So verwenden Sie die WordPress-Medienbibliothek
Veröffentlicht: 2021-05-04Sofern Sie nicht vorhaben, eine reine Text-Website zu betreiben, müssen Sie mit einer Vielzahl von Mediendateien umgehen. Dazu können Bilder, Videos, GIFs, Audiodateien und sogar PDFs gehören. Glücklicherweise können Sie mit WordPress alle diese Ressourcen mithilfe der integrierten Medienbibliothek verwalten.
In diesem Artikel erklären wir, was die WordPress-Medienbibliothek ist und wo sie zu finden ist. Wir gehen darauf ein, welche Dateiformate unterstützt werden und wie Sie diese Dateien auf Ihre Website hochladen. Schließlich besprechen wir die richtige Verwendung der Medienbibliothek und einige Möglichkeiten, die Standardfunktionalität mit Plugins zu erweitern.
Lasst uns anfangen!
Abonnieren Sie unseren Youtube-Kanal
Was ist die WordPress-Medienbibliothek (und wo finden Sie sie)?
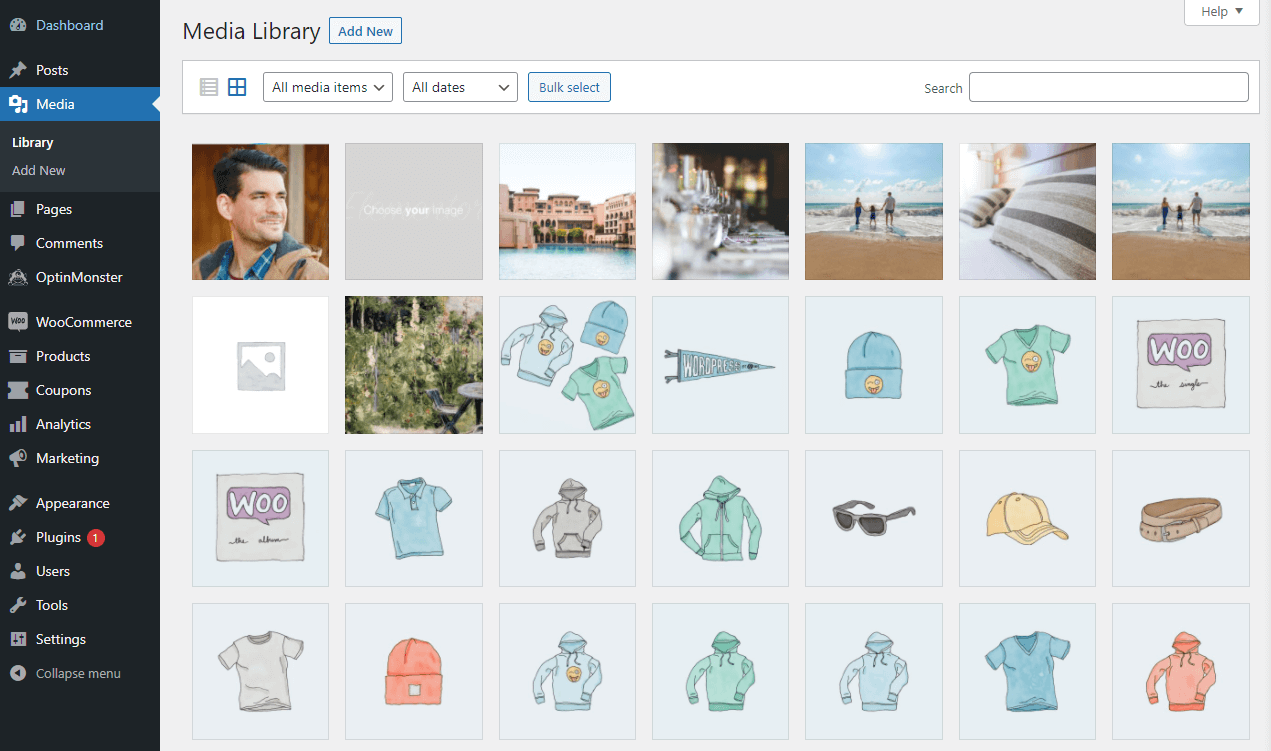
Die WordPress-Medienbibliothek ist ein Repository, das alle Mediendateien anzeigt, die Sie auf Ihre Website hochladen. Sie können auf Ihre Medienbibliothek zugreifen, indem Sie sich bei Ihrem Dashboard anmelden und im Menü links Medien > Bibliothek auswählen:

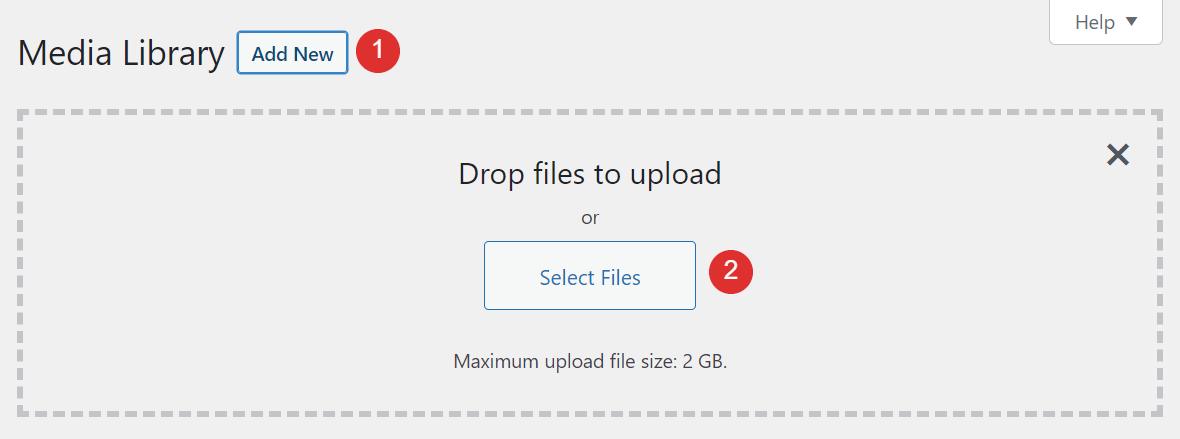
