如何使用 Divi 的漸變重複選項創建自定義背景圖案
已發表: 2022-05-11Divi 的背景選項提供了許多創建背景圖案的方法。 您甚至可以僅使用漸變創建背景圖案。 漸變重複選項使這變得簡單易行。 在這篇文章中,我們將看到如何使用 Divi 的漸變重複選項來創建自定義背景圖案。
讓我們開始吧。
什麼是梯度重複
漸變重複選項基於漸變色標創建圖案。 漸變色標是確定顏色在漸變中出現和停止的位置的測量值。 Divi 的漸變生成器使用這些停止來創建圖案。
最後一種顏色告訴漸變停止點在漸變內的位置。 在該停止點之前,您可以擁有任意數量的顏色。 然後漸變生成器將重複它以填充創建圖案的屏幕。 該選項可以添加到任何部分、行、列或模塊中,並且可以一起使用。
啟用漸變重複選項
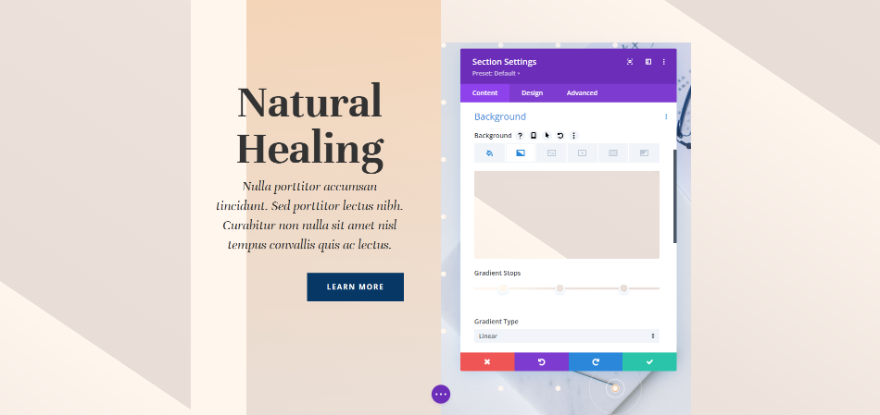
要啟用漸變重複選項,請單擊其齒輪圖標打開該部分的設置。 這也適用於行、列和模塊。

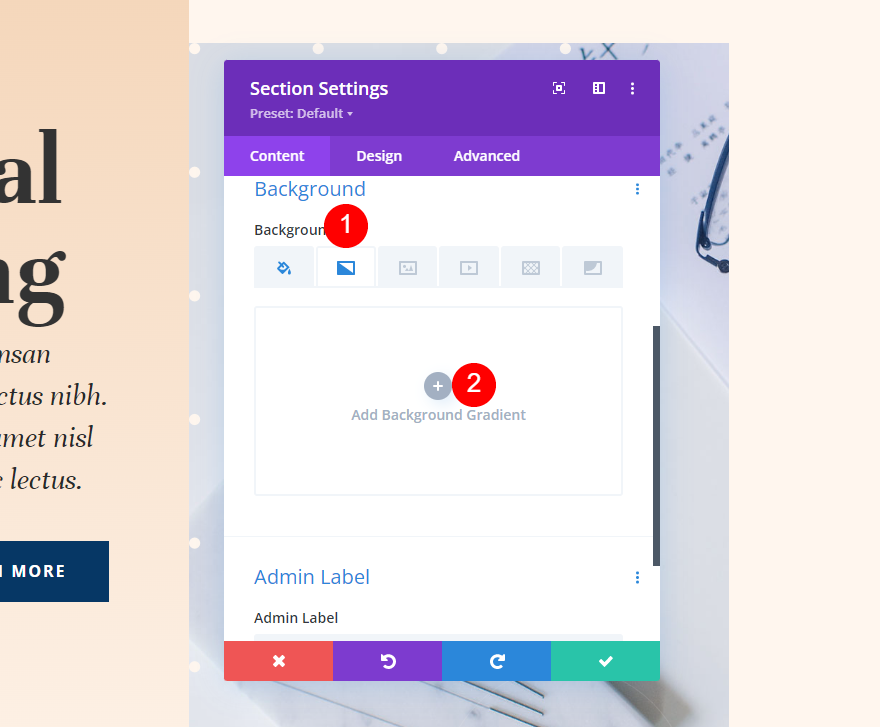
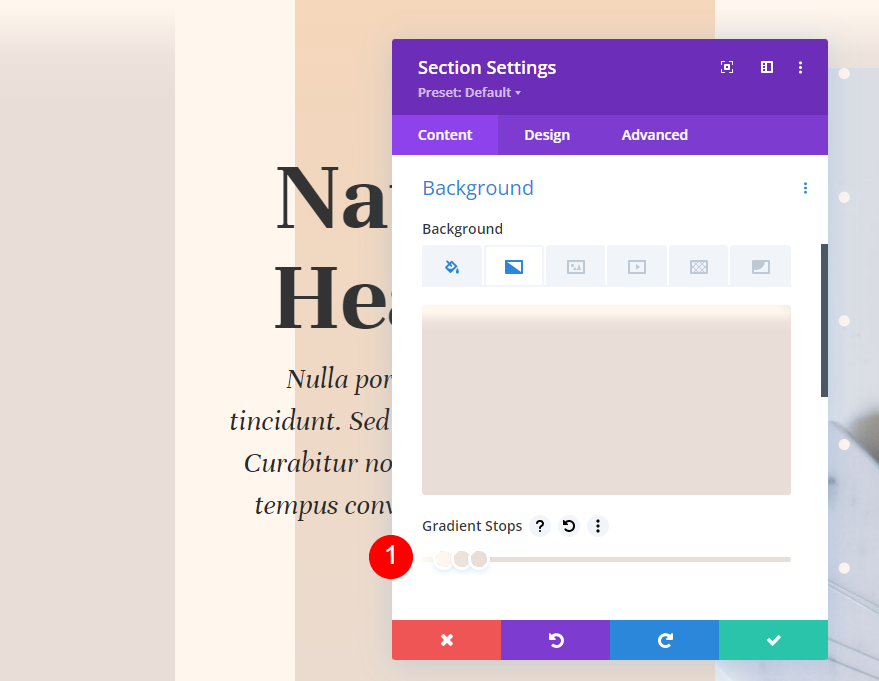
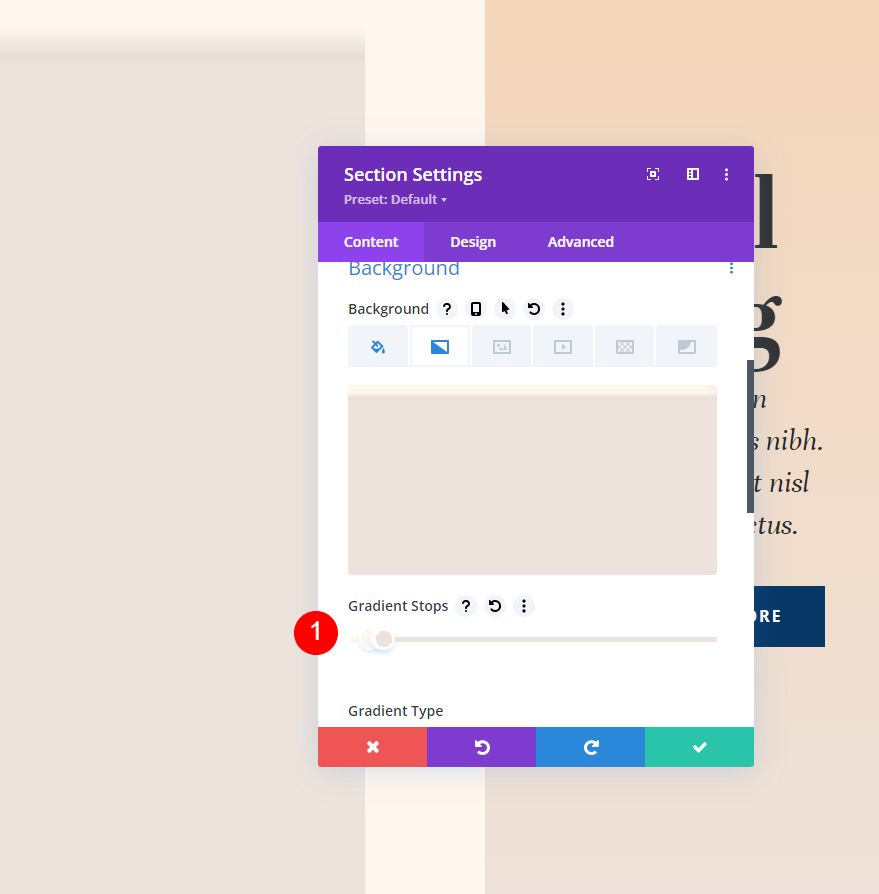
向下滾動到背景。 選擇背景漸變選項卡,然後單擊添加背景漸變。

