如何使用 WordPress 媒體庫
已發表: 2021-05-04除非您計劃運行純文本網站,否則您將需要處理各種媒體文件。 這可能包括圖像、視頻、GIF、音頻文件,甚至 PDF。 幸運的是,WordPress 使您能夠使用其內置的媒體庫管理所有這些資源。
在本文中,我們將解釋 WordPress 媒體庫是什麼以及在哪裡可以找到它。 我們將討論它支持哪些文件格式,以及如何將這些文件上傳到您的網站。 最後,我們將討論正確的媒體庫使用,以及使用插件擴展其默認功能的一些方法。
讓我們開始吧!
訂閱我們的 YouTube 頻道
什麼是 WordPress 媒體庫(以及在哪裡可以找到它)?
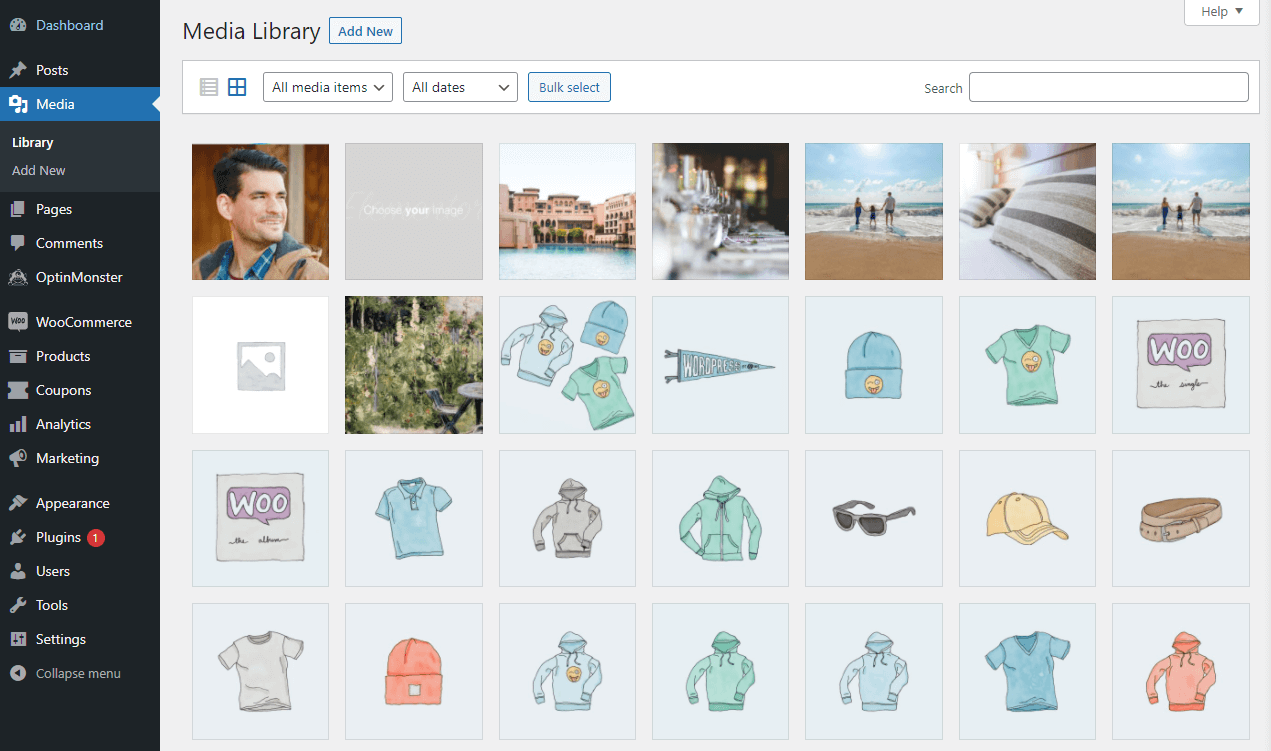
WordPress 媒體庫是一個存儲庫,顯示您上傳到網站的所有媒體文件。 您可以通過登錄儀表板並從左側菜單中選擇媒體 > 庫來訪問您的媒體庫:

