Come utilizzare l'opzione Ripeti gradiente di Divi per creare motivi di sfondo personalizzati
Pubblicato: 2022-05-11Le opzioni di sfondo di Divi offrono molti modi per creare motivi di sfondo. Puoi persino creare motivi di sfondo usando solo i gradienti. L'opzione Ripeti gradiente lo rende semplice e facile. In questo post, vedremo come utilizzare l'opzione Ripeti gradiente di Divi per creare motivi di sfondo personalizzati.
Iniziamo.
Cos'è la ripetizione gradiente
L'opzione Ripeti sfumatura crea un motivo basato sulle interruzioni sfumatura. Le interruzioni sfumatura sono misurazioni che determinano dove i colori appaiono e si fermano all'interno della sfumatura. Divi's Gradient Builder usa quelle fermate per creare il modello.
L'ultimo colore indica il gradiente in cui si trova il punto di arresto all'interno del gradiente. Puoi avere tutti i colori che vuoi prima di quel punto di arresto. Il Gradient Builder lo ripeterà per riempire lo schermo che crea il motivo. L'opzione può essere aggiunta a qualsiasi sezione, riga, colonna o modulo e possono essere utilizzati insieme.
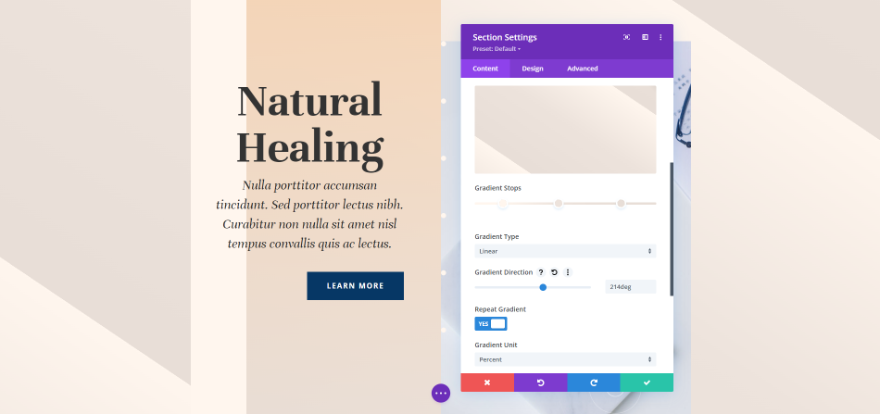
Abilita l'opzione di ripetizione sfumatura
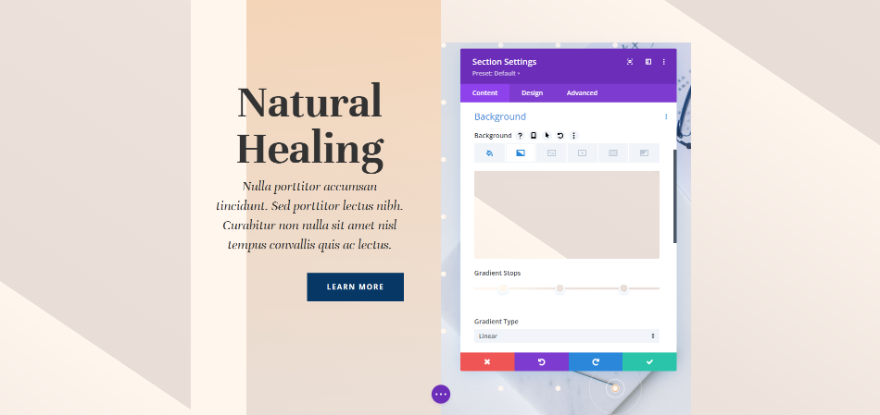
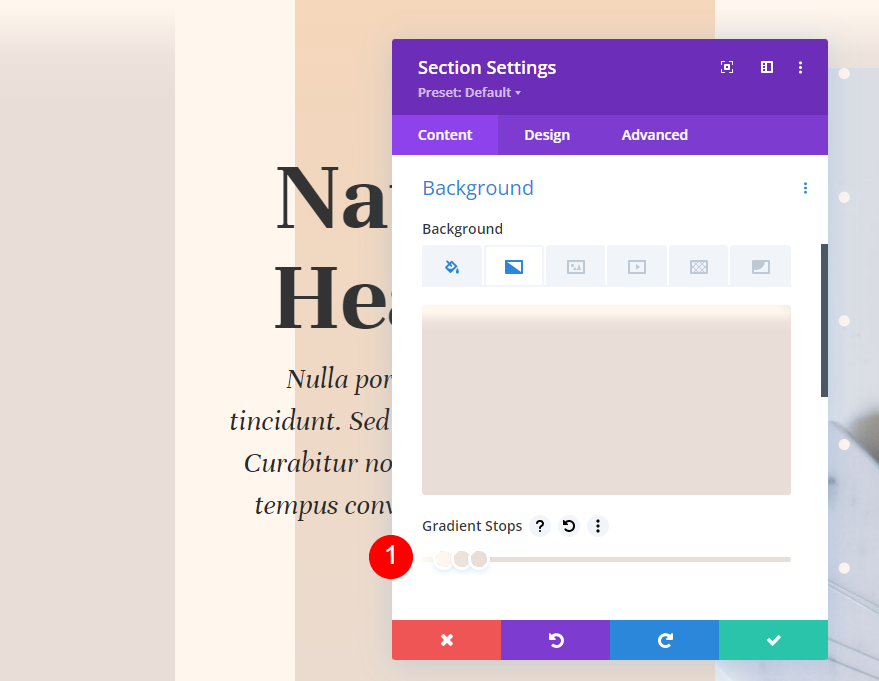
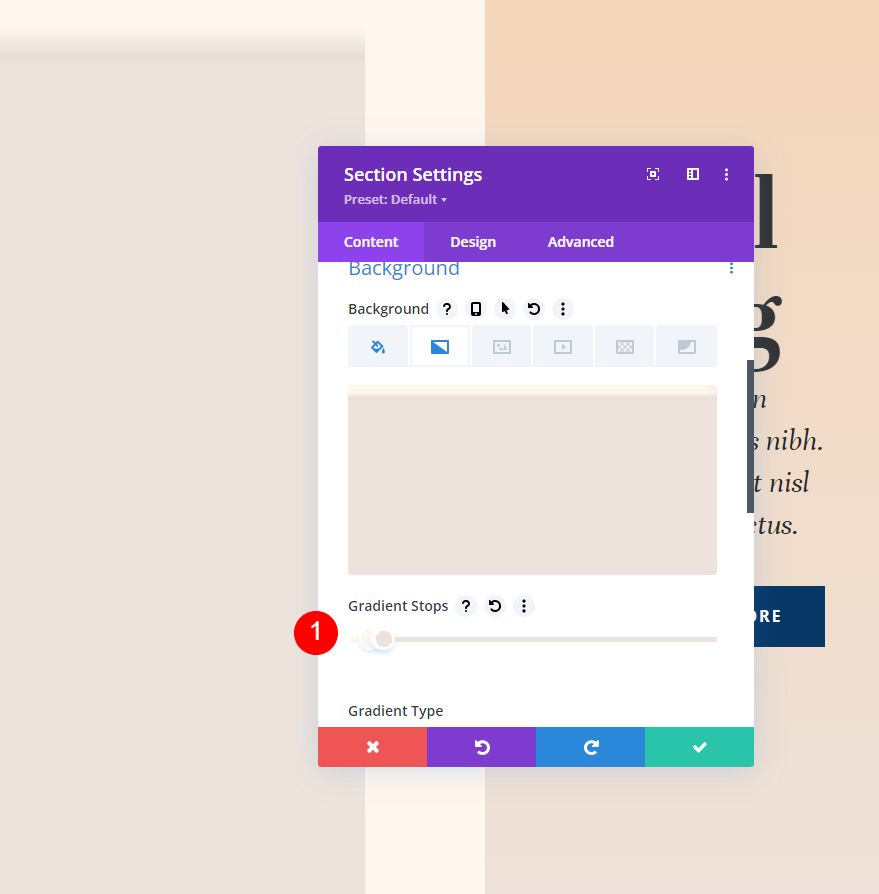
Per abilitare l'opzione Ripeti gradiente, apri le impostazioni della sezione facendo clic sull'icona a forma di ingranaggio. Funziona anche con righe, colonne e moduli.

