Cara Menggunakan Perpustakaan Media WordPress
Diterbitkan: 2021-05-04Kecuali Anda berencana menjalankan situs web hanya teks, Anda harus menangani berbagai file media. Itu mungkin termasuk gambar, video, GIF, file audio, dan bahkan PDF. Untungnya, WordPress memungkinkan Anda untuk mengelola semua sumber daya ini menggunakan Perpustakaan Media bawaannya.
Pada artikel ini, kami akan menjelaskan apa itu WordPress Media Library dan di mana menemukannya. Kami akan membahas format file apa yang didukungnya, dan cara mengunggah file tersebut ke situs Anda. Terakhir, kita akan membahas penggunaan Media Library yang tepat, dan beberapa cara untuk memperluas fungsionalitas defaultnya menggunakan plugin.
Mari kita lakukan!
Berlangganan Saluran Youtube Kami
Apa Itu Perpustakaan Media WordPress (Dan Di Mana Anda Dapat Menemukannya)?
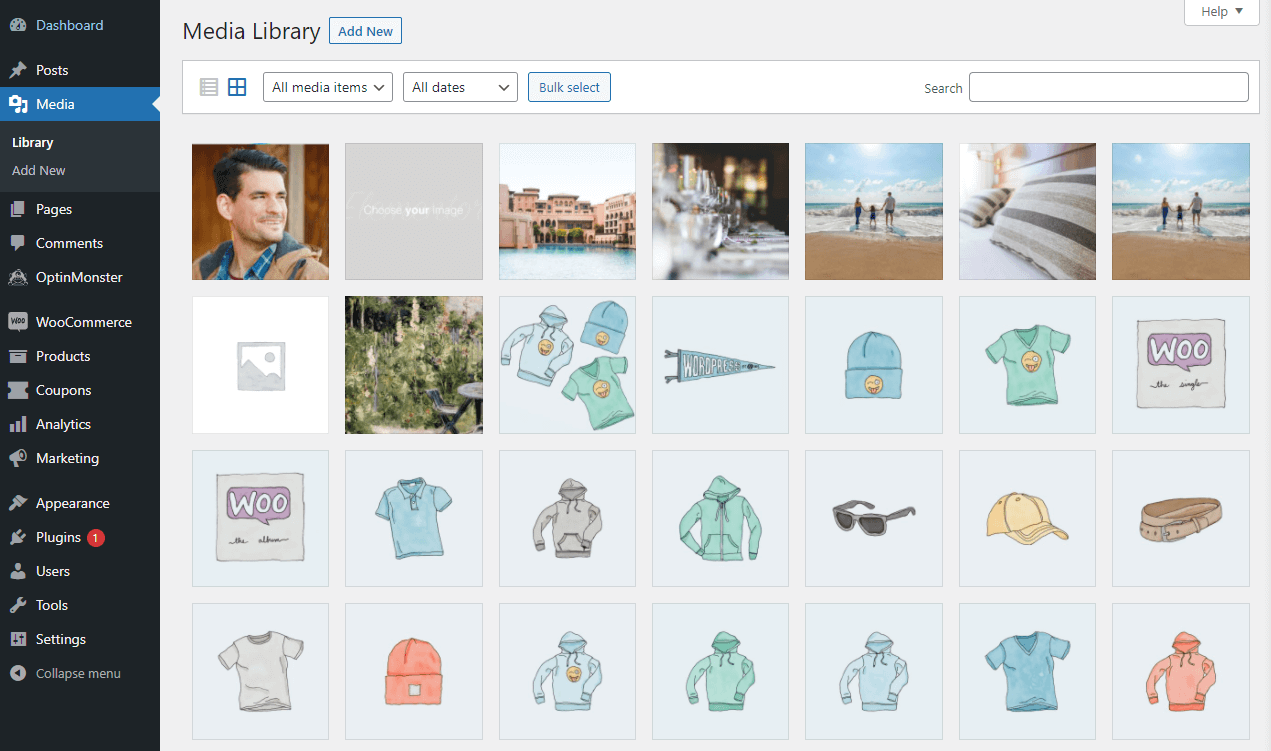
Perpustakaan Media WordPress adalah repositori yang menampilkan semua file media yang Anda unggah ke situs web Anda. Anda dapat mengakses Perpustakaan Media dengan masuk ke dasbor dan memilih Media > Perpustakaan dari menu di sebelah kiri:

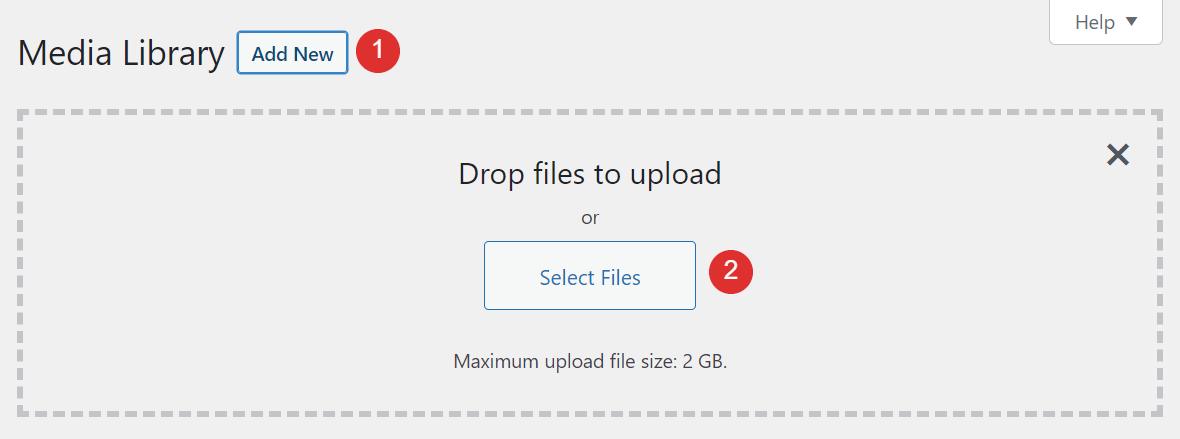