In diesem Abschnitt Ihres Dashboards können Sie die hochgeladenen Mediendateien durchsuchen. Sie können die Inhalte auch nach Dateitypen und Upload-Datum sortieren. Wenn Sie oben auf dem Bildschirm auf Neu hinzufügen klicken, können Sie neue Mediendateien von Ihrem Computer hochladen:

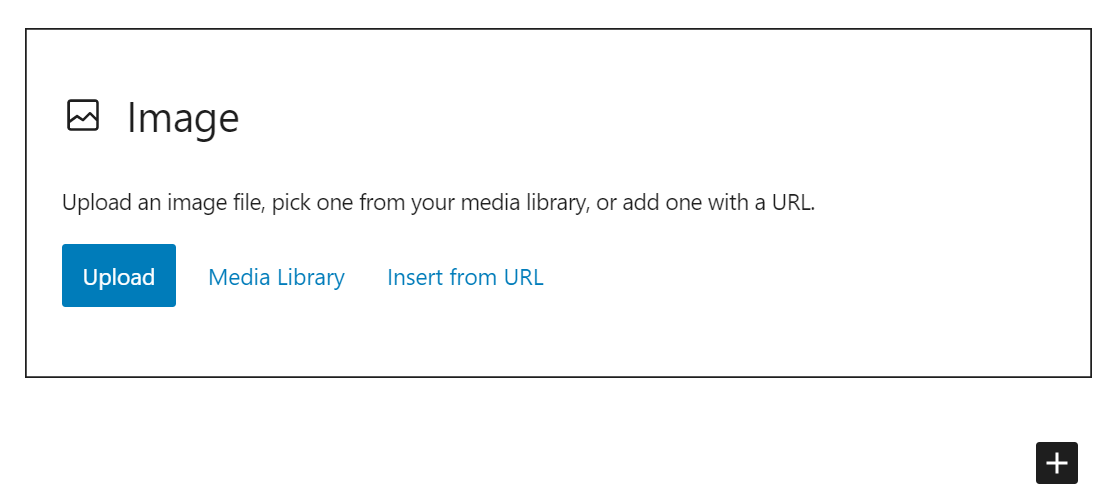
Es ist erwähnenswert, dass Sie mit dem Block-Editor auch Mediendateien in WordPress hochladen können. In den meisten Fällen tun Sie dies nach Bedarf, während Sie an einem Beitrag oder einer Seite arbeiten. Wenn Sie Bilder durch die Medienbibliothek laden ersten, werden Sie in der Lage sein , sie aus dem Editor für den Zugriff durch die Media Library Option auswählen , wenn ein neues Bild hinzufügen, Galerie, Video oder Audio - Block:

Denken Sie daran, dass in einigen Fällen beim Hochladen von Bildern in WordPress entweder über den Editor oder Ihre Medienbibliothek ein HTTP-Fehler auftreten kann. Glücklicherweise ist dieses Problem leicht zu beheben.
Wie können Sie Mediendateien bearbeiten und Metadaten in WordPress hinzufügen?
Mit der Medienbibliothek können Sie nicht nur alle Mediendateien auf Ihrer Website anzeigen, sondern auch diese Dateien in großen Mengen oder einzeln bearbeiten. Sehen wir uns an, wie dieser Prozess funktioniert.
