ใช้ตัวแปรการออกแบบที่มีค่าล่วงหน้าใน Divi 5
เผยแพร่แล้ว: 2025-05-11กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า (ซึ่งเป็นคู่กับองค์ประกอบที่ตั้งไว้ล่วงหน้า) และตัวแปรการออกแบบเป็นคุณสมบัติ Divi 5 ที่น่าตื่นเต้นสองอย่างที่ช่วยให้คุณปรับปรุงประสิทธิภาพของคุณ ในขณะที่คุณเรียนรู้ที่จะทำงานกับ Divi 5 คุณจะได้สัมผัสกับการสร้างทุกเว็บไซต์ที่เร็วขึ้น วิธีที่ดีในการปรับปรุงประสิทธิภาพคือการตั้งค่าตัวแปรการออกแบบในตัวจัดการตัวแปรการออกแบบทั่วโลกจากนั้นใช้ค่าที่กำหนดไว้ล่วงหน้าทั่วทั้งไซต์ของคุณโดยใช้ค่าที่ตั้งไว้ล่วงหน้า นี่เป็นวิธีที่ปรับขนาดได้อย่างง่ายดายที่สุดในการออกแบบเว็บไซต์ด้วย Divi และในโพสต์นี้เราจะแสดงให้คุณเห็นถึงวิธีการใช้ประโยชน์สูงสุดจากมัน
Divi 5 พร้อมสำหรับเว็บไซต์ใหม่และรวมถึงคุณสมบัติใหม่ที่ Divi 4 ขาด อย่างไรก็ตามเรายังไม่แนะนำให้แปลงเว็บไซต์ที่มีอยู่เป็น Divi 5
- 1 การรวมตัวแปรที่ตั้งไว้ล่วงหน้า + การออกแบบใน Divi
- 1.1 ทำไมต้องรวมตัวแปรการออกแบบเข้ากับที่ตั้งไว้ล่วงหน้า?
- 2 การสร้างเว็บไซต์ที่มีตัวแปรการออกแบบและที่ตั้งล่วงหน้า
- 2.1 ขั้นตอนที่ 1: กำหนดตัวแปรการออกแบบของคุณ
- 2.2 ขั้นตอนที่ 2: สร้าง wireframe ด้วยส่วน/แถว/โมดูล
- 2.3 ขั้นตอนที่ 3: ใช้ตัวแปรกับตัวเลือกที่ตั้งไว้ล่วงหน้า
- 2.4 ขั้นตอนที่ 4: สร้างองค์ประกอบที่ตั้งไว้ล่วงหน้าสำหรับโมดูลที่ใช้บ่อย
- 3 อนาคตของการออกแบบกับ Divi อยู่ที่นี่
การรวมตัวแปรที่ตั้งล่วงหน้า + การออกแบบใน Divi
Divi 5 แนะนำระดับการออกแบบระดับใหม่ผ่านตัวแปรการออกแบบและการตั้งค่ากลุ่มตัวเลือก กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้ากลุ่มเป้าหมายเฉพาะกลุ่มสไตล์ - เช่นข้อความร่างกายระยะห่างเส้นขอบหรือตัวกรอง - และสามารถนำไปใช้กับโมดูลที่แตกต่างกัน ในทางกลับกันองค์ประกอบที่ตั้งไว้ล่วงหน้าจัดเก็บการกำหนดค่าการออกแบบเต็มรูปแบบของโมดูลหรือองค์ประกอบเฉพาะ (ส่วน/แถว/คอลัมน์/กลุ่มโมดูล)
ค่าที่ตั้งไว้ล่วงหน้าทั้งสองประเภทนี้ทำงานได้ดีที่สุดเมื่อจับคู่กับตัวแปรการออกแบบ
ตัวแปรการออกแบบอาศัยอยู่ในแถบด้านซ้ายมือภายในตัวสร้างภาพ (และสามารถเชื่อมต่อได้ง่าย) พวกเขาอนุญาตให้คุณกำหนดค่าทั่วโลกสำหรับแบบอักษรสีตัวเลขสตริงข้อความรูปภาพและลิงก์ เมื่อสร้างขึ้นแล้วตัวแปรเหล่านี้สามารถนำกลับมาใช้ใหม่ได้ในฟิลด์ใด ๆ ที่รองรับค่าไดนามิกซึ่งตอนนี้รวมถึงเกือบทุกฟิลด์การออกแบบใน Divi 5 การอัปเดตตัวแปรการออกแบบมีประโยชน์เพิ่มเติมของการอัปเดตทุกอินสแตนซ์ที่ใช้ตัวแปรนั้น

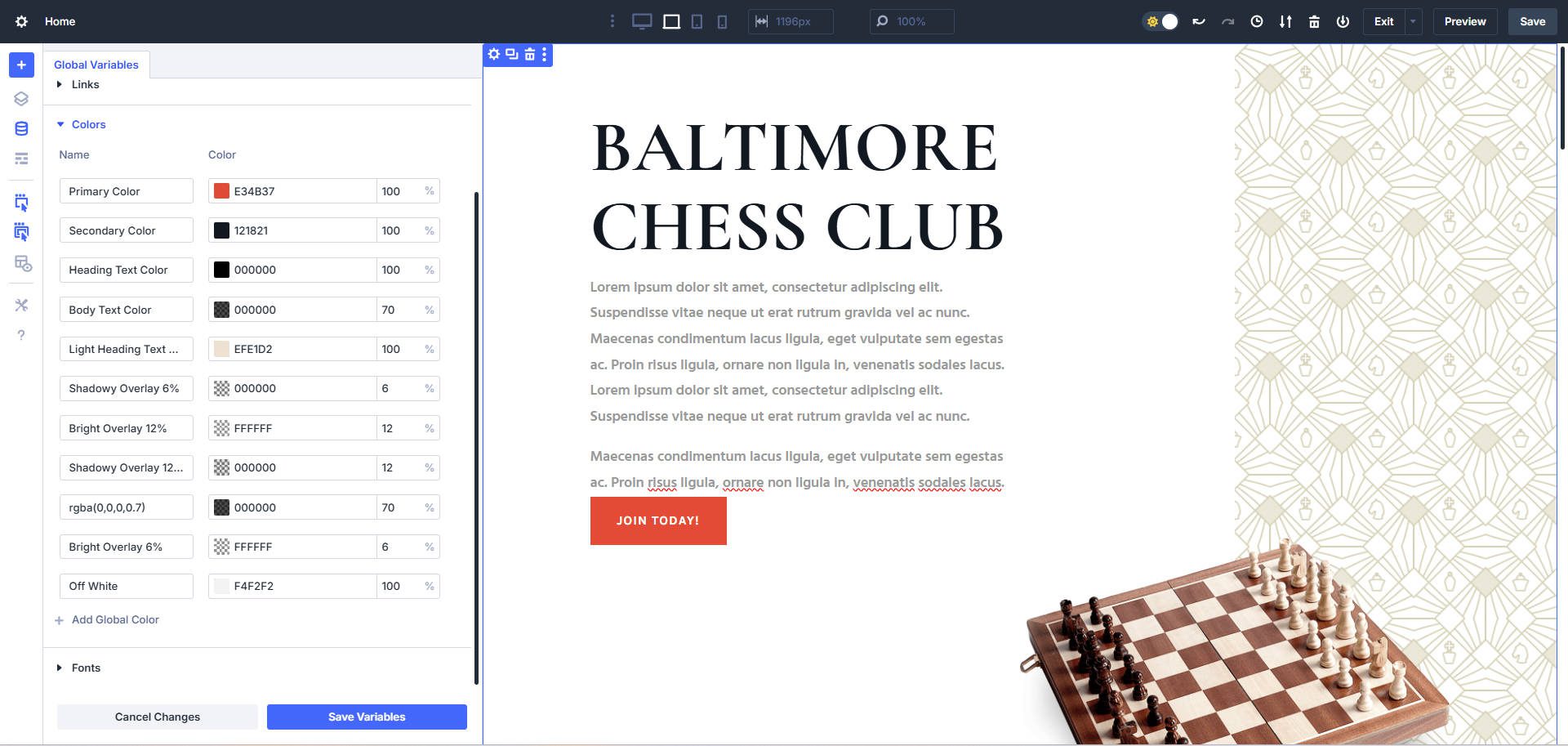
ตั้งค่าตัวเลขข้อความ url, สี, แบบอักษรและรูปภาพเช่นเดียวกับตัวแปรการออกแบบที่ใช้งานได้ง่าย
เวิร์กโฟลว์ที่ปรับขนาดได้มากที่สุดใน Divi 5 เป็นไปตามลำดับการดำเนินงานที่ชัดเจน ขั้นแรกให้กำหนดตัวแปรการออกแบบทั่วโลกของคุณโดยใช้ตัวจัดการตัวแปรใหม่ จากนั้นใช้ค่าเหล่านี้ตลอดการตั้งค่ากลุ่มตัวเลือกและค่าที่ตั้งไว้ล่วงหน้า คุณสามารถแทนที่อะไรก็ได้ในระดับองค์ประกอบโดยไม่ทำลายระบบ
วิธีการนี้ช่วยให้คุณมีระบบการออกแบบที่มั่นคงซึ่งยังคงยืดหยุ่นเมื่อเนื้อหาและความต้องการของคุณมีวิวัฒนาการ
ทำไมต้องรวมตัวแปรการออกแบบเข้ากับที่ตั้งไว้ล่วงหน้า?
