Como usar a opção de repetição de gradiente do Divi para criar padrões de fundo personalizados
Publicados: 2022-05-11As opções de plano de fundo do Divi oferecem muitas maneiras de criar padrões de plano de fundo. Você pode até criar padrões de fundo usando apenas gradientes. A opção Gradient Repeat torna isso simples e fácil. Neste post, veremos como usar a opção Gradient Repeat do Divi para criar padrões de fundo personalizados.
Vamos começar.
O que é repetição de gradiente
A opção Gradient Repeat cria um padrão baseado nas Gradient Stops. Os Gradient Stops são medidas que determinam onde as cores aparecem e param dentro do gradiente. O Gradient Builder da Divi usa essas paradas para criar o padrão.
A última cor informa ao gradiente onde o ponto de parada está dentro do gradiente. Você pode ter quantas cores quiser antes desse ponto de parada. O Gradient Builder irá então repeti-lo para preencher a tela que cria o padrão. A opção pode ser adicionada a qualquer seção, linha, coluna ou módulo e podem ser usadas juntas.
Ative a opção de repetição de gradiente
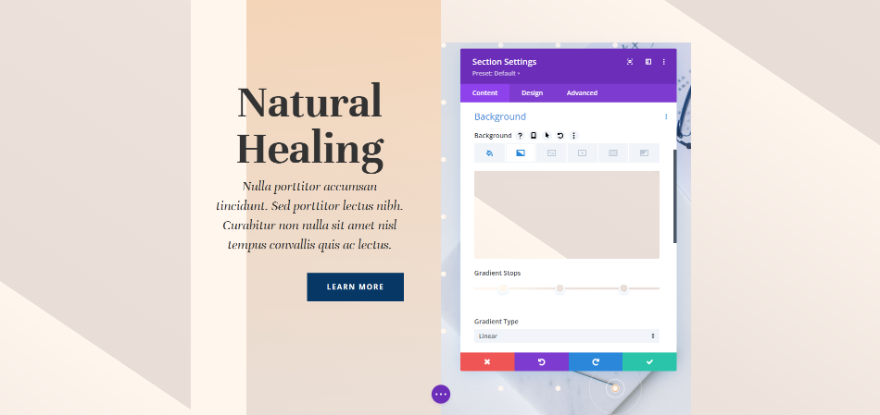
Para habilitar a opção Gradient Repeat, abra as configurações da seção clicando no ícone de engrenagem. Isso também funciona com linhas, colunas e módulos.

