Jak korzystać z biblioteki multimediów WordPress
Opublikowany: 2021-05-04Jeśli nie planujesz prowadzenia witryny zawierającej tylko tekst, będziesz musiał obsługiwać różne pliki multimedialne. Mogą to być obrazy, filmy, pliki GIF, pliki audio, a nawet pliki PDF. Na szczęście WordPress umożliwia zarządzanie wszystkimi tymi zasobami za pomocą wbudowanej biblioteki multimediów.
W tym artykule wyjaśnimy, czym jest WordPress Media Library i gdzie ją znaleźć. Omówimy obsługiwane formaty plików i sposoby przesyłania tych plików do Twojej witryny. Na koniec omówimy właściwe wykorzystanie Biblioteki multimediów i kilka sposobów rozszerzenia jej domyślnej funkcjonalności za pomocą wtyczek.
Weźmy się za to!
Subskrybuj nasz kanał YouTube
Czym jest biblioteka multimediów WordPress (i gdzie ją znaleźć)?
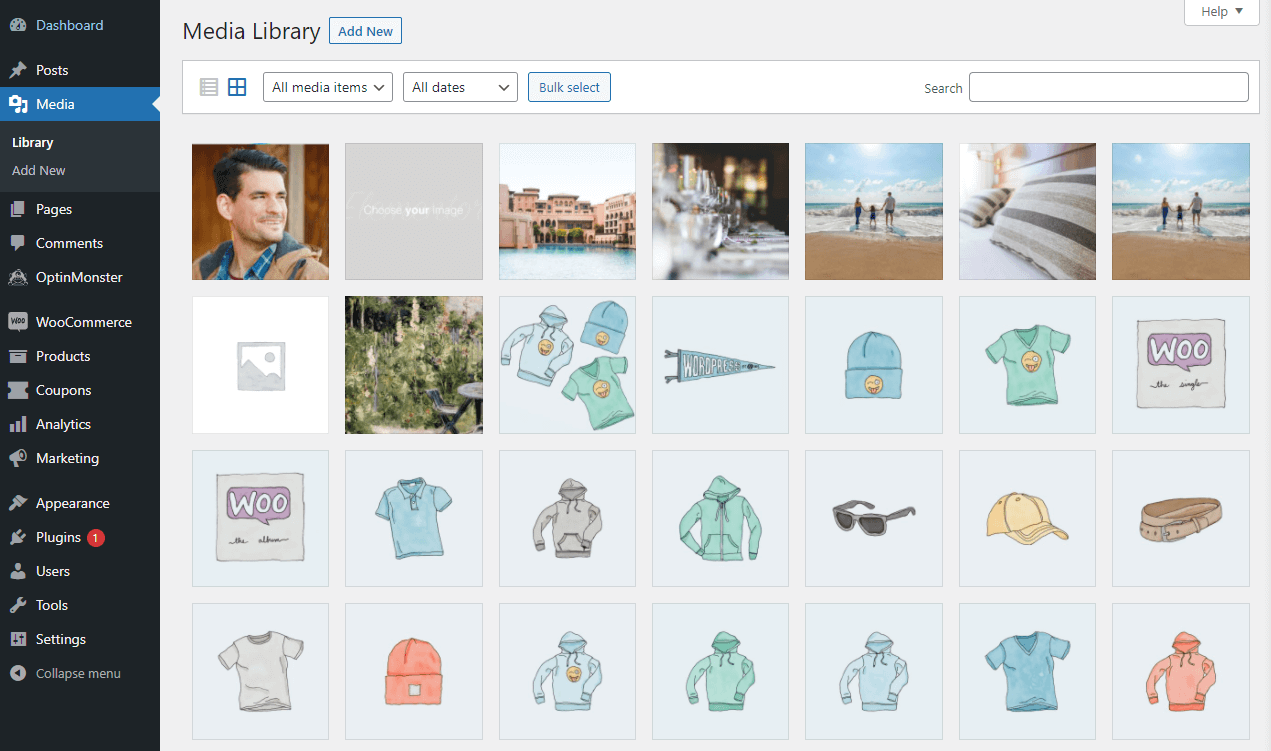
Biblioteka multimediów WordPress to repozytorium, które pokazuje wszystkie pliki multimedialne, które przesyłasz do swojej witryny. Dostęp do Biblioteki multimediów można uzyskać, logując się do pulpitu nawigacyjnego i wybierając Media > Biblioteka z menu po lewej stronie:

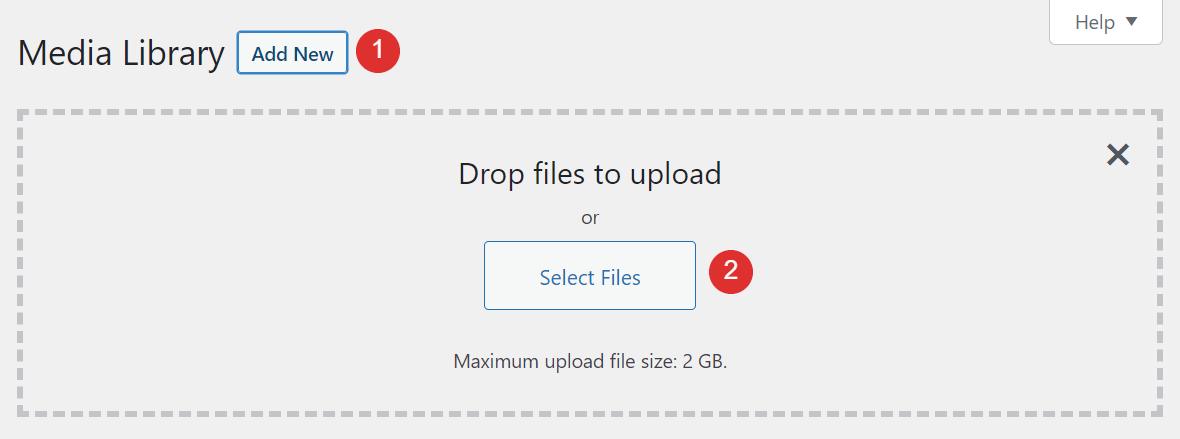