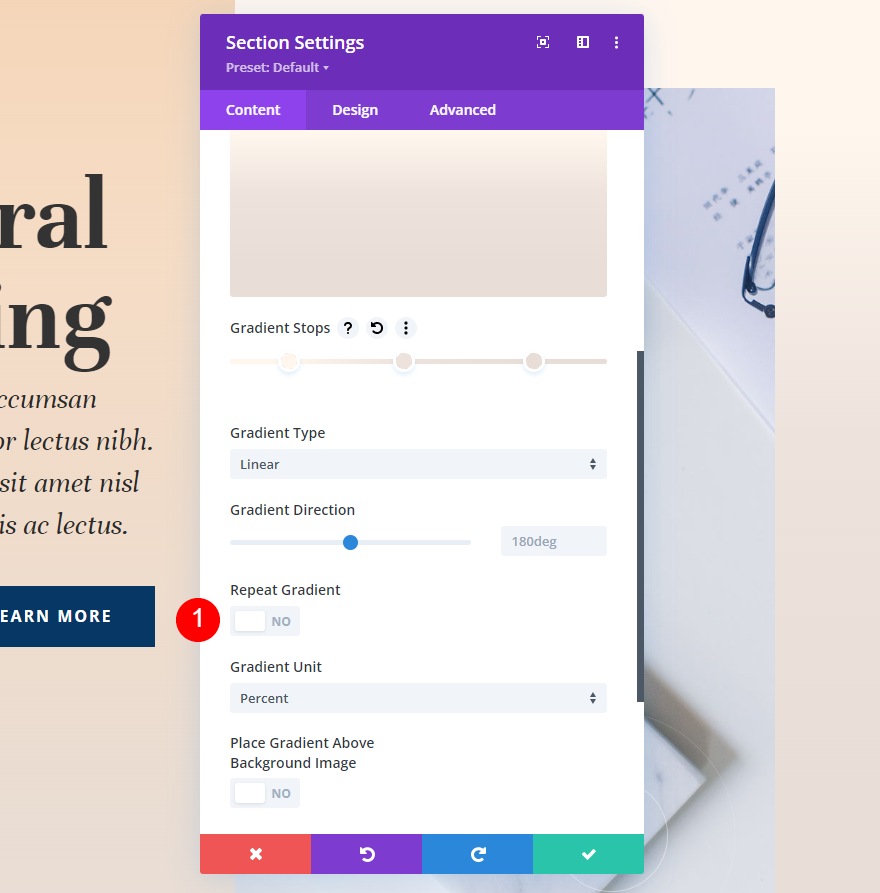
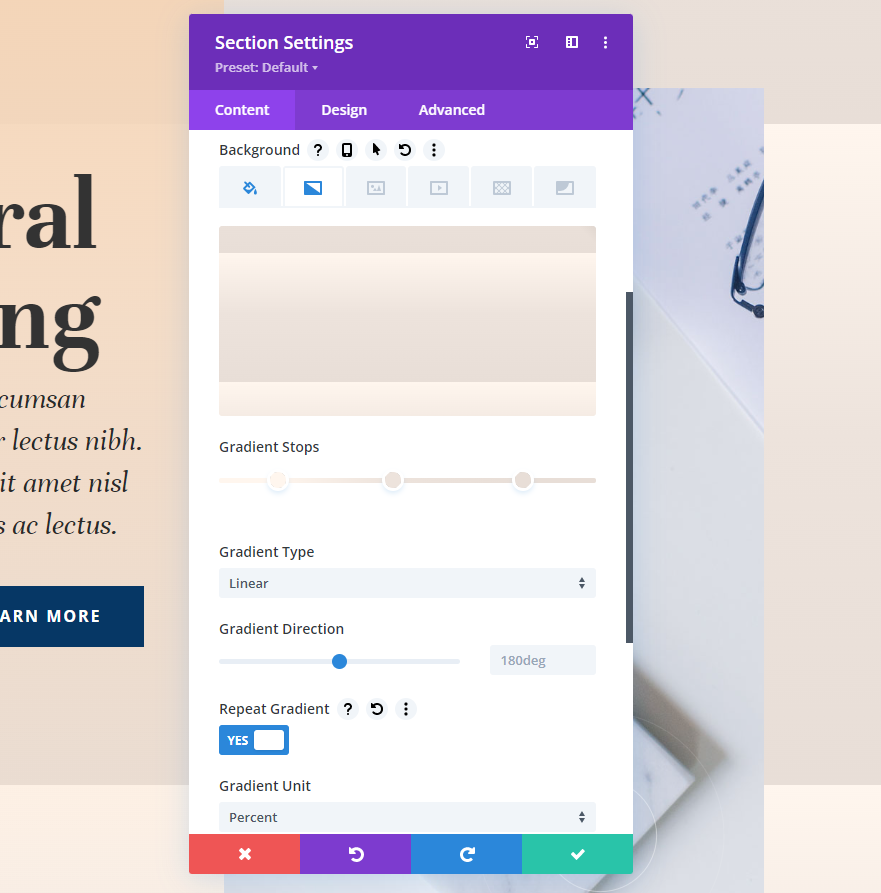
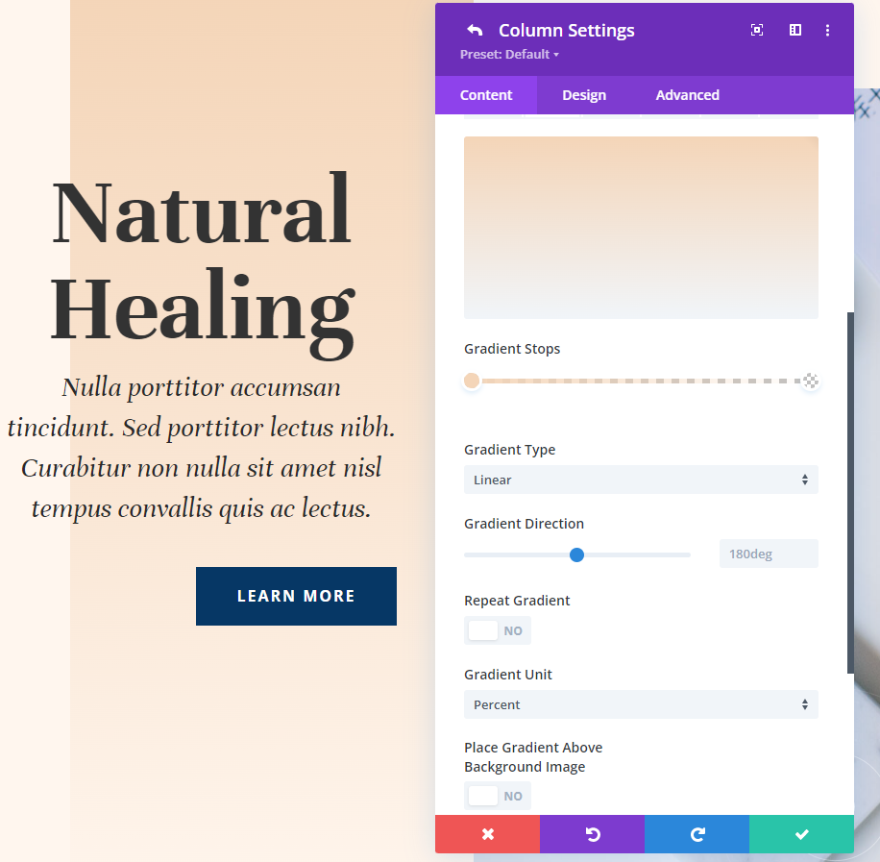
在 Gradient Stop 欄下方是一個名為Repeat Gradient的設置。 默認情況下禁用此功能。 只需單擊它即可啟用它。

