باستخدام متغيرات التصميم مع الإعدادات المسبقة في Divi 5
نشرت: 2025-05-11الإعدادات المسبقة لمجموعة الخيارات (التي تُقرن بشكل جيد مع إعدادات العناصر المسبقة) ومتغيرات التصميم هي ميزتان مثيرتان لـ Divi 5 يساعدك على تحسين كفاءتك. بينما تتعلم العمل مع Divi 5 ، ستختبر مدى أسرع كل موقع على موقع ويب. هناك طريقة رائعة لتحسين الكفاءة هي تعيين متغيرات التصميم في مدير متغير التصميم العالمي ومن ثم استخدام تلك القيم المحددة مسبقًا خلال موقعك باستخدام الإعدادات المسبقة. هذه هي الطريقة الأكثر قابلية للتطوير بسهولة لتصميم موقع ويب مع Divi ، وفي هذا المنشور ، سنعرض لك كيفية تحقيق أقصى استفادة منه.
Divi 5 جاهز لمواقع الويب الجديدة ويتضمن ميزات جديدة تفتقر إليها Divi 4. ومع ذلك ، لا نوصي بتحويل مواقع الويب الحالية إلى Divi 5 حتى الآن.
- 1 الجمع بين مسبقات + متغيرات التصميم في Divi
- 1.1 لماذا تجمع بين متغيرات التصميم مع الإعدادات المسبقة؟
- 2 إنشاء موقع ويب مع متغيرات التصميم والاستعدادات المسبقة
- 2.1 الخطوة 1: تحديد متغيرات التصميم الخاصة بك
- 2.2 الخطوة 2: إنشاء إطار سلكي مع أقسام/صفوف/وحدات
- 2.3 الخطوة 3: تطبيق المتغيرات على خيارات مجموعة الإعدادات المسبقة
- 2.4 الخطوة 4: إنشاء مسبقات عنصر للوحدات النمطية المستخدمة بشكل متكرر
- 3 مستقبل التصميم مع Divi هنا
الجمع بين مسبقات + متغيرات التصميم في divi
يقدم Divi 5 مستوى جديدًا من وحدات التصميم من خلال متغيرات التصميم وإعدادات خيارات مجموعة الخيارات. تهدف مجموعة الخيارات المسبقة لمجموعات الأنماط المحددة - مثل نص الجسم أو التباعد أو الحدود أو المرشحات - ويمكن تطبيقها عبر وحدات مختلفة. من ناحية أخرى ، تخزن العناصر المسبقة تكوين التصميم الكامل لوحدة أو عنصر معين (مجموعة القسم/الصف/العمود/الوحدة النمطية).
يعمل كل من هذين النوعين من الإعدادات المسبقة بشكل أفضل عند إقرانه مع متغيرات التصميم.
تعيش متغيرات التصميم في الشريط الجانبي الأيسر داخل البناء المرئي (ويمكن رستها لسهولة الوصول). إنها تسمح لك بتحديد القيم العالمية للخطوط والألوان والأرقام والسلاسل النصية والصور والروابط. بمجرد إنشاء هذه المتغيرات ، يمكن إعادة استخدام هذه المتغيرات في أي مجال يدعم القيم الديناميكية ، والذي يتضمن الآن كل حقل تصميم تقريبًا في Divi 5. تحديث متغير التصميم له فائدة إضافية في تحديث كل مثيل حيث يتم استخدام هذا المتغير.

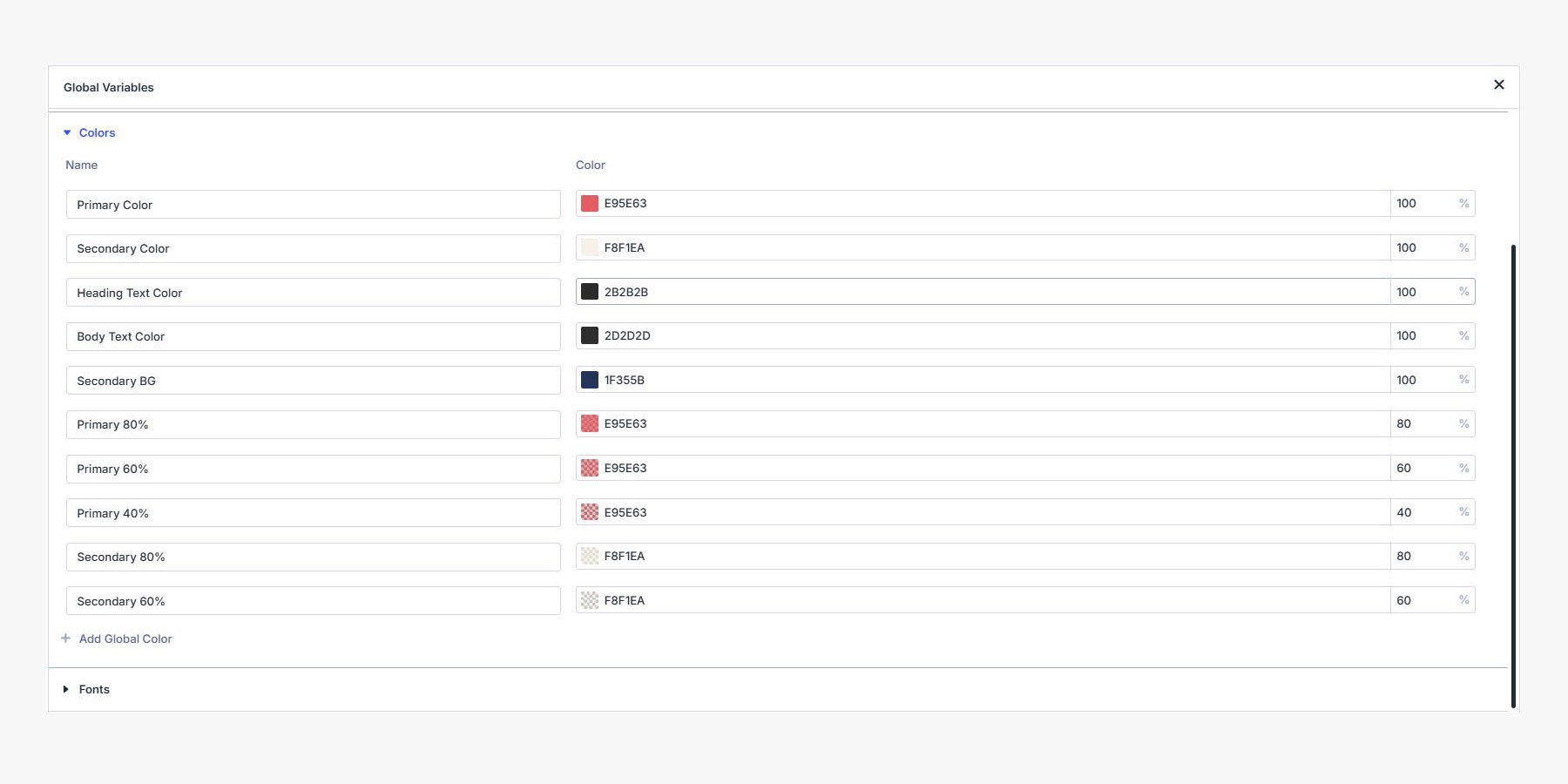
تعيين الأرقام والنص وعناوين URL والألوان والخطوط والصور كمتغيرات تصميم قابلة للاستخدام بسهولة
يتبع سير العمل الأكثر قابلية للتطوير في Divi 5 ترتيبًا واضحًا للعمليات. أولاً ، حدد متغيرات التصميم العالمية باستخدام المدير المتغير الجديد. بعد ذلك ، قم بتطبيق هذه القيم عبر إعدادات مجموعة الخيارات وإعدادات العناصر المسبقة. يمكنك تجاوز أي شيء على مستوى عنصر دون كسر النظام.
