Cómo utilizar la biblioteca multimedia de WordPress
Publicado: 2021-05-04A menos que planee ejecutar un sitio web de solo texto, deberá manejar una variedad de archivos multimedia. Eso puede incluir imágenes, videos, GIF, archivos de audio e incluso PDF. Afortunadamente, WordPress le permite administrar todos estos recursos utilizando su biblioteca multimedia incorporada.
En este artículo, explicaremos qué es la biblioteca multimedia de WordPress y dónde encontrarla. Repasaremos qué formatos de archivo admite y cómo cargar esos archivos en su sitio. Por último, analizaremos el uso adecuado de la biblioteca multimedia y algunas formas de ampliar su funcionalidad predeterminada mediante complementos.
¡Hagámoslo!
Suscríbete a nuestro canal de Youtube
¿Qué es la biblioteca multimedia de WordPress (y dónde puede encontrarla)?
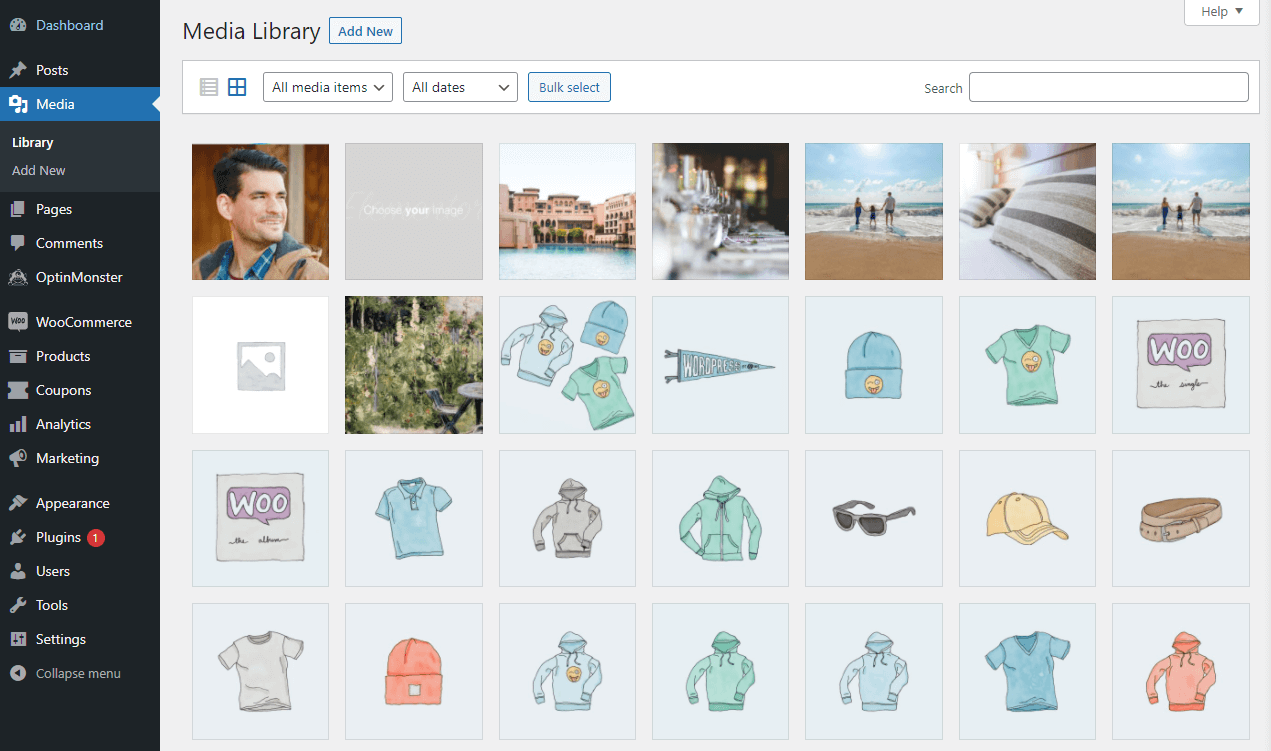
La biblioteca multimedia de WordPress es un repositorio que muestra todos los archivos multimedia que carga en su sitio web. Puede acceder a su Biblioteca de medios iniciando sesión en su panel y seleccionando Medios> Biblioteca en el menú de la izquierda:

