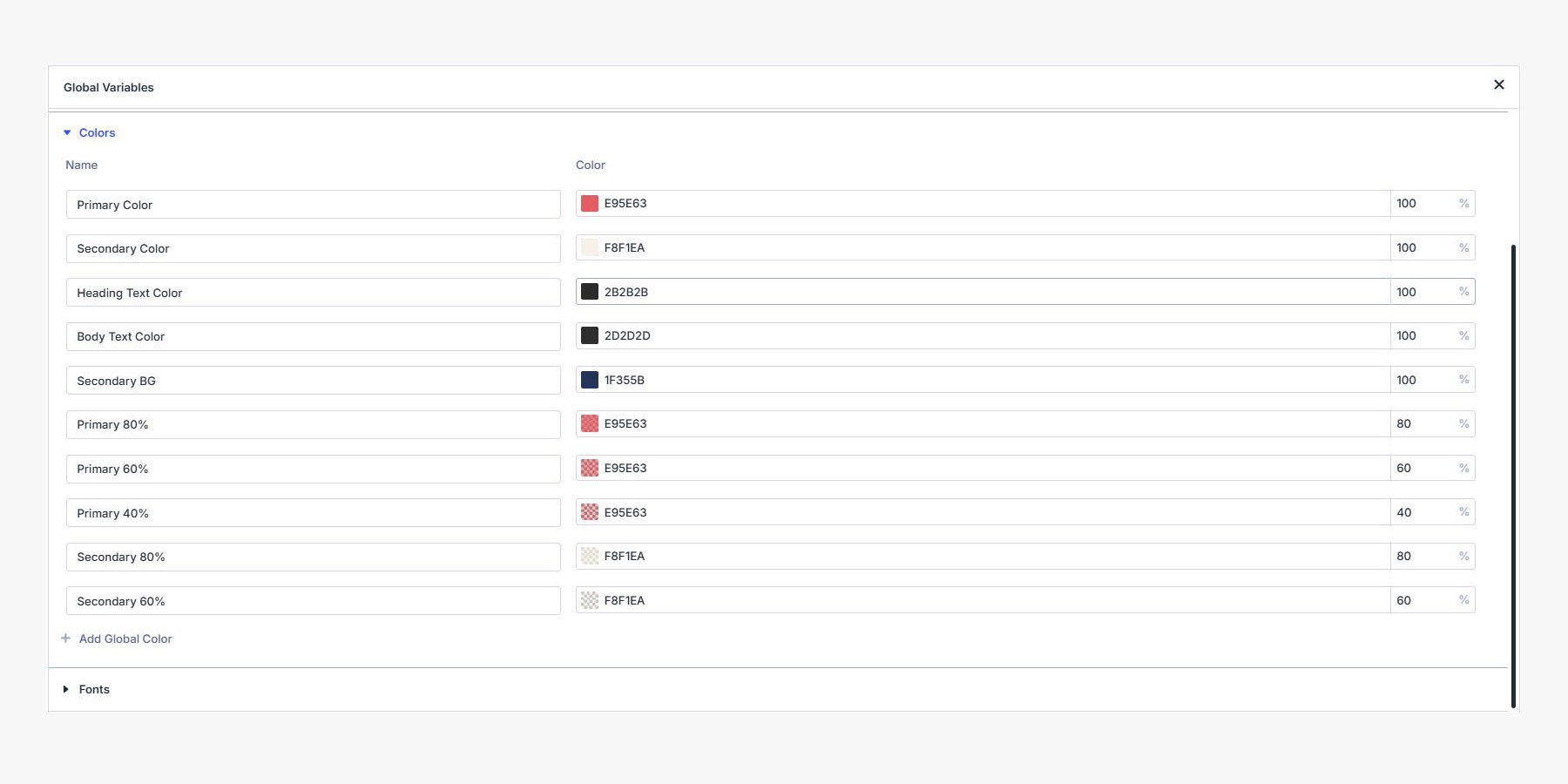
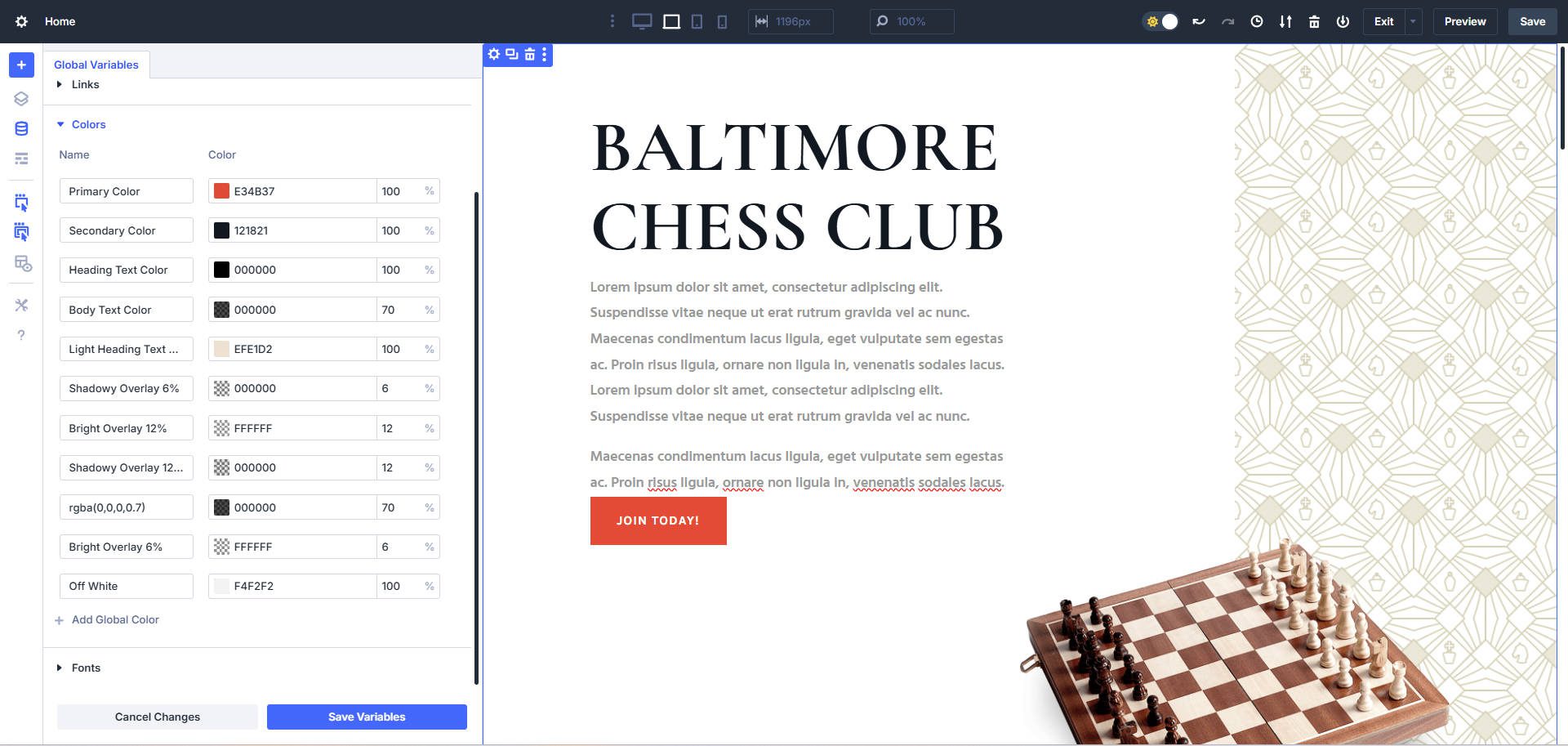
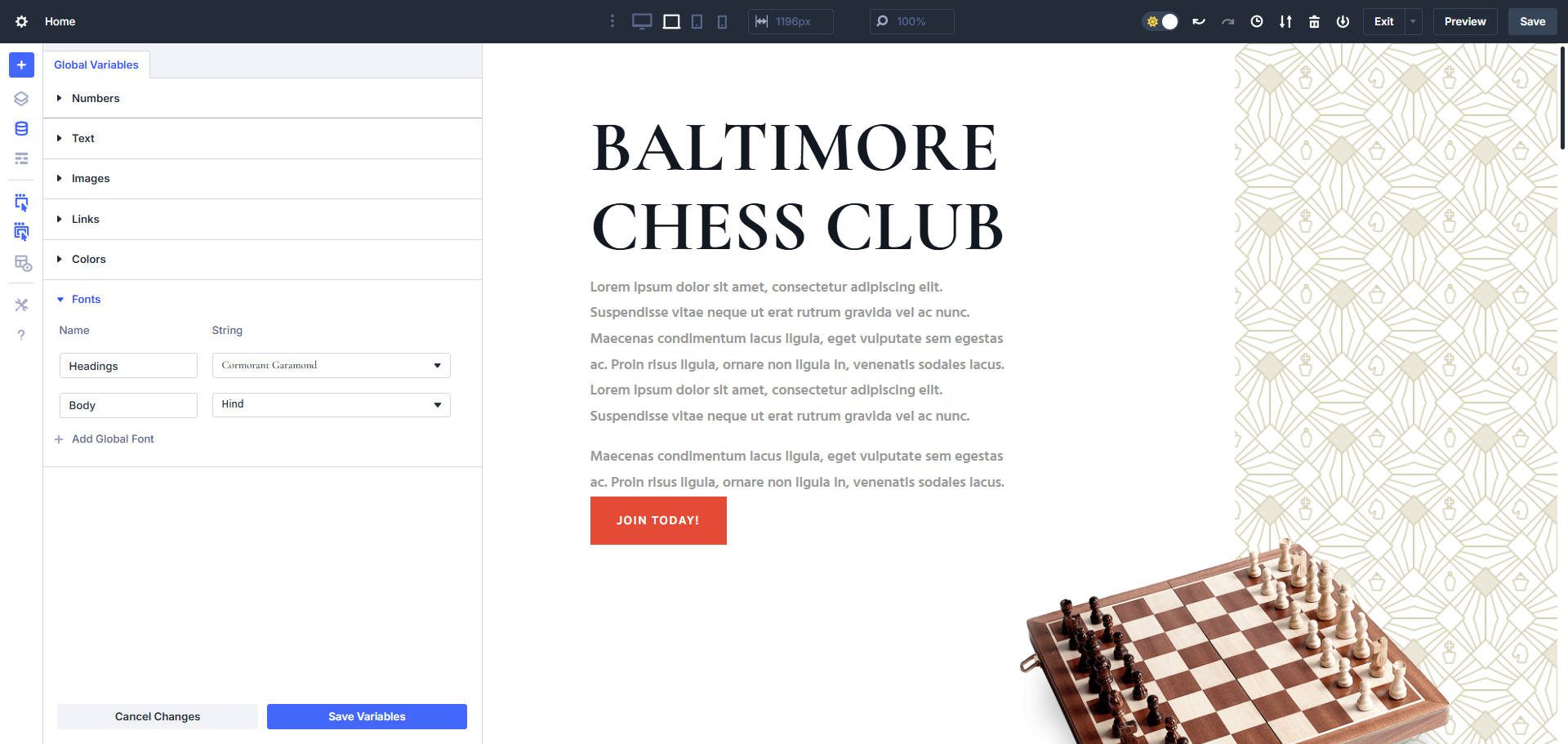
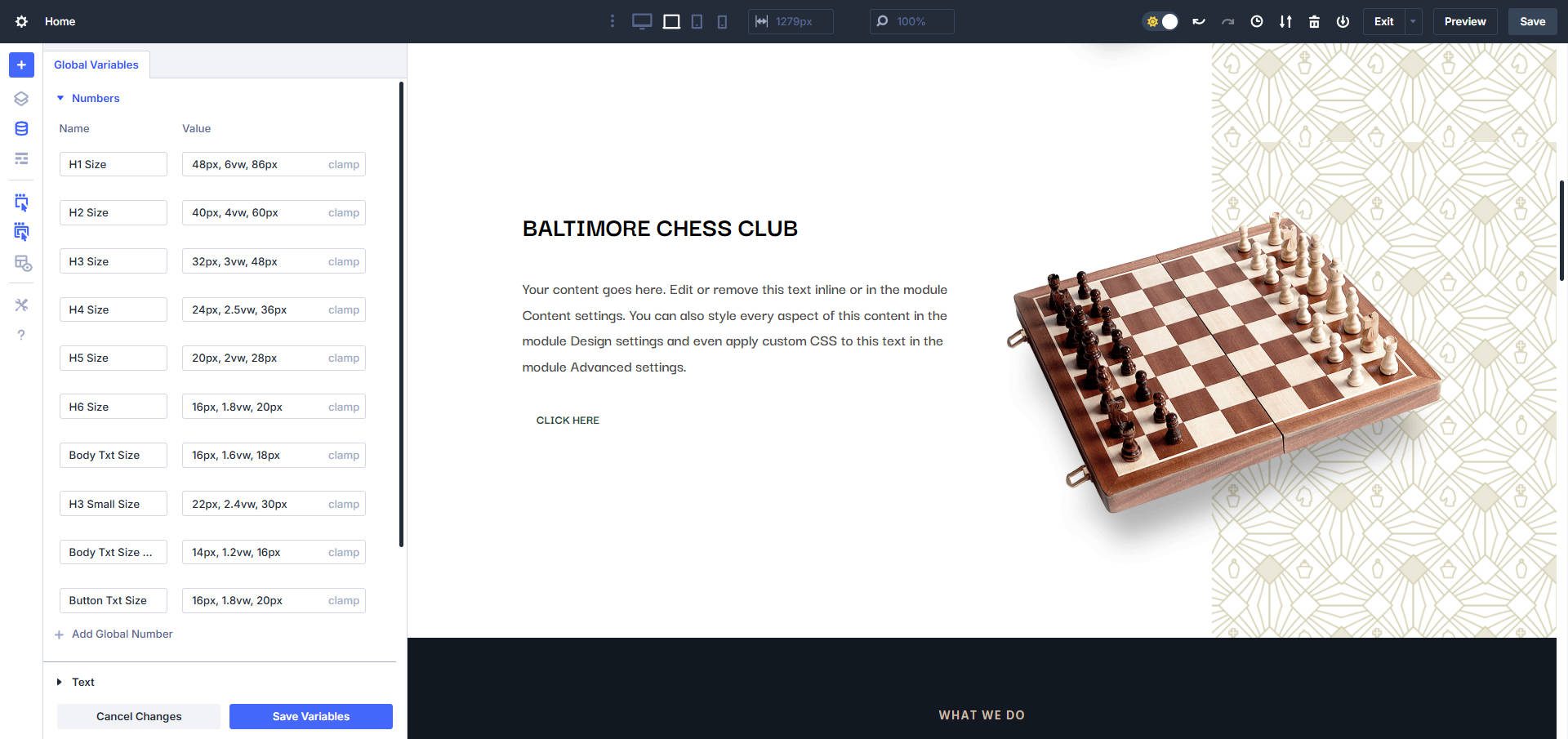
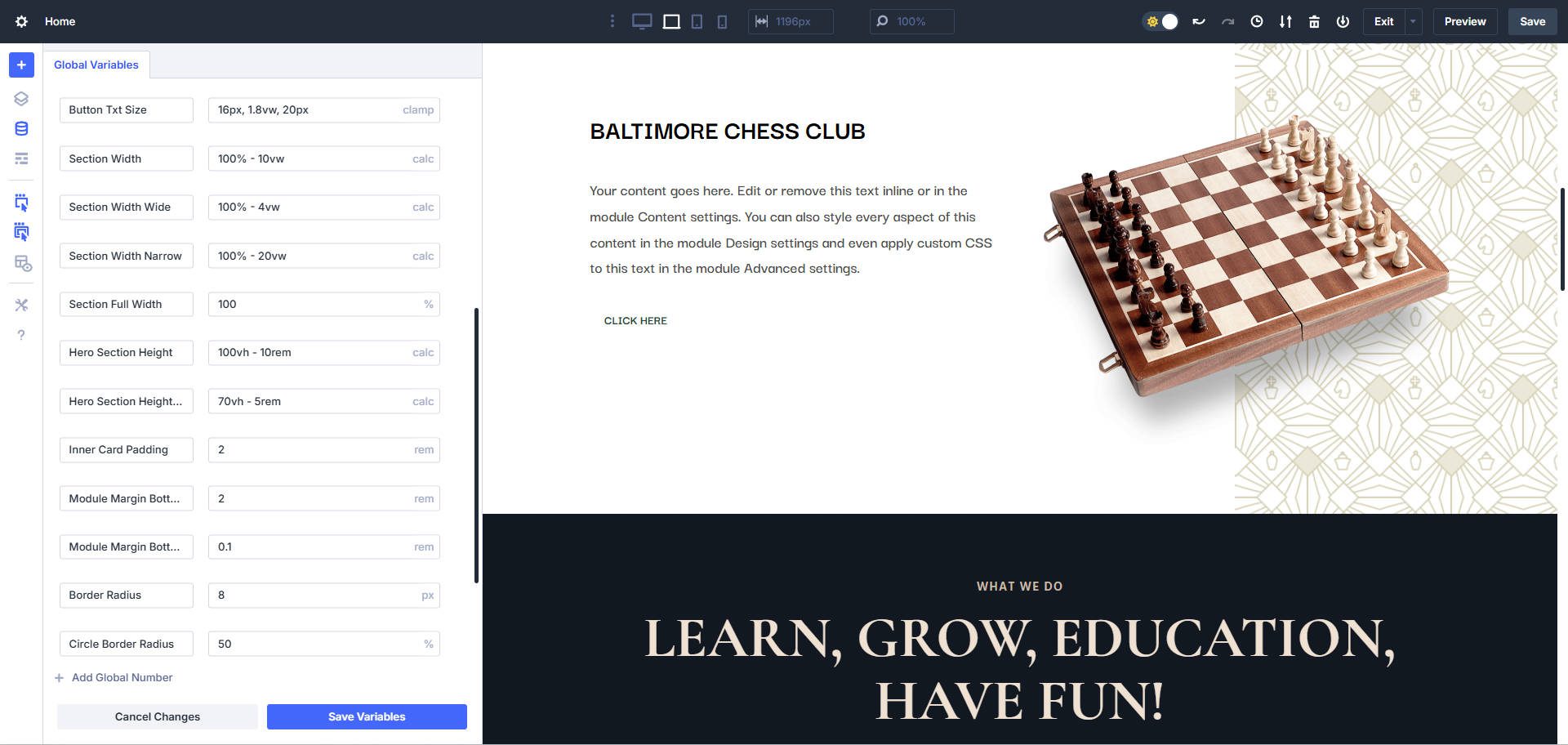
쉽게 사용할 수있는 설계 변수로 숫자, 텍스트, URL, 색상, 글꼴 및 이미지를 설정
Divi 5에서 가장 확장 가능한 워크 플로는 명확한 운영 순서를 따릅니다. 먼저 새로운 변수 관리자를 사용하여 글로벌 디자인 변수를 정의하십시오. 그런 다음 옵션 그룹 사전 설정 및 요소 사전 설정 전체에 이러한 값을 적용하십시오. 시스템을 깨지 않고 요소 레벨에서 모든 것을 무시할 수 있습니다.