漸變現在將重複,根據您的漸變停止和其他漸變設置(例如漸變單位)創建圖案。

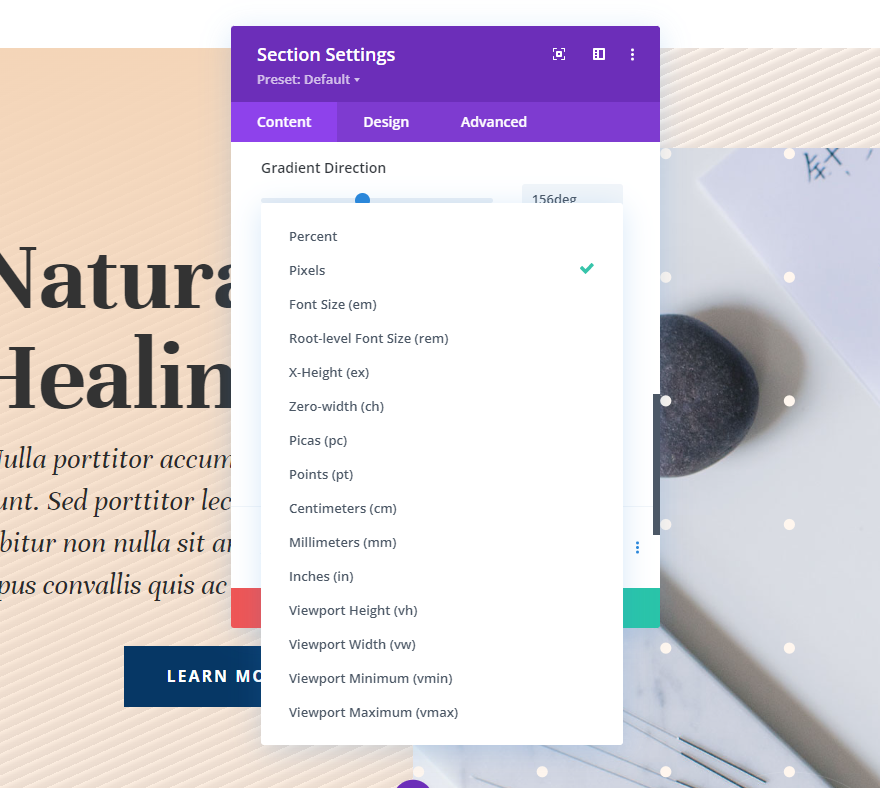
梯度單位
梯度單位是測量單位。 這指定了漸變條上的漸變色標數字所指示的內容,這決定了漸變色標的測量方式。 它會影響由重複選項創建的模式。

