Comment utiliser la médiathèque WordPress
Publié: 2021-05-04À moins que vous ne prévoyiez d'exécuter un site Web contenant uniquement du texte, vous devrez gérer une variété de fichiers multimédias. Cela peut inclure des images, des vidéos, des GIF, des fichiers audio et même des PDF. Heureusement, WordPress vous permet de gérer toutes ces ressources à l'aide de sa médiathèque intégrée.
Dans cet article, nous expliquerons ce qu'est la médiathèque WordPress et où la trouver. Nous verrons quels formats de fichiers il prend en charge et comment télécharger ces fichiers sur votre site. Enfin, nous discuterons de l'utilisation appropriée de la bibliothèque multimédia et de certaines façons d'étendre ses fonctionnalités par défaut à l'aide de plugins.
Allons-y !
Abonnez-vous à notre chaîne Youtube
Qu'est-ce que la médiathèque WordPress (et où la trouver) ?
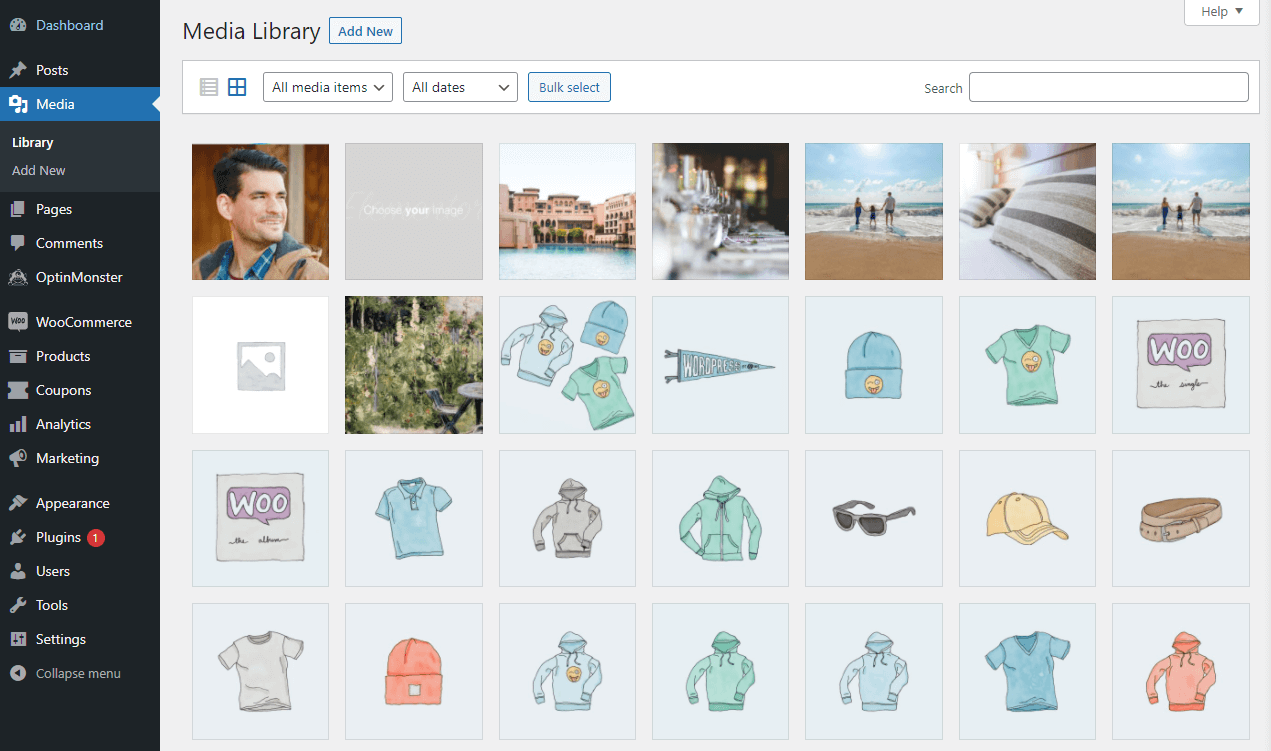
La bibliothèque multimédia WordPress est un référentiel qui affiche tous les fichiers multimédias que vous téléchargez sur votre site Web. Vous pouvez accéder à votre médiathèque en vous connectant à votre tableau de bord et en sélectionnant Média > Bibliothèque dans le menu de gauche :

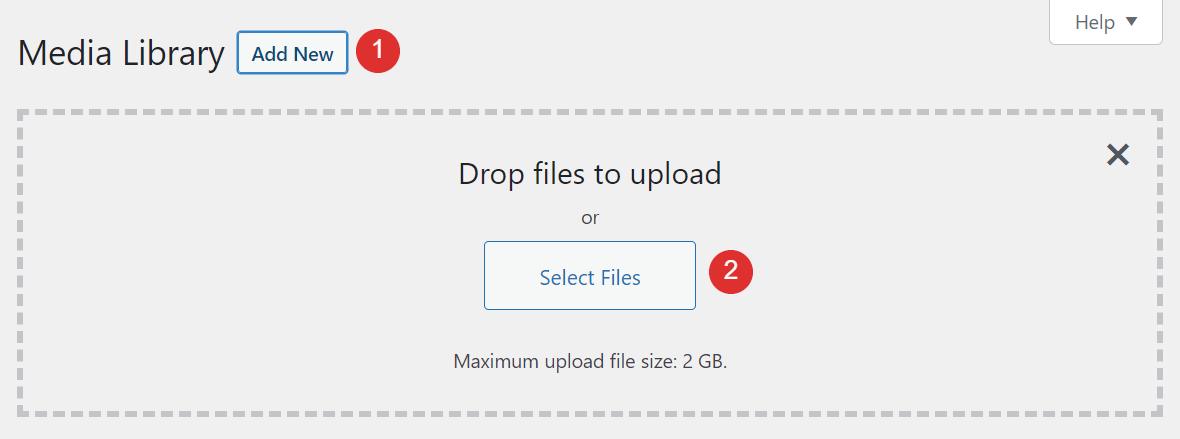
