Utilizarea variabilelor de proiectare cu presetări în Divi 5
Publicat: 2025-05-11Presetări de grupuri de opțiuni (care se asortează frumos cu presetările de elemente) și variabilele de proiectare sunt două caracteristici Divi 5 interesante care vă ajută să vă îmbunătățiți eficiența. Pe măsură ce înveți să lucrezi cu Divi 5, vei experimenta cât de repede devine fiecare construcție de site -uri web. O modalitate excelentă de a îmbunătăți eficiența este prin stabilirea variabilelor de proiectare în managerul de variabilă de proiectare globală și apoi folosind acele valori predefinite pe site -ul dvs. folosind presetări. Acesta este cu ușurință cel mai scalabil mod de a proiecta un site web cu Divi, iar în această postare, vă vom arăta cum să profitați la maxim.
Divi 5 este gata pentru noi site -uri web și include noi caracteristici pe care Divi 4 le lipsește. Cu toate acestea, nu vă recomandăm să convertiți site -urile web existente în Divi 5 încă.
- 1 combinând presetări + variabile de proiectare în divi
- 1.1 De ce combinați variabilele de proiectare cu presetările?
- 2 Crearea unui site web cu variabile de design și presetări
- 2.1 Pasul 1: Definiți -vă variabilele de proiectare
- 2.2 Pasul 2: Creați un fir cu secțiuni/rânduri/module
- 2.3 Pasul 3: Aplicați variabile la presetările de grupuri de opțiuni
- 2.4 Pasul 4: Creați presetări de elemente pentru module utilizate frecvent
- 3 Viitorul proiectării cu Divi este aici
Combinarea presetărilor + variabilelor de proiectare în divi
Divi 5 introduce un nou nivel de modularitate de proiectare prin variabile de proiectare și presetări ale grupurilor de opțiuni. Presetări de grupuri de opțiuni vizează grupuri de stil specifice - cum ar fi textul corpului, distanțarea, granițele sau filtrele - și pot fi aplicate pe diferite module. Pe de altă parte, presetările de elemente stochează configurația completă de proiectare a unui mod sau un element specific (secțiune/rând/coloană/grup de module).
Ambele tipuri de presetări funcționează cel mai bine atunci când sunt asociate cu variabile de design.
Variabilele de proiectare trăiesc în bara laterală din stânga în interiorul constructorului vizual (și pot fi conectate pentru acces ușor). Acestea vă permit să definiți valorile globale pentru fonturi, culori, numere, șiruri