Cum se folosește biblioteca media WordPress
Publicat: 2021-05-04Dacă nu intenționați să rulați un site web numai text, va trebui să gestionați o varietate de fișiere media. Aceasta poate include imagini, videoclipuri, GIF-uri, fișiere audio și chiar PDF-uri. Din fericire, WordPress vă permite să gestionați toate aceste resurse folosind biblioteca media încorporată.
În acest articol, vă vom explica ce este biblioteca media WordPress și unde să o găsiți. Vom analiza ce formate de fișiere acceptă și cum să încărcați aceste fișiere pe site-ul dvs. În cele din urmă, vom discuta despre utilizarea corectă a bibliotecii media și despre câteva modalități de a extinde funcționalitatea implicită utilizând pluginuri.
Să ajungem la asta!
Abonați-vă la canalul nostru Youtube
Ce este biblioteca media WordPress (și unde o puteți găsi)?
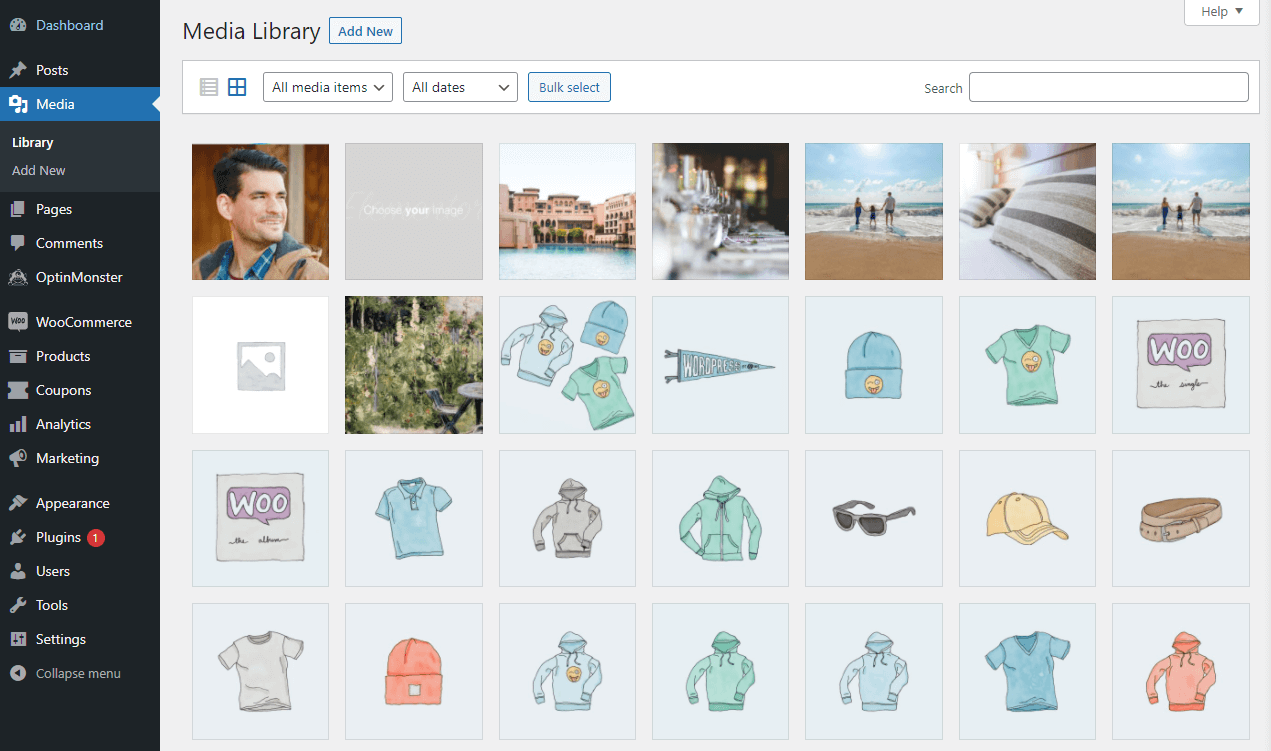
Biblioteca media WordPress este un depozit care afișează toate fișierele media pe care le încărcați pe site-ul dvs. web. Vă puteți accesa Biblioteca Media conectându-vă la tabloul de bord și selectând Media> Biblioteca din meniul din stânga:

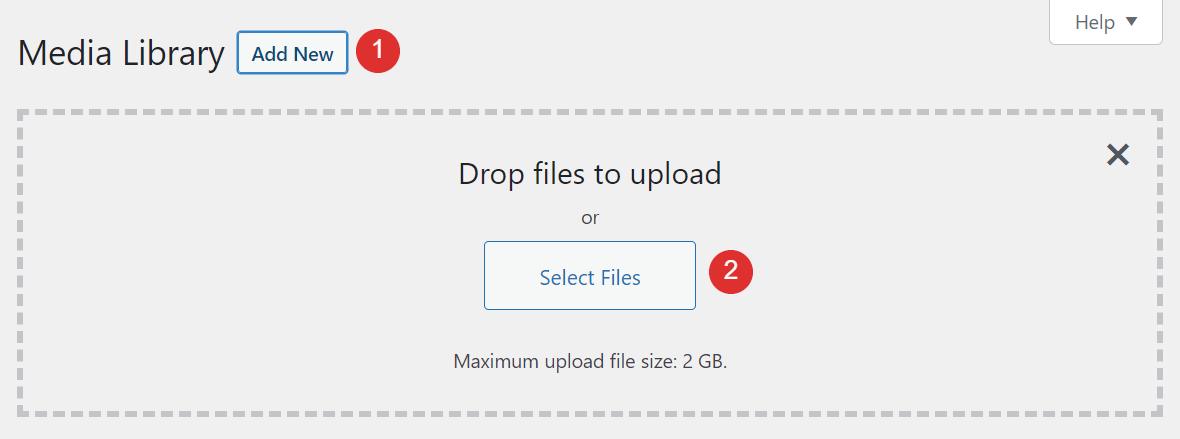