يمنحك هذا النهج نظام تصميم مستقر يظل مرنًا مع تطور المحتوى واحتياجاتك.
لماذا تجمع بين متغيرات التصميم مع الإعدادات المسبقة؟
فكر في متغيرات التصميم باعتبارها المعلومات الأساسية المتكررة والأنماط التي ستستخدمها باستمرار خلال البناء. الإعدادات المسبقة (مجموعة الخيارات أو مستوى العنصر) هي مجموعات أكبر ويمكن أن تتوسع في متغيرات التصميم.
يمكن أن يساعدك استخدام كلاهما معًا في إنشاء نظام تصميم ضيق يسهل صيانته. إليك سبب استخدامك معًا:
1. إنشاء مسبقات بسرعة
لسوء فهم بنيامين فرانكلين ، " أوقية من التخطيط تستحق رطلًا من الجهد ". يمكنك التفكير في متغيرات التصميم حيث أن الأشياء التي تنشئها في مرحلة التخطيط والإعداد الخاصة ببناءك.
قد يستغرق الأمر بعض الوقت لإعداد جميع متغيراتك ، ولكن عندما تقوم بإنشاء إعدادات العناصر المسبقة (و OG Presets) ، ستطيرها نظرًا لأن مؤسستك موجودة بالفعل.
2. التحديثات العالمية
تجعل متغيرات التصميم من السهل تحديث متغير مستخدم بشكل متكرر عبر موقع بأكمله. إذا قمت بتغيير لونك الأساسي أو الخطوط أو ترغب في تغيير حجم شيء ما ، فيمكنك القيام بذلك من المدير المتغير. وينطبق الشيء نفسه على جميع الأنماط المطبقة على مستوى الإعداد المسبق - قم بتحديث مسبق واحد ويتم تغيير جميع العناصر الأخرى التي تشترك في نفس الإعداد المسبق.
لذلك ، سواء كنت ترغب في تحديث متغير فردي أو مجموعة كاملة من العناصر/الخيار ، فإن كلاهما طرق لإجراء تغيير عالمي في الثواني. بين الاثنين ، قد يمثل ذلك أكثر من 70 ٪ من أنماطك (الأنماط العالمية = نعمة الصيانة).
3. يجبرك على التفكير عالميًا في التصميم
عند استخدامها معًا ، تجبر كل قرار تصميم من خلال شبكة التصميم الخاصة بك أولاً. هذا يساعدك على أن تكون أكثر انضباطًا ويسمح لفرق من المصممين/المطورين بالعمل معًا بشكل أفضل في Divi.
4.
هذا له فوائد إنتاجية ، ولكنه يمكن أن يقلل أيضًا من كمية CSS المحملة على كل صفحة من صفحات موقع الويب الخاص بك. يقلل الإعدادات المسبقة بشكل خاص من أنماط كل وحدة يمكن أن تجعل أوراق الأنماط الخاصة بك أكبر وأكبر.
إنشاء موقع ويب مع متغيرات التصميم والاستعدادات المسبقة
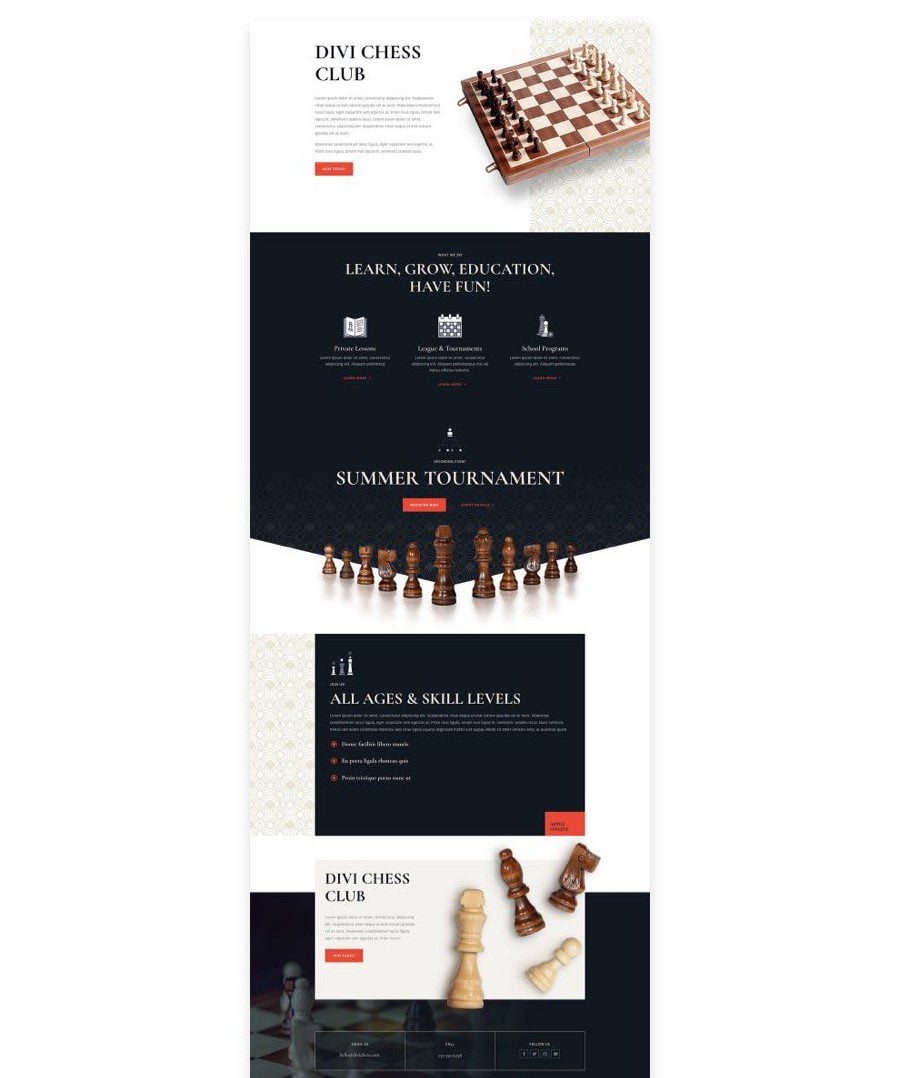
دعنا نسير من خلال مثال حقيقي على كيفية استخدام هذه الأدوات لإنشاء صفحة قابلة للتطوير في Divi 5. سنستخدم حزمة تخطيط نادي الشطرنج الخاصة بنا كإلهام وإعادة إنشائها باستخدام متغيرات التصميم داخل الإعدادات المسبقة.