de text, imagini și link -uri. Odată create, aceste variabile pot fi reutilizate în orice câmp care acceptă valori dinamice, care include acum aproape fiecare câmp de proiectare din Divi 5. Actualizarea unei variabile de proiectare are beneficiul suplimentar de a actualiza fiecare instanță în care este utilizată acea variabilă.

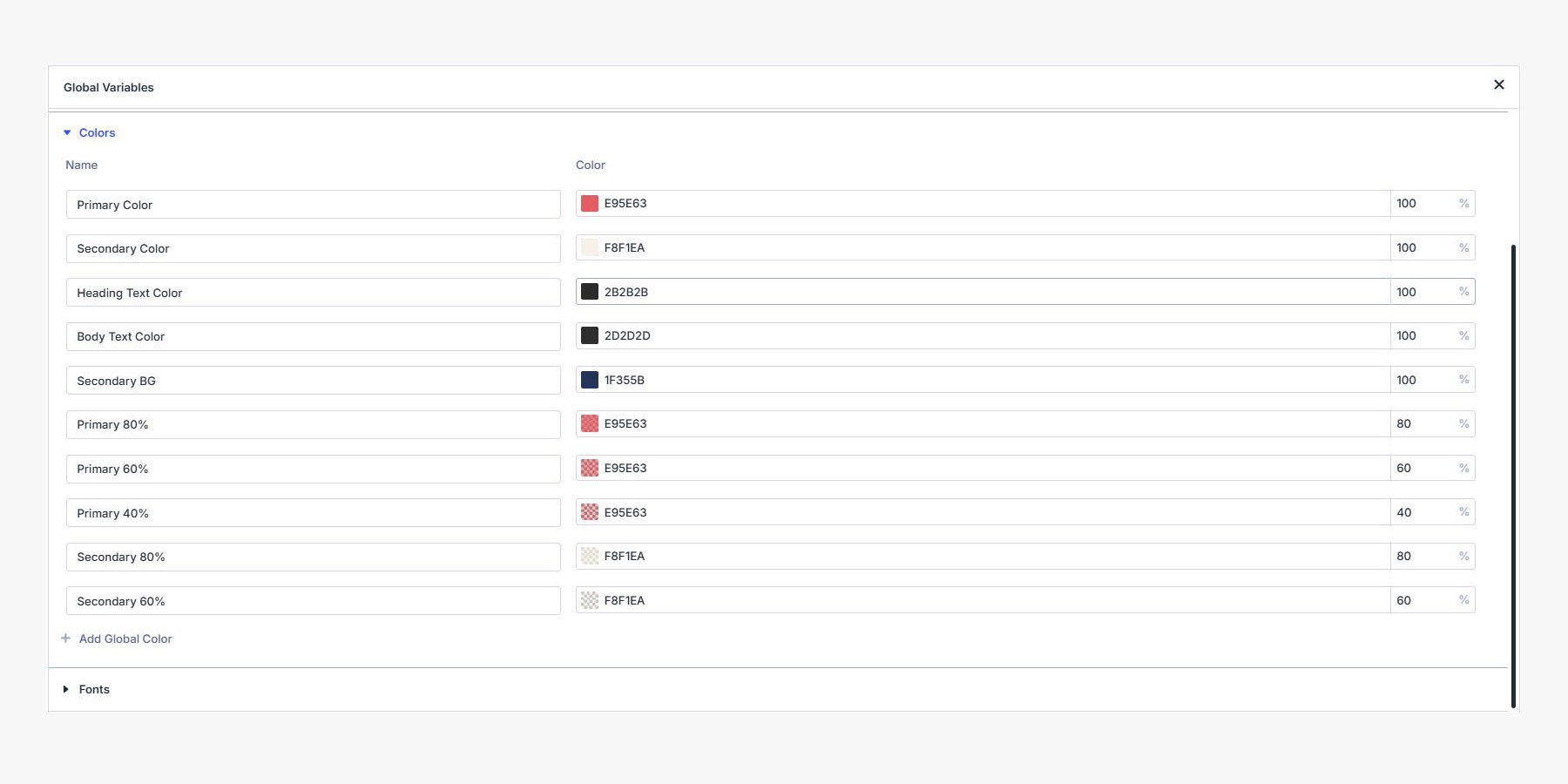
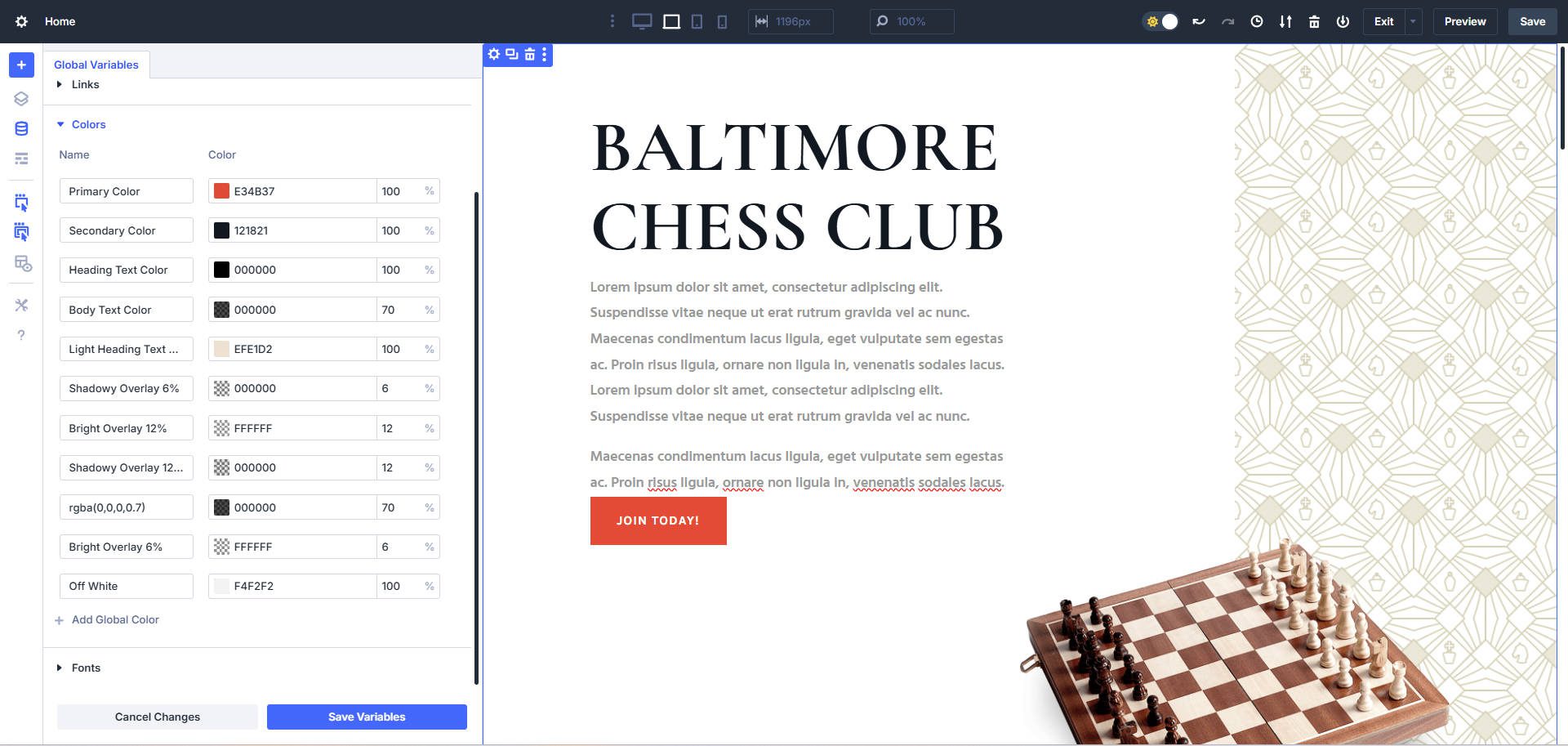
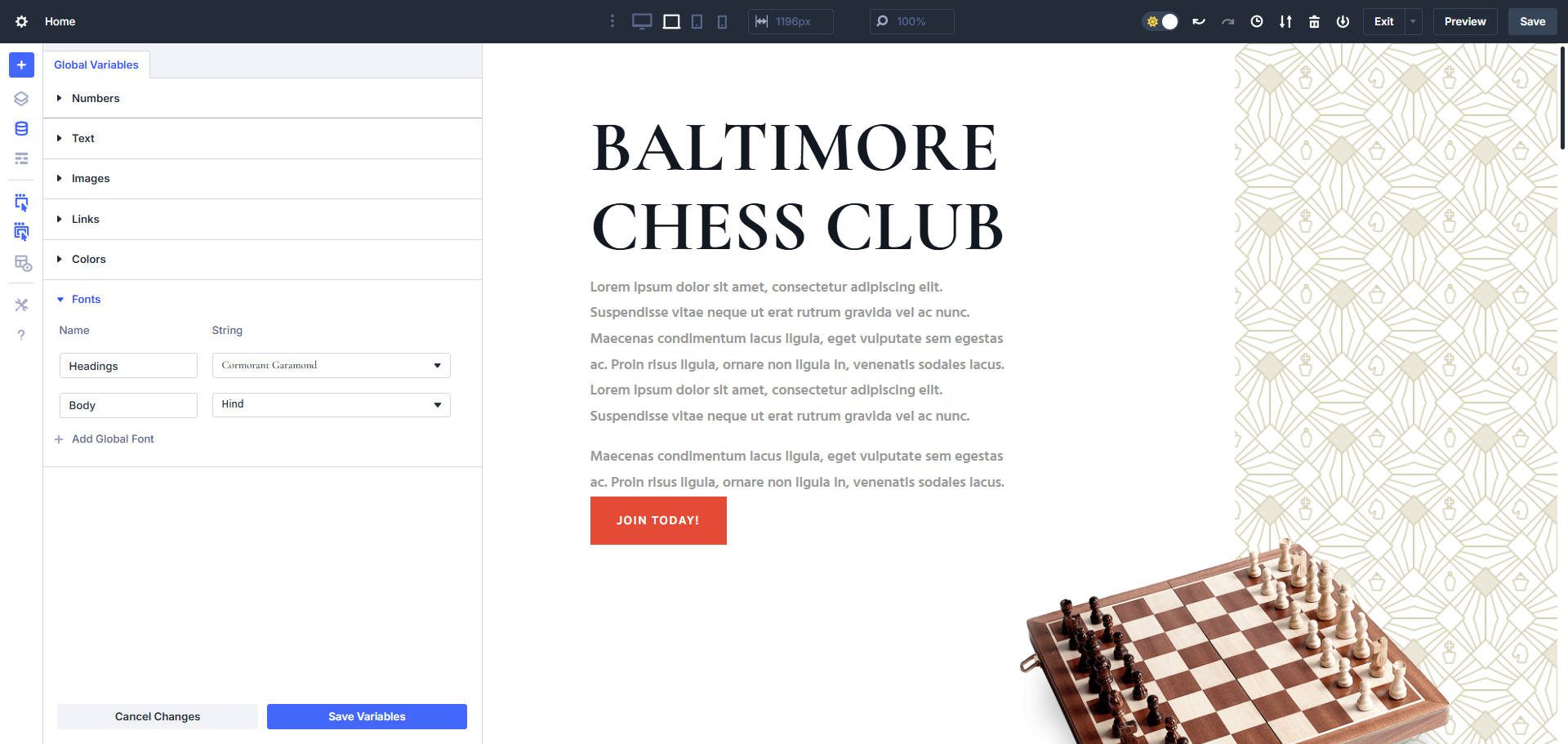
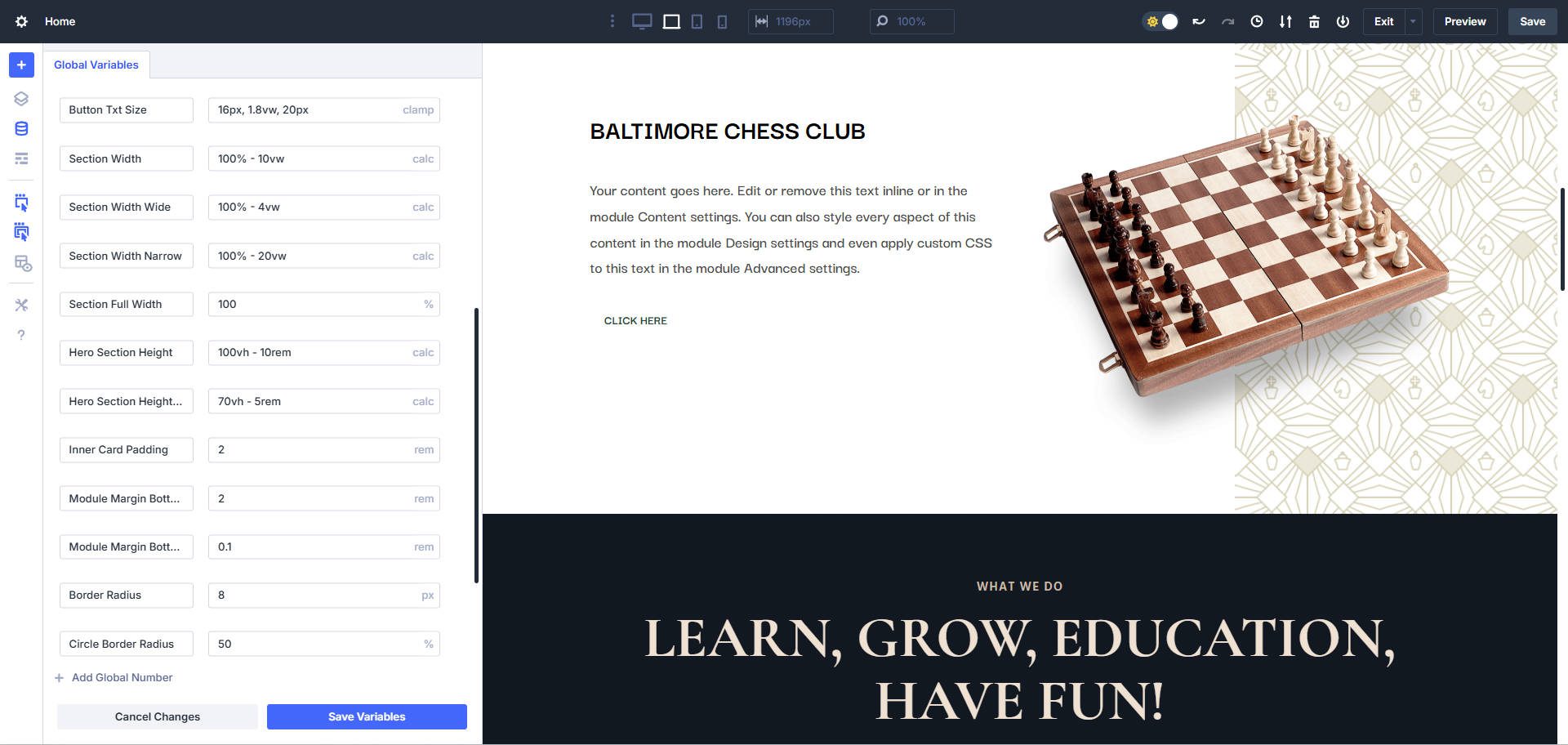
Setați numere, text, adrese URL, culori, fonturi și imagini ca variabile de design ușor utilizabile
Cel mai scalabil flux de lucru din Divi 5 urmează o ordine clară a operațiunilor. În primul rând, definiți -vă variabilele de design global folosind noul manager variabil. În continuare, aplicați aceste valori pe parcursul presetării grupurilor de opțiuni și presetărilor de elemente. Puteți înlocui orice la nivel de element fără a rupe sistemul.
Această abordare vă oferă un sistem de proiectare stabil, care rămâne flexibil pe măsură ce conținutul și nevoile dvs. evoluează.
De ce să combinați variabilele de design cu presetările?