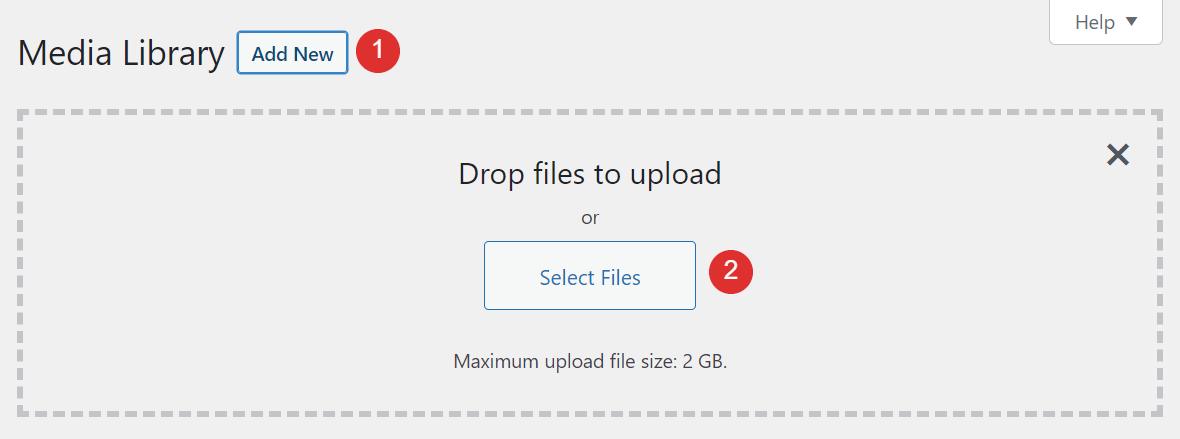
儀表板的此部分使您可以搜索已上傳的媒體文件。 您還可以根據文件類型和上傳日期對內容進行排序。 單擊屏幕頂部的Add New將允許您從計算機上傳新的媒體文件:

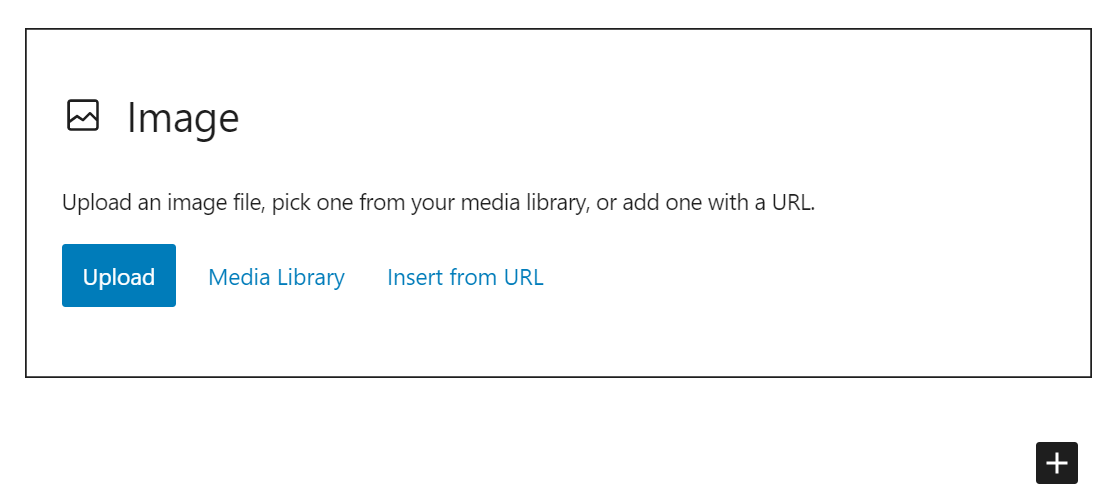
值得注意的是,您還可以使用塊編輯器將媒體文件上傳到 WordPress。 在大多數情況下,您會在處理帖子或頁面時根據需要執行此操作。 如果您首先通過媒體庫上傳圖像,您將能夠通過在添加新圖像、圖庫、視頻或音頻塊時選擇媒體庫選項從編輯器訪問它們:

請記住,在某些情況下,通過編輯器或媒體庫將圖像上傳到 WordPress 時可能會遇到 HTTP 錯誤。 幸運的是,這個問題很容易解決。
如何在 WordPress 中編輯媒體文件和添加元數據?