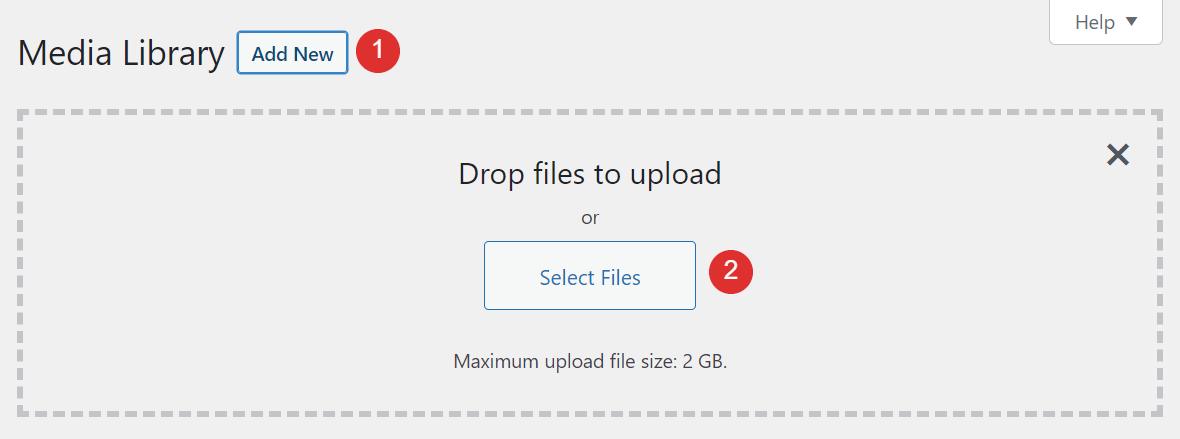
Esta sección de su panel de control le permite buscar en los archivos multimedia que ha subido. También puede ordenar los contenidos según sus tipos de archivo y fechas de carga. Al hacer clic en Agregar nuevo en la parte superior de la pantalla, podrá cargar nuevos archivos multimedia desde su computadora:

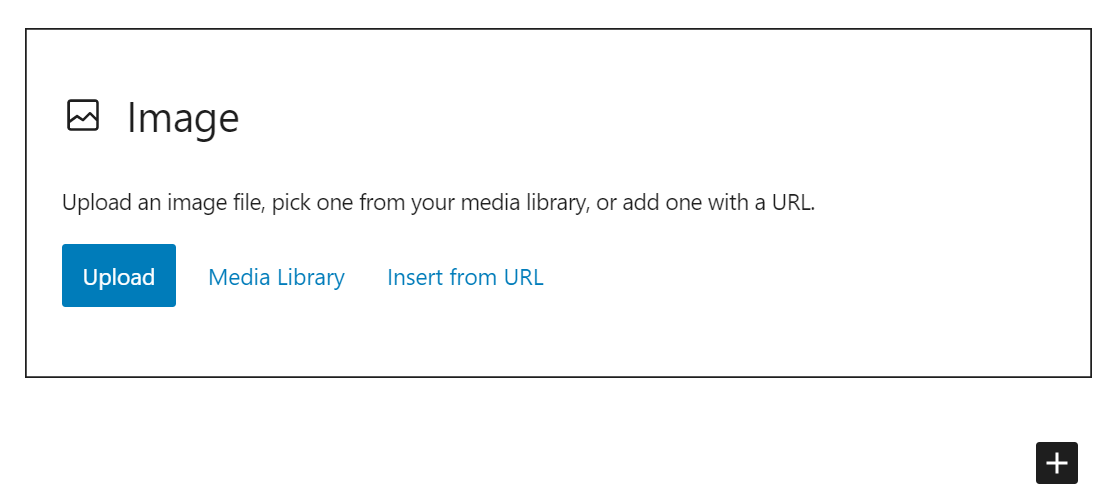
Vale la pena señalar que también puede cargar archivos multimedia en WordPress usando el Editor de bloques. En la mayoría de los casos, hará esto según sea necesario mientras trabaja en una publicación o una página. Si primero carga imágenes a través de la Biblioteca de medios, podrá acceder a ellas desde el editor seleccionando la opción Biblioteca de medios cuando agregue una nueva imagen , galería , video o bloque de audio :

Tenga en cuenta que, en algunos casos, puede encontrar un error HTTP al cargar imágenes en WordPress, ya sea a través del editor o de su biblioteca multimedia. Afortunadamente, este problema es fácil de solucionar.
¿Cómo se pueden editar archivos multimedia y agregar metadatos en WordPress?
