Come utilizzare la libreria multimediale di WordPress
Pubblicato: 2021-05-04A meno che tu non abbia intenzione di eseguire un sito Web di solo testo, dovrai gestire una varietà di file multimediali. Ciò può includere immagini, video, GIF, file audio e persino PDF. Fortunatamente, WordPress ti consente di gestire tutte queste risorse utilizzando la sua libreria multimediale integrata.
In questo articolo, spiegheremo cos'è la libreria multimediale di WordPress e dove trovarla. Vedremo quali formati di file supporta e come caricare quei file sul tuo sito. Infine, discuteremo l'utilizzo corretto della libreria multimediale e alcuni modi per estendere la sua funzionalità predefinita utilizzando i plug-in.
Arriviamo ad esso!
Iscriviti al nostro canale Youtube
Che cos'è la libreria multimediale di WordPress (e dove puoi trovarla)?
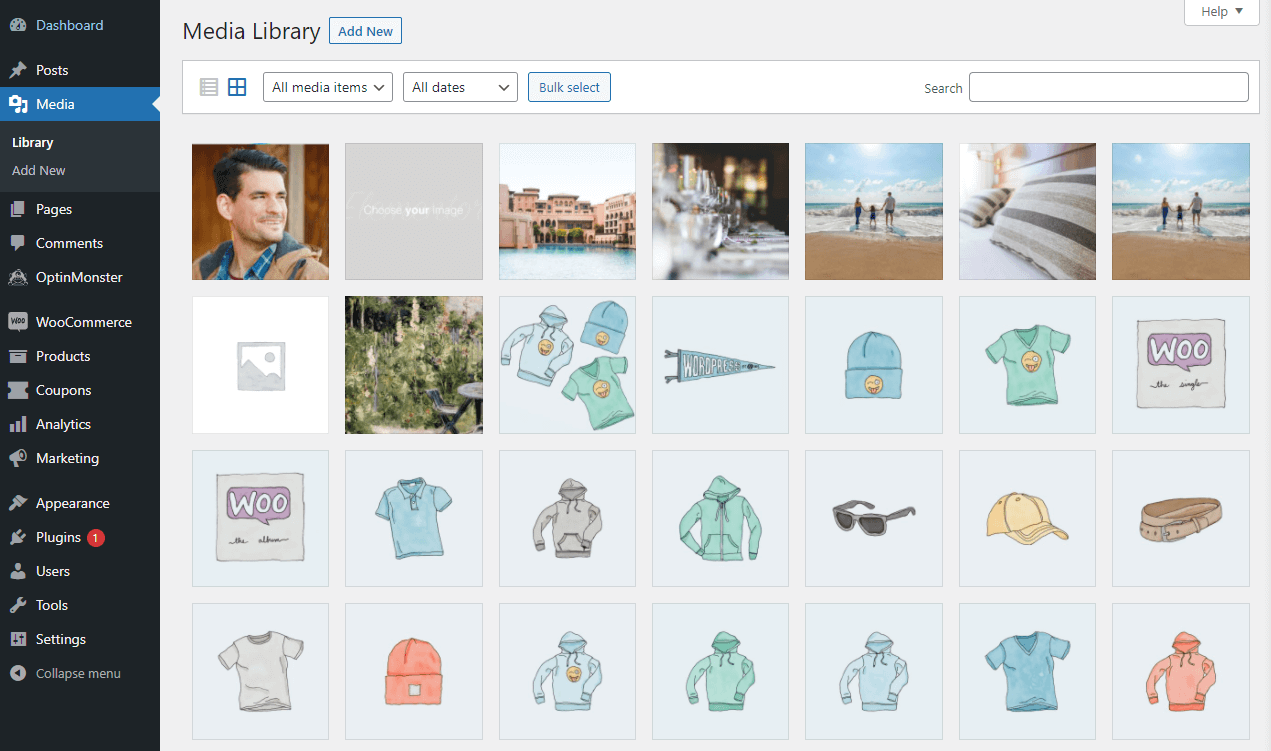
La libreria multimediale di WordPress è un repository che mostra tutti i file multimediali che carichi sul tuo sito web. Puoi accedere alla tua Libreria multimediale accedendo alla tua dashboard e selezionando Media > Libreria dal menu a sinistra:

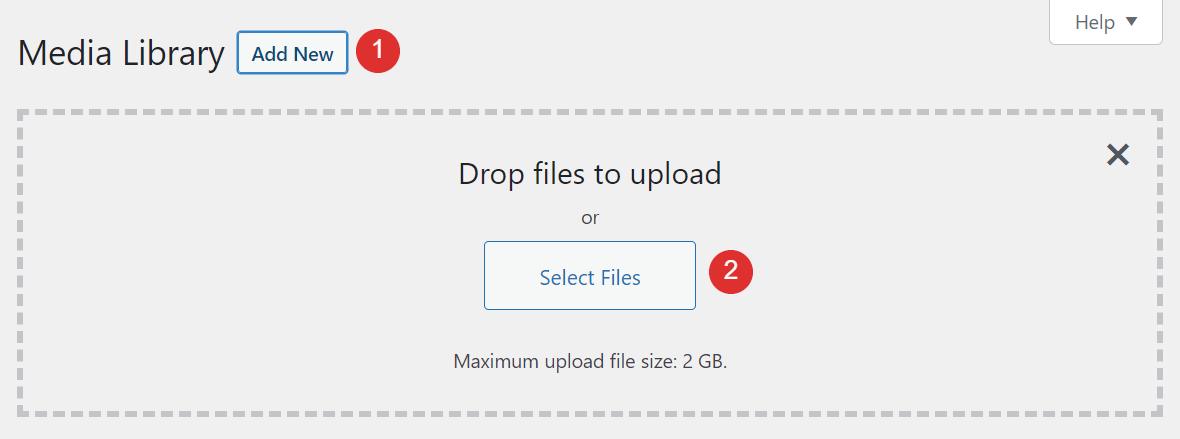