除了讓您查看網站上的所有媒體文件外,媒體庫還使您能夠批量或單獨編輯這些文件。 讓我們來看看這個過程是如何工作的。
編輯圖像細節
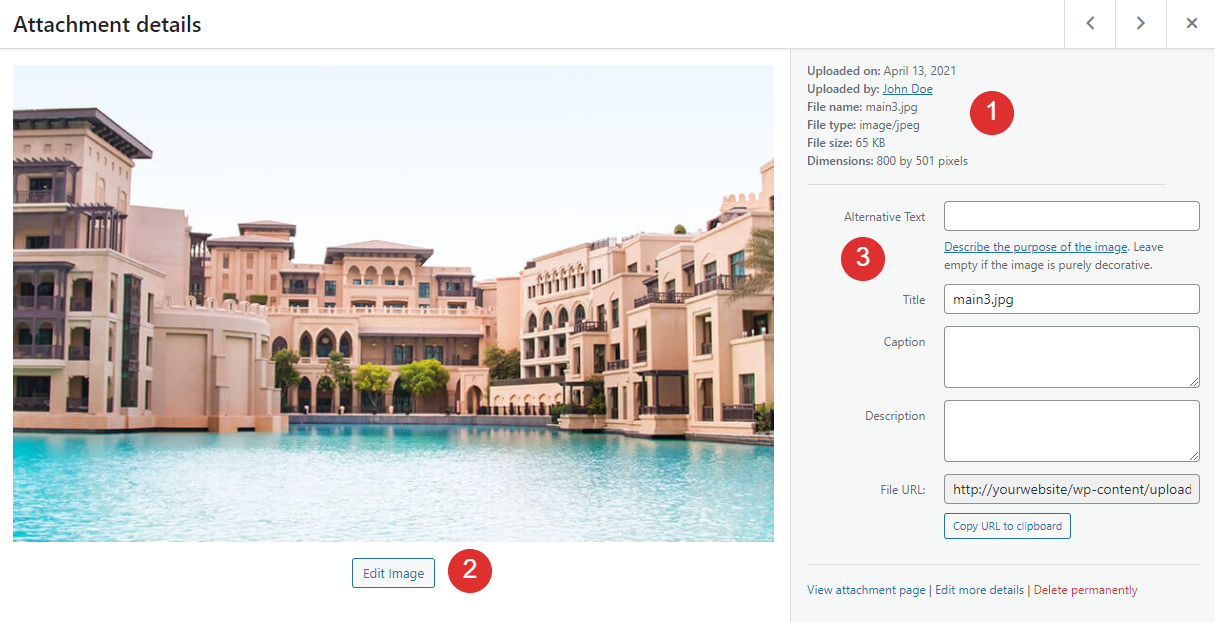
如果您單擊 WordPress 媒體庫中的任何文件,將打開一個新窗口,您可以在其中查看其詳細信息。 這包括:
- 它的上傳日期、上傳者以及文件的名稱、類型、大小和尺寸
- 編輯圖像的選項
- 圖片的元數據

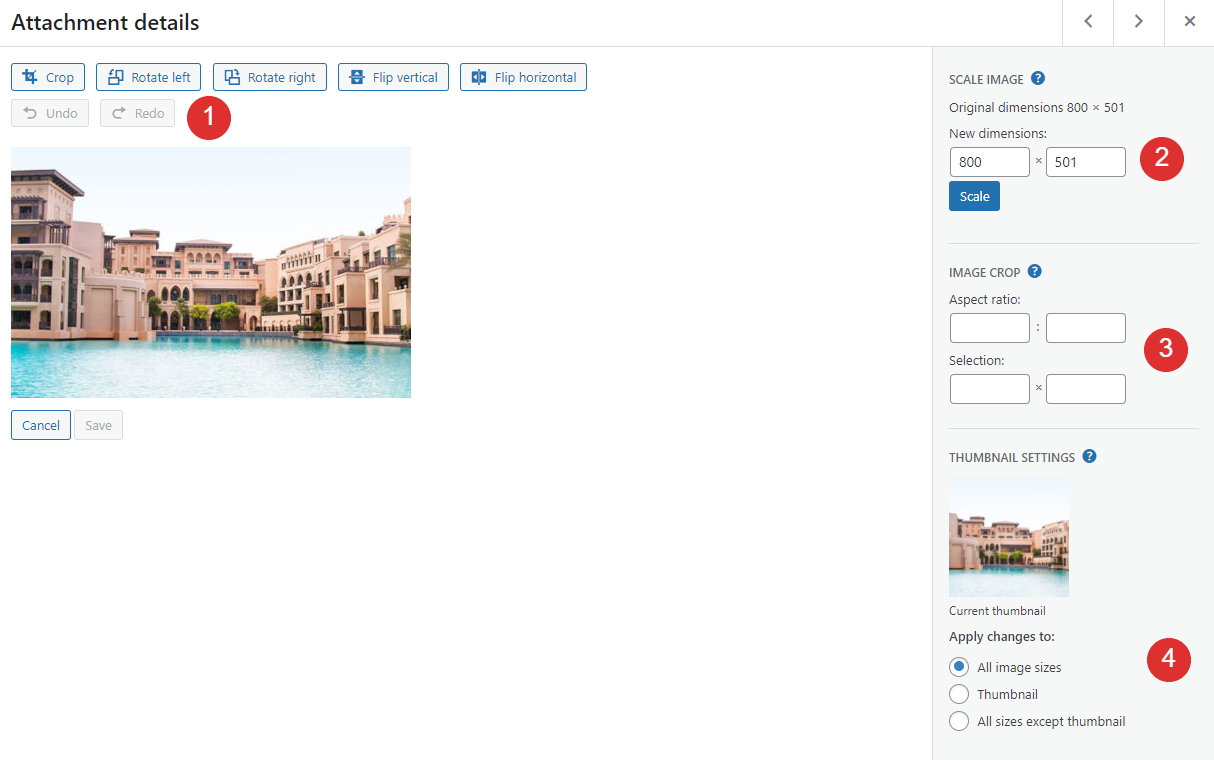
如果單擊“編輯圖像”按鈕,您將可以訪問一組用於更改圖像文件的基本選項。 例如,您可以:
- 使用拖放工具旋轉、翻轉和裁剪圖像