Divi 的背景漸變生成器有 15 個單位可供選擇。 讓我們看一下四個最受歡迎的選項的示例。 正如我們將在示例中看到的那樣,結果將根據您的梯度停止數和設置而變化。 我正在使用我們示例中的顏色,並且我已將其設置為重複以使其更易於查看。 我將在這些設置中使用三種顏色:
- 顏色 1:#fff6ee(14% 位置)
- 顏色 2:#ede3dc(46% 位置)
- 顏色 3:#e8ded7(82% 位置)
漸變設置
- 類型:線性
- 方向:214度
- 重複漸變:是
- 單位:百分比
- 在背景圖像上方放置漸變:否
百分
百分比按百分比測量梯度停止。 這會根據父元素計算梯度點。 最後一個漸變點越小,它創建的圖案就越緊密。 調整任何顏色的位置時,該顏色會移動,而其他顏色會保持原位。

像素
像素測量每個漸變停止的像素數。 與許多其他單位類型相比,這使漸變具有更小的圖案。 移動第一個或最後一個顏色的位置會改變每種顏色的位置。 
視口高度 (vh)
視口是瀏覽器窗口中可見的區域。 它的高度和寬度是分開測量的。 視口高度使用漸變色標來測量視口大小高度的百分比。 調整第一種或最後一種顏色的位置會影響所有顏色。

視口寬度 (vw)
視口寬度使用漸變色標來測量視口大小寬度(或瀏覽器寬度)的百分比。 調整會根據寬度而變化。 當您調整較大或較小的數字時,該特定顏色會改變位置,而其他顏色保持不變。

漸變重複選項示例
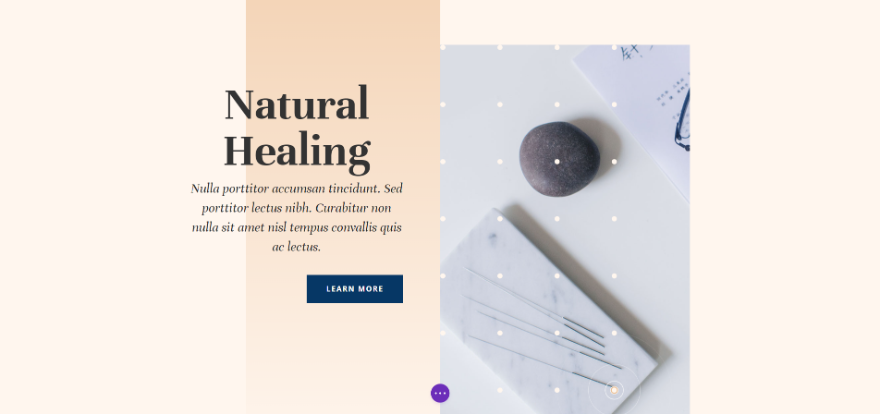
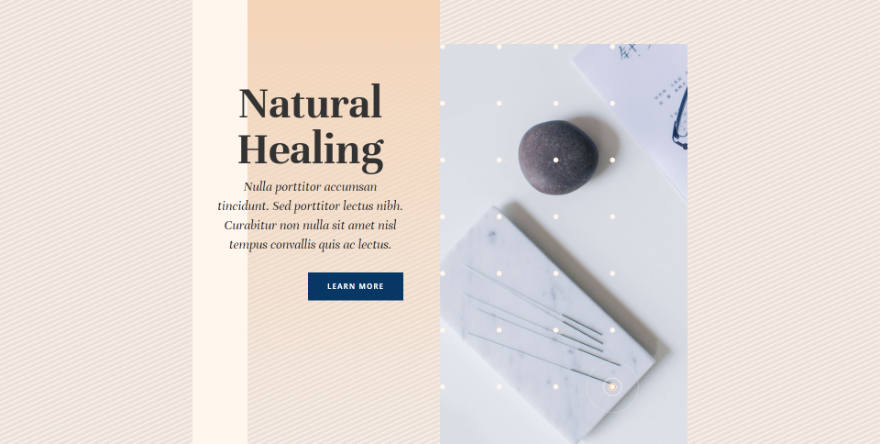
對於我們的示例,我使用 Divi 中提供的免費 Acupuncture Layout Pack 登錄頁面中的號召性用語部分。