คิดว่าตัวแปรการออกแบบเป็นข้อมูลพื้นฐานและสไตล์ที่เกิดขึ้นซ้ำ ๆ ที่คุณจะใช้อย่างต่อเนื่องตลอดการสร้าง ค่าที่ตั้งไว้ล่วงหน้า (กลุ่มตัวเลือกหรือระดับองค์ประกอบ) เป็นกลุ่มที่มีขนาดใหญ่ขึ้นและสามารถขยายได้ตามตัวแปรการออกแบบ
การใช้ทั้งสองร่วมกันสามารถช่วยคุณสร้างระบบการออกแบบที่แน่นหนาซึ่งง่ายต่อการบำรุงรักษา นี่คือเหตุผลที่คุณใช้พวกเขาร่วมกัน:
1. สร้างที่ตั้งไว้อย่างรวดเร็ว
เพื่อพูดผิดเบนจามินแฟรงคลิน“ การวางแผนออนซ์มีค่าใช้จ่ายหนึ่งปอนด์ ” คุณสามารถนึกถึงตัวแปรการออกแบบเป็นสิ่งที่คุณสร้างขึ้นในขั้นตอนการวางแผนและการเตรียมการของคุณ
อาจต้องใช้เวลาเล็กน้อยในการตั้งค่าตัวแปรทั้งหมดของคุณ แต่เมื่อคุณสร้างองค์ประกอบที่ตั้งไว้ล่วงหน้า (และค่าที่ตั้งไว้ล่วงหน้า OG) คุณจะบินผ่านพวกเขาเนื่องจากรากฐานของคุณมีอยู่แล้ว
2. การอัปเดตทั่วโลก
ตัวแปรการออกแบบทำให้ง่ายต่อการอัปเดตตัวแปรที่ใช้ซ้ำ ๆ ซ้ำ ๆ ทั่วทั้งไซต์ หากคุณเคยเปลี่ยนสีหลักของคุณตัวอักษรหัวเรื่องหรือต้องการเปลี่ยนการปรับขนาดของบางสิ่งคุณสามารถทำได้จากตัวจัดการตัวแปร เช่นเดียวกันสำหรับทุกรูปแบบที่ใช้ในระดับที่ตั้งไว้ล่วงหน้า - อัปเดตค่าที่ตั้งไว้ล่วงหน้าเพียงครั้งเดียวและองค์ประกอบอื่น ๆ ทั้งหมดที่แบ่งปันที่ตั้งไว้ล่วงหน้าจะเปลี่ยนไป
