8 個 WordPress 最佳倒計時插件
已發表: 2021-05-01倒數計時器是通知訪客活動何時發生的好方法。 它們非常適合顯示什麼時候有貨,什麼時候上市,或者一個網站什麼時候可供所有人查看。 它們也非常適合增加銷售的緊迫性,這是一種流行的營銷技巧。 幸運的是,對於尋找 WordPress 倒計時插件的人來說,有幾個不錯的選擇。 在本文中,我們將介紹 8 個適用於 WordPress 的最佳倒計時插件。
WordPress 倒計時插件計時器的類型
有多種類型的倒數計時器。 他們有不同的目的,以不同的方式工作。
首先,我們有標準的倒數計時器。 此計時器倒計時到特定日期或時間。 無論訪客是誰或在哪裡,它都保持不變。 計時器為每個人顯示相同的時間。
其次,我們有所謂的常青計時器。 Evergreen 倒計時計時器為每位訪客提供特定的倒計時。 它們用於營銷,非常適合創造稀缺性和緊迫性以推動銷售。
您選擇的 WordPress 倒計時插件將取決於您需要的功能類型。 我在本文中包含了兩種類型的倒數計時器。
1.倒數計時器終極版

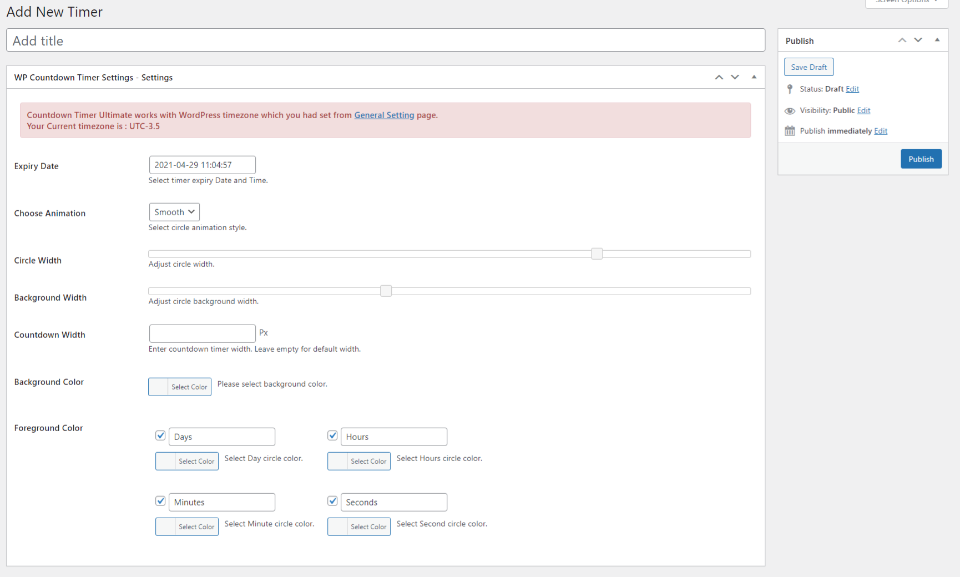
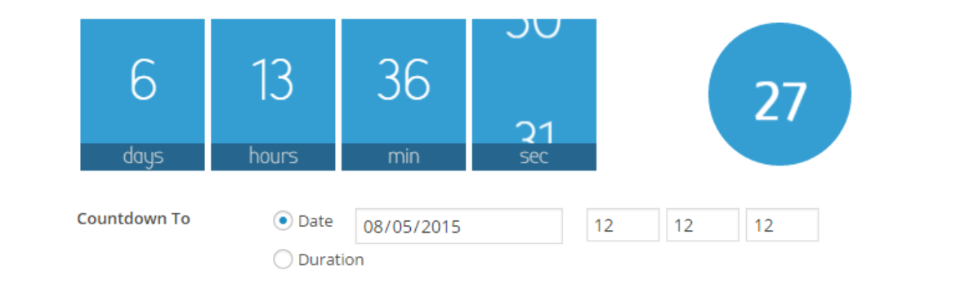
倒數計時器 Ultimate 可以輕鬆創建圓形倒數計時器並使用短代碼將它們添加到您的內容中的任何位置。 您可以控制設計、到期日期和動畫。

計時器是用一個包含滑塊和選擇器的編輯器構建的。 使用滑塊更改圓形計數器和背景的大小。 將動畫設置為平滑或滴答。

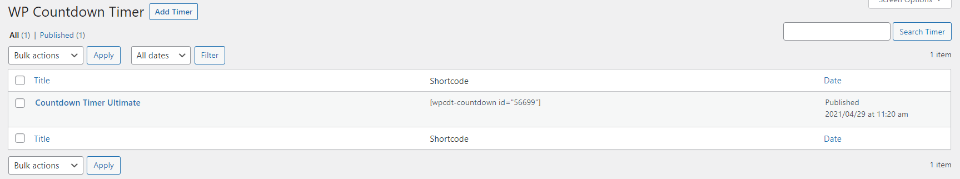
創建多個計時器並為每個計時器獲取一個短代碼。
特徵
- 1個時鐘設計
- 簡碼
- 時鐘到期功能
- 專業版增加了 12 種時鐘樣式、擴展設置、時鐘選項、模板功能、CSS、RTL 等。
價格:免費,專業版起價 119 美元 | 更多信息
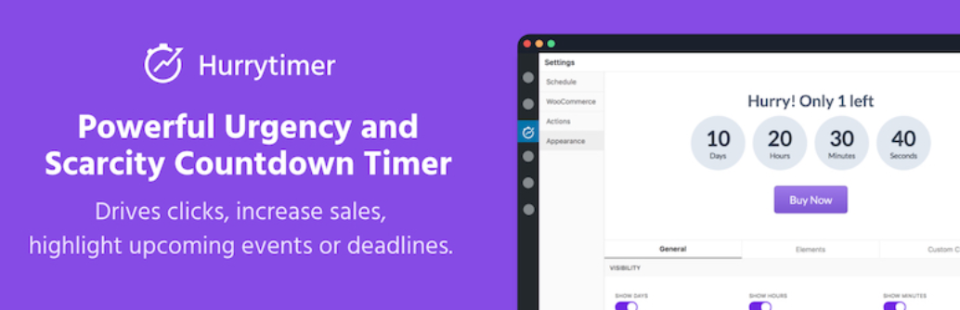
2. 快點計時器