이 접근법은 콘텐츠와 요구가 발전함에 따라 유연성을 유지하는 안정적인 설계 시스템을 제공합니다.
디자인 변수를 사전 설정과 결합하는 이유는 무엇입니까?
디자인 변수를 빌드 전체에서 지속적으로 사용할 반복적 인 기본 정보 및 스타일로 생각하십시오. 사전 설정 (옵션 그룹 또는 요소 레벨)은 더 큰 그룹화이며 설계 변수시 확장 할 수 있습니다.
둘 다 함께 사용하면 유지 관리가 쉬운 단단한 설계 시스템을 만들 수 있습니다. 함께 사용하는 이유는 다음과 같습니다.
1. 사전 설정을 신속하게 만듭니다
Benjamin Franklin을 잘못 인용하기 위해,“ 계획은 1 파운드의 가치가 있습니다 .” 디자인 변수를 빌드의 계획 및 준비 단계에서 작성한 것으로 생각할 수 있습니다.
모든 변수를 설정하는 데 약간의 시간이 걸릴 수 있지만 요소 사전 설정 (및 OG 사전 설정)을 만들 때 파운데이션이 이미 제자리에 있기 때문에이를 통해 비행 할 것입니다.
2. 글로벌 업데이트
설계 변수를 사용하면 전체 사이트에서 반복적으로 사용되는 변수를 쉽게 업데이트 할 수 있습니다. 기본 색상을 변경하거나 글꼴을 제목하거나 무언가의 크기를 변경하려면 변수 관리자로부터 그렇게 할 수 있습니다. 사전 설정 수준에서 적용되는 모든 스타일에 대해서도 마찬가지입니다. 단일 사전 설정을 업데이트하고 동일한 사전 설정을 공유하는 다른 모든 요소가 변경됩니다.
따라서 개별 변수 또는 전체 요소/옵션 그룹을 업데이트하든 2 초 만에 전 세계적으로 변화하는 방법입니다. 둘 사이에서 스타일의 70% 이상을 차지할 수 있습니다 (글로벌 스타일 = 유지 보수 이익).
3. 디자인에 대해 전 세계적으로 생각하도록 강요합니다
이것들을 함께 사용하면 먼저 디자인 그리드를 통해 모든 설계 결정을 강요합니다. 이를 통해 더 많은 훈련을 받고 디자이너/개발자 팀이 Divi에서 더 나은 협력을 할 수 있습니다.
4. 더 적은 페이지 팽창
이것은 생산성 이점이 있지만 웹 사이트의 각 페이지에로드 된 CS의 양을 줄일 수 있습니다. 사전 설정은 특히 스타일 시트를 더 크고 더 크게 만들 수있는 모듈 당 스타일을 줄입니다.