Bagian dasbor ini memungkinkan Anda menelusuri file media yang telah Anda unggah. Anda juga dapat mengurutkan konten berdasarkan jenis file dan tanggal unggah. Mengklik Tambah Baru di bagian atas layar akan memungkinkan Anda mengunggah file media baru dari komputer Anda:

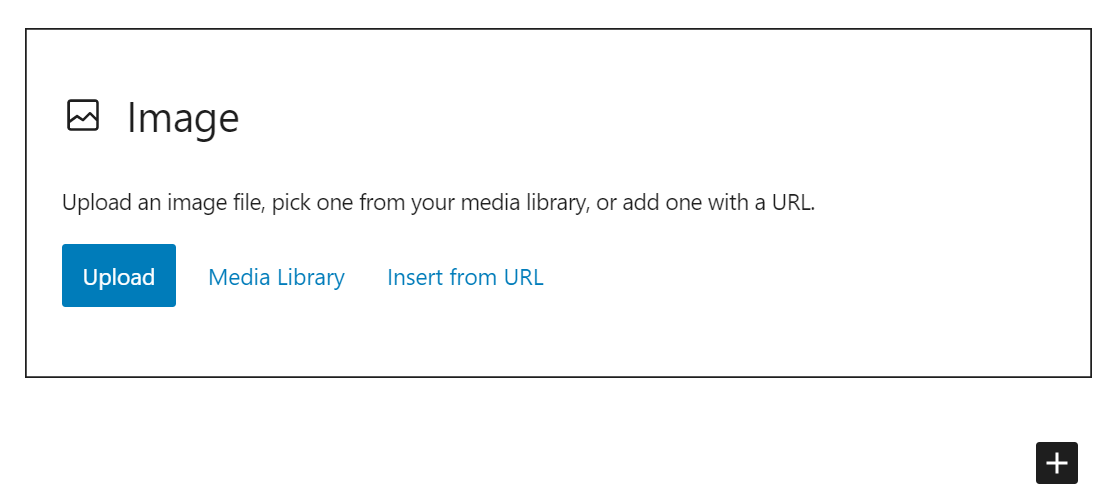
Perlu dicatat bahwa Anda juga dapat mengunggah file media ke WordPress menggunakan Editor Blok. Dalam kebanyakan kasus, Anda akan melakukan ini sesuai kebutuhan saat mengerjakan posting atau halaman. Jika Anda mengunggah gambar melalui Pustaka Media terlebih dahulu, Anda akan dapat mengaksesnya dari editor dengan memilih opsi Pustaka Media saat menambahkan blok Gambar , Galeri , Video , atau Audio baru :

Ingatlah bahwa, dalam beberapa kasus, Anda mungkin mengalami kesalahan HTTP saat mengunggah gambar ke WordPress, baik melalui editor atau Pustaka Media Anda. Untungnya, masalah ini mudah dipecahkan.
Bagaimana Anda Dapat Mengedit File Media dan Menambahkan Meta Data di WordPress?
Seiring dengan membiarkan Anda melihat semua file media di situs web Anda, Perpustakaan Media juga memungkinkan Anda untuk mengedit file-file itu secara massal atau individual. Mari kita bahas bagaimana proses itu bekerja.
