在Divi 5中使用带有预设的设计变量
已发表: 2025-05-11选项组预设(与元素预设配对)和设计变量是两个令人兴奋的Divi 5功能,可帮助您提高效率。当您学会与Divi 5合作时,您将体验到每个网站构建的速度更快。提高效率的一种好方法是在全球设计变量管理器中设置设计变量,然后使用预设在整个网站中使用这些预定义值。这很容易成为使用Divi设计网站的最可扩展的方法,在这篇文章中,我们将向您展示如何充分利用它。
Divi 5已准备好用于新网站,并包含Divi 4缺少的新功能。但是,我们不建议将现有网站转换为Divi 5。
- 1组合预设 +设计变量
- 1.1为什么将设计变量与预设相结合?
- 2创建具有设计变量和预设的网站
- 2.1步骤1:定义您的设计变量
- 2.2步骤2:创建一个带有部分/行/模块的线框
- 2.3步骤3:将变量应用于选项组预设
- 2.4步骤4:为常用模块创建元素预设
- 3与Divi设计的未来在这里
组合预设 +设计变量
Divi 5通过设计变量和选项组预设引入了新的设计模块化水平。选项组预设针对特定样式组(例如身体文本,间距,边界或过滤器),并且可以在不同的模块上应用。另一方面,元素预设存储特定模块或元素的完整设计配置(Section/Row/lout/Column/Module组)。
与设计变量配对时,这两种类型的预设都效果最好。
设计变量现存在视觉构建器内部的左侧侧边栏中(可以停靠以方便访问)。它们允许您定义字体,颜色,数字,文本字符串,图像和链接的全局值。创建后,这些变量可以在支持动态值的任何字段中重复使用,现在其中包括Divi 5中的几乎每个设计字段。更新设计变量具有更新使用该变量的每个实例的额外好处。

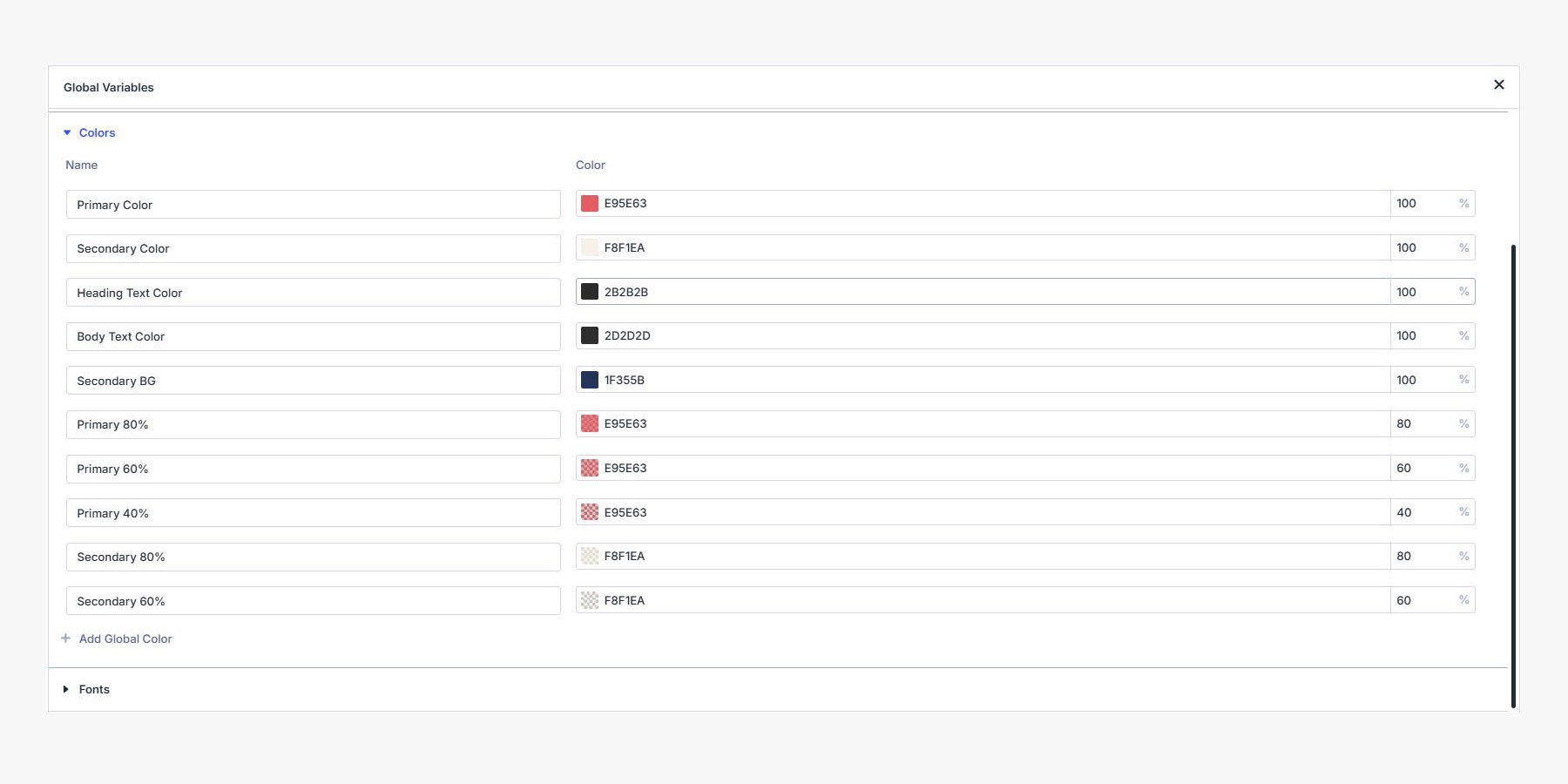
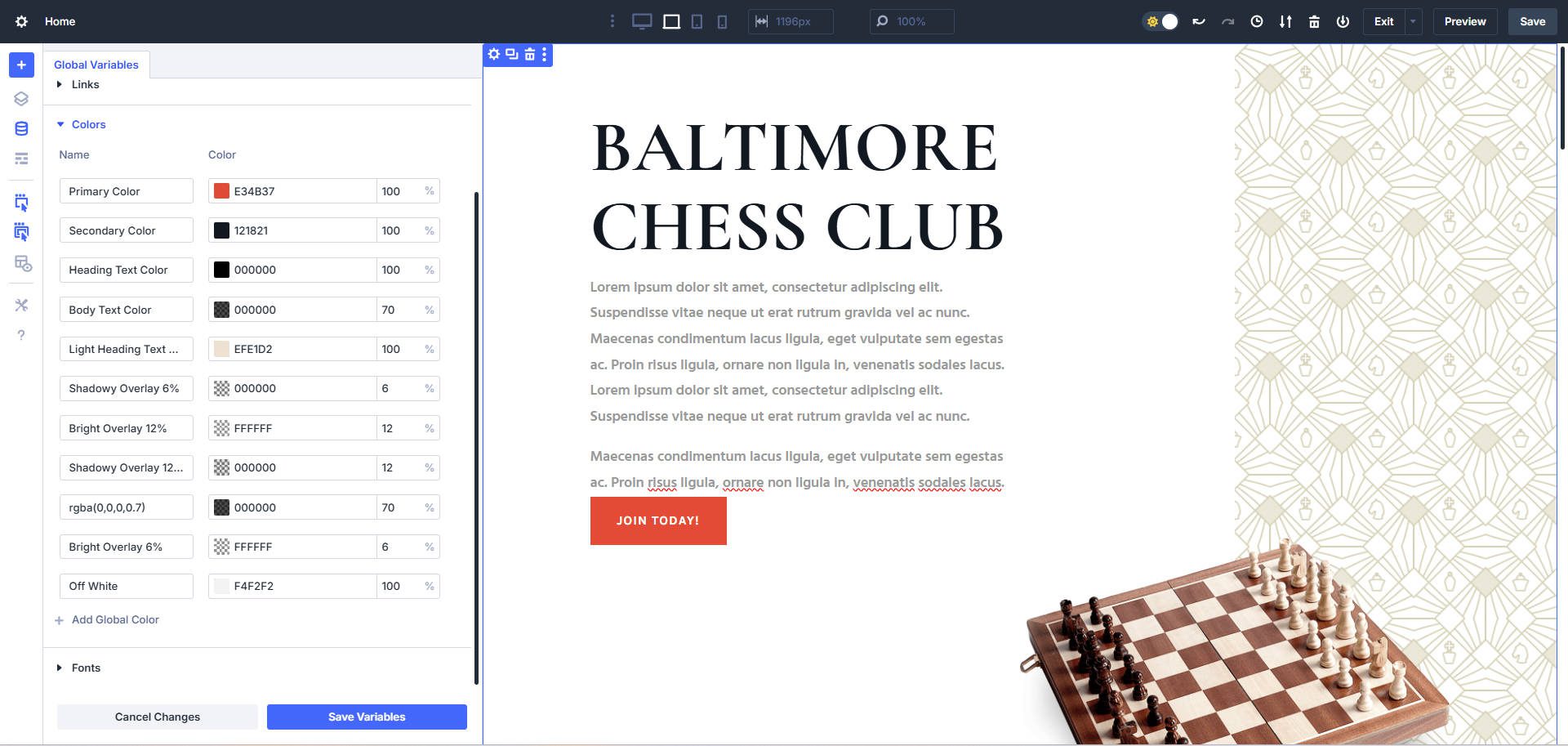
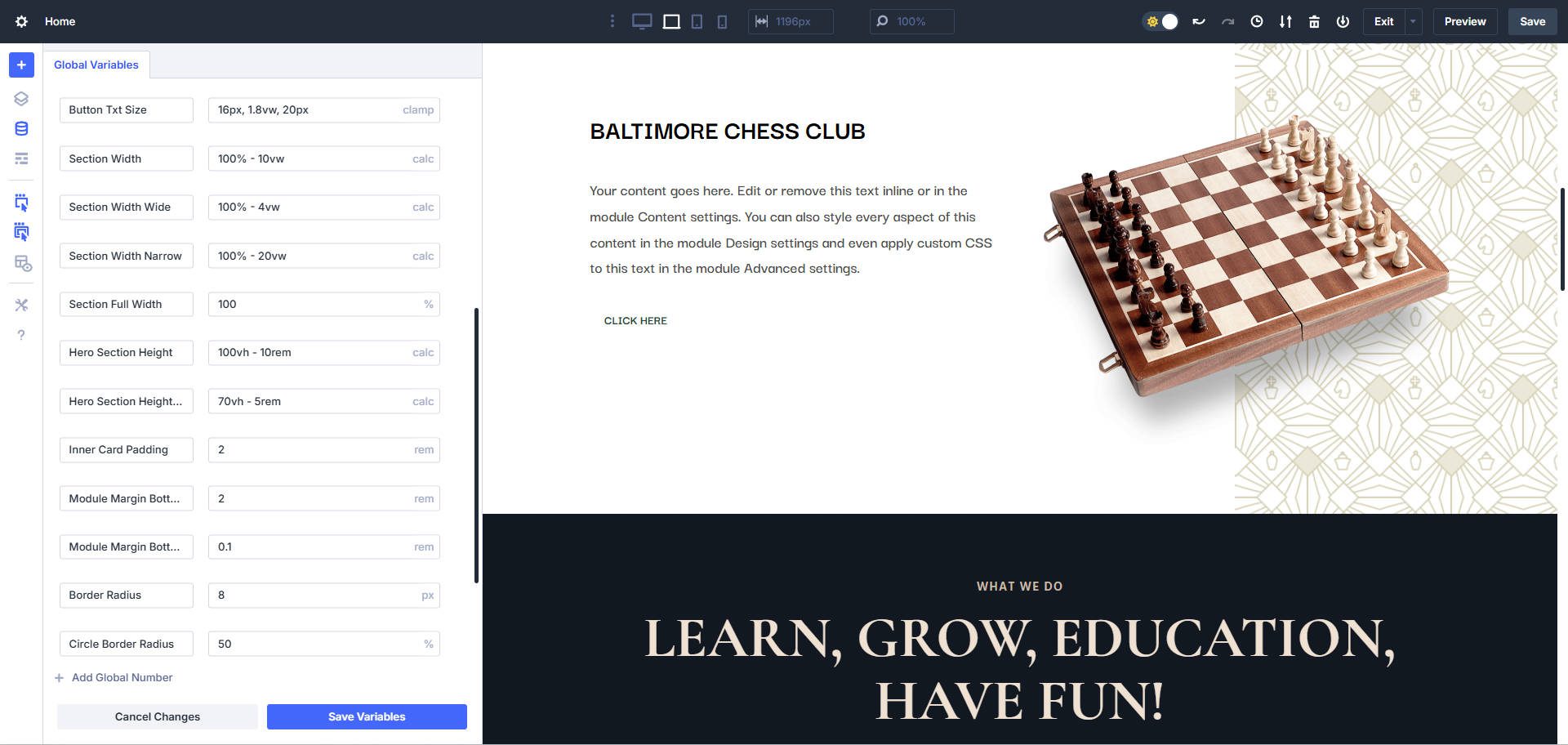
设置数字,文本,URL,颜色,字体和图像很容易使用的设计变量
Divi 5中最可扩展的工作流程遵循明确的操作顺序。首先,使用新变量管理器定义您的全局设计变量。接下来,在选项组预设和元素预设中应用这些值。您可以在不破坏系统的情况下覆盖任何元素级别的任何内容。