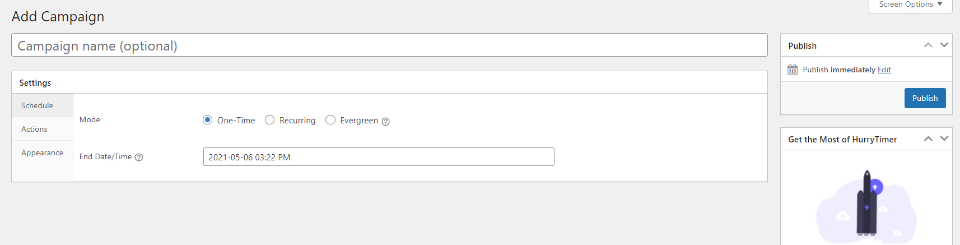
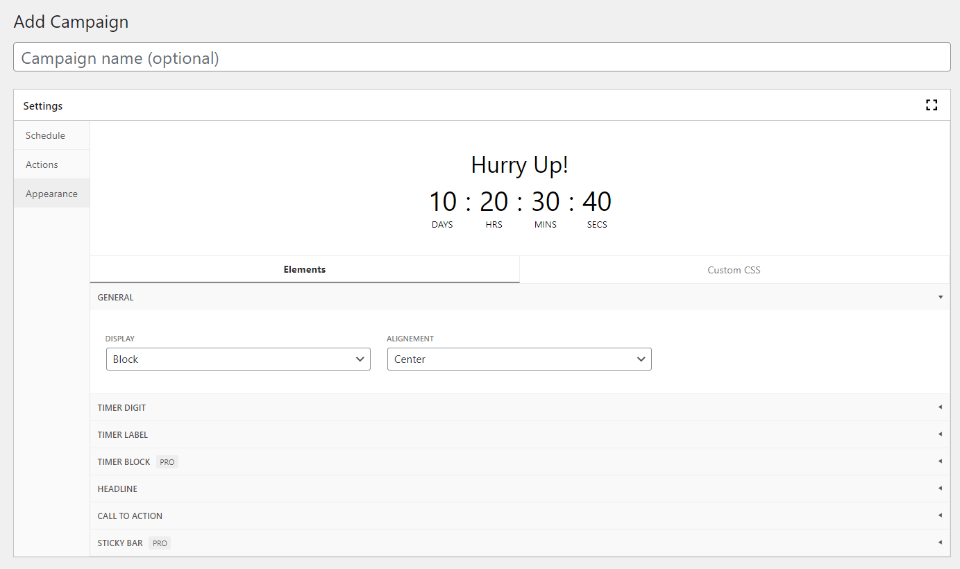
HurryTimer 提供了多種設置來創建可安排的倒計時、循環倒計時或常青倒計時。 它為您的常青活動提供 cookie。 可自定義的 CTA 按鈕提供了指向您的銷售頁面的鏈接。 它與 WooCommerce 集成。

編輯器包括計劃、操作和外觀的設置。 一些功能,例如重複倒計時和動作,需要專業版,但其他功能可在免費版中使用。 對於時間表,請在一次性、重複或常綠之間進行選擇。

外觀實時顯示計時器並提供多種設置,包括常規、數字、標籤、標題、CTA 和一些專業功能。
特徵
- 預定的廣告系列
- 常青活動
- 曲奇餅
- 到期操作
- 現場設計定制器
- CTA 按鈕
- 與 WooCommerce 集成。
- 專業版添加了循環倒計時、動作、計時器塊、粘滯條和自定義 CSS。
價格:免費,專業版起價 39 美元 | 更多信息
3.倒計時生成器

