WordPressメディアライブラリの使用方法
公開: 2021-05-04テキストのみのWebサイトを運営する予定がない限り、さまざまなメディアファイルを処理する必要があります。 これには、画像、ビデオ、GIF、オーディオファイル、さらにはPDFが含まれる場合があります。 幸い、WordPressでは、組み込みのメディアライブラリを使用してこれらすべてのリソースを管理できます。
この記事では、WordPress MediaLibraryとは何かとその場所について説明します。 サポートされているファイル形式と、それらのファイルをサイトにアップロードする方法について説明します。 最後に、メディアライブラリの適切な使用法と、プラグインを使用してデフォルトの機能を拡張するいくつかの方法について説明します。
それを手に入れよう!
私たちのYoutubeチャンネルを購読する
WordPressメディアライブラリとは何ですか(そしてどこで見つけることができますか)?
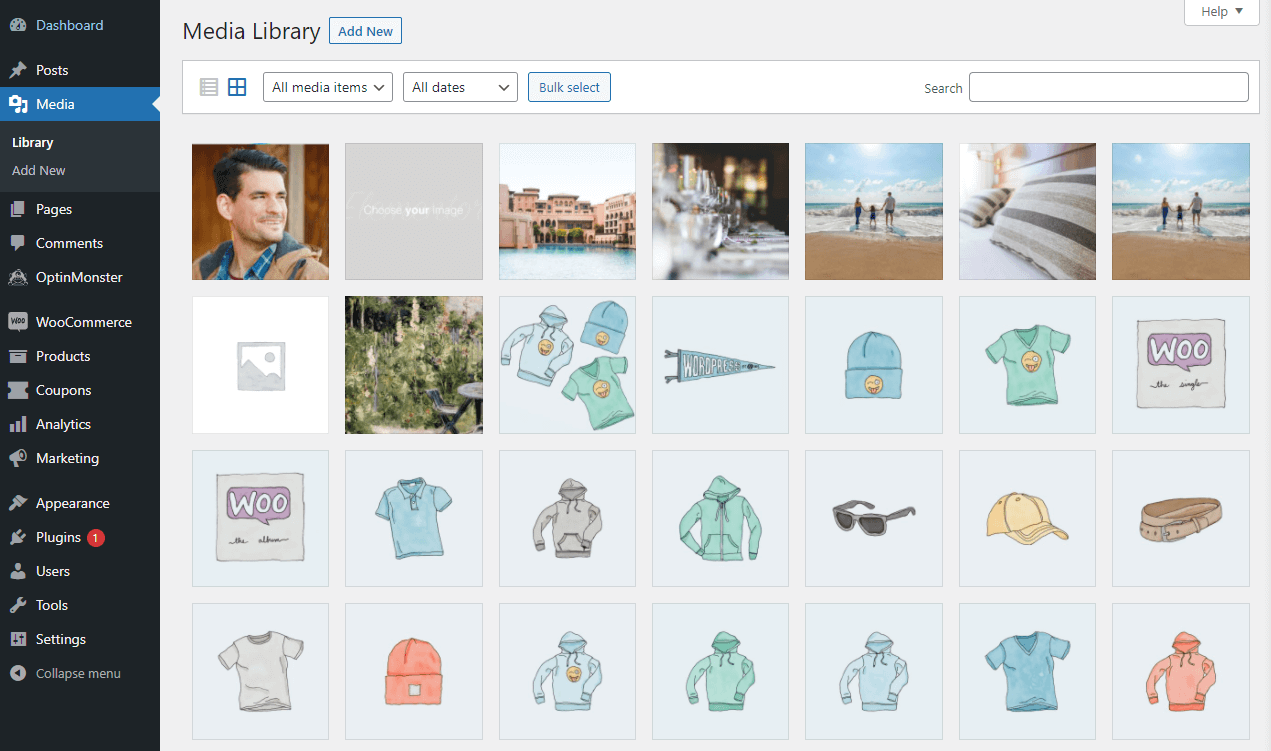
WordPress Media Libraryは、Webサイトにアップロードしたすべてのメディアファイルを表示するリポジトリです。 ダッシュボードにログインし、左側のメニューから[メディア]> [ライブラリ]を選択すると、メディアライブラリにアクセスできます。