Bilddetails bearbeiten
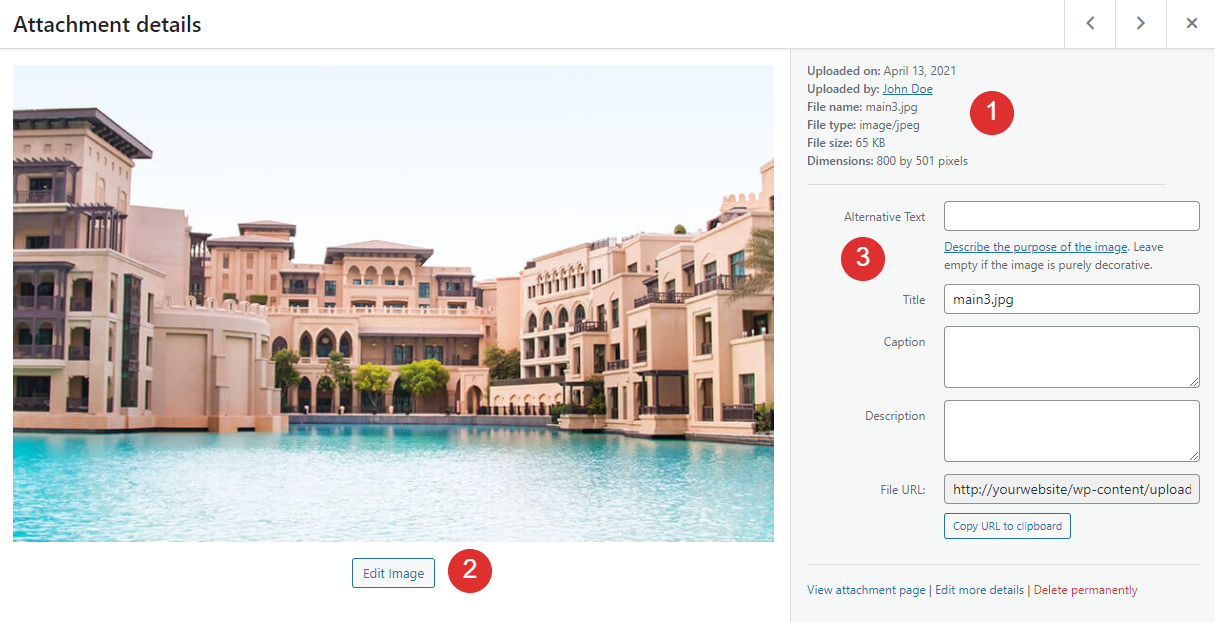
Wenn Sie auf eine Datei in der WordPress-Medienbibliothek klicken, öffnet sich ein neues Fenster, in dem Sie die Details sehen können. Das beinhaltet:
- Das Upload-Datum, wer die Datei hochgeladen hat, sowie Name, Typ, Größe und Abmessungen der Datei
- Eine Option zum Bearbeiten des Bildes
- Die Metadaten des Bildes

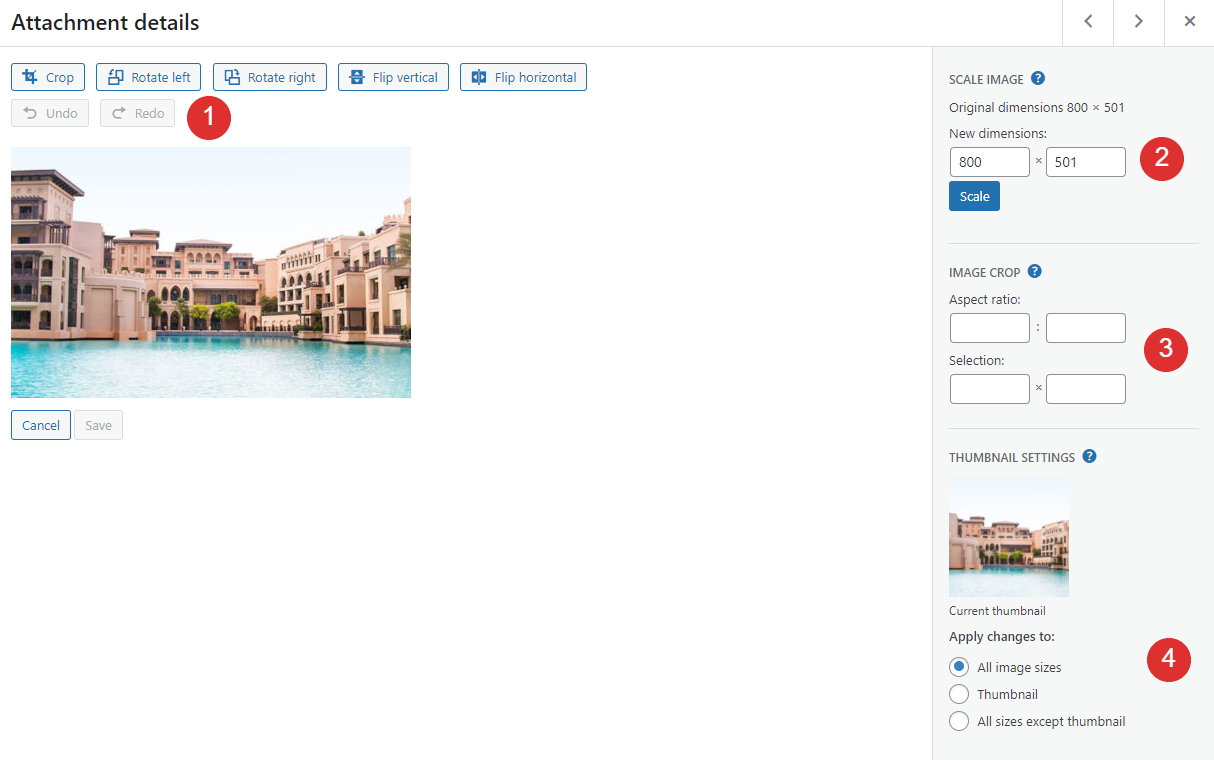
Wenn Sie auf die Schaltfläche Bild bearbeiten klicken, erhalten Sie Zugriff auf eine Reihe grundlegender Optionen zum Ändern von Bilddateien. Sie können beispielsweise:
- Drehen Sie das Bild, spiegeln Sie es und beschneiden Sie es mit einem Drag-and-Drop-Tool
- Skalieren Sie das Bild, indem Sie die Abmessungen manuell eingeben
- Beschneiden Sie das Bild manuell, indem Sie die genauen Abmessungen oder ein Seitenverhältnis eingeben
- Entscheiden Sie, ob Sie Ihre Änderungen auf alle Bildgrößen oder nur auf einige anwenden möchten

Wenn Sie ein Bild in WordPress hochladen, generiert die Plattform automatisch mehrere Varianten in verschiedenen Größen, einschließlich einer Miniaturansicht. Dann können Sie auswählen, welche Bildgröße Sie in Ihren Beiträgen und Seiten verwenden möchten.