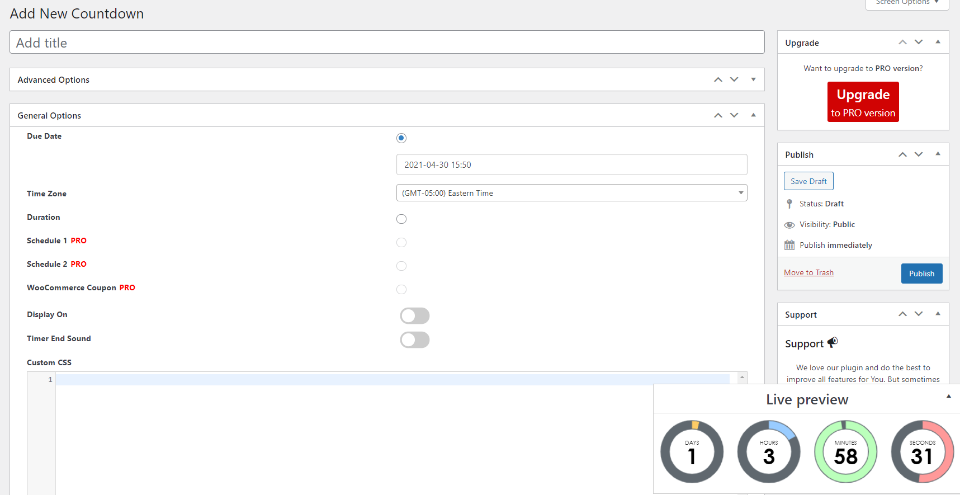
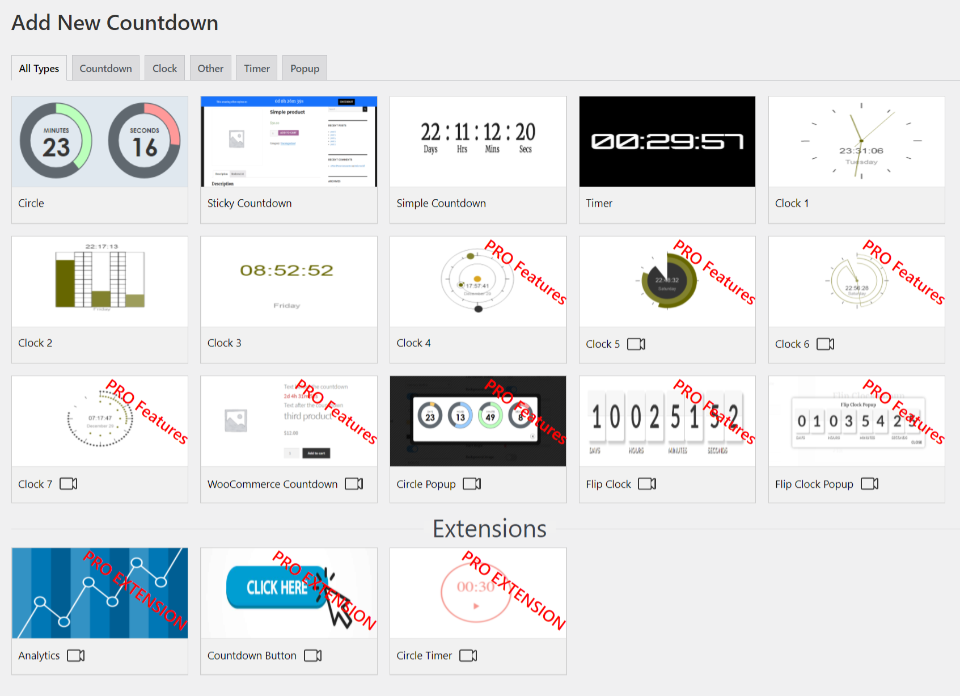
Countdown Builder 是一個簡單的倒數計時器,有多個預製計時器可供選擇。 可以使用短代碼將倒數計時器添加到您的內容中。 計時器包括多個自定義功能,您可以使用 CSS 和 JavaScript 進一步自定義它們。 它還包括即將推出的功能。 它可以通過附加組件進行擴展。

倒計時編輯器提供常規和高級選項以及計時器的實時預覽。 高級選項需要專業版。 設置包括自定義 CSS 和 JS 的字段。

創建倒數計時器後,您將獲得一個短代碼,您可以將其放置在內容中的任何位置。

在多種倒計時類型之間進行選擇,包括倒計時、時鐘、計時器、彈出窗口等。 免費版包括 7 種類型。
特徵
- 簡碼
- 多種倒計時類型
- 實時預覽
- 即將推出功能
- 專業版增加了高級選項、多個日程安排、訂閱表格、時事通訊、倒計時按鈕、進度條、樣式功能和擴展。
價格:免費,專業版起價 19.98 美元 | 更多信息
4. 銷售倒數計時器