Además de permitirle ver todos los archivos multimedia en su sitio web, la Biblioteca multimedia también le permite editar esos archivos de forma masiva o individual. Repasemos cómo funciona ese proceso.
Editar detalles de la imagen
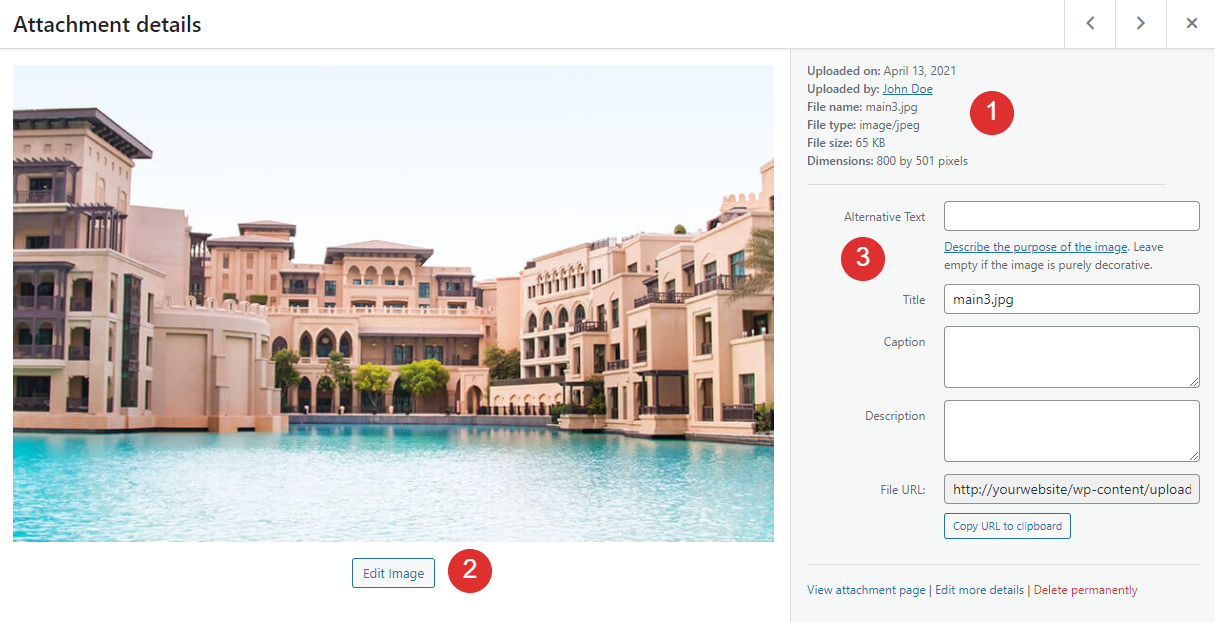
Si hace clic en cualquier archivo dentro de la Biblioteca de medios de WordPress, se abrirá una nueva ventana donde podrá ver sus detalles. Esto incluye:
- Su fecha de carga, quién lo cargó y el nombre, el tipo, el tamaño y las dimensiones del archivo.
- Una opción para editar la imagen.
- Los metadatos de la imagen

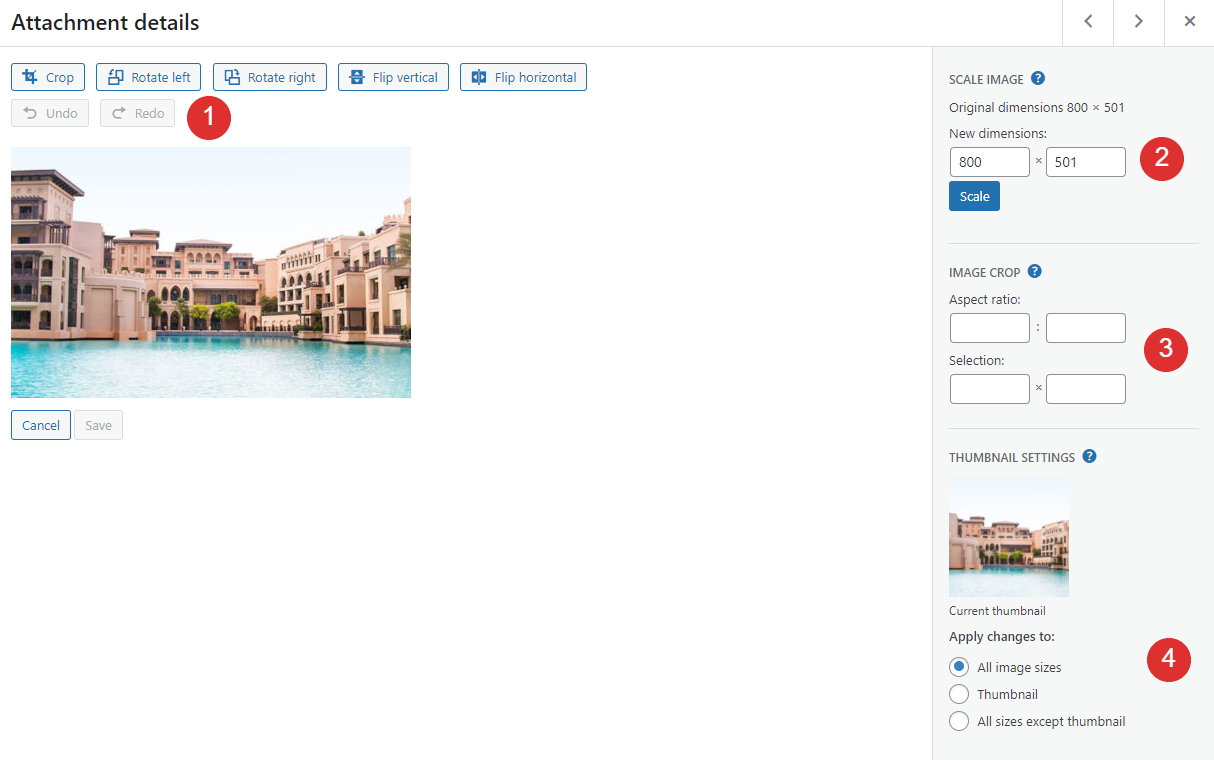
Si hace clic en el botón Editar imagen , tendrá acceso a un conjunto de opciones básicas para modificar archivos de imagen. Por ejemplo, puede:
- Gire la imagen, gírela y recórtela con una herramienta de arrastrar y soltar
- Escale la imagen ingresando las dimensiones manualmente
- Recorta la imagen manualmente ingresando las dimensiones exactas o una relación de aspecto
- Decida si desea aplicar sus cambios a todos los tamaños de imagen o solo a algunos de ellos.

Cuando carga una imagen en WordPress, la plataforma genera automáticamente múltiples variantes en diferentes tamaños, incluida una versión en miniatura. Luego, puede elegir qué tamaño de imagen usar en sus publicaciones y páginas.
Puede obtener una vista previa de sus cambios en la ventana de la izquierda y guardarlos haciendo clic en el botón correspondiente . Tenga en cuenta que el editor de imágenes integrado de WordPress es una herramienta muy básica. Si desea realizar modificaciones importantes en sus imágenes, le recomendamos que utilice un software de edición de imágenes dedicado antes de cargar los archivos en WordPress.
Adición de metadatos de imágenes
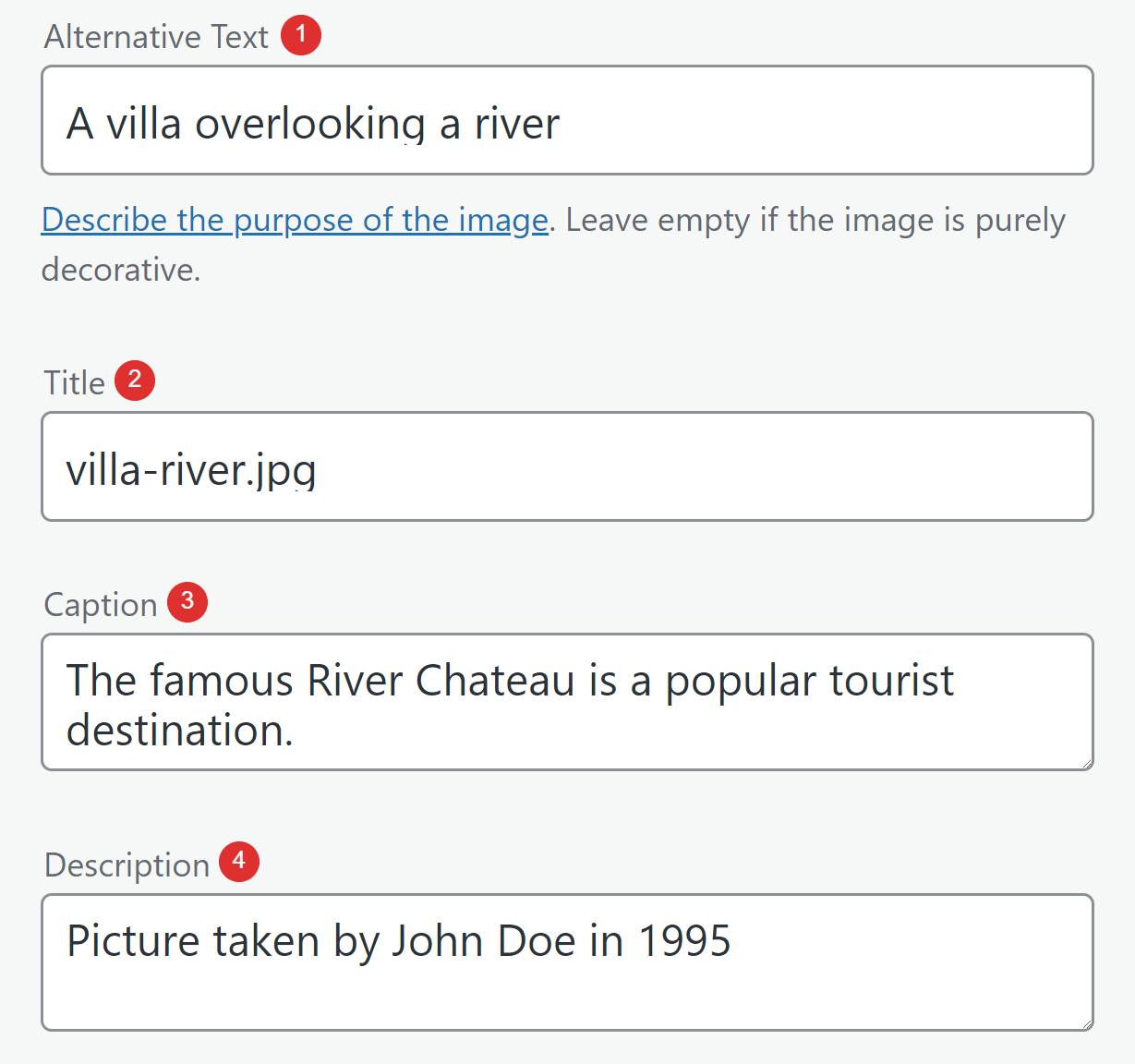
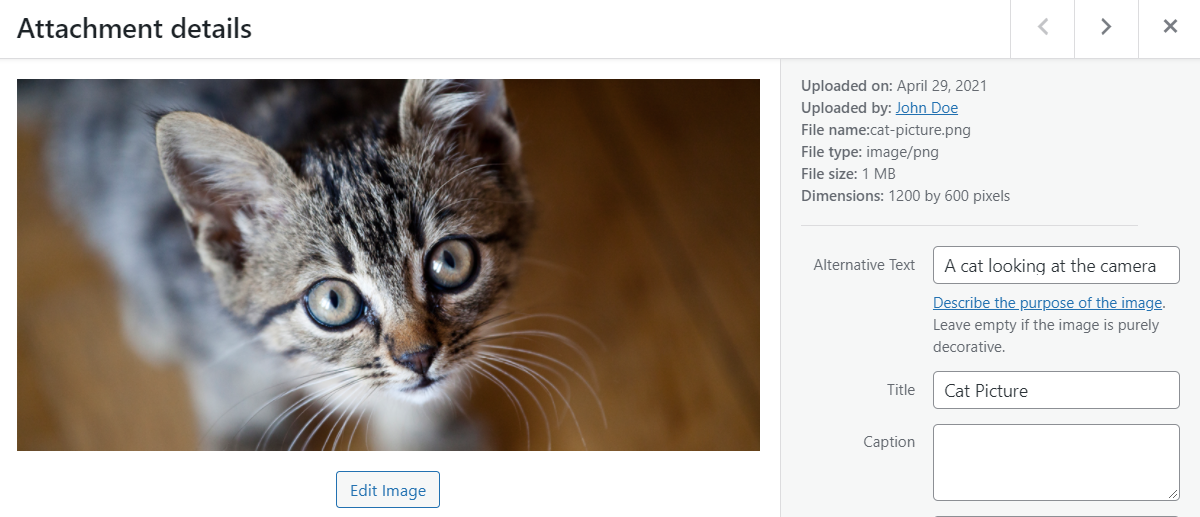
Si sale del editor y regresa a la pantalla principal de detalles del archivo adjunto , podrá editar algunos de los metadatos del archivo, incluidos:
- Texto alternativo (o "texto alternativo"). Esta debe ser una breve descripción de la imagen, que ayude a los motores de búsqueda a comprender lo que están "viendo". Además, si su imagen no se puede cargar, los visitantes verán el texto alternativo en su lugar.