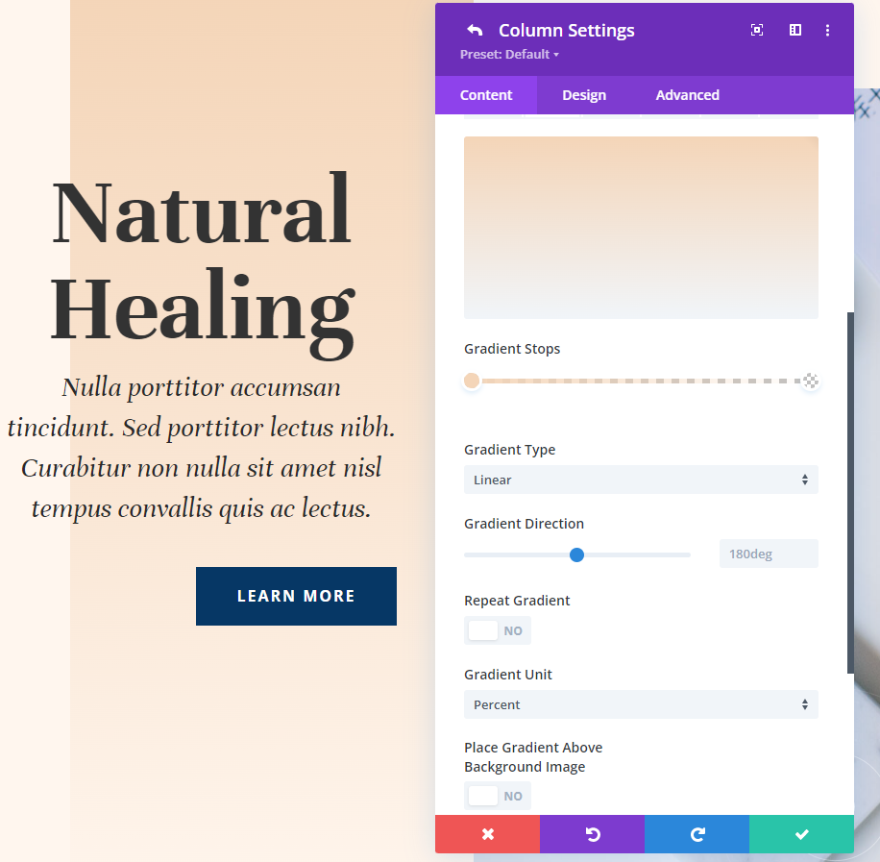
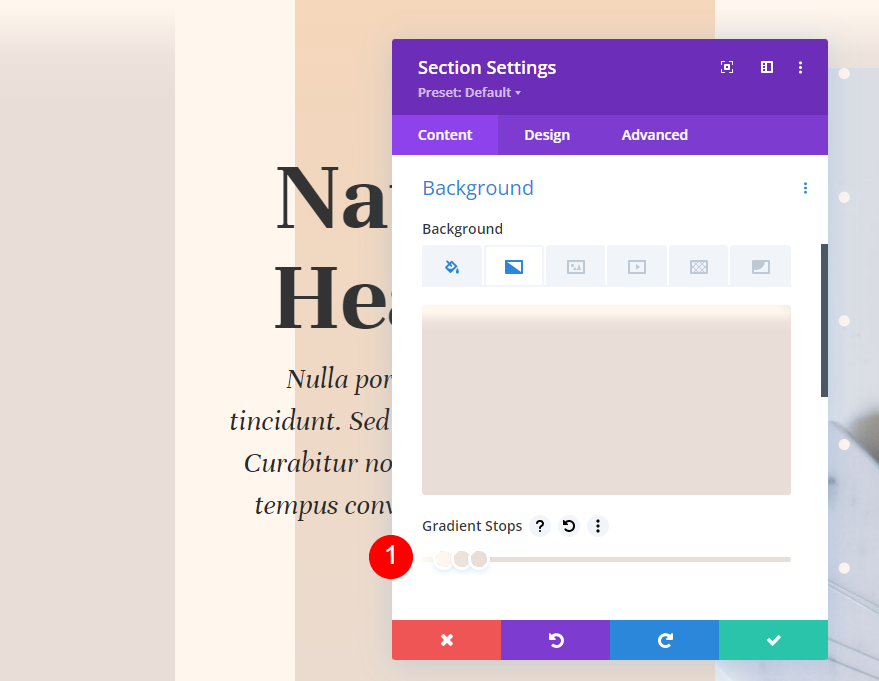
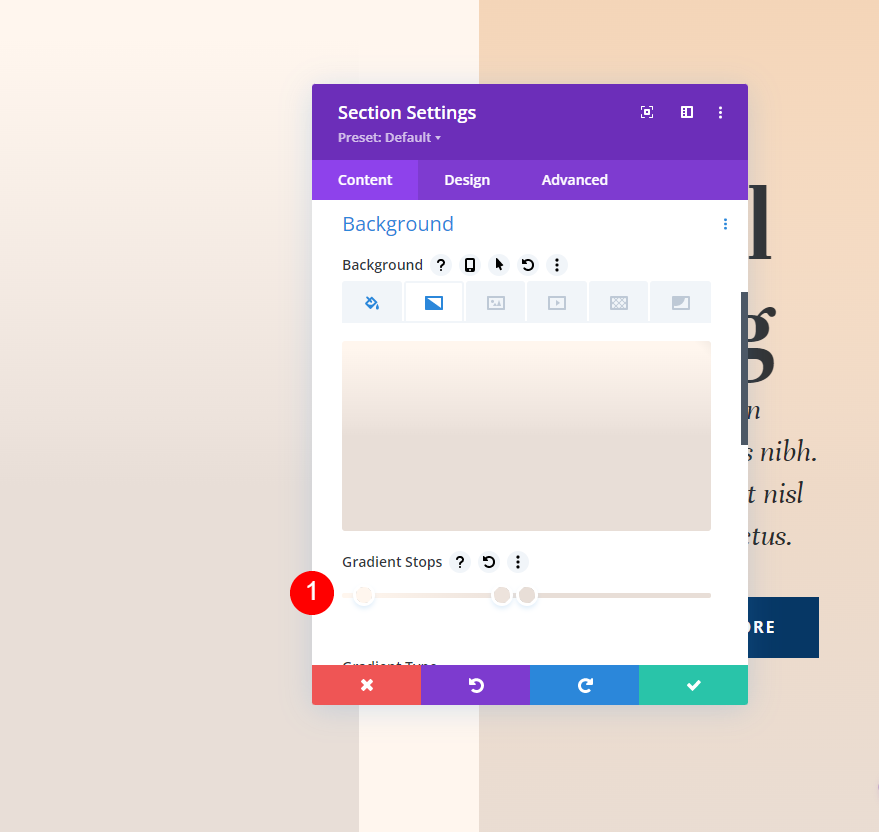
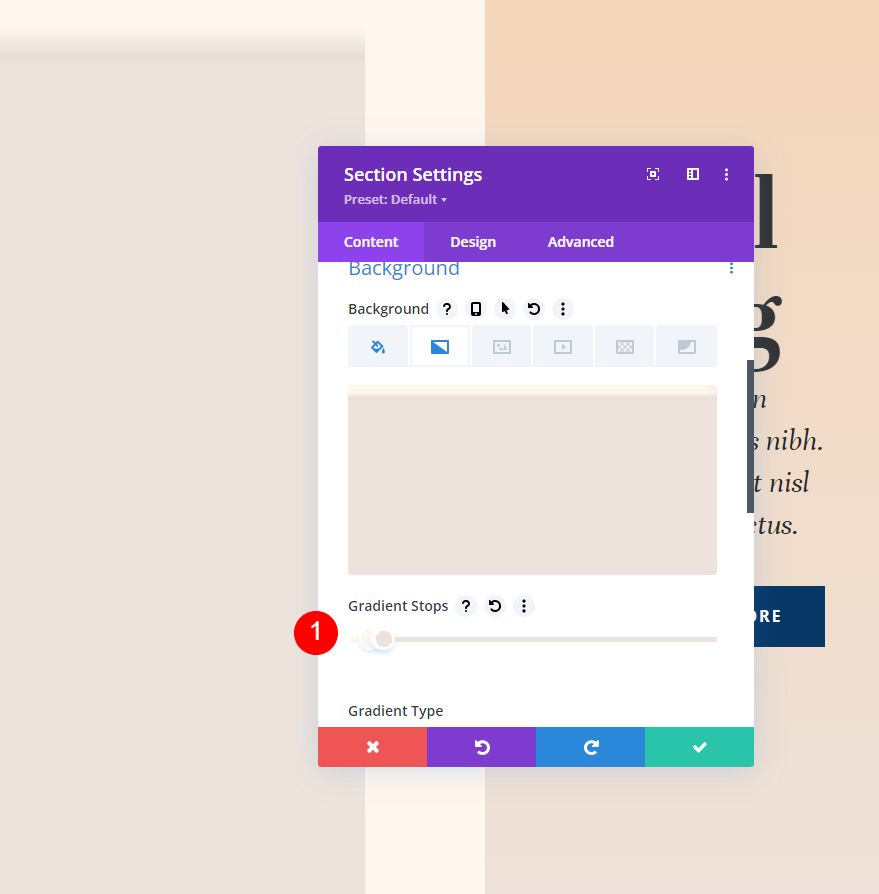
Role para baixo até Plano de fundo . Selecione a guia Background Gradient e clique em Add Background Gradient .