Gândiți -vă la variabilele de proiectare ca la informații și stiluri de bază recurente pe care le veți utiliza continuu pe parcursul unei construcții. Presetările (grupul de opțiuni sau nivelul elementului) sunt grupări mai mari și se pot extinde pe variabilele de proiectare.
Utilizarea ambelor împreună vă poate ajuta să creați un sistem de proiectare strâns ușor de întreținut. Iată de ce le folosiți împreună:
1. Creați rapid presetări
Pentru a -l înșela pe Benjamin Franklin, „ o uncie de planificare merită un lire de efort .” Vă puteți gândi la variabile de proiectare ca la lucrurile pe care le creați în faza de planificare și pregătire a construcției.
Poate dura puțin timp pentru a vă configura toate variabilele, dar atunci când vă creați presetările elementelor (și presetările OG), veți zbura prin ele, deoarece fundația dvs. este deja în vigoare.
2. Actualizări globale
Variabilele de proiectare facilitează actualizarea unei variabile utilizate în mod repetat pe un întreg site. Dacă vă schimbați vreodată culoarea principală, îndreptați fontul sau doriți să schimbați dimensionarea a ceva, puteți face acest lucru de la managerul variabil. Același lucru este valabil și pentru toate stilurile aplicate la nivel de presetare - actualizați o singură presetare și toate celelalte elemente care împărtășesc aceeași presetare sunt schimbate.
Deci, indiferent dacă doriți să actualizați o variabilă individuală sau un grup întreg/un grup de opțiuni, ambele sunt modalități de a face o schimbare globală în câteva secunde. Între cele două, care poate reprezenta peste 70% din stilurile dvs. (stiluri globale = întreținere Boon).
3.. Te obligă să te gândești la nivel global la design
Când le utilizați împreună, forțați mai întâi fiecare decizie de proiectare prin intermediul rețelei de proiectare. Acest lucru vă ajută să fiți mai disciplinați și permite echipelor de designeri/dezvoltatori să lucreze mai bine în Divi.
4. Mai puțin de pagină Bloat
Aceasta are beneficii pentru productivitate, dar poate reduce, de asemenea, cantitatea de CSS încărcată pe fiecare pagină a site -ului dvs. web. Presetările reduc în special stilurile per modul care vă pot face foile de stiluri mai mari și mai mari.
Crearea unui site web cu variabile de design și presetări
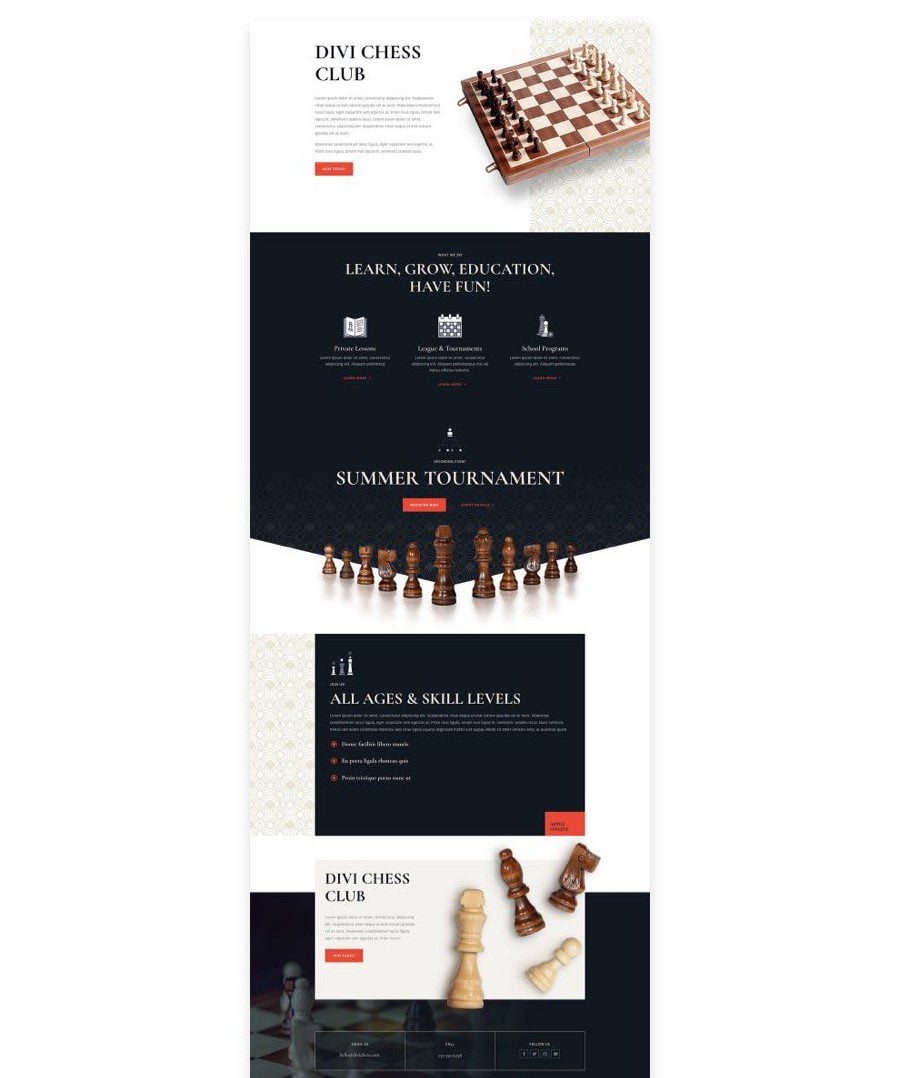
Să ne plimbăm printr-un exemplu din lumea reală despre modul de utilizare a acestor instrumente pentru a construi o pagină scalabilă în Divi 5. Vom folosi pachetul nostru de aspect al clubului de șah ca inspirație și o vom recrea folosind variabile de design în presetări.
Pasul 1: Definiți -vă variabilele de proiectare
Începeți prin deschiderea managerului de variabilă de proiectare în panoul de editare din stânga. Adăugați culorile de bază ale mărcii. Aceasta include de obicei o primară, o secundară și câteva tonuri de susținere pentru accente, fundaluri și text pe secțiuni ușoare sau întunecate.

Apoi, setați -vă variabilele de font. Definiți cel puțin două: unul pentru rubrici și unul pentru textul corpului. Dacă marca dvs. folosește o tipografie specială pentru butoane sau accente, adăugați și asta.