Această secțiune a tabloului de bord vă permite să căutați prin fișierele media pe care le-ați încărcat. De asemenea, puteți sorta conținutul pe baza tipurilor de fișiere și a datelor de încărcare. Dacă faceți clic pe Adăugare nouă în partea de sus a ecranului, veți putea încărca fișiere media noi de pe computer:

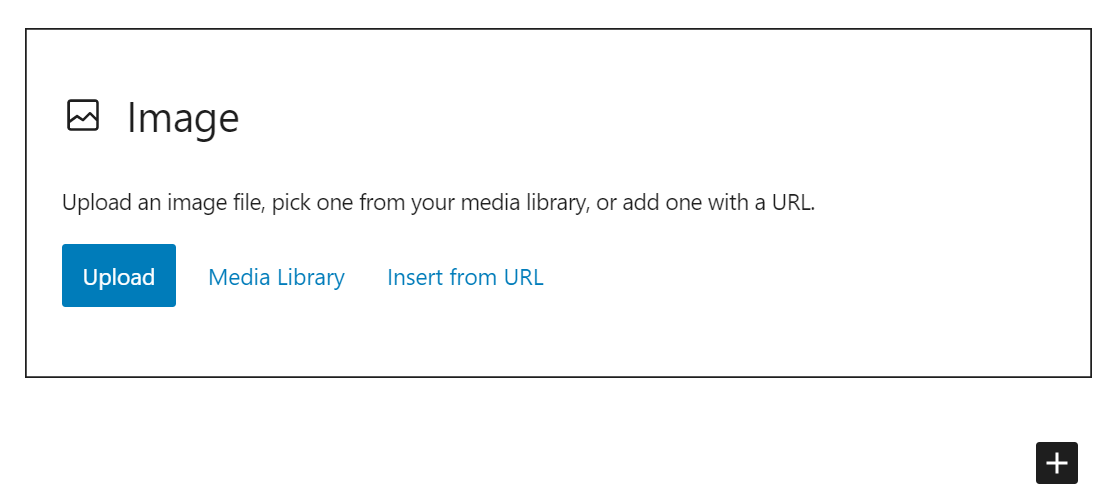
Este demn de remarcat faptul că puteți încărca fișiere media pe WordPress folosind Block Editor. În majoritatea cazurilor, veți face acest lucru după cum este necesar în timp ce lucrați la o postare sau o pagină. Dacă încărcați mai întâi imagini prin Biblioteca Media, veți putea să le accesați din editor selectând opțiunea Media Library când adăugați o nouă imagine , galerie , videoclip sau bloc audio :

Rețineți că, în unele cazuri, este posibil să întâlniți o eroare HTTP atunci când încărcați imagini pe WordPress, fie prin editor, fie prin biblioteca dvs. media. Din fericire, această problemă este ușor de depanat.
Cum poți să editezi fișiere media și să adaugi meta date în WordPress?
Pe lângă faptul că vă permite să vizualizați toate fișierele media de pe site-ul dvs., Biblioteca media vă permite, de asemenea, să editați aceste fișiere în bloc sau individual. Să analizăm cum funcționează acest proces.