Cette section de votre tableau de bord vous permet de rechercher parmi les fichiers multimédias que vous avez téléchargés. Vous pouvez également trier le contenu en fonction de leurs types de fichiers et de leurs dates de téléchargement. En cliquant sur Ajouter nouveau en haut de l'écran, vous pourrez télécharger de nouveaux fichiers multimédias depuis votre ordinateur :

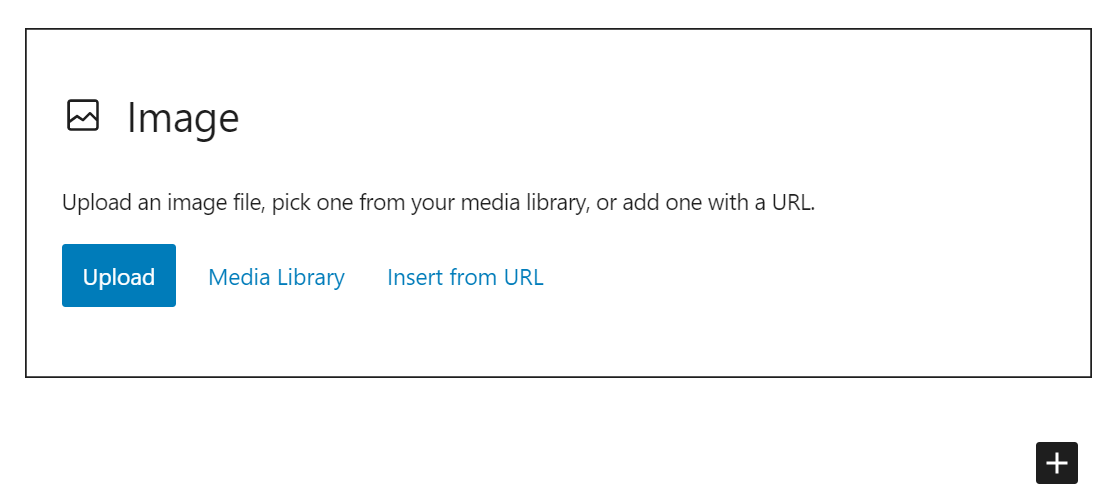
Il convient de noter que vous pouvez également télécharger des fichiers multimédias sur WordPress à l'aide de l'éditeur de blocs. Dans la plupart des cas, vous le ferez selon vos besoins tout en travaillant sur un article ou une page. Si vous téléchargez d'abord des images via la bibliothèque multimédia, vous pourrez y accéder depuis l'éditeur en sélectionnant l'option Bibliothèque multimédia lors de l'ajout d'un nouveau bloc Image , Galerie , Vidéo ou Audio :

Gardez à l'esprit que, dans certains cas, vous pouvez rencontrer une erreur HTTP lors du téléchargement d'images sur WordPress, que ce soit via l'éditeur ou votre médiathèque. Heureusement, ce problème est facile à résoudre.
Comment pouvez-vous éditer des fichiers multimédias et ajouter des métadonnées dans WordPress ?
En plus de vous permettre d'afficher tous les fichiers multimédias de votre site Web, la bibliothèque multimédia vous permet également de modifier ces fichiers en bloc ou individuellement. Voyons comment fonctionne ce processus.