الخطوة 1: تحديد متغيرات التصميم الخاصة بك
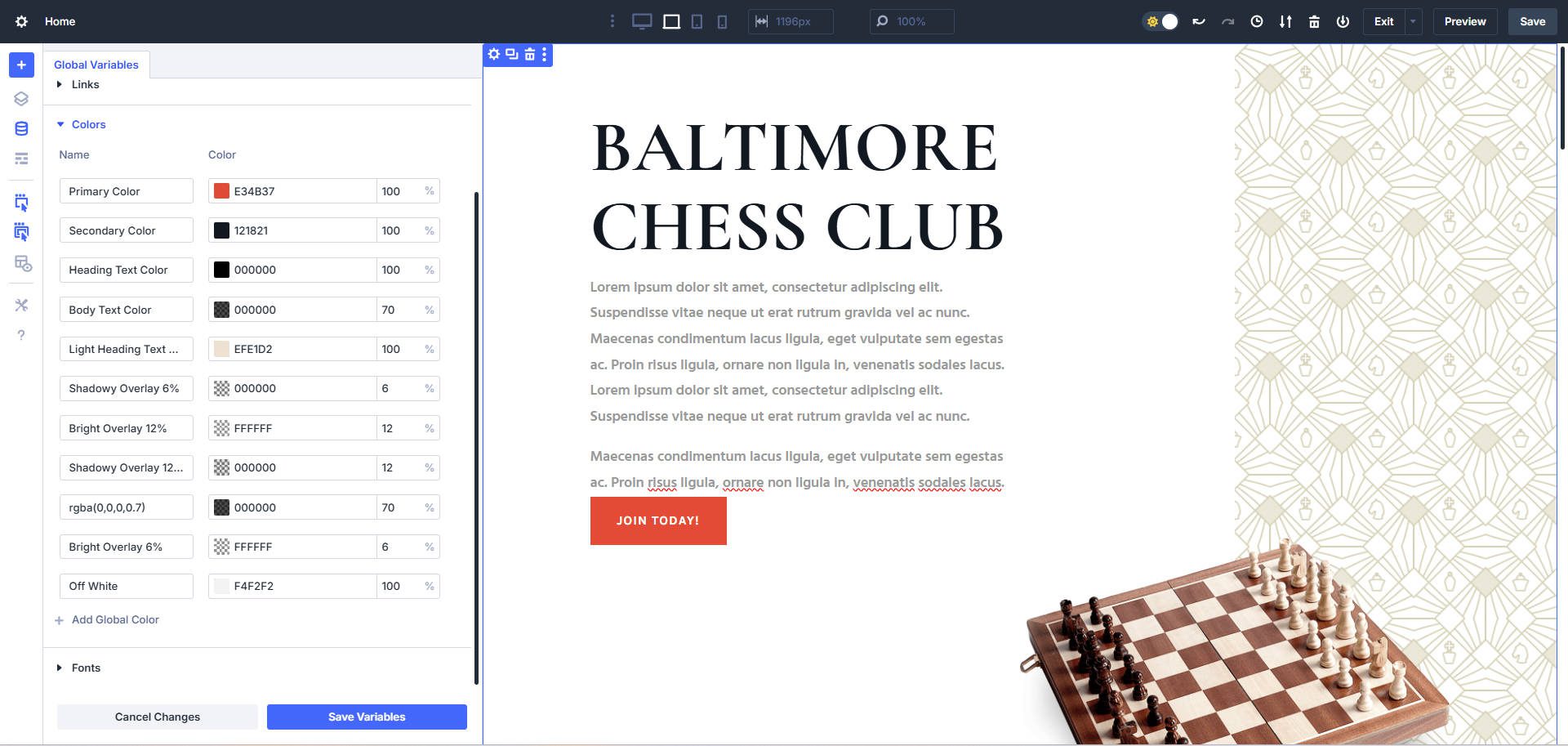
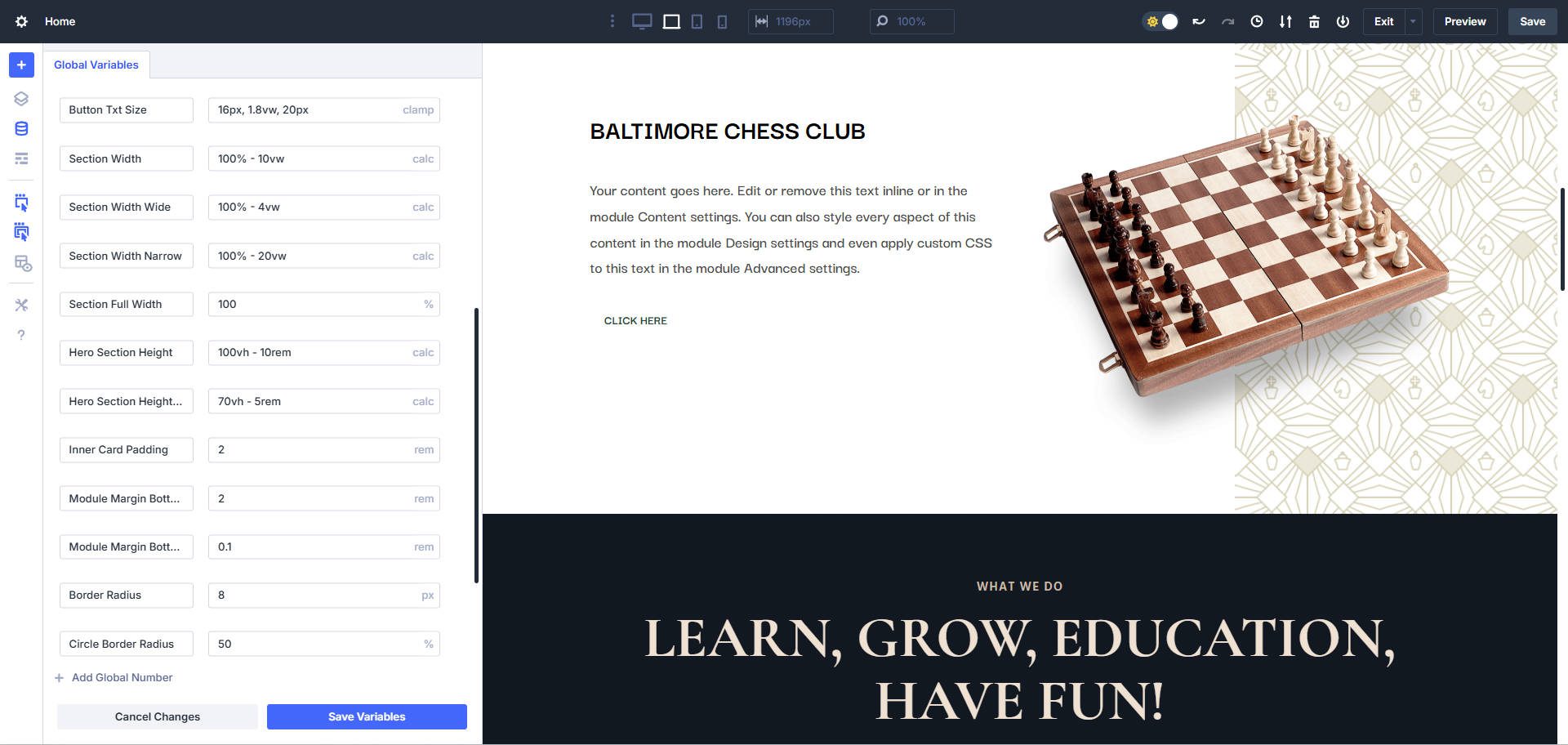
ابدأ بفتح مدير متغير التصميم في لوحة التحرير اليسرى. أضف ألوان علامتك التجارية الأساسية. يتضمن هذا عادةً نغمات أساسية وثانوية وداعمة قليلة