디자인 변수 및 사전 설정이있는 웹 사이트 생성
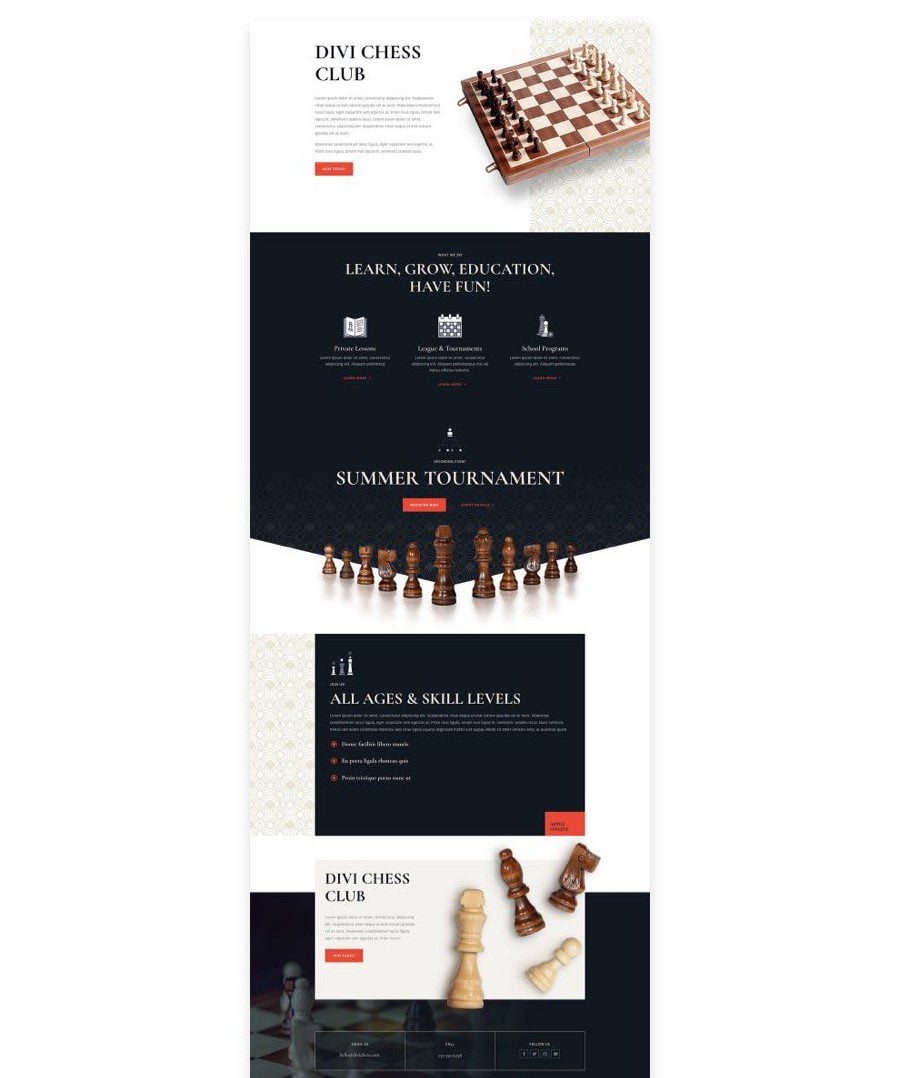
이 도구를 사용하여 Divi 5에서 확장 가능한 페이지를 구축하는 방법에 대한 실제 예를 살펴 보겠습니다. 체스 클럽 레이아웃 팩을 영감으로 사용하고 사전 설정 내부의 디자인 변수를 사용하여 재현합니다.
1 단계 : 설계 변수를 정의합니다
왼쪽 편집 패널에서 Design Variable Manager를 열어 시작하십시오. 핵심 브랜드 색상을 추가하십시오. 여기에는 일반적으로 1 차, 보조 및 악센트, 배경 및 텍스트에 대한 텍스트에 대한 몇 가지지지 톤이 포함됩니다.

다음으로 글꼴 변수를 설정하십시오. 두 개 이상을 정의하십시오 : 하나는 제목 용이고 하나는 신체 텍스트 용입니다. 브랜드가 버튼이나 악센트에 특수 서체를 사용하는 경우 추가하십시오.

그런 다음 타이포그래피 시스템에 대한 일련의 숫자 변수를 만듭니다. Clamp () 함수를 사용하여 H1 ~ H6을 정의하면 각각은 화면 크기에 걸쳐 유동적입니다. 클램프 ()를 사용하여 바디 텍스트 크기와 버튼 텍스트 크기를 정의 할 수도 있습니다. 바닥 글이나 블로그 카드와 같은 작은 공간의 경우 소형 글꼴 크기 변수 세트를 추가하는 것을 고려하십시오.


섹션 너비, 패딩 및 테두리-라디우스와 같은 일관된 간격 값에 대한 숫자 변수를 정의하여 계속하십시오. 또한 "지금 예약"또는 "회원 계획 참조"와 같은 일반적인 CTA 문구에 대해 하나 또는 두 개의 텍스트 변수를 추가 할 수도 있습니다. 사이트 전체에서 재사용 할 때 나중에 관리하고 업데이트하기가 쉽습니다.

영웅 이미지, 로고 변형 또는 패턴 이미지와 같이 동일한 이미지를 여러 번 재사용 할 것으로 예상되는 경우 계속해서 이미지 변수로 정의하십시오.