- Título. El atributo de título de la imagen también es importante para la optimización de motores de búsqueda (SEO) y debe explicar de manera concisa qué es la imagen. Además, algunos navegadores mostrarán el título de una imagen si se desplaza sobre ella.
- Subtítulo. Este es el texto que suele ver debajo de una imagen que explica su contexto o incluye detalles de atribución.
- Descripción. La descripción de la imagen se mostrará si los visitantes acceden a la URL del archivo o a la página adjunta. Puede usarlo para incluir más detalles sobre cada imagen o agregar información de atribución.
Así es como aparece cada uno de esos campos dentro de la ventana Detalles del archivo adjunto de cada imagen:

De estos campos, debe prestar especial atención al texto alternativo y al título de cada imagen. Esas son las dos piezas de metadatos más importantes desde una perspectiva de SEO. En cuanto a los subtítulos y descripciones, puede decidir si los incluye o no dependiendo del estilo de su sitio web.
Deshabilitar las páginas de archivos adjuntos de imágenes
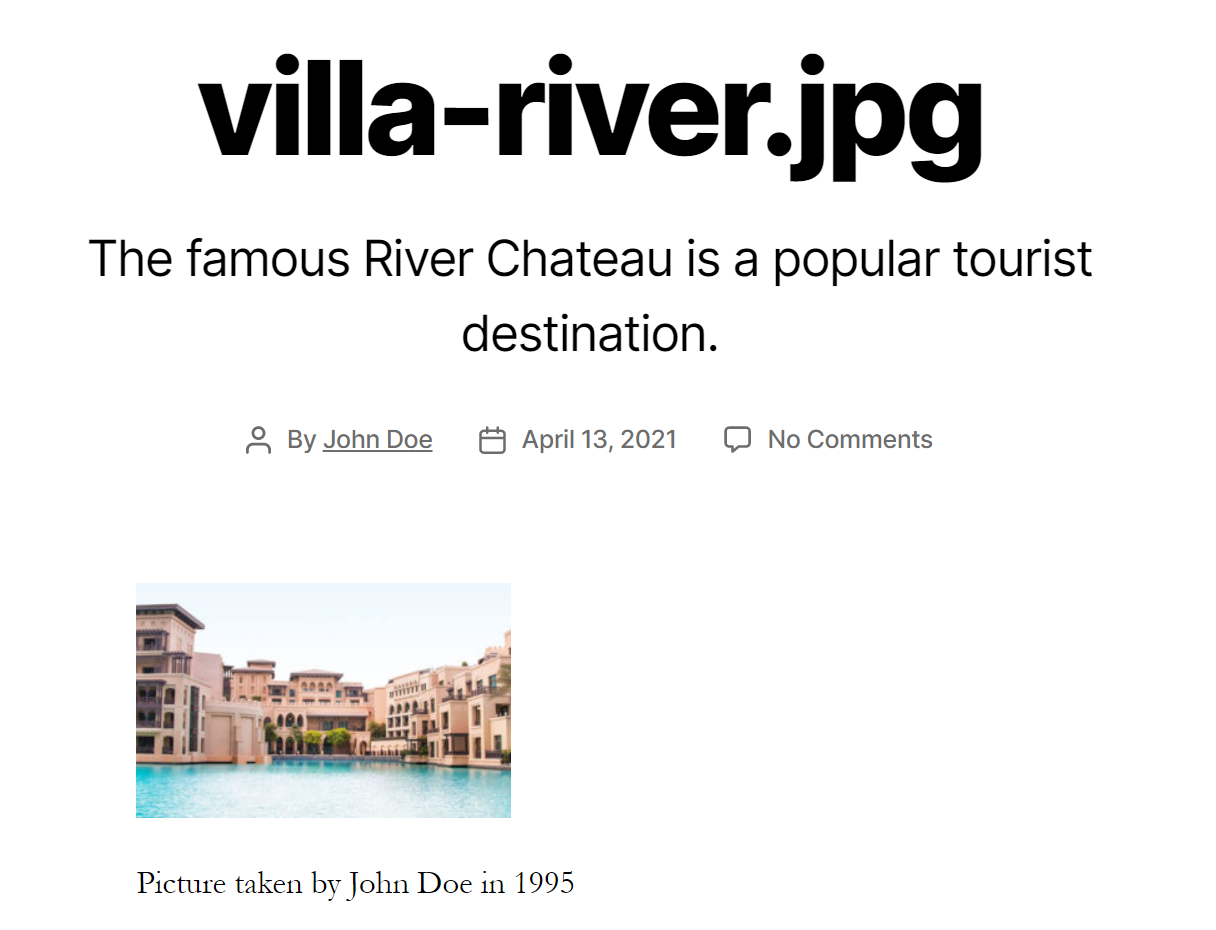
Hace un momento, mencionamos las páginas de archivos adjuntos de imágenes. Esas son páginas que WordPress genera para cada imagen que subes. Si visita la URL de una imagen, verá una página como esta, que incluye la descripción de ese archivo:

Muchos sitios web no utilizan páginas de archivos adjuntos porque no las necesitan. Si desea deshabilitar las páginas de archivos adjuntos por completo, algunos complementos de redireccionamiento le permiten enviar a los usuarios que intentan acceder a ellos a su página de inicio (oa algún otro destino personalizado).