Ta sekcja pulpitu nawigacyjnego umożliwia przeszukiwanie przesłanych plików multimedialnych. Możesz także posortować zawartość na podstawie ich typów plików i dat przesłania. Kliknięcie Dodaj nowy u góry ekranu pozwoli Ci przesłać nowe pliki multimedialne z komputera:

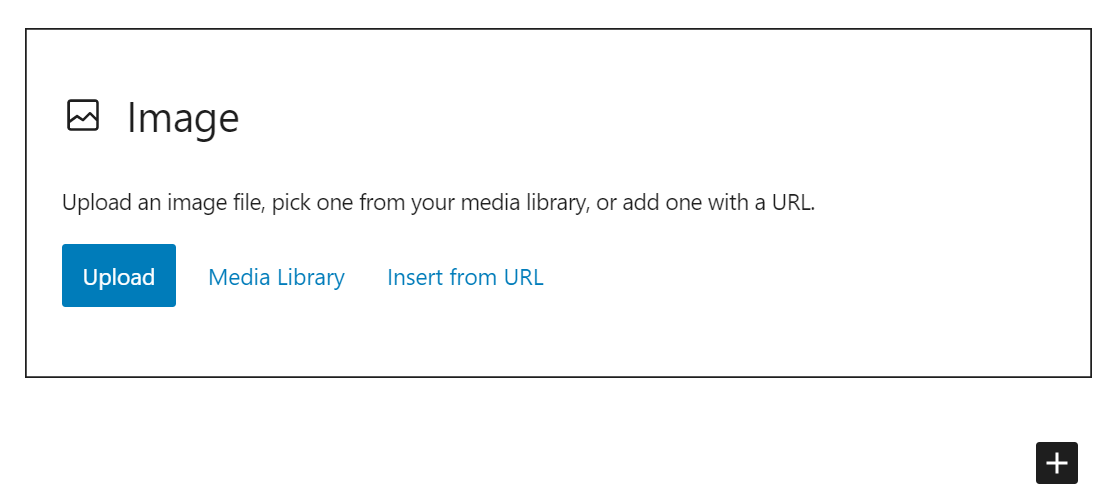
Warto zauważyć, że możesz również przesyłać pliki multimedialne do WordPress za pomocą Edytora bloków. W większości przypadków zrobisz to w razie potrzeby podczas pracy nad postem lub stroną. Jeśli najpierw prześlesz obrazy za pośrednictwem Biblioteki multimediów, będziesz mieć do nich dostęp z edytora, wybierając opcję Biblioteka multimediów podczas dodawania nowego bloku Obraz , Galeria , Wideo lub Audio :

Pamiętaj, że w niektórych przypadkach możesz napotkać błąd HTTP podczas przesyłania obrazów do WordPressa za pośrednictwem edytora lub Biblioteki multimediów. Na szczęście ten problem jest łatwy do rozwiązania.
Jak edytować pliki multimedialne i dodawać metadane w WordPressie?
Oprócz umożliwienia przeglądania wszystkich plików multimedialnych w witrynie, Biblioteka multimediów umożliwia również edycję tych plików zbiorczo lub pojedynczo. Przyjrzyjmy się, jak działa ten proces.