Questa sezione della tua dashboard ti consente di cercare tra i file multimediali che hai caricato. Puoi anche ordinare i contenuti in base ai loro tipi di file e alle date di caricamento. Facendo clic su Aggiungi nuovo nella parte superiore dello schermo potrai caricare nuovi file multimediali dal tuo computer:

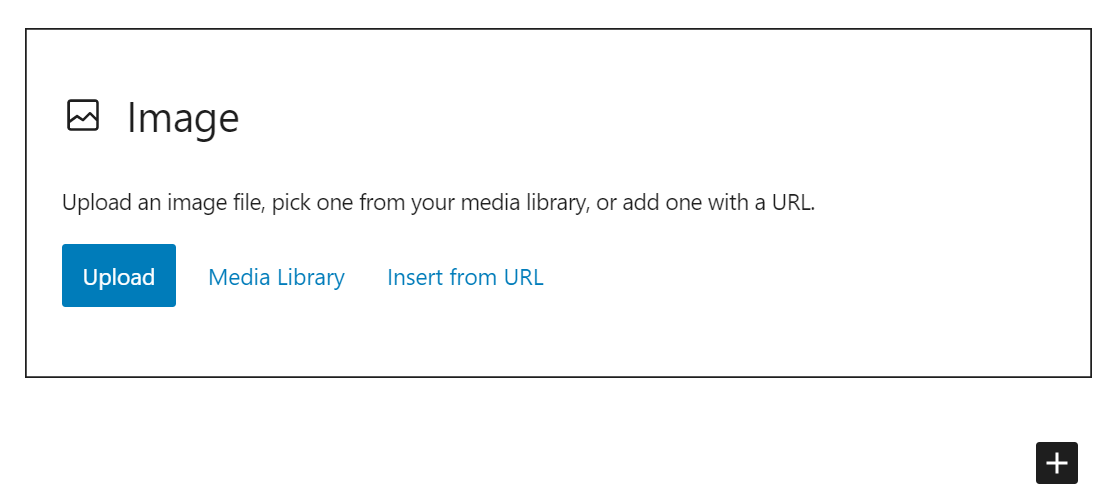
Vale la pena notare che puoi anche caricare file multimediali su WordPress utilizzando l'editor blocchi. Nella maggior parte dei casi, lo farai quando necessario mentre lavori su un post o una pagina. Se carichi prima le immagini tramite il Catalogo multimediale, potrai accedervi dall'editor selezionando l'opzione Catalogo multimediale quando aggiungi un nuovo blocco Immagine , Galleria , Video o Audio :

Tieni presente che, in alcuni casi, potresti riscontrare un errore HTTP durante il caricamento di immagini su WordPress, tramite l'editor o la tua libreria multimediale. Fortunatamente, questo problema è facile da risolvere.
Come puoi modificare i file multimediali e aggiungere metadati in WordPress?
Oltre a consentirti di visualizzare tutti i file multimediali sul tuo sito Web, la Libreria multimediale ti consente anche di modificare quei file in blocco o individualmente. Esaminiamo come funziona questo processo.