Sie können Ihre Änderungen im linken Fenster in der Vorschau anzeigen und mit einem Klick auf die entsprechende Schaltfläche speichern . Denken Sie daran, dass der integrierte Bildeditor von WordPress ein sehr einfaches Werkzeug ist. Wenn Sie wesentliche Änderungen an Ihren Bildern vornehmen möchten, empfehlen wir Ihnen, eine spezielle Bildbearbeitungssoftware zu verwenden, bevor Sie die Dateien in WordPress hochladen.
Hinzufügen von Bild-Metadaten
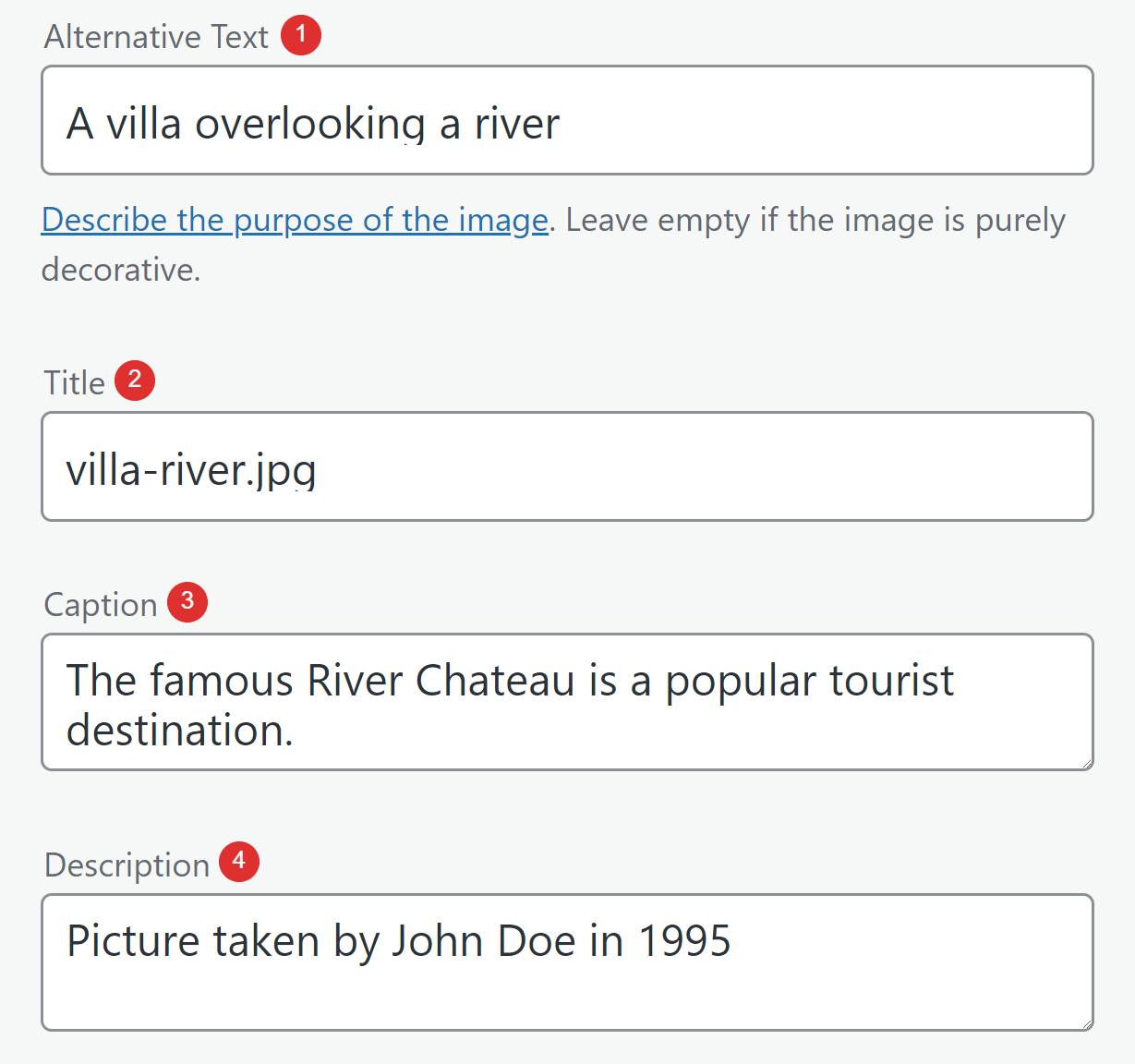
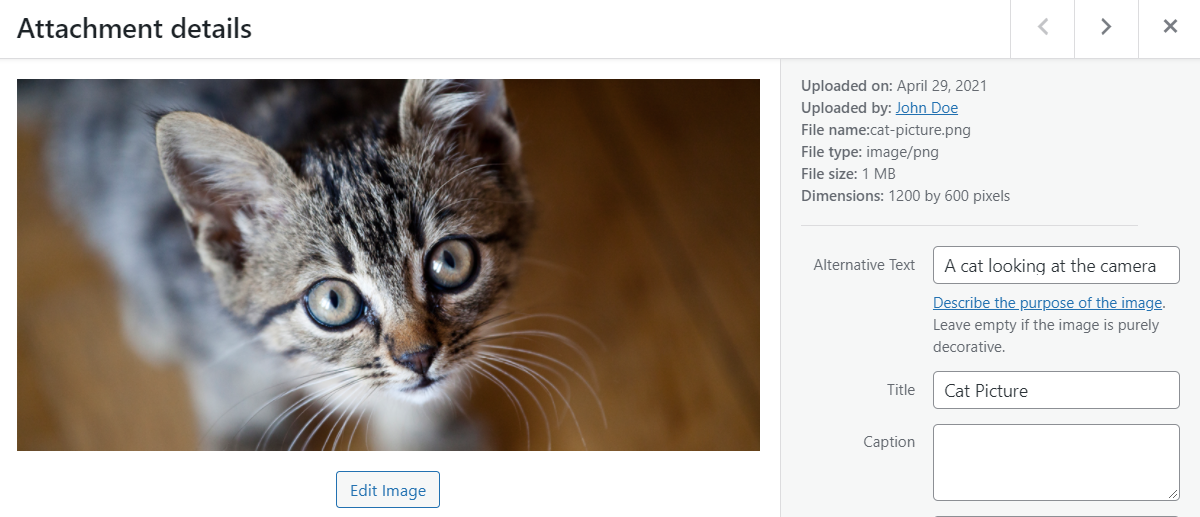
Wenn Sie den Editor verlassen und zum Hauptbildschirm mit den Anhangsdetails zurückkehren , können Sie einige der Metadaten der Datei bearbeiten, darunter:
- Alternativer Text (oder „alt-Text“). Dies sollte eine kurze Beschreibung des Bildes sein, die Suchmaschinen hilft zu verstehen, was sie „sehen“. Wenn Ihr Bild nicht geladen werden kann, sehen Besucher stattdessen den Alternativtext.
- Titel. Das Titelattribut des Bildes ist auch für die Suchmaschinenoptimierung (SEO) wichtig und sollte prägnant erklären, was das Bild ist. Darüber hinaus zeigen einige Browser den Titel eines Bildes an, wenn Sie mit der Maus darüber fahren.
- Untertitel. Dies ist der Text, den Sie häufig unter einem Bild sehen, der den Kontext erklärt oder Details zur Attribution enthält.
- Beschreibung. Die Bildbeschreibung wird angezeigt, wenn Besucher auf die URL- oder Anhangsseite der Datei zugreifen. Sie können es verwenden, um weitere Details zu jedem Bild hinzuzufügen oder Attributionsinformationen hinzuzufügen.
So wird jedes dieser Felder im Anhangsdetails- Fenster jedes Bildes angezeigt:

Von diesen Feldern sollten Sie dem Alternativtext und dem Titel jedes Bildes besondere Aufmerksamkeit schenken. Das sind die beiden wichtigsten Metadaten aus SEO-Sicht. Bei Untertiteln und Beschreibungen können Sie je nach Stil Ihrer Website entscheiden, ob sie eingefügt werden sollen oder nicht.