ดังนั้นไม่ว่าคุณต้องการอัปเดตตัวแปรแต่ละตัวหรือกลุ่มองค์ประกอบ/ตัวเลือกทั้งหมดทั้งสองเป็นวิธีการเปลี่ยนแปลงทั่วโลกในไม่กี่วินาที ระหว่างสองสิ่งนี้อาจคิดเป็นมากกว่า 70% ของสไตล์ของคุณ (รูปแบบทั่วโลก = การบำรุงรักษา boon)
3. บังคับให้คุณคิดทั่วโลกเกี่ยวกับการออกแบบ
เมื่อคุณใช้สิ่งเหล่านี้ร่วมกันคุณจะบังคับให้ทุกการตัดสินใจออกแบบผ่านกริดการออกแบบของคุณก่อน สิ่งนี้จะช่วยให้คุณมีวินัยมากขึ้นและช่วยให้ทีมนักออกแบบ/นักพัฒนาทำงานร่วมกันได้ดีขึ้นใน Divi
4. หน้าบวมน้อยลง
สิ่งนี้มีประโยชน์ในการผลิต แต่ยังสามารถลดจำนวน CSS ที่โหลดในแต่ละหน้าของเว็บไซต์ของคุณ ค่าที่ตั้งไว้ล่วงหน้าโดยเฉพาะลดรูปแบบต่อโมดูลที่สามารถทำให้สไตล์ชีทของคุณใหญ่ขึ้นและใหญ่ขึ้น
การสร้างเว็บไซต์ที่มีตัวแปรการออกแบบและที่ตั้งล่วงหน้า
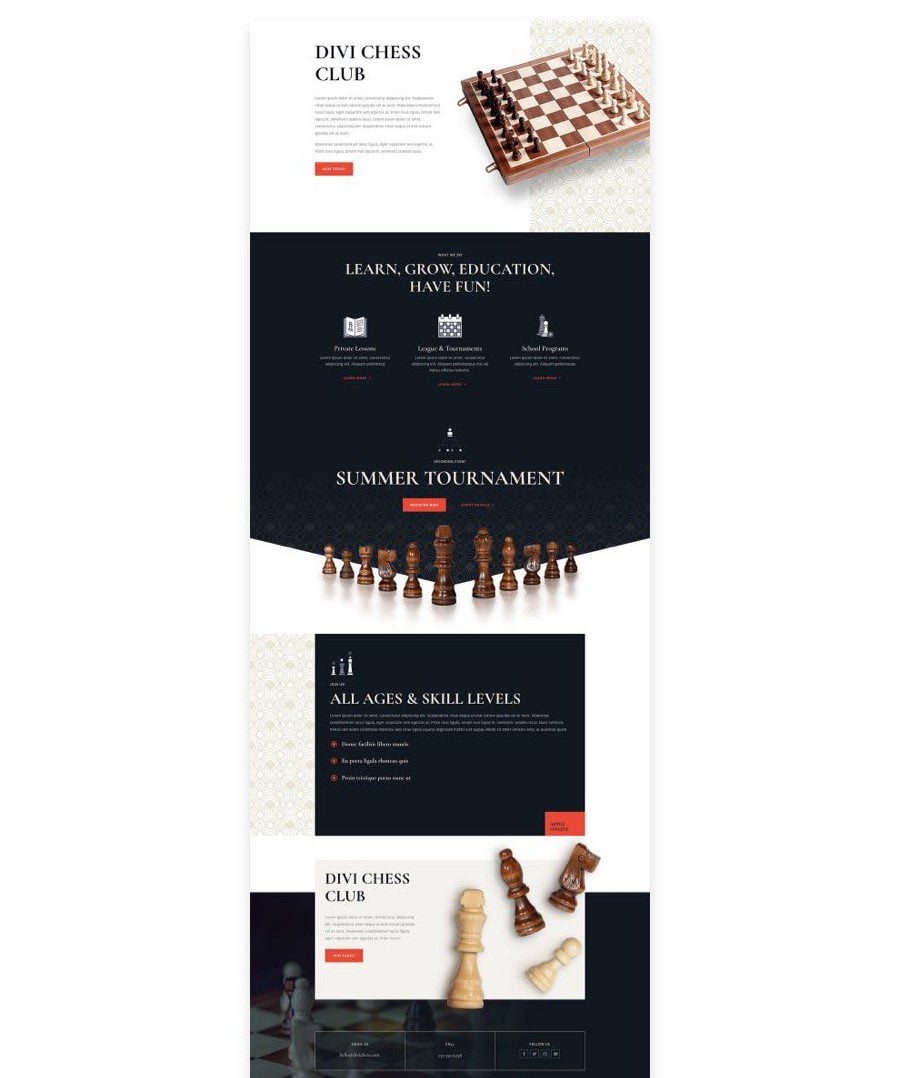
ลองเดินผ่านตัวอย่างโลกแห่งความเป็นจริงของวิธีการใช้เครื่องมือเหล่านี้เพื่อสร้างหน้าเว็บที่ปรับขนาดได้ใน Divi 5 เราจะใช้ชุด Layout Club ของเราเป็นแรงบันดาลใจและสร้างมันขึ้นมาโดยใช้ตัวแปรการออกแบบภายในค่าที่ตั้งไว้ล่วงหน้า
ขั้นตอนที่ 1: กำหนดตัวแปรการออกแบบของคุณ
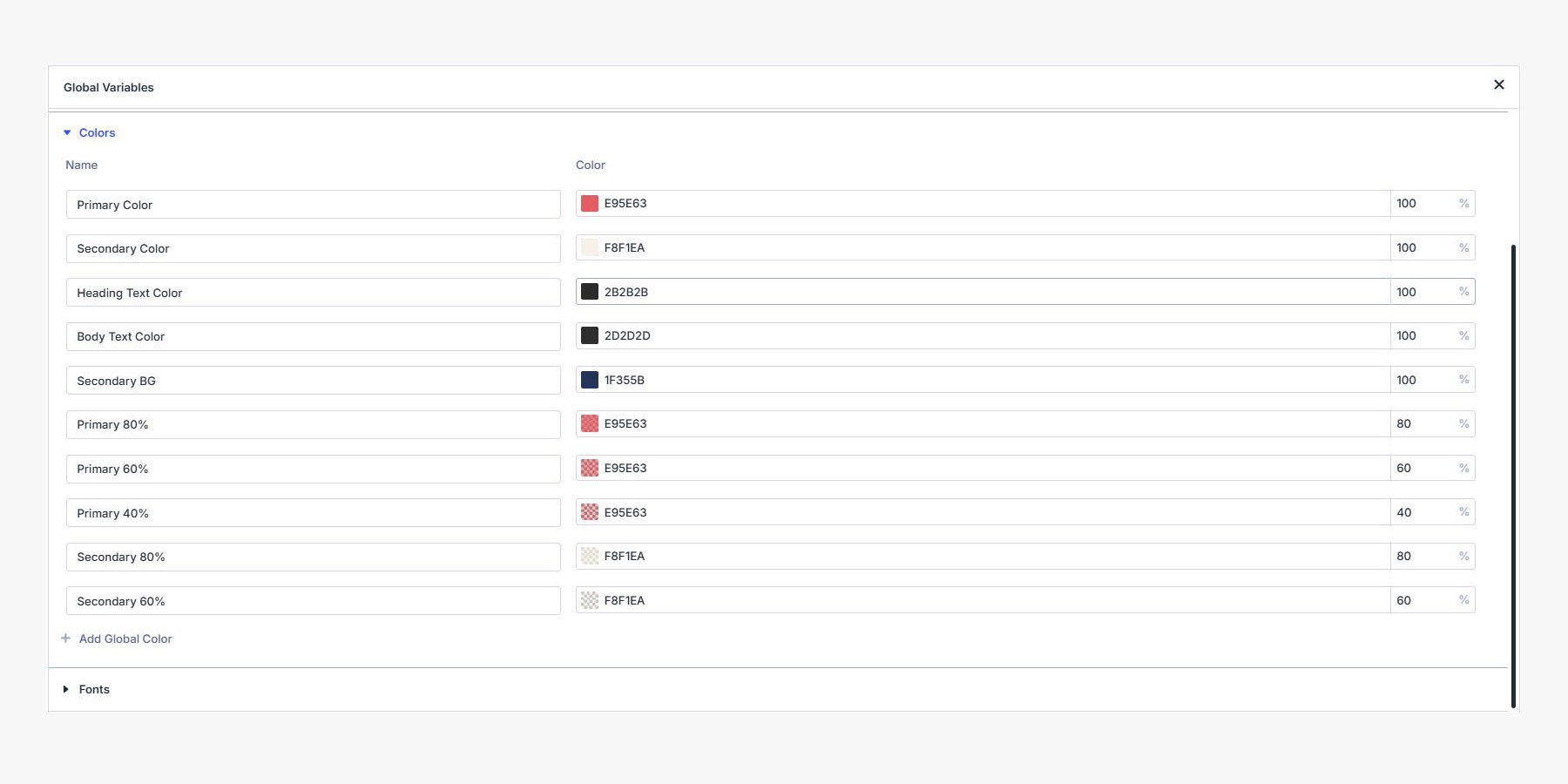
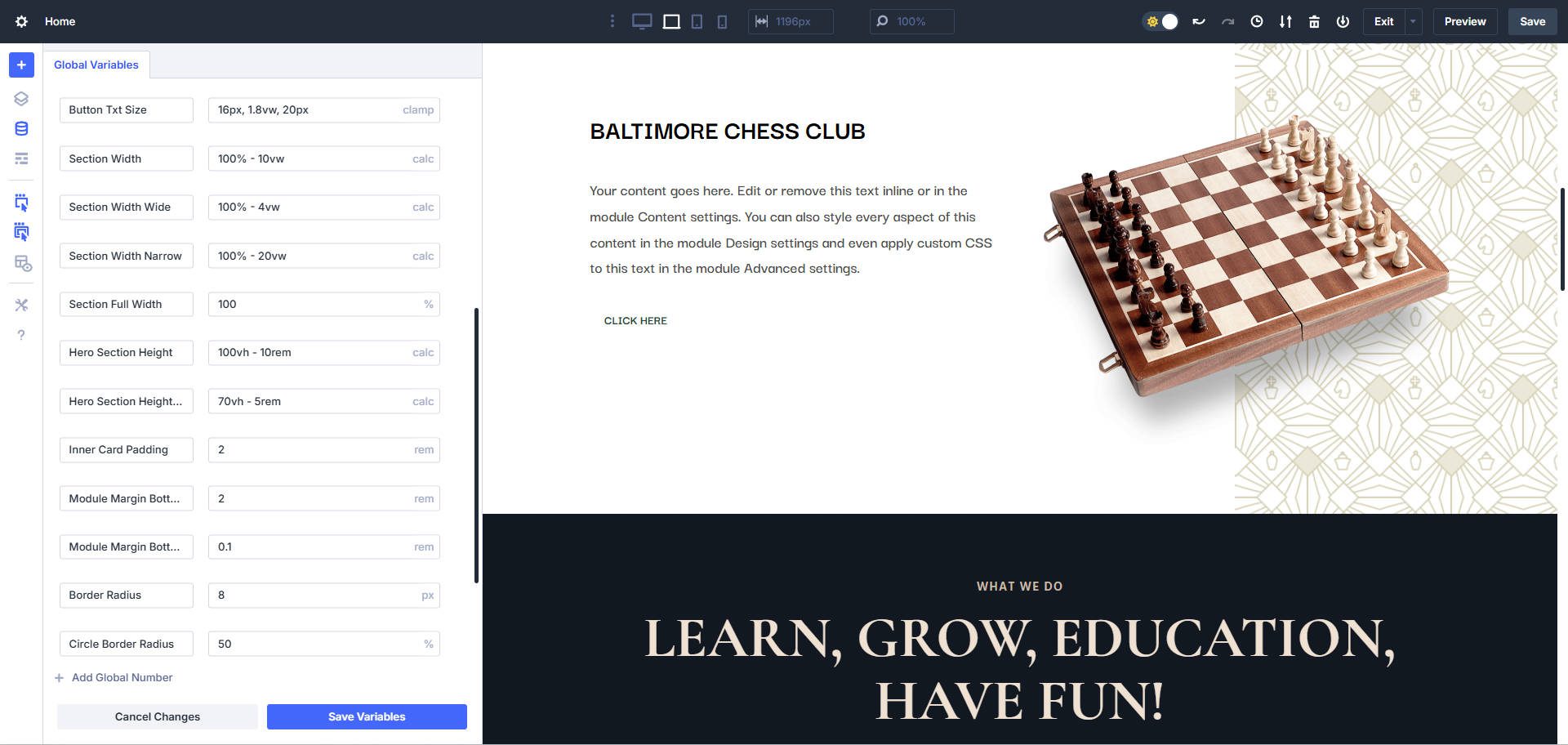
เริ่มต้นด้วยการเปิดตัวจัดการตัวแปรการออกแบบในแผงแก้ไขด้านซ้ายมือ เพิ่มสีแบรนด์หลักของคุณ ซึ่งมักจะรวมถึงเสียงหลักรองและโทนเสียงรองรับสองสามส่วนสำหรับสำเนียงพื้นหลังและข้อความในส่วนแสงหรือมืด