لللكنات والخلفيات والنص على الأقسام الخفيفة أو المظلمة.

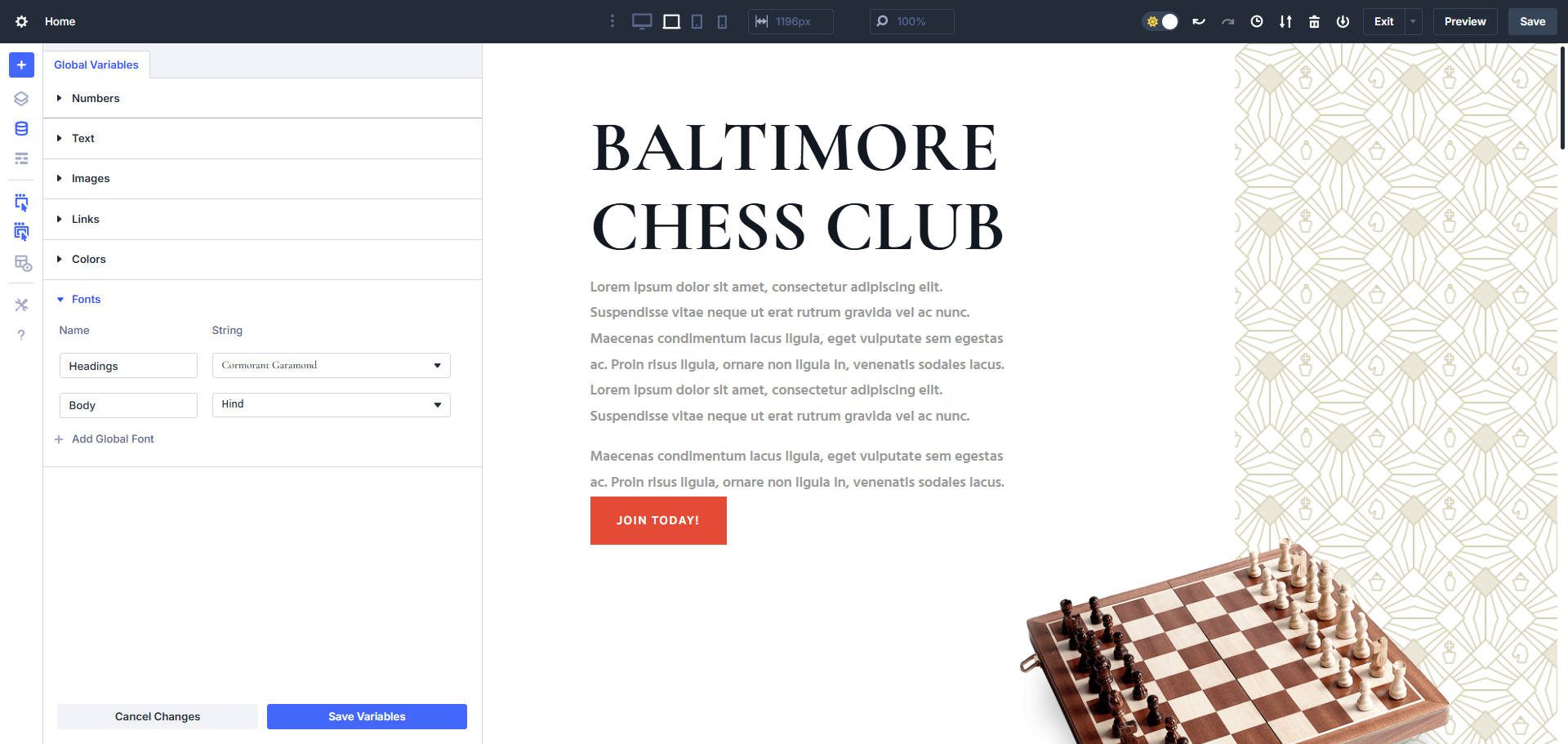
بعد ذلك ، اضبط متغيرات الخط. حدد اثنين على الأقل: واحد للعناوين وواحد لنص الجسم. إذا كانت علامتك التجارية تستخدم محرفًا خاصًا للأزرار أو لهجات ، فأضف ذلك أيضًا.