Modifica dei dettagli dell'immagine
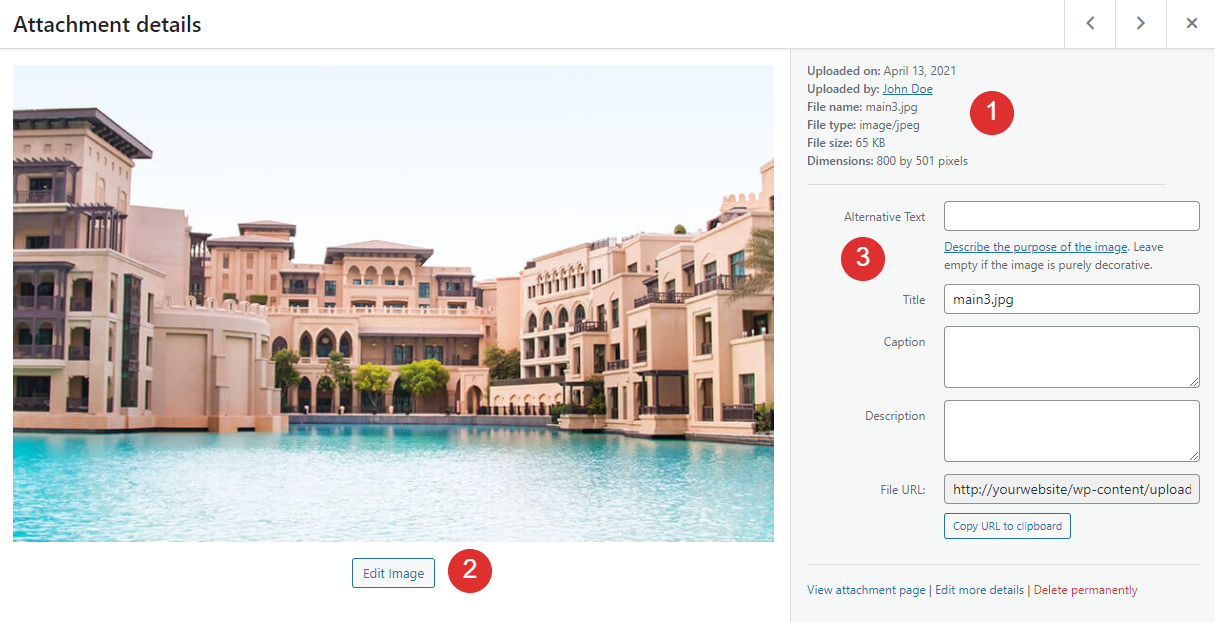
Se fai clic su qualsiasi file all'interno della libreria multimediale di WordPress, si aprirà una nuova finestra in cui puoi vedere i suoi dettagli. Ciò comprende:
- La data di caricamento, chi lo ha caricato e il nome, il tipo, la dimensione e le dimensioni del file
- Un'opzione per modificare l'immagine
- I metadati dell'immagine

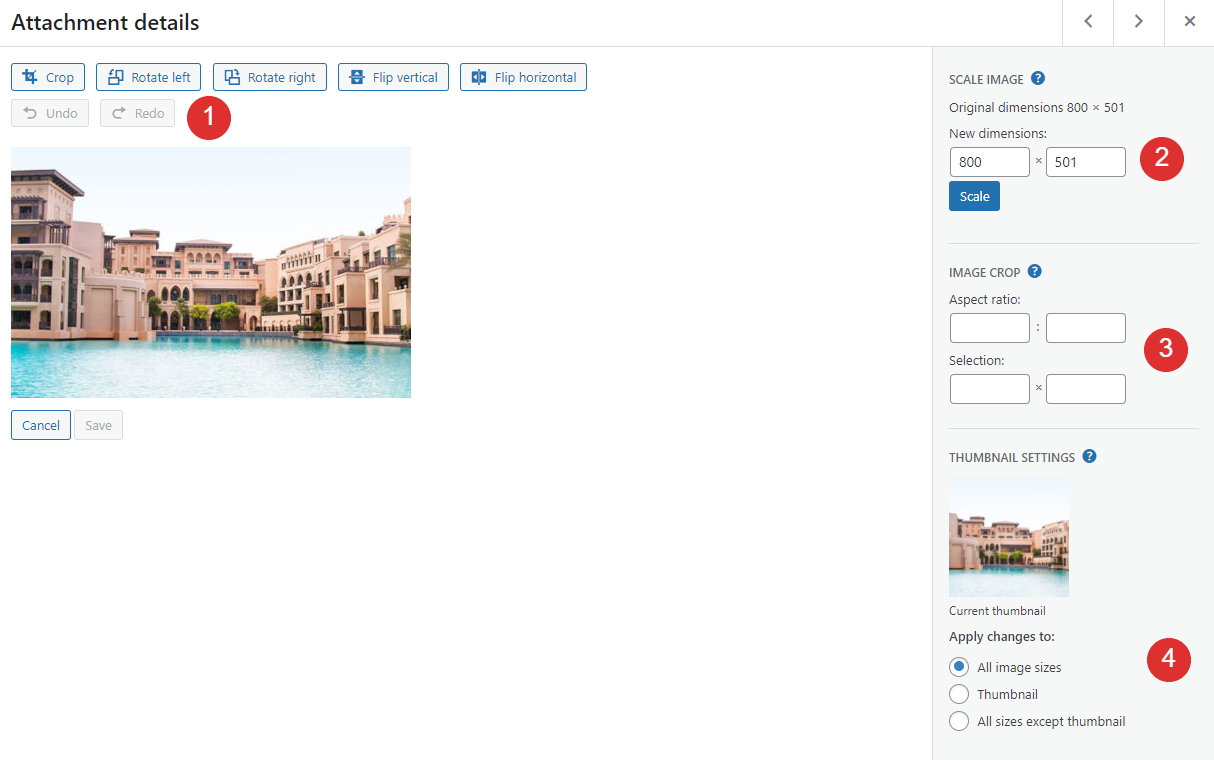
Se fai clic sul pulsante Modifica immagine , avrai accesso a una serie di opzioni di base per modificare i file di immagine. Ad esempio, puoi:
- Ruota l'immagine, capovolgila e ritagliala con uno strumento di trascinamento della selezione
- Ridimensiona l'immagine inserendo le dimensioni manualmente
- Ritaglia l'immagine manualmente inserendo le dimensioni esatte o le proporzioni
- Decidi se applicare le modifiche a tutte le dimensioni dell'immagine o solo ad alcune di esse