¿Qué tipos de archivos multimedia admite WordPress?
Hasta ahora, hemos hablado principalmente de archivos de imagen. Sin embargo, existen muchos tipos de medios más allá de las imágenes, y WordPress le permite cargar una amplia gama de tipos de archivos.
Aquí hay un desglose completo de todos los tipos de archivos multimedia que permite WordPress:
| Imagenes | Documentos | Audio | Video |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| jpeg | Doc | m4a | mov |
| png | ppt | ogg | wmv |
| gif | odt | wav | avi |
| ico | xls | mpg | |
| psd | ogv | ||
| 3gp | |||
| 3g2 |
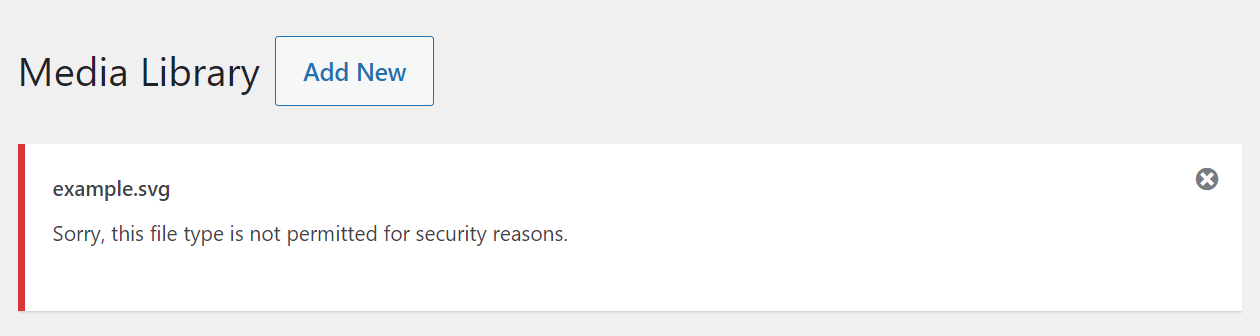
Si intenta cargar un tipo de archivo que WordPress no admite en su sitio web, verá un mensaje de error como este:


En ese ejemplo, intentamos cargar un archivo SVG, que es un formato que WordPress no admite desde el primer momento. Sin embargo, hay varias formas de solucionar el error "Lo sentimos, este tipo de archivo no está permitido por razones de seguridad". Para obtener más detalles, consulte nuestro tutorial completo sobre cómo agregar soporte para más tipos de archivos a WordPress.
Si carga archivos de video o audio, WordPress le permitirá reproducirlos dentro de la Biblioteca de medios haciendo clic en ellos. Sin embargo, no tendrá acceso a ninguna función de edición para estos tipos de medios:

Además, la función de vista previa no se extiende a los tipos de archivos de documentos. Si carga un PDF (u otro archivo similar), solo verá un icono cuando abra la ventana de detalles del archivo adjunto:

Del mismo modo, no puede incrustar documentos en sus páginas o publicaciones de WordPress, incluso si son tipos de archivos compatibles con WordPress. Si desea agregar un PDF a una publicación, por ejemplo, deberá usar el bloque Archivo . Incluso entonces, WordPress solo mostrará el título del archivo junto con un botón de descarga.