Editarea detaliilor imaginii
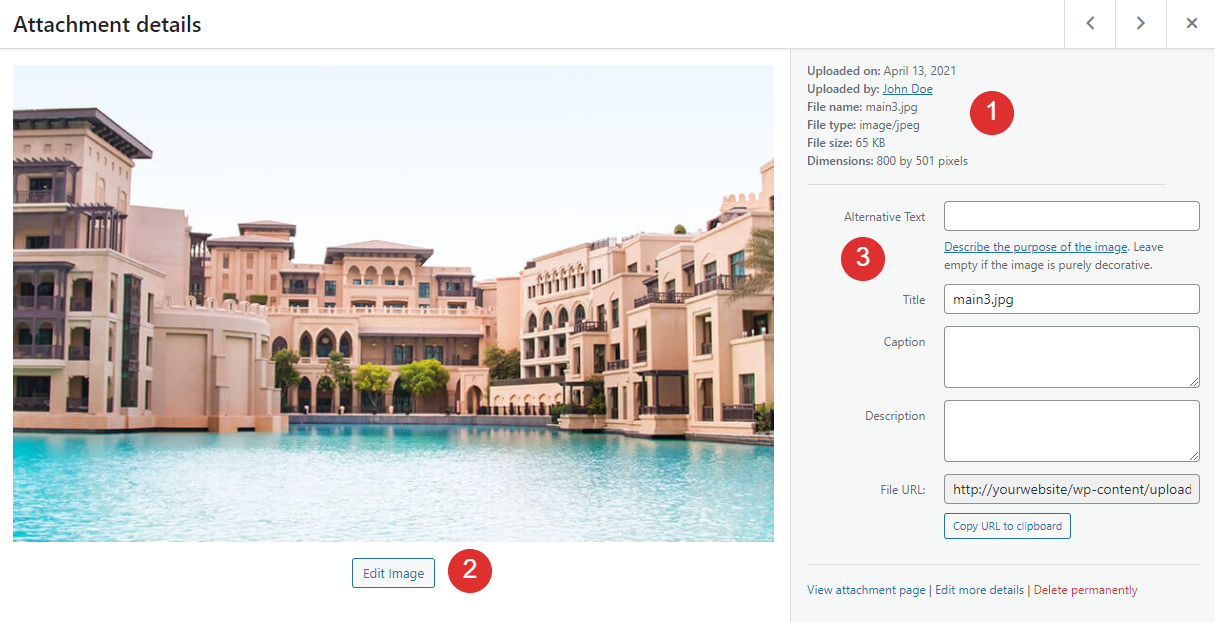
Dacă faceți clic pe orice fișier din biblioteca media WordPress, se va deschide o nouă fereastră unde puteți vedea detaliile acestuia. Aceasta include:
- Data încărcării, cine a încărcat-o și numele, tipul, dimensiunea și dimensiunile fișierului
- O opțiune de editare a imaginii
- Metadatele imaginii

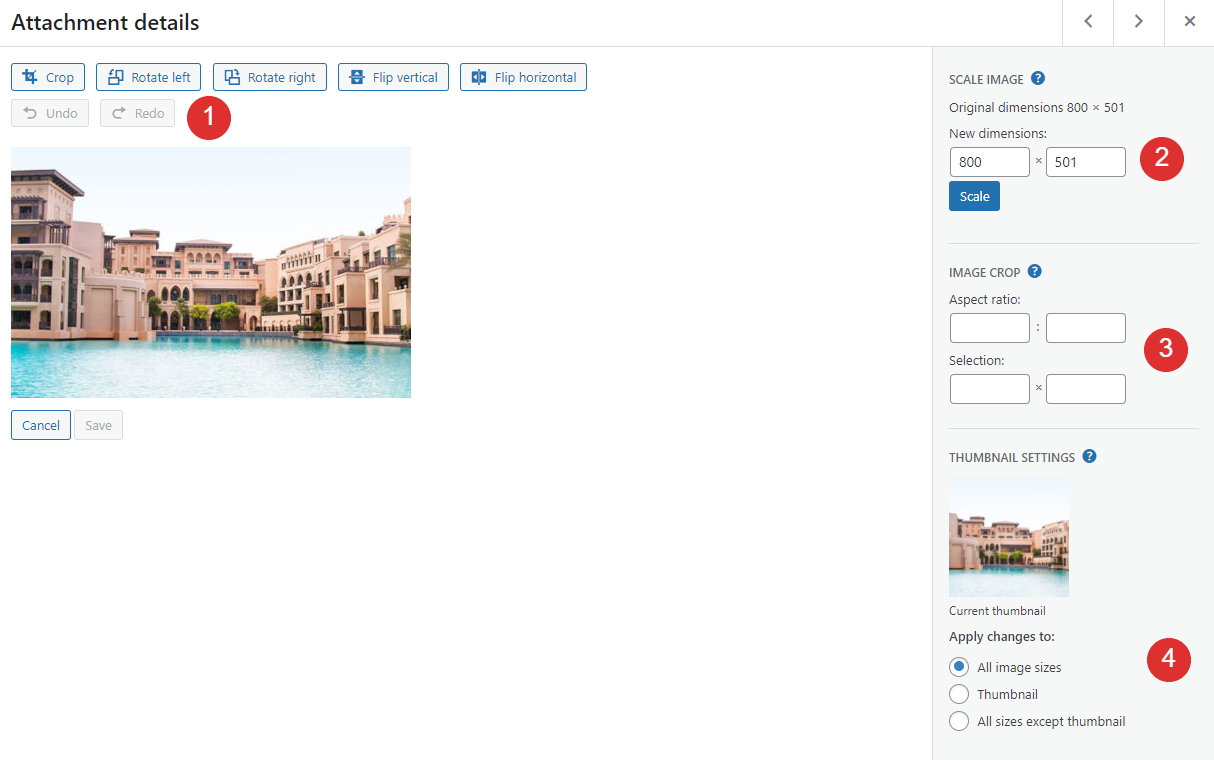
Dacă faceți clic pe butonul Editați imaginea , veți avea acces la un set de opțiuni de bază pentru modificarea fișierelor imagine. De exemplu, puteți:
- Rotiți imaginea, răsturnați-o și decupați-o cu un instrument de glisare și plasare
- Scăriți imaginea introducând dimensiunile manual
- Decupați manual imaginea introducând dimensiuni exacte sau un raport de aspect
- Decideți dacă aplicați modificările dvs. la toate dimensiunile imaginii sau doar la unele dintre ele

Când încărcați o imagine pe WordPress, platforma generează automat mai multe variante în diferite dimensiuni, inclusiv o versiune miniatură. Apoi, puteți alege dimensiunea imaginii pe care să o utilizați în postări și pagini.