Mengedit Detail Gambar
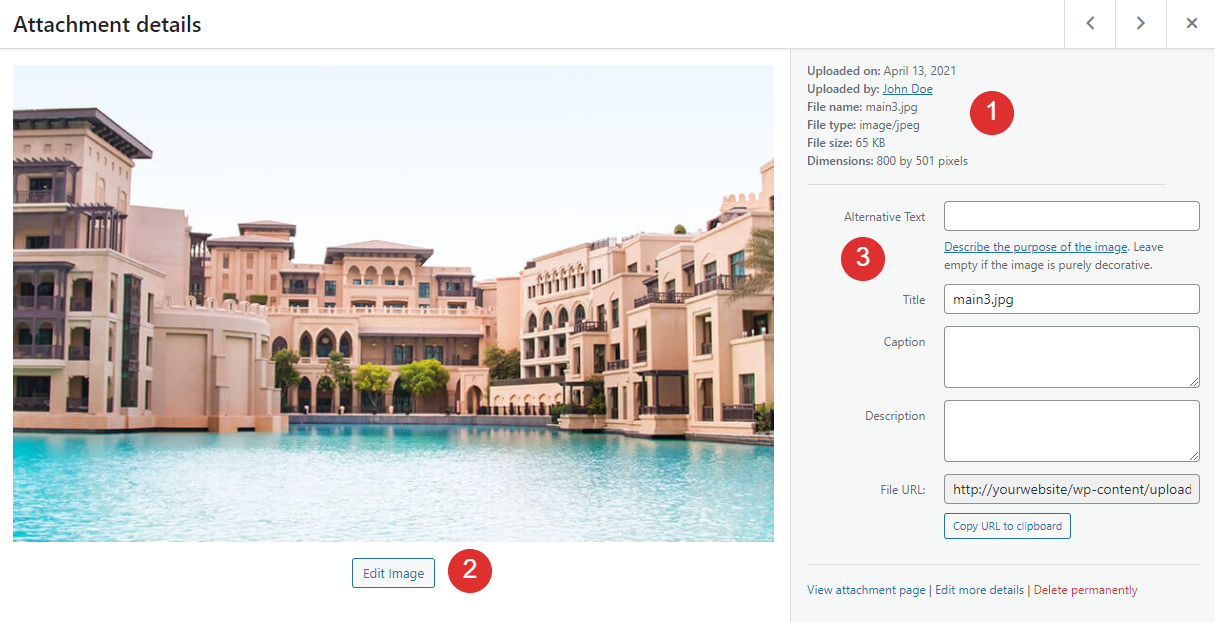
Jika Anda mengklik file apa pun di dalam Perpustakaan Media WordPress, sebuah jendela baru akan terbuka di mana Anda dapat melihat detailnya. Ini termasuk:
- Tanggal unggahnya, siapa yang mengunggahnya, dan nama file, jenis, ukuran, dan dimensinya
- Opsi untuk mengedit gambar
- Meta data gambar

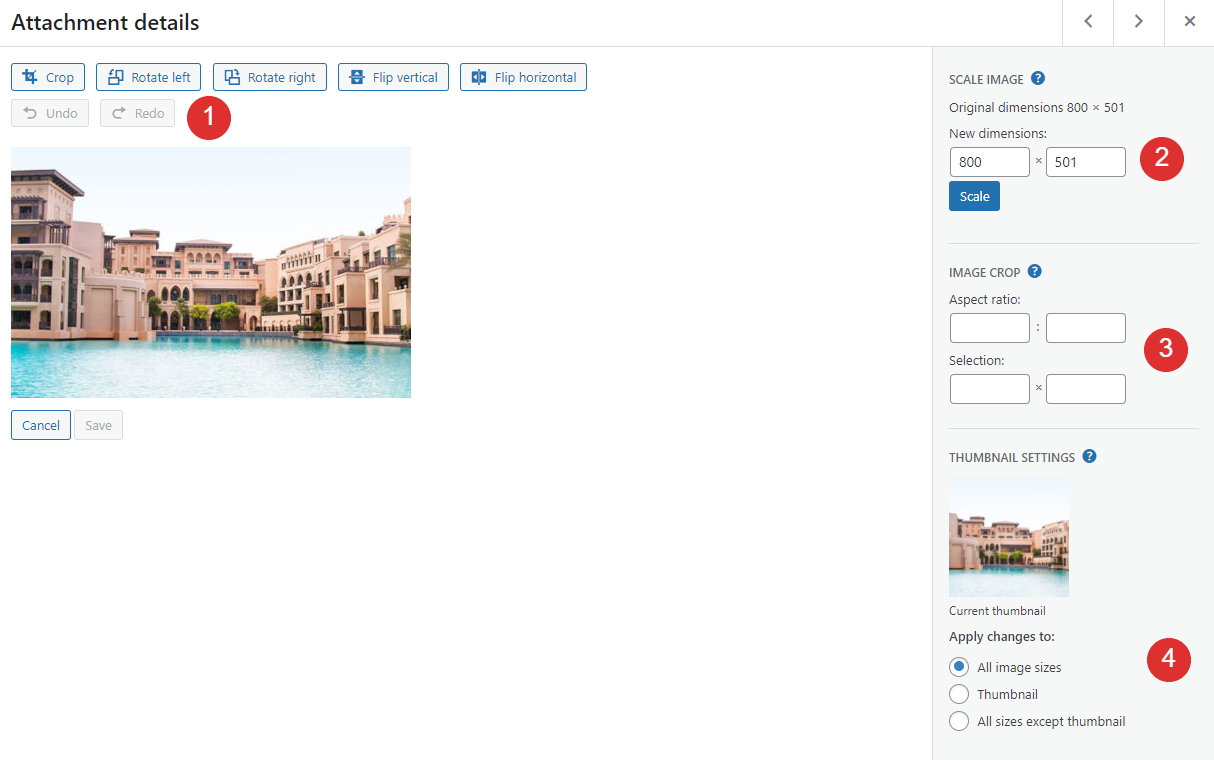
Jika Anda mengklik tombol Edit Gambar , Anda akan mendapatkan akses ke serangkaian opsi dasar untuk mengubah file gambar. Misalnya, Anda dapat:
- Putar gambar, balikkan, dan potong dengan alat seret dan lepas
- Skala gambar dengan memasukkan dimensi secara manual
- Pangkas gambar secara manual dengan memasukkan dimensi yang tepat atau rasio aspek