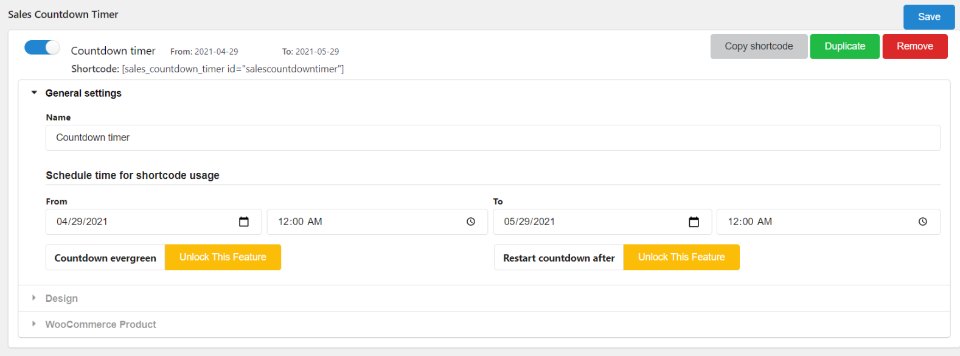
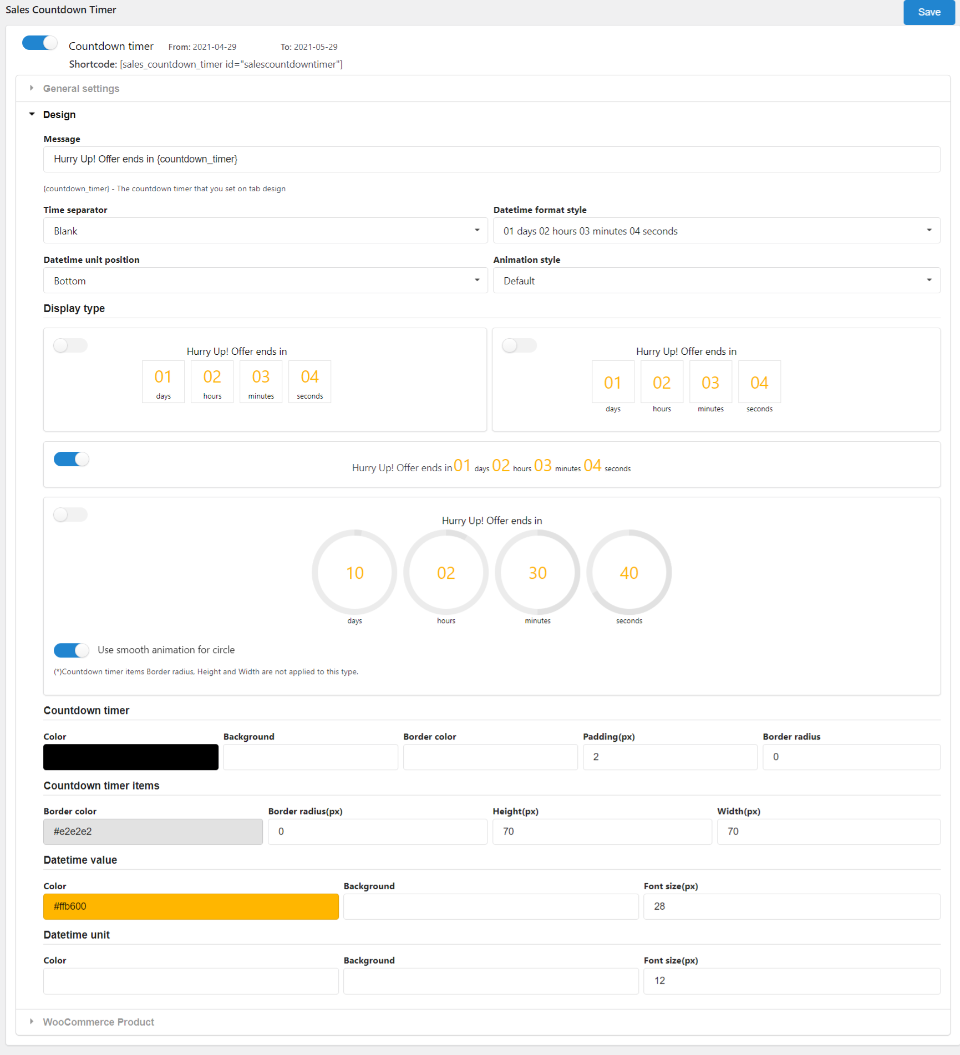
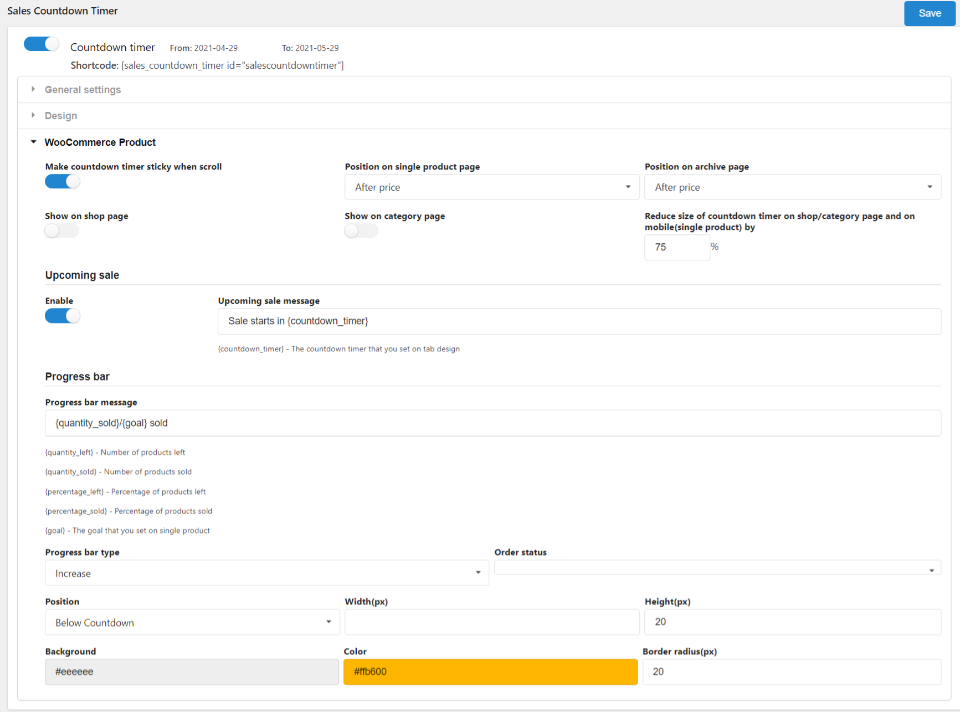
銷售倒計時計時器專為銷售倒計時而設計。 它旨在建立銷售的緊迫性。 它還與 WooCommerce 集成以創建產品倒計時、顯示即將進行的銷售等。 選擇要顯示的產品頁麵類型,使其具有粘性,並調整定位。

編輯器包括常規設置、設計設置和 WooCommerce 設置。 一般設置包括調度選項。 它包括短代碼。

設計設置廣泛,包括實時預覽。 調整計時器和 DateTime 值的顏色、背景、填充、半徑等。

它還包括專門針對 WooCommerce 產品的設置。 創建自定義消息、添加產品照片、顯示即將進行的銷售等等。 在商店頁面和類別頁面上顯示倒計時。 調整位置,使其具有粘性等等。
特徵
- 銷售倒計時
- 簡單的編輯器
- 廣泛的設計選項
- 實時預覽
- 與 WooCommerce 集成。
- 讓它變得粘稠。
- 專業版增加了常青樹、重啟後和結帳倒計時。
價格:免費,專業版起價 19 美元 | 更多信息
5.常青倒數計時器