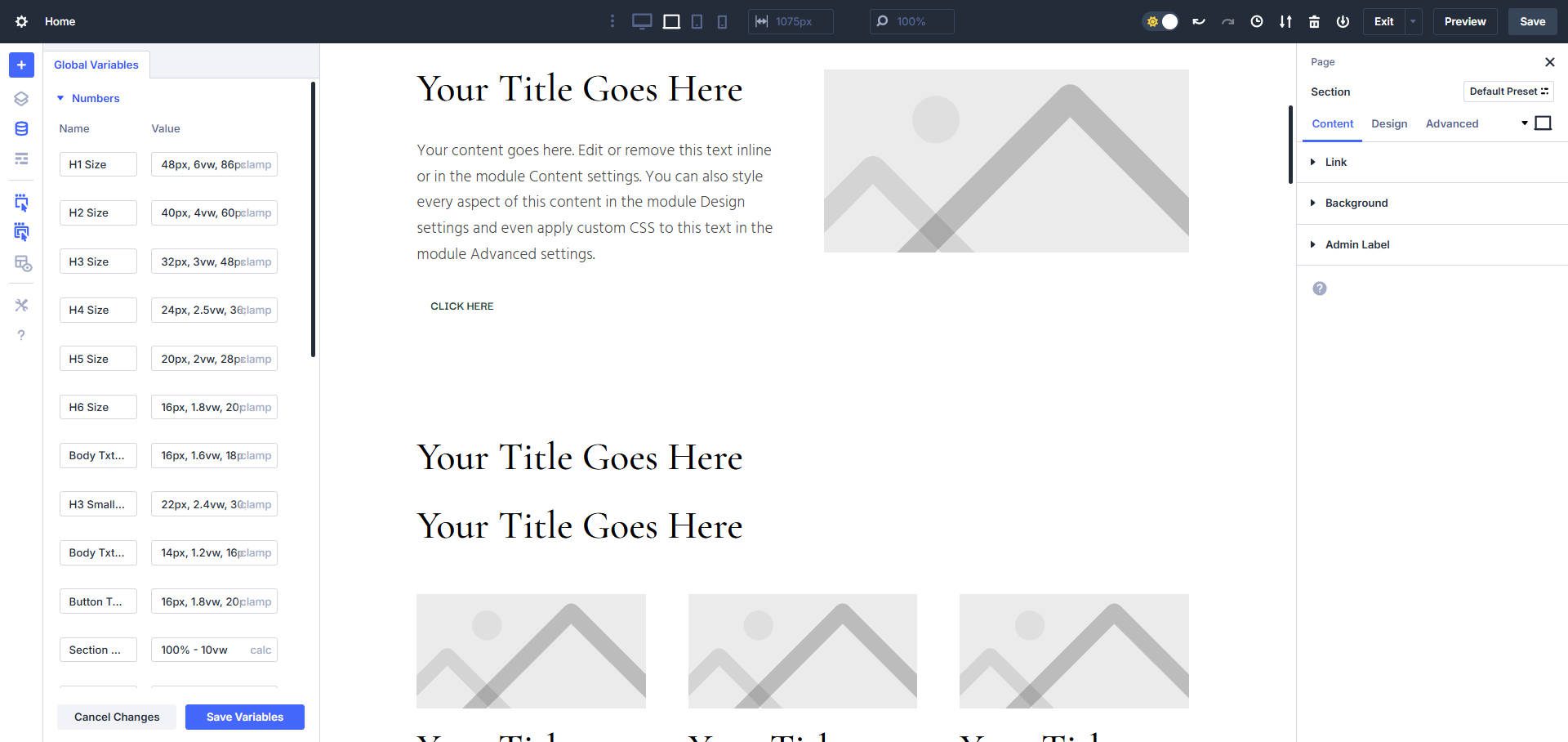
2 단계 : 섹션/행/모듈로 와이어 프레임을 만듭니다
설계 변수가 설정되었으므로 페이지 구조를 배치하여 시작하십시오. 필요한 섹션, 행 및 모듈을 추가하여 레이아웃을 시각화하십시오.
이 단계는 엄격하게 구조적입니다. 당신은 아직 스타일링이 아니지만 다음에 옵션 그룹 사전 설정을 적용 할 준비를하고 있습니다. 콘텐츠 및 기타 요소를 배치하면 추가 변수가 도움이되는 영역을 발견 할 수 있습니다. 진행하기 전에 추가 할 수 있도록 해소하십시오.

많이 보이지는 않지만 스타일이 우리의 레이아웃 목표처럼 보일 수있는 빌딩 블록입니다.
우리는 체스 클럽 레이아웃 팩에서 홈페이지 레이아웃을 재현하고 있지만 새로운 디자인 변수 및 옵션 그룹 사전 설정 (시도 및 진정한 요소 사전 설정)을 사용하고 있음을 알 수 있습니다. 이렇게하면이 페이지를 완료하면 다른 페이지를 더 빨리 만들 수 있습니다.

3 단계 : 옵션 그룹 사전 설정에 변수를 적용하십시오
이제 와이어 프레임이 제자리에 있으므로 이제 옵션 그룹 사전 설정을 사용하여 사이트의 빌딩 블록을 스타일링해야합니다. 이 사전 설정은 텍스트, 크기, 간격 또는 배경과 같은 개별 스타일 그룹에 적용되며 동일한 옵션 그룹 (OGS)을 사용하는 모든 모듈에서 작동합니다.