- Putuskan apakah akan menerapkan perubahan Anda ke semua ukuran gambar atau hanya sebagian saja

Saat Anda mengunggah gambar ke WordPress, platform secara otomatis menghasilkan beberapa varian dalam berbagai ukuran, termasuk versi thumbnail. Kemudian Anda dapat memilih ukuran gambar mana yang akan digunakan dalam posting dan halaman Anda.
Anda dapat melihat pratinjau perubahan Anda di jendela di sebelah kiri, dan menyimpannya dengan mengklik tombol yang sesuai . Perlu diingat bahwa editor gambar bawaan WordPress adalah alat yang sangat mendasar. Jika Anda ingin melakukan pengeditan signifikan pada gambar Anda, sebaiknya gunakan perangkat lunak pengeditan gambar khusus sebelum mengunggah file ke WordPress.
Menambahkan Meta Data Gambar
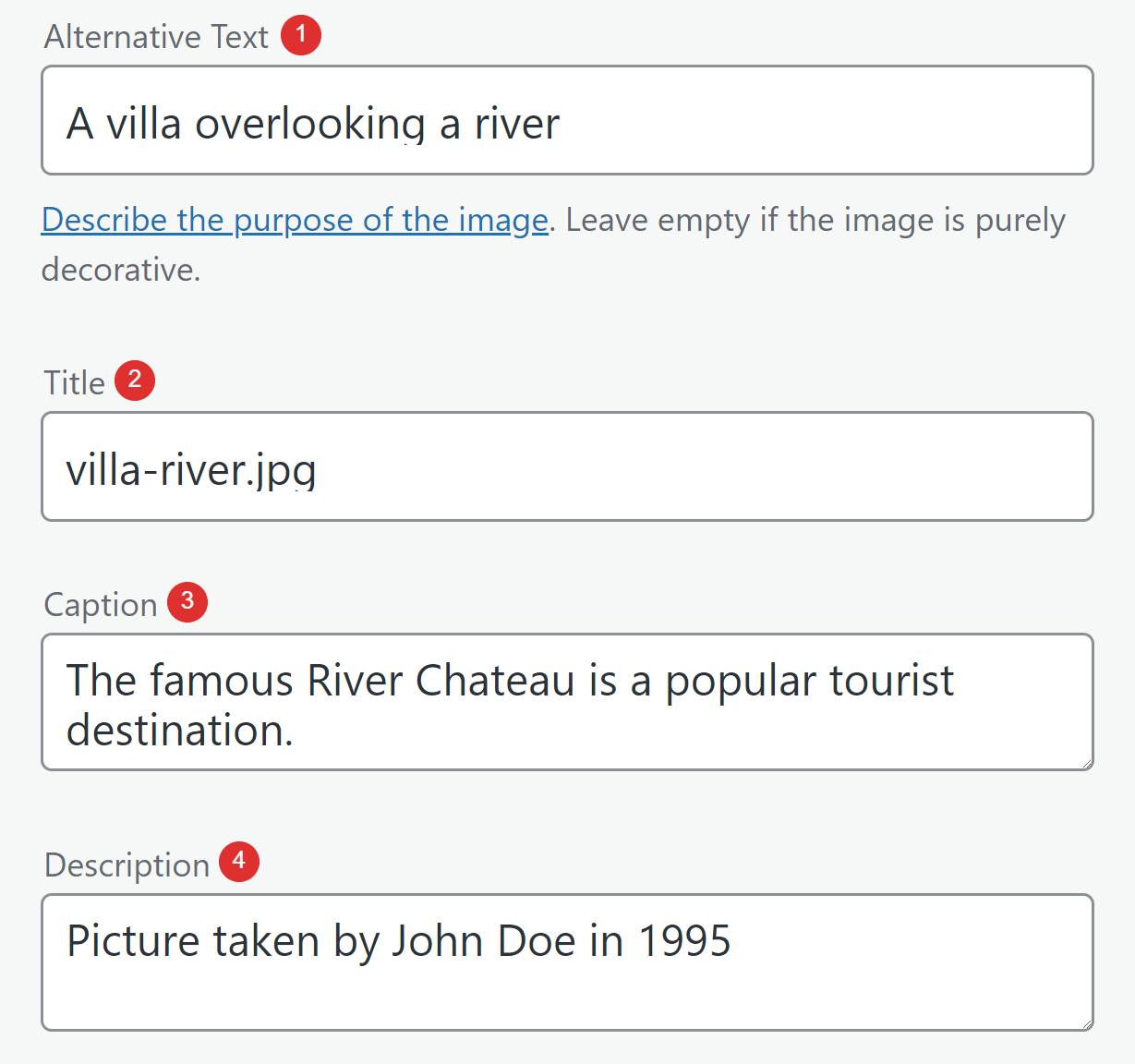
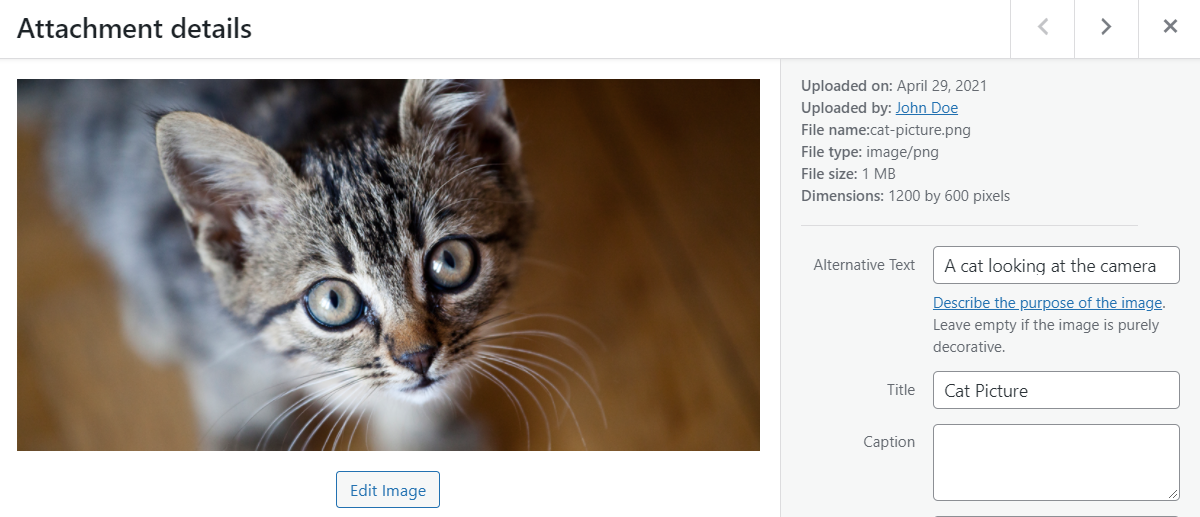
Jika Anda keluar dari editor dan kembali ke layar detail Lampiran utama, Anda akan dapat mengedit beberapa meta data file, termasuk:
- Teks alternatif (atau "teks alternatif"). Ini harus berupa deskripsi singkat dari gambar, yang membantu mesin pencari memahami apa yang mereka "lihat". Plus, jika gambar Anda tidak dapat dimuat, pengunjung akan melihat teks alternatif sebagai gantinya.
- Judul. Atribut judul gambar juga penting untuk Pengoptimalan Mesin Pencari (SEO), dan harus menjelaskan secara singkat apa gambar itu. Selain itu, beberapa browser akan menampilkan judul gambar jika Anda mengarahkan kursor ke atasnya.