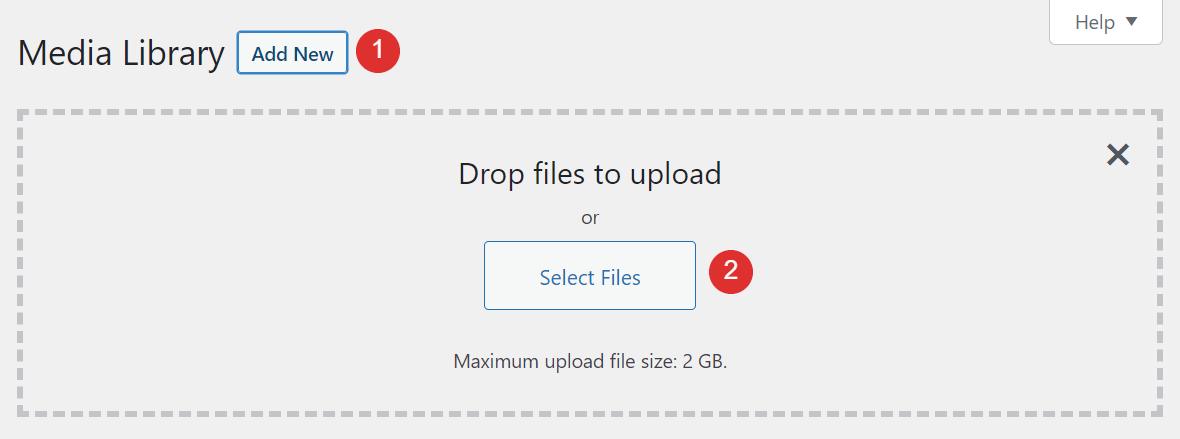
ダッシュボードのこのセクションでは、アップロードしたメディアファイルを検索できます。 ファイルの種類とアップロード日に基づいてコンテンツを並べ替えることもできます。 画面上部の[新規追加]をクリックすると、コンピューターから新しいメディアファイルをアップロードできます。

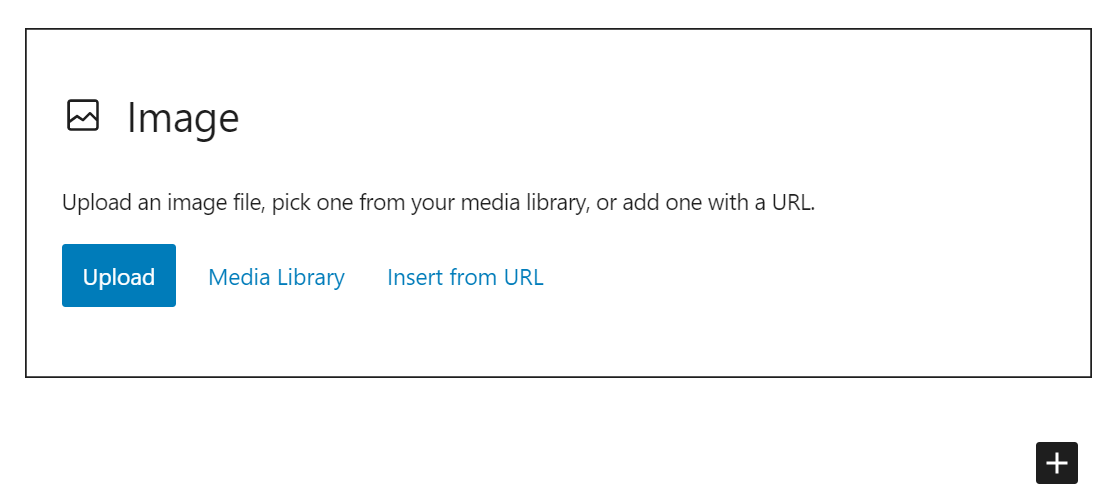
ブロックエディタを使用してメディアファイルをWordPressにアップロードすることもできることは注目に値します。 ほとんどの場合、投稿またはページで作業しているときに、必要に応じてこれを行います。 最初にメディアライブラリを介して画像をアップロードする場合、新しい画像、ギャラリー、ビデオ、またはオーディオブロックを追加するときに[メディアライブラリ]オプションを選択することで、エディターから画像にアクセスできます。

場合によっては、エディターまたはメディアライブラリを介してWordPressに画像をアップロードするときにHTTPエラーが発生する可能性があることに注意してください。 幸い、この問題は簡単にトラブルシューティングできます。
WordPressでメディアファイルを編集してメタデータを追加するにはどうすればよいですか?