这种方法为您提供了一个稳定的设计系统,随着内容和需求的发展,它保持灵活性。
为什么将设计变量与预设相结合?
将设计变量视为您将在整个构建过程中不断使用的经常出现的基本信息和样式。预设(选项组或元素级别)是较大的分组,可以在设计变量上扩展。
一起使用两者可以帮助您创建一个易于维护的紧密设计系统。这就是为什么您一起使用它们的原因:
1。迅速创建预设
对于错误引号本杰明·富兰克林(Benjamin Franklin)来说,“一盎司的计划值得一磅努力。”您可以将设计变量视为在构建计划和准备阶段创建的事物。
设置所有变量可能需要一点时间,但是当您创建元素预设(和OG预设)时,您会飞过它们,因为您的基础已经到位。
2。全局更新
设计变量使更新整个站点上反复使用的变量变得容易。如果您曾经更改主颜色,标准字体或想更改某些内容的尺寸,则可以从变量管理器中进行操作。在预设级别上应用的所有样式也是如此 - 更新单个预设,所有其他共享同一预设的元素都会更改。
因此,无论您是要更新单个变量还是整个元素/选项组,两者都是在几秒钟内进行全局更改的方法。在两者之间,这可能占您的70%以上的样式(全局样式=维护福音)。
3。迫使您全球思考设计
当您一起使用它们时,您会首先通过设计网格强制每个设计决策。这可以帮助您更加纪律,并允许设计师/开发人员团队在Divi中更好地合作。
4。少页膨胀
这具有生产力的好处,但还可以减少网站每页上加载的CSS量。预设尤其会减少每模块样式,从而使您的样式表越来越大。
创建具有设计变量和预设的网站
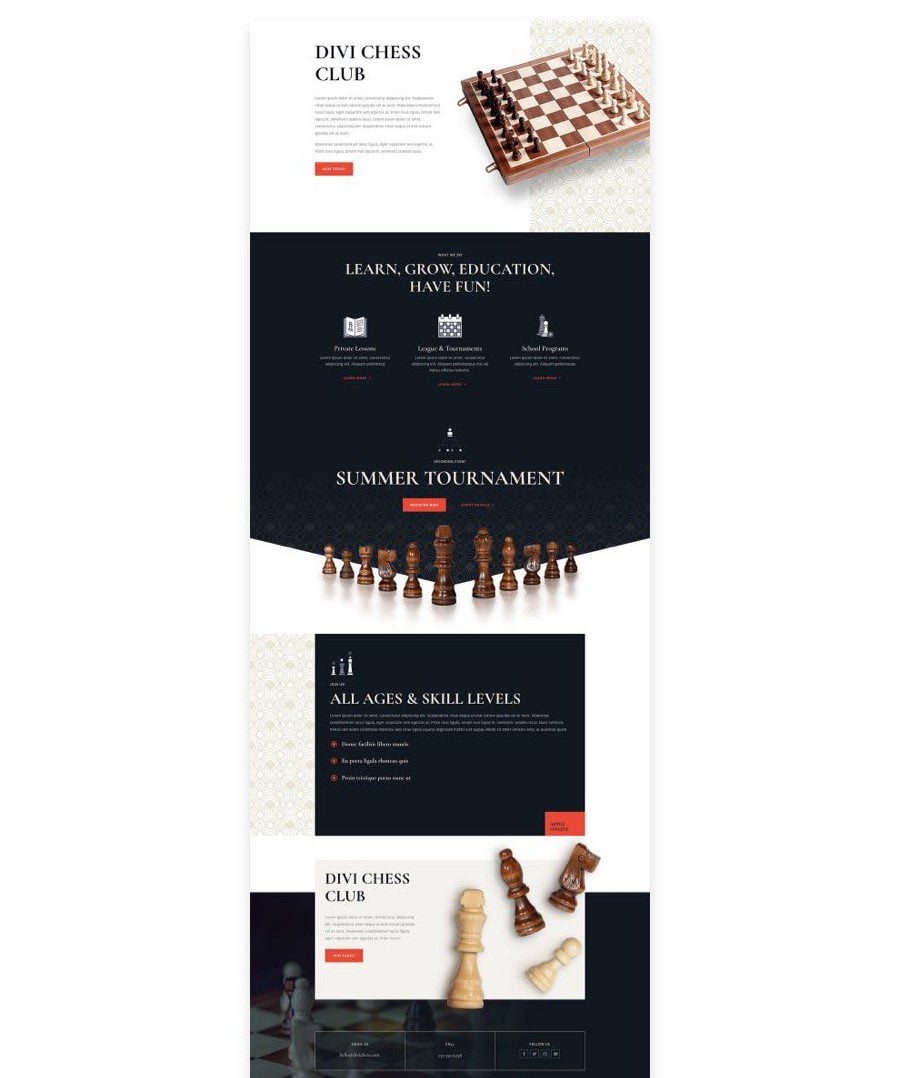
让我们浏览一个现实世界中的示例,说明如何使用这些工具在Divi 5中构建可扩展页面。我们将使用国际象棋俱乐部布局包作为灵感,并使用预设内的设计变量来重新创建它。
步骤1:定义您的设计变量
首先在左手编辑面板中打开设计变量管理器。添加您的核心品牌颜色。这通常包括在光或黑暗部分上的重音,背景和文本的主要,次要和一些辅助语调。

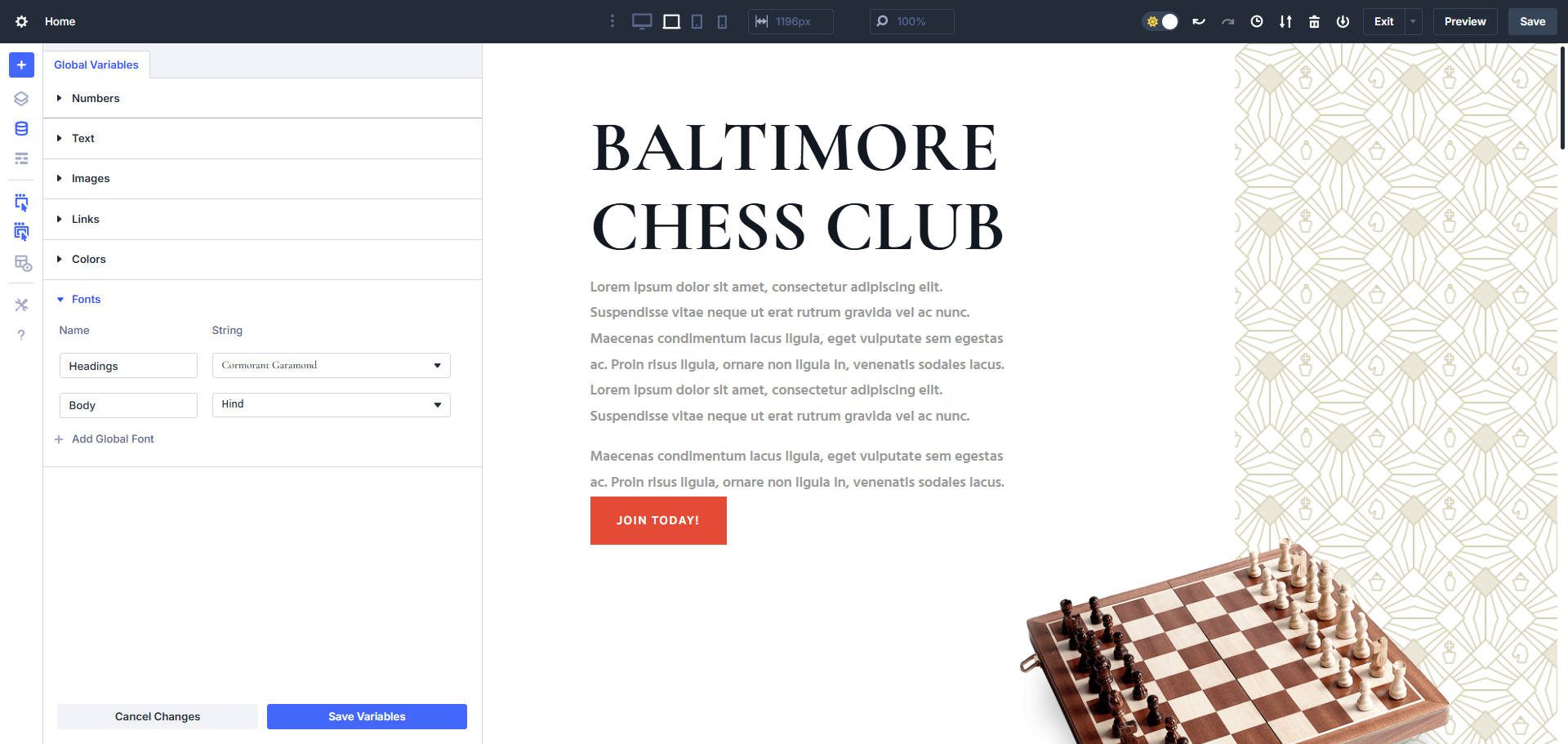
接下来,设置字体变量。定义至少两个:一个用于标题,一个用于身体文本。如果您的品牌使用特殊字体上的按钮或口音,请添加。

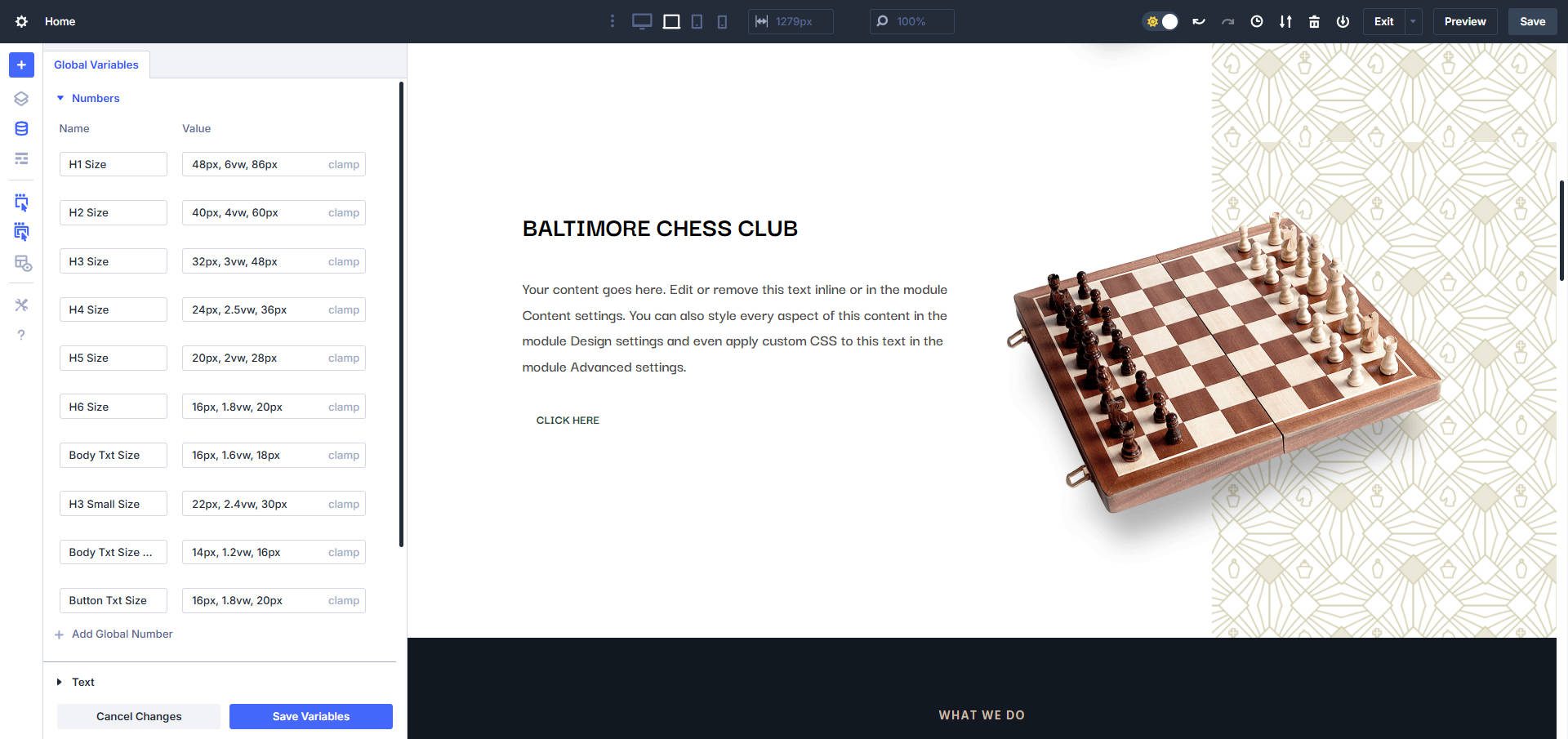