- Keterangan. Ini adalah teks yang sering Anda lihat di bawah gambar yang menjelaskan konteksnya atau menyertakan detail atribusi.
- Keterangan. Deskripsi gambar akan muncul jika pengunjung mengakses URL file atau halaman lampiran. Anda dapat menggunakannya untuk memasukkan lebih banyak detail tentang setiap gambar atau menambahkan informasi atribusi.
Berikut adalah bagaimana masing-masing bidang tersebut muncul dalam jendela Detail lampiran setiap gambar:

Dari bidang ini, Anda harus memberi perhatian khusus pada teks alternatif dan judul setiap gambar. Itu adalah dua bagian terpenting dari meta data dari perspektif SEO. Untuk keterangan dan deskripsi, Anda dapat memutuskan apakah akan menyertakannya atau tidak, tergantung pada gaya situs web Anda.
Menonaktifkan Halaman Lampiran Gambar
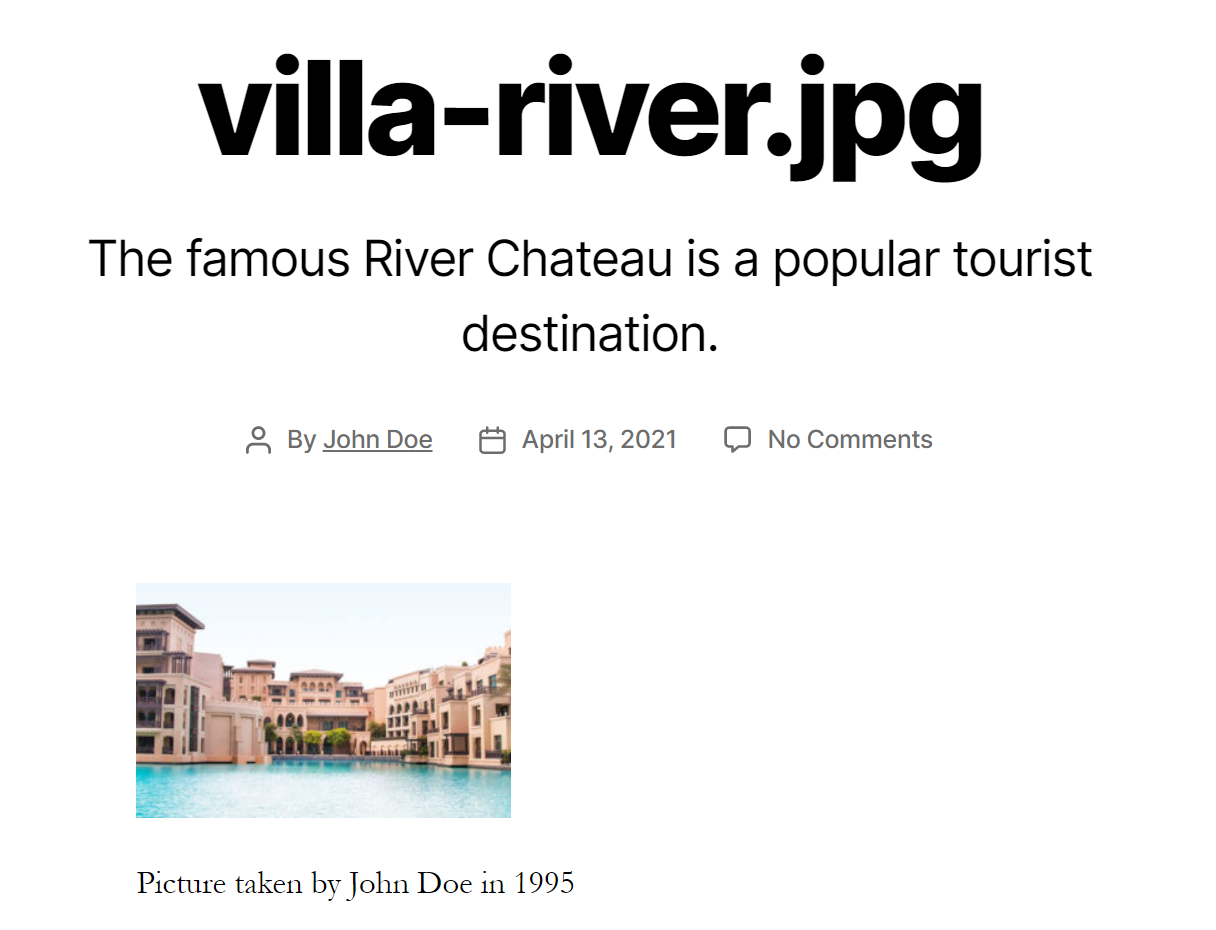
Beberapa saat yang lalu, kami menyebutkan halaman lampiran gambar. Itu adalah halaman yang dihasilkan WordPress untuk setiap gambar yang Anda unggah. Jika Anda mengunjungi URL gambar, Anda akan melihat halaman seperti ini, yang menyertakan deskripsi file tersebut:

Banyak situs web tidak menggunakan halaman lampiran karena mereka tidak membutuhkannya. Jika Anda ingin menonaktifkan halaman lampiran sama sekali, beberapa plugin pengalihan memungkinkan Anda mengirim pengguna yang mencoba mengaksesnya kembali ke halaman beranda Anda (atau ke beberapa tujuan khusus lainnya).