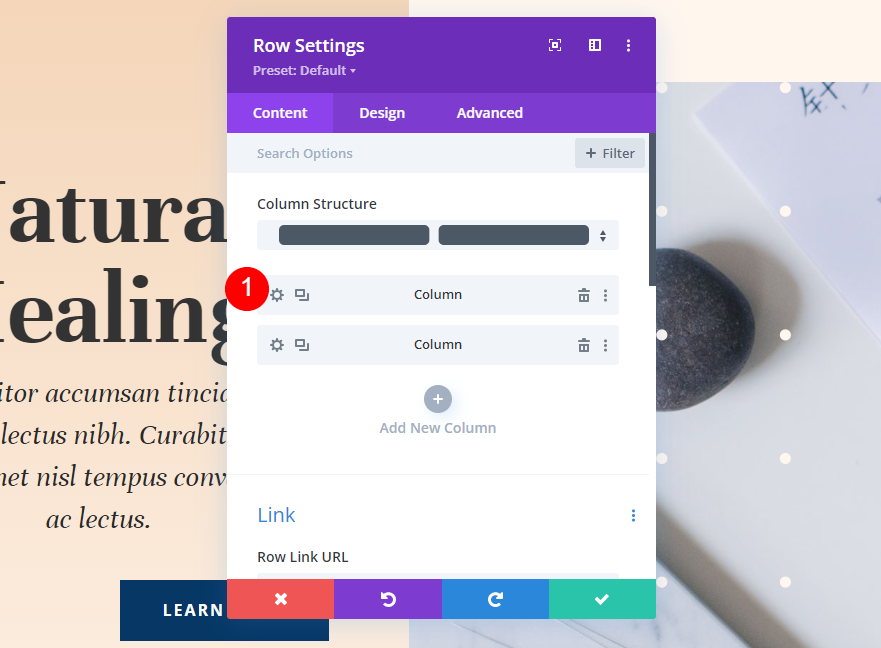
我們需要對該部分的第一列進行一次調整。 通過單擊其齒輪圖標打開該行的設置。

接下來,選擇第一列的齒輪圖標。

第一列梯度
第一列有自己的背景漸變。 這是佈局的一部分。 我們不會改變這一點。 我們將在所有四個示例中使用相同的漸變。 以下是您需要時的設置。
- 顏色 1:#f4d5b8(0px 位置)
- 顏色2:rgba(244,213,184,0)(100px位置)
漸變設置
- 類型:線性
- 方向:180度
- 重複梯度:否
- 單位:百分比
- 在背景圖像上方放置漸變:否

間距
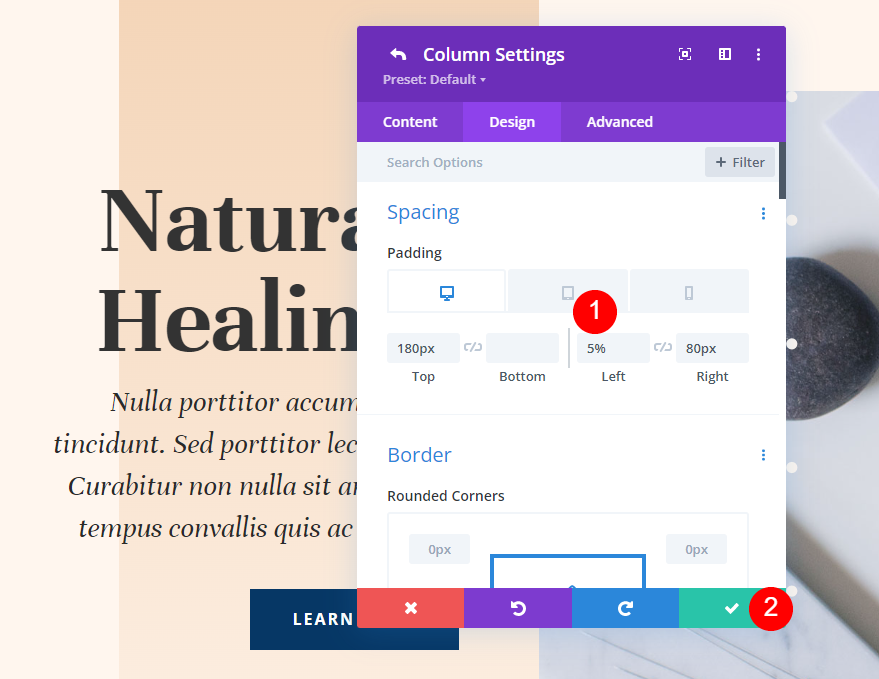
我們將在列的左側添加一些間距。 轉到設計設置,向下滾動到Spacing ,然後選擇平板電腦圖標以打開設備選項。 在桌面和平板電腦選項卡的左側添加 5% 的填充。 選擇電話選項卡並刪除左側填充。 將頂部和右側保留為當前設置。
- 上邊距:180px
- 左填充:5%
- 右內邊距:80px


示例一
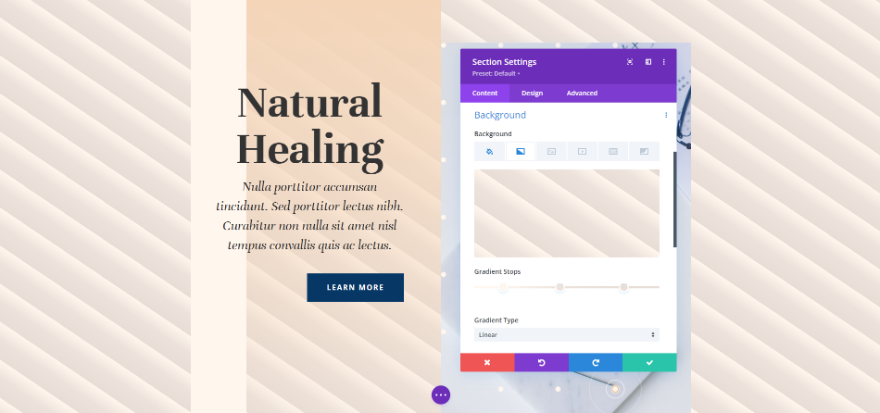
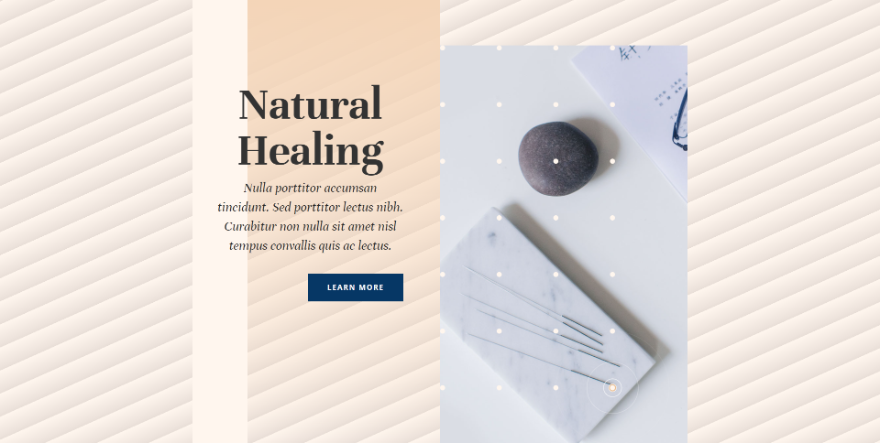
我們的第一個示例創建了一個帶有細線的對角重複圖案。