Edycja szczegółów obrazu
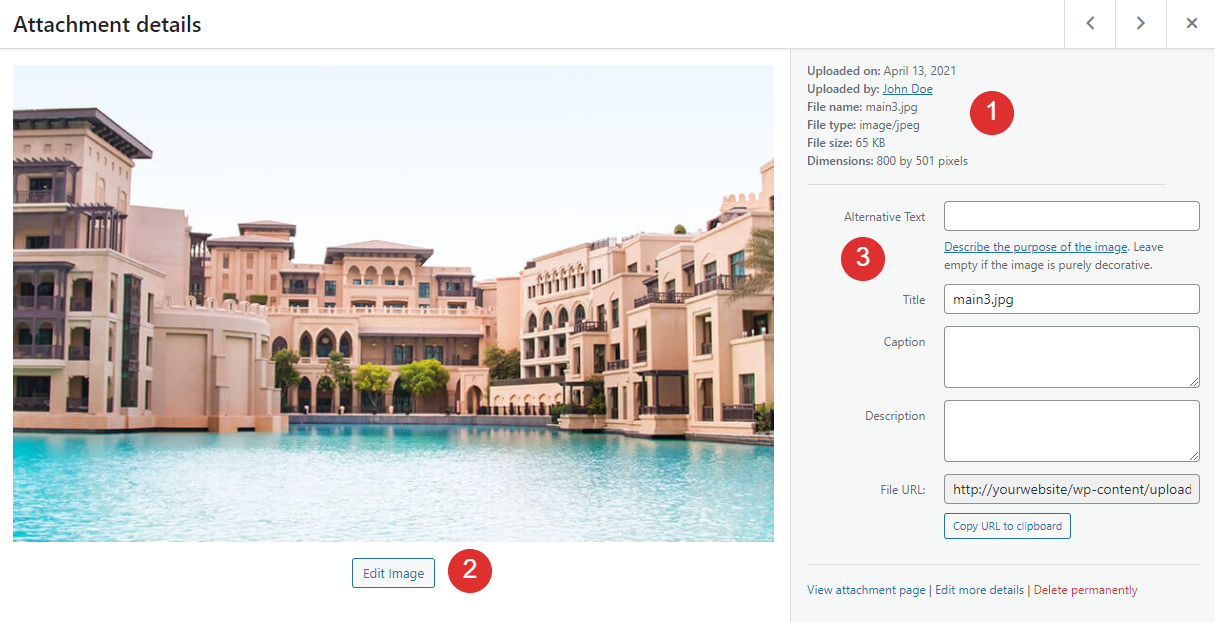
Jeśli klikniesz dowolny plik w Bibliotece multimediów WordPress, otworzy się nowe okno, w którym możesz zobaczyć jego szczegóły. To zawiera:
- Data przesłania, kto go przesłał oraz nazwa pliku, typ, rozmiar i wymiary
- Możliwość edycji obrazu
- Metadane obrazu

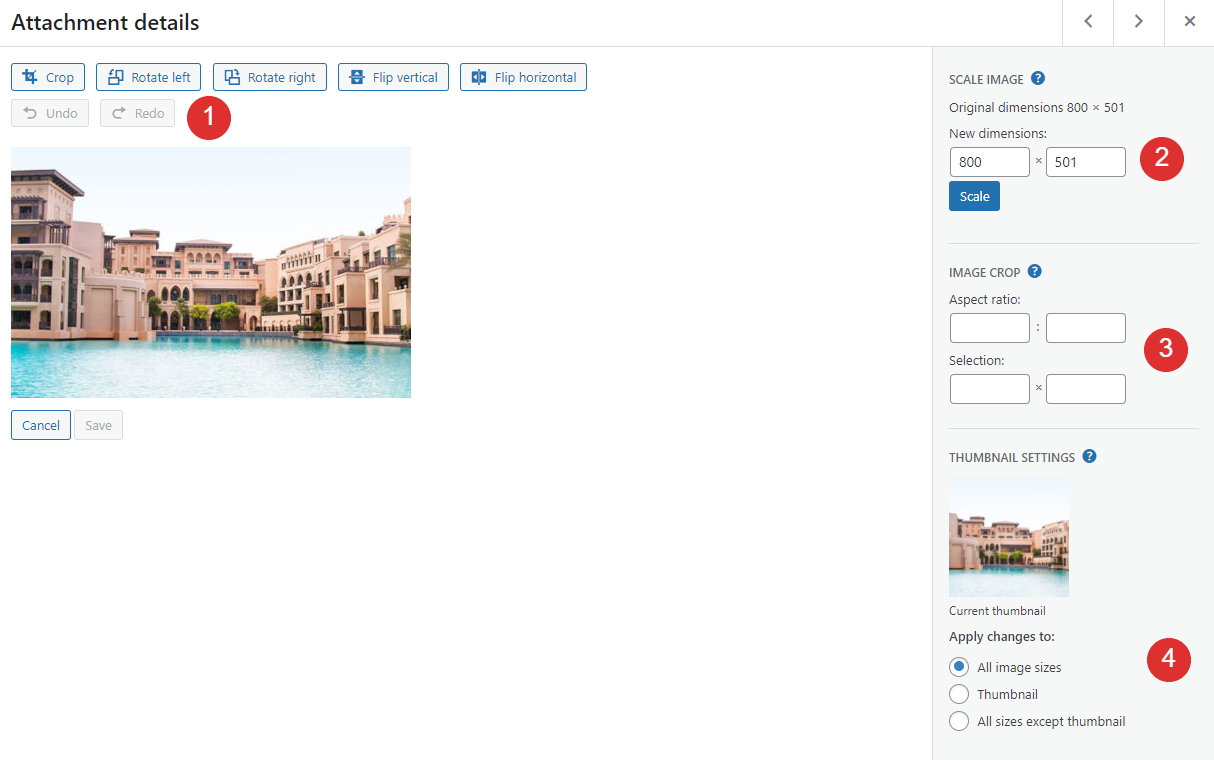
Jeśli klikniesz przycisk Edytuj obraz , uzyskasz dostęp do zestawu podstawowych opcji zmiany plików graficznych. Na przykład możesz:
- Obróć obraz, odwróć go i przytnij za pomocą narzędzia przeciągnij i upuść
- Skaluj obraz, wprowadzając wymiary ręcznie
- Przytnij obraz ręcznie, wprowadzając dokładne wymiary lub proporcje
- Zdecyduj, czy zastosować zmiany do wszystkich rozmiarów obrazów, czy tylko do niektórych

Gdy przesyłasz obraz do WordPressa, platforma automatycznie generuje wiele wariantów w różnych rozmiarach, w tym wersję miniatury. Następnie możesz wybrać rozmiar obrazu, którego chcesz użyć w swoich postach i stronach.