Puteți previzualiza modificările dvs. în fereastra din stânga și le puteți salva făcând clic pe butonul corespunzător . Rețineți că editorul de imagine încorporat al WordPress este un instrument foarte simplu. Dacă doriți să faceți modificări semnificative imaginilor dvs., vă recomandăm să utilizați software dedicat de editare a imaginilor înainte de a încărca fișierele pe WordPress.
Adăugarea metadatelor de imagine
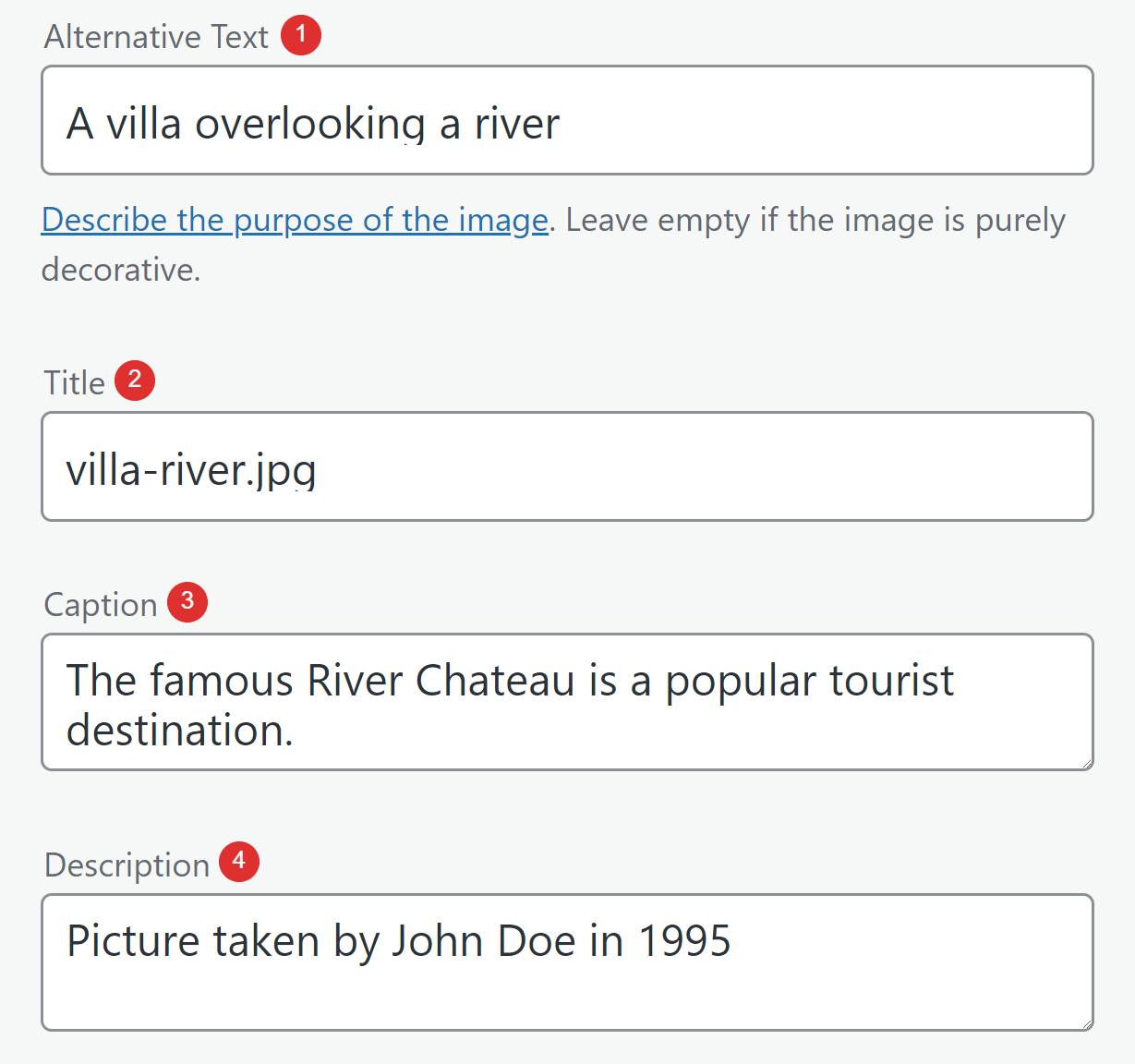
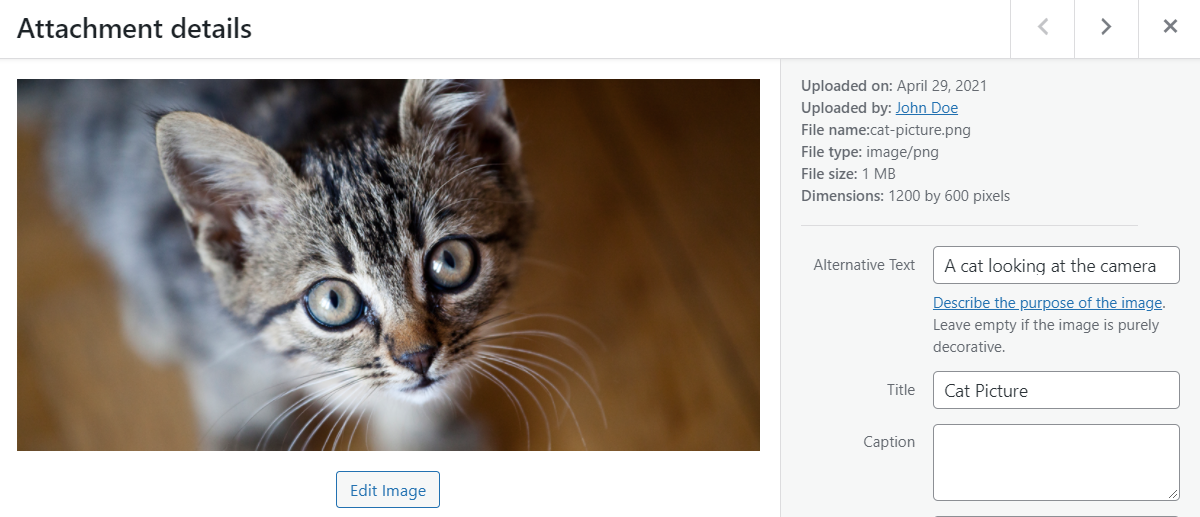
Dacă ieșiți din editor și reveniți la ecranul principal Detalii atașament , veți putea edita unele dintre metadatele fișierului, inclusiv:
- Text alternativ (sau „alt text”). Aceasta ar trebui să fie o scurtă descriere a imaginii, care să ajute motoarele de căutare să înțeleagă ceea ce „văd”. În plus, dacă imaginea dvs. nu se poate încărca, vizitatorii vor vedea textul alternativ.
- Titlu. Atributul titlului imaginii este, de asemenea, important pentru optimizarea motorului de căutare (SEO) și ar trebui să explice concis ce este imaginea. Mai mult, unele browsere vor afișa titlul unei imagini dacă treceți cu mouse-ul peste ea.
- Legendă. Acesta este textul pe care îl vedeți des sub o imagine care explică contextul său sau include detalii de atribuire.
- Descriere. Descrierea imaginii va apărea dacă vizitatorii accesează adresa URL a fișierului sau pagina de atașament. Îl puteți folosi pentru a include mai multe detalii despre fiecare imagine sau pentru a adăuga informații de atribuire.
Iată cum apare fiecare dintre aceste câmpuri în fereastra Detalii atașament a fiecărei imagini:

Dintre aceste câmpuri, ar trebui să acordați o atenție specială textului alternativ și titlului fiecărei imagini. Acestea sunt cele două cele mai importante piese de meta date dintr-o perspectivă SEO. În ceea ce privește subtitrările și descrierile, puteți decide dacă le includeți sau nu, în funcție de stilul site-ului dvs. web.