Modification des détails de l'image
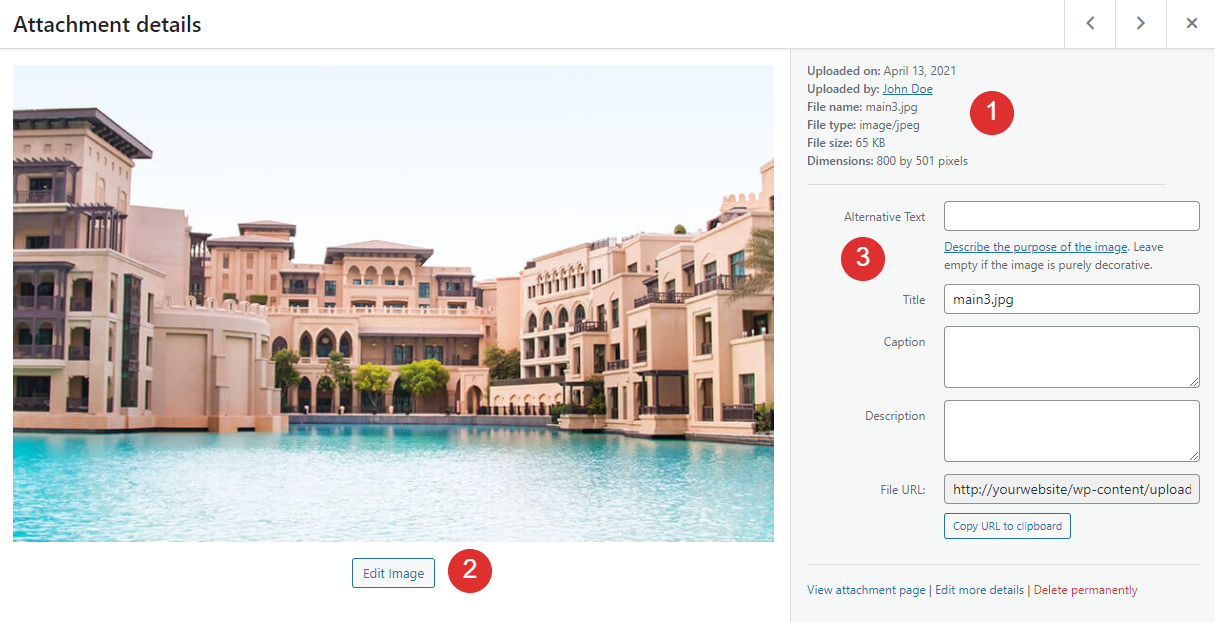
Si vous cliquez sur n'importe quel fichier dans la médiathèque WordPress, une nouvelle fenêtre s'ouvrira où vous pourrez voir ses détails. Ceci comprend:
- Sa date de téléchargement, qui l'a téléchargé et le nom, le type, la taille et les dimensions du fichier
- Une option pour éditer l'image
- Les métadonnées de l'image

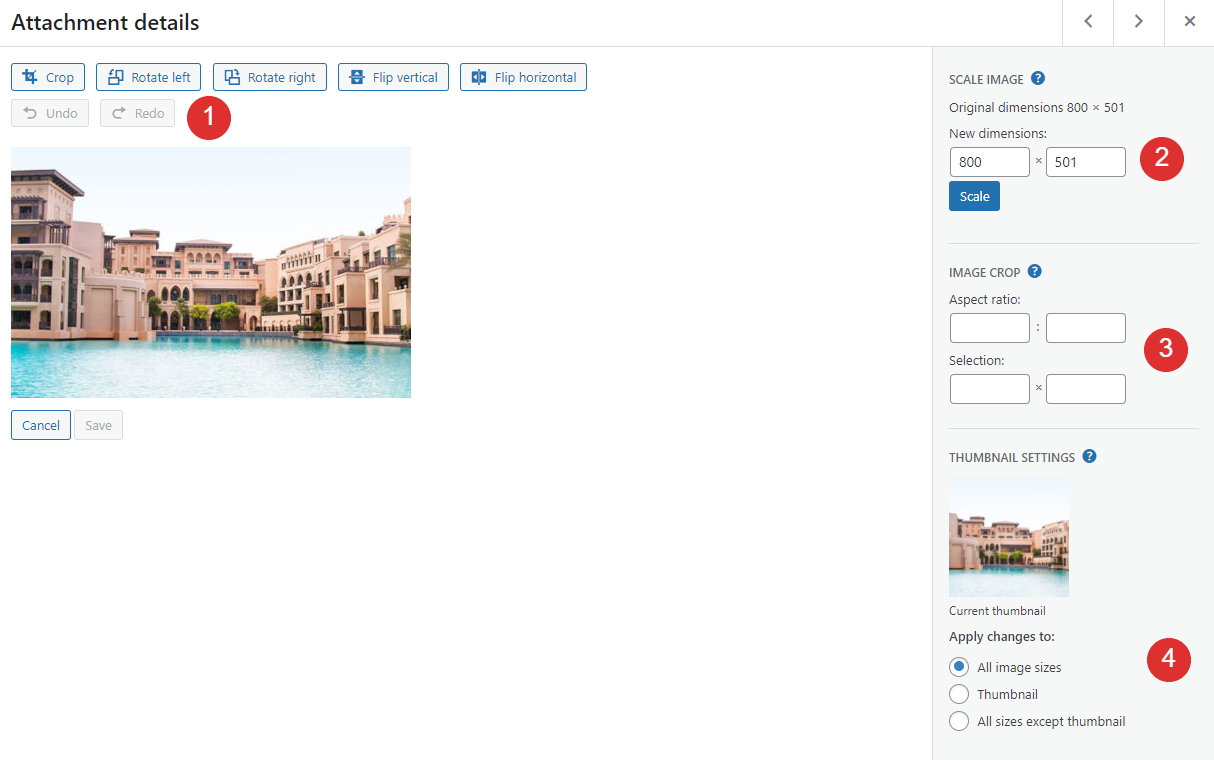
Si vous cliquez sur le bouton Modifier l'image , vous aurez accès à un ensemble d'options de base pour modifier les fichiers image. Par exemple, vous pouvez :
- Faites pivoter l'image, retournez-la et recadrez-la avec un outil glisser-déposer
- Mettre l'image à l'échelle en saisissant les dimensions manuellement
- Recadrez l'image manuellement en entrant les dimensions exactes ou un rapport hauteur/largeur
- Décidez si vous souhaitez appliquer vos modifications à toutes les tailles d'image ou seulement à certaines d'entre elles

Lorsque vous téléchargez une image sur WordPress, la plate-forme génère automatiquement plusieurs variantes de différentes tailles, y compris une version miniature. Ensuite, vous pouvez choisir la taille d'image à utiliser dans vos articles et pages.