メディアライブラリを使用すると、Webサイト上のすべてのメディアファイルを表示できるだけでなく、それらのファイルをまとめてまたは個別に編集することもできます。 そのプロセスがどのように機能するかを見てみましょう。
画像の詳細の編集
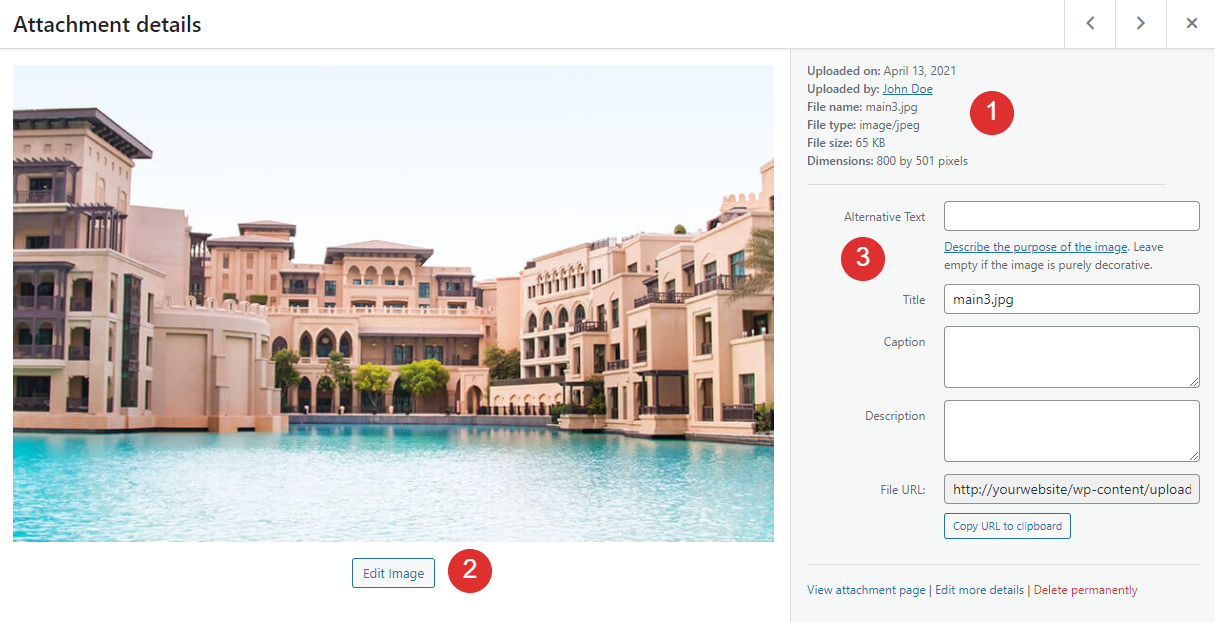
WordPressメディアライブラリ内のファイルをクリックすると、新しいウィンドウが開き、その詳細を確認できます。 これも:
- アップロード日、アップロード者、ファイルの名前、種類、サイズ、サイズ
- 画像を編集するオプション
- 画像のメタデータ

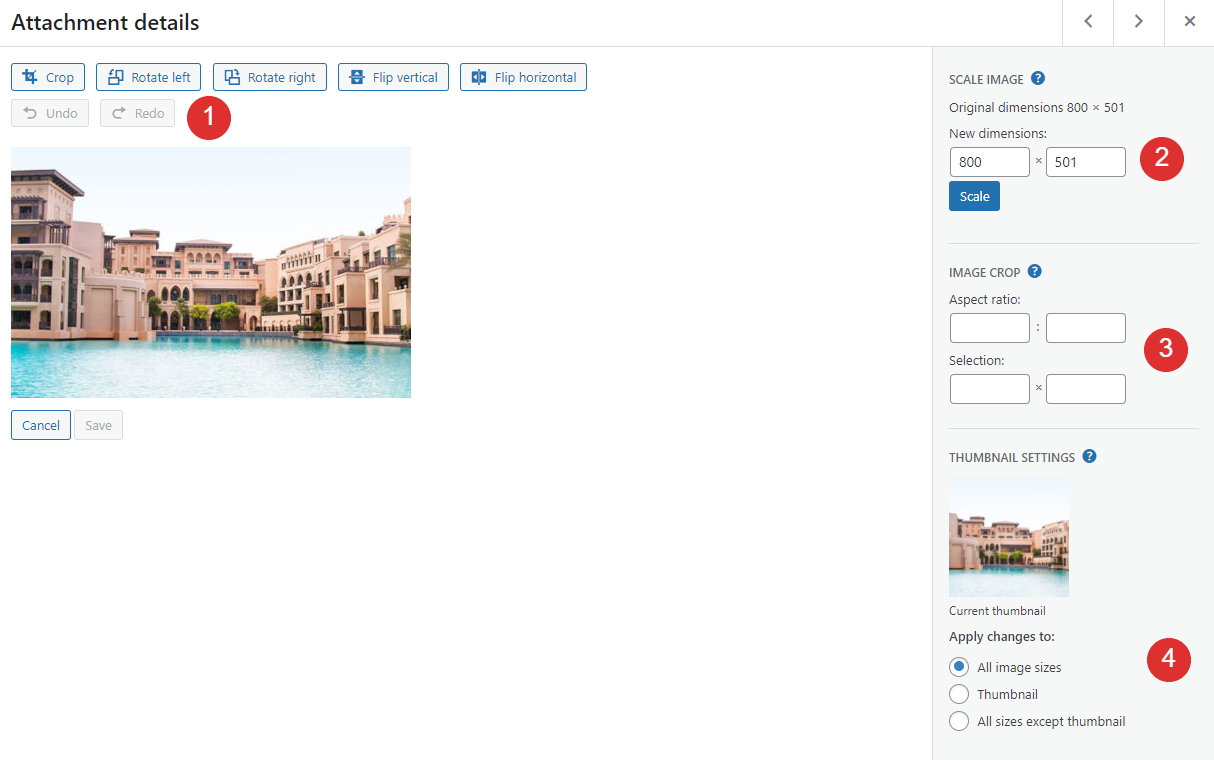
[画像の編集]ボタンをクリックすると、画像ファイルを変更するための一連の基本的なオプションにアクセスできます。 たとえば、次のことができます。
- 画像を回転、反転、ドラッグアンドドロップツールでトリミング
- 寸法を手動で入力して画像を拡大縮小する