Quando carichi un'immagine su WordPress, la piattaforma genera automaticamente più varianti in diverse dimensioni, inclusa una versione in miniatura. Quindi puoi scegliere quale dimensione dell'immagine utilizzare nei tuoi post e pagine.
Puoi visualizzare in anteprima le modifiche nella finestra a sinistra e salvarle facendo clic sul pulsante corrispondente . Tieni presente che l'editor di immagini integrato di WordPress è uno strumento molto semplice. Se desideri apportare modifiche significative alle tue immagini, ti consigliamo di utilizzare un software di modifica delle immagini dedicato prima di caricare i file su WordPress.
Aggiunta di metadati immagine
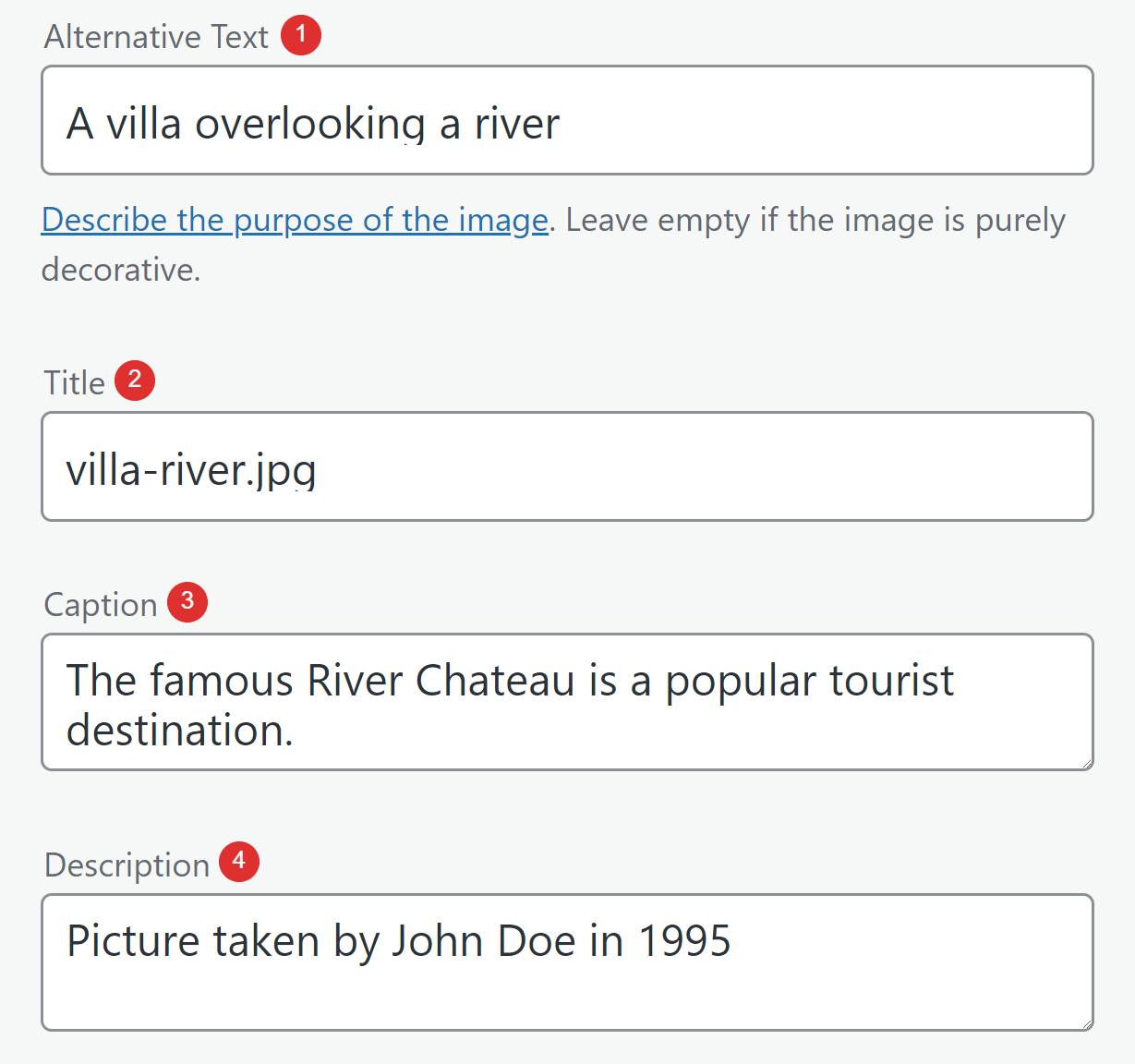
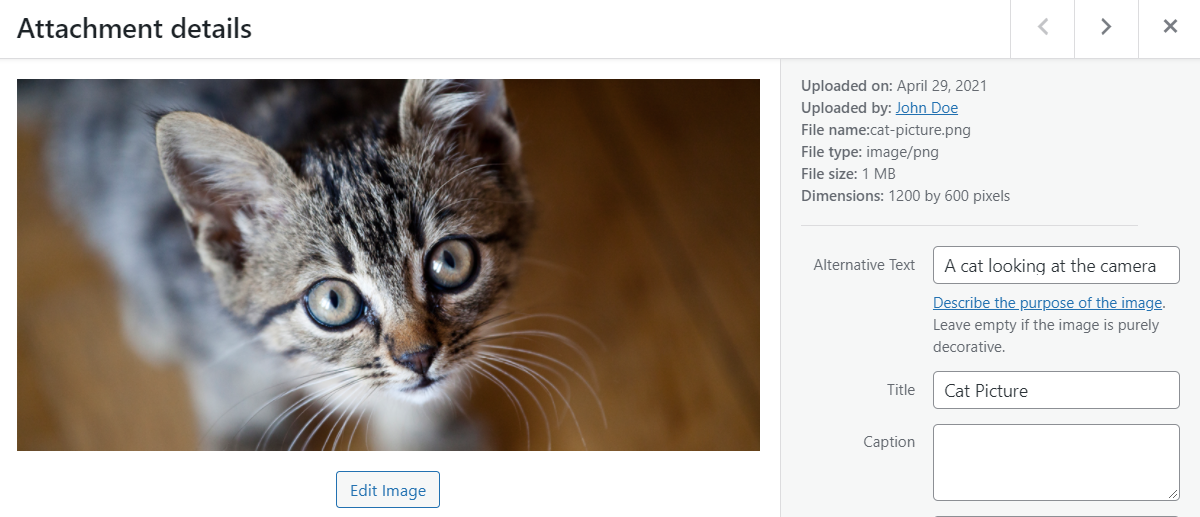
Se esci dall'editor e torni alla schermata principale dei dettagli dell'allegato , sarai in grado di modificare alcuni metadati del file, tra cui:
- Testo alternativo (o “testo alternativo”). Questa dovrebbe essere una breve descrizione dell'immagine, che aiuta i motori di ricerca a capire cosa stanno "vedendo". Inoltre, se la tua immagine non può essere caricata, i visitatori vedranno invece il testo alternativo.
- Titolo. L'attributo del titolo dell'immagine è importante anche per l'ottimizzazione per i motori di ricerca (SEO) e dovrebbe spiegare in modo conciso che cos'è l'immagine. Inoltre, alcuni browser mostreranno il titolo di un'immagine se ci passi sopra con il mouse.
- Didascalia. Questo è il testo che vedi spesso sotto un'immagine che ne spiega il contesto o include dettagli di attribuzione.
- Descrizione. La descrizione dell'immagine verrà visualizzata se i visitatori accedono all'URL del file o alla pagina degli allegati. Puoi usarlo per includere maggiori dettagli su ogni immagine o aggiungere informazioni di attribuzione.
Ecco come appare ciascuno di questi campi all'interno della finestra Dettagli allegato di ogni immagine:

Di questi campi, dovresti prestare particolare attenzione al testo alternativo e al titolo di ogni immagine. Questi sono i due metadati più importanti dal punto di vista SEO. Per quanto riguarda didascalie e descrizioni, puoi decidere se includerle o meno a seconda dello stile del tuo sito web.