Sob a barra Gradient Stop está uma configuração chamada Repeat Gradient . Isso está desabilitado por padrão. Basta clicar nele para habilitá-lo.

O gradiente agora se repetirá, criando um padrão baseado em seus Gradient Stops e suas outras configurações de gradiente, como a Unidade de gradiente.

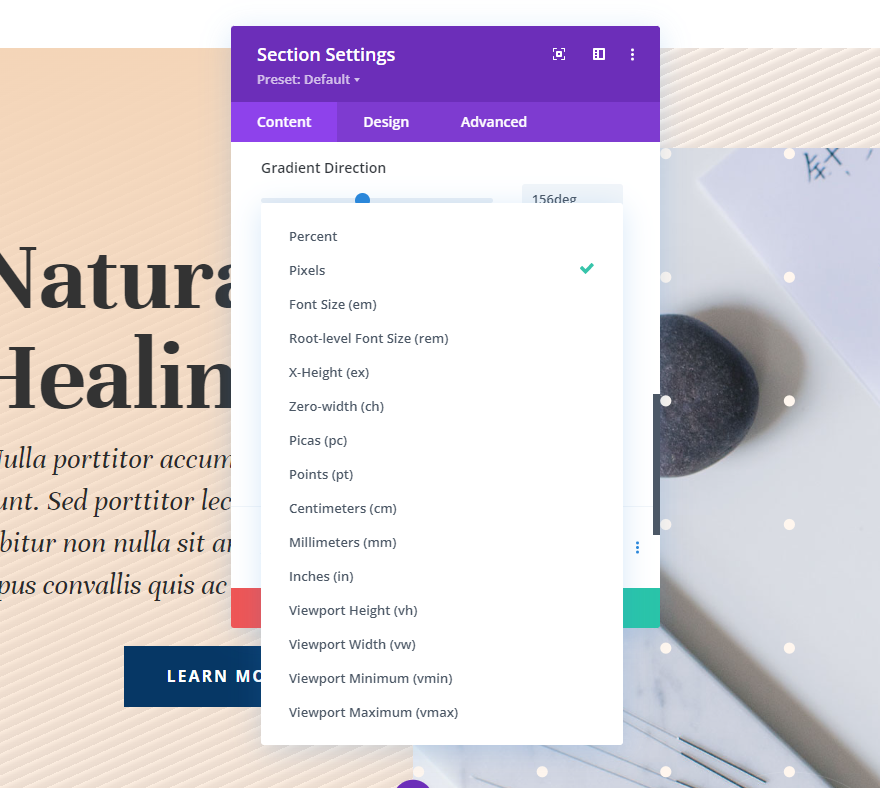
Unidades de gradiente
A Unidade de Gradiente é a unidade de medida. Isso especifica o que os números de Gradient Stop na barra de gradiente indicam, o que determina como as Gradient Stops são medidas. Afeta o padrão criado pela opção de repetição.

O Background Gradient Builder da Divi tem 15 unidades para escolher. Vejamos um exemplo das quatro opções mais populares. Como veremos em nossos exemplos, o resultado será alterado com base no número de paradas de gradiente e configurações. Estou usando cores de nossos exemplos e configurei para repetir para facilitar a visualização. Vou usar três cores com essas configurações:
- Cor 1: #fff6ee (posição de 14%)
- Cor 2: #ede3dc (Posição de 46%)
- Cor 3: #e8ded7 (posição de 82%)
Configurações de gradiente
- Tipo: Linear
- Direção: 214 graus
- Repetir Gradiente: Sim
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: não
Por cento
Porcentagem mede as Paradas de Gradiente por porcentagem. Isso calcula os pontos de gradiente com base no elemento pai. Quanto menor for o último ponto de gradiente, mais apertado será o padrão que ele criará. Ao ajustar a posição de qualquer uma das cores, essa cor se move enquanto as outras permanecem no lugar.

Píxeis
Pixels medem o número de pixels para cada Gradient Stop. Isso dá ao gradiente um padrão menor do que muitos outros tipos de unidade. Mover a posição da primeira ou da última cor altera a posição de cada cor. 
Altura da janela de visualização (vh)
A viewport é a área da janela do navegador que fica visível. É medido em altura e largura separadamente. Altura da janela de visualização usa as Paradas de gradiente para medir a porcentagem da altura do tamanho da janela de visualização. Ajustar a posição das primeiras ou últimas cores afeta todas as cores.