- 正確な寸法またはアスペクト比を入力して、画像を手動でトリミングします
- 変更をすべての画像サイズに適用するか、一部の画像サイズにのみ適用するかを決定します

WordPressに画像をアップロードすると、プラットフォームはサムネイルバージョンを含むさまざまなサイズの複数のバリエーションを自動的に生成します。 次に、投稿やページで使用する画像サイズを選択できます。
左側のウィンドウで変更をプレビューし、対応するボタンをクリックして保存できます。 WordPressの組み込み画像エディタは非常に基本的なツールであることに注意してください。 画像に重要な編集を加えたい場合は、ファイルをWordPressにアップロードする前に、専用の画像編集ソフトウェアを使用することをお勧めします。
画像メタデータの追加
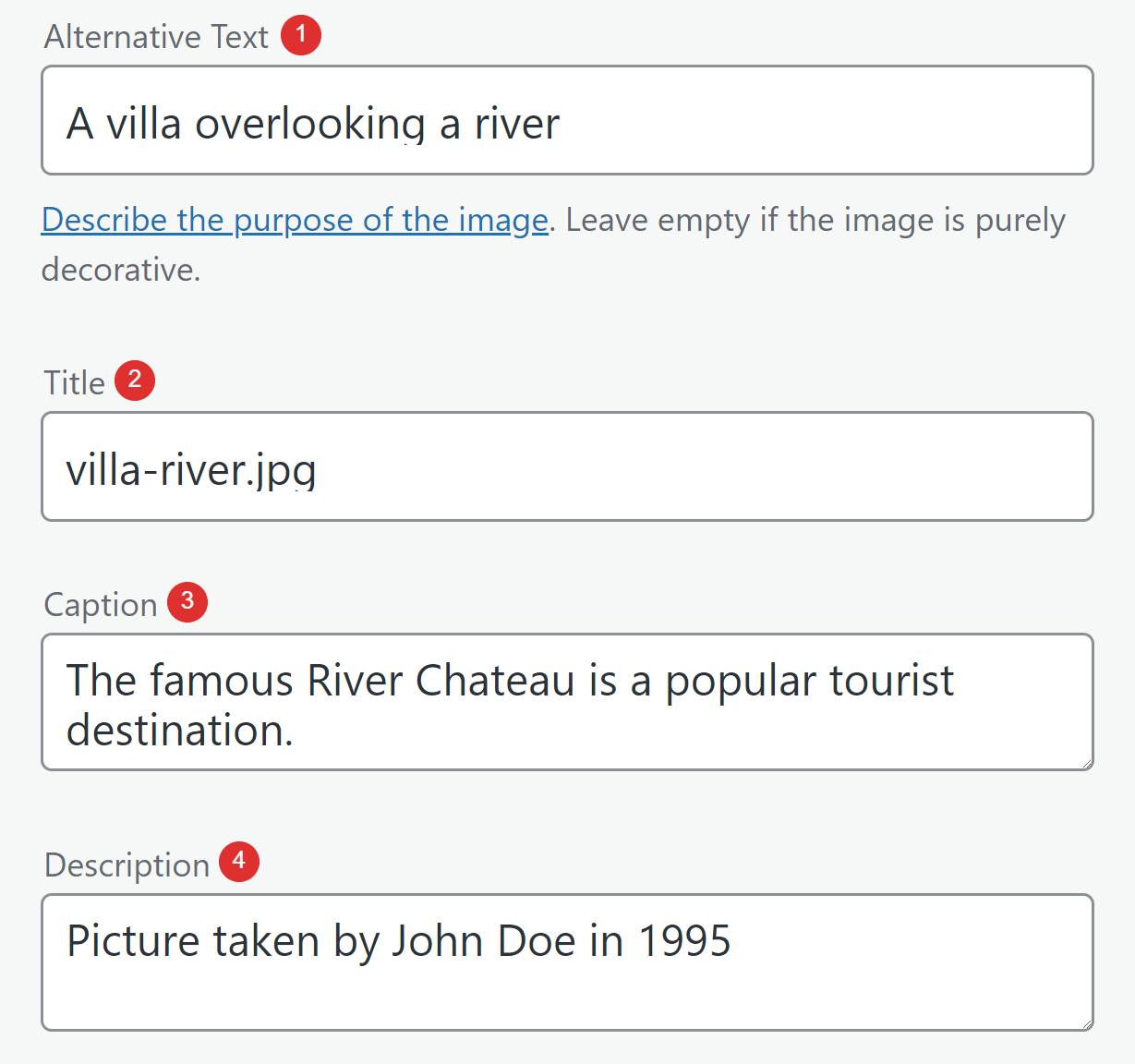
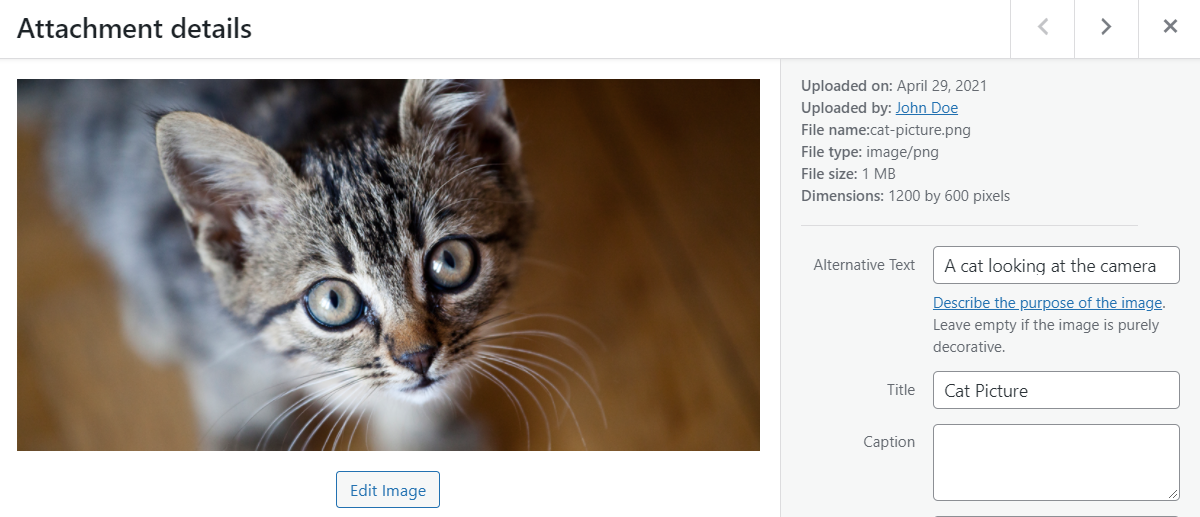
エディタを終了してメインの添付ファイルの詳細画面に戻ると、次のようなファイルのメタデータの一部を編集できます。