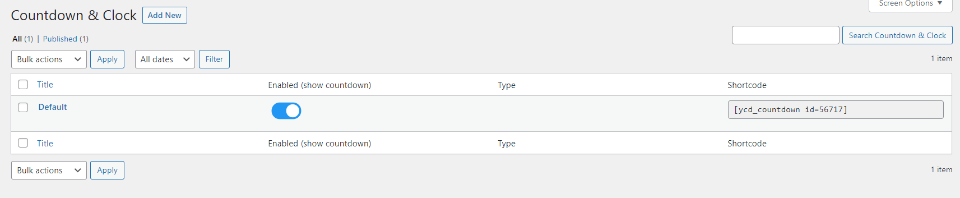
Evergreen Countdown Timer 讓您可以為您的網站創建無限的常青計時器。 創建無限倒數計時器並使用短代碼將它們添加到您的內容中。 您還可以禁用常青選項並設置倒數計時器的日期。

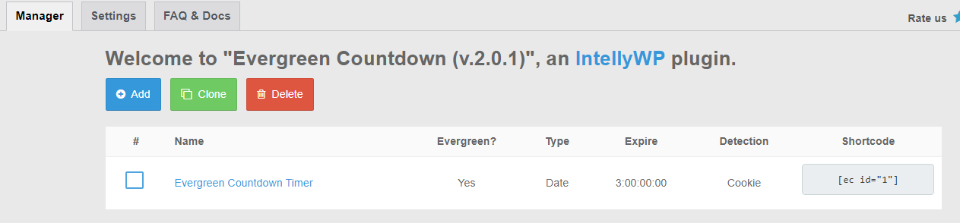
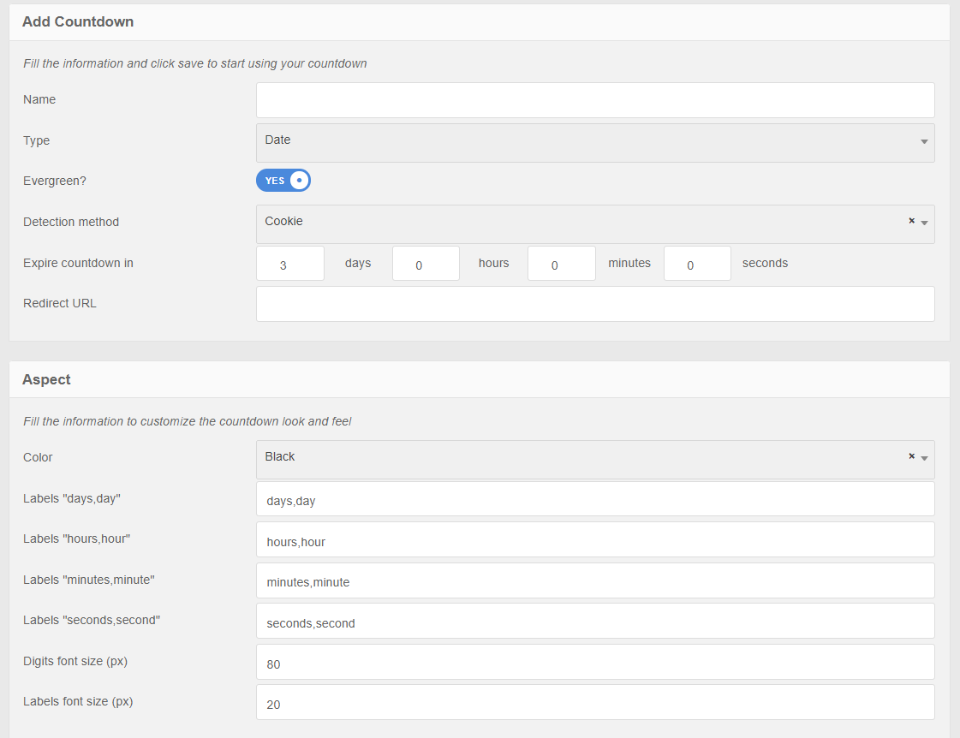
編輯器很簡單。 它允許您選擇日期、啟用常青樹、選擇檢測方法以及設置重定向 URL。 您還可以更改顏色、標籤和大小。

經理為每個倒數計時器提供簡碼。 您可以從此屏幕克隆計時器。
特徵
- 簡碼
- 常青和標準倒計時選項
- 曲奇餅
- 定制
- 專業版增加了點倒計時、無限顏色、自定義 CSS、自動時間重置和更好的 cookie。
價格:免費,專業版起價 47 美元 | 更多信息
6.等待:一鍵倒計時

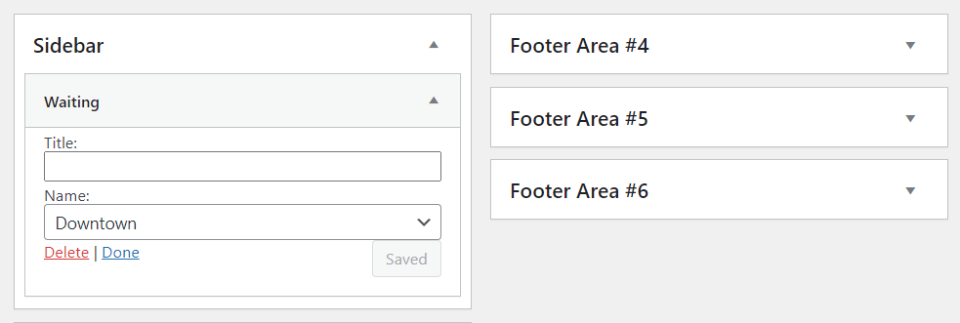
等待:一鍵倒計時可讓您創建無限倒計時計時器,並使用短代碼將它們放置在您的內容中。 在您構建計時器時,實時預覽會顯示您的自定義設置。 您可以控制它可以顯示的單位。 選擇字體,使用滑塊設置每個元素的樣式,並確定完成時會發生什麼。