3 mejores prácticas para la gestión de medios de WordPress
Cargar archivos multimedia en WordPress y colocarlos en páginas o publicaciones es simple. Sin embargo, hay algunas consideraciones que debe tener en cuenta para asegurarse de que sus archivos multimedia sean fáciles de interactuar y proporcionen valor SEO. Repasemos tres consejos clave.
1. Agregue títulos descriptivos y texto alternativo a cada archivo multimedia
Cada archivo multimedia que cargue en WordPress debe tener un título descriptivo y un texto alternativo. Por ejemplo, en lugar de cargar un archivo llamado “12312414.png”, querrá cambiarle el nombre a algo como “cat-picture.png” antes de cargarlo.
Tan pronto como cargue la imagen, también puede agregar texto alternativo:

Esas dos simples acciones pueden tener un impacto positivo en el SEO de su sitio web. Además, agregar texto alternativo hará que su sitio sea más accesible para todos los visitantes, independientemente de sus habilidades.
2. Optimice las imágenes antes de cargarlas
La mayoría de los sitios web modernos incluyen varias imágenes por página. Esta publicación de blog solo tiene más de diez de ellos, cada uno con muchos detalles. Las imágenes de alta resolución se ven fantásticas, pero también pueden ralentizar su sitio web debido al tamaño de sus archivos.
Como regla general, le recomendamos que comprima las imágenes para optimizarlas antes de subirlas a su sitio web. Hay dos formas de hacerlo. Uno está utilizando un servicio de terceros como TinyPNG:

La segunda opción es utilizar un complemento de optimización de imágenes. Estas herramientas comprimen las imágenes después de que las subes, lo que se traduce en un proceso más sin intervención. Sin embargo, vale la pena señalar que muchos de estos complementos requieren la compra de una licencia o plan premium.
Para facilitar su trabajo, le recomendamos que no cargue archivos con resoluciones masivas en WordPress. En su lugar, puede cambiar el tamaño de esas imágenes a una resolución más manejable primero y luego optimizarlas. Debería ver una disminución significativa en el tamaño de los archivos si sigue esos dos pasos.
3. Utilice complementos para ampliar la funcionalidad de la biblioteca multimedia de WordPress
Como era de esperar, hay muchos complementos que puede utilizar para ampliar la funcionalidad de la biblioteca multimedia. Fuera de la caja, la biblioteca funciona bastante bien. Sin embargo, eso no significa que no pueda mejorarlo y agregar algunas de las características que le faltan.
Algunos aspectos de la biblioteca multimedia que puede ampliar mediante complementos incluyen:
- Funcionalidad de cambio de tamaño automático. Esta función significa que no necesitará cambiar el tamaño de las imágenes de alta resolución manualmente antes de cargarlas.
- Un sistema de taxonomía. A medida que su biblioteca multimedia aumenta de tamaño, navegar por ella y encontrar archivos específicos se vuelve más difícil. Un sistema de taxonomía completo (como categorías y etiquetas) ayudará a aliviar ese problema.
- La opción de cambiar el nombre de los archivos multimedia de forma masiva. Si los archivos que ya cargó no tienen títulos descriptivos, puede reemplazarlos de forma masiva con la herramienta adecuada.
Recopilamos una lista de complementos que incluyen todas esas características y más en nuestro artículo sobre cómo potenciar su biblioteca multimedia de WordPress. Si hay algún aspecto del uso de la biblioteca que no le gusta o que le quita demasiado tiempo a otras tareas, le recomendamos que utilice un complemento para tener más opciones.
Conclusión
La biblioteca de medios de WordPress es engañosamente simple, pero incluye muchas características. A través de la biblioteca, puede cargar imágenes de forma masiva, encontrar archivos específicos entre cientos de opciones, buscar medios según cuándo se cargaron o sus tipos, editar imágenes y más.
Agregar y usar archivos multimedia en WordPress es muy sencillo. Sin embargo, si desea aprovechar al máximo la Biblioteca de medios y mejorar la experiencia del usuario, aquí hay algunos consejos que debe tener en cuenta:
- Agregue títulos descriptivos y texto alternativo a cada archivo multimedia.
- Optimice las imágenes antes de subirlas.
- Utilice complementos para ampliar la funcionalidad de la biblioteca multimedia de WordPress.
¿Tiene alguna pregunta sobre cómo utilizar la biblioteca multimedia de WordPress? ¡Vamos a repasarlos en la sección de comentarios a continuación!
Imagen destacada a través de kaisorn / shutterstock.com