- 代替テキスト(または「代替テキスト」)。 これは画像の簡単な説明であり、検索エンジンが「見ている」ものを理解するのに役立ちます。 さらに、画像を読み込めない場合、訪問者には代わりに代替テキストが表示されます。
- 題名。 画像のタイトル属性は検索エンジン最適化(SEO)にとっても重要であり、画像が何であるかを簡潔に説明する必要があります。 さらに、一部のブラウザでは、画像にカーソルを合わせると画像のタイトルが表示されます。
- キャプション。 これは、画像の下によく表示されるテキストであり、そのコンテキストを説明したり、帰属の詳細を含めたりします。
- 説明。 訪問者がファイルのURLまたは添付ファイルページにアクセスすると、画像の説明が表示されます。 これを使用して、各画像の詳細を含めたり、属性情報を追加したりできます。
これらの各フィールドが各画像の添付ファイルの詳細ウィンドウ内にどのように表示されるかを次に示します。

これらのフィールドのうち、各画像の代替テキストとタイトルに特別な注意を払う必要があります。 これらは、SEOの観点から見た2つの最も重要なメタデータです。 キャプションや説明については、ウェブサイトのスタイルに応じて含めるかどうかを決めることができます。
画像添付ページの無効化
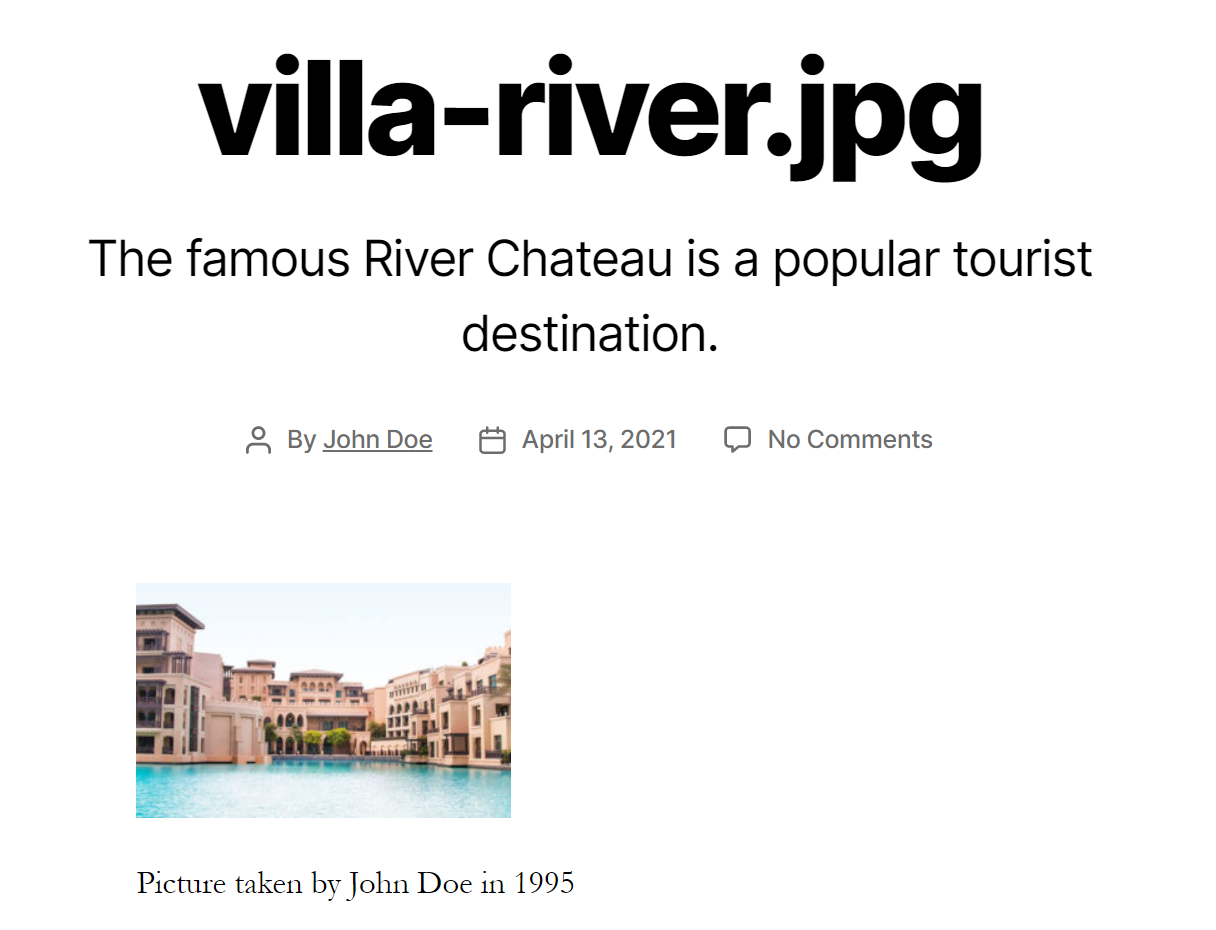
少し前に、画像の添付ページについて触れました。 これらは、アップロードする画像ごとにWordPressが生成するページです。 画像のURLにアクセスすると、次のようなページが表示されます。このページには、そのファイルの説明が含まれています。

多くのウェブサイトは、添付ページを必要としないため、添付ページを使用していません。 添付ファイルページを完全に無効にしたい場合、一部のリダイレクトプラグインを使用すると、添付ファイルにアクセスしようとするユーザーをホームページ(または他のカスタム宛先)に送り返すことができます。
WordPressはどのメディアファイルタイプをサポートしていますか?