Możesz podejrzeć swoje zmiany w oknie po lewej stronie i zapisać je, klikając odpowiedni przycisk . Pamiętaj, że wbudowany edytor obrazów WordPress jest bardzo podstawowym narzędziem. Jeśli chcesz wprowadzić znaczące zmiany w swoich obrazach, zalecamy skorzystanie z dedykowanego oprogramowania do edycji obrazu przed przesłaniem plików do WordPress.
Dodawanie metadanych obrazu
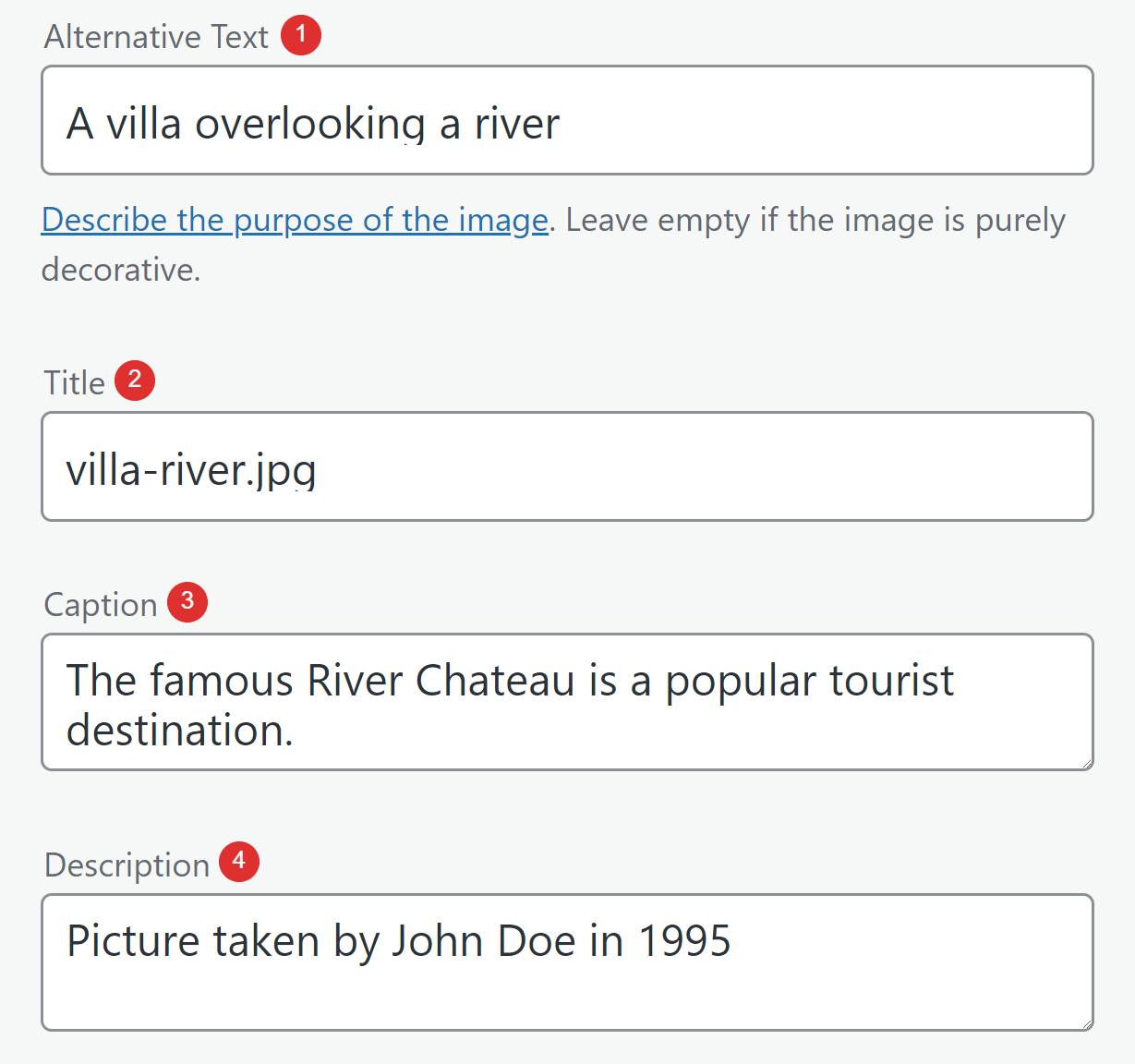
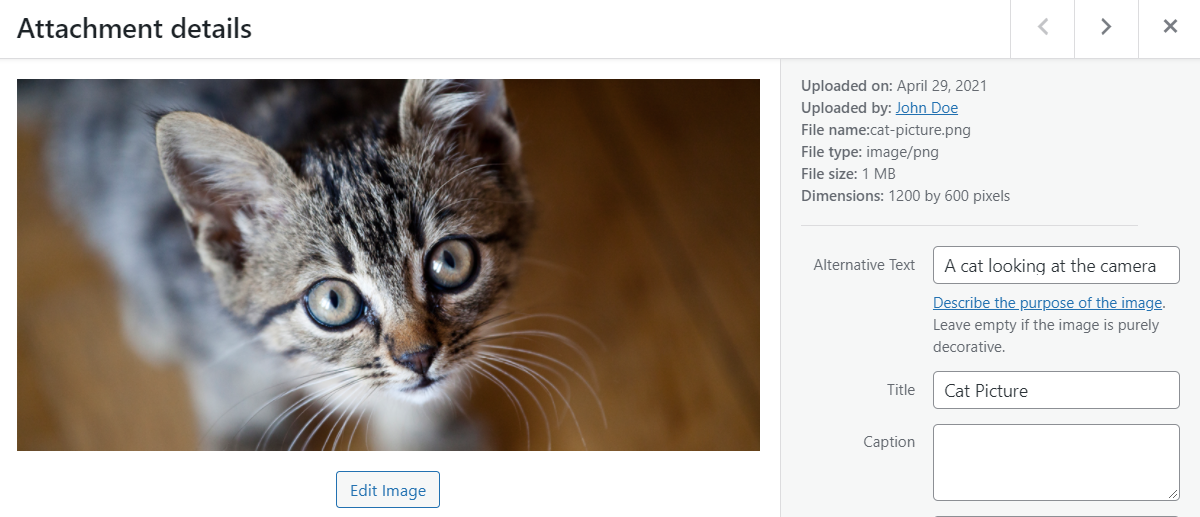
Jeśli wyjdziesz z edytora i wrócisz do głównego ekranu szczegółów załącznika , będziesz mógł edytować niektóre metadane pliku, w tym:
- Tekst alternatywny (lub „tekst alternatywny”). Powinien to być krótki opis obrazu, który pomoże wyszukiwarkom zrozumieć, co „widzą”. Dodatkowo, jeśli nie można załadować obrazu, odwiedzający zobaczą zamiast niego tekst alternatywny.
- Tytuł. Atrybut tytułu obrazu jest również ważny dla optymalizacji pod kątem wyszukiwarek (SEO) i powinien zwięźle wyjaśniać, czym jest obraz. Co więcej, niektóre przeglądarki wyświetlają tytuł obrazu, jeśli najedziesz na niego kursorem.
- Podpis. Jest to tekst, który często widzisz pod obrazem, który wyjaśnia jego kontekst lub zawiera szczegóły atrybucji.
- Opis. Opis obrazu pojawi się, jeśli odwiedzający uzyskają dostęp do adresu URL pliku lub strony załącznika. Możesz go użyć, aby podać więcej szczegółów o każdym obrazie lub dodać informacje o atrybucji.
Oto, jak każde z tych pól pojawia się w oknie szczegółów załącznika każdego obrazu:

Spośród tych pól należy zwrócić szczególną uwagę na tekst alternatywny i tytuł każdego obrazu. To dwie najważniejsze metadane z punktu widzenia SEO. Jeśli chodzi o podpisy i opisy, możesz zdecydować, czy je uwzględnić, czy nie, w zależności od stylu Twojej witryny.