Vous pouvez prévisualiser vos modifications dans la fenêtre de gauche, et les enregistrer en cliquant sur le bouton correspondant . Gardez à l'esprit que l'éditeur d'images intégré de WordPress est un outil très basique. Si vous souhaitez apporter des modifications importantes à vos images, nous vous recommandons d'utiliser un logiciel de retouche d'images dédié avant de télécharger les fichiers sur WordPress.
Ajout de métadonnées d'image
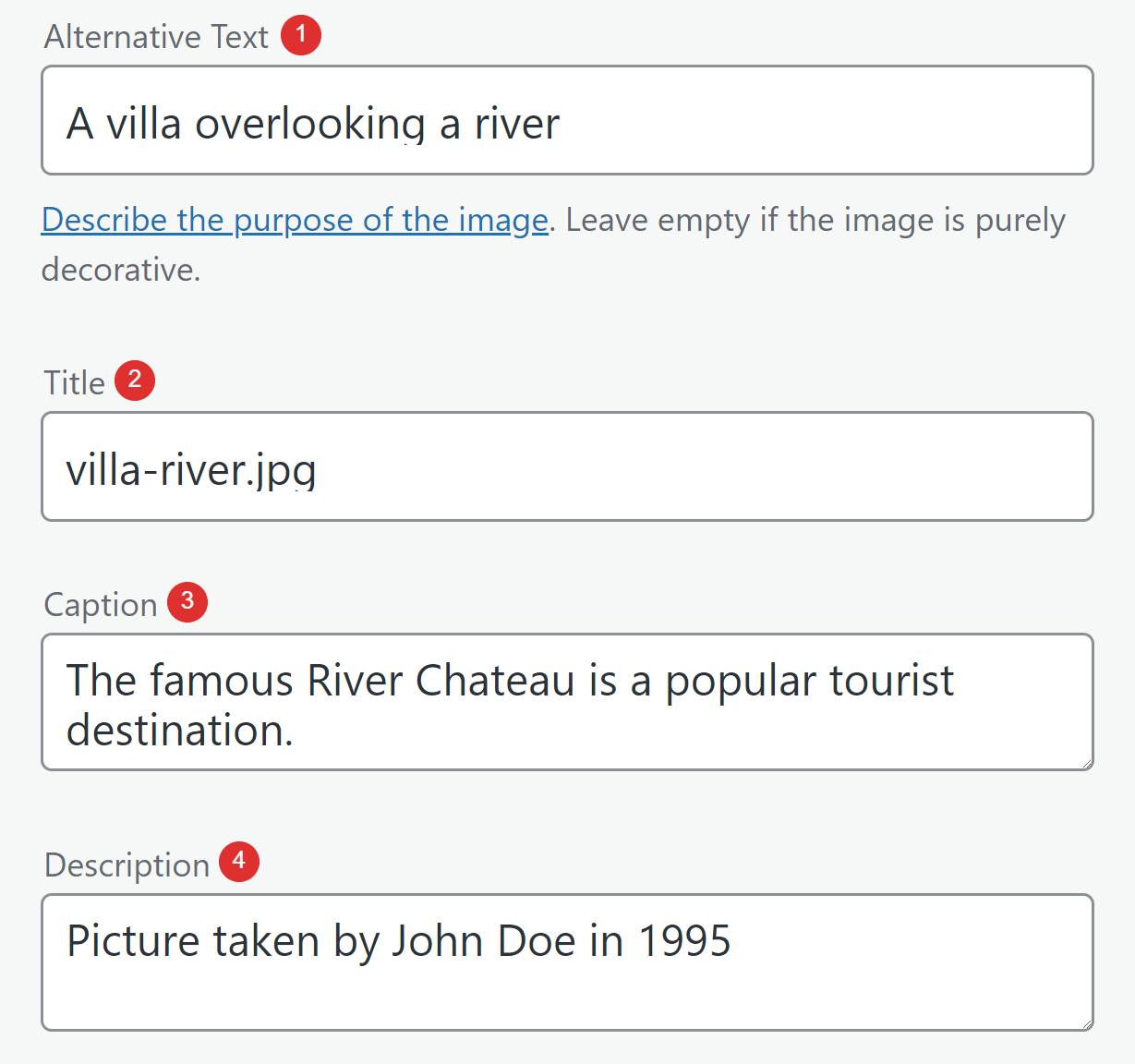
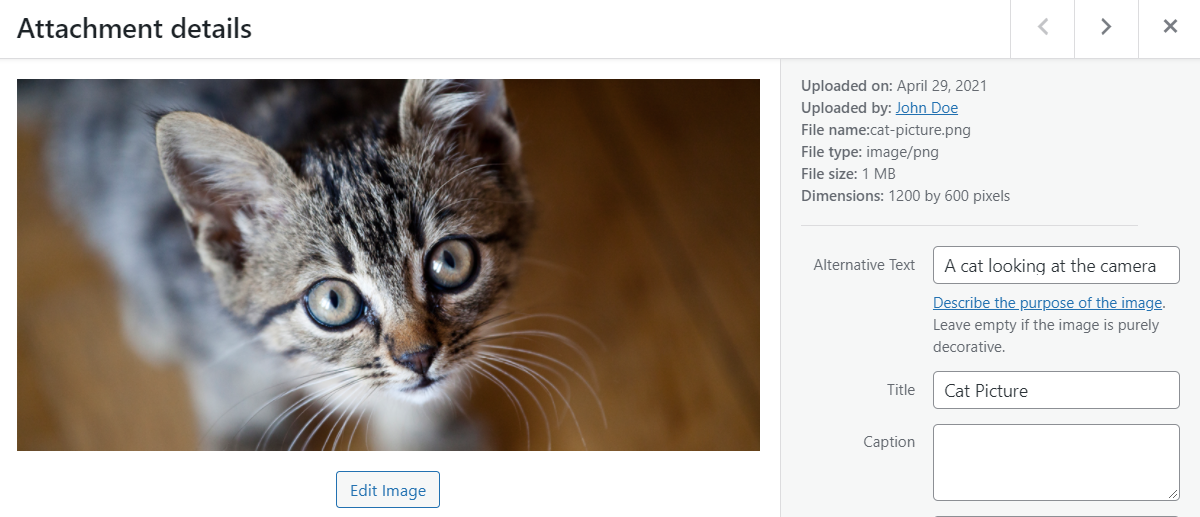
Si vous quittez l'éditeur et revenez à l'écran principal des détails de la pièce jointe , vous pourrez modifier certaines des métadonnées du fichier, notamment :
- Texte alternatif (ou "texte alternatif"). Il doit s'agir d'une brève description de l'image, qui aide les moteurs de recherche à comprendre ce qu'ils « voient ». De plus, si votre image ne peut pas se charger, les visiteurs verront le texte alternatif à la place.
- Titre. L'attribut de titre de l'image est également important pour l'optimisation des moteurs de recherche (SEO), et il doit expliquer de manière concise ce qu'est l'image. De plus, certains navigateurs afficheront le titre d'une image si vous la survolez.
- Légende. C'est le texte que vous voyez souvent sous une image qui explique son contexte ou inclut des détails d'attribution.
- La description. La description de l'image s'affichera si les visiteurs accèdent à l'URL du fichier ou à la page de pièce jointe. Vous pouvez l'utiliser pour inclure plus de détails sur chaque image ou ajouter des informations d'attribution.
Voici comment chacun de ces champs apparaît dans la fenêtre Détails de la pièce jointe de chaque image :

Parmi ces champs, vous devez porter une attention particulière au texte alternatif et au titre de chaque image. Ce sont les deux éléments de métadonnées les plus importants du point de vue du référencement. Quant aux légendes et descriptions, vous pouvez décider de les inclure ou non en fonction du style de votre site Web.