Disabilitare le pagine allegate alle immagini
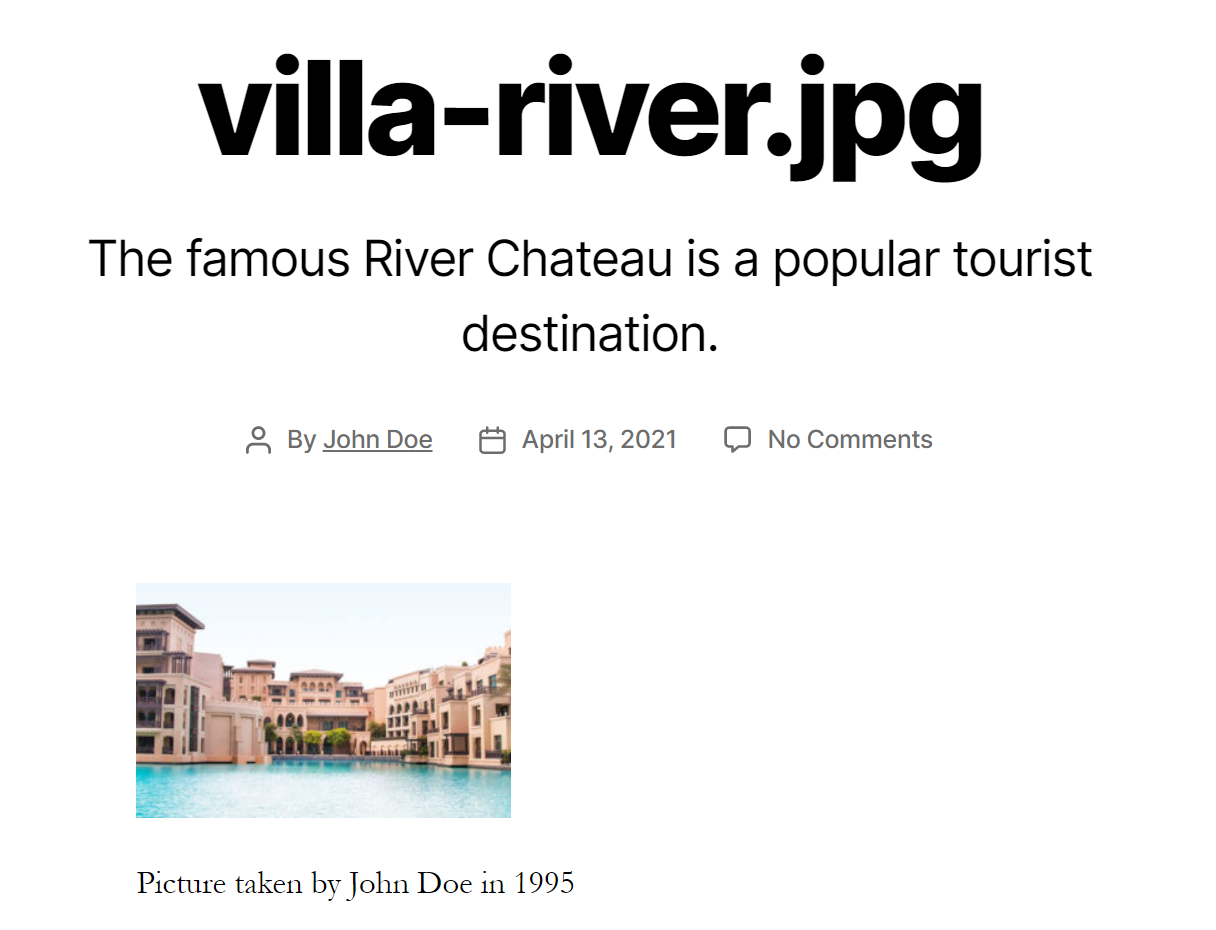
Un momento fa, abbiamo menzionato le pagine di allegato delle immagini. Quelle sono pagine che WordPress genera per ogni immagine che carichi. Se visiti l'URL di un'immagine, vedrai una pagina come questa, che include la descrizione di quel file:

Molti siti Web non utilizzano le pagine degli allegati perché non ne hanno bisogno. Se desideri disabilitare del tutto le pagine degli allegati, alcuni plug-in di reindirizzamento ti consentono di rimandare gli utenti che tentano di accedervi alla tua home page (o a qualche altra destinazione personalizzata).
Quali tipi di file multimediali supporta WordPress?
Finora abbiamo parlato principalmente di file immagine. Tuttavia, ci sono molti tipi di media oltre alle immagini e WordPress ti consente di caricare un'ampia gamma di tipi di file.