これまで、主に画像ファイルについて説明してきました。 ただし、画像以外にもさまざまな種類のメディアがあり、WordPressではさまざまな種類のファイルをアップロードできます。
WordPressで許可されているすべてのメディアファイルタイプの完全な内訳は次のとおりです。
| 画像 | ドキュメント | オーディオ | ビデオ |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| jpeg | doc | m4a | mov |
| png | ppt | ogg | wmv |
| gif | odt | wav | avi |
| ico | xls | mpg | |
| psd | ogv | ||
| 3gp | |||
| 3g2 |
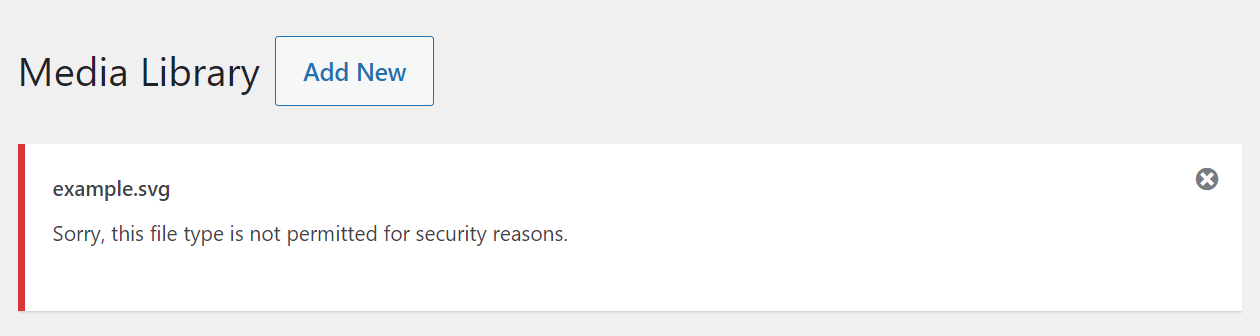
WordPressがサポートしていないファイルタイプをWebサイトにアップロードしようとすると、次のようなエラーメッセージが表示されます。


その例では、WordPressがすぐにサポートしていない形式であるSVGファイルをアップロードしようとしました。 ただし、「申し訳ありませんが、このファイルタイプはセキュリティ上の理由から許可されていません」というエラーに対処するには、いくつかの方法があります。 詳細については、WordPressにさらに多くのファイルタイプのサポートを追加する方法に関する完全なチュートリアルを確認してください。
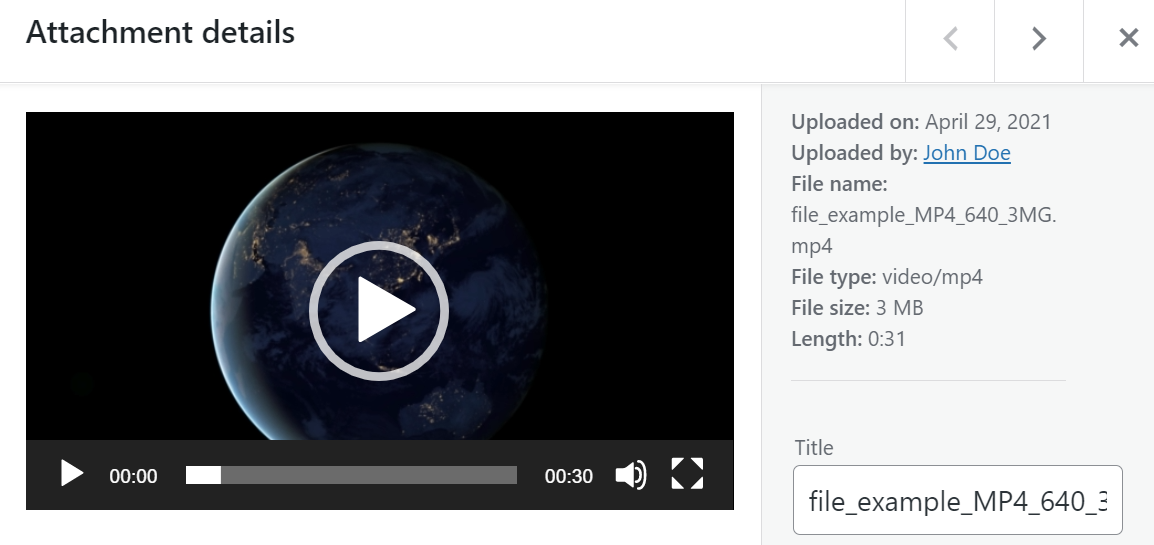
ビデオまたはオーディオファイルをアップロードする場合、WordPressを使用すると、それらをクリックしてメディアライブラリ内で再生できます。 ただし、次のメディアタイプの編集機能にはアクセスできません。

さらに、プレビュー機能はドキュメントファイルタイプには拡張されません。 PDF(または別の同様のファイル)をアップロードする場合、添付ファイルの詳細ウィンドウを開いたときにのみアイコンが表示されます。

同様に、WordPressがサポートするファイルタイプであっても、WordPressのページや投稿にドキュメントを埋め込むことはできません。 たとえば、PDFを投稿に追加する場合は、 Fileブロックを使用する必要があります。 それでも、WordPressはダウンロードボタンの横にファイルのタイトルのみを表示します。
WordPressメディア管理の3つのベストプラクティス
メディアファイルをWordPressにアップロードし、ページや投稿内に配置するのは簡単です。 ただし、メディアファイルを簡単に操作して、SEO値を提供できるようにするために、留意すべきいくつかの考慮事項があります。 3つの重要なヒントを見ていきましょう。
1.すべてのメディアファイルに説明的なタイトルと代替テキストを追加します
WordPressにアップロードするすべてのメディアファイルには、説明的なタイトルと代替テキストが必要です。 たとえば、「12312414.png」というファイルをアップロードする代わりに、アップロードする前に「cat-picture.png」のような名前に変更する必要があります。
画像をアップロードするとすぐに、代替テキストを追加することもできます。

これらの2つの簡単なアクションは、WebサイトのSEOにプラスの影響を与える可能性があります。 さらに、代替テキストを追加すると、能力に関係なく、すべての訪問者がサイトにアクセスしやすくなります。
2.画像をアップロードする前に画像を最適化する