Jenis File Media Apa yang Didukung WordPress?
Sejauh ini, kita lebih banyak berbicara tentang file gambar. Namun, ada banyak jenis media selain gambar, dan WordPress memungkinkan Anda mengunggah berbagai jenis file.
Berikut rincian lengkap dari semua jenis file media yang diizinkan WordPress:
| Gambar-gambar | Dokumen | audio | Video |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| jpeg | dokter | m4a | pindah |
| png | ppt | ogg | wmv |
| gif | odt | wav | avi |
| ikon | xl | mpg | |
| psd | ogv | ||
| 3gp | |||
| 3g2 |
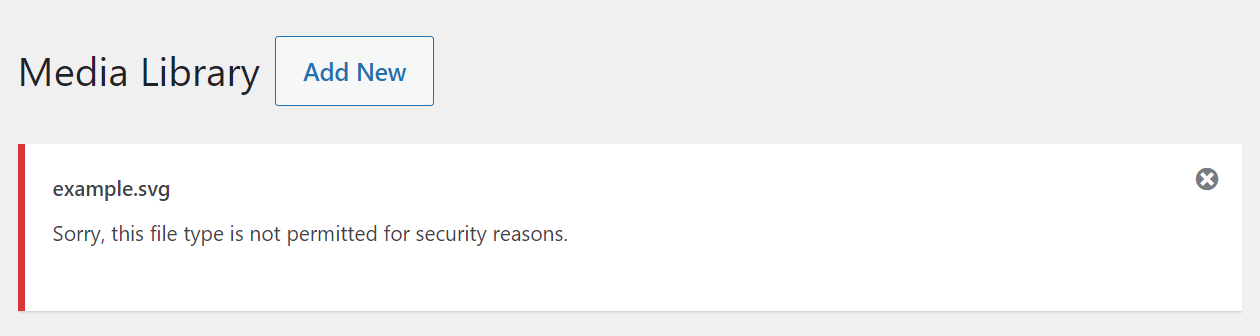
Jika Anda mencoba mengunggah jenis file yang tidak didukung WordPress ke situs web Anda, Anda akan melihat pesan kesalahan seperti ini:


Dalam contoh itu, kami mencoba mengunggah file SVG, yang merupakan format yang tidak didukung WordPress. Namun, ada beberapa cara untuk mengatasi kesalahan "Maaf, jenis file ini tidak diizinkan karena alasan keamanan". Untuk detail lebih lanjut, lihat tutorial lengkap kami tentang cara menambahkan dukungan untuk lebih banyak jenis file ke WordPress.
Jika Anda mengunggah file video atau audio, WordPress akan memungkinkan Anda untuk memutarnya kembali di Perpustakaan Media dengan mengkliknya. Namun, Anda tidak akan mendapatkan akses ke fungsi pengeditan apa pun untuk jenis media berikut:

Selain itu, fungsionalitas pratinjau tidak mencakup jenis file dokumen. Jika Anda mengunggah PDF (atau file serupa lainnya), Anda hanya akan melihat ikon saat membuka jendela detail lampirannya:

Demikian juga, Anda tidak dapat menyematkan dokumen ke halaman atau posting WordPress Anda, meskipun itu adalah jenis file yang didukung WordPress. Jika Anda ingin menambahkan PDF ke postingan, misalnya, Anda harus menggunakan blok File . Meski begitu, WordPress hanya akan menampilkan judul file di samping tombol unduh.
3 Praktik Terbaik untuk Manajemen Media WordPress
Mengunggah file media ke WordPress dan menempatkannya di dalam halaman atau postingan sangatlah mudah. Namun, ada beberapa pertimbangan yang harus Anda ingat untuk memastikan bahwa file media Anda mudah berinteraksi dan memberikan nilai SEO. Mari kita membahas tiga tips utama.
