Usando variáveis de design com predefinições no divi 5
Publicados: 2025-05-11Predefinições de grupo de opções (que combinam bem com as predefinições de elementos) e as variáveis de design são dois recursos interessantes do Divi 5 que ajudam a melhorar sua eficiência. Ao aprender a trabalhar com o Divi 5, você experimentará quanto mais rápido a construção de todos os sites se torna. Uma ótima maneira de melhorar a eficiência é definir variáveis de design no Global Design Variable Manager e, em seguida, usando esses valores predefinidos em todo o site usando predefinições. Esta é facilmente a maneira mais escalável de projetar um site com o Divi e, neste post, mostraremos como aproveitar ao máximo.
O Divi 5 está pronto para novos sites e inclui novos recursos que o Divi 4 não possui. No entanto, ainda não recomendamos a conversão de sites existentes para o Divi 5.
- 1 Combinando predefinições + variáveis de design em divi
- 1.1 Por que combinar variáveis de design com predefinições?
- 2 Criando um site com variáveis de design e predefinições
- 2.1 Etapa 1: Defina suas variáveis de design
- 2.2 Etapa 2: Crie um Wireframe com seções/linhas/módulos
- 2.3 Etapa 3: aplique variáveis às predefinições do grupo de opções
- 2.4 Etapa 4: Crie predefinições de elementos para módulos usados frequentemente
- 3 O futuro de projetar com divi está aqui
Combinando predefinições + variáveis de design em divi
O Divi 5 apresenta um novo nível de modularidade de design por meio de variáveis de design e predefinições de grupo de opções. Predefinições de grupo de opções direcionam grupos de estilo específico - como texto corporal, espaçamento, bordas ou filtros - e podem ser aplicados em diferentes módulos. Por outro lado, as predefinições de elementos armazenam a configuração completa do design de um módulo ou elemento específico (grupo de seção/linha/coluna/módulo).
Ambos os tipos de predefinições funcionam melhor quando combinados com variáveis de design.
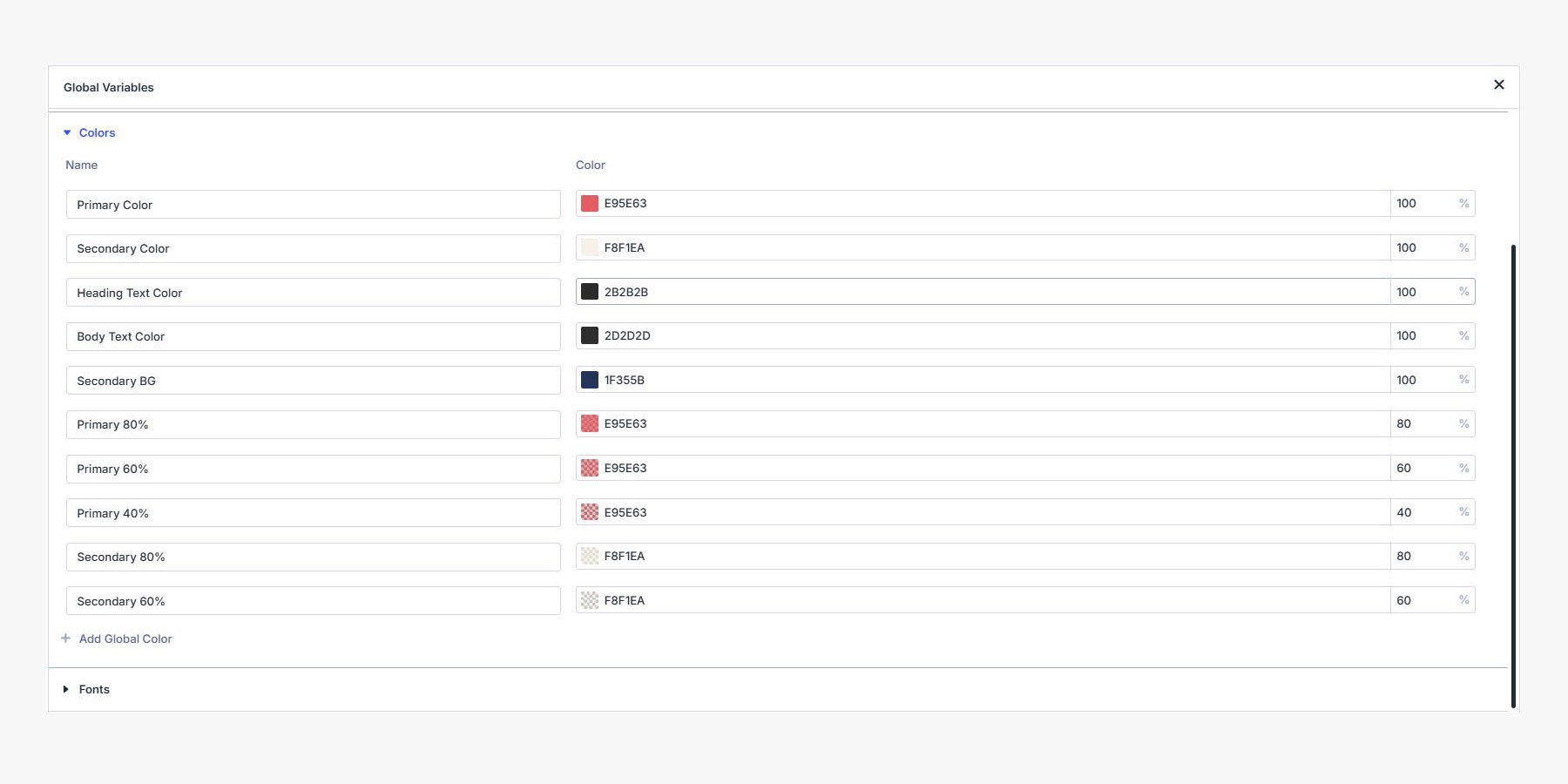
As variáveis de design vivem na barra lateral esquerda dentro do Visual Builder (e podem ser atracadas para facilitar o acesso). Eles permitem definir valores globais para fontes, cores, números, seqüências de texto, imagens e links. Uma vez criado, essas variáveis podem ser reutilizadas em qualquer campo que suporta valores dinâmicos, que agora incluem quase todos os campos de design do Divi 5. A atualização de uma variável de design tem o benefício adicional de atualizar todas as instâncias em que essa variável é usada.