Largura da janela de visualização (vw)
A largura da janela de visualização usa as paradas de gradiente para medir a porcentagem da largura do tamanho da janela de visualização (ou largura do navegador). Os ajustes mudam com base na largura. Quando você ajusta o número maior ou menor, essa cor específica muda de posição enquanto as outras permanecem as mesmas.

Exemplos de opções de repetição de gradiente
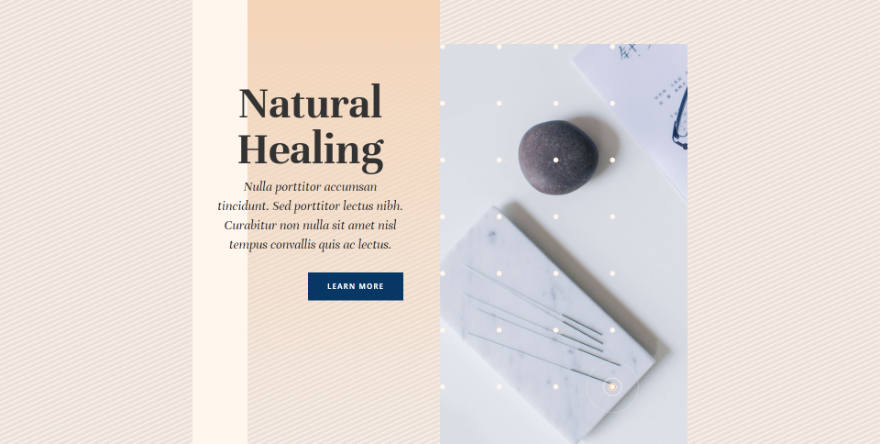
Para nossos exemplos, estou usando a seção de apelo à ação da página de destino do pacote de layout de acupuntura gratuito que está disponível no Divi.

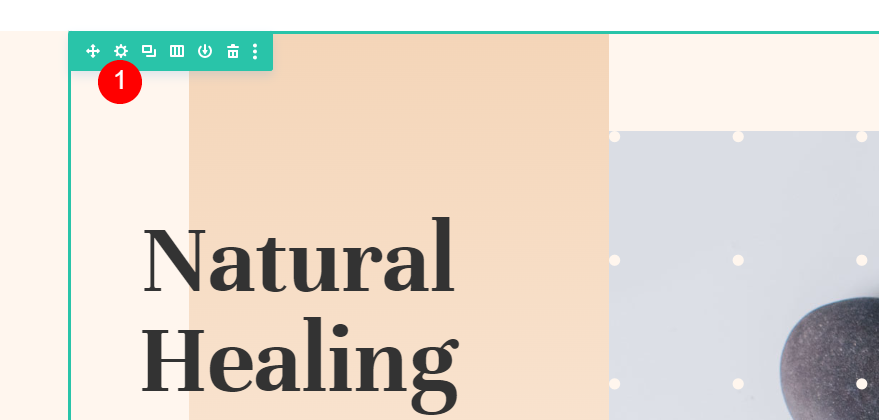
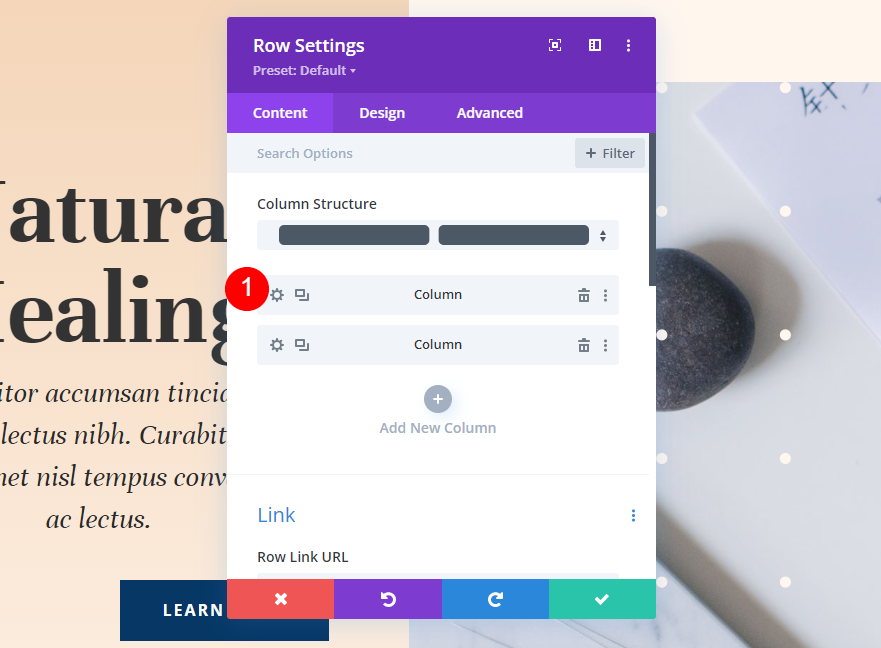
Precisaremos fazer um ajuste na primeira coluna da seção. Abra as configurações da linha clicando no ícone de engrenagem.

Em seguida, selecione o ícone de engrenagem para a primeira coluna.