Dezactivarea paginilor de atașare a imaginii
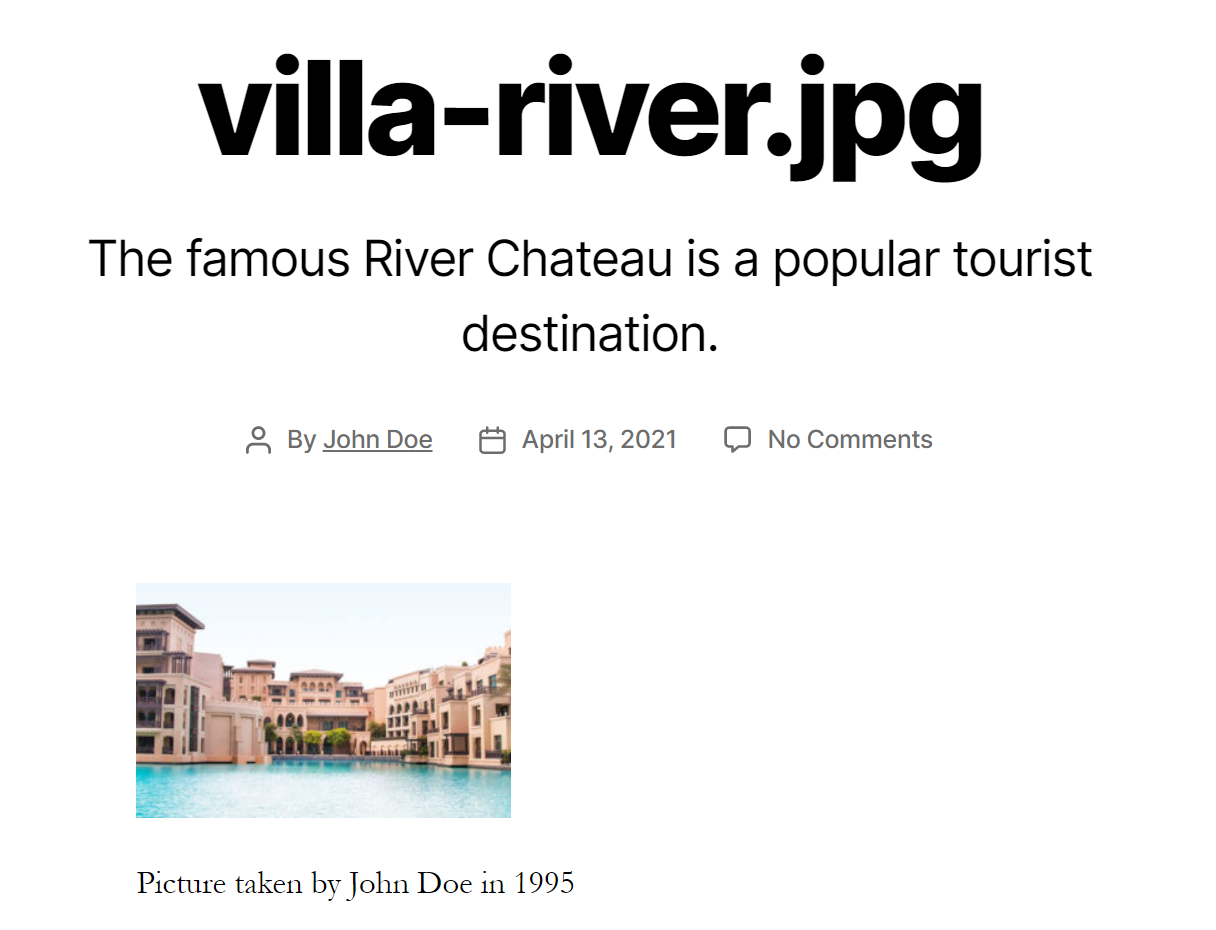
Acum un moment, am menționat paginile de atașament de imagini. Acestea sunt pagini pe care WordPress le generează pentru fiecare imagine pe care o încărcați. Dacă vizitați adresa URL a unei imagini, veți vedea o pagină ca aceasta, care include descrierea fișierului:

Multe site-uri web nu folosesc pagini de atașamente, deoarece nu au nevoie de ele. Dacă doriți să dezactivați complet paginile de atașament, unele pluginuri de redirecționare vă permit să trimiteți utilizatorilor care încearcă să le acceseze înapoi la pagina dvs. de pornire (sau la o altă destinație personalizată).
Ce tipuri de fișiere media acceptă WordPress?
Până acum, am vorbit mai ales despre fișiere imagine. Cu toate acestea, există multe tipuri de medii dincolo de imagini, iar WordPress vă permite să încărcați o gamă largă de tipuri de fișiere.
Iată o defalcare completă a tuturor tipurilor de fișiere media pe care le permite WordPress:
| Imagini | Documente | Audio | Video |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| jpeg | doc | m4a | mov |
| png | ppt | ogg | wmv |
| gif | odt | wav | avi |
| ico | xls | mpg | |
| psd | ogv | ||
| 3gp | |||
| 3g2 |
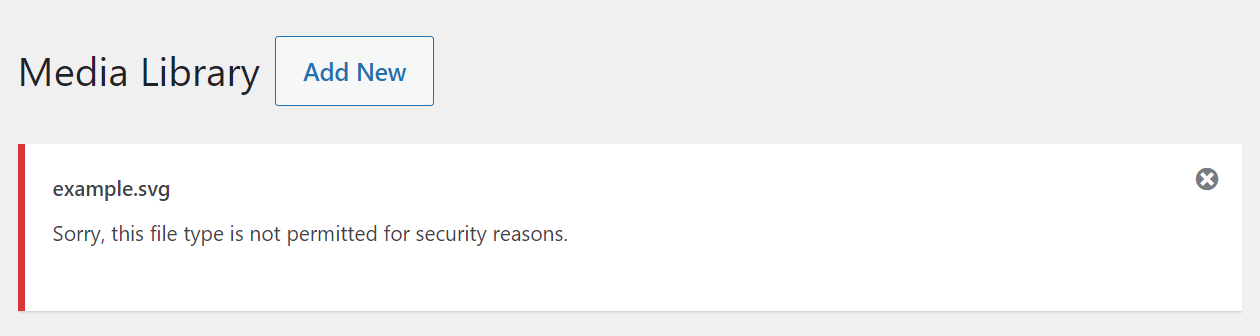
Dacă încercați să încărcați pe site-ul dvs. un tip de fișier pe care WordPress nu îl acceptă, veți vedea un mesaj de eroare ca acesta:


În acest exemplu, am încercat să încărcăm un fișier SVG, care este un format pe care WordPress nu îl acceptă din cutie. Cu toate acestea, există mai multe modalități de a rezolva eroarea „Ne pare rău, acest tip de fișier nu este permis din motive de securitate”. Pentru mai multe detalii, consultați tutorialul nostru complet despre cum să adăugați suport pentru mai multe tipuri de fișiere la WordPress.