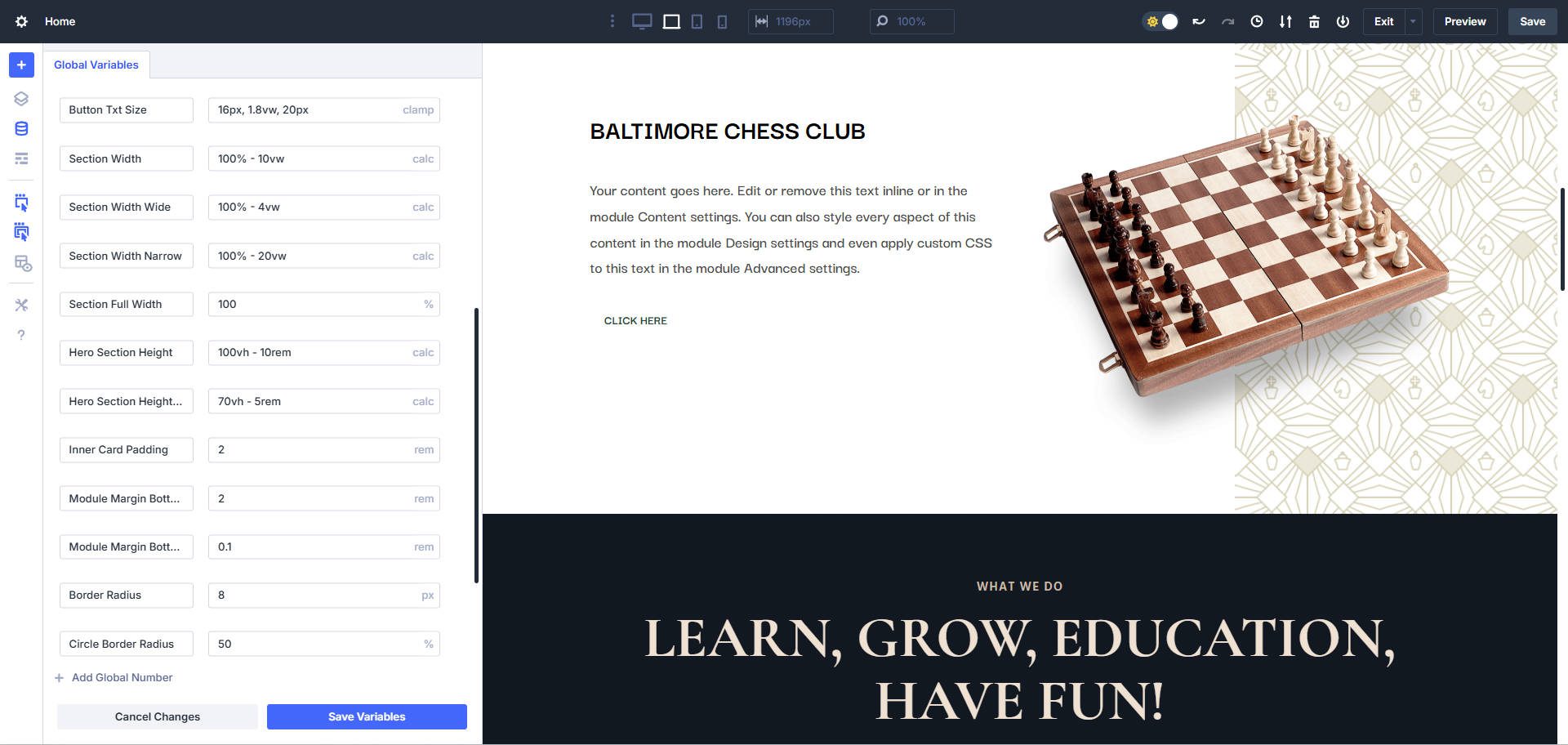
Defina números, texto, URLs, cores, fontes e imagens como variáveis de design facilmente utilizáveis
O fluxo de trabalho mais escalável do Divi 5 segue uma ordem clara de operações. Primeiro, defina suas variáveis de design global usando o novo gerenciador de variáveis. Em seguida, aplique esses valores nas predefinições do grupo de opções e predefinições de elementos. Você pode substituir qualquer coisa em um nível de elemento sem quebrar o sistema.
Essa abordagem fornece um sistema de design estável que permanece flexível à medida que seu conteúdo e necessidades evoluem.
Por que combinar variáveis de design com predefinições?
Pense nas variáveis de design como as informações e estilos de base recorrentes que você usará continuamente ao longo de uma construção. Predefinições (grupo de opções ou nível de elemento) são agrupamentos maiores e podem se expandir nas variáveis de design.
Usar os dois juntos pode ajudá -lo a criar um sistema de design apertado fácil de manter. Eis por que vocês os usam juntos:
1. Crie rapidamente predefinições
Para citar Benjamin Franklin, " uma onça de planejamento vale um quilo de esforço ". Você pode pensar nas variáveis de design como as coisas que você cria na fase de planejamento e preparação da sua construção.
Pode demorar um pouco para configurar todas as suas variáveis, mas quando você cria predefinições de elementos (e predefinições OG), você voará por elas, já que sua fundação já está no lugar.
2. Atualizações globais
As variáveis de design facilitam a atualização de uma variável usada repetidamente em um site inteiro. Se você alterar sua cor primária, a fonte de rumo ou quiser alterar o dimensionamento de algo, poderá fazê -lo no Variable Manager. O mesmo vale para todos os estilos aplicados no nível predefinido - atualize uma única predefinição e todos os outros elementos que compartilham a mesma predefinição são alterados.
Portanto, se você deseja atualizar uma variável individual ou um grupo de elemento/opção inteiro, ambos são maneiras de fazer uma mudança global em segundos. Entre os dois, isso pode ser responsável por mais de 70% de seus estilos (estilos globais = manutenção do benefício).