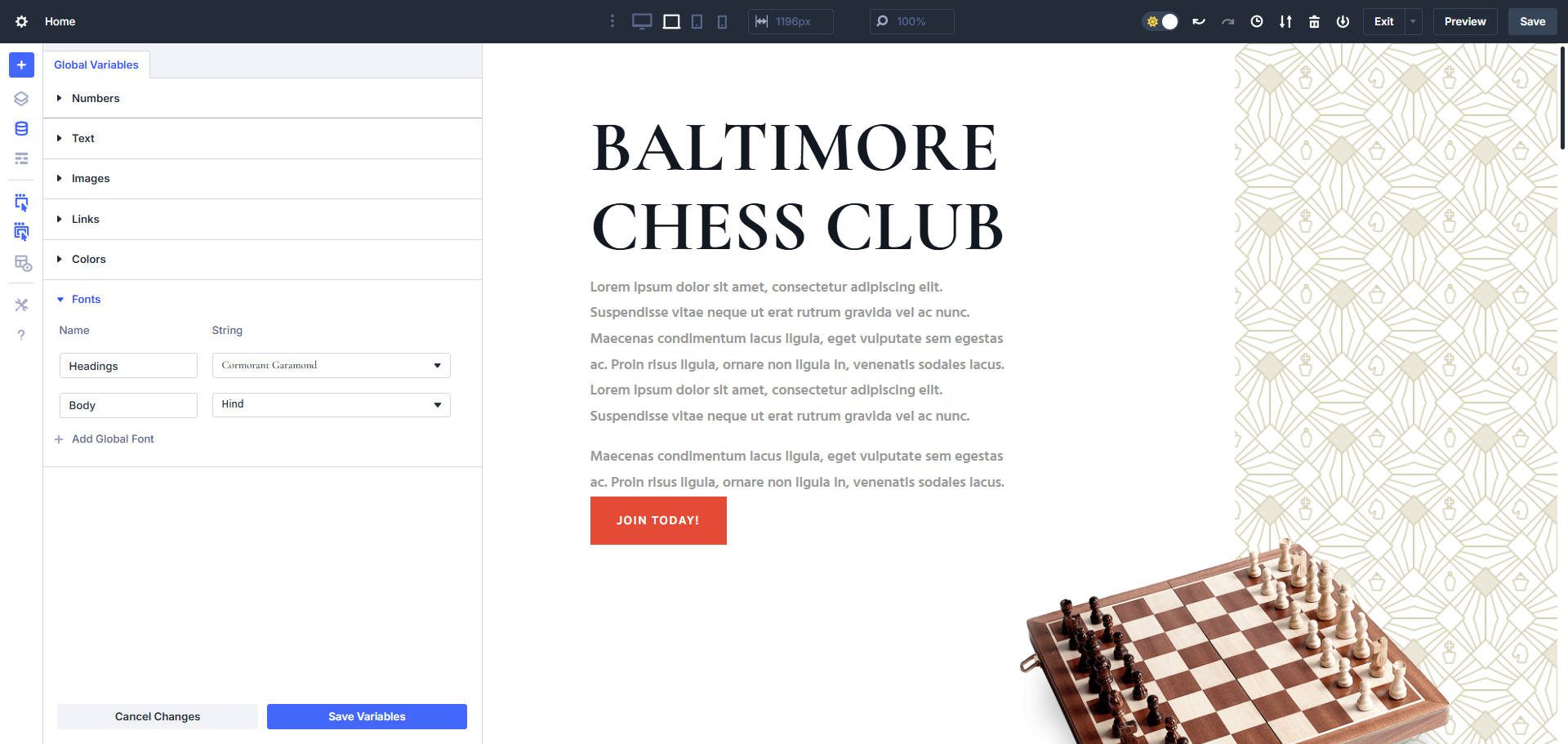
ถัดไปตั้งค่าตัวแปรตัวอักษรของคุณ กำหนดอย่างน้อยสอง: หนึ่งสำหรับหัวเรื่องและหนึ่งสำหรับข้อความร่างกาย หากแบรนด์ของคุณใช้แบบอักษรพิเศษสำหรับปุ่มหรือสำเนียงให้เพิ่มสิ่งนั้นด้วย

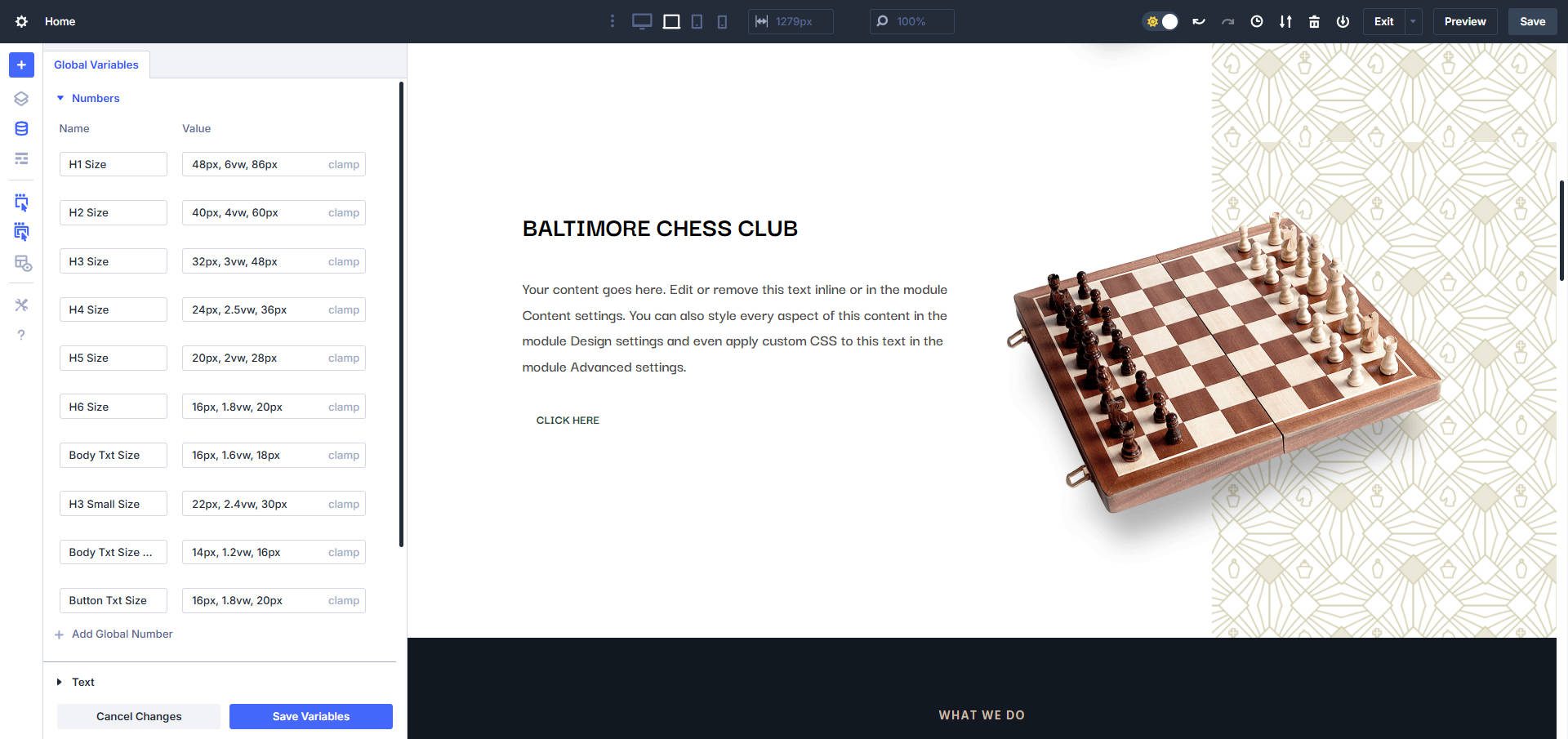
จากนั้นสร้างชุดของตัวแปรตัวเลขสำหรับระบบการพิมพ์ของคุณ กำหนด H1 ถึง H6 โดยใช้ฟังก์ชั่นแคลมป์ () ดังนั้นแต่ละคนจึงเป็นของเหลวในขนาดหน้าจอ นอกจากนี้คุณยังสามารถกำหนดขนาดข้อความร่างกายและขนาดข้อความปุ่มโดยใช้แคลมป์ () สำหรับพื้นที่ขนาดเล็กเช่นส่วนท้ายหรือการ์ดบล็อกให้พิจารณาเพิ่มชุดตัวแปรขนาดตัวอักษรขนาดกะทัดรัดเช่นกัน


ดำเนินการต่อโดยการกำหนดตัวแปรตัวเลขสำหรับค่าระยะห่างที่สอดคล้องกันเช่นส่วนความกว้างของส่วนการขยายและรัศมีเส้นขอบ คุณอาจเพิ่มตัวแปรข้อความหนึ่งหรือสองตัวสำหรับวลี CTA ทั่วไปเช่น "จองตอนนี้" หรือ "ดูแผนการสมาชิก" สิ่งเหล่านี้ง่ายต่อการจัดการและอัปเดตในภายหลังเมื่อนำกลับมาใช้ใหม่ทั่วทั้งเว็บไซต์

หากคุณคาดว่าจะนำภาพเดียวกันกลับมาใช้ซ้ำหลายครั้งเช่นภาพฮีโร่การเปลี่ยนแปลงโลโก้หรือภาพลวดลาย - ไปข้างหน้าและกำหนดเป็นตัวแปรภาพ
ขั้นตอนที่ 2: สร้าง wireframe ด้วยส่วน/แถว/โมดูล
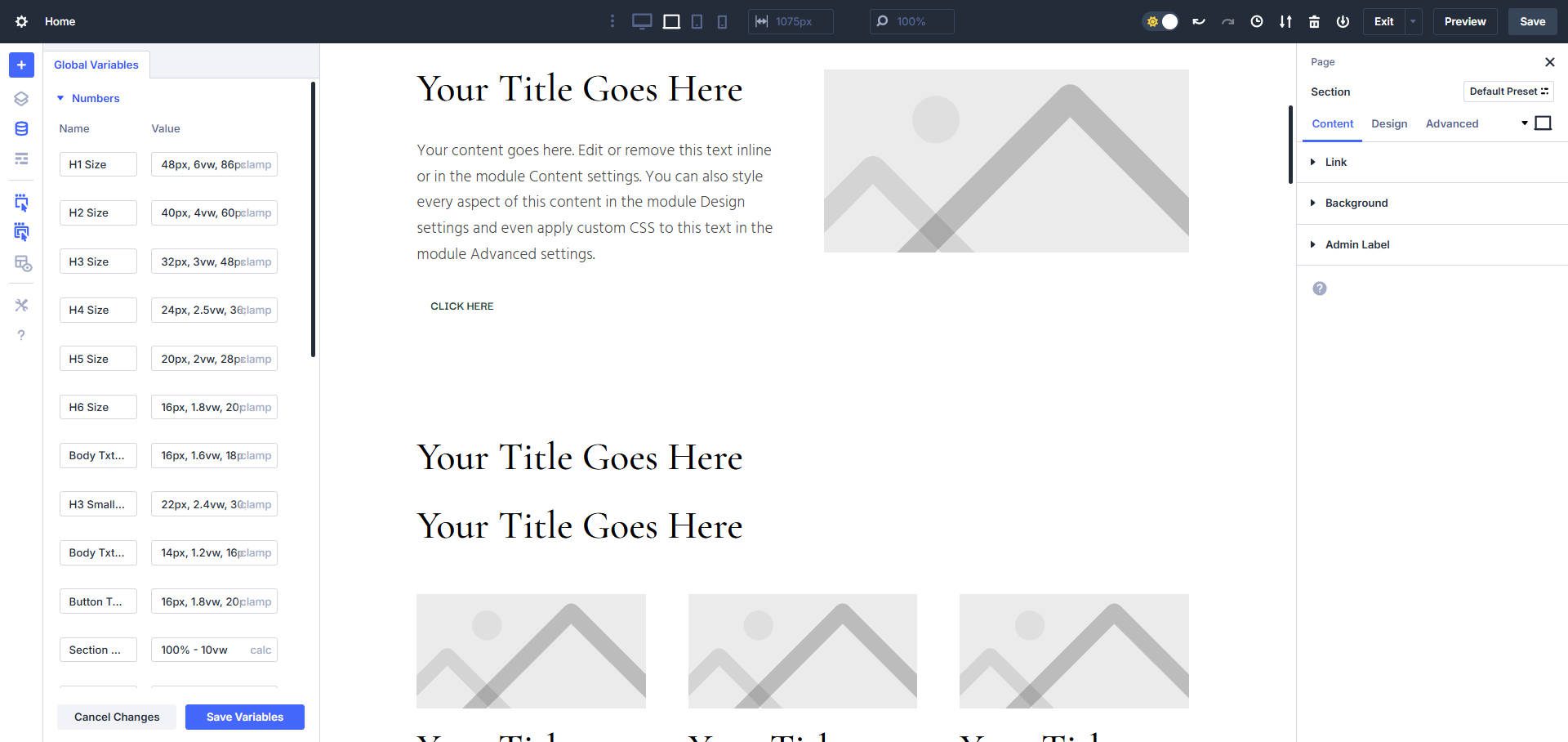