Gradiente da Coluna Um
A coluna um tem seu próprio gradiente de fundo. Isso faz parte do layout. Não vamos mudar isso. Usaremos esse mesmo gradiente em todos os nossos quatro exemplos. Aqui estão as configurações caso você precise delas.
- Cor 1: #f4d5b8 (posição 0px)
- Cor 2: rgba(244,213,184,0) (posição de 100px)
Configurações de gradiente
- Tipo: Linear
- Direção: 180 graus
- Repetir Gradiente: Não
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: não

Espaçamento
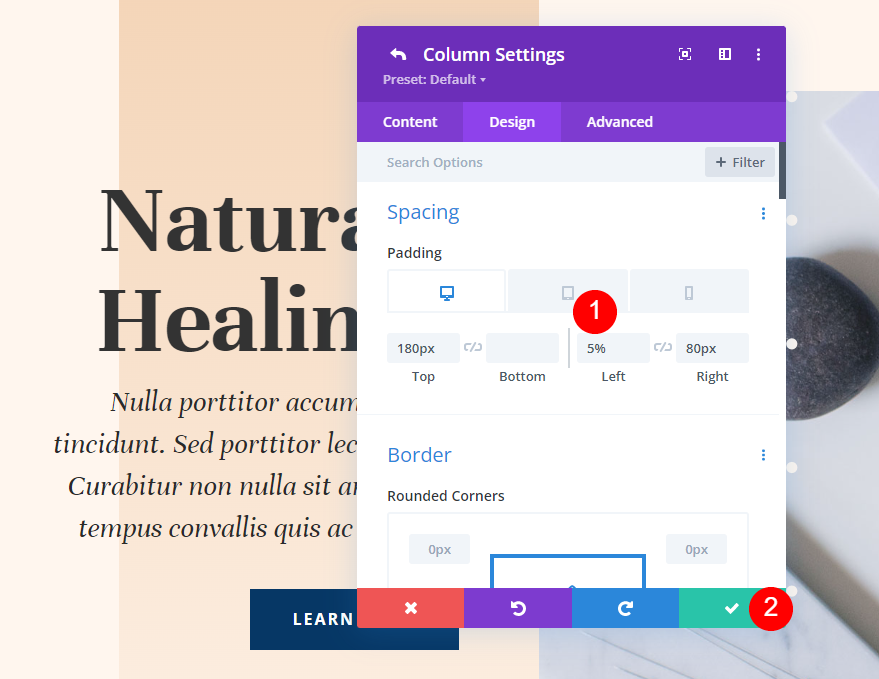
Vamos adicionar algum espaçamento à esquerda da coluna. Vá para as configurações de design , role para baixo até Espaçamento e selecione o ícone do tablet para abrir as opções do dispositivo. Adicione 5% de preenchimento à esquerda para as guias da área de trabalho e do tablet. Escolha a guia do telefone e remova o preenchimento esquerdo. Deixe o Top e Right em suas configurações atuais.

- Preenchimento superior: 180px
- Preenchimento esquerdo: 5%
- Preenchimento direito: 80px

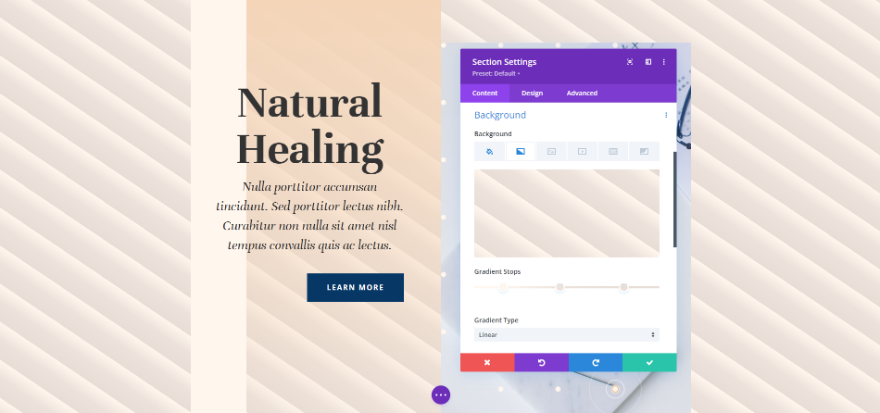
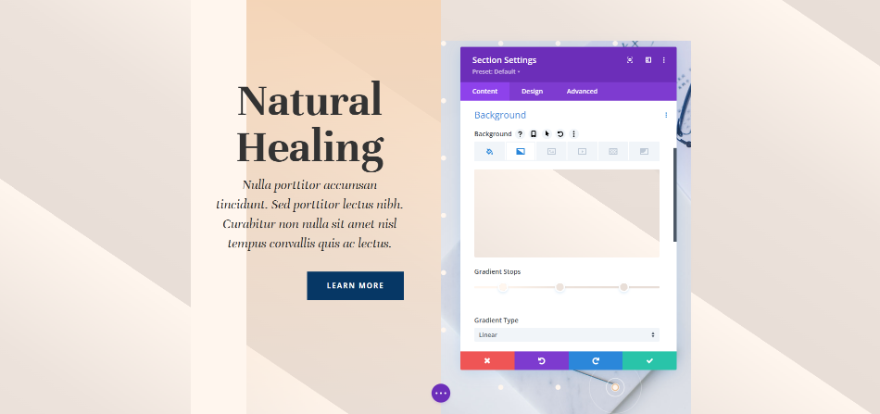
Exemplo Um
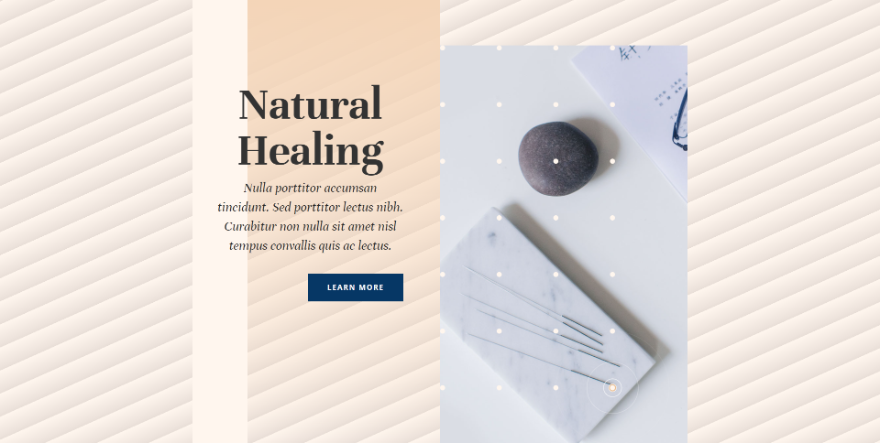
Nosso primeiro exemplo cria um padrão de repetição diagonal com linhas finas.