3. Força você a pensar globalmente sobre o design
Quando você os usa juntos, você força todas as decisões de design através da sua grade de design primeiro. Isso ajuda você a ser mais disciplinado e permite que equipes de designers/desenvolvedores trabalhem juntos melhor no Divi.
4. Menos inchaço de página
Isso tem benefícios de produtividade, mas também pode reduzir a quantidade de CSS carregados em cada página do seu site. As predefinições reduzem especialmente os estilos por módulo que podem tornar suas folhas de estilo cada vez maiores.
Criando um site com variáveis de design e predefinições
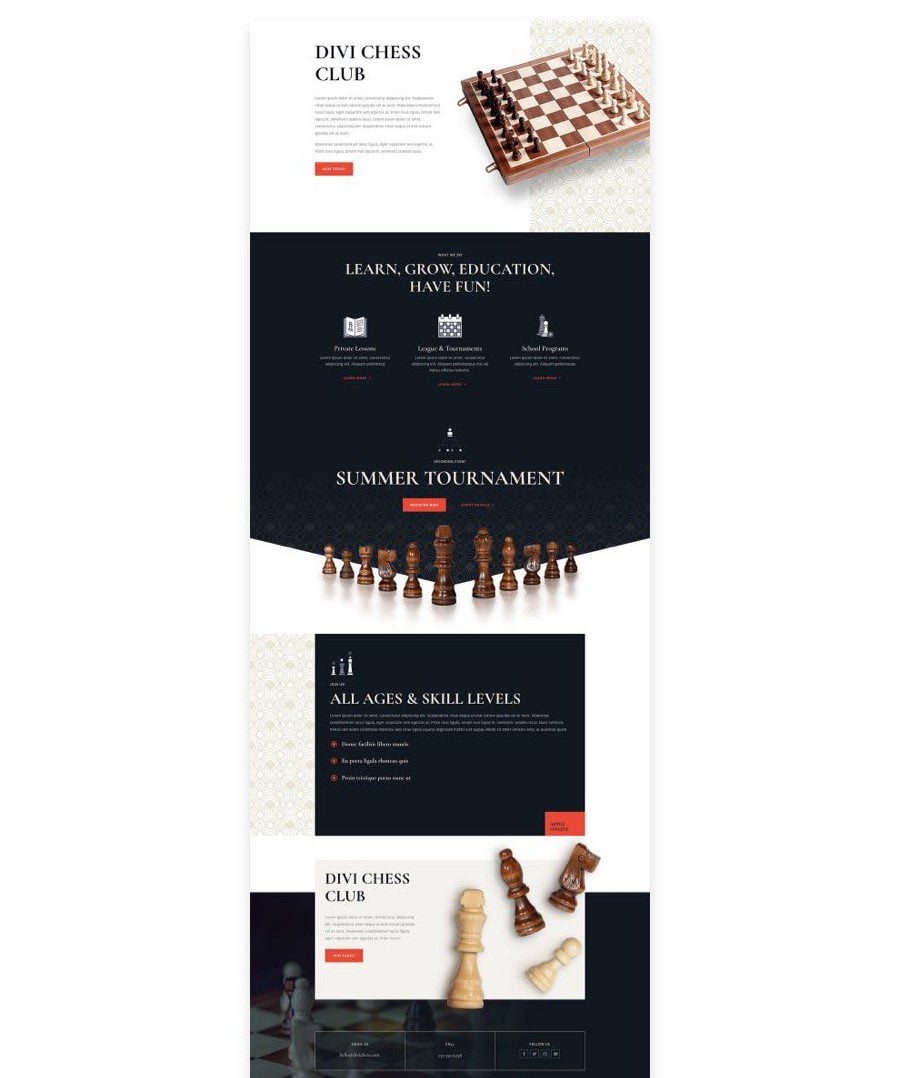