Ecco una ripartizione completa di tutti i tipi di file multimediali consentiti da WordPress:
| immagini | Documenti | Audio | video |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| jpeg | documento | m4a | muoviti |
| png | ppt | ogg | wmv |
| gif | odt | onda | avi |
| ico | xls | mpg | |
| psd | ogv | ||
| 3gp | |||
| 3g2 |
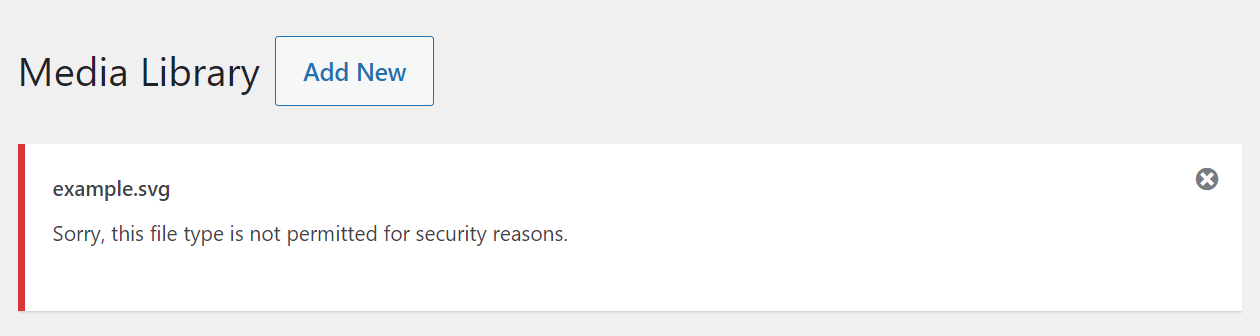
Se provi a caricare un tipo di file che WordPress non supporta sul tuo sito web, vedrai un messaggio di errore come questo:


In quell'esempio, abbiamo provato a caricare un file SVG, che è un formato che WordPress non supporta immediatamente. Tuttavia, esistono diversi modi per gestire l'errore "Siamo spiacenti, questo tipo di file non è consentito per motivi di sicurezza". Per maggiori dettagli, dai un'occhiata al nostro tutorial completo su come aggiungere il supporto per più tipi di file a WordPress.
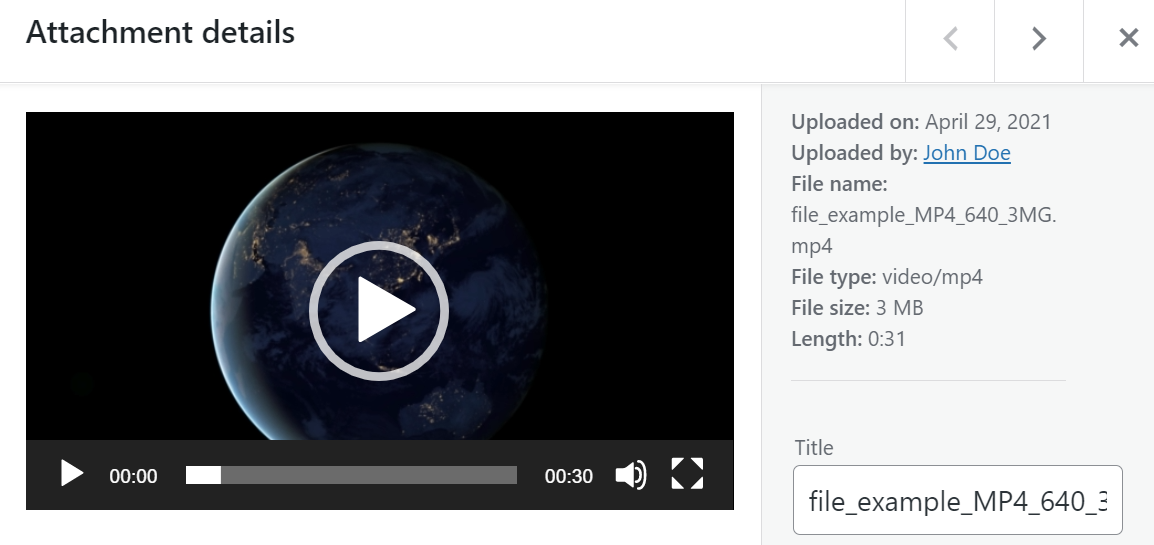
Se carichi file video o audio, WordPress ti consentirà di riprodurli all'interno della libreria multimediale facendo clic su di essi. Tuttavia, non avrai accesso ad alcuna funzionalità di modifica per questi tipi di media:

Inoltre, la funzionalità di anteprima non si estende ai tipi di file di documenti. Se carichi un PDF (o un altro file simile), vedrai un'icona solo quando apri la finestra dei dettagli dell'allegato:

Allo stesso modo, non puoi incorporare documenti nelle tue pagine o post di WordPress, anche se sono tipi di file supportati da WordPress. Se desideri aggiungere un PDF a un post, ad esempio, dovrai utilizzare il blocco File . Anche in questo caso, WordPress mostrerà solo il titolo del file accanto a un pulsante di download.