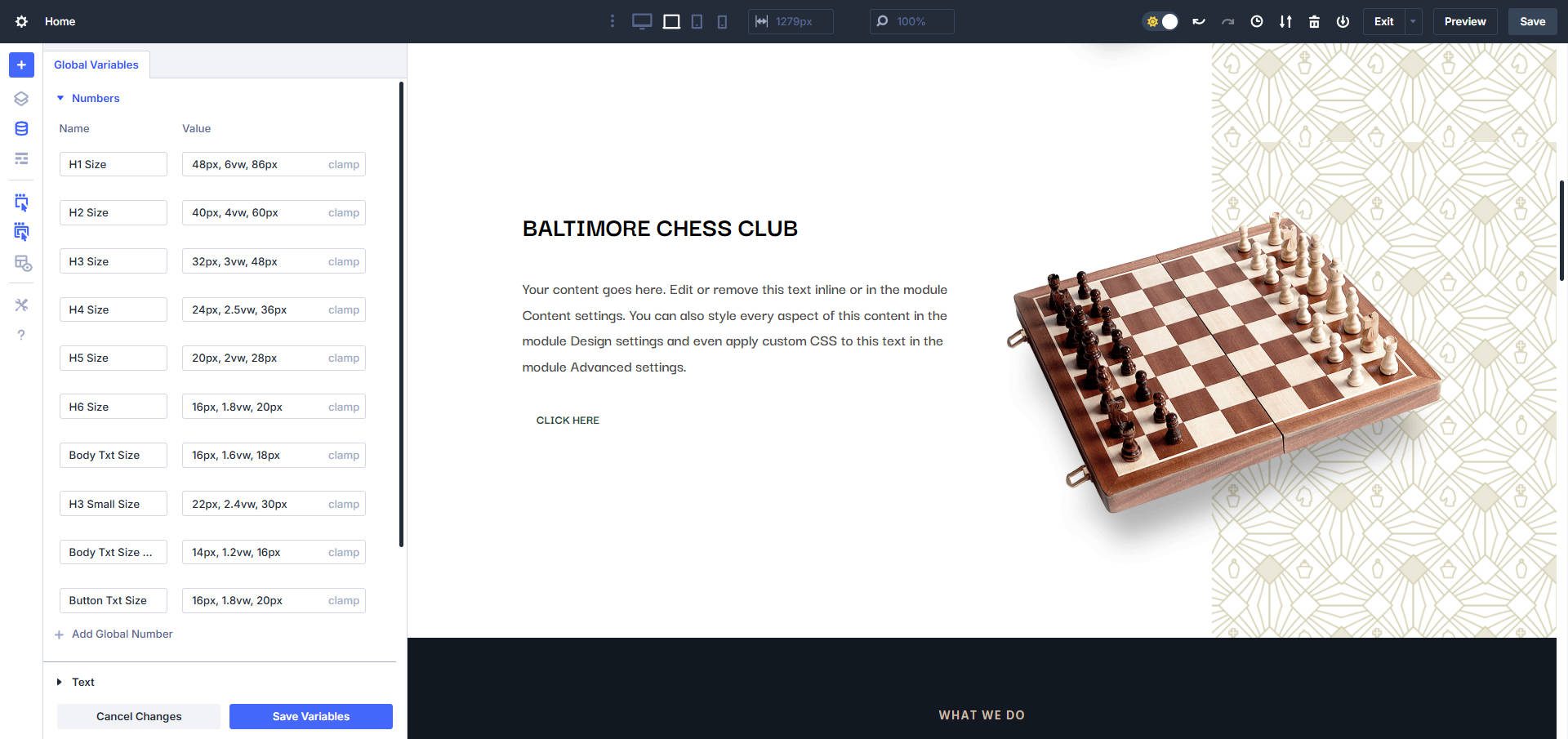
Apoi, creați o serie de variabile de număr pentru sistemul dvs. de tipografie. Definiți H1 prin H6 folosind funcția Clamp (), astfel încât fiecare este fluid pe dimensiunile ecranului. De asemenea, puteți defini o dimensiune a textului corpului și o dimensiune a textului butonului folosind Clamp (). Pentru spații mai mici, precum subsoluri sau cărți de blog, luați în considerare adăugarea unui set compact de variabile de dimensiuni de fonturi.


Continuați prin definirea variabilelor de număr pentru valori constante de distanțare, cum ar fi lățimea secțiunii, căptușeala și raza de frontieră. De asemenea, s -ar putea să adăugați una sau două variabile de text pentru fraze CTA comune precum „Book Now” sau „Vezi planurile de membru”. Acestea sunt ușor de gestionat și de actualizat mai târziu, atunci când sunt reutilizate pe întregul site.

Dacă vă așteptați să reutilizați aceeași imagine de mai multe ori - cum ar fi o imagine erou, o variație a logo -ului sau o imagine de model - mergeți mai departe și definiți -o ca o variabilă de imagine.