Vamos percorrer um exemplo do mundo real de como usar essas ferramentas para criar uma página escalável no Divi 5. Usaremos nosso pacote de layout do clube de xadrez como inspiração e recriá-lo usando variáveis de design dentro de predefinições.
Etapa 1: Defina suas variáveis de design
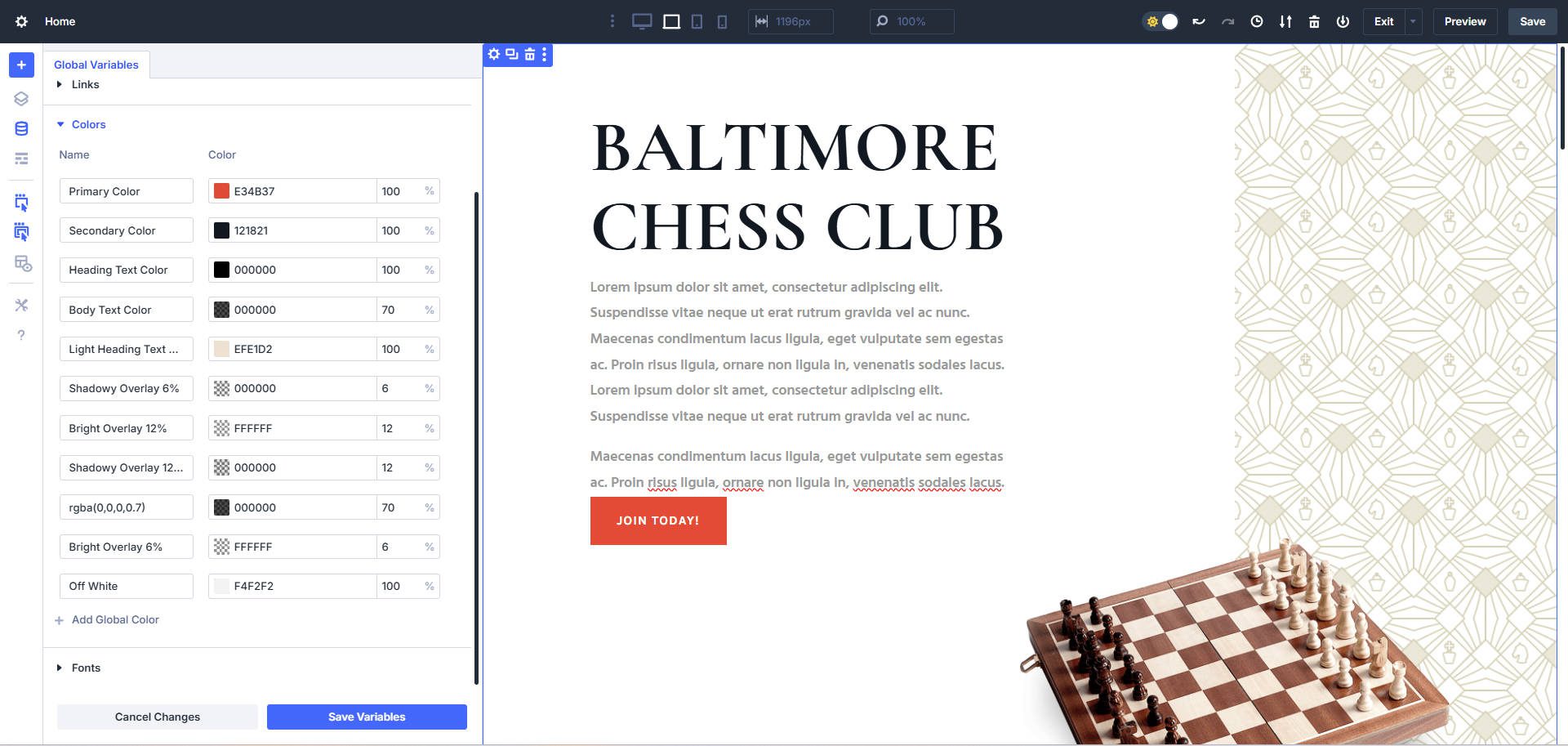
Comece abrindo o gerenciador de variáveis de design no painel de edição à esquerda. Adicione as cores da sua marca principal. Isso geralmente inclui um tons primários, secundários e alguns de suporte para sotaques, fundos e texto em seções claras ou escuras.

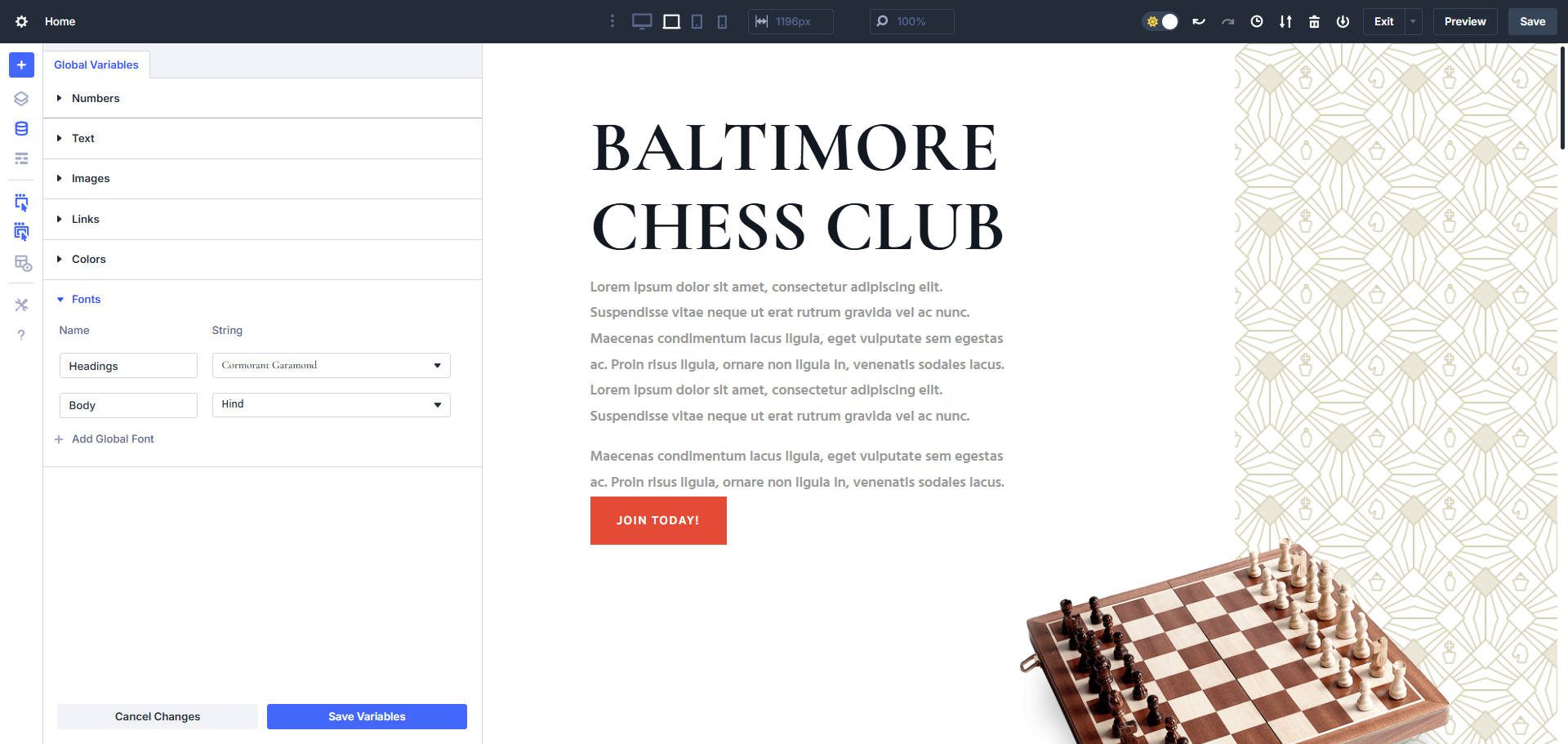
Em seguida, defina suas variáveis de fonte. Defina pelo menos dois: um para títulos e outro para o texto do corpo. Se sua marca usar um tipo de letra especial para botões ou acentos, adicione isso também.