ตอนนี้ตัวแปรการออกแบบของคุณถูกตั้งค่าเริ่มต้นด้วยการกำหนดโครงสร้างหน้าเว็บของคุณ เพิ่มส่วนแถวและโมดูลที่จำเป็นเพื่อให้เห็นภาพเค้าโครง
ขั้นตอนนี้เป็นโครงสร้างอย่างเคร่งครัด คุณยังไม่ได้จัดแต่งทรงผม แต่กำลังเตรียมที่จะสมัครกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าต่อไป เมื่อคุณวางเนื้อหาและองค์ประกอบอื่น ๆ คุณอาจค้นพบพื้นที่ที่ตัวแปรเพิ่มเติมจะเป็นประโยชน์ จดบันทึกสิ่งเหล่านั้นลงเพื่อให้คุณสามารถเพิ่มได้ก่อนดำเนินการต่อ

ดูไม่มากนัก แต่สิ่งเหล่านี้คือการสร้างบล็อกที่เมื่อมีสไตล์จะดูเหมือนเป้าหมายเค้าโครงของเรา
คุณจะสังเกตเห็นว่าเรากำลังสร้างเค้าโครงโฮมเพจใหม่จากชุดเลย์เอาต์หมากรุกของเรา แต่ใช้ตัวแปรการออกแบบใหม่และตัวเลือกที่ตั้งไว้ล่วงหน้ากลุ่ม (พร้อมกับการตั้งค่าองค์ประกอบที่พยายามและเป็นจริง) ด้วยวิธีนี้เมื่อเราทำหน้านี้เสร็จแล้วเราสามารถสร้างหน้าอื่น ๆ ได้เร็วขึ้น

ขั้นตอนที่ 3: ใช้ตัวแปรกับตัวเลือกที่ตั้งไว้ล่วงหน้ากลุ่ม
ตอนนี้เฟรมของคุณอยู่ในสถานที่แล้วก็ถึงเวลาที่จะจัดสไตล์การสร้างบล็อกของเว็บไซต์ของคุณโดยใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้า ค่าที่ตั้งไว้ล่วงหน้าเหล่านี้ใช้กับกลุ่มสไตล์แต่ละประเภทเช่นข้อความการปรับขนาดระยะห่างหรือพื้นหลัง - และพวกเขาทำงานกับโมดูลทั้งหมดที่ใช้กลุ่มตัวเลือกเดียวกัน (OGs)