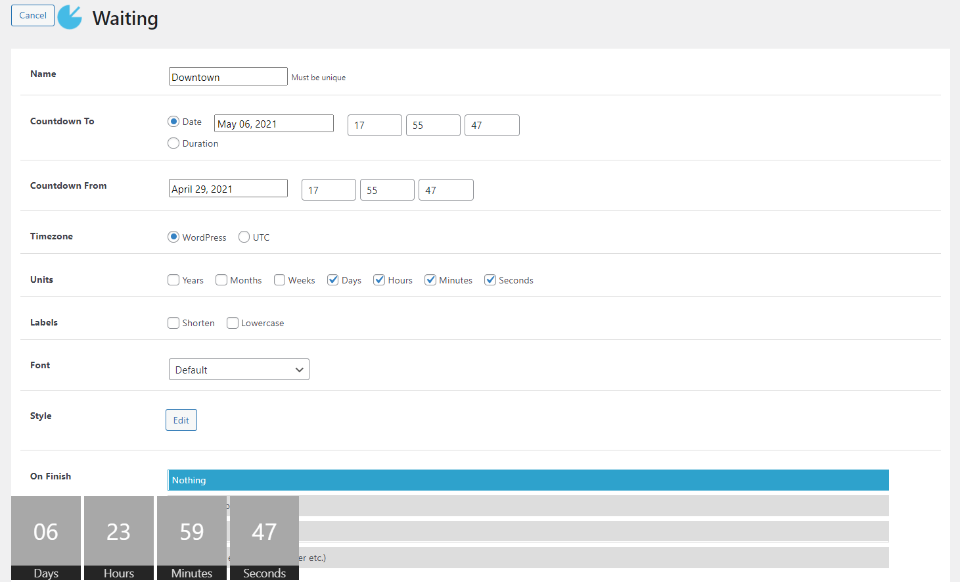
編輯器包括實時預覽。 設置到和從倒計時時間。 選擇要使用的時區、單位、標籤、字體、樣式和完成操作。 On Finish 操作不包括任何內容、隱藏倒計時、重定向和触發事件。

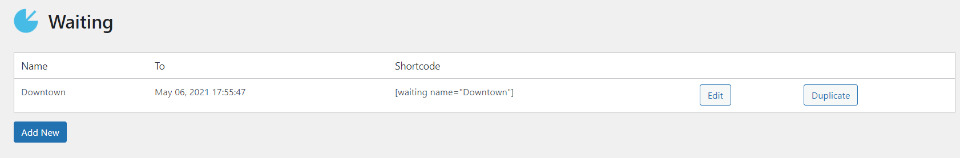
創建倒數計時器後,它會提供短代碼。 您可以編輯或複制計時器。

該小部件可讓您選擇要在側邊欄中顯示的倒數計時器。 添加標題並從下拉列表中選擇計時器。
特徵
- 短代碼
- 無限倒計時
- 實時預覽
- 定制
- 600種字體
- 完成動作
- 小工具
- 專業版增加多種樣式,根據動作重啟,發送郵件,置頂,動畫等。
價格:免費,專業版起價 19 美元 | 更多信息
7.倒數計時器 - 小部件倒計時

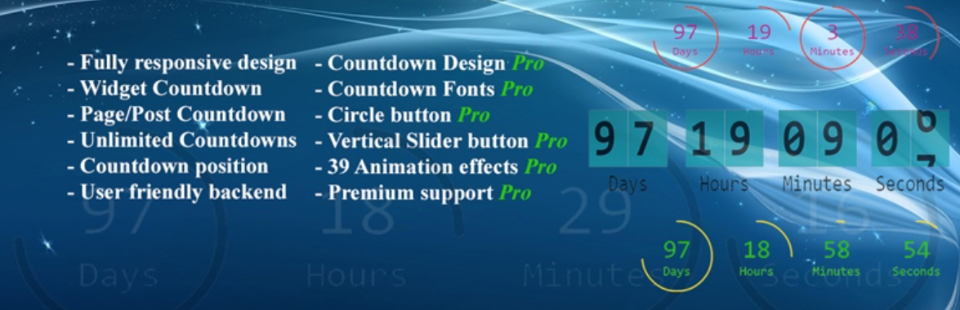
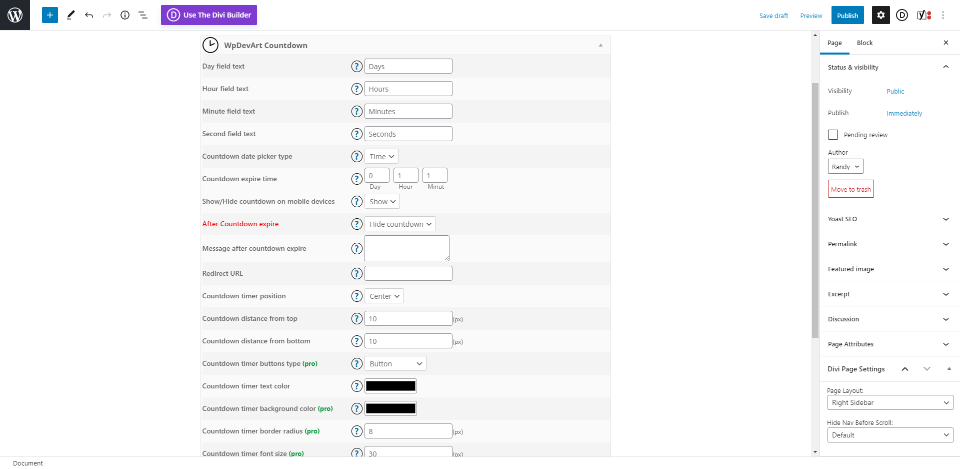
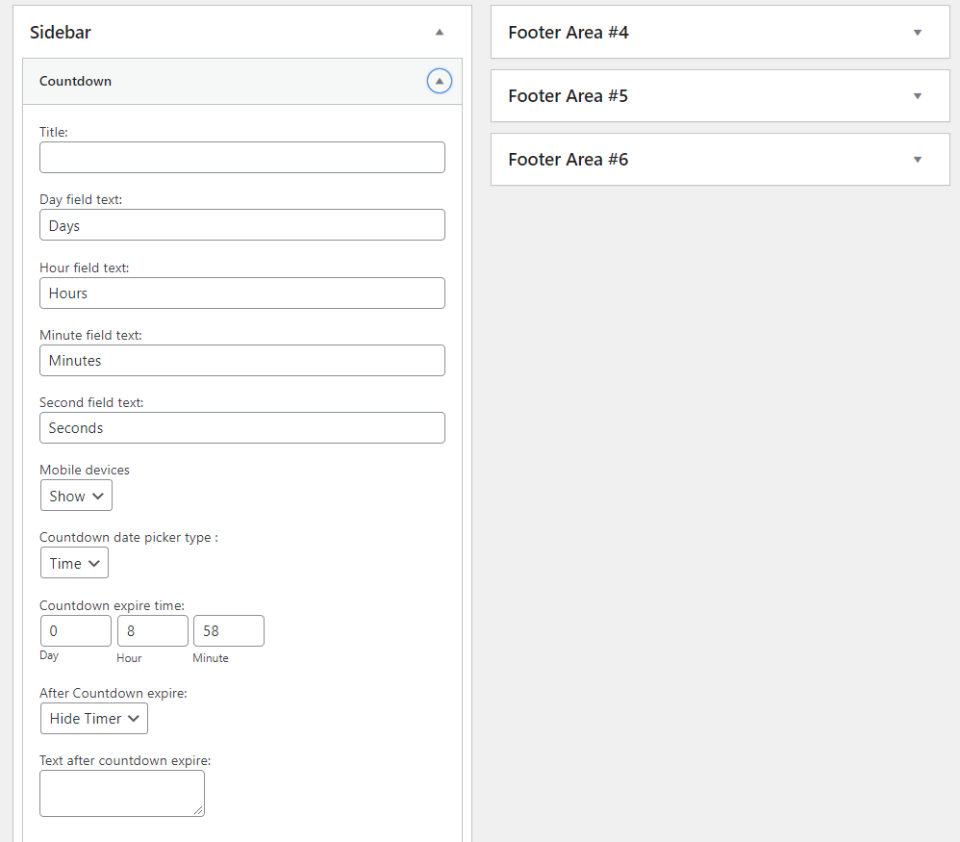
Countdown Timer – Widget Countdown 為 WordPress 編輯器添加了一個倒數計時器構建器,並在小部件中提供了相同的工具。 在幾秒鐘內設置倒數計時器並在內容本身中構建它。 您可以控制位置,並且可以選擇要顯示或隱藏的設備。 您還可以選擇計時器到期後發生的事情。