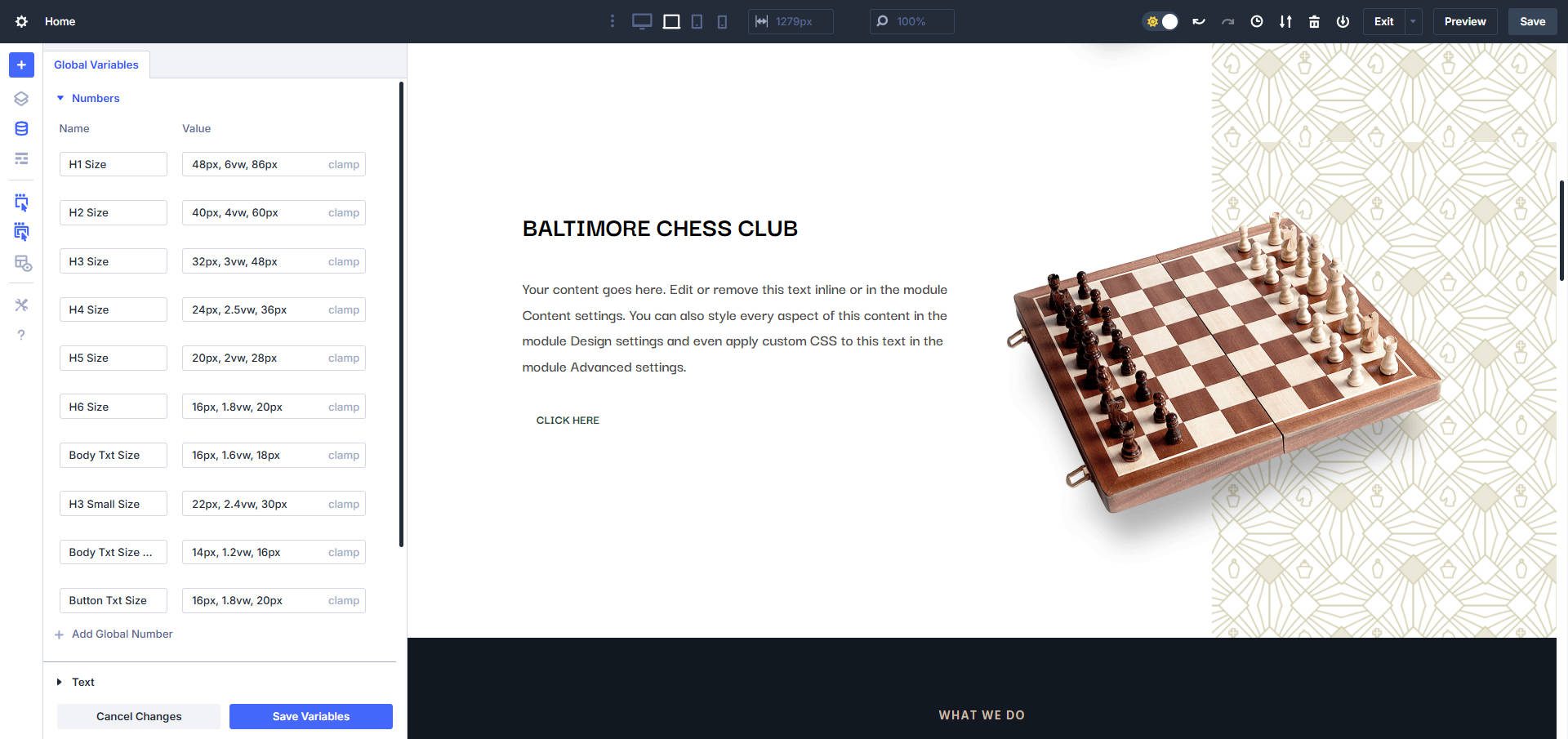
Em seguida, crie uma série de variáveis numéricas para o seu sistema de tipografia. Defina H1 a H6 usando a função Clamp (), para que cada um seja fluido entre os tamanhos da tela. Você também pode definir o tamanho do texto do corpo e o tamanho do texto do botão usando o CLAMP (). Para espaços menores, como rodapés ou cartões de blog, considere adicionar um conjunto compacto de variáveis de tamanho de fonte também.


Continue definindo variáveis de números para valores de espaçamento consistentes, como largura da seção, preenchimento e raio de fronteira. Você também pode adicionar uma ou duas variáveis de texto para frases comuns de CTA como "livro agora" ou "ver planos de associação". Eles são fáceis de gerenciar e atualizar mais tarde, quando reutilizados em todo o site.

Se você espera reutilizar a mesma imagem várias vezes - como uma imagem de herói, variação do logotipo ou imagem padrão - vá em frente e defina -a como uma variável de imagem.