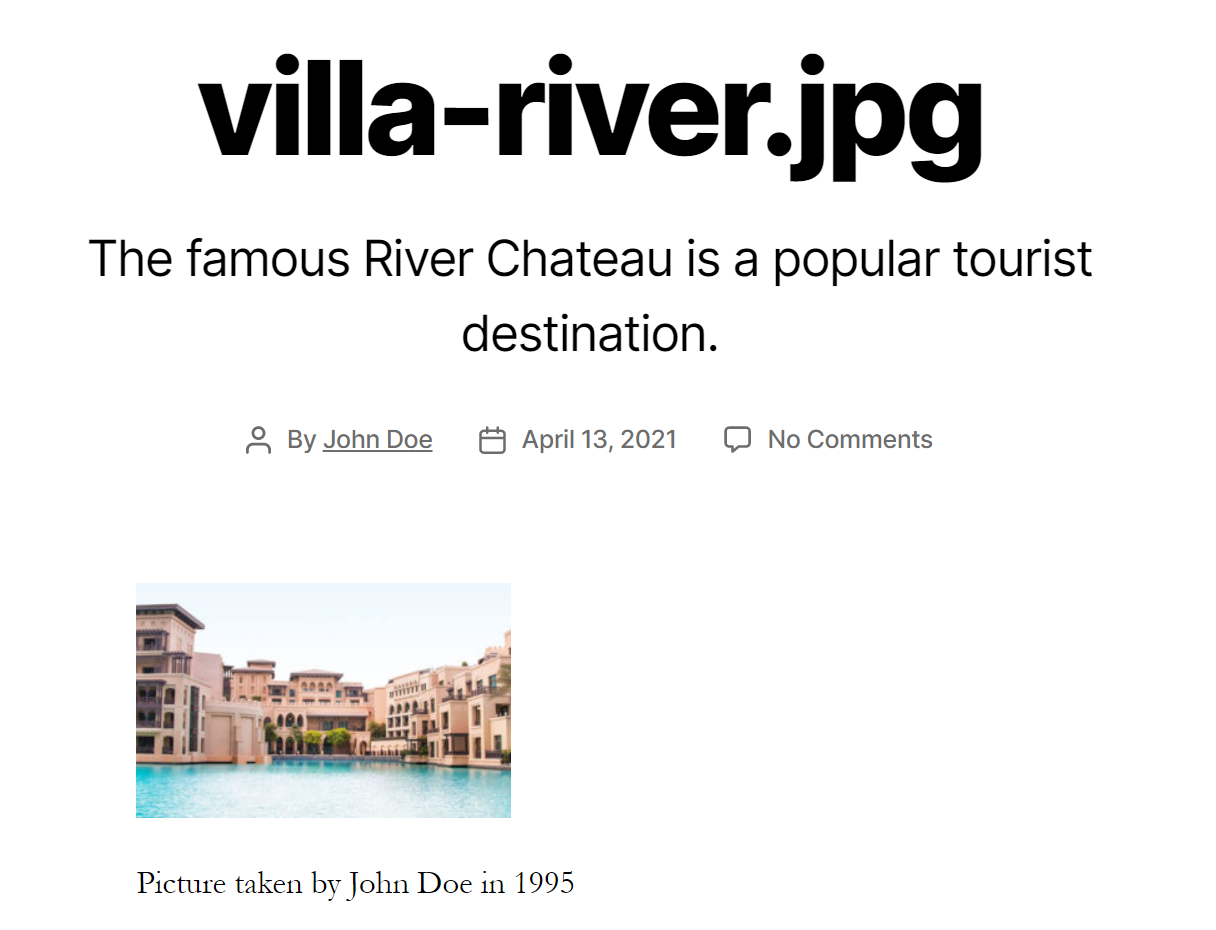
Wyłączanie stron załączników graficznych
Przed chwilą wspomnieliśmy o stronach załączników graficznych. Są to strony, które WordPress generuje dla każdego przesłanego obrazu. Jeśli odwiedzisz adres URL obrazu, zobaczysz stronę podobną do tej, która zawiera opis tego pliku:

Wiele stron internetowych nie używa stron załączników, ponieważ nie są one potrzebne. Jeśli chcesz całkowicie wyłączyć strony załączników, niektóre wtyczki przekierowujące umożliwiają wysyłanie użytkowników, którzy próbują uzyskać do nich dostęp, z powrotem do Twojej strony głównej (lub do innego niestandardowego miejsca docelowego).
Jakie typy plików multimedialnych obsługuje WordPress?
Do tej pory rozmawialiśmy głównie o plikach graficznych. Istnieje jednak wiele rodzajów mediów poza obrazami, a WordPress umożliwia przesyłanie szerokiej gamy typów plików.