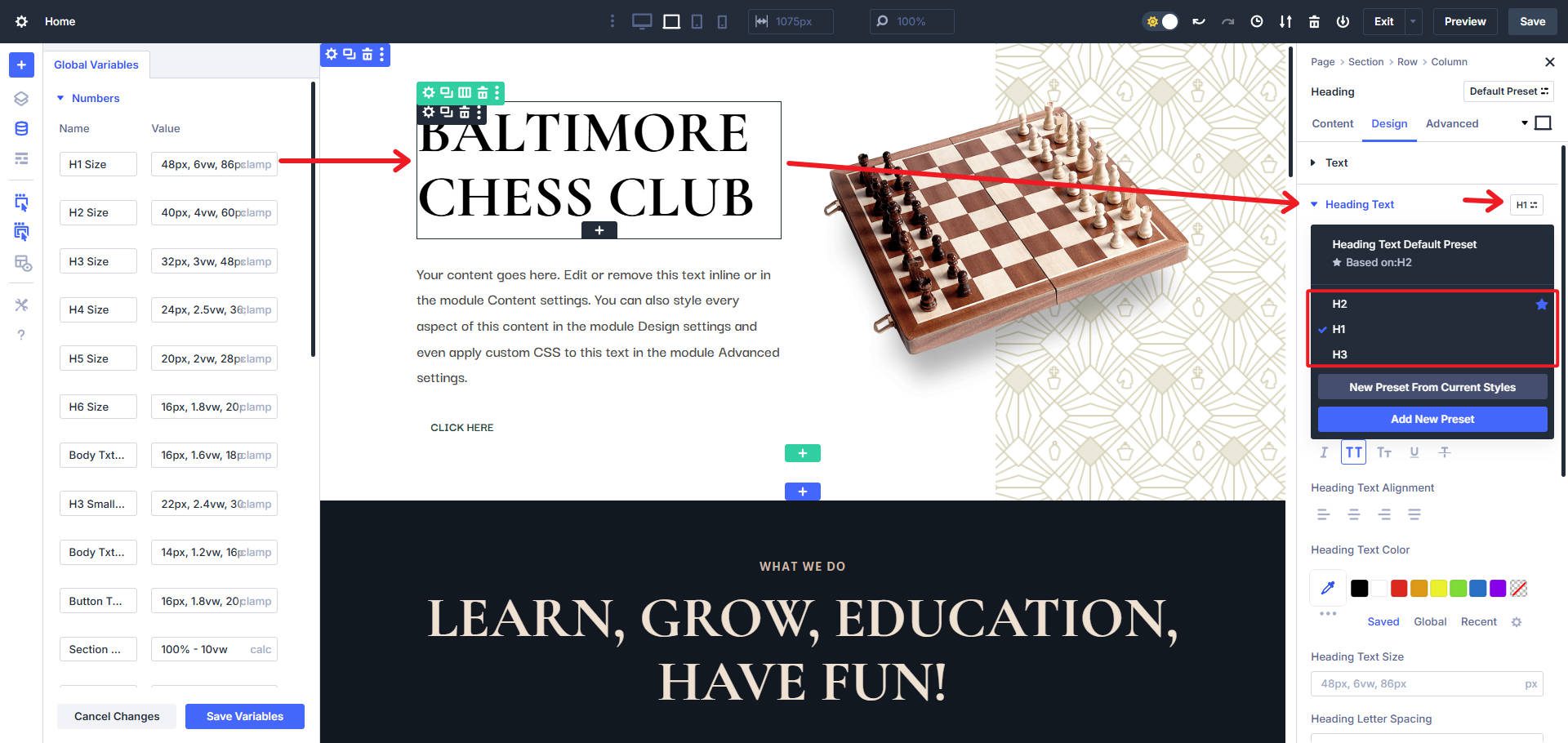
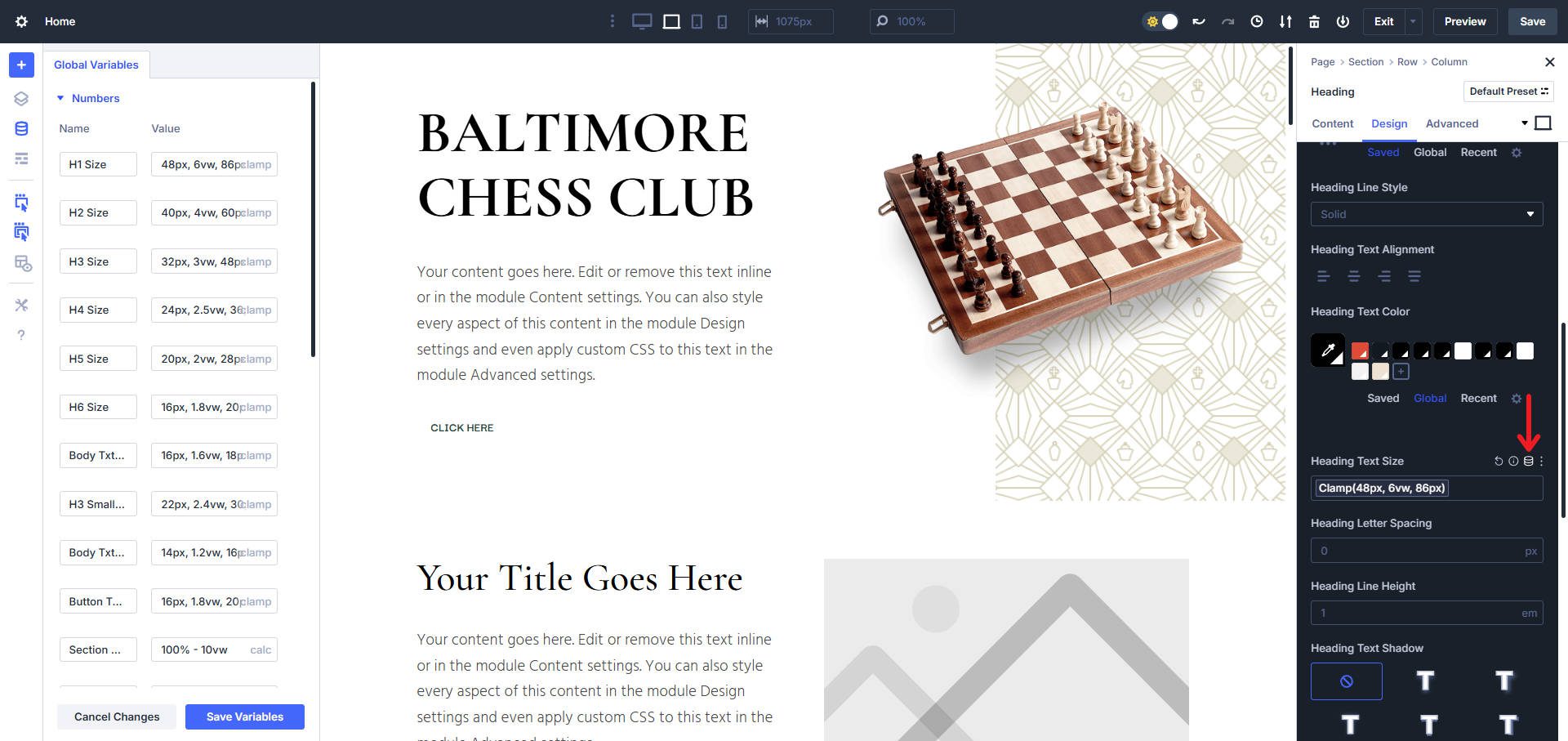
เริ่มต้นด้วยการพิมพ์ คลิกไปที่โมดูลใด ๆ ที่มีส่วนหัว (เช่นข้อความหรือโมดูลแจ้งเตือน) เปิดแท็บการออกแบบและค้นหากลุ่มตัวเลือกส่วนหัว/ชื่อเรื่อง วางเมาส์เหนือกลุ่มและคลิกที่ไอคอนที่ตั้งไว้ล่วงหน้าเพื่อเริ่มแก้ไขการตั้งค่าที่ตั้งไว้ล่วงหน้าสำหรับกลุ่มนั้น

ใช้ตัวแปรการออกแบบที่คุณสร้างไว้ก่อนหน้านี้เพื่อตั้งค่าครอบครัวตัวอักษรขนาดและความสูงของสายที่คุณต้องการ คุณสามารถสร้างค่าที่ตั้งไว้ล่วงหน้า OG ที่กำหนดเองสำหรับแต่ละระดับหัวเรื่อง (H1-H6) และกำหนดตัวแปรที่สอดคล้องกับแคลมป์ที่สอดคล้องกันสำหรับการควบคุมการตอบสนอง อย่าลืมตั้งค่าระดับเริ่มต้นเป็น H2 หรือ H3 - ค่าเริ่มต้นของ H1 ไม่ค่อยสมเหตุสมผลเนื่องจากคุณต้องการเพียงหนึ่ง H1 ต่อหน้า

ค้นหาไอคอนตัวแปรการออกแบบโดยฟิลด์ที่รองรับใน Divi เพื่อใช้หนึ่งในตัวแปรที่เกี่ยวข้องของคุณ
เมื่อคุณคลิกไอคอนตัวแปรการออกแบบแล้วคุณจะเห็นรายการตัวแปรการออกแบบที่เกี่ยวข้องทั้งหมดที่คุณสามารถนำไปใช้กับฟิลด์นั้น (ทำงานในฟิลด์ส่วนใหญ่ในโมดูล/องค์ประกอบโมดูล/องค์ประกอบที่ตั้งไว้ล่วงหน้าและระดับ OG ที่ตั้งไว้ล่วงหน้า)

ทำซ้ำกระบวนการนี้สำหรับข้อความร่างกาย หากคุณสร้างระบบข้อความขนาดกะทัดรัดสำหรับช่องว่าง UI ขนาดเล็ก (เช่นส่วนท้ายหรือลูปบล็อก) นี่เป็นเวลาที่จะกำหนดสิ่งเหล่านั้นเช่นกัน