Este tem três paradas de gradiente. A primeira cor é #fff6ee, colocada na posição 4px. O segundo é #ede3dc, colocado na posição 9px. O último é #e8ded7, colocado na posição 14px. Isso significa que o gradiente para em 14 pixels, que é onde a repetição começará. As paradas de cor estão próximas, mantendo o padrão pequeno.
- Cor 1: #fff6ee (Posição 4px)
- Cor 2: #ede3dc (posição 9px)
- Cor 3: #e8ded7 (posição de 14px)

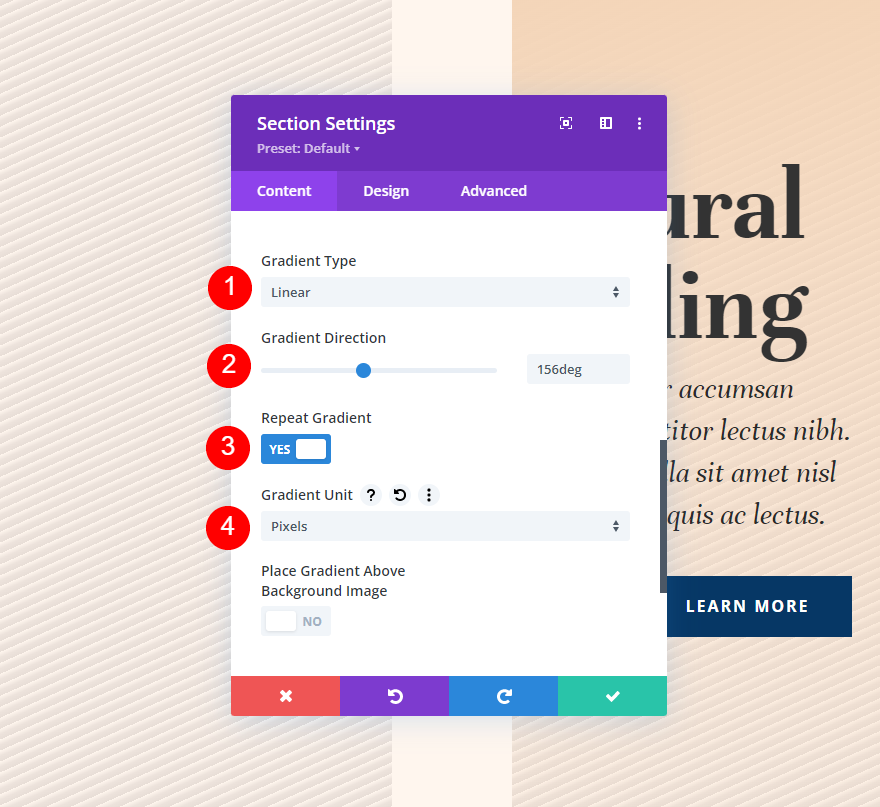
Para as configurações de gradiente, altere o Gradient Type para Linear e defina sua direção para 156deg. Ative a repetição de gradiente . Selecione Pixels para a Unidade .
- Tipo: Linear
- Direção: 156 graus
- Repetir Gradiente: Sim
- Unidade: Pixels
- Colocar gradiente acima da imagem de fundo: não

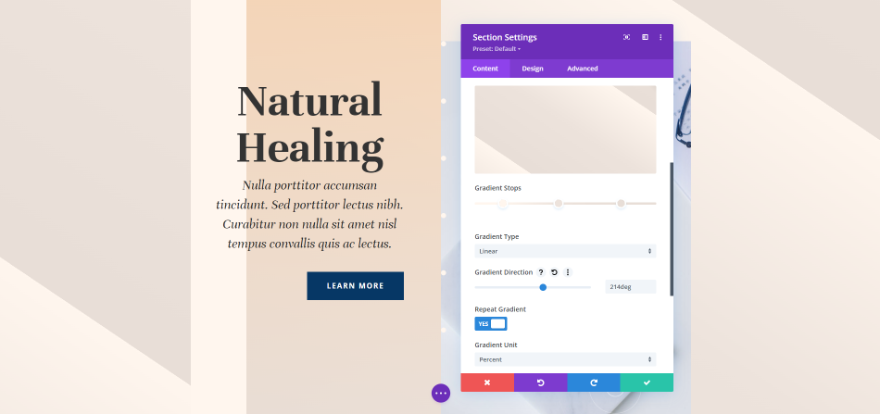
Exemplo Dois
Nosso segundo exemplo cria um padrão de repetição diagonal com linhas maiores.

