كيفية استخدام مكتبة وسائط WordPress
نشرت: 2021-05-04ما لم تكن تخطط لتشغيل موقع ويب نصي فقط ، فستحتاج إلى التعامل مع مجموعة متنوعة من ملفات الوسائط. قد يشمل ذلك الصور ومقاطع الفيديو وملفات GIF والملفات الصوتية وحتى ملفات PDF. لحسن الحظ ، يمكّنك WordPress من إدارة كل هذه الموارد باستخدام مكتبة الوسائط المدمجة.
في هذه المقالة ، سنشرح ماهية مكتبة وسائط WordPress ومكان العثور عليها. سنستعرض تنسيقات الملفات التي يدعمها وكيفية تحميل هذه الملفات إلى موقعك. أخيرًا ، سنناقش الاستخدام المناسب لمكتبة الوسائط ، وبعض الطرق لتوسيع وظائفها الافتراضية باستخدام المكونات الإضافية.
دعنا نذهب اليها!
اشترك في قناتنا على اليوتيوب
ما هي مكتبة وسائط WordPress (وأين يمكنك العثور عليها)؟
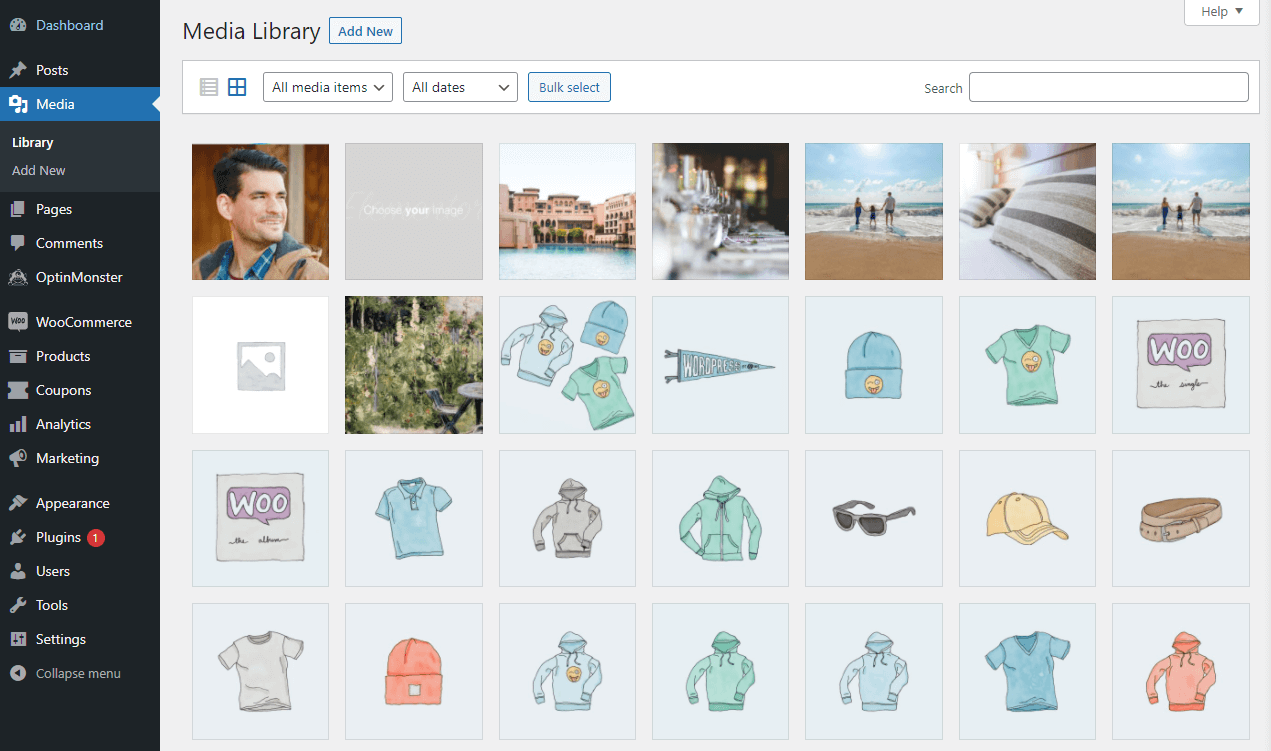
مكتبة وسائط WordPress هي مستودع يعرض جميع ملفات الوسائط التي تقوم بتحميلها على موقع الويب الخاص بك. يمكنك الوصول إلى مكتبة الوسائط الخاصة بك عن طريق تسجيل الدخول إلى لوحة التحكم الخاصة بك وتحديد الوسائط> المكتبة من القائمة الموجودة على اليسار:

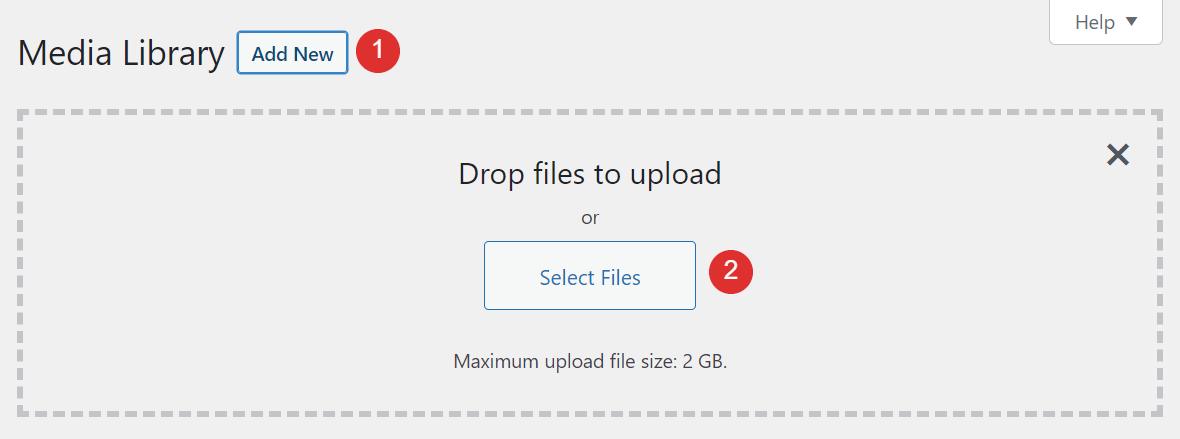