Deaktivieren von Bildanhangsseiten
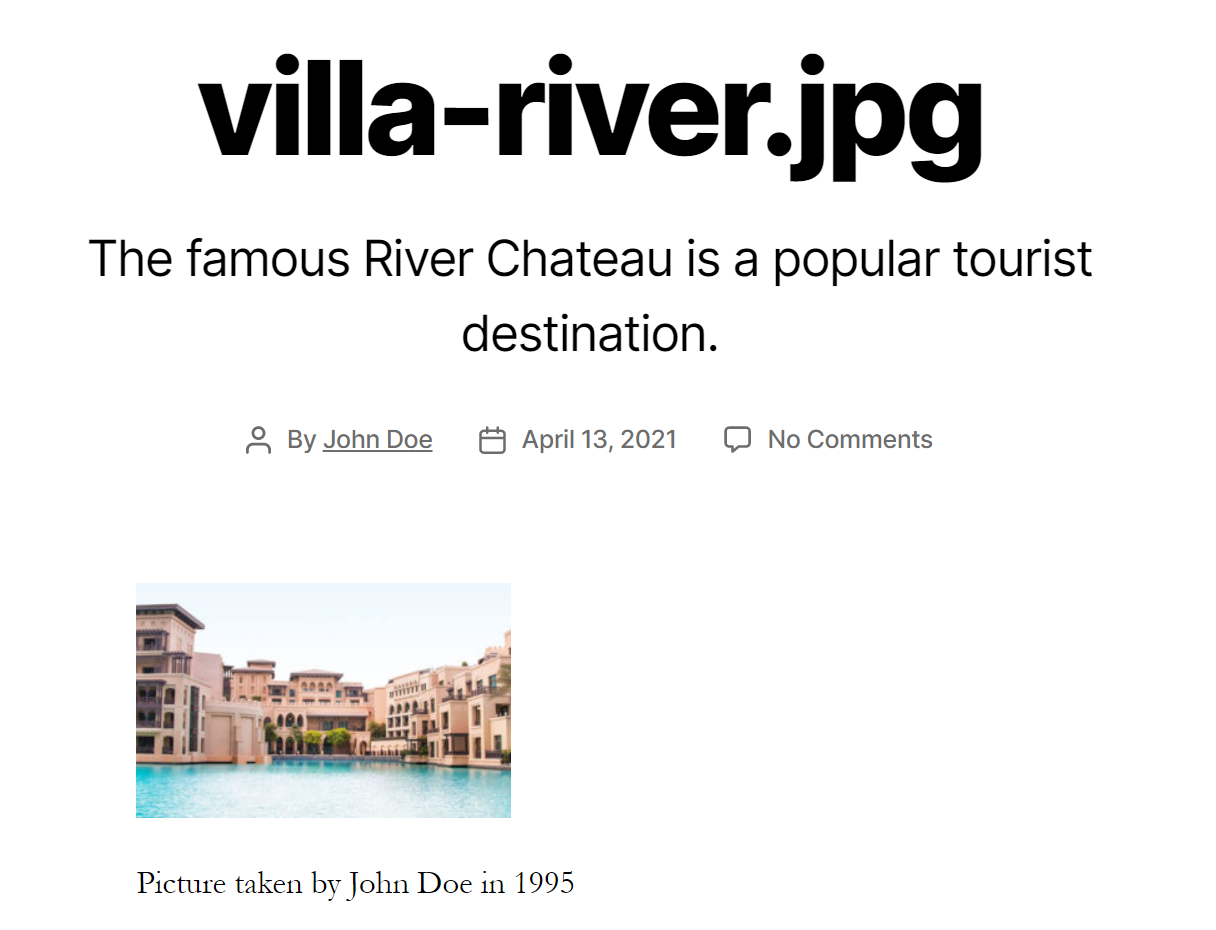
Vorhin haben wir Bildanhangsseiten erwähnt. Das sind Seiten, die WordPress für jedes hochgeladene Bild generiert. Wenn Sie die URL eines Bildes besuchen, sehen Sie eine Seite wie diese, die die Beschreibung dieser Datei enthält:

Viele Websites verwenden keine Anhangsseiten, da sie diese nicht benötigen. Wenn Sie Anhangsseiten vollständig deaktivieren möchten, können Sie mit einigen Weiterleitungs-Plugins Benutzer, die versuchen, auf sie zuzugreifen, zurück zu Ihrer Startseite (oder zu einem anderen benutzerdefinierten Ziel) leiten.
Welche Mediendateitypen unterstützt WordPress?
Bisher haben wir hauptsächlich über Bilddateien gesprochen. Es gibt jedoch viele Arten von Medien, die über Bilder hinausgehen, und WordPress ermöglicht es Ihnen, eine breite Palette von Dateitypen hochzuladen.