Este tem três paradas de gradiente. A primeira é a cor #fff6ee, colocada na posição 4px. Nossa segunda cor é #ede3dc, colocada na posição 43px. O último é #e8ded7, colocado na posição 50px. Este gradiente irá parar em 50px e repetirá o padrão.
- Cor 1: #fff6ee (Posição 4px)
- Cor 2: #ede3dc (Posição de 43px)
- Cor 3: #e8ded7 (Posição de 50px)

Para as configurações de gradiente, selecione Linear para o Tipo e defina a Direção para 156 graus. Habilite Repeat Gradient e mude a Unit para Pixels.
- Tipo: Linear
- Direção: 156 graus
- Repetir Gradiente: Sim
- Unidade: Pixels
- Colocar gradiente acima da imagem de fundo: não

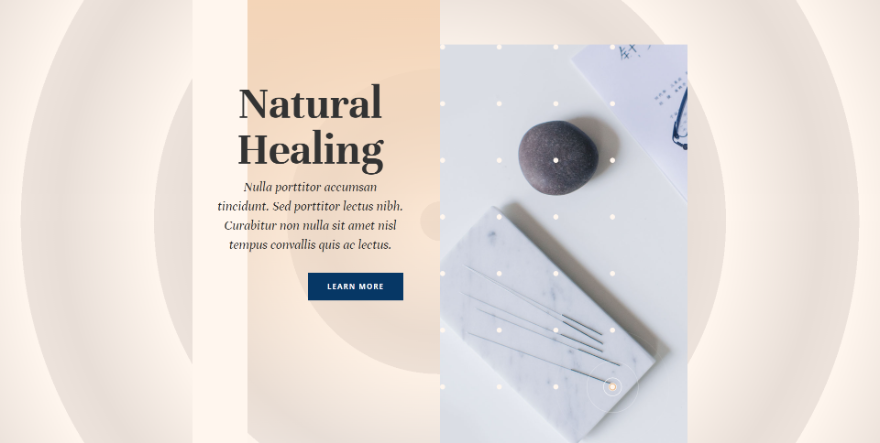
Exemplo Três
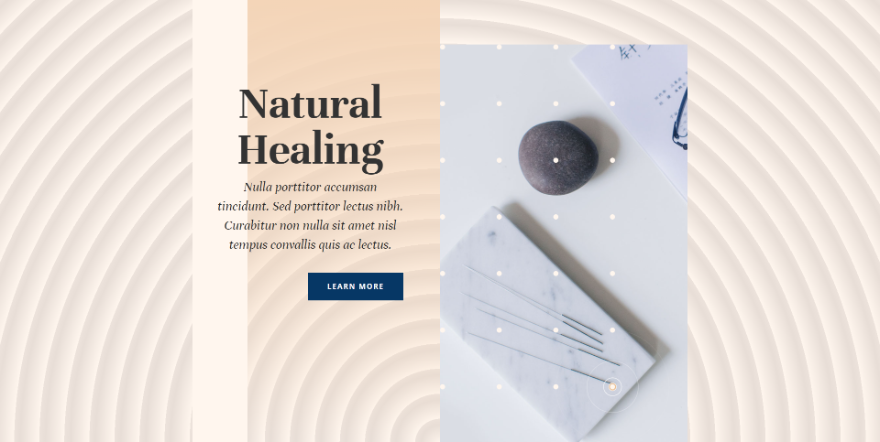
Nosso terceiro exemplo cria um padrão circular repetido com círculos de tamanho médio.

Este tem três paradas de gradiente. A primeira cor é #fff6ee, colocada na posição 4px. A cor 2 é #e8ded7, colocada na posição 7px. A última cor é #ede3dc, colocada na posição 8px. Esse gradiente parará em 8 pixels e as outras cores ficarão próximas, criando um padrão justo.
- Cor 1: #fff6ee (Posição 4px)
- Cor 2: #e8ded7 (posição 7px)
- Cor 3: #ede3dc (posição 8px)