然后,为您的排版系统创建一系列数字变量。使用夹具()函数定义H1至H6,因此每个函数都跨屏幕尺寸为流体。您还可以使用夹具()定义身体文本大小和按钮文本大小。对于诸如页脚或博客卡等较小的空间,请考虑添加一组紧凑的字体大小变量。


继续定义数字变量,以构成一致的间距值,例如截面宽度,填充和边界 - 拉迪乌斯。您还可以为常见的CTA短语添加一个或两个文本变量,例如“现在的书”或“查看会员计划”。这些网站在整个站点中重复使用时,这些易于管理和更新。

如果您期望多次重复使用相同的图像(例如英雄图像,徽标变化或模式图像),将其定义为图像变量。
步骤2:创建一个带有部分/行/模块的线框
现在设置了设计变量,首先要布置您的页面结构。添加必要的部分,行和模块以可视化布局。
此步骤严格是结构性的。您还没有样式,但是准备接下来要应用选项组预设。当您放置内容和其他元素时,您可能会发现其他变量会有所帮助的区域。记下这些内容,以便您可以在继续之前添加它们。

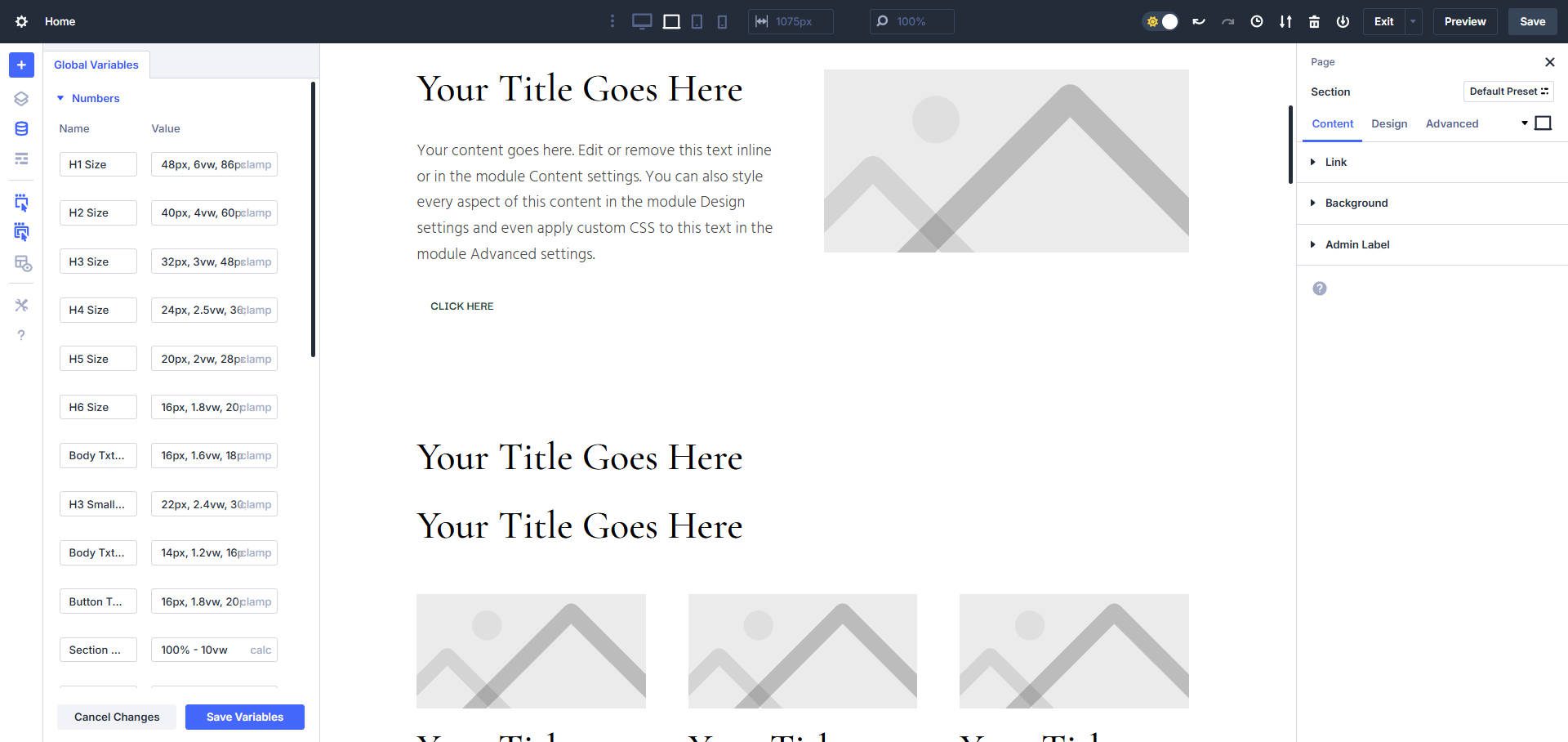
看起来并不多,但是这些是造型的基础,看起来像我们的布局目标