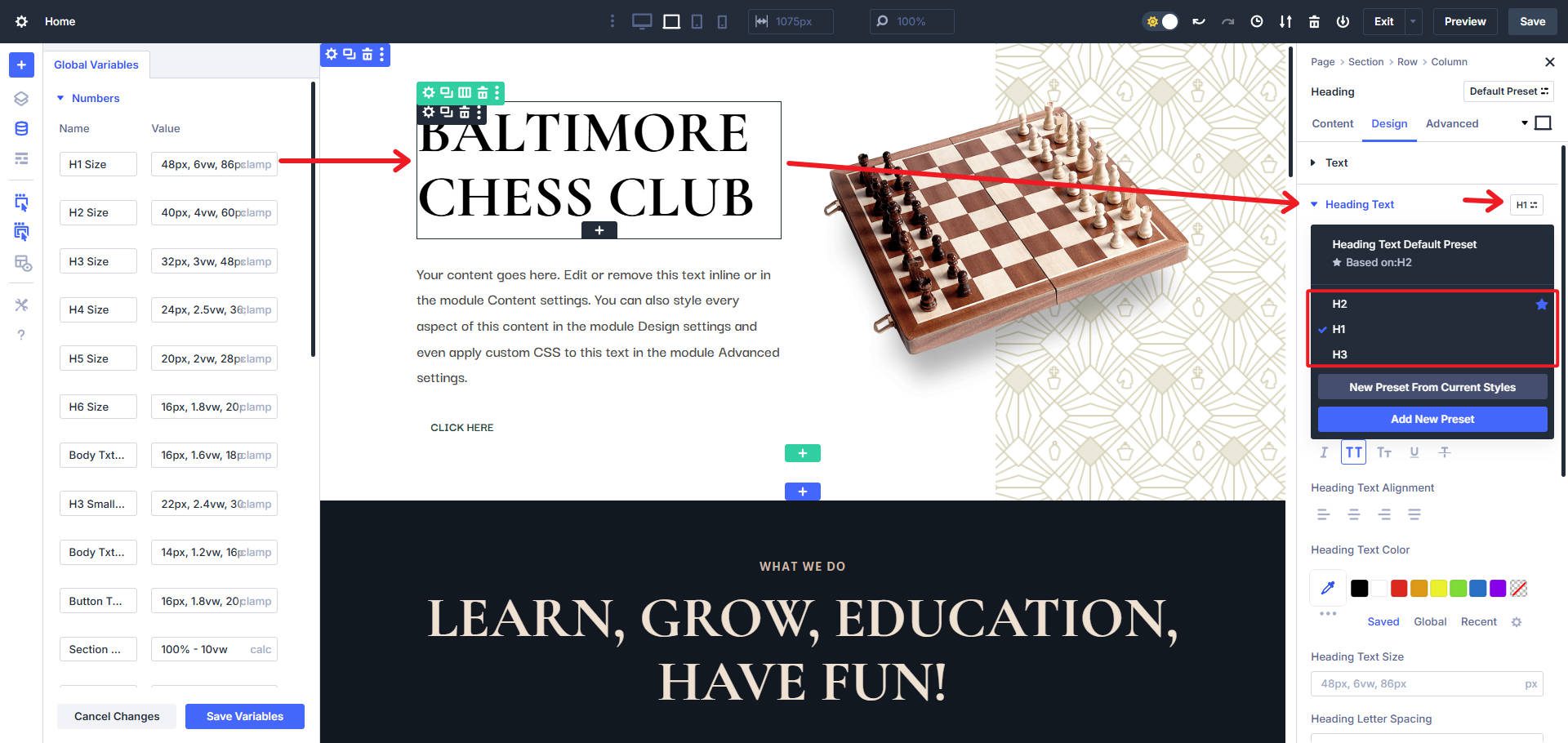
타이포그래피부터 시작하겠습니다. 제목 (텍스트 또는 blurb 모듈과 같은)이있는 모듈을 클릭하고 디자인 탭을 열고 제목/제목 옵션 그룹을 찾으십시오. 그룹 위로 가져 가서 사전 설정 아이콘을 클릭하여 해당 그룹의 기본 사전 설정 편집을 시작하십시오.

이전에 만든 설계 변수를 사용하여 원하는 글꼴 제품군, 크기 및 라인 높이를 설정하십시오. 각 제목 레벨 (H1 – H6)에 대해 사용자 정의 OG 사전 설정을 생성하고 응답 제어를 위해 일관된 클램프 기반 변수를 할당 할 수 있습니다. 기본 레벨을 H2 또는 H3으로 설정하는 것을 잊지 마십시오. 페이지 당 하나의 H1 만 원하기 때문에 H1 기본값은 거의 의미가 없습니다.

Divi의 지원되는 필드에서 디자인 변수 아이콘을 찾으려면 관련 변수 중 하나를 적용하십시오.
디자인 변수 아이콘을 클릭하면 해당 필드에 적용 할 수있는 모든 관련 설계 변수 목록이 표시됩니다 (모듈/요소, 모듈/요소 사전 설정 및 OG 사전 설정 레벨의 대부분의 필드에서 작동).

신체 텍스트에 대해이 과정을 반복하십시오. 더 작은 UI 공간 (바닥 글 또는 블로그 루프)에 대한 소형 텍스트 시스템을 만든 경우이를 정의 할 때입니다.
페이지 나 사이트의 다른 장소에서 사용할 모든 설계 요소는 옵션 그룹 사전 설정을 사용하여 생성 할 것입니다. 특히 섹션 크기 (너비/높이), 배경색/패턴 모티프 등의 경우입니다.
이 단계가 끝날 무렵, 대부분의 시각적 시스템 (텍스트 스타일링, 간격 및 배경)은 모듈 식적이고 일관성이 있으며 설계 변수에 의해 전적으로 구동됩니다.