Etapa 2: Crie uma estrutura de arame com seções/linhas/módulos
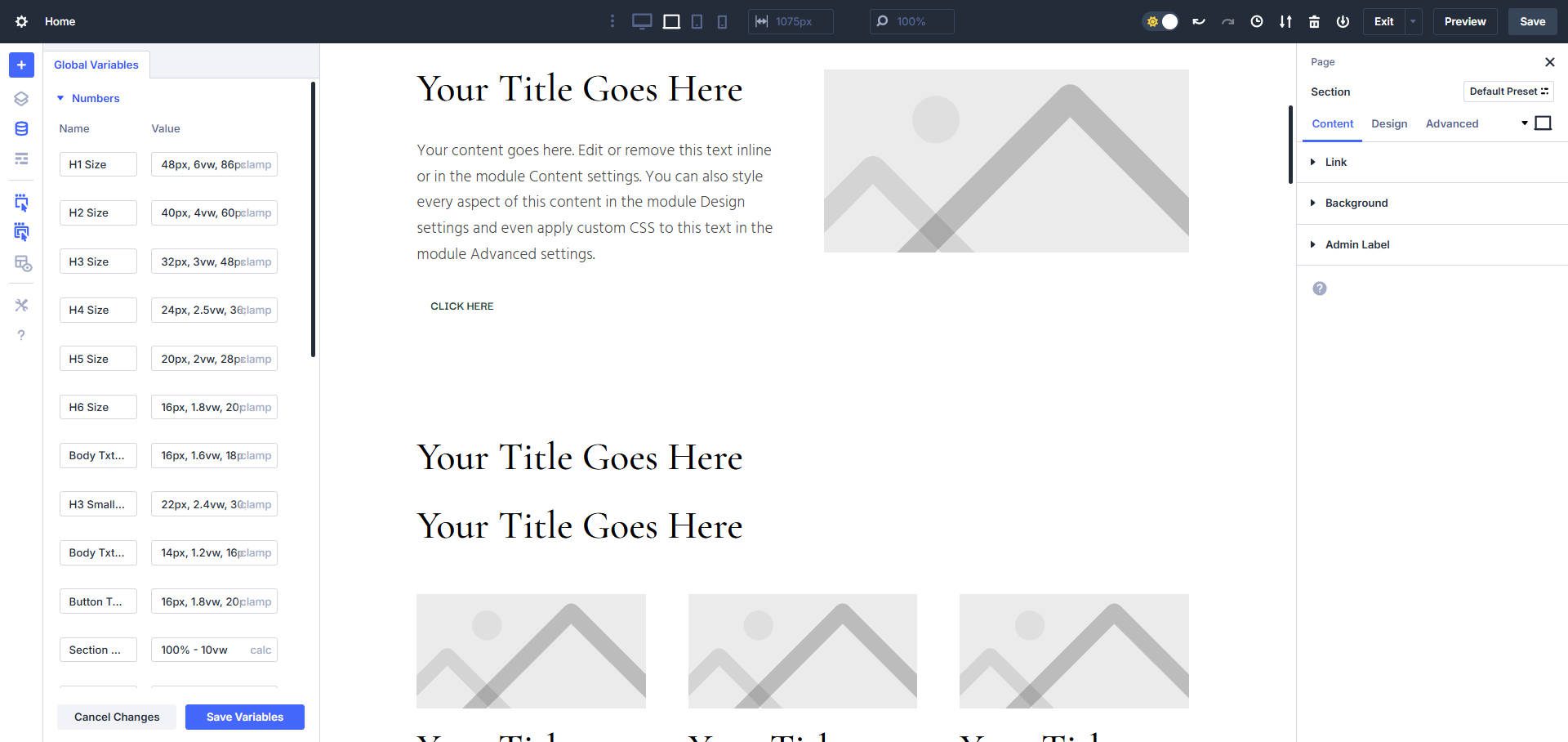
Agora que suas variáveis de design estão definidas, comece colocando a estrutura da sua página. Adicione as seções, linhas e módulos necessários para visualizar o layout.
Esta etapa é estritamente estrutural. Você ainda não está estilizando, mas se preparando para aplicar as predefinições do grupo de opções a seguir. Ao colocar conteúdo e outros elementos, você pode descobrir áreas onde variáveis adicionais seriam úteis. Anote -os para que você possa adicioná -los antes de prosseguir.

Não parece muito, mas esses são os blocos de construção que, quando estilizados, parecerão nossa meta de layout
Você notará que estamos recriando o layout da página inicial do pacote de layout do Chess Club, mas usando as novas variáveis de design e predefinições de grupo de opções (junto com as predefinições de elementos comprovadas e verdadeiras). Dessa forma, quando terminarmos esta página, podemos criar as outras páginas ainda mais rapidamente.

Etapa 3: aplique variáveis às predefinições do grupo de opções
Agora que sua estrutura de arame está em vigor, é hora de estilizar os blocos de construção do seu site usando predefinições de grupo de opções. Essas predefinições se aplicam a grupos de estilo individual - como texto, dimensionamento, espaçamento ou fundo - e funcionam em todos os módulos que usam os mesmos grupos de opções (OGs).