ทุกองค์ประกอบการออกแบบที่เราจะใช้ในสถานที่อื่น ๆ ในหน้าหรือไซต์เราจะสร้างโดยใช้การตั้งค่ากลุ่มตัวเลือก โดยเฉพาะอย่างยิ่งกรณีที่มีการปรับขนาดส่วน (ความกว้าง/ความสูง) ลวดลายสี/ลวดลายพื้นหลังและเปิดและเปิด
ในตอนท้ายของขั้นตอนนี้ระบบภาพส่วนใหญ่ของคุณ - การออกแบบข้อความระยะห่างและพื้นหลัง - จะเป็นแบบแยกส่วนสอดคล้องและขับเคลื่อนโดยตัวแปรการออกแบบทั้งหมด

ขั้นตอนที่ 4: สร้างองค์ประกอบที่ตั้งไว้ล่วงหน้าสำหรับโมดูลที่ใช้บ่อย
โมดูลบางอย่างมีความซับซ้อนมากขึ้นและจะต้องสร้างการตั้งค่าที่ตั้งไว้ล่วงหน้า นี่เป็นเพราะโมดูลจำนวนมากมีกลุ่มตัวเลือกที่ไม่ได้ใช้กับโมดูลอื่น ๆ ฉันต้องการสร้างรูปแบบหลายปุ่มสำหรับตัวอย่างนี้ดังนั้นฉันจะใช้ Element Presets เพื่อให้ได้สิ่งนั้น
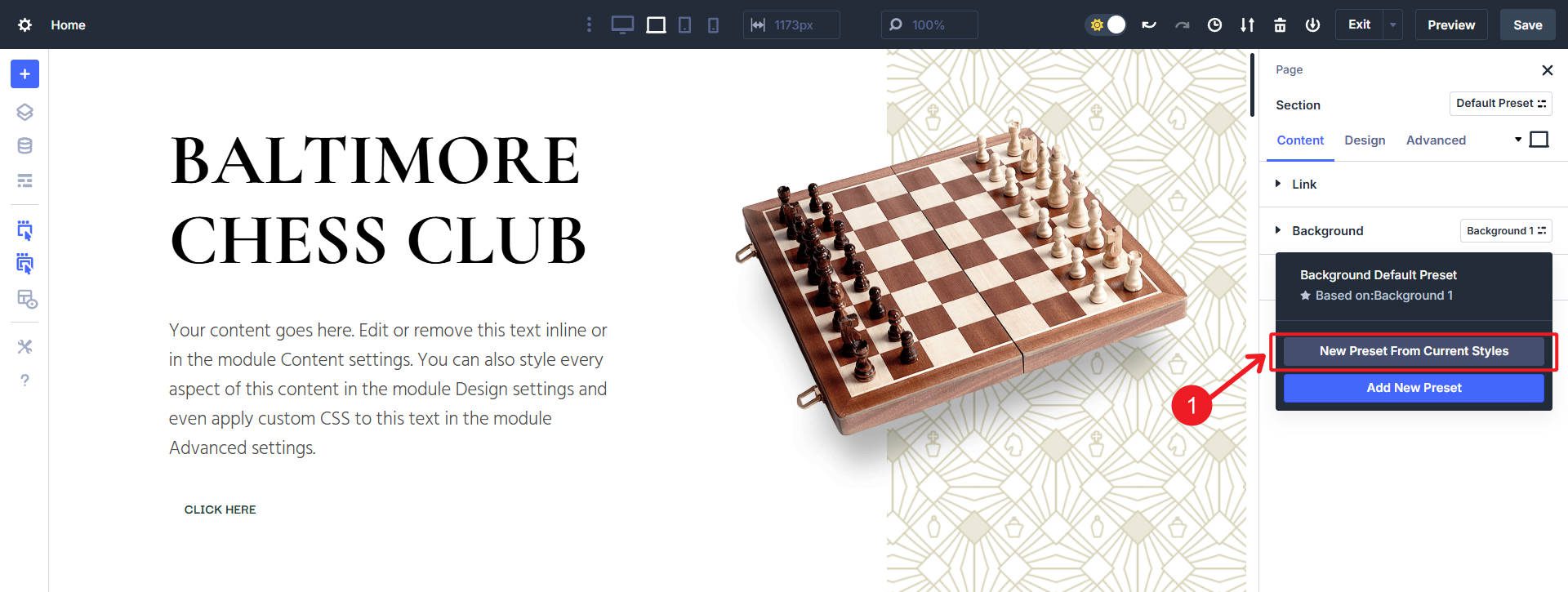
ฉันจะเริ่มต้นด้วยโมดูลปุ่มเริ่มต้นที่กำหนดไว้ในสีพื้นหลังสีข้อความตัวอักษรระยะห่างและลิงก์ - ทั้งหมดมาจากตัวแปรการออกแบบ ฉันกำลังออกแบบปุ่มด้วยองค์ประกอบที่ตั้งไว้ล่วงหน้าแทนการตั้งค่ากลุ่มตัวเลือกเนื่องจากแต่ละรูปแบบของฉันจะใช้ส่วนผสมที่แตกต่างกันของตัวแปรการออกแบบและการตั้งค่าโมดูล ข้อความสามารถจัดสไตล์ด้วย OG เดียว แต่สิ่งต่าง ๆ เช่นปุ่มมี OG หลายตัวในการออกแบบและออกแบบทุกส่วนของพวกเขา