Pasul 2: Creați un cadru cu secțiuni/rânduri/module
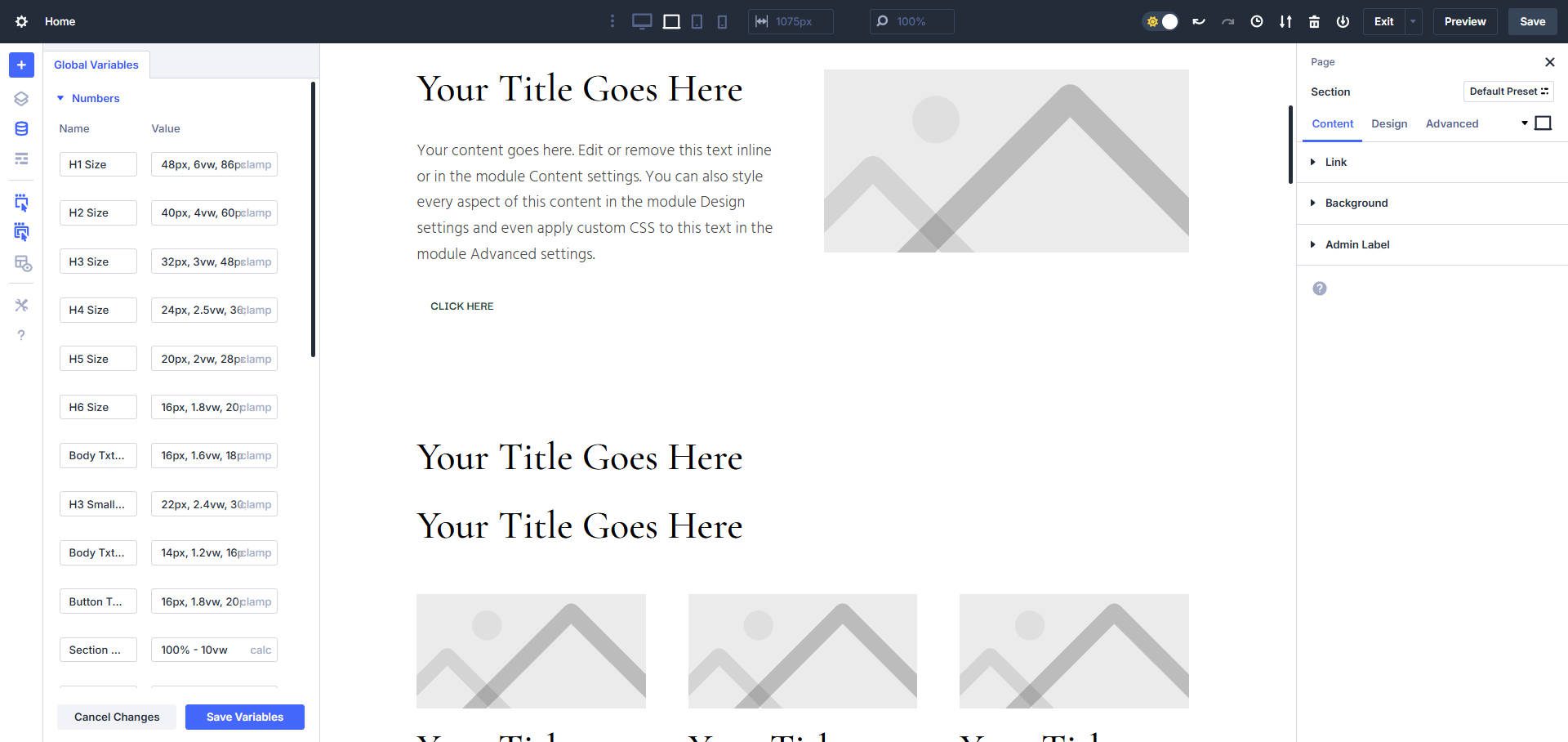
Acum, când variabilele dvs. de proiectare sunt setate, începeți prin stabilirea structurii paginii. Adăugați secțiunile, rândurile și modulele necesare pentru a vizualiza aspectul.
Acest pas este strict structural. Încă nu faceți stil, dar vă pregătiți să aplicați presetări de grupuri de opțiuni în continuare. Pe măsură ce plasați conținut și alte elemente, puteți descoperi zone în care variabilele suplimentare ar fi de ajutor. Notează -le, astfel încât să le poți adăuga înainte de a continua.

Nu arată prea mult, dar acestea sunt blocurile de construcție care, atunci când sunt stilate, vor arăta ca obiectivul nostru de aspect
Veți observa că recreăm aspectul paginii de pornire din pachetul nostru de layout al clubului de șah, dar folosind noile variabile de design și presetări de grupuri de opțiuni (împreună cu presetările de elemente încercate și adevărate). În acest fel, când am terminat cu această pagină, putem crea celelalte pagini și mai rapide.

Pasul 3: Aplicați variabile la presetările de grupuri de opțiuni
Acum, când firul dvs. este în vigoare, este timpul să stila blocurile de construcție ale site -ului dvs. folosind presetări de grupuri de opțiuni. Aceste presetări se aplică grupurilor de stil individual - cum ar fi text, dimensionare, distanțare sau fundaluri - și funcționează pe toate modulele care folosesc aceleași grupuri de opțiuni (OG).
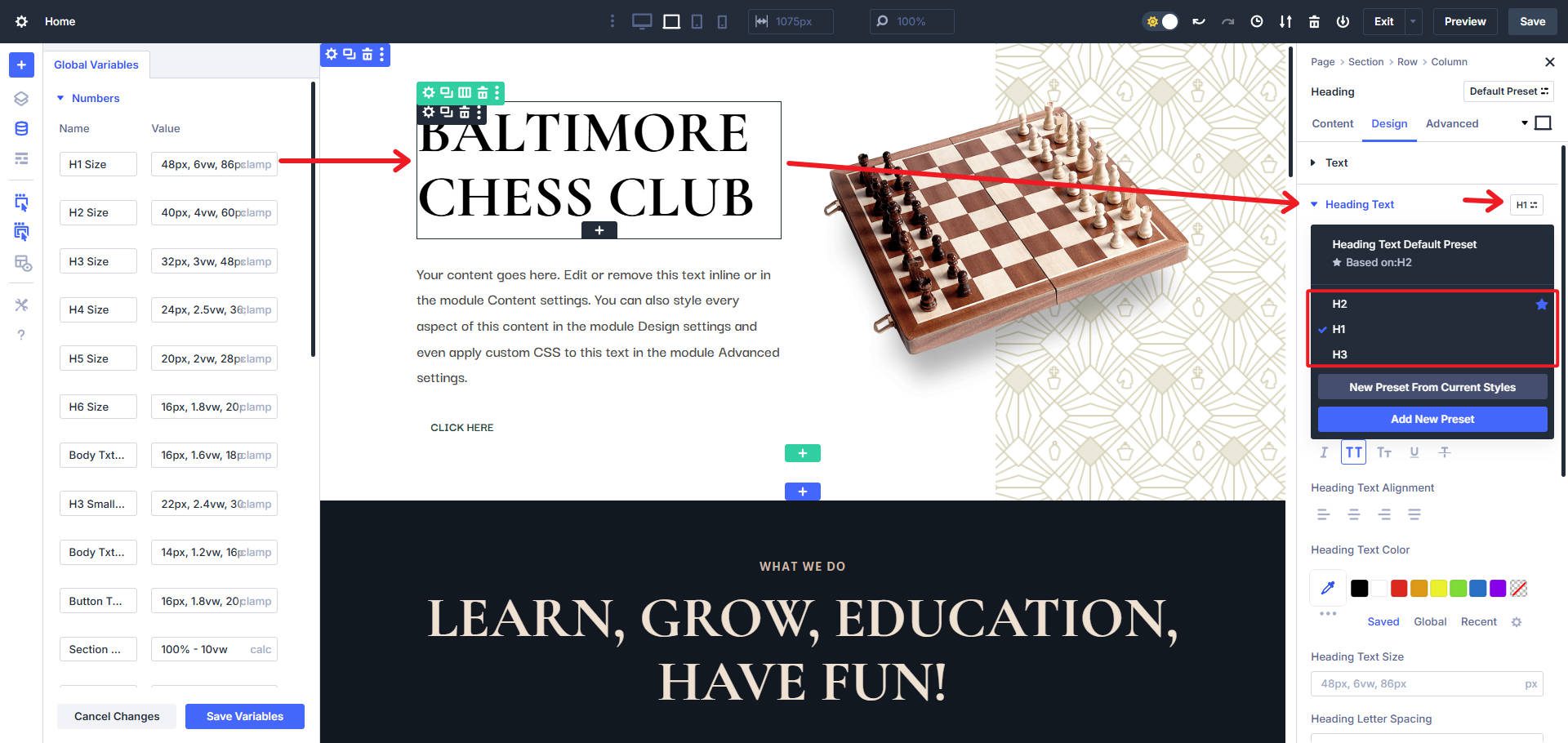
Să începem cu tipografia. Faceți clic pe orice modul cu o rubrică (cum ar fi un modul de text sau blurb), deschideți fila Design și localizați grupul de opțiuni de titlu/titlu. Treceți peste grup și faceți clic pe pictograma presetată pentru a începe editarea presetării implicite pentru acel grup.