Désactivation des pages de pièces jointes d'images
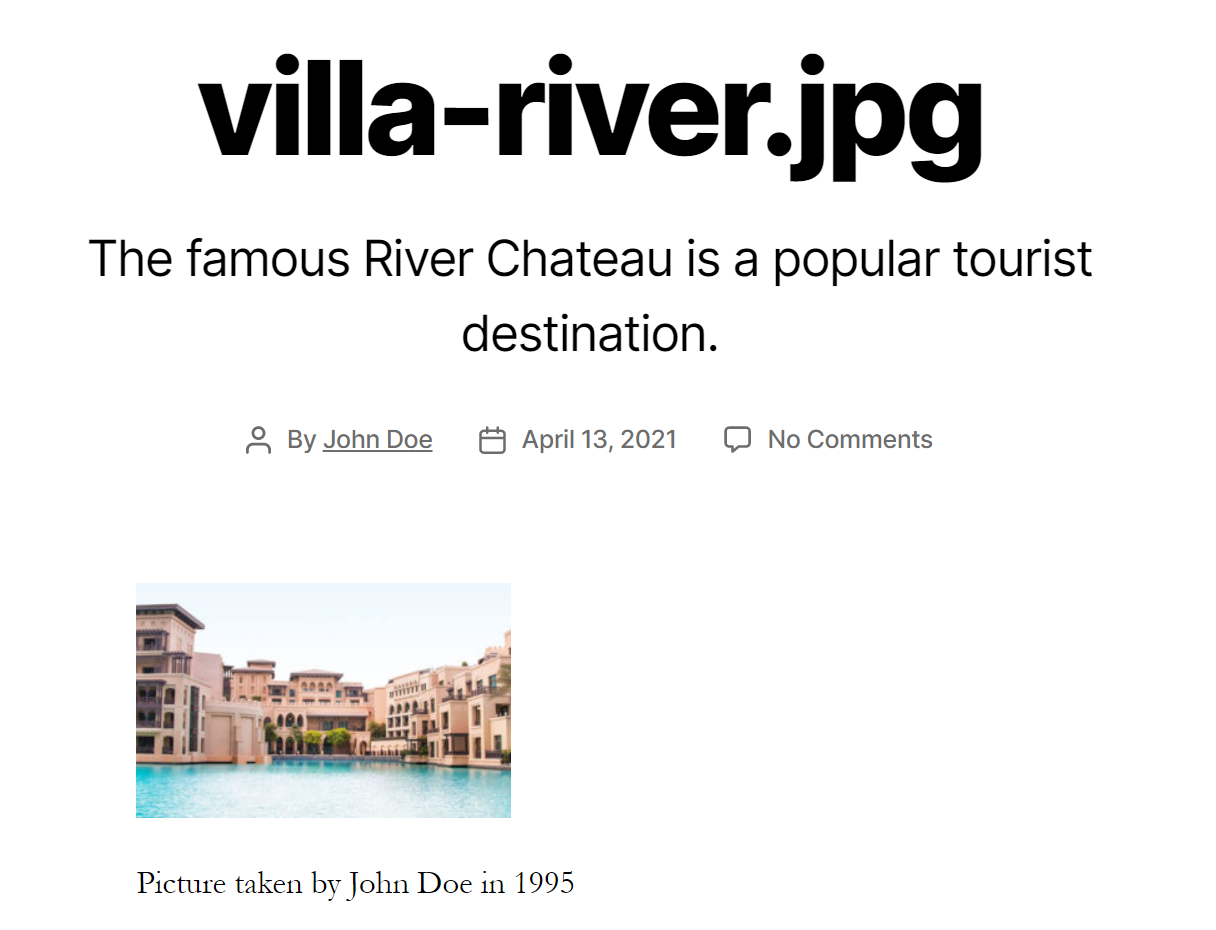
Il y a un instant, nous avons évoqué les pages de pièces jointes d'images. Ce sont des pages que WordPress génère pour chaque image que vous téléchargez. Si vous visitez l'URL d'une image, vous verrez une page comme celle-ci, qui inclut la description de ce fichier :

De nombreux sites Web n'utilisent pas de pages de pièces jointes car ils n'en ont pas besoin. Si vous souhaitez désactiver complètement les pages de pièces jointes, certains plugins de redirection vous permettent de renvoyer les utilisateurs qui tentent d'y accéder vers votre page d'accueil (ou vers une autre destination personnalisée).
Quels types de fichiers multimédias WordPress prend-il en charge ?
Jusqu'à présent, nous avons principalement parlé de fichiers image. Cependant, il existe de nombreux types de médias au-delà des images, et WordPress vous permet de télécharger un large éventail de types de fichiers.
Voici une ventilation complète de tous les types de fichiers multimédias autorisés par WordPress :

| Images | Documents | l'audio | Vidéo |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| jpeg | doc | m4a | déplacer |
| png | ppt | ogg | wmv |
| gif | bizarre | wav | avi |
| ico | xls | mpg | |
| psd | ogv | ||
| 3gp | |||
| 3g2 |
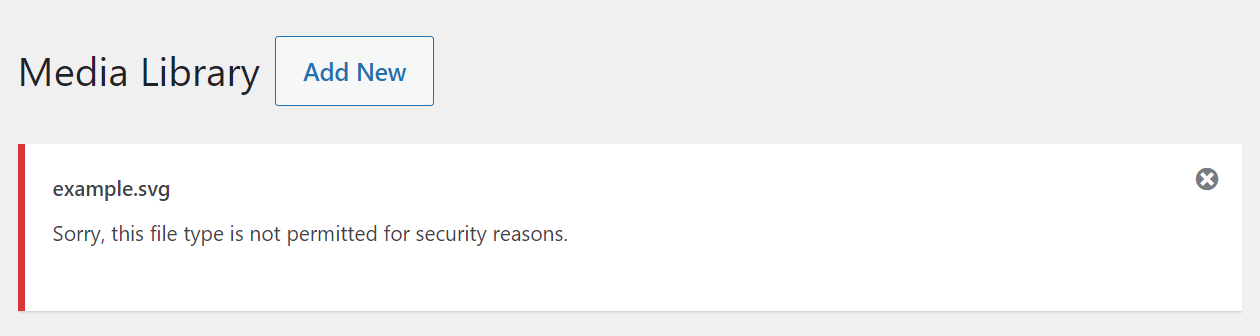
Si vous essayez de télécharger un type de fichier que WordPress ne prend pas en charge sur votre site Web, vous verrez un message d'erreur comme celui-ci :

Dans cet exemple, nous avons essayé de télécharger un fichier SVG, qui est un format que WordPress ne prend pas en charge par défaut. Cependant, il existe plusieurs façons de traiter l'erreur « Désolé, ce type de fichier n'est pas autorisé pour des raisons de sécurité ». Pour plus de détails, consultez notre didacticiel complet sur la façon d'ajouter la prise en charge de plus de types de fichiers à WordPress.