1. Tambahkan Judul Deskriptif dan Teks Alt ke Setiap File Media
Setiap file media yang Anda unggah ke WordPress harus memiliki judul deskriptif dan teks alternatif. Misalnya, alih-alih mengunggah file bernama "12312414.png", Anda sebaiknya mengganti namanya menjadi "cat-picture.png" sebelum mengunggah.
Segera setelah Anda mengunggah gambar, Anda juga dapat menambahkan teks alternatif:

Dua tindakan sederhana tersebut dapat berdampak positif pada SEO situs web Anda. Selain itu, menambahkan teks alternatif akan membuat situs Anda lebih mudah diakses oleh semua pengunjung terlepas dari kemampuan mereka.
2. Optimalkan Gambar Sebelum Mengunggahnya
Sebagian besar situs web modern menyertakan banyak gambar per halaman. Posting blog ini sendiri memiliki lebih dari sepuluh, masing-masing dengan banyak detail. Gambar beresolusi tinggi terlihat fantastis, tetapi juga dapat memperlambat situs web Anda karena ukuran filenya.
Sebagai aturan praktis, kami menyarankan Anda mengompres gambar untuk mengoptimalkannya sebelum mengunggahnya ke situs web Anda. Ada dua cara yang bisa Anda lakukan tentang ini. Salah satunya menggunakan layanan pihak ketiga seperti TinyPNG:

Opsi kedua adalah menggunakan plugin pengoptimalan gambar. Alat-alat ini memampatkan gambar setelah Anda mengunggahnya, yang berarti proses yang lebih praktis. Namun, perlu dicatat bahwa banyak dari plugin ini memerlukan pembelian lisensi atau paket premium.
Untuk mempermudah pekerjaan Anda, kami menyarankan Anda untuk tidak mengunggah file dengan resolusi besar ke WordPress. Sebagai gantinya, Anda dapat mengubah ukuran gambar tersebut ke resolusi yang lebih mudah dikelola terlebih dahulu, lalu mengoptimalkannya. Anda akan melihat penurunan ukuran file yang signifikan jika Anda mengikuti dua langkah tersebut.
3. Gunakan Plugin untuk Memperluas Fungsi Perpustakaan Media WordPress
Seperti yang Anda duga, ada banyak plugin yang dapat Anda gunakan untuk memperluas fungsionalitas Perpustakaan Media. Di luar kotak, perpustakaan bekerja dengan cukup baik. Namun, itu tidak berarti Anda tidak dapat memperbaikinya, dan menambahkan beberapa fitur yang kurang.
Beberapa aspek Pustaka Media yang dapat Anda perluas menggunakan plugin meliputi:
- Fungsionalitas pengubahan ukuran otomatis. Fitur ini berarti Anda tidak perlu mengubah ukuran gambar beresolusi tinggi secara manual sebelum mengunggahnya.
- Sebuah sistem taksonomi. Saat Perpustakaan Media Anda bertambah besar, menavigasi dan menemukan file tertentu menjadi lebih sulit. Sistem taksonomi yang komprehensif (seperti kategori dan tag) akan membantu mengatasi masalah itu.
- Opsi untuk mengganti nama file media secara massal. Jika file yang telah Anda unggah tidak memiliki judul deskriptif, Anda dapat menggantinya secara massal menggunakan alat yang tepat.
Kami mengumpulkan daftar plugin yang menyertakan semua fitur tersebut dan lebih banyak lagi di artikel kami tentang cara menambah biaya Perpustakaan Media WordPress Anda. Jika ada aspek penggunaan pustaka yang tidak Anda sukai atau yang menghabiskan terlalu banyak waktu dari tugas lain, sebaiknya gunakan plugin untuk memberi Anda lebih banyak opsi.
Kesimpulan
Perpustakaan Media WordPress tampak sederhana, tetapi mengemas banyak fitur. Melalui perpustakaan, Anda dapat mengunggah gambar secara massal, menemukan file tertentu di antara ratusan opsi, menelusuri media berdasarkan kapan diunggah atau jenisnya, mengedit gambar, dan banyak lagi.
Menambahkan dan menggunakan file media di WordPress sangat mudah. Namun, jika Anda ingin mendapatkan hasil maksimal dari Perpustakaan Media dan meningkatkan pengalaman pengguna, berikut adalah beberapa tip yang perlu diingat:
- Tambahkan judul deskriptif dan teks alternatif ke setiap file media.
- Optimalkan gambar sebelum mengunggahnya.
- Gunakan plugin untuk memperluas fungsionalitas Perpustakaan Media WordPress.
Apakah Anda memiliki pertanyaan tentang cara menggunakan Perpustakaan Media WordPress? Mari kita membahasnya di bagian komentar di bawah!
Gambar Unggulan melalui kaisorn / shutterstock.com