最近のほとんどのWebサイトには、ページごとに複数の画像が含まれています。 このブログ投稿だけでも10を超えており、それぞれに詳細が記載されています。 高解像度の画像は見た目は素晴らしいですが、ファイルサイズが原因でWebサイトの速度が低下する可能性もあります。
経験則として、画像をWebサイトにアップロードする前に、画像を圧縮して最適化することをお勧めします。 これについては2つの方法があります。 1つは、TinyPNGなどのサードパーティサービスを使用しています。

2番目のオプションは、画像最適化プラグインを使用することです。 これらのツールは、アップロード後に画像を圧縮します。これは、より手間のかからないプロセスになります。 ただし、これらのプラグインの多くはプレミアムライセンスまたはプランを購入する必要があることに注意してください。
作業を簡単にするために、大量の解像度のファイルをWordPressにアップロードしないことをお勧めします。 代わりに、最初にこれらの画像のサイズを管理しやすい解像度に変更してから、最適化することができます。 これらの2つの手順を実行すると、ファイルサイズが大幅に減少するはずです。
3.プラグインを使用してWordPressメディアライブラリの機能を拡張します
ご想像のとおり、メディアライブラリの機能を拡張するために使用できるプラグインはたくさんあります。 箱から出して、ライブラリは非常にうまく機能します。 しかし、それはあなたがそれを改善することができないという意味ではなく、それが欠けている機能のいくつかを追加します。
プラグインを使用して拡張できるメディアライブラリのいくつかの側面は次のとおりです。
- 自動サイズ変更機能。 この機能は、アップロードする前に高解像度の画像のサイズを手動で変更する必要がないことを意味します。
- 分類システム。 メディアライブラリのサイズが大きくなると、メディアライブラリをナビゲートして特定のファイルを見つけることがより困難になります。 包括的な分類システム(カテゴリやタグなど)は、その問題を軽減するのに役立ちます。
- メディアファイルの名前を一括で変更するオプション。 すでにアップロードしたファイルに説明的なタイトルがない場合は、適切なツールを使用して一括で置き換えることができます。
WordPressメディアライブラリをスーパーチャージする方法についての記事に、これらすべての機能などを含むプラグインのリストをまとめました。 ライブラリの使用に興味がない、または他のタスクから時間がかかりすぎるという側面がある場合は、プラグインを使用してより多くのオプションを提供することをお勧めします。
結論
WordPress Media Libraryは一見シンプルですが、多くの機能が満載です。 ライブラリを介して、画像をまとめてアップロードしたり、数百のオプションの中から特定のファイルを見つけたり、アップロードされた日時や種類に基づいてメディアを閲覧したり、画像を編集したりできます。
WordPressでのメディアファイルの追加と使用は非常に簡単です。 ただし、メディアライブラリを最大限に活用してユーザーエクスペリエンスを向上させたい場合は、次の点に注意してください。
- すべてのメディアファイルに説明的なタイトルと代替テキストを追加します。
- 画像をアップロードする前に最適化してください。
- プラグインを使用して、WordPress MediaLibraryの機能を拡張します。
WordPressメディアライブラリの使用方法について質問がありますか? 以下のコメントセクションでそれらを調べてみましょう!
kaisorn /shutterstock.com経由の注目の画像