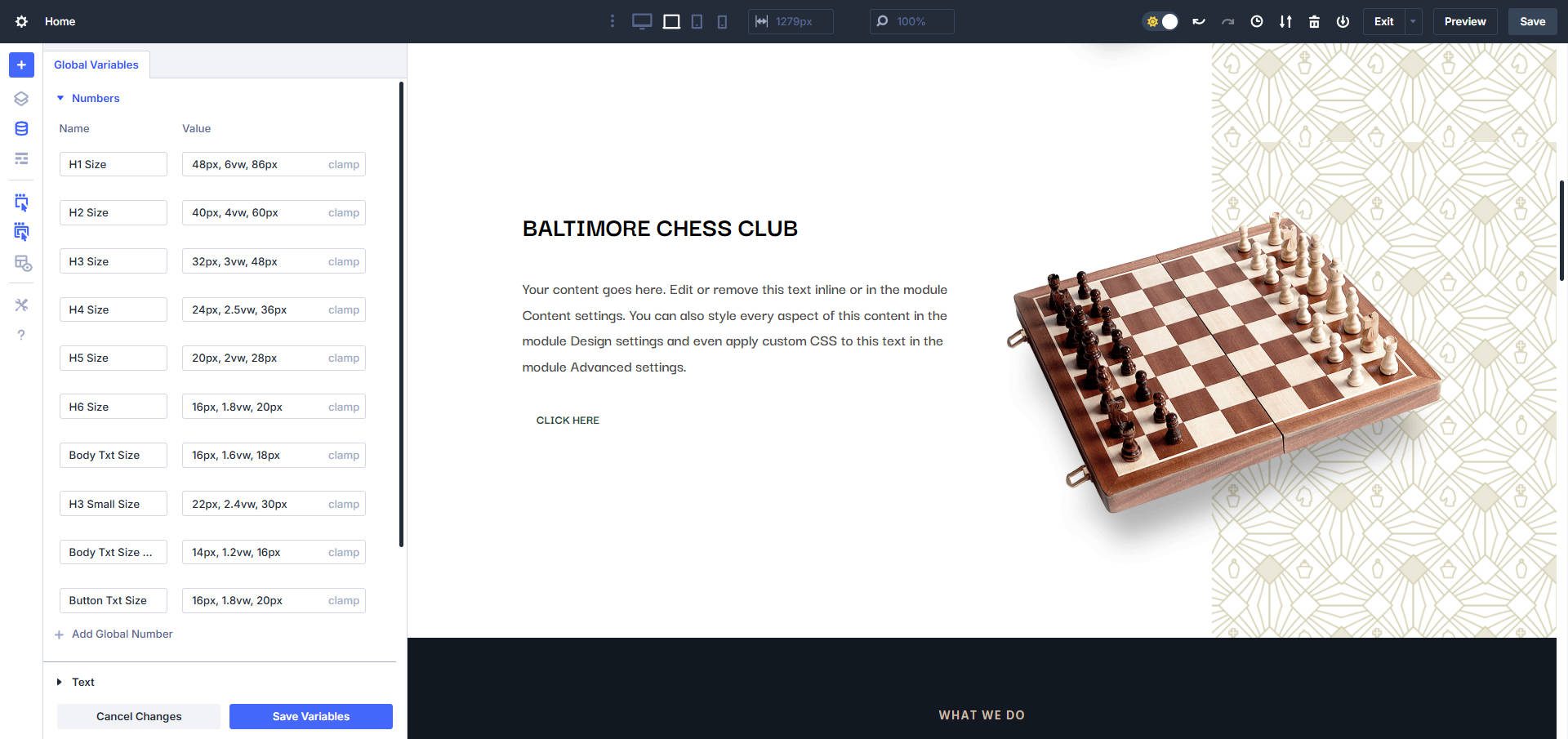
ثم ، قم بإنشاء سلسلة من متغيرات الأرقام لنظام الطباعة الخاص بك. حدد H1 إلى H6 باستخدام وظيفة clamp () ، لذلك كل واحد سائل عبر أحجام الشاشة. يمكنك أيضًا تحديد حجم نص الجسم وحجم نص الزر باستخدام المشبك (). بالنسبة للمساحات الأصغر مثل تذييلات أو بطاقات المدونة ، فكر في إضافة مجموعة مضغوطة من متغيرات حجم الخط.


تابع عن طريق تحديد متغيرات الأرقام لقيم التباعد المتسقة مثل عرض القسم ، الحشوة ، و Radius الحدود. يمكنك أيضًا إضافة متغير أو اثنين من المتغيرات النصية لعبارات CTA الشائعة مثل "Book Now" أو "انظر خطط العضوية". من السهل إدارتها وتحديثها لاحقًا عند إعادة استخدامها في جميع أنحاء الموقع.

إذا كنت تتوقع إعادة استخدام الصورة نفسها عدة مرات - مثل صورة البطل ، أو تباين الشعار ، أو صورة نمط - المضي قدماً وتعريفها كمتغير صورة.