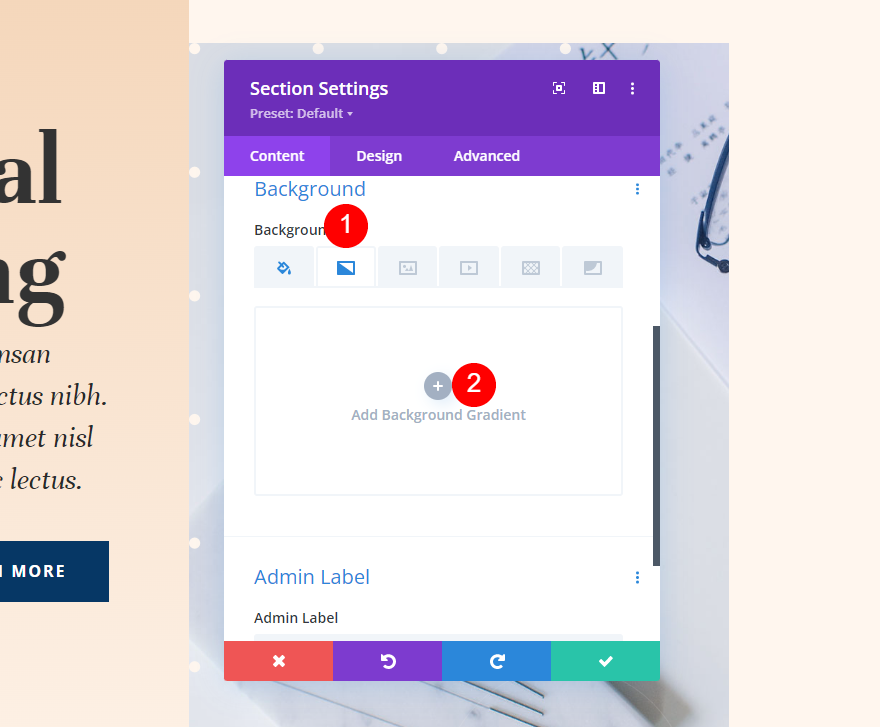
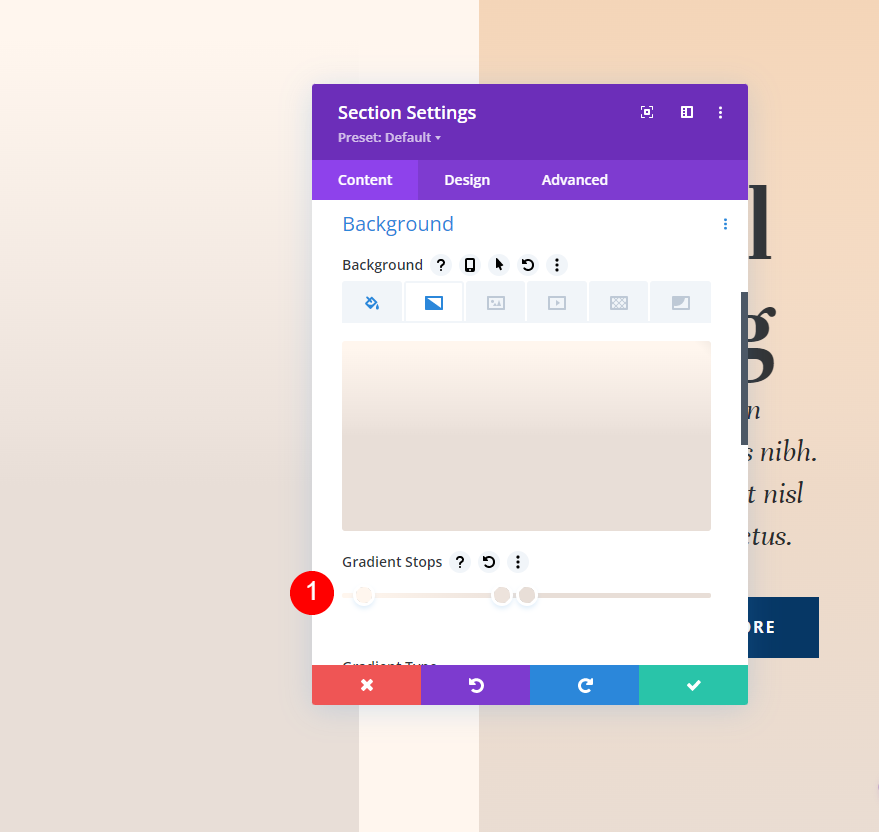
Scorri verso il basso fino a Sfondo . Seleziona la scheda Gradiente di sfondo e fai clic su Aggiungi sfumatura di sfondo .