Oto pełny podział wszystkich typów plików multimedialnych, na które pozwala WordPress:
| Obrazy | Dokumenty | Audio | Wideo |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| JPEG | doktor | m4a | ruch |
| png | ppt | ogg | wmv |
| gif | odt | fala | Avi |
| i co | xls | mpg | |
| PSD | ogv | ||
| 3gp | |||
| 3g2 |
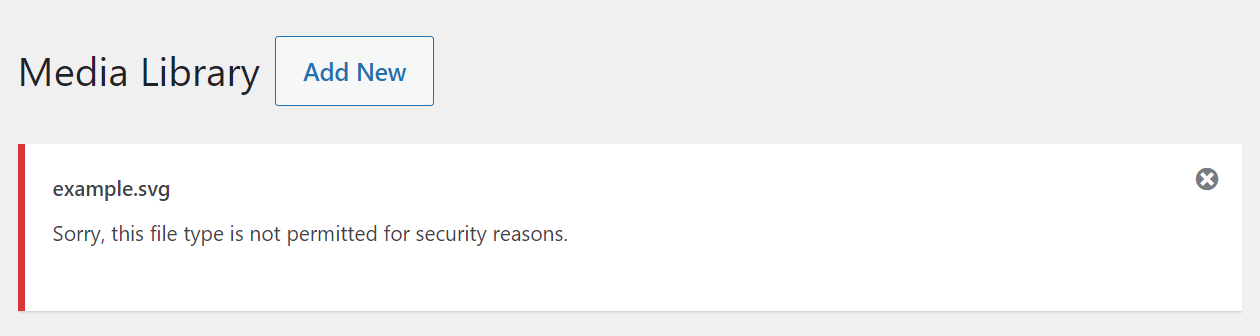
Jeśli spróbujesz przesłać typ pliku, którego WordPress nie obsługuje do Twojej witryny, zobaczysz komunikat o błędzie podobny do tego:


W tym przykładzie próbowaliśmy przesłać plik SVG, który jest formatem, którego WordPress nie obsługuje po wyjęciu z pudełka. Istnieje jednak kilka sposobów radzenia sobie z błędem „Przepraszamy, ten typ pliku nie jest dozwolony ze względów bezpieczeństwa”. Aby uzyskać więcej informacji, zapoznaj się z naszym pełnym samouczkiem, jak dodać obsługę większej liczby typów plików do WordPress.
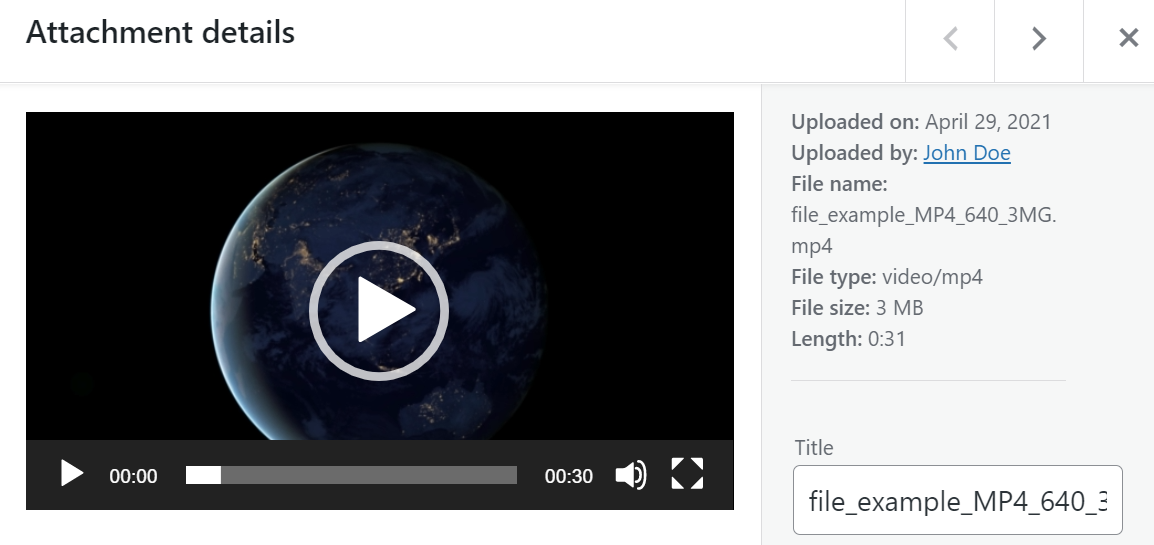
Jeśli prześlesz pliki wideo lub audio, WordPress umożliwi Ci ich odtworzenie w Bibliotece multimediów, klikając je. Nie uzyskasz jednak dostępu do żadnej funkcji edycji dla tych typów multimediów:

Ponadto funkcja podglądu nie obejmuje typów plików dokumentów. Jeśli prześlesz plik PDF (lub inny podobny plik), zobaczysz ikonę tylko po otwarciu okna szczegółów załącznika:

Podobnie nie możesz osadzać dokumentów na stronach lub postach WordPress, nawet jeśli są to typy plików obsługiwane przez WordPress. Jeśli chcesz na przykład dodać plik PDF do posta, musisz użyć bloku Plik . Nawet wtedy WordPress pokaże tylko tytuł pliku obok przycisku pobierania.
3 najlepsze praktyki zarządzania mediami WordPress
Przesyłanie plików multimedialnych do WordPressa i umieszczanie ich na stronach lub postach jest proste. Istnieją jednak pewne kwestie, o których należy pamiętać, aby zapewnić łatwą interakcję z plikami multimedialnymi i zapewnić wartość SEO. Omówmy trzy kluczowe wskazówki.