Utilizați variabilele de proiectare pe care le -ați creat anterior pentru a seta familia, dimensiunea și înălțimea liniei de fonturi dorite. Puteți crea presetări OG personalizate pentru fiecare nivel de rubrică (H1-H6) și să le atribuiți variabile consistente, bazate pe CLAMP, pentru un control receptiv. Nu uitați să setați nivelul implicit la H2 sau H3 - o implicită a H1 are sens rar, deoarece doriți doar un H1 pe pagină.

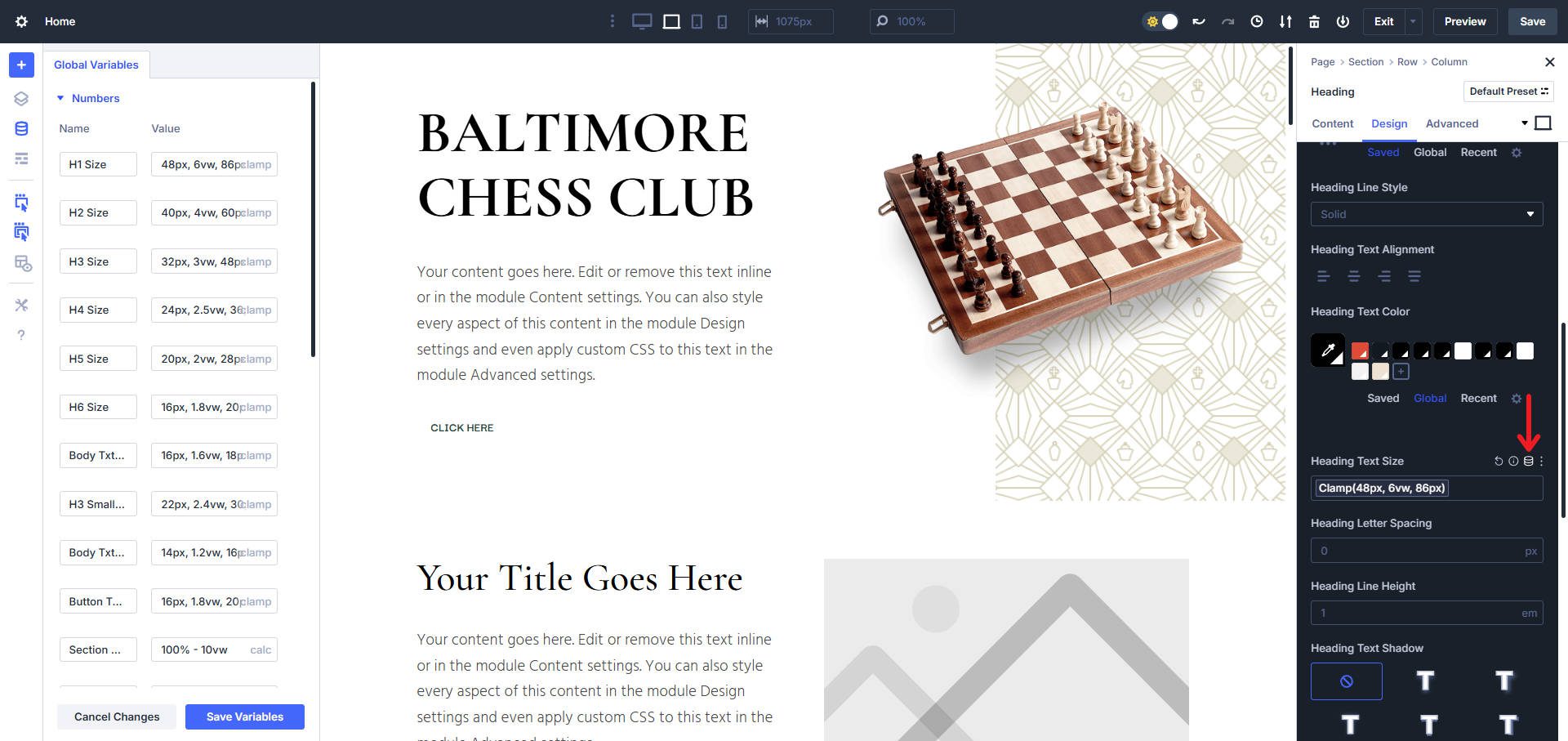
Găsiți pictograma Variabilă de proiectare de către orice câmp acceptat în Divi pentru a aplica una dintre variabilele dvs. relevante
După ce ați făcut clic pe pictograma Variabilă de proiectare, veți vedea o listă cu toate variabilele de proiectare relevante pe care le puteți aplica pe acel câmp (funcționează în majoritatea câmpurilor din modul/element, modul/element presetat și niveluri de presetare OG).