الخطوة 2: إنشاء إطار سلكي مع أقسام/صفوف/وحدات
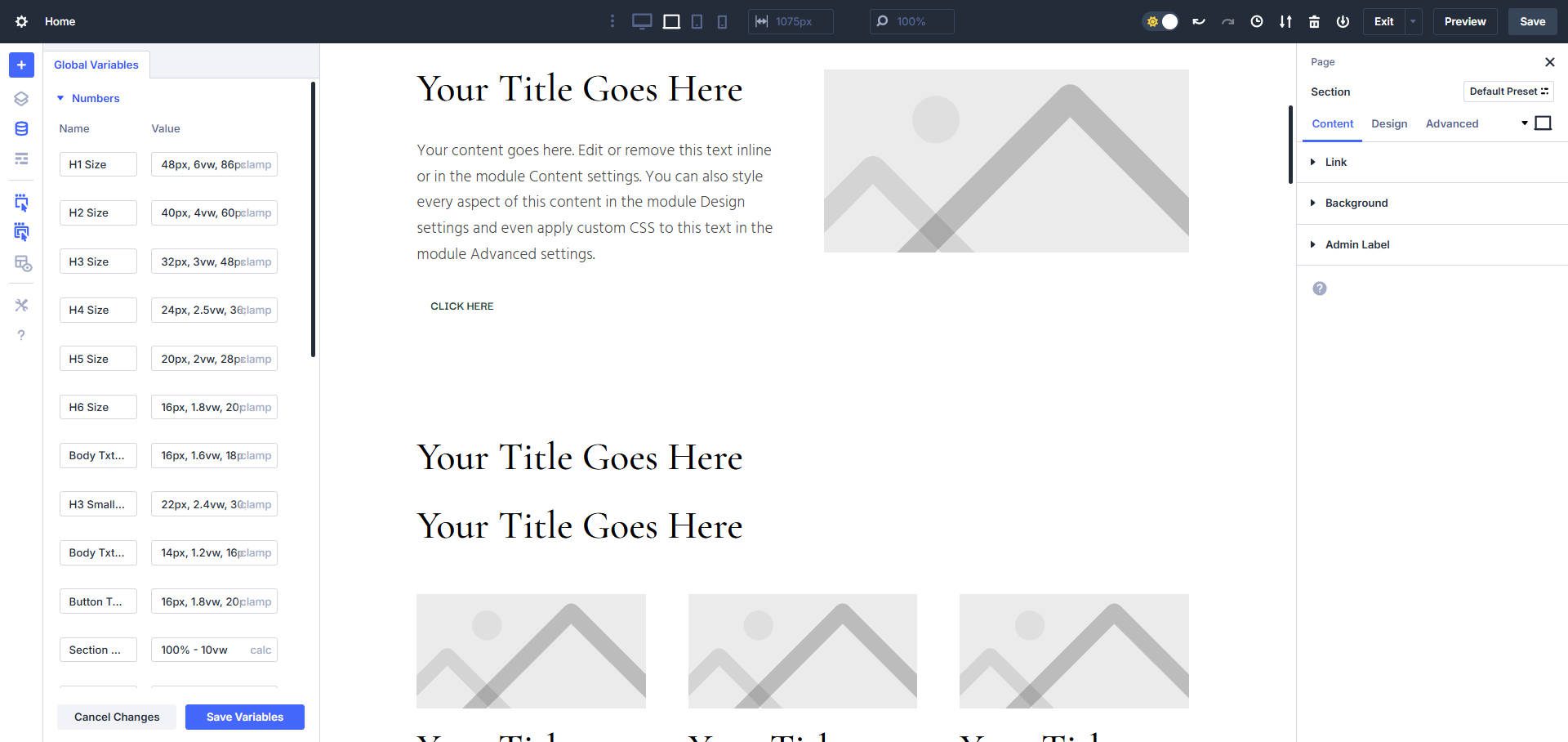
الآن بعد تعيين متغيرات التصميم الخاصة بك ، ابدأ عن طريق وضع بنية صفحتك. أضف الأقسام والصفوف والوحدات النمطية اللازمة لتصور التصميم.
هذه الخطوة هيكلية بدقة. أنت لا تصمم بعد ، ولكن الاستعداد لتطبيق إعدادات مجموعة الخيارات بعد ذلك. عند وضع المحتوى والعناصر الأخرى ، قد تكتشف المناطق التي تكون فيها متغيرات إضافية مفيدة. تدوين هؤلاء حتى تتمكن من إضافتها قبل المتابعة.

لا يبدو الكثير ، ولكن هذه هي اللبنات البناء التي ، عند تصميمها ، ستبدو وكأنها هدفنا للتخطيط
ستلاحظ أننا نعيد إنشاء تخطيط الصفحة الرئيسية من حزمة Chess Club Layout ولكن باستخدام متغيرات التصميم الجديدة والخيارات المسبقة لمجموعة الخيارات (جنبًا إلى جنب مع الإعدادات المسبقة للعنصر الحقيقي والحقيقي). بهذه الطريقة ، عندما ننتهي من هذه الصفحة ، يمكننا إنشاء الصفحات الأخرى بشكل أسرع.

الخطوة 3: تطبيق المتغيرات على إعدادات مجموعة الخيارات
الآن وبعد أن أصبح إطار السلك الخاص بك في مكانه ، حان الوقت لتصميم لبنات بناء موقعك باستخدام إعدادات مجموعة الخيارات. تنطبق هذه الإعدادات المسبقة على مجموعات النمط الفردية - مثل النص أو التحجيم أو التباعد أو الخلفيات - وهي تعمل في جميع الوحدات النمطية التي تستخدم نفس مجموعات الخيارات (OGS).
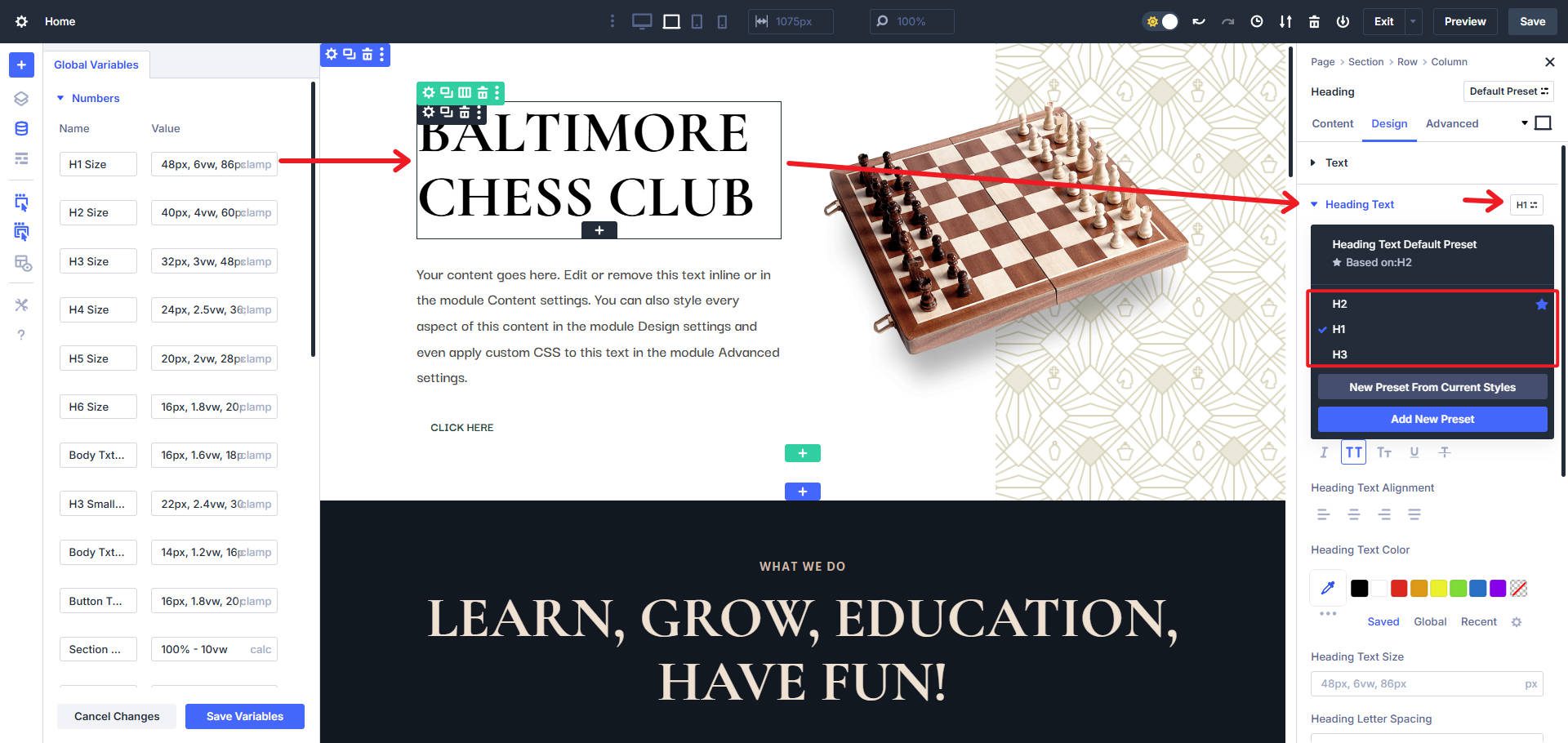
لنبدأ بالطباعة. انقر في أي وحدة بعنوان (مثل النص أو الوحدة النمطية) ، افتح علامة تبويب التصميم ، وحدد مجموعة خيار العنوان/العنوان. تحوم فوق المجموعة وانقر فوق أيقونة الإعداد المسبق للبدء في تحرير الإعداد المسبق الافتراضي لتلك المجموعة.