يمكّنك هذا القسم من لوحة التحكم من البحث في ملفات الوسائط التي قمت بتحميلها. يمكنك أيضًا فرز المحتويات بناءً على أنواع الملفات وتواريخ التحميل الخاصة بها. يتيح لك النقر فوق إضافة جديد أعلى الشاشة تحميل ملفات وسائط جديدة من جهاز الكمبيوتر الخاص بك:

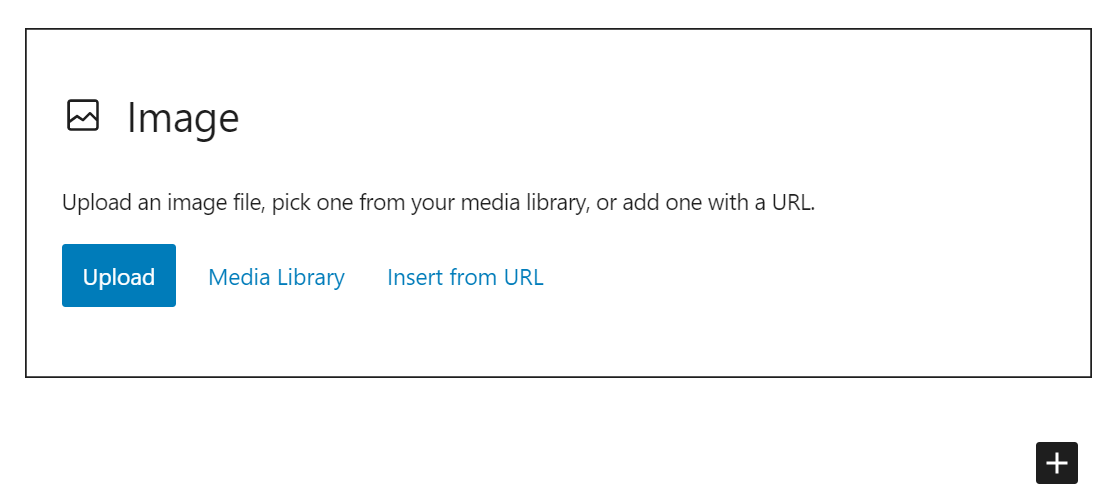
تجدر الإشارة إلى أنه يمكنك أيضًا تحميل ملفات الوسائط إلى WordPress باستخدام محرر Block. في معظم الحالات ، ستقوم بذلك حسب الحاجة أثناء العمل على منشور أو صفحة. إذا قمت بتحميل الصور من خلال مكتبة الوسائط أولاً ، فستتمكن من الوصول إليها من المحرر عن طريق تحديد خيار مكتبة الوسائط عند إضافة كتلة صورة أو معرض أو فيديو أو صوت جديد :

ضع في اعتبارك أنه في بعض الحالات ، قد تواجه خطأ HTTP عند تحميل الصور إلى WordPress ، إما من خلال المحرر أو مكتبة الوسائط الخاصة بك. لحسن الحظ ، من السهل استكشاف هذه المشكلة وإصلاحها.
كيف يمكنك تحرير ملفات الوسائط وإضافة بيانات التعريف في WordPress؟
إلى جانب السماح لك بعرض جميع ملفات الوسائط على موقع الويب الخاص بك ، تتيح لك مكتبة الوسائط أيضًا تحرير هذه الملفات بشكل مجمّع أو فردي. لنستعرض كيف تعمل هذه العملية.