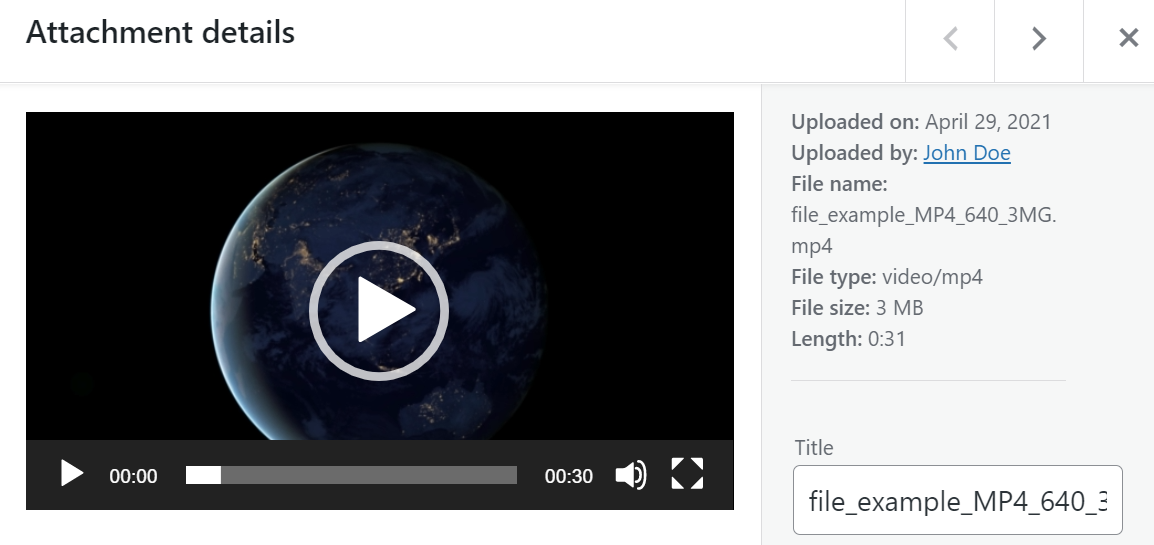
Dacă încărcați fișiere video sau audio, WordPress vă va permite să le redați în Biblioteca Media făcând clic pe ele. Cu toate acestea, nu veți avea acces la nicio funcționalitate de editare pentru aceste tipuri de suporturi:

În plus, funcționalitatea de previzualizare nu se extinde la tipurile de fișiere de documente. Dacă încărcați un PDF (sau un alt fișier similar), veți vedea o pictogramă numai când deschideți fereastra detaliilor atașamentului:

La fel, nu puteți încorpora documente în paginile sau postările dvs. WordPress, chiar dacă sunt tipuri de fișiere acceptate de WordPress. Dacă doriți să adăugați un PDF la o postare, de exemplu, va trebui să utilizați blocul Fișier . Chiar și atunci, WordPress va afișa titlul fișierului doar alături de un buton de descărcare.
3 cele mai bune practici pentru WordPress Media Management
Încărcarea fișierelor media pe WordPress și plasarea lor în pagini sau postări este simplă. Cu toate acestea, există câteva considerații pe care ar trebui să le aveți în vedere pentru a vă asigura că fișierele media sunt ușor de interacționat și oferă valoare SEO. Să trecem peste trei sfaturi cheie.
1. Adăugați titluri descriptive și text alternativ la fiecare fișier media
Fiecare fișier media pe care îl încărcați pe WordPress ar trebui să aibă un titlu descriptiv și alt text. De exemplu, în loc să încărcați un fișier numit „12312414.png”, ați dori să îl redenumiți ca „cat-picture.png” înainte de a încărca.
De îndată ce încărcați imaginea, puteți adăuga și text alternativ:

Aceste două acțiuni simple pot avea un impact pozitiv asupra SEO-ului site-ului dvs. web. Mai mult, adăugarea de text alternativ va face site-ul dvs. mai accesibil pentru toți vizitatorii, indiferent de abilitățile lor.
2. Optimizați imaginile înainte de a le încărca
Majoritatea site-urilor web moderne includ mai multe imagini pe pagină. Numai această postare de blog are peste zece dintre ele, fiecare cu multe detalii. Imaginile cu rezoluție înaltă arată fantastic, dar pot, de asemenea, încetini site-ul dvs. web datorită dimensiunilor lor de fișiere.