您会注意到,我们正在从国际象棋俱乐部布局包中重新创建主页布局,但使用新的设计变量和选项组预设(以及久经考验的元素预设)。这样,当我们完成此页面时,我们可以更快地创建其他页面。

步骤3:将变量应用于选项组预设
现在,您的线框已经到位了,现在该使用选项组预设为您的网站的构建块设计样式了。这些预设适用于单个样式组(例如文本,尺寸,间距或背景),它们在使用相同选项组(OGS)的所有模块中起作用。
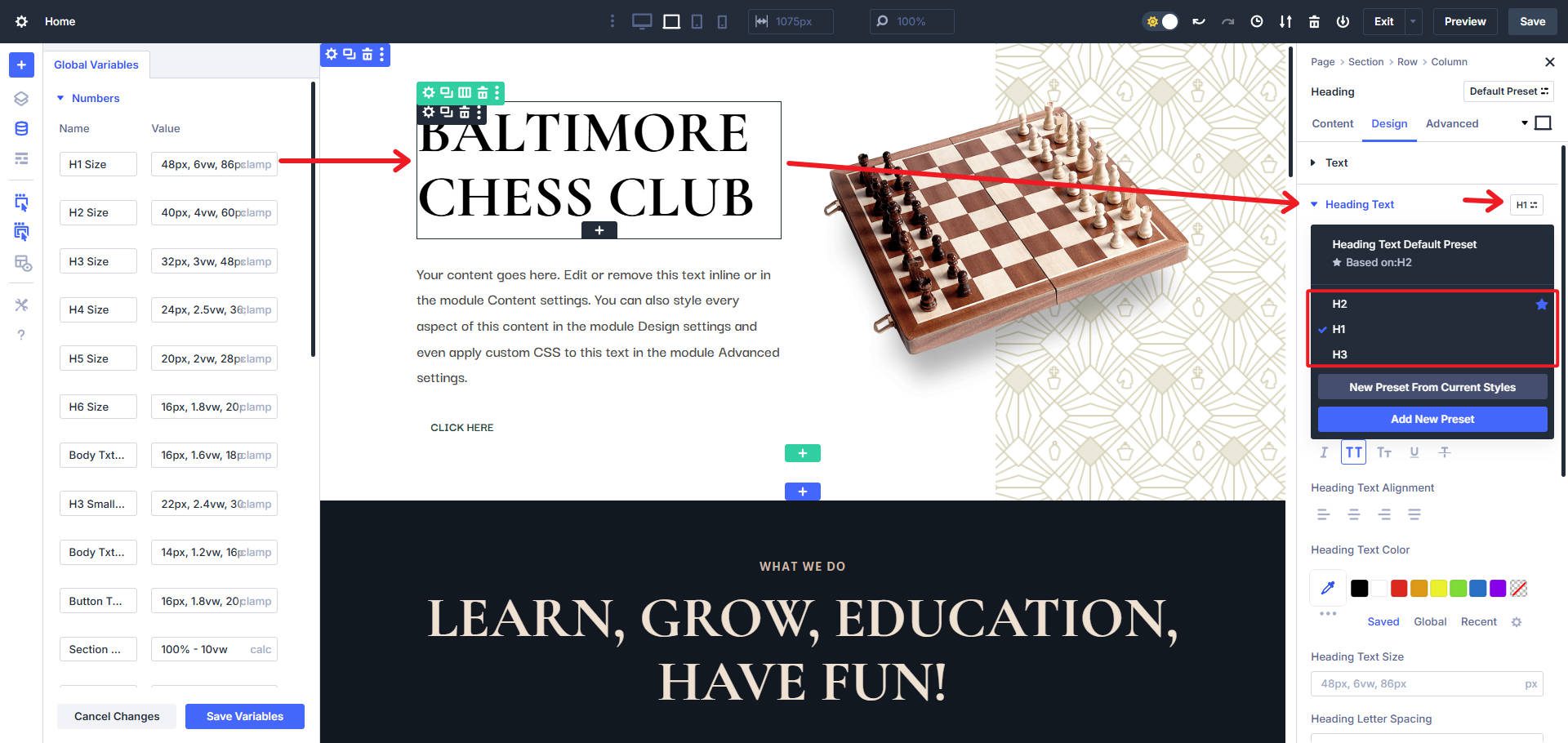
让我们从排版开始。单击带有标题的任何模块(例如文本或Blurb模块),打开“设计”选项卡,然后找到标题/标题选项组。悬停在组上,然后单击预设图标以开始编辑该组的默认预设。

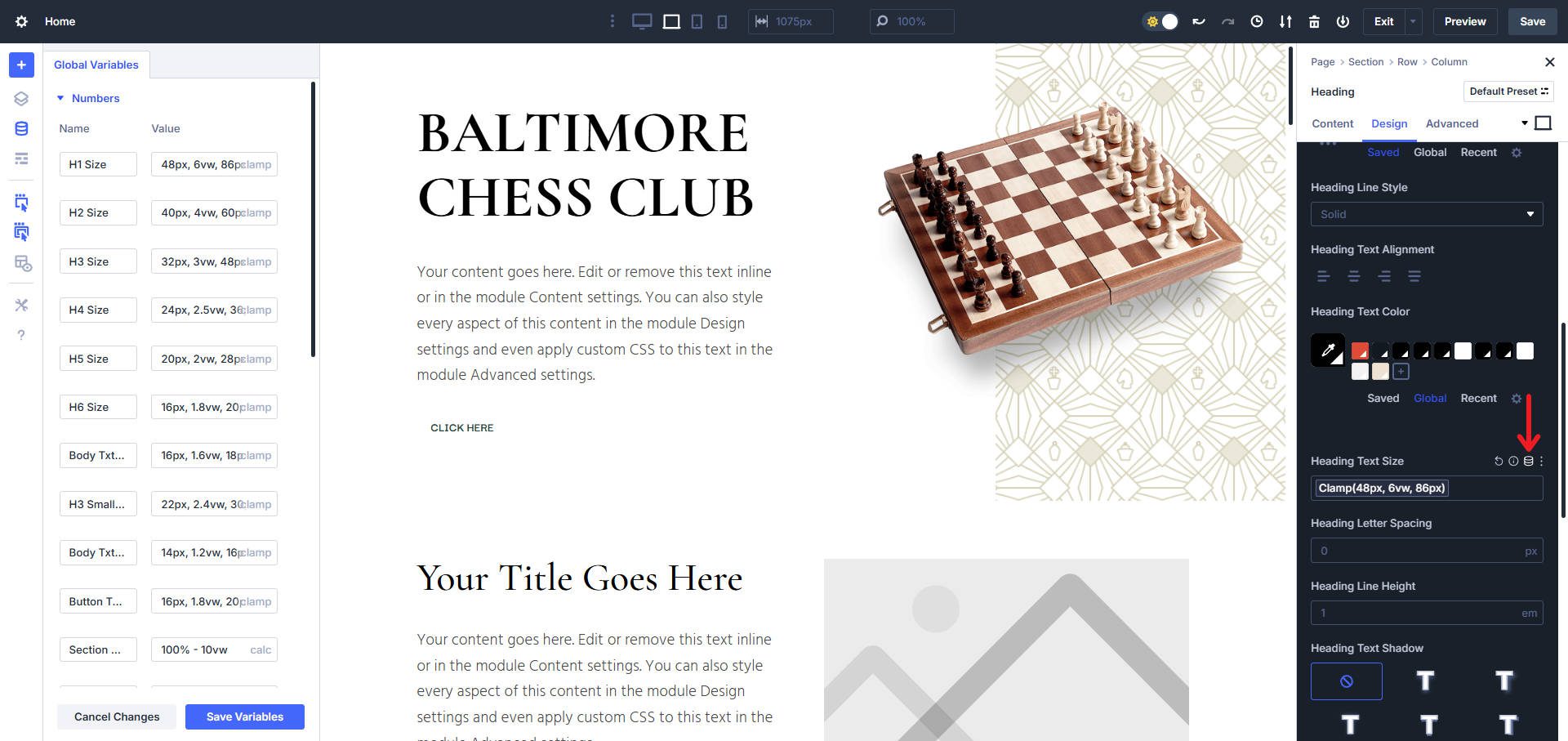
使用您之前创建的设计变量来设置所需的字体系列,大小和线路高度。您可以为每个标题级别(H1-H6)创建自定义OG预设,并为它们分配一致的,基于夹具的变量以进行响应式控制。请记住将默认级别设置为H2或H3- H1的默认值很少有意义,因为您只需每个页面一个H1。