تحرير تفاصيل الصورة
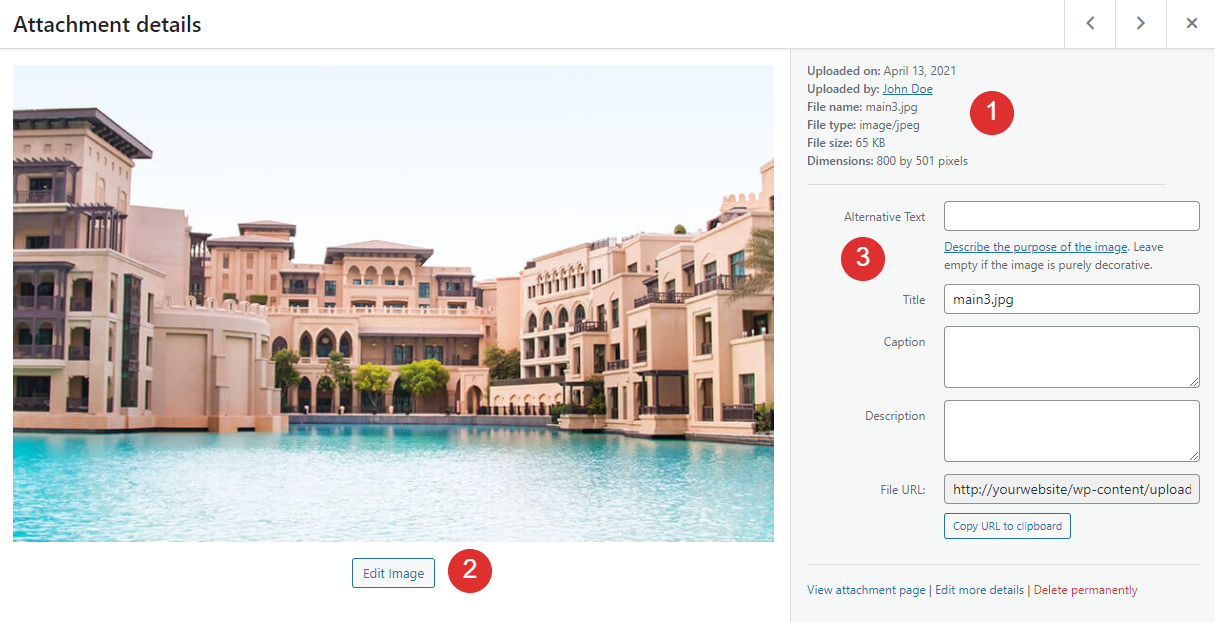
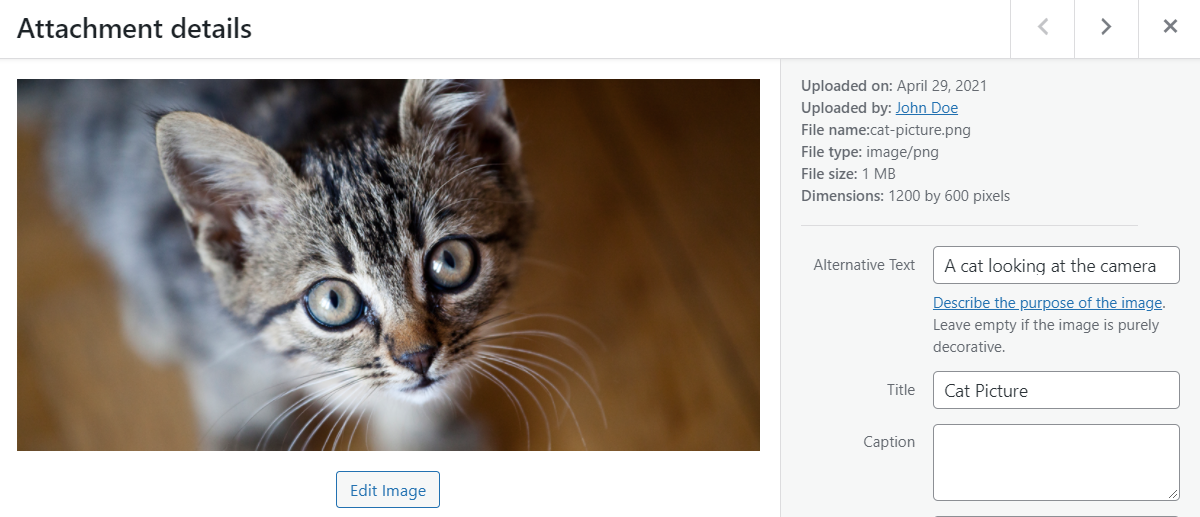
إذا قمت بالنقر فوق أي ملف داخل مكتبة وسائط WordPress ، فستفتح نافذة جديدة حيث يمكنك رؤية تفاصيلها. هذا يشمل:
- تاريخ تحميله ومن قام بتحميله واسم الملف ونوعه وحجمه وأبعاده
- خيار لتحرير الصورة
- البيانات الوصفية للصورة

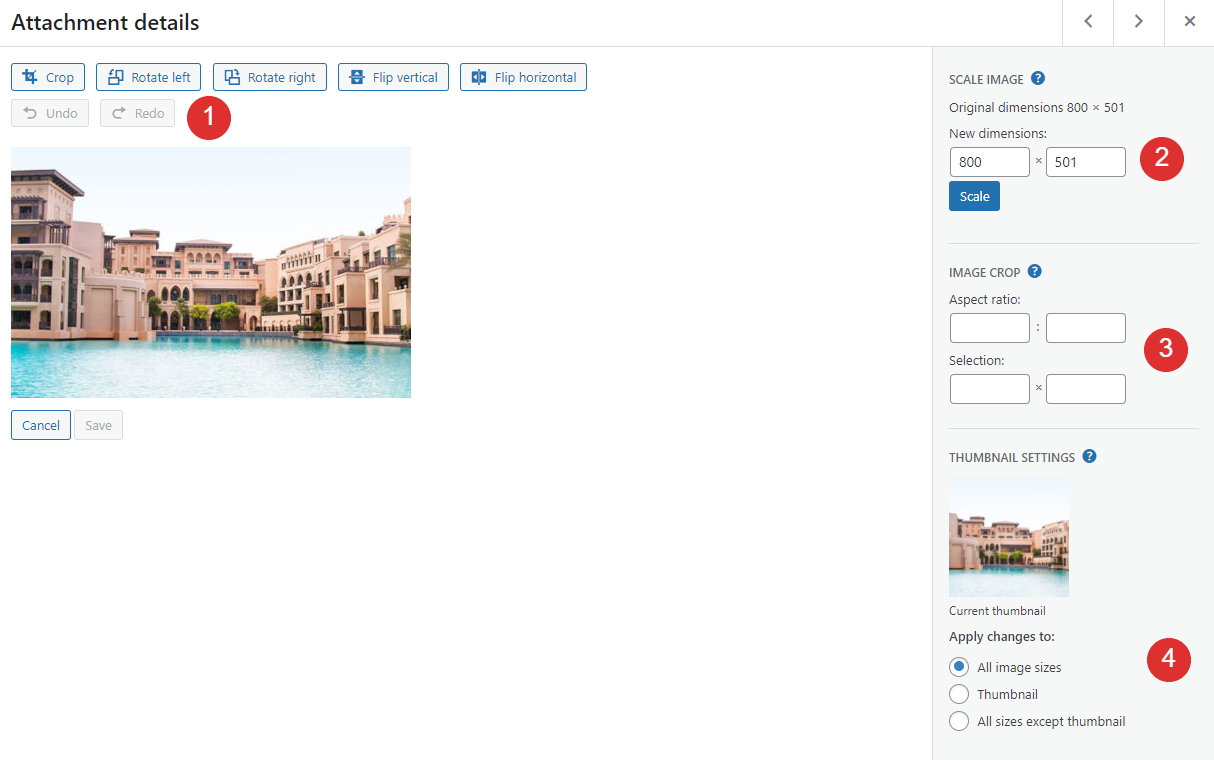
إذا قمت بالنقر فوق الزر " تحرير الصورة" ، فستتمكن من الوصول إلى مجموعة من الخيارات الأساسية لتغيير ملفات الصور. على سبيل المثال ، يمكنك:
- قم بتدوير الصورة وقلبها واقتصاصها باستخدام أداة السحب والإفلات
- قم بقياس الصورة عن طريق إدخال الأبعاد يدويًا
- قم بقص الصورة يدويًا عن طريق إدخال أبعاد دقيقة أو نسبة عرض إلى ارتفاع
- قرر ما إذا كنت تريد تطبيق تغييراتك على جميع أحجام الصور أو بعضها فقط

عندما تقوم بتحميل صورة إلى WordPress ، يقوم النظام الأساسي تلقائيًا بإنشاء متغيرات متعددة بأحجام مختلفة ، بما في ذلك نسخة مصغرة. ثم يمكنك اختيار حجم الصورة الذي تريد استخدامه في مشاركاتك وصفحاتك.
يمكنك معاينة التغييرات في النافذة الموجودة على اليسار وحفظها بالضغط على الزر المقابل . ضع في اعتبارك أن محرر الصور المدمج في WordPress هو أداة أساسية للغاية. إذا كنت ترغب في إجراء أي تعديلات مهمة على صورك ، فإننا نوصي باستخدام برنامج مخصص لتحرير الصور قبل تحميل الملفات إلى WordPress.