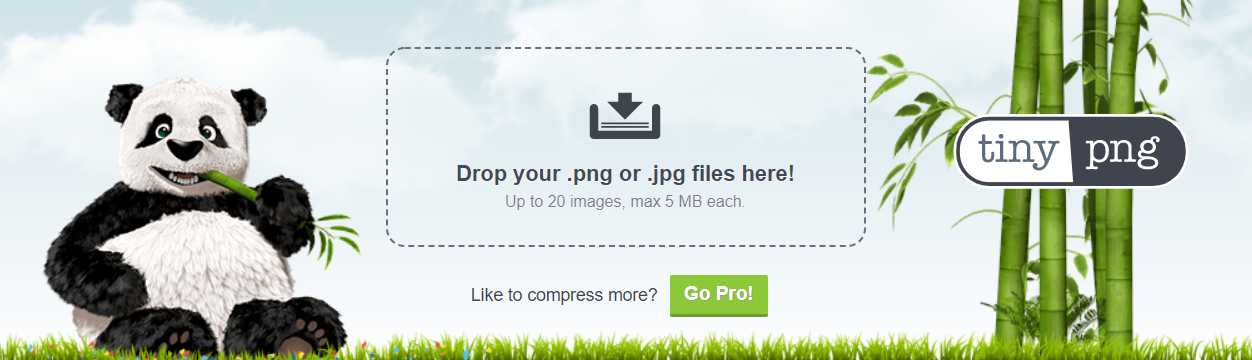
De regulă, vă recomandăm să comprimați imaginile pentru a le optimiza înainte de a le încărca pe site-ul dvs. web. Există două modalități prin care puteți face acest lucru. Unul folosește un serviciu terță parte, cum ar fi TinyPNG:

A doua opțiune este utilizarea unui plugin de optimizare a imaginii. Aceste instrumente comprimă imaginile după ce le încărcați, ceea ce se traduce printr-un proces mai hands-off. Cu toate acestea, merită menționat faptul că multe dintre aceste pluginuri necesită achiziționarea unei licențe sau a unui plan premium.
Pentru a vă ușura munca, vă recomandăm să nu încărcați fișiere cu rezoluții masive pe WordPress. În schimb, puteți redimensiona aceste imagini la o rezoluție mai ușor de gestionat și apoi le puteți optimiza. Ar trebui să vedeți o scădere semnificativă a dimensiunilor fișierului dacă urmați acești doi pași.
3. Utilizați pluginuri pentru a extinde funcționalitatea bibliotecii media WordPress
Așa cum v-ați putea aștepta, există multe pluginuri pe care le puteți utiliza pentru a extinde funcționalitatea Bibliotecii media. Din cutie, biblioteca funcționează destul de bine. Cu toate acestea, asta nu înseamnă că nu poți să-l îmbunătățești și să adaugi unele dintre caracteristicile care îi lipsesc.
Câteva aspecte ale Bibliotecii media pe care le puteți extinde folosind pluginuri includ:
- Funcționalitate de redimensionare automată. Această caracteristică înseamnă că nu va trebui să redimensionați manual imaginile de înaltă rezoluție înainte de a le încărca.
- Un sistem de taxonomie. Pe măsură ce biblioteca dvs. media crește în dimensiune, navigarea în ea și găsirea anumitor fișiere devine mai dificilă. Un sistem cuprinzător de taxonomie (cum ar fi categoriile și etichetele) va ajuta la atenuarea acestei probleme.
- Opțiunea de a redenumi fișierele media în bloc. Dacă fișierele pe care le-ați încărcat deja nu au titluri descriptive, le puteți înlocui în bloc folosind instrumentul potrivit.
Am creat o listă de pluginuri care includ toate aceste funcții și multe altele în articolul nostru despre cum să vă supraîncărcați biblioteca media WordPress. Dacă există vreun aspect al utilizării bibliotecii care nu vă place sau care ia prea mult timp departe de alte sarcini, vă recomandăm să utilizați un plugin pentru a vă oferi mai multe opțiuni.
Concluzie
Biblioteca media WordPress este înșelător de simplă, dar include multe funcții. Prin intermediul bibliotecii, puteți încărca imagini în bloc, puteți găsi fișiere specifice printre sute de opțiuni, puteți răsfoi fișiere media în funcție de momentul în care au fost încărcate sau de tipurile lor, puteți edita imagini și multe altele.
Adăugarea și utilizarea fișierelor media în WordPress este foarte simplă. Cu toate acestea, dacă doriți să profitați la maximum de biblioteca media și să îmbunătățiți experiența utilizatorului, iată câteva sfaturi de care să aveți în vedere:
- Adăugați titluri descriptive și text alternativ la fiecare fișier media.
- Optimizați imaginile înainte de a le încărca.
- Utilizați pluginuri pentru a extinde funcționalitatea Bibliotecii media WordPress.
Aveți întrebări despre cum să utilizați biblioteca media WordPress? Să le trecem în secțiunea de comentarii de mai jos!
Imagine prezentată prin kaisorn / shutterstock.com