استخدم متغيرات التصميم التي قمت بإنشائها مسبقًا لتعيين عائلة الخط المطلوب وحجمها وارتفاع الخط. يمكنك إنشاء مسبقات OG مخصصة لكل مستوى عنوان (H1-H6) وتعيين متغيرات متسقة قائمة على المشبك للتحكم المستجيب. تذكر أن تقوم بتعيين المستوى الافتراضي على H2 أو H3 - نادراً ما يكون من المنطقي من H1 نظرًا لأنك تريد فقط H1 لكل صفحة.

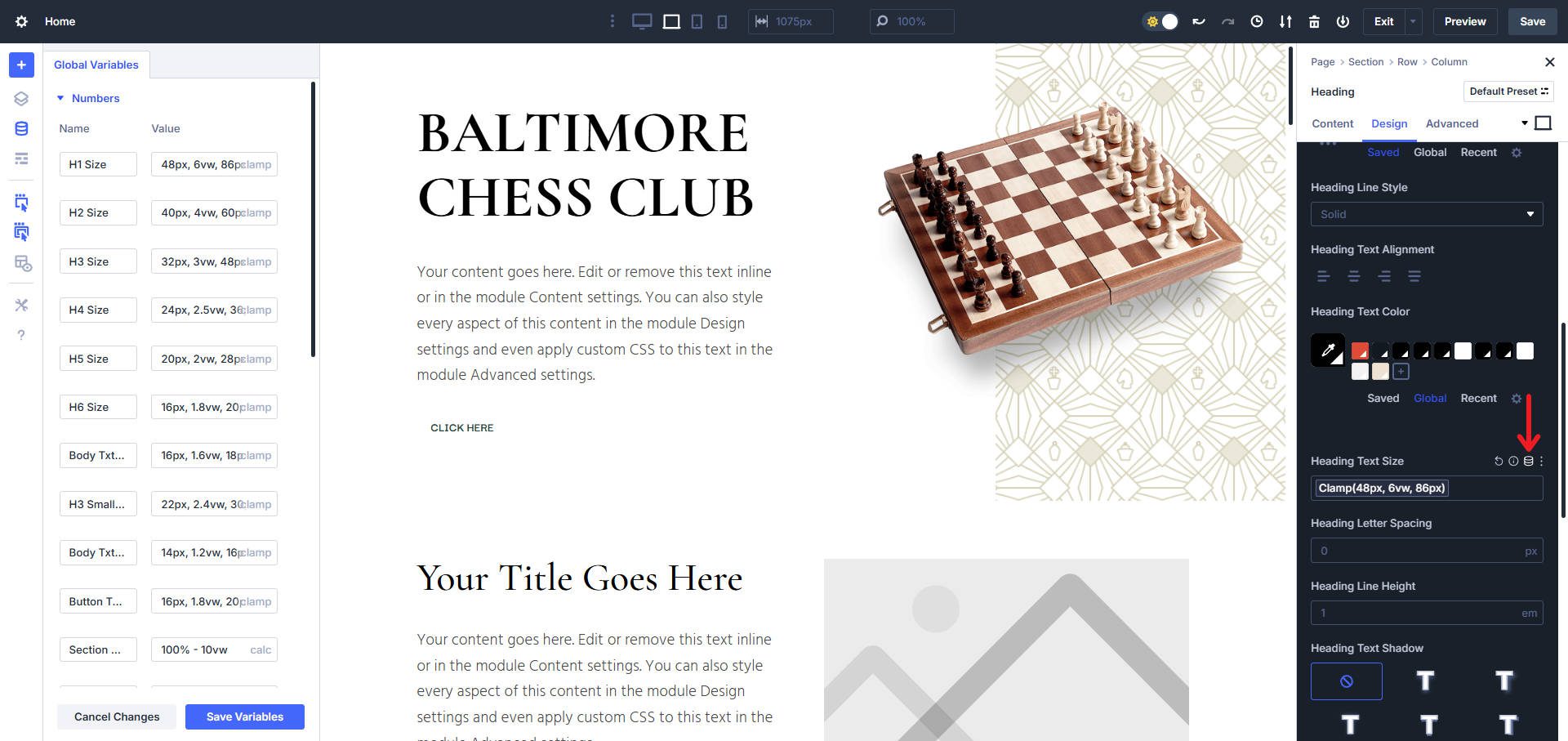
ابحث عن أيقونة متغير التصميم بواسطة أي حقل مدعوم في Divi لتطبيق أحد متغيراتك ذات الصلة
بمجرد النقر على أيقونة متغير التصميم ، سترى قائمة بجميع متغيرات التصميم ذات الصلة التي يمكنك تطبيقها على هذا الحقل (يعمل في معظم الحقول على الوحدة النمطية/العنصر ، ومستويات الإعداد المسبق للوحدة/العناصر ، ومستويات OG PRINESET).

كرر هذه العملية لنص الجسم. إذا قمت بإنشاء نظام نص مضغوط لمساحات واجهة المستخدم الأصغر (مثل تذييلات أو حلقات المدونة) ، فهذا هو الوقت المناسب لتحديدها أيضًا.