這個有三個梯度停止。 第一種顏色是#fff6ee,放置在4px的位置。 第二個是#ede3dc,放置在9px的位置。 最後是#e8ded7,放置在14px的位置。 這意味著漸變在 14 像素處停止,這是重複開始的地方。 色標靠得很近,使圖案保持小。
- 顏色 1:#fff6ee(4px 位置)
- 顏色 2:#ede3dc(9px 位置)
- 顏色 3:#e8ded7(14px 位置)

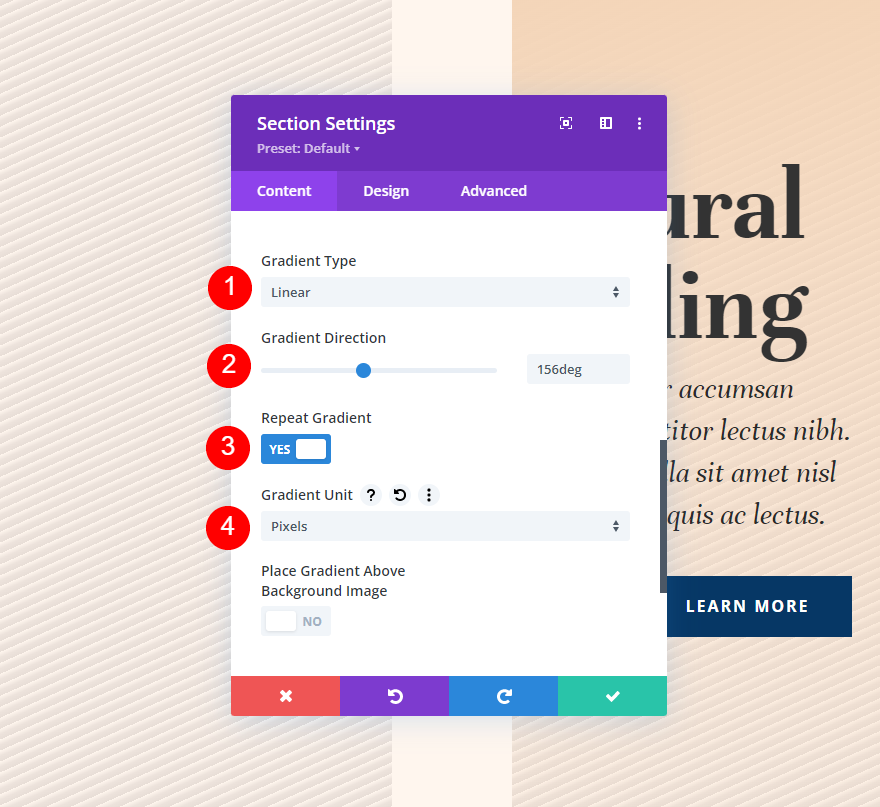
對於漸變設置,將漸變類型更改為線性並將其方向設置為 156 度。 啟用重複漸變。 為單位選擇像素。
- 類型:線性
- 方向:156度
- 重複漸變:是
- 單位:像素
- 在背景圖像上方放置漸變:否

示例二
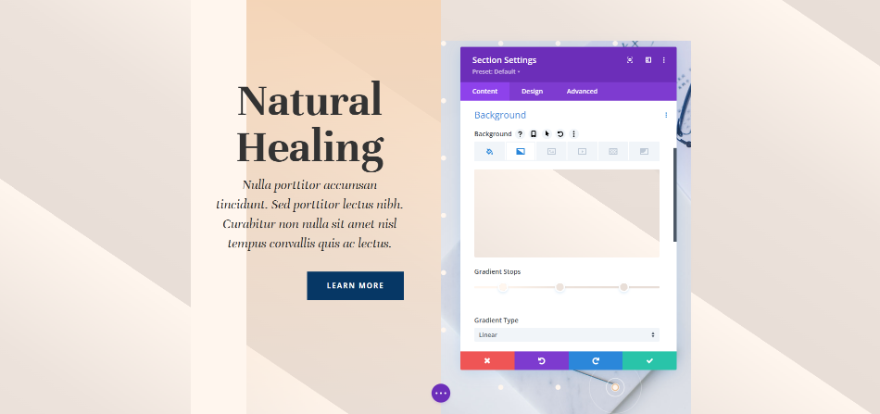
我們的第二個示例創建了具有較大線條的對角線重複圖案。

這個有三個梯度停止。 第一個是顏色#fff6ee,放置在4px的位置。 我們的第二種顏色是#ede3dc,放置在 43px 位置。 最後是#e8ded7,放置在 50px 位置。 此漸變將在 50 像素處停止並重複該圖案。
- 顏色 1:#fff6ee(4px 位置)
- 顏色 2:#ede3dc(43px 位置)
- 顏色 3:#e8ded7(50px 位置)

對於漸變設置,類型選擇線性,方向設置為 156 度。 啟用重複漸變並將單位更改為像素。
- 類型:線性
- 方向:156度
- 重複漸變:是
- 單位:像素
- 在背景圖像上方放置漸變:否

示例三
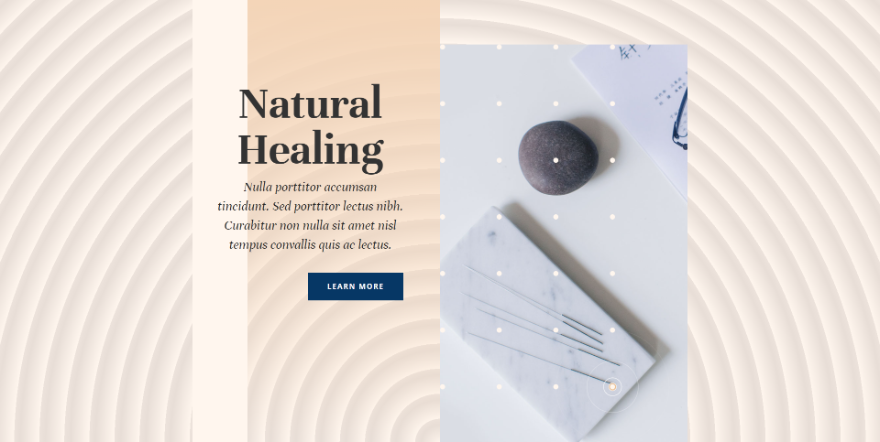
我們的第三個示例創建了一個帶有中等大小圓圈的重複圓形圖案。

這個有三個梯度停止。 第一種顏色是#fff6ee,放置在4px的位置。 顏色 2是#e8ded7,放置在 7px 位置。 最後一個顏色是#ede3dc,放置在8px的位置。 此漸變將在 8 像素處停止,並且其他顏色靠近在一起,形成緊密的圖案。
- 顏色 1:#fff6ee(4px 位置)
- 顏色 2:#e8ded7(7px 位置)
- 顏色 3:#ede3dc(8px 位置)