Hier ist eine vollständige Aufschlüsselung aller Mediendateitypen, die WordPress erlaubt:
| Bilder | Unterlagen | Audio | Video |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| jpeg | doc | m4a | bewegen |
| png | ppt | ogg | wmv |
| gif | odt | wellenartig | avi |
| ico | xls | mpg | |
| psd | ogv | ||
| 3gp | |||
| 3g2 |
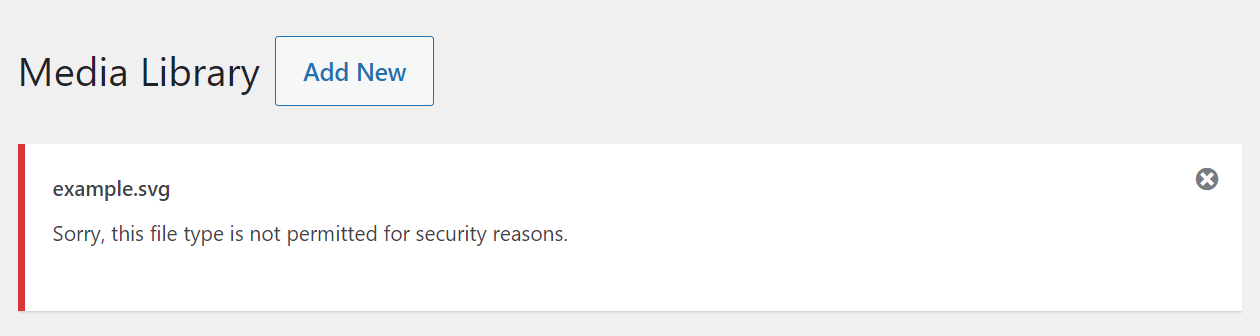
Wenn Sie versuchen, einen Dateityp, den WordPress nicht unterstützt, auf Ihre Website hochzuladen, wird eine Fehlermeldung wie diese angezeigt:


In diesem Beispiel haben wir versucht, eine SVG-Datei hochzuladen, ein Format, das WordPress nicht standardmäßig unterstützt. Es gibt jedoch mehrere Möglichkeiten, mit dem Fehler „Dieser Dateityp ist aus Sicherheitsgründen leider nicht zulässig“ umzugehen. Weitere Informationen finden Sie in unserem vollständigen Tutorial zum Hinzufügen von Unterstützung für weitere Dateitypen zu WordPress.
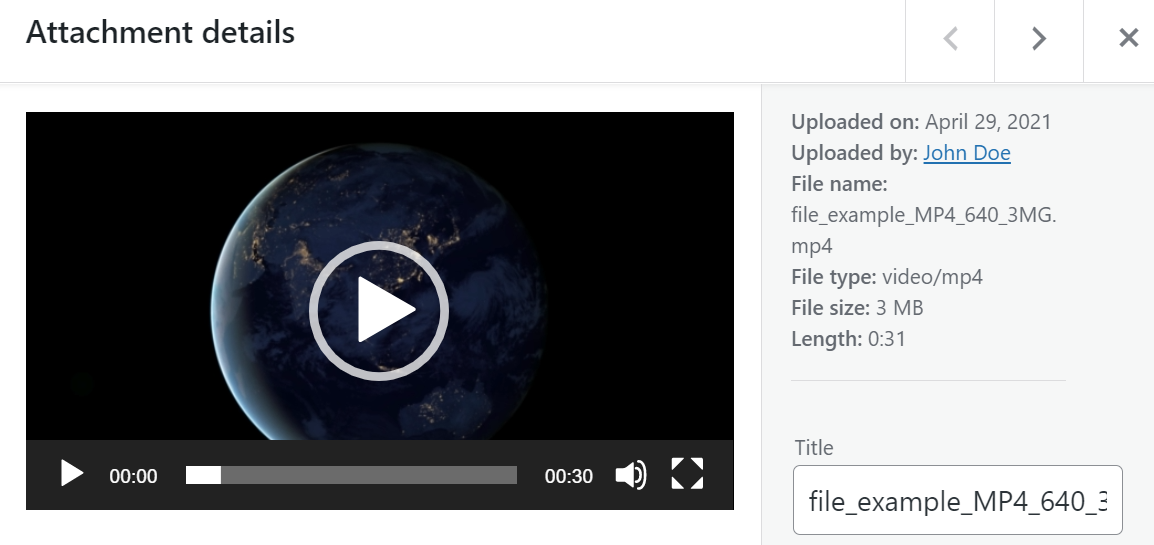
Wenn Sie Video- oder Audiodateien hochladen, ermöglicht Ihnen WordPress, diese durch Anklicken innerhalb der Medienbibliothek abzuspielen. Sie erhalten jedoch keinen Zugriff auf Bearbeitungsfunktionen für diese Medientypen:

Darüber hinaus erstreckt sich die Vorschaufunktion nicht auf Dokumentdateitypen. Wenn Sie eine PDF-Datei (oder eine andere ähnliche Datei) hochladen, sehen Sie nur ein Symbol, wenn Sie das Fenster mit den Anhangsdetails öffnen:

Ebenso können Sie keine Dokumente in Ihre WordPress-Seiten oder -Beiträge einbetten, selbst wenn es sich um Dateitypen handelt, die WordPress unterstützt. Wenn Sie beispielsweise einem Beitrag eine PDF-Datei hinzufügen möchten, müssen Sie den Dateiblock verwenden . Selbst dann zeigt WordPress nur den Titel der Datei neben einem Download-Button an.
3 Best Practices für WordPress Media Management
Das Hochladen von Mediendateien in WordPress und das Platzieren in Seiten oder Beiträgen ist einfach. Es gibt jedoch einige Überlegungen, die Sie beachten sollten, um sicherzustellen, dass Ihre Mediendateien einfach zu interagieren sind und einen SEO-Wert bieten. Lassen Sie uns drei wichtige Tipps durchgehen.