1. Dodaj opisowe tytuły i tekst alternatywny do każdego pliku multimedialnego
Każdy plik multimedialny przesyłany do WordPressa powinien mieć opisowy tytuł i tekst alternatywny. Na przykład, zamiast przesyłać plik o nazwie „12312414.png”, przed przesłaniem chciałbyś zmienić jego nazwę na coś w rodzaju „cat-picture.png”.
Jak tylko prześlesz obraz, możesz również dodać tekst alternatywny:

Te dwie proste czynności mogą mieć pozytywny wpływ na SEO Twojej witryny. Co więcej, dodanie tekstu alternatywnego sprawi, że Twoja witryna będzie bardziej dostępna dla wszystkich odwiedzających, niezależnie od ich umiejętności.
2. Optymalizuj obrazy przed ich przesłaniem
Większość nowoczesnych witryn internetowych zawiera wiele obrazów na stronie. Tylko ten wpis na blogu zawiera ich ponad dziesięć, każdy z wieloma szczegółami. Obrazy w wysokiej rozdzielczości wyglądają fantastycznie, ale mogą również spowolnić działanie Twojej witryny ze względu na ich rozmiary.
Zasadniczo zalecamy kompresowanie obrazów w celu ich optymalizacji przed przesłaniem ich do witryny. Można to zrobić na dwa sposoby. Jeden z nich korzysta z usługi innej firmy, takiej jak TinyPNG:

Drugą opcją jest użycie wtyczki do optymalizacji obrazu. Te narzędzia kompresują obrazy po ich przesłaniu, co przekłada się na bardziej praktyczny proces. Warto jednak zauważyć, że wiele z tych wtyczek wymaga wykupienia licencji lub planu premium.
Aby ułatwić sobie pracę, zalecamy, aby nie przesyłać do WordPressa plików o ogromnych rozdzielczościach. Zamiast tego możesz najpierw zmienić rozmiar tych obrazów, aby uzyskać łatwiejszą do zarządzania rozdzielczość, a następnie je zoptymalizować. Powinieneś zauważyć znaczny spadek rozmiarów plików, jeśli wykonasz te dwa kroki.
3. Użyj wtyczek, aby rozszerzyć funkcjonalność biblioteki multimediów WordPress
Jak można się spodziewać, istnieje wiele wtyczek, których można użyć do rozszerzenia funkcjonalności Biblioteki multimediów. Po wyjęciu z pudełka biblioteka działa całkiem dobrze. Nie oznacza to jednak, że nie możesz go ulepszyć i dodać niektórych funkcji, których mu brakuje.
Kilka aspektów Biblioteki multimediów, które można rozszerzyć za pomocą wtyczek, to:
- Funkcja automatycznej zmiany rozmiaru. Ta funkcja oznacza, że nie musisz ręcznie zmieniać rozmiaru obrazów w wysokiej rozdzielczości przed ich przesłaniem.
- System taksonomii. W miarę powiększania się biblioteki multimediów poruszanie się po niej i znajdowanie określonych plików staje się coraz trudniejsze. Kompleksowy system taksonomii (taki jak kategorie i tagi) pomoże złagodzić ten problem.
- Możliwość zbiorczej zmiany nazw plików multimedialnych. Jeśli przesłane już pliki nie mają opisowych tytułów, możesz je zbiorczo zastąpić za pomocą odpowiedniego narzędzia.
Przygotowaliśmy listę wtyczek, które zawierają wszystkie te funkcje i nie tylko, w naszym artykule o tym, jak doładować swoją bibliotekę multimediów WordPress. Jeśli jest jakiś aspekt korzystania z biblioteki, który Ci się nie podoba lub który zajmuje zbyt dużo czasu od innych zadań, zalecamy użycie wtyczki, aby dać sobie więcej opcji.
Wniosek
Biblioteka multimediów WordPress jest zwodniczo prosta, ale zawiera wiele funkcji. Za pośrednictwem biblioteki możesz zbiorczo przesyłać obrazy, znajdować określone pliki spośród setek opcji, przeglądać multimedia na podstawie czasu ich przesłania lub ich typów, edytować obrazy i nie tylko.
Dodawanie i używanie plików multimedialnych w WordPressie jest bardzo proste. Jeśli jednak chcesz w pełni wykorzystać Bibliotekę multimediów i poprawić wrażenia użytkownika, oto kilka wskazówek, o których warto pamiętać:
- Dodaj opisowe tytuły i tekst alternatywny do każdego pliku multimedialnego.
- Optymalizuj obrazy przed ich przesłaniem.
- Użyj wtyczek, aby rozszerzyć funkcjonalność Biblioteki multimediów WordPress.
Masz pytania dotyczące korzystania z Biblioteki multimediów WordPress? Przyjrzyjmy się im w sekcji komentarzy poniżej!
Polecane zdjęcie za pośrednictwem kaisorn / shutterstock.com