通过Divi中的任何受支持的字段找到设计变量的设计变量图标,以应用您的相关变量之一
单击“设计变量”图标后,您将看到可以应用于该字段的所有相关设计变量的列表(在模块/元素,模块/元素预设和OG预设级别上的大多数字段中工作)。

重复此过程以进行身体文本。如果您为较小的UI空间(例如页脚或博客循环)创建了一个紧凑的文本系统,那么也是时候定义这些系统了。
我们将在页面或站点上其他位置使用的每个设计元素,我们将使用选项组预设创建。截面尺寸(宽度/高),背景颜色/模式图案以及不断的情况下,尤其是这种情况。
在此步骤结束时,您的大多数视觉系统(文本样式,间距和背景)将是模块化的,一致的,并且完全由设计变量提供动力。

步骤4:为常用模块创建元素预设
一些模块更复杂,需要创建元素预设。这是因为许多模块都有其他模块中未使用的选项组。我想为此示例创建多个按钮变化,因此我将使用元素预设来实现这一目标。
我将从一个默认按钮模块预设开始,该模块预设,该模块会拉动背景颜色,文本颜色,字体,间距和链接 - 所有这些都来自设计变量。我正在设计带有元素预设的按钮,而不是选项组预设,因为我的每个变体都会使用不同的设计变量和模块设置的混合物。文本可以用单个OG进行样式,但是按钮具有多个OG的样式和设计它们的每个部分。