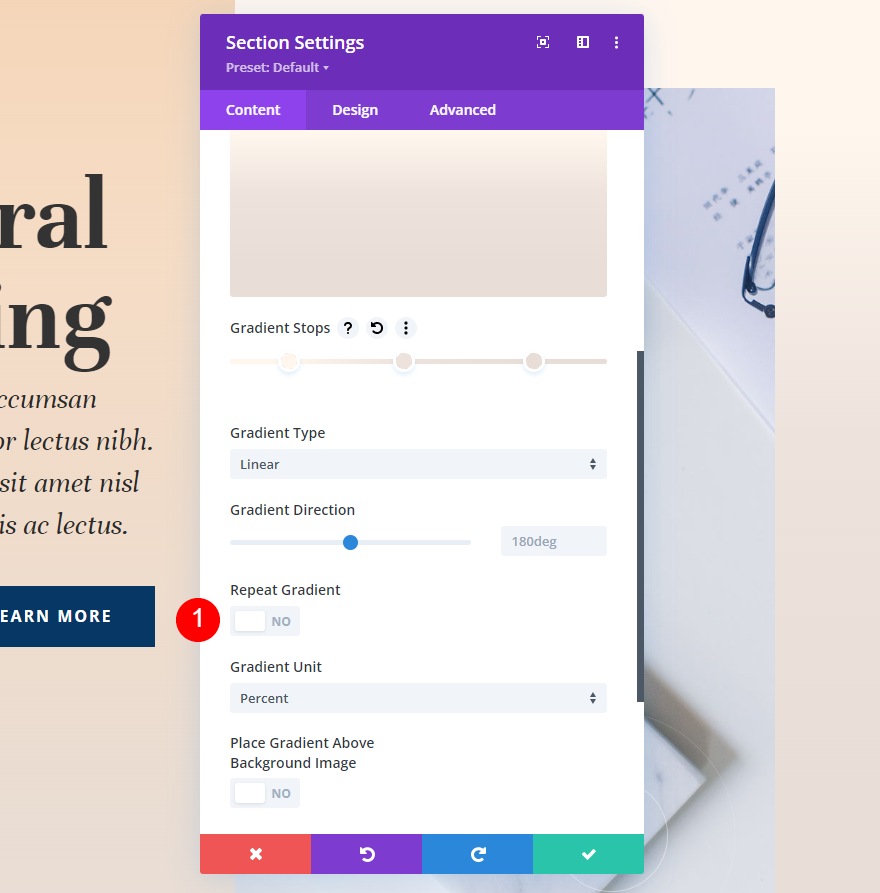
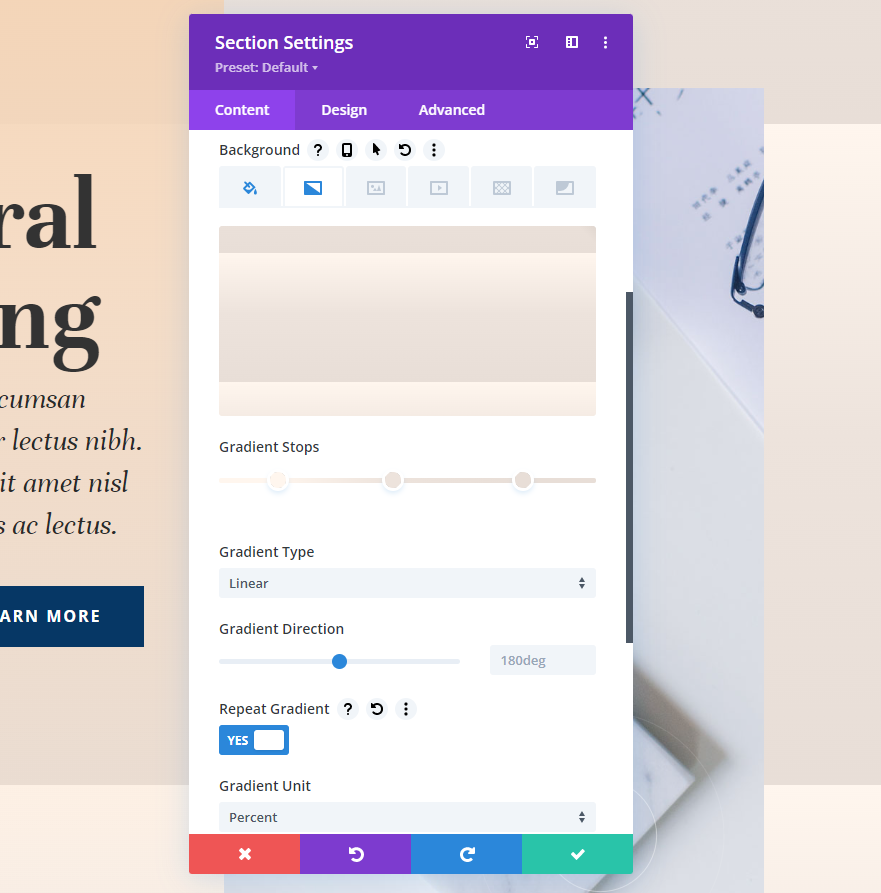
Sotto la barra Gradient Stop c'è un'impostazione chiamata Ripeti gradiente . Questa impostazione è disabilitata per impostazione predefinita. Basta fare clic per abilitarlo.

Il gradiente ora si ripeterà, creando un modello basato sulle interruzioni del gradiente e sulle altre