- 通過手動輸入尺寸來縮放圖像
- 通過輸入精確尺寸或縱橫比手動裁剪圖像
- 決定是將您的更改應用到所有圖像尺寸還是僅應用其中的一部分

當您將圖像上傳到 WordPress 時,該平台會自動生成多個不同大小的變體,包括縮略圖版本。 然後,您可以選擇在帖子和頁面中使用的圖像大小。
您可以在左側的窗口中預覽您的更改,並通過單擊相應的按鈕 進行保存。 請記住,WordPress 的內置圖像編輯器是一個非常基本的工具。 如果您想對圖像進行任何重大編輯,我們建議您在將文件上傳到 WordPress 之前使用專用的圖像編輯軟件。
添加圖像元數據
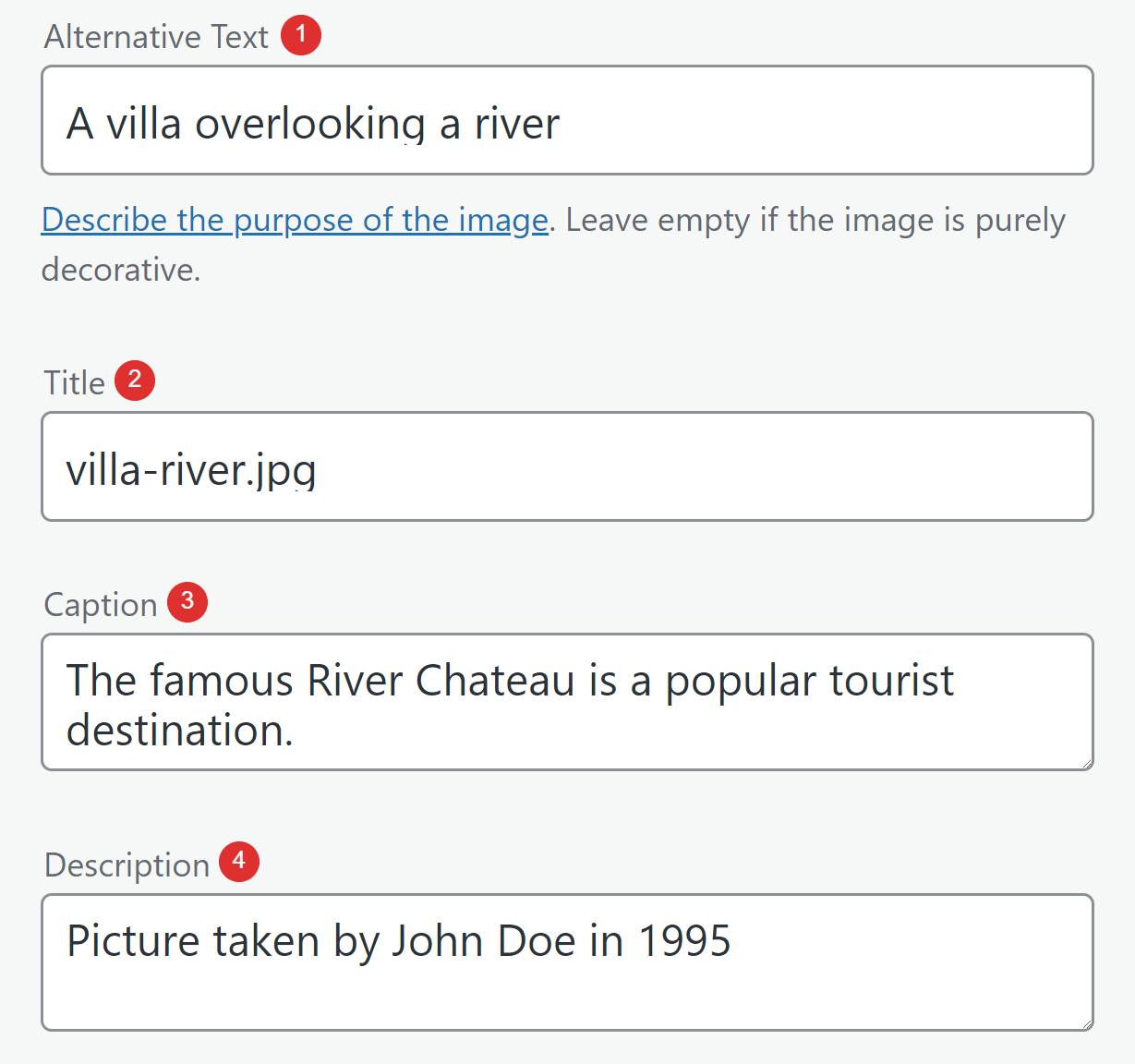