إضافة بيانات التعريف للصورة
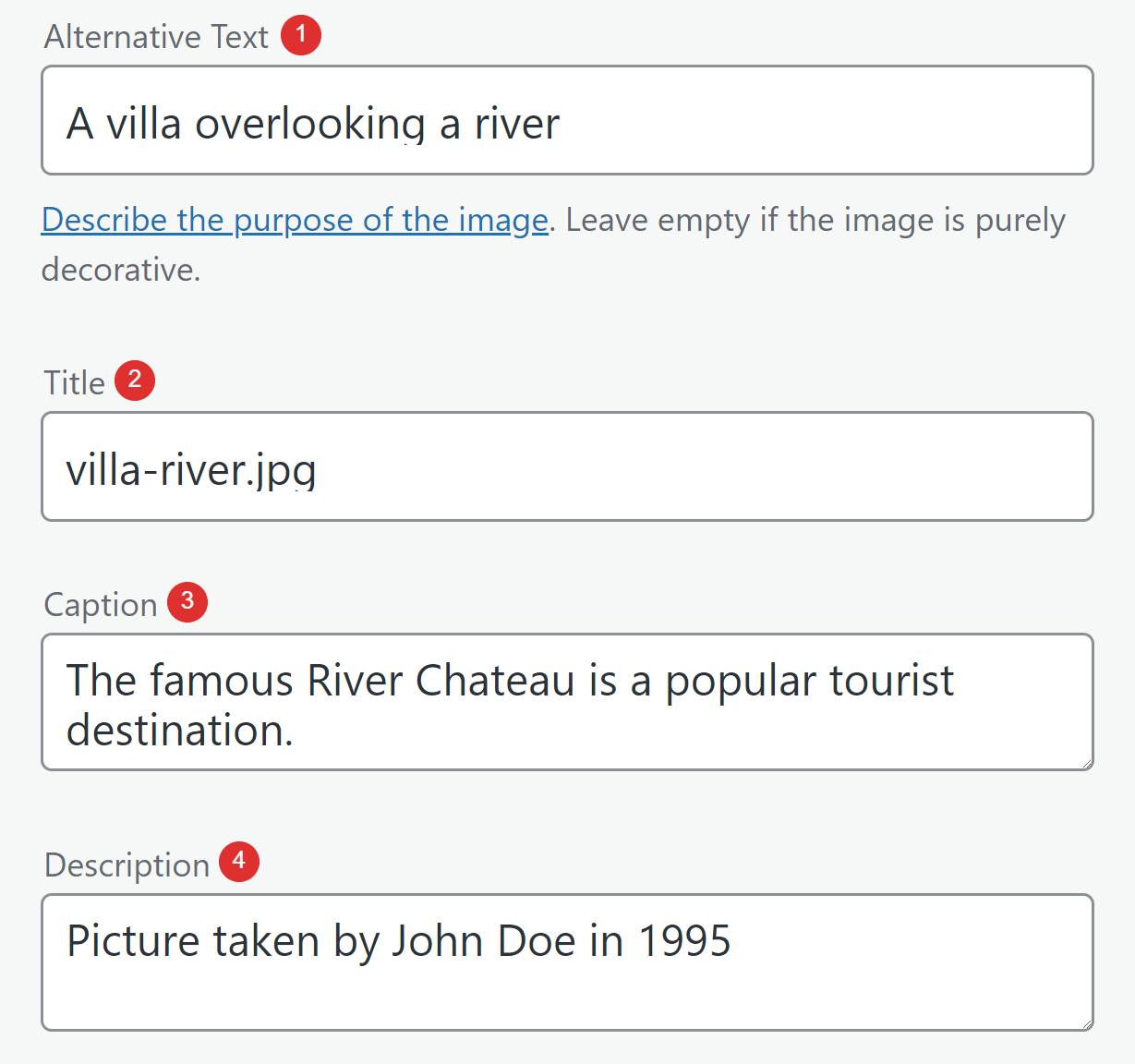
إذا خرجت من المحرر وعدت إلى شاشة تفاصيل المرفقات الرئيسية ، فستتمكن من تحرير بعض البيانات الوصفية للملف ، بما في ذلك:
- نص بديل (أو "نص بديل"). يجب أن يكون هذا وصفًا موجزًا للصورة ، مما يساعد محركات البحث على فهم ما "تراه". بالإضافة إلى ذلك ، إذا تعذر تحميل صورتك ، فسيشاهد الزوار النص البديل بدلاً من ذلك.
- عنوان. تعد سمة عنوان الصورة مهمة أيضًا لتحسين محرك البحث (SEO) ، ويجب أن تشرح بإيجاز ماهية الصورة. علاوة على ذلك ، ستعرض بعض المتصفحات عنوان الصورة إذا قمت بالمرور فوقها.
- شرح. هذا هو النص الذي غالبًا ما تراه أسفل الصورة الذي يشرح سياقه أو يتضمن تفاصيل الإسناد.
- وصف. سيظهر وصف الصورة إذا قام الزوار بالوصول إلى عنوان URL الخاص بالملف أو صفحة المرفقات. يمكنك استخدامه لتضمين المزيد من التفاصيل حول كل صورة أو إضافة معلومات الإسناد.
إليك كيفية ظهور كل حقل من هذه الحقول في نافذة تفاصيل المرفقات الخاصة بكل صورة:

من بين هذه الحقول ، يجب أن تولي اهتمامًا خاصًا للنص البديل والعنوان لكل صورة. هذان هما أهم جزءين من البيانات الوصفية من منظور تحسين محركات البحث. بالنسبة إلى التسميات التوضيحية والأوصاف ، يمكنك تحديد ما إذا كنت تريد تضمينها أم لا اعتمادًا على نمط موقع الويب الخاص بك.