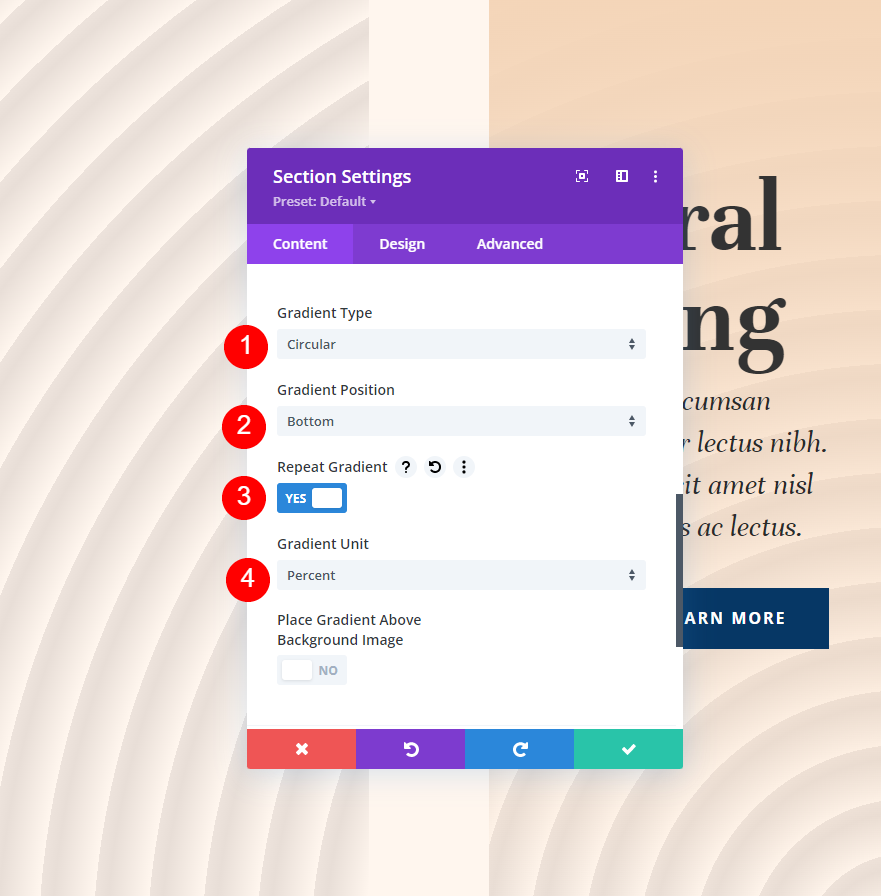
Para as configurações de gradiente, altere o Tipo para Circular e defina a Direção para Inferior. Habilite Repeat Gradient e mude a Unit para Percent.
- Tipo: Circular
- Direção: Inferior
- Repetir Gradiente: Sim
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: não

Exemplo Quatro
Nosso quarto exemplo cria um padrão circular com grandes círculos.

Este tem três paradas de gradiente. O primeiro é #fff6ee, colocado na posição 4px. O segundo é #e8ded7, colocado na posição 23px. O terceiro é #ede3dc, colocado na posição 31px. Esse gradiente cria um padrão maior com as cores mais afastadas e parando em 31 pixels.
- Cor 1: #fff6ee (Posição 4px)
- Cor 2: #e8ded7 (posição 23px)
- Cor 3: #ede3dc (Posição 31px)

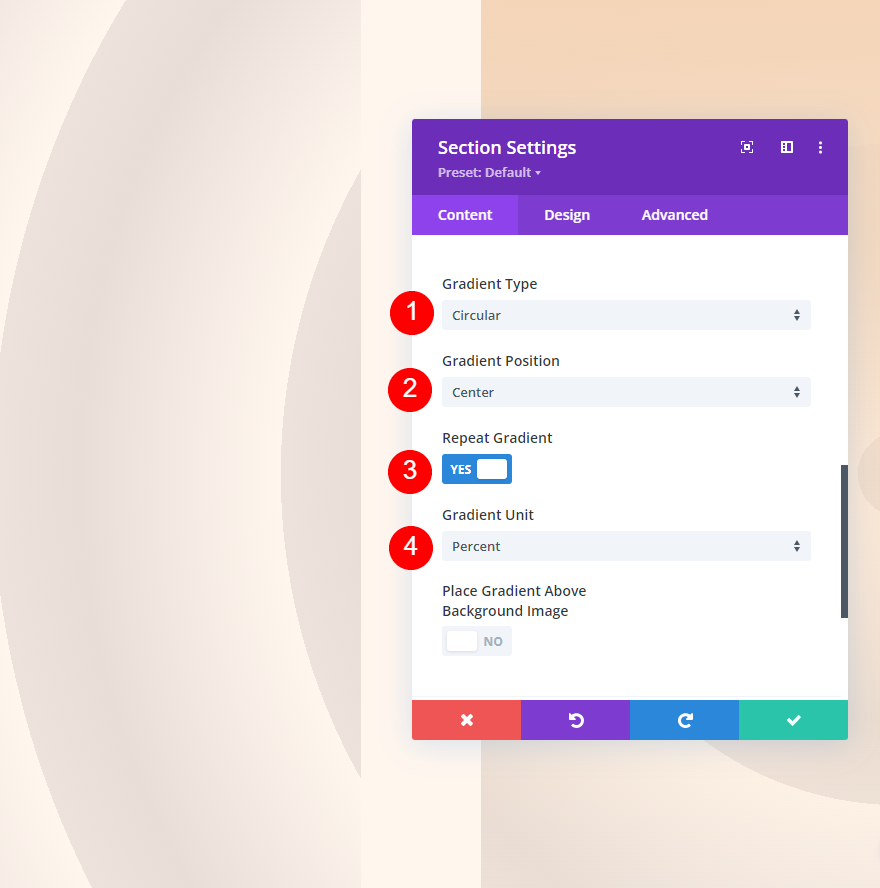
Para as configurações de gradiente, altere o Tipo para Circular e defina a Direção para Centro. Habilite Repeat Gradient e mude a Unit para Percent.
- Tipo: Circular
- Direção: Centro
- Repetir Gradiente: Sim
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: não

Pensamentos finais
Essa é a nossa visão de como usar a opção de repetição de gradiente do Divi para criar planos de fundo personalizados. Existem muitos ajustes nas configurações de gradiente que afetam o design do gradiente. A repetição de gradiente funciona bem com todos esses ajustes para criar padrões de fundo personalizados interessantes com facilidade. Eu recomendo tentar os exemplos que fornecemos aqui e fazer alterações para ver como os gradientes são afetados e criar seus próprios gradientes de plano de fundo personalizados.
Nós queremos ouvir de você. Você usa a opção de repetição de gradiente do Divi com seus fundos personalizados? Deixe-nos saber sobre isso nos comentários.