4 단계 : 자주 사용되는 모듈에 대한 요소 사전 설정을 만듭니다
일부 모듈은 더 복잡하고 요소 사전 설정을 만들어야합니다. 많은 모듈에는 다른 모듈에서 사용되지 않는 옵션 그룹이 있기 때문입니다. 이 예제에 대해 여러 버튼 변형을 만들고 싶으므로 요소 사전 설정을 사용하여이를 달성합니다.
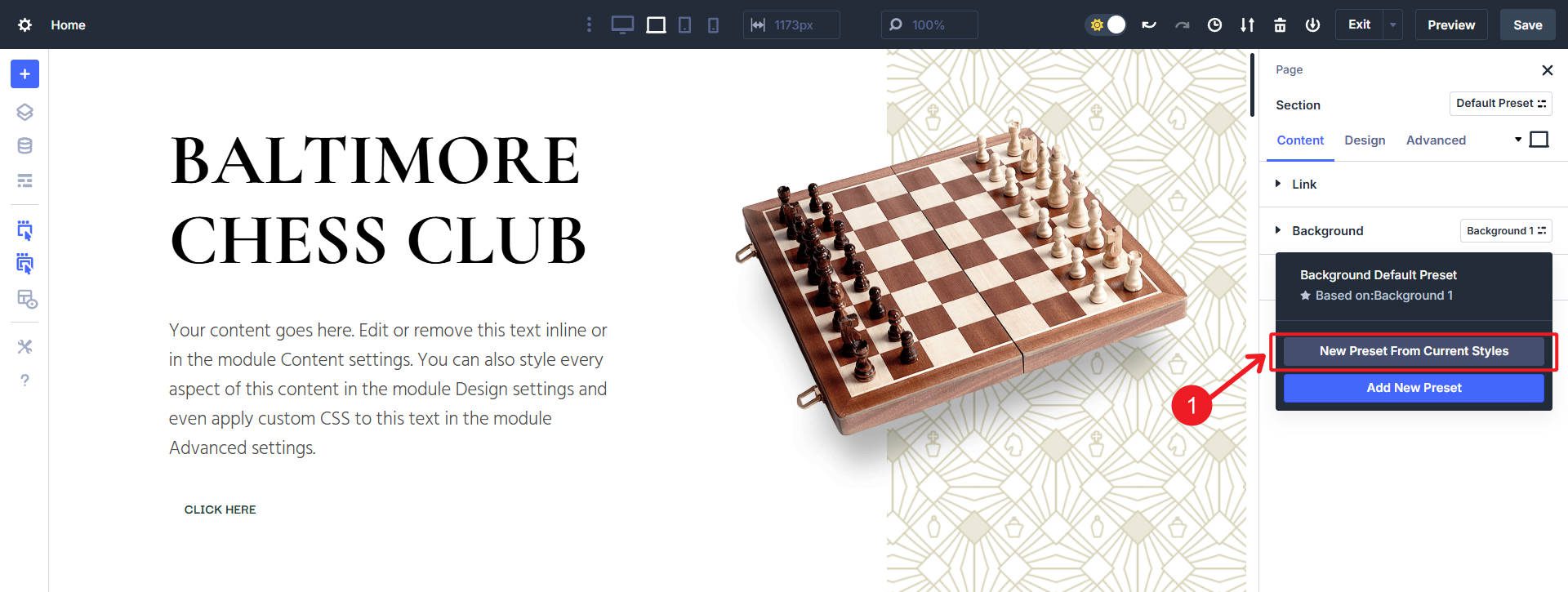
디자인 변수에서 공급되는 모든 배경색, 텍스트 색상, 글꼴, 간격 및 링크를 끌어내는 기본 버튼 모듈 사전 설정으로 시작하겠습니다. 각 변형은 다른 디자인 변수와 모듈 설정의 다른 혼합을 사용하기 때문에 옵션 그룹 사전 설정 대신 요소 사전 설정 버튼을 설계하고 있습니다. 텍스트는 단일 OG와 함께 스타일을 지정할 수 있지만 버튼과 같은 것은 여러 개의 OG를 가지고 있으며 모든 부분을 스타일링하고 디자인합니다.
이 작업을 수행하는 가장 쉬운 방법 중 하나는 모듈에서 직접 버튼을 스타일링하는 것입니다. 그런 다음 "현재 스타일의 새로운 사전 설정"을 클릭하여 해당 설계 설정을 새로운 요소 사전 설정에 적용 할 수 있습니다.
두 개의 버튼 스타일로 그렇게하면 웹 사이트의 버튼 모듈에 적용 할 두 가지 요소 사전 설정이 있습니다. 또한 해당 요소 사전 설정 또는 설계 변수를 편집하여 향후 변경할 수도 있습니다.

동일한 프로세스는 간증 모듈, 블로그 그리드 또는 단일 사이트에서 두 번 이상 재사용하는 것에 적용됩니다. 아이디어는 사전 설정 (OG 또는 요소)으로 한 번 문제를 해결하고 나중에 사전 설정을 재사용 할 때 혜택을 거두는 것입니다.
Divi로 디자인의 미래는 여기에 있습니다
Divi 5의 디자인 변수와 사전 설정의 조합은 새로운 기능이 아니라 설계 확장성에 대한 완전히 새로운 생각입니다. 디자인 변수로 시작하여 사전 설정을 통해 계단식으로 아름답고 일관된 페이지를 만들 수 있습니다. 그리고 변경해야 할 일이 있으면 한 번만 변경하면됩니다.
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 Divi 5로 변환하는 것은 권장하지 않습니다.