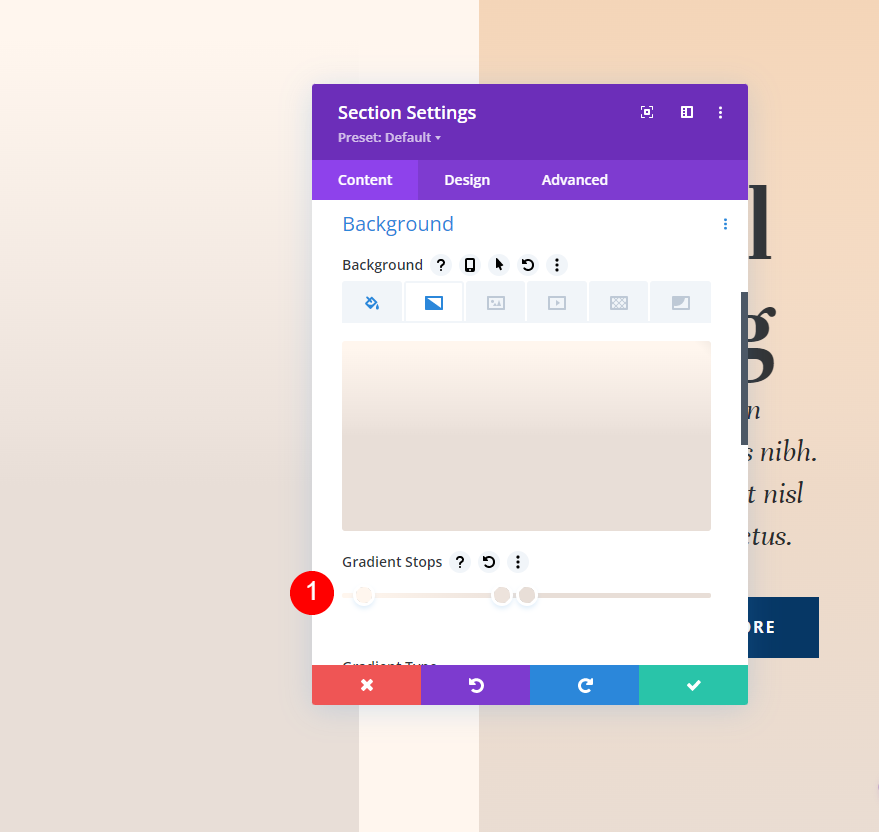
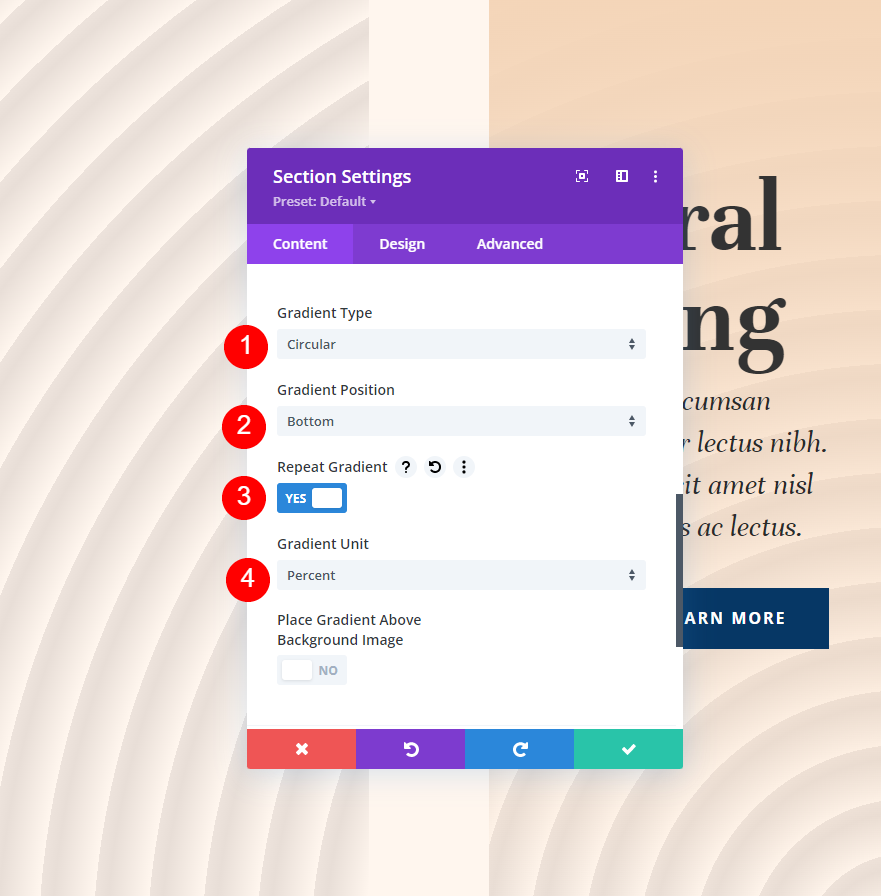
對於漸變設置,將類型更改為圓形並將方向設置為底部。 啟用重複梯度並將單位更改為百分比。
- 類型:圓形
- 方向:底部
- 重複漸變:是
- 單位:百分比
- 在背景圖像上方放置漸變:否