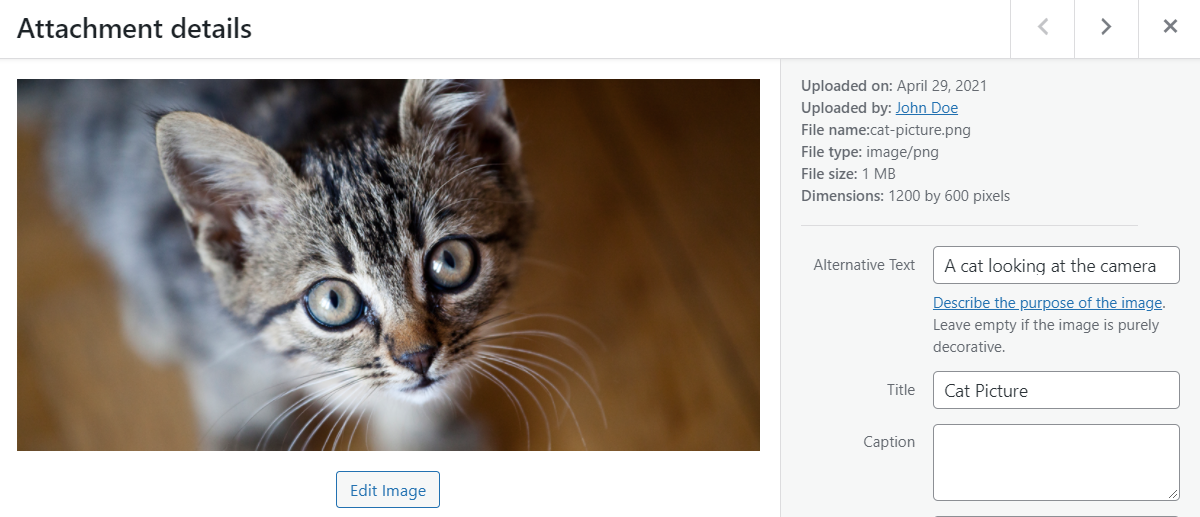
如果您退出編輯器並返回主附件詳細信息屏幕,您將能夠編輯文件的一些元數據,包括:
- 替代文本(或“替代文本”)。 這應該是對圖像的簡短描述,這有助於搜索引擎了解他們“看到”的內容。 另外,如果您的圖片無法加載,訪問者將看到替代文字。
- 標題。 圖片的標題屬性對於搜索引擎優化 (SEO) 也很重要,它應該簡潔地解釋圖片是什麼。 此外,如果您將鼠標懸停在某些瀏覽器上,它會顯示圖像的標題。
- 標題。 這是您經常在圖片下方看到的文本,用於解釋其上下文或包含歸因詳細信息。
- 描述。 如果訪問者訪問文件的 URL 或附件頁面,則會顯示圖像描述。 您可以使用它來包含有關每個圖像的更多詳細信息或添加屬性信息。
以下是每個圖像的附件詳細信息窗口中每個字段的顯示方式:

在這些字段中,您應該特別注意每個圖像的替代文本和標題。 從 SEO 的角度來看,這是兩個最重要的元數據。 至於標題和描述,您可以根據您網站的風格決定是否包含它們。
禁用圖像附件頁面
剛才,我們提到了圖片附件頁面。 這些是 WordPress 為您上傳的每張圖片生成的頁面。 如果您訪問圖像的 URL,您將看到如下頁面,其中包含該文件的描述:

許多網站不使用附件頁面,因為它們不需要它們。 如果您想完全禁用附件頁面,一些重定向插件使您可以將嘗試訪問它們的用戶發送回您的主頁(或其他一些自定義目的地)。
WordPress 支持哪些媒體文件類型?