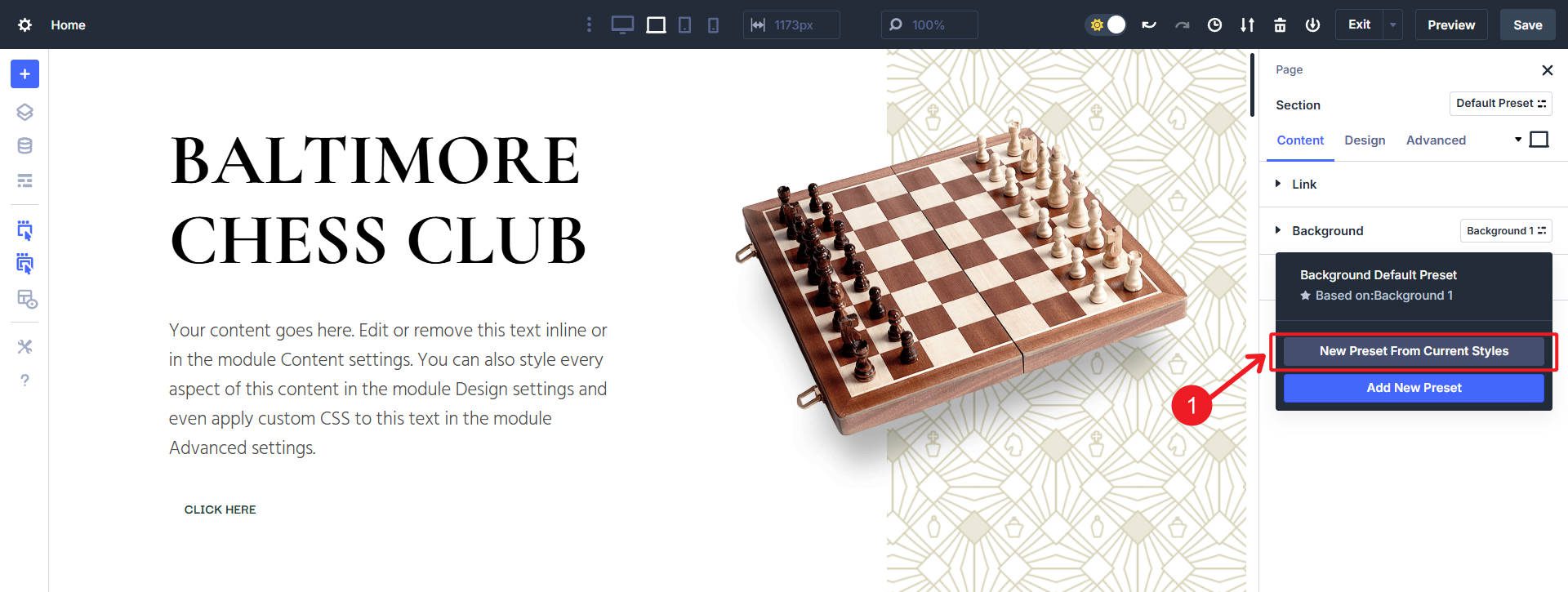
这样做的最简单方法之一是直接在模块中定型按钮。然后,您可以通过单击“当前样式的新预设”,将这些设计设置应用于新元素预设。
如果我使用两种按钮样式这样做,我将有两个元素预设可应用于我网站上的按钮模块。我还可以编辑这些元素预设或设计变量以将来对其进行更改。

相同的过程适用于两次或更长时间在单个站点上重复使用的证明模块,博客网格或任何内容。这个想法是在预设(OG或元素)(OG或Element)中遇到麻烦,并在以后再利用预设时获得好处。
与Divi设计的未来在这里
Divi 5中的设计变量和预设的组合不仅是一个新功能 - 这是一种关于设计可扩展性的全新思考方式。从设计变量开始并通过预设将它们级联下来,您可以比以往任何时候都更快地创建美丽,一致的页面。而且,如果需要更改,您只需要更改一次即可。
Divi 5已准备好在新网站上使用,但我们不建议将现有网站转换为Divi 5。