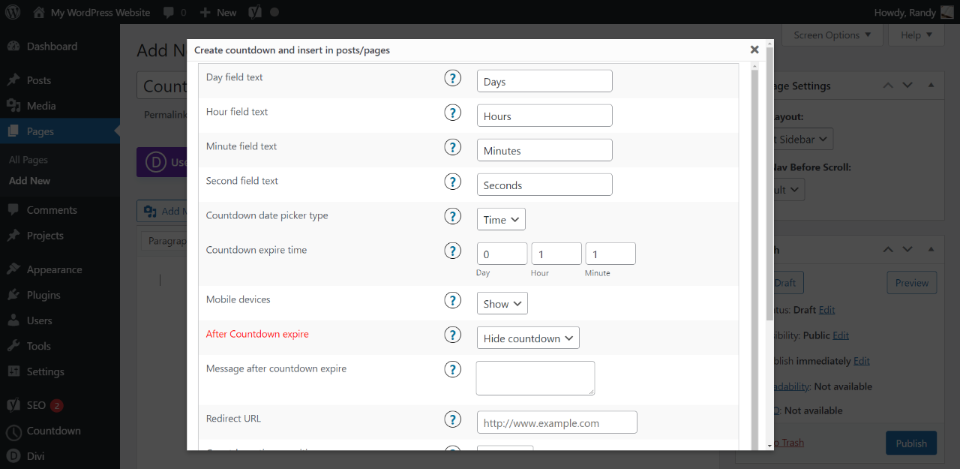
Gutenberg 塊打開以顯示所有可用設置。 通過在字段中輸入值來設置日期和時間。 從下拉框中選擇時間到期後會發生什麼。 提供消息、重定向 URL、選擇計時器位置並調整大小。 它還包括許多專業功能。

經典編輯器中添加了一個按鈕,可打開相同的設置。

該小部件包括與 WordPress 編輯器相同的所有設置。
特徵
- 使用古騰堡塊或經典編輯器在頁面上構建倒數計時器。
- 在側邊欄小部件中構建倒數計時器。
- 設置過期後操作。
- 設置位置。
- 專業版增加了圓形和垂直滑塊、39 個動畫、按鈕和自定義。
價格:免費,專業版起價 13 美元 | 更多信息
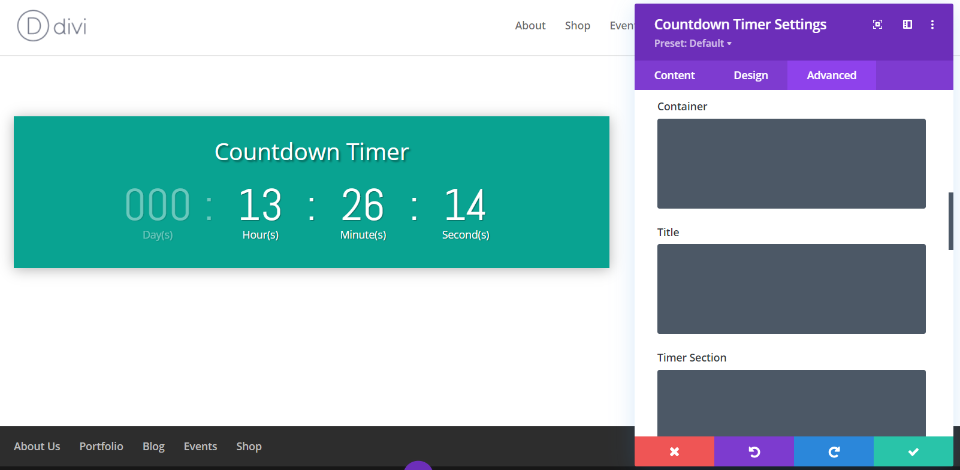
8. Divi 倒計時模塊