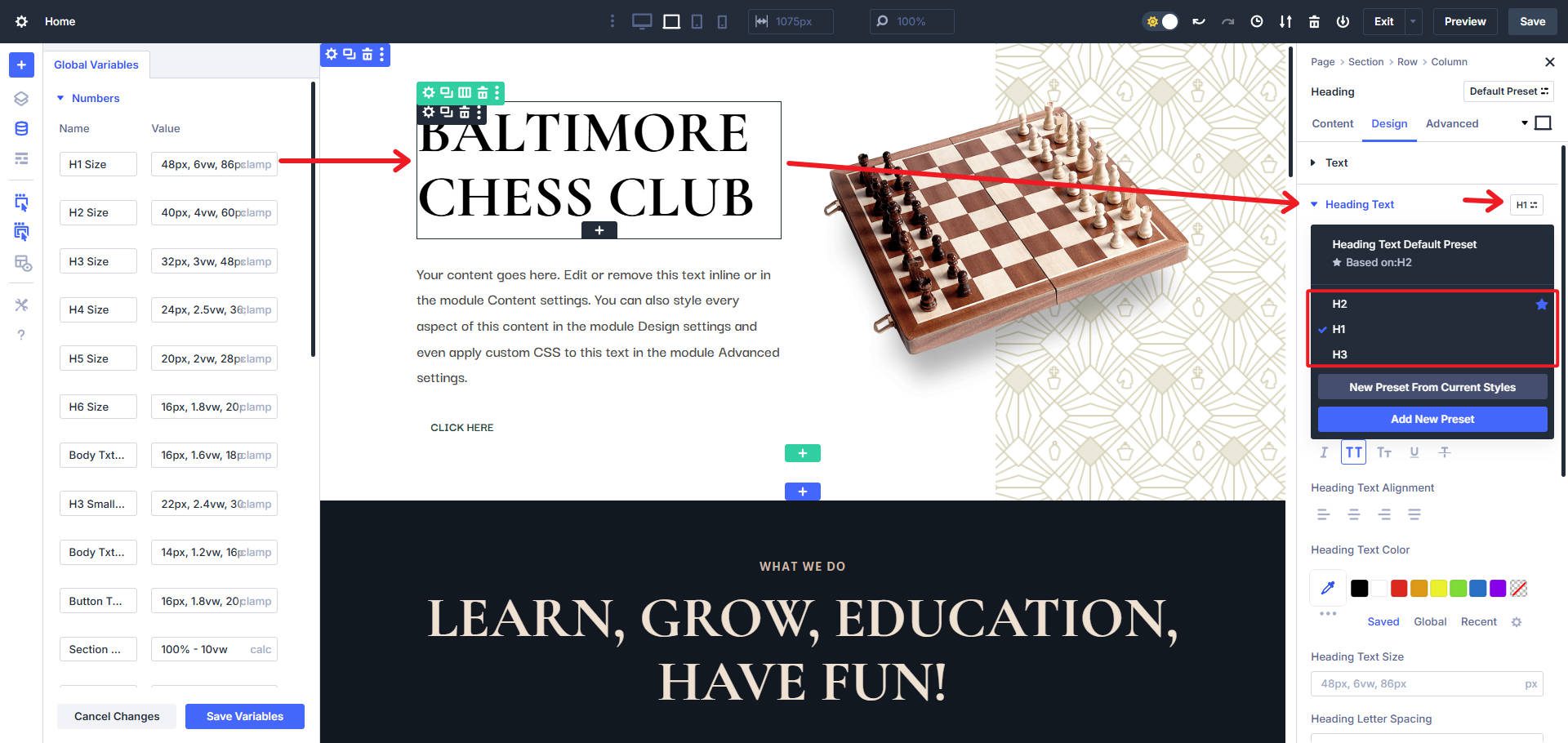
Vamos começar com a tipografia. Clique em qualquer módulo com um título (como um módulo de texto ou sinopse), abra a guia Design e localize o grupo de opções de título/título. Passe o mouse sobre o grupo e clique no ícone predefinido para começar a editar a predefinição padrão para esse grupo.

Use as variáveis de design que você criou anteriormente para definir a família, o tamanho e a altura da linha desejados. Você pode criar predefinições OG personalizadas para cada nível de cabeçalho (H1-H6) e atribuir variáveis consistentes baseadas em grampos para controle responsivo. Lembre -se de definir o nível padrão para H2 ou H3 - um padrão de H1 raramente faz sentido, pois você deseja apenas um H1 por página.

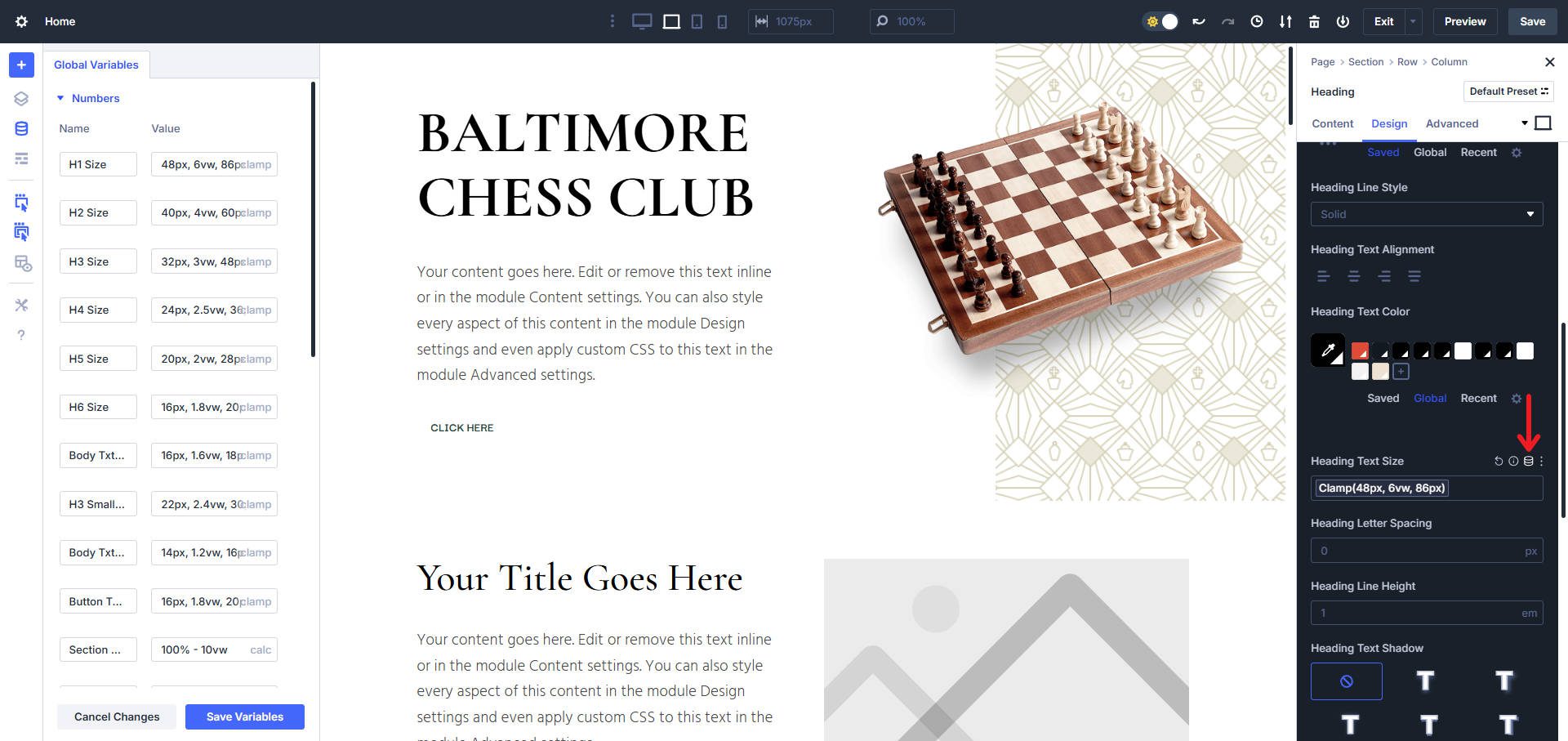
Encontre o ícone da variável de design por qualquer campo suportado no Divi para aplicar uma de suas variáveis relevantes
Depois de clicar no ícone da variável de design, você verá uma lista de todas as variáveis de design relevantes que você pode aplicar a esse campo (funciona na maioria dos campos no módulo/elemento, módulo/elemento predefinido e níveis predefinidos).