كل عنصر تصميم سنستخدمه في أماكن أخرى على الصفحة أو الموقع ، سنقوم بإنشاء برنامج Presets Options Group Presets. هذا هو الحال بشكل خاص مع تحجيم القسم (العرض/الارتفاع) ، وألوان الخلفية/النمط ، وعلى وإدار.
بحلول نهاية هذه الخطوة ، ستكون معظم نظامك المرئي - تصميم النص ، والتباعد ، والخلفيات - معيارية ومتسقة ومدلية بالكامل بواسطة متغيرات التصميم.

الخطوة 4: إنشاء مسبقات عنصر للوحدات النمطية المستخدمة بشكل متكرر
بعض الوحدات النمطية أكثر تعقيدًا وستتطلب إنشاء إعدادات عنصر عناصر. وذلك لأن العديد من الوحدات لديها مجموعات خيارات لا تستخدم عبر وحدات أخرى. أرغب في إنشاء اختلافات زر متعددة في هذا المثال ، لذلك سأستخدم إعدادات العناصر لتحقيق ذلك.
سأبدأ بوحدة زر الافتراضية المسبقة التي تسحب بلون الخلفية ولون النص والخط والتباعد والرابط - جميعها من متغيرات التصميم. أقوم بتصميم زر مع عنصر مسبق عنصر بدلاً من إعدادات مجموعة الخيارات لأن كل من الاختلافات الخاصة بي ستستخدم مزيجًا مختلفًا من متغيرات التصميم وإعدادات الوحدة النمطية. يمكن تصميم النص مع OG واحد ، ولكن أشياء مثل الأزرار لديها العديد من OGs لتصميم وتصميم كل جزء منها.
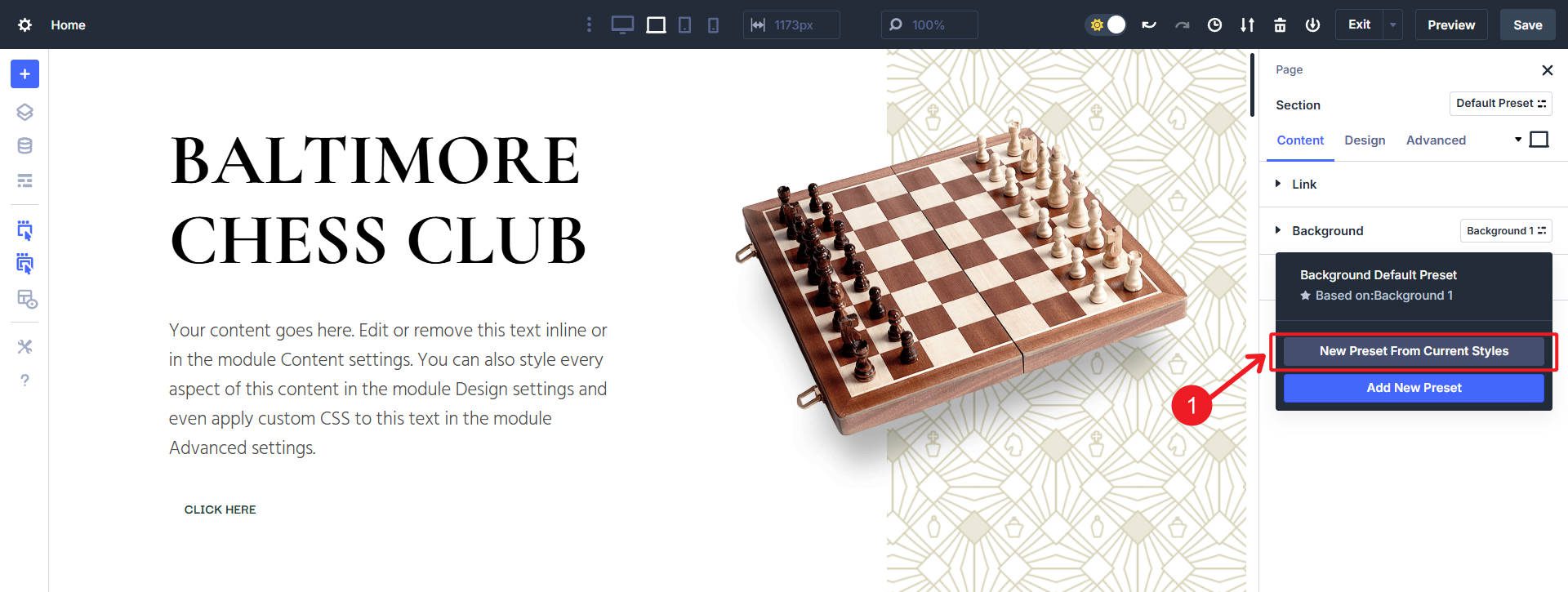
واحدة من أسهل الطرق للقيام بذلك هي تصميم الزر الخاص بك مباشرة في الوحدة النمطية. يمكنك بعد ذلك تطبيق إعدادات التصميم هذه على عنصر مسبق جديد من خلال النقر على "مسبق جديد من الأنماط الحالية".
إذا قمت بذلك باستخدام أنماط الزر الخاص بي ، فسوف يكون لديّ عنصران مسبقان للتقدم إلى وحدات الأزرار عبر موقع الويب الخاص بي. يمكنني أيضًا تحرير أي من هذه الإعدادات المسبقة أو متغيرات التصميم لإجراء تغييرات عليها في المستقبل.

تنطبق نفس العملية على الوحدات النمطية أو شبكات المدونة أو أي شيء إعادة استخدامه على موقع واحد مرتين أو أكثر. والفكرة هي أن تمر بالمشكلة مرة واحدة مع الإعدادات المسبقة (OG أو العنصر) وجني الفوائد عند إعادة استخدام الإعداد المسبق لاحقًا.
مستقبل التصميم مع ديفي هنا
مزيج من متغيرات التصميم والإعدادات المسبقة في Divi 5 ليس مجرد ميزة جديدة - إنها طريقة جديدة تمامًا للتفكير في قابلية التوسع في التصميم. يمكنك إنشاء صفحات جميلة ومتسقة بشكل أسرع من أي وقت مضى من خلال البدء بمتغيرات التصميم وتتابعها من خلال الإعدادات المسبقة. وإذا كان أي شيء يحتاج إلى تغيير ، فأنت بحاجة فقط إلى تغييره مرة واحدة.
Divi 5 جاهز للاستخدام على مواقع الويب الجديدة ، لكننا لا نوصي بتحويل المواقع الموجودة إلى Divi 5 حتى الآن.