Repetați acest proces pentru textul corpului. Dacă ați creat un sistem de text compact pentru spații UI mai mici (cum ar fi picioarele sau buclele de blog), acesta este momentul pentru a le defini și ele.
Fiecare element de proiectare pe care îl vom folosi în alte locuri de pe pagină sau site, vom crea folosind presetări de grupuri de opțiuni. Acest lucru este în special cazul dimensionării secțiunilor (lățime/înălțime), motive de culoare/model de fundal și pornit.
Până la sfârșitul acestui pas, cea mai mare parte a sistemului dvs. vizual - stilul de text, distanțarea și fundalurile - vor fi modulare, consistente și alimentate în întregime de variabile de proiectare.

Pasul 4: Creați presetări de elemente pentru module utilizate frecvent
Unele module sunt mai complexe și vor necesita crearea de presetări de elemente. Acest lucru se datorează faptului că multe module au grupuri de opțiuni care nu sunt utilizate în alte module. Vreau să creez mai multe variații de butoane pentru acest exemplu, așa că voi folosi presetări de elemente pentru a realiza acest lucru.
Voi începe cu o presetare a modulului de butoane implicit care trage o culoare de fundal, o culoare text, font, distanțare și legătură - toate provenite din variabile de design. Proiectez un buton cu o presetare a elementelor în loc de presetări de grupuri de opțiuni, deoarece fiecare dintre variațiile mele va folosi un amestec diferit de variabile de proiectare și setări ale modulului. Textul poate fi stilat cu un singur OG, dar lucruri precum butoanele au mai multe OG -uri pentru a stil și proiecta fiecare parte a acestora.
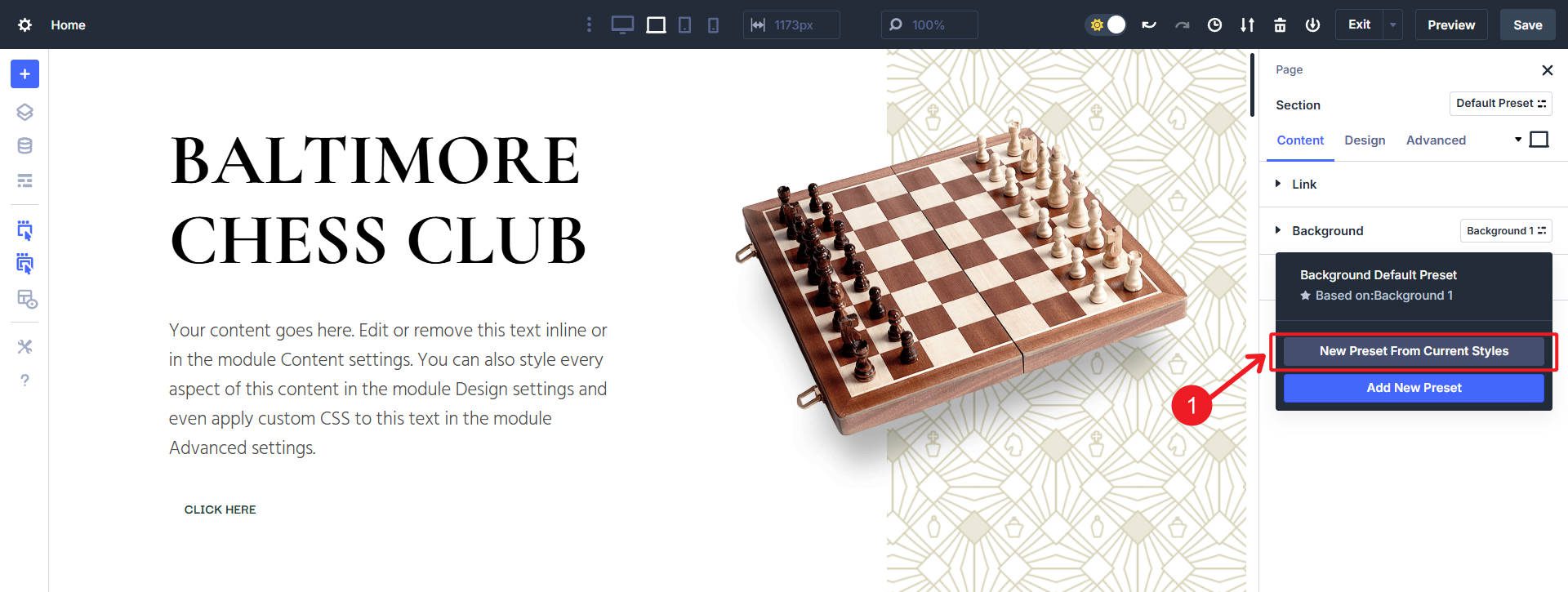
Unul dintre cele mai ușoare moduri de a face acest lucru este să vă modelați butonul direct în modul. Puteți aplica acele setări de design pe un nou element presetat făcând clic pe „Presetare nouă din stilurile actuale”.
Dacă fac asta cu cele două stiluri de buton, voi avea două presetări de elemente pentru a aplica la modulele de butoane de pe site -ul meu web. De asemenea, pot edita oricare dintre acele presetări ale elementelor sau variabilele de proiectare pentru a le face modificări în viitor.

Același proces se aplică modulelor mărturisite, grilelor de blog sau orice reutilizați pe un singur site de două ori sau mai mult. Ideea este de a trece prin probleme o dată cu presetări (OG sau element) și de a obține beneficiile atunci când reutilizați presetarea mai târziu.
Viitorul proiectării cu Divi este aici
Combinația de variabile de design și presetări în Divi 5 nu este doar o caracteristică nouă - este un mod cu totul nou de a gândi la scalabilitatea designului. Puteți crea pagini frumoase, consecvente, mai repede ca niciodată, începând cu variabile de proiectare și în cascada lor prin presetări. Și dacă trebuie să se schimbe ceva, trebuie să -l schimbați doar o singură dată.
Divi 5 este gata să fie utilizat pe site -uri web noi, dar nu recomandăm să convertiți site -urile web existente în Divi 5 încă.