3 migliori pratiche per la gestione dei media di WordPress
Caricare file multimediali su WordPress e inserirli all'interno di pagine o post è semplice. Tuttavia, ci sono alcune considerazioni che dovresti tenere a mente per assicurarti che i tuoi file multimediali siano facili da interagire e forniscano valore SEO. Esaminiamo tre suggerimenti chiave.
1. Aggiungi titoli descrittivi e testo alternativo a ogni file multimediale
Ogni singolo file multimediale che carichi su WordPress dovrebbe avere un titolo descrittivo e un testo alternativo. Ad esempio, invece di caricare un file chiamato "12312414.png", dovresti rinominarlo in qualcosa come "cat-picture.png" prima del caricamento.
Non appena carichi l'immagine, puoi aggiungere anche il testo alternativo:

Queste due semplici azioni possono avere un impatto positivo sulla SEO del tuo sito web. Inoltre, l'aggiunta di testo alternativo renderà il tuo sito più accessibile a tutti i visitatori, indipendentemente dalle loro capacità.
2. Ottimizza le immagini prima di caricarle
La maggior parte dei siti Web moderni include più immagini per pagina. Questo post del blog da solo ne ha più di dieci, ognuno con molti dettagli. Le immagini ad alta risoluzione hanno un aspetto fantastico, ma possono anche rallentare il tuo sito Web a causa delle dimensioni dei file.
Come regola generale, ti consigliamo di comprimere le immagini per ottimizzarle prima di caricarle sul tuo sito web. Ci sono due modi in cui puoi fare questo. Uno sta usando un servizio di terze parti come TinyPNG:

La seconda opzione è utilizzare un plug-in per l'ottimizzazione delle immagini. Questi strumenti comprimono le immagini dopo averle caricate, il che si traduce in un processo più semplice. Tuttavia, vale la pena notare che molti di questi plug-in richiedono l'acquisto di una licenza o di un piano premium.
Per semplificare il tuo lavoro, ti consigliamo di non caricare file con risoluzioni enormi su WordPress. Invece, puoi prima ridimensionare quelle immagini a una risoluzione più gestibile e poi ottimizzarle. Dovresti vedere una significativa diminuzione delle dimensioni dei file se segui questi due passaggi.
3. Usa i plugin per estendere le funzionalità della libreria multimediale di WordPress
Come ci si potrebbe aspettare, ci sono molti plugin che puoi usare per estendere le funzionalità della Libreria multimediale. Fuori dagli schemi, la libreria funziona abbastanza bene. Tuttavia, ciò non significa che non puoi migliorarlo e aggiungere alcune delle funzionalità che mancano.
Alcuni aspetti della libreria multimediale che puoi estendere utilizzando i plugin includono:
- Funzionalità di ridimensionamento automatico. Questa funzione significa che non dovrai ridimensionare manualmente le immagini ad alta risoluzione prima di caricarle.
- Un sistema di tassonomia. Man mano che la tua libreria multimediale cresce di dimensioni, la navigazione e la ricerca di file specifici diventa più difficile. Un sistema di tassonomia completo (come categorie e tag) aiuterà ad alleviare questo problema.
- L'opzione per rinominare i file multimediali in blocco. Se i file che hai già caricato non hanno titoli descrittivi, puoi sostituirli in blocco utilizzando lo strumento giusto.
Abbiamo messo insieme un elenco di plug-in che includono tutte queste funzionalità e altro ancora nel nostro articolo su come potenziare la tua libreria multimediale di WordPress. Se c'è qualche aspetto dell'utilizzo della libreria che non ti piace o che richiede troppo tempo lontano da altre attività, ti consigliamo di utilizzare un plug-in per darti più opzioni.
Conclusione
La libreria multimediale di WordPress è apparentemente semplice, ma racchiude molte funzionalità. Attraverso la libreria, puoi caricare immagini in blocco, trovare file specifici tra centinaia di opzioni, sfogliare i media in base a quando sono stati caricati o ai loro tipi, modificare le immagini e altro ancora.
L'aggiunta e l'utilizzo di file multimediali in WordPress è molto semplice. Tuttavia, se desideri ottenere il massimo dalla Libreria multimediale e migliorare l'esperienza dell'utente, ecco alcuni suggerimenti da tenere a mente:
- Aggiungi titoli descrittivi e testo alternativo a ogni file multimediale.
- Ottimizza le immagini prima di caricarle.
- Usa i plugin per estendere le funzionalità della libreria multimediale di WordPress.
Hai domande su come utilizzare la libreria multimediale di WordPress? Esaminiamoli nella sezione commenti qui sotto!
Immagine in primo piano tramite kaisorn / shutterstock.com