تعطيل صفحات مرفقات الصور
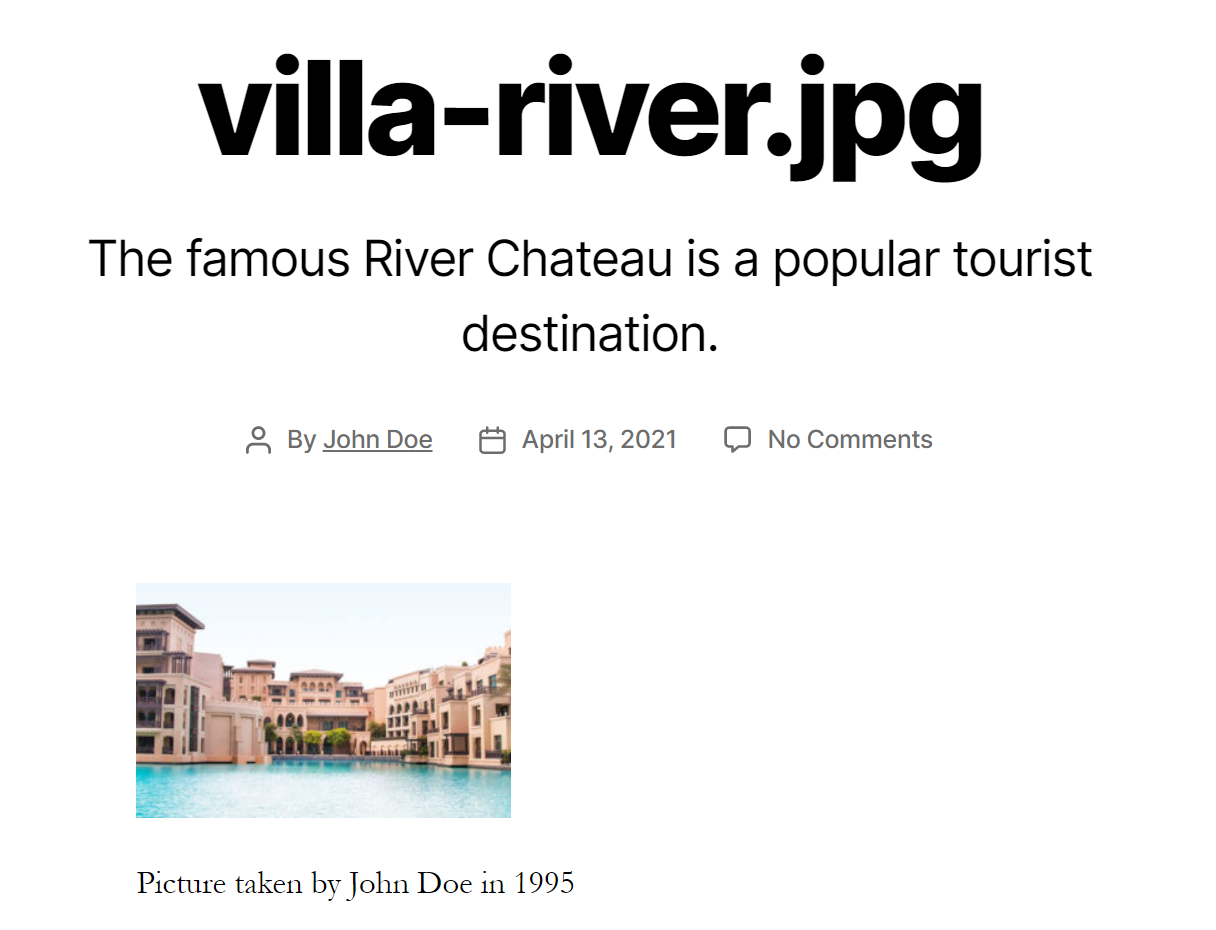
منذ لحظة ، ذكرنا صفحات مرفقات الصور. هذه هي الصفحات التي ينشئها WordPress لكل صورة تقوم بتحميلها. إذا قمت بزيارة عنوان URL لإحدى الصور ، فسترى صفحة مثل هذه ، والتي تتضمن وصف هذا الملف:

لا تستخدم الكثير من مواقع الويب صفحات المرفقات لأنها لا تحتاج إليها. إذا كنت ترغب في تعطيل صفحات المرفقات تمامًا ، فإن بعض المكونات الإضافية لإعادة التوجيه تمكنك من إرسال المستخدمين الذين يحاولون الوصول إليها مرة أخرى إلى صفحتك الرئيسية (أو إلى وجهة مخصصة أخرى).
ما أنواع ملفات الوسائط التي يدعمها WordPress؟
حتى الآن ، تحدثنا في الغالب عن ملفات الصور. ومع ذلك ، هناك العديد من أنواع الوسائط بخلاف الصور ، ويتيح لك WordPress تحميل مجموعة واسعة من أنواع الملفات.