到目前為止,我們主要討論了圖像文件。 但是,除了圖像之外,還有多種媒體,而 WordPress 使您能夠上傳各種文件類型。
以下是 WordPress 允許的所有媒體文件類型的完整分類:
| 圖片 | 文件 | 聲音的 | 視頻 |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| JPEG格式 | 文檔 | m4a | 移動 |
| PNG | ppt | 奧格 | 微電影 |
| gif | 外徑 | 聲波 | avi |
| 圖標 | xls | 英里 | |
| psd | OGV | ||
| 3gp | |||
| 3g2 |
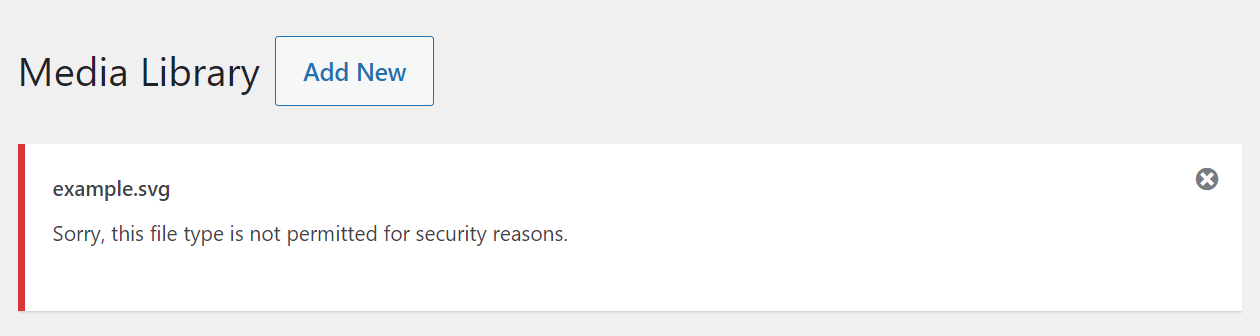
如果您嘗試將 WordPress 不支持的文件類型上傳到您的網站,您將看到如下錯誤消息:


在該示例中,我們嘗試上傳 SVG 文件,這是 WordPress 不支持的開箱即用格式。 但是,有多種方法可以處理“抱歉,出於安全原因不允許使用此文件類型”錯誤。 有關更多詳細信息,請查看有關如何向 WordPress 添加對更多文件類型的支持的完整教程。
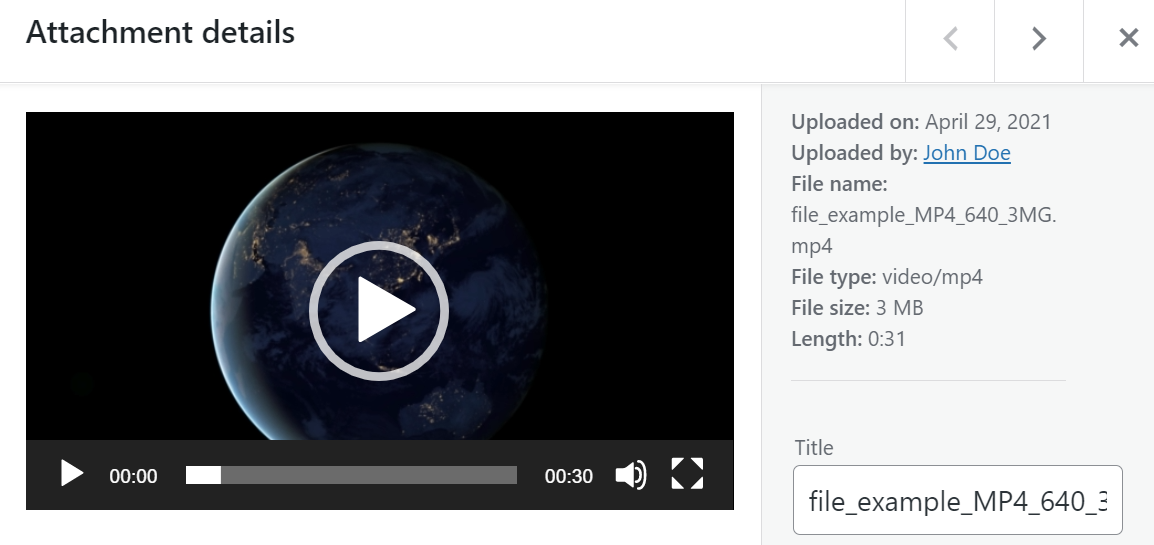
如果您上傳視頻或音頻文件,WordPress 將使您能夠通過單擊它們在媒體庫中播放它們。 但是,您將無法訪問這些媒體類型的任何編輯功能:

此外,預覽功能不擴展到文檔文件類型。 如果您上傳 PDF(或其他類似文件),則在打開其附件詳細信息窗口時只會看到一個圖標:

同樣,您不能將文檔嵌入 WordPress 頁面或帖子,即使它們是 WordPress 支持的文件類型。 例如,如果要將 PDF 添加到帖子中,則需要使用File塊。 即便如此,WordPress 也只會在下載按鈕旁邊顯示文件的標題。
WordPress 媒體管理的 3 個最佳實踐
將媒體文件上傳到 WordPress 並將它們放置在頁面或帖子中很簡單。 但是,您應該記住一些注意事項,以確保您的媒體文件易於交互並提供 SEO 價值。 讓我們回顧一下三個關鍵提示。
1. 為每個媒體文件添加描述性標題和替代文本
您上傳到 WordPress 的每個媒體文件都應該有一個描述性的標題和替代文本。 例如,您不想上傳名為“12312414.png”的文件,而是想在上傳前將其重命名為“cat-picture.png”。
上傳圖片後,您還可以添加替換文字:

這兩個簡單的操作可以對您網站的 SEO 產生積極影響。 此外,添加替代文字將使所有訪問者更容易訪問您的網站,無論他們的能力如何。
2. 上傳前優化圖片
大多數現代網站每頁包含多個圖像。 僅這篇博文就有十多個,每個都有很多細節。 高分辨率圖像看起來很棒,但由於它們的文件大小,它們也會減慢您的網站速度。
根據經驗,我們建議您先壓縮圖像以優化它們,然後再將它們上傳到您的網站。 有兩種方法可以解決這個問題。 一種是使用第三方服務,例如 TinyPNG:

第二種選擇是使用圖像優化插件。 這些工具會在您上傳圖片後對其進行壓縮,這意味著更無需干預。 但是,值得注意的是,許多這些插件需要購買高級許可證或計劃。
為了讓您的工作更輕鬆,我們建議您不要將大分辨率的文件上傳到 WordPress。 相反,您可以先將這些圖像調整為更易於管理的分辨率,然後再優化它們。 如果您遵循這兩個步驟,您應該會看到文件大小顯著減少。
3.使用插件擴展WordPress媒體庫的功能
正如您所料,您可以使用許多插件來擴展媒體庫的功能。 開箱即用,該庫運行良好。 但是,這並不意味著您不能改進它,並添加它所缺乏的一些功能。
您可以使用插件擴展的媒體庫的幾個方麵包括:
- 自動調整大小功能。 此功能意味著您無需在上傳高分辨率圖像之前手動調整其大小。
- 一個分類系統。 隨著您的媒體庫規模不斷擴大,導航和查找特定文件變得更加困難。 一個全面的分類系統(例如類別和標籤)將有助於緩解這個問題。
- 批量重命名媒體文件的選項。 如果您已經上傳的文件沒有描述性標題,您可以使用正確的工具批量替換它們。
我們在關於如何增強 WordPress 媒體庫的文章中匯總了包含所有這些功能的插件列表以及更多功能。 如果您不喜歡使用該庫的任何方面,或者從其他任務中花費太多時間,我們建議使用插件為自己提供更多選擇。
結論
WordPress 媒體庫看似簡單,但包含許多功能。 通過該庫,您可以批量上傳圖像、在數百個選項中查找特定文件、根據上傳時間或類型瀏覽媒體、編輯圖像等。
在 WordPress 中添加和使用媒體文件非常簡單。 但是,如果您想充分利用媒體庫並改善用戶體驗,請記住以下提示:
- 為每個媒體文件添加描述性標題和替代文本。
- 在上傳之前優化圖像。
- 使用插件擴展 WordPress 媒體庫的功能。
您對如何使用 WordPress 媒體庫有任何疑問嗎? 讓我們在下面的評論部分回顧它們!
精選圖片來自 kaisorn / shutterstock.com