Repita esse processo para o texto do corpo. Se você criou um sistema de texto compacto para espaços menores da interface do usuário (como rodapés ou loops de blog), esta é a hora de defini -los também.
Todo elemento de design que usaremos em outros lugares da página ou site, criaremos o uso de predefinições de grupo de opções. Este é especialmente o caso do dimensionamento da seção (largura/altura), motivos de cor/padrão de fundo e, e assim por diante.
No final desta etapa, a maior parte do seu sistema visual - estilo de texto, espaçamento e fundo - será modular, consistente e alimentada inteiramente por variáveis de design.

Etapa 4: Crie predefinições de elementos para módulos usados com frequência
Alguns módulos são mais complexos e exigirão a criação de predefinições de elementos. Isso ocorre porque muitos módulos têm grupos de opções que não são usados em outros módulos. Quero criar várias variações de botões para este exemplo, então usarei as predefinições de elementos para conseguir isso.
Começarei com uma predefinição padrão do módulo de botão que puxa uma cor de fundo, cor de texto, fonte, espaçamento e link - todos provenientes de variáveis de design. Estou projetando um botão com uma predefinição de elemento em vez de predefinições de grupo de opções, porque cada uma das minhas variações usará uma mistura diferente de variáveis de design e configurações de módulo. O texto pode ser estilizado com um único OG, mas coisas como botões têm vários OGs para estilizar e projetar todas as partes deles.
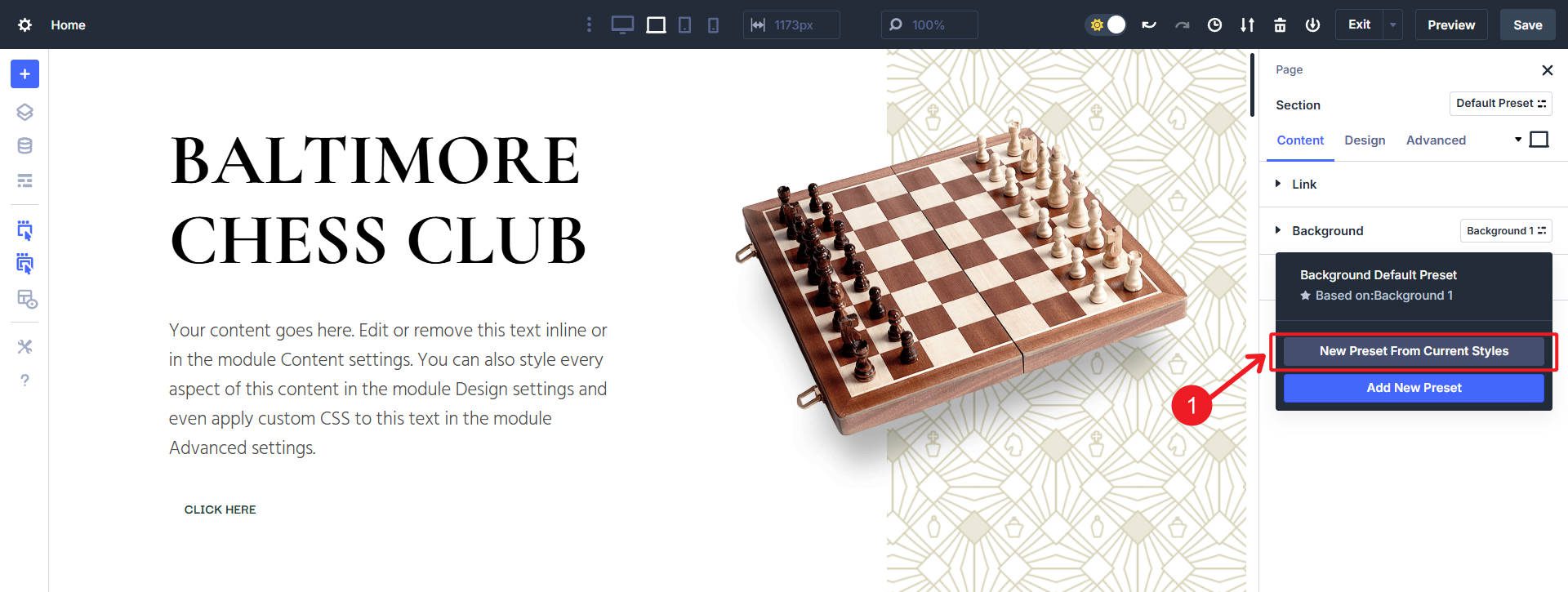
Uma das maneiras mais fáceis de fazer isso é estilizar seu botão diretamente no módulo. Em seguida, você pode aplicar essas configurações de design a um novo elemento predefinido clicando em "Novo predefinição dos estilos atuais".
Se eu fizer isso com meus estilos de dois botões, terei duas predefinições de elementos para aplicar nos módulos de botão em todo o meu site. Também posso editar uma dessas predefinições de elementos ou as variáveis de design para fazer alterações no futuro.

O mesmo processo se aplica a módulos de depoimento, grades de blog ou qualquer coisa que você reutilize em um único site duas ou mais. A idéia é enfrentar o problema uma vez com predefinições (OG ou elemento) e colher os benefícios quando você reutiliza a predefinição mais tarde.
O futuro de projetar com divi está aqui
A combinação de variáveis de design e predefinições no Divi 5 não é apenas um novo recurso - é uma maneira totalmente nova de pensar sobre a escalabilidade do design. Você pode criar páginas bonitas e consistentes mais rapidamente do que nunca começando com variáveis de design e em cascata por predefinições. E se alguma coisa precisar mudar, você só precisa alterá -lo uma vez.
O Divi 5 está pronto para ser usado em novos sites, mas ainda não recomendamos a conversão de sites existentes para o Divi 5.