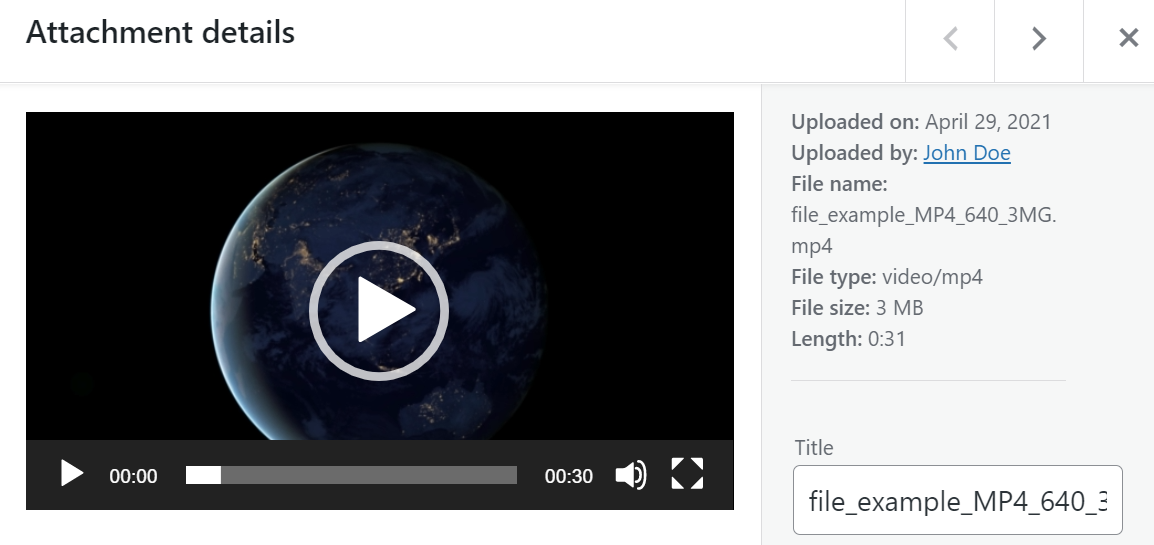
Si vous téléchargez des fichiers vidéo ou audio, WordPress vous permettra de les lire dans la médiathèque en cliquant dessus. Cependant, vous n'aurez accès à aucune fonctionnalité d'édition pour ces types de médias :

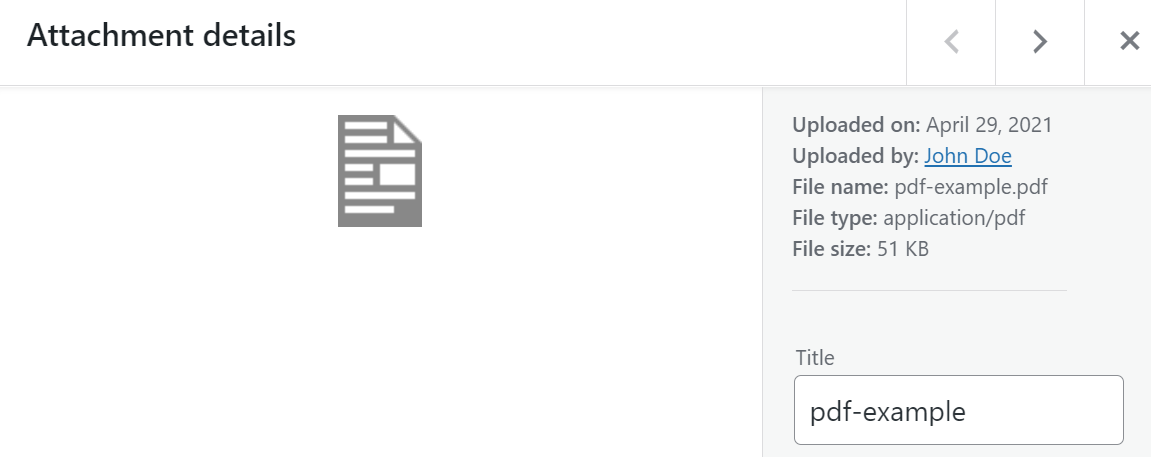
De plus, la fonctionnalité d'aperçu ne s'étend pas aux types de fichiers de documents. Si vous téléchargez un PDF (ou un autre fichier similaire), vous ne verrez une icône que lorsque vous ouvrirez la fenêtre des détails de la pièce jointe :

De même, vous ne pouvez pas intégrer de documents dans vos pages ou publications WordPress, même s'il s'agit de types de fichiers pris en charge par WordPress. Si vous souhaitez ajouter un PDF à un article, par exemple, vous devrez utiliser le bloc Fichier . Même dans ce cas, WordPress n'affichera que le titre du fichier à côté d'un bouton de téléchargement.