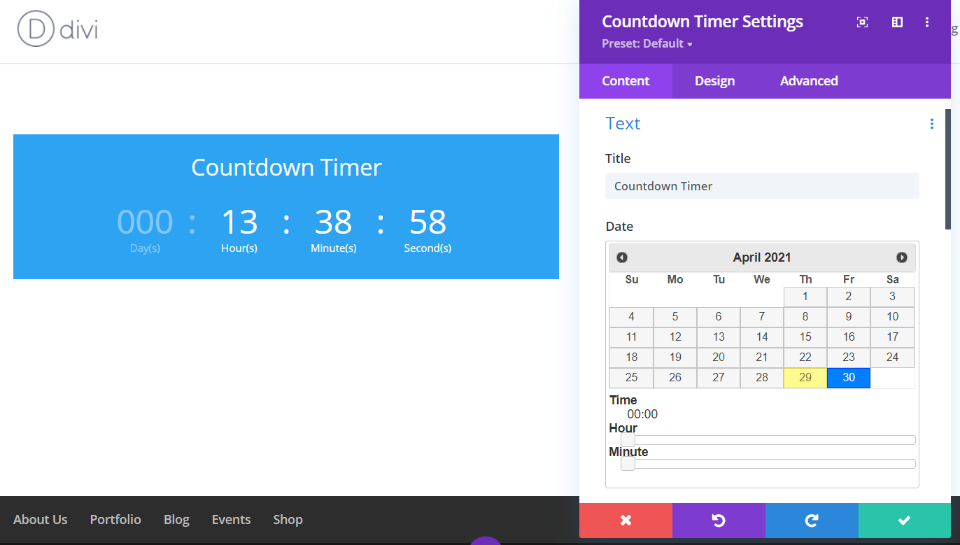
Divi 倒計時模塊可在 Divi 主題和 Divi 插件中使用。 Divi 主題具有內置所有模塊的 Divi Builder。該插件將 Divi Builder 添加到任何 WordPress 主題。

使用日曆和滑塊控件直觀地調整計數器。 單擊計數器結束日期的日期。 調整小時和分鐘的滑塊。 您還可以添加標題、背景、可點擊的 URL 等。

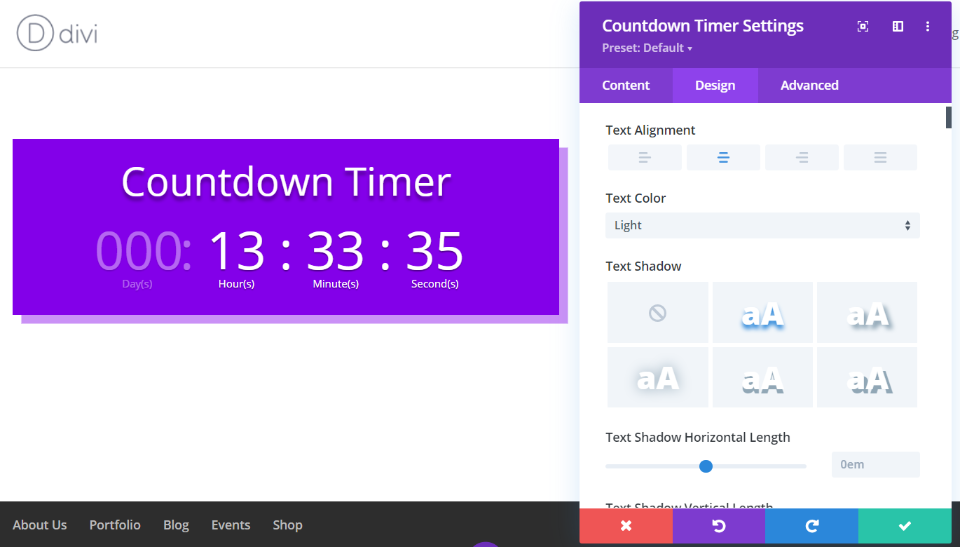
調整文本、數字、分隔符、顏色、邊框、大小、框陰影等。 所有的控件都是直觀的。 進行選擇、使用滑塊、單擊元素等。

使用 CSS 進一步調整計時器。 計時器的每個元素都有一個目標字段,您可以在其中輸入 CSS。 還可以調整可見性、過渡、位置和滾動效果。
特徵
- 在 Divi 主題和 Divi 插件中可用。
- 適用於 Divi 佈局中的任何地方。
- 使用視覺控件選擇日期和時間。
- 使用視覺控件為模塊設計樣式。
- 添加 CSS 以設置每個元素的樣式。
價格:89 美元 | 更多信息
結束的想法
這就是我們對 WordPress 的 8 個最佳倒計時插件的看法。 此列表包括各種價格範圍和功能集的多種類型的倒數計時器。 無論您需要哪種類型的 WordPress 倒計時插件,您一定會在此列表中找到滿足這些需求的東西。
我們希望聽到您的意見。 這個列表中你最喜歡的 WordPress 倒計時插件是什麼? 讓我們在評論中知道。
精選圖片來自garagestock/shutterstock.com