หนึ่งในวิธีที่ง่ายที่สุดในการทำเช่นนี้คือการจัดสไตล์ปุ่มของคุณโดยตรงในโมดูล จากนั้นคุณสามารถใช้การตั้งค่าการออกแบบเหล่านั้นกับองค์ประกอบใหม่ที่ตั้งไว้ล่วงหน้าได้โดยคลิก“ ใหม่ที่ตั้งไว้ล่วงหน้าจากสไตล์ปัจจุบัน”
ถ้าฉันทำอย่างนั้นด้วยรูปแบบปุ่มสองปุ่มฉันจะมีสององค์ประกอบที่ตั้งไว้ล่วงหน้าเพื่อใช้กับโมดูลปุ่มข้ามเว็บไซต์ของฉัน ฉันยังสามารถแก้ไของค์ประกอบที่ตั้งไว้ล่วงหน้าหรือตัวแปรการออกแบบเพื่อทำการเปลี่ยนแปลงในอนาคต

กระบวนการเดียวกันนี้ใช้กับโมดูลข้อความรับรองกริดบล็อกหรืออะไรก็ตามที่คุณนำกลับมาใช้ใหม่ในไซต์เดียวสองครั้งหรือมากกว่า ความคิดคือการผ่านปัญหาครั้งหนึ่งด้วยการตั้งค่าล่วงหน้า (OG หรือองค์ประกอบ) และเก็บเกี่ยวผลประโยชน์เมื่อคุณนำค่าที่ตั้งไว้ล่วงหน้ามาใช้ใหม่ในภายหลัง
อนาคตของการออกแบบกับ Divi อยู่ที่นี่
การรวมกันของตัวแปรการออกแบบและค่าที่ตั้งไว้ล่วงหน้าใน Divi 5 ไม่ได้เป็นเพียงคุณสมบัติใหม่ - มันเป็นวิธีใหม่ในการคิดเกี่ยวกับการปรับขนาดการออกแบบ คุณสามารถสร้างหน้าเว็บที่สวยงามและสอดคล้องกันได้เร็วขึ้นกว่าเดิมด้วยการเริ่มต้นด้วยตัวแปรการออกแบบและเรียงซ้อนลงผ่านที่ตั้งไว้ล่วงหน้า และหากมีสิ่งใดที่จำเป็นต้องเปลี่ยนคุณจะต้องเปลี่ยนแปลงเพียงครั้งเดียว
Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่ แต่เราไม่แนะนำให้แปลงเว็บไซต์ที่มีอยู่เป็น Divi 5