3 meilleures pratiques pour la gestion des médias WordPress
Le téléchargement de fichiers multimédias sur WordPress et leur placement dans des pages ou des articles sont simples. Cependant, vous devez garder à l'esprit certaines considérations pour vous assurer que vos fichiers multimédias sont faciles à interagir et offrent une valeur SEO. Passons en revue trois conseils clés.
1. Ajoutez des titres descriptifs et du texte alternatif à chaque fichier multimédia
Chaque fichier multimédia que vous téléchargez sur WordPress doit avoir un titre descriptif et un texte alternatif. Par exemple, au lieu de télécharger un fichier appelé "12312414.png", vous voudriez le renommer quelque chose comme "cat-picture.png" avant de le télécharger.
Dès que vous téléchargez l'image, vous pouvez également ajouter du texte alternatif :

Ces deux actions simples peuvent avoir un impact positif sur le référencement de votre site Web. De plus, l'ajout de texte alternatif rendra votre site plus accessible à tous les visiteurs, quelles que soient leurs capacités.
2. Optimisez les images avant de les télécharger
La plupart des sites Web modernes incluent plusieurs images par page. Cet article de blog à lui seul en compte plus de dix, chacun avec beaucoup de détails. Les images haute résolution sont fantastiques, mais elles peuvent également ralentir votre site Web en raison de la taille de leurs fichiers.
En règle générale, nous vous recommandons de compresser les images pour les optimiser avant de les télécharger sur votre site Web. Il y a deux façons de procéder. L'un utilise un service tiers tel que TinyPNG :

La deuxième option consiste à utiliser un plugin d'optimisation d'image. Ces outils compressent les images après les avoir téléchargées, ce qui se traduit par un processus plus manuel. Cependant, il convient de noter que beaucoup de ces plugins nécessitent l'achat d'une licence ou d'un plan premium.
Pour faciliter votre travail, nous vous recommandons de ne pas télécharger de fichiers avec des résolutions massives sur WordPress. Au lieu de cela, vous pouvez d'abord redimensionner ces images à une résolution plus gérable, puis les optimiser. Vous devriez voir une diminution significative de la taille des fichiers si vous suivez ces deux étapes.
3. Utilisez des plugins pour étendre les fonctionnalités de la médiathèque WordPress
Comme vous pouvez vous y attendre, il existe de nombreux plugins que vous pouvez utiliser pour étendre les fonctionnalités de la médiathèque. Hors de la boîte, la bibliothèque fonctionne assez bien. Cependant, cela ne signifie pas que vous ne pouvez pas l'améliorer et ajouter certaines des fonctionnalités qui lui manquent.
Voici quelques aspects de la médiathèque que vous pouvez étendre à l'aide de plugins :
- Fonctionnalité de redimensionnement automatique. Cette fonctionnalité signifie que vous n'aurez pas besoin de redimensionner manuellement les images haute résolution avant de les télécharger.
- Un système de taxonomie. Au fur et à mesure que votre bibliothèque multimédia grandit, la navigation et la recherche de fichiers spécifiques deviennent plus difficiles. Un système de taxonomie complet (tel que des catégories et des balises) aidera à atténuer ce problème.
- L'option de renommer les fichiers multimédias en bloc. Si les fichiers que vous avez déjà téléchargés n'ont pas de titres descriptifs, vous pouvez les remplacer en bloc à l'aide du bon outil.
Nous avons dressé une liste de plugins qui incluent toutes ces fonctionnalités et plus encore dans notre article sur la façon de surcharger votre médiathèque WordPress. S'il y a un aspect de l'utilisation de la bibliothèque que vous n'appréciez pas ou qui prend trop de temps pour d'autres tâches, nous vous recommandons d'utiliser un plugin pour vous donner plus d'options.
Conclusion
La bibliothèque multimédia WordPress est d'une simplicité trompeuse, mais elle contient de nombreuses fonctionnalités. Grâce à la bibliothèque, vous pouvez télécharger des images en masse, rechercher des fichiers spécifiques parmi des centaines d'options, parcourir les médias en fonction de leur date de téléchargement ou de leurs types, modifier des images, etc.
L'ajout et l'utilisation de fichiers multimédias dans WordPress sont très simples. Cependant, si vous souhaitez tirer le meilleur parti de la médiathèque et améliorer l'expérience utilisateur, voici quelques conseils à garder à l'esprit :
- Ajoutez des titres descriptifs et du texte alternatif à chaque fichier multimédia.
- Optimisez les images avant de les télécharger.
- Utilisez des plugins pour étendre les fonctionnalités de la médiathèque WordPress.
Vous avez des questions sur l'utilisation de la médiathèque WordPress ? Passons en revue dans la section commentaires ci-dessous!
Image en vedette via kaisorn / shutterstock.com