例四
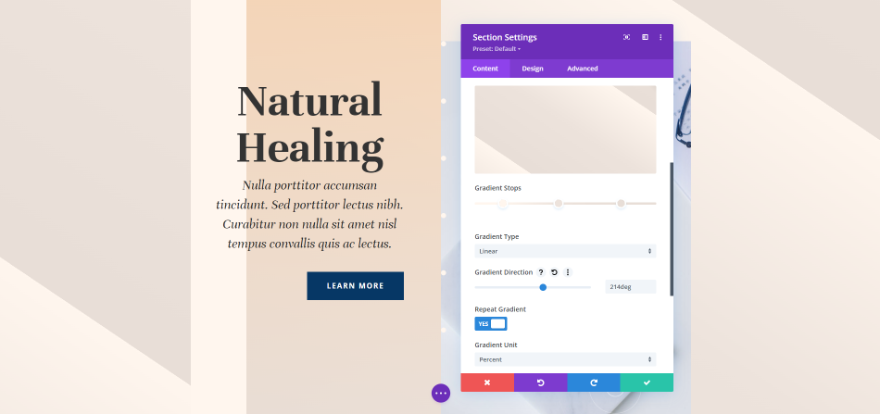
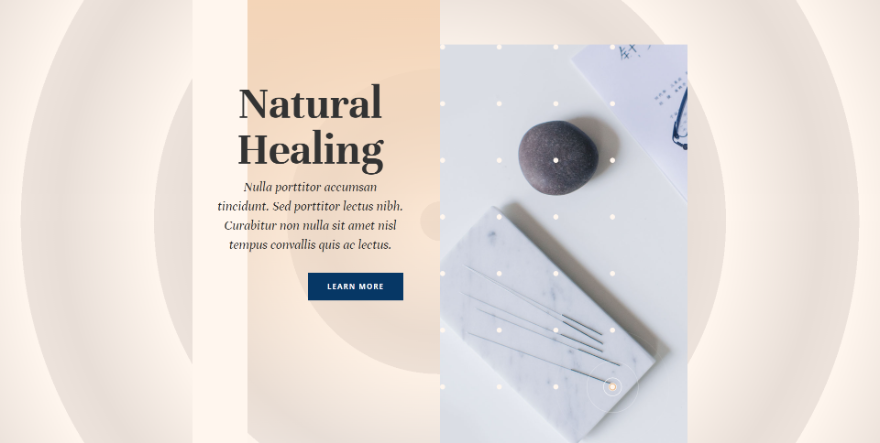
我們的第四個示例創建了一個帶有大圓圈的圓形圖案。

這個有三個梯度停止。 第一個是#fff6ee,放置在4px的位置。 其次是#e8ded7,放置在23px的位置。 第三個是#ede3dc,放置在31px的位置。 這種漸變創建了一個更大的圖案,顏色更遠,在 31 像素處停止。
- 顏色 1:#fff6ee(4px 位置)
- 顏色 2:#e8ded7(23px 位置)
- 顏色 3:#ede3dc(31px 位置)

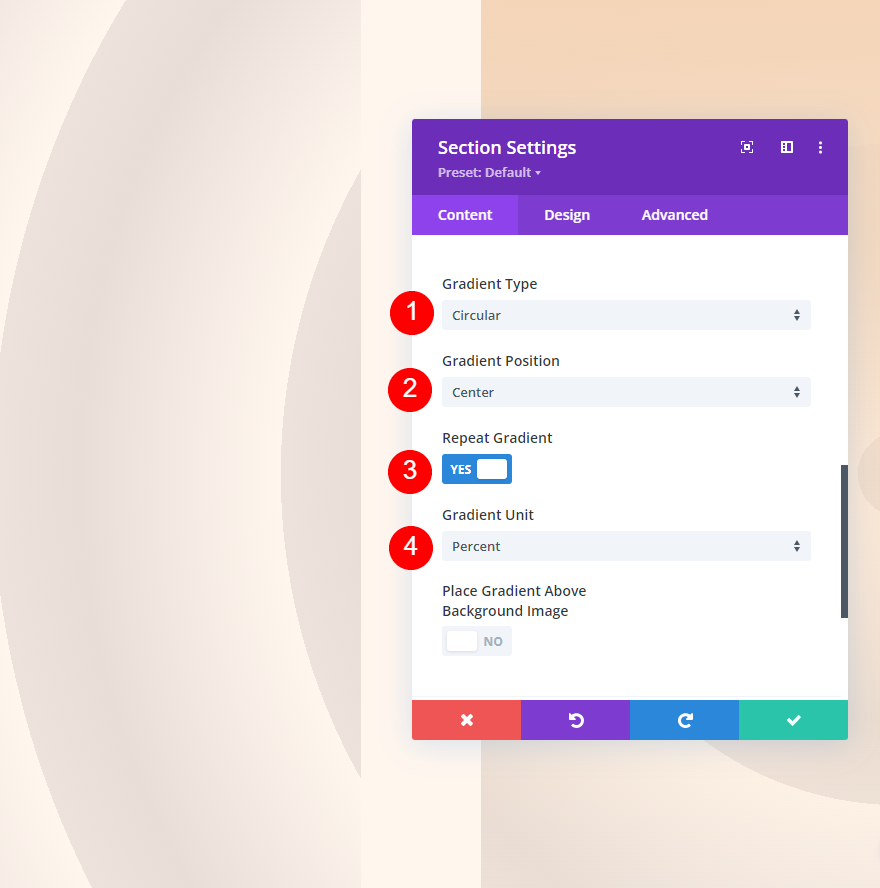
對於漸變設置,將類型更改為圓形並將方向設置為中心。 啟用重複梯度並將單位更改為百分比。
- 類型:圓形
- 方向:中心
- 重複漸變:是
- 單位:百分比
- 在背景圖像上方放置漸變:否

結束的想法
這就是我們對如何使用 Divi 的漸變重複選項來創建自定義背景的看法。 漸變設置中有很多影響漸變設計的調整。 漸變重複適用於所有這些調整,輕鬆創建有趣的自定義背景圖案。 我建議嘗試我們在此處提供的示例並進行更改以查看漸變如何受到影響並創建您自己的自定義背景漸變。
我們希望收到你的來信。 您是否在自定義背景中使用 Divi 的漸變重複選項? 在評論中讓我們知道。