فيما يلي تحليل كامل لجميع أنواع ملفات الوسائط التي يسمح بها WordPress:

| الصور | وثائق | صوتي | فيديو |
|---|---|---|---|
| jpg | بي دي إف | mp3 | mp4 |
| jpeg | وثيقة | m4a | موف |
| بي إن جي | جزء لكل تريليون | ogg | wmv |
| gif | odt | wav | افي |
| ico | xls | ميلا في الغالون | |
| مديرية الأمن العام | ogv | ||
| 3gp | |||
| 3 جرام 2 |
إذا حاولت تحميل نوع ملف لا يدعمه WordPress إلى موقع الويب الخاص بك ، فسترى رسالة خطأ مثل هذه:

في هذا المثال ، حاولنا تحميل ملف SVG ، وهو تنسيق لا يدعمه WordPress خارج الصندوق. ومع ذلك ، هناك عدة طرق للتعامل مع الخطأ "عذرًا ، نوع الملف هذا غير مسموح به لأسباب أمنية". لمزيد من التفاصيل ، تحقق من البرنامج التعليمي الكامل الخاص بنا حول كيفية إضافة دعم لمزيد من أنواع الملفات إلى WordPress.
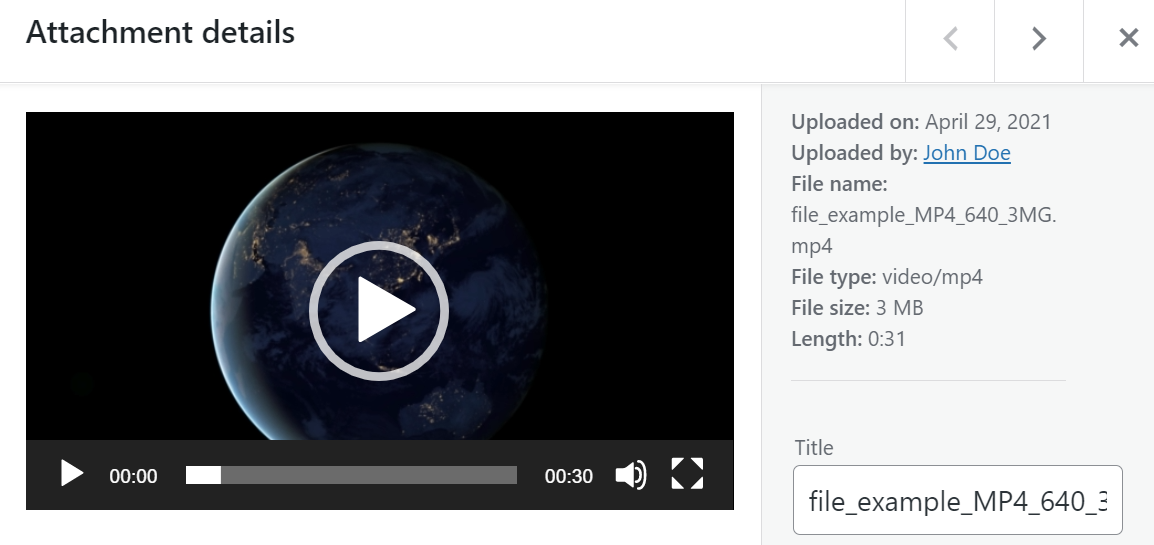
إذا قمت بتحميل ملفات فيديو أو صوت ، سيمكنك WordPress من إعادة تشغيلها داخل مكتبة الوسائط بالنقر فوقها. ومع ذلك ، لن تتمكن من الوصول إلى أي وظيفة تحرير لأنواع الوسائط هذه:

بالإضافة إلى ذلك ، لا تمتد وظيفة المعاينة لتشمل أنواع ملفات المستندات. إذا قمت بتحميل ملف PDF (أو ملف مشابه آخر) ، فسترى رمزًا فقط عندما تفتح نافذة تفاصيل المرفق الخاصة به:

وبالمثل ، لا يمكنك تضمين المستندات في صفحات أو منشورات WordPress الخاصة بك ، حتى لو كانت من أنواع الملفات التي يدعمها WordPress. إذا كنت تريد إضافة ملف PDF إلى منشور ما ، على سبيل المثال ، فستحتاج إلى استخدام كتلة الملف . حتى ذلك الحين ، سيعرض WordPress عنوان الملف فقط بجانب زر التنزيل.
3 أفضل الممارسات لإدارة وسائط WordPress
يعد تحميل ملفات الوسائط على WordPress ووضعها داخل الصفحات أو المنشورات أمرًا بسيطًا. ومع ذلك ، هناك بعض الاعتبارات التي يجب أن تضعها في اعتبارك للتأكد من أن ملفات الوسائط الخاصة بك يسهل التفاعل معها وتوفر قيمة تحسين محركات البحث. لنستعرض ثلاث نصائح رئيسية.
1. أضف عناوين وصفية ونص بديل إلى كل ملف وسائط
يجب أن يكون لكل ملف وسائط تقوم بتحميله إلى WordPress عنوانًا وصفيًا ونصًا بديلًا. على سبيل المثال ، بدلاً من تحميل ملف يسمى "12312414.png" ، قد ترغب في إعادة تسميته باسم "cat-picture.png" قبل التحميل.