1. Fügen Sie jeder Mediendatei beschreibende Titel und Alternativtext hinzu
Jede einzelne Mediendatei, die du in WordPress hochlädst, sollte einen beschreibenden Titel und Alternativtext haben. Anstatt beispielsweise eine Datei mit dem Namen „12312414.png“ hochzuladen, sollten Sie sie vor dem Hochladen in „cat-picture.png“ umbenennen.
Sobald Sie das Bild hochladen, können Sie auch Alternativtext hinzufügen:

Diese beiden einfachen Maßnahmen können sich positiv auf die SEO Ihrer Website auswirken. Darüber hinaus wird Ihre Website durch das Hinzufügen von Alternativtext für alle Besucher unabhängig von ihren Fähigkeiten zugänglicher.
2. Bilder vor dem Hochladen optimieren
Die meisten modernen Websites enthalten mehrere Bilder pro Seite. Allein in diesem Blogpost gibt es über zehn davon, jeder mit vielen Details. Hochauflösende Bilder sehen fantastisch aus, können aber aufgrund ihrer Dateigröße auch Ihre Website verlangsamen.
Als Faustregel empfehlen wir Ihnen, Bilder zu komprimieren, um sie zu optimieren, bevor Sie sie auf Ihre Website hochladen. Es gibt zwei Möglichkeiten, wie Sie dies tun können. Einer verwendet einen Drittanbieterdienst wie TinyPNG:

Die zweite Möglichkeit besteht darin, ein Bildoptimierungs-Plugin zu verwenden. Diese Tools komprimieren Bilder, nachdem Sie sie hochgeladen haben, was zu einem einfacheren Prozess führt. Es ist jedoch erwähnenswert, dass viele dieser Plugins den Kauf einer Premium-Lizenz oder eines Premium-Plans erfordern.
Um Ihnen die Arbeit zu erleichtern, empfehlen wir Ihnen, keine Dateien mit großen Auflösungen in WordPress hochzuladen. Stattdessen können Sie die Größe dieser Bilder zuerst auf eine überschaubarere Auflösung ändern und sie dann optimieren. Sie sollten eine deutliche Verringerung der Dateigröße feststellen, wenn Sie diese beiden Schritte befolgen.
3. Verwenden Sie Plugins, um die Funktionalität der WordPress-Medienbibliothek zu erweitern
Wie Sie vielleicht erwarten, gibt es viele Plugins, mit denen Sie die Funktionalität der Medienbibliothek erweitern können. Out-of-the-box funktioniert die Bibliothek recht gut. Das bedeutet jedoch nicht, dass Sie es nicht verbessern und einige der fehlenden Funktionen hinzufügen können.
Einige Aspekte der Medienbibliothek, die Sie mit Plugins erweitern können, sind:
- Automatische Größenänderungsfunktion. Diese Funktion bedeutet, dass Sie hochauflösende Bilder nicht manuell in der Größe ändern müssen, bevor Sie sie hochladen.
- Ein Taxonomie-System. Mit zunehmender Größe Ihrer Medienbibliothek wird es schwieriger, darin zu navigieren und bestimmte Dateien zu finden. Ein umfassendes Taxonomiesystem (wie Kategorien und Tags) hilft, dieses Problem zu lindern.
- Die Option, Mediendateien in großen Mengen umzubenennen. Wenn die von Ihnen hochgeladenen Dateien keine beschreibenden Titel haben, können Sie sie mit dem richtigen Tool in großen Mengen ersetzen.
Wir haben eine Liste von Plugins zusammengestellt, die all diese Funktionen und mehr in unserem Artikel über das Aufladen Ihrer WordPress-Medienbibliothek enthalten. Wenn es einen Aspekt bei der Verwendung der Bibliothek gibt, der Ihnen nicht gefällt oder der zu viel Zeit für andere Aufgaben beansprucht, empfehlen wir die Verwendung eines Plugins, um Ihnen mehr Möglichkeiten zu geben.
Abschluss
Die WordPress-Medienbibliothek ist täuschend einfach, bietet aber viele Funktionen. Über die Bibliothek können Sie Bilder in großen Mengen hochladen, bestimmte Dateien unter Hunderten von Optionen finden, Medien basierend auf dem Zeitpunkt des Hochladens oder ihrem Typ durchsuchen, Bilder bearbeiten und vieles mehr.
Das Hinzufügen und Verwenden von Mediendateien in WordPress ist sehr einfach. Wenn Sie jedoch das Beste aus der Medienbibliothek herausholen und die Benutzererfahrung verbessern möchten, sollten Sie die folgenden Tipps beachten:
- Fügen Sie jeder Mediendatei beschreibende Titel und Alternativtext hinzu.
- Optimieren Sie Bilder, bevor Sie sie hochladen.
- Verwenden Sie Plugins, um die Funktionalität der WordPress-Medienbibliothek zu erweitern.
Haben Sie Fragen zur Nutzung der WordPress Media Library? Lassen Sie uns sie im Kommentarbereich unten durchgehen!
Ausgewähltes Bild über kaisorn / shutterstock.com