بمجرد تحميل الصورة ، يمكنك إضافة نص بديل أيضًا:

يمكن أن يكون لهذين الإجراءين البسيطين تأثير إيجابي على مُحسنات محركات البحث لموقعك على الويب. علاوة على ذلك ، ستؤدي إضافة نص بديل إلى تسهيل الوصول إلى موقعك لجميع الزوار بغض النظر عن قدراتهم.
2. تحسين الصور قبل تحميلها
تتضمن معظم مواقع الويب الحديثة صورًا متعددة لكل صفحة. تحتوي مشاركة المدونة هذه وحدها على أكثر من عشرة منهم ، كل منها يحتوي على الكثير من التفاصيل. تبدو الصور عالية الدقة رائعة ، ولكنها قد تؤدي أيضًا إلى إبطاء موقع الويب الخاص بك بسبب أحجام ملفاتها.
كقاعدة عامة ، نوصي بضغط الصور لتحسينها قبل تحميلها على موقع الويب الخاص بك. هناك طريقتان يمكنك القيام بذلك. أحدهما يستخدم خدمة جهة خارجية مثل TinyPNG:

الخيار الثاني هو استخدام البرنامج المساعد لتحسين الصورة. تعمل هذه الأدوات على ضغط الصور بعد تحميلها ، مما يؤدي إلى مزيد من عدم التدخل. ومع ذلك ، تجدر الإشارة إلى أن الكثير من هذه المكونات الإضافية تتطلب شراء ترخيص أو خطة متميزة.
لتسهيل عملك ، نوصيك بعدم تحميل الملفات ذات الدقة الهائلة إلى WordPress. بدلاً من ذلك ، يمكنك تغيير حجم تلك الصور إلى دقة أكثر قابلية للإدارة أولاً ، ثم تحسينها. من المفترض أن تلاحظ انخفاضًا كبيرًا في أحجام الملفات إذا اتبعت هاتين الخطوتين.
3. استخدم الإضافات لتوسيع وظائف مكتبة وسائط WordPress
كما قد تتوقع ، هناك العديد من المكونات الإضافية التي يمكنك استخدامها لتوسيع وظائف مكتبة الوسائط. خارج الصندوق ، تعمل المكتبة بشكل جيد. ومع ذلك ، هذا لا يعني أنه لا يمكنك تحسينه وإضافة بعض الميزات التي يفتقر إليها.
تتضمن بعض جوانب مكتبة الوسائط التي يمكنك توسيعها باستخدام المكونات الإضافية ما يلي:
- وظيفة تغيير الحجم التلقائي. تعني هذه الميزة أنك لن تحتاج إلى تغيير حجم الصور عالية الدقة يدويًا قبل تحميلها.
- نظام تصنيف. مع زيادة حجم مكتبة الوسائط الخاصة بك ، يصبح التنقل فيها والعثور على ملفات معينة أكثر صعوبة. سيساعد نظام التصنيف الشامل (مثل الفئات والعلامات) في التخفيف من هذه المشكلة.
- خيار إعادة تسمية ملفات الوسائط بشكل مجمّع. إذا كانت الملفات التي قمت بتحميلها بالفعل لا تحتوي على عناوين وصفية ، فيمكنك استبدالها دفعة واحدة باستخدام الأداة الصحيحة.
قمنا بتجميع قائمة المكونات الإضافية التي تتضمن كل هذه الميزات والمزيد في مقالتنا حول كيفية زيادة فعالية مكتبة وسائط WordPress الخاصة بك. إذا كان هناك أي جانب من جوانب استخدام المكتبة لا تستمتع به أو يستغرق وقتًا طويلاً بعيدًا عن المهام الأخرى ، فنحن نوصي باستخدام مكون إضافي لمنح نفسك المزيد من الخيارات.
استنتاج
مكتبة وسائط WordPress بسيطة بشكل مخادع ، لكنها تحتوي على الكثير من الميزات. من خلال المكتبة ، يمكنك تحميل الصور بشكل مجمّع ، والعثور على ملفات محددة من بين مئات الخيارات ، وتصفح الوسائط بناءً على وقت تحميلها أو أنواعها ، وتحرير الصور ، والمزيد.
تعد إضافة ملفات الوسائط واستخدامها في WordPress أمرًا سهلاً للغاية. ومع ذلك ، إذا كنت ترغب في تحقيق أقصى استفادة من مكتبة الوسائط وتحسين تجربة المستخدم ، فإليك بعض النصائح التي يجب وضعها في الاعتبار:
- أضف عناوين وصفية ونص بديل إلى كل ملف وسائط.
- تحسين الصور قبل تحميلها.
- استخدم المكونات الإضافية لتوسيع وظائف مكتبة وسائط WordPress.
هل لديك أي أسئلة حول كيفية استخدام مكتبة وسائط WordPress؟ دعنا نتصفحها في قسم التعليقات أدناه!
صورة مميزة عبر kaisorn / shutterstock.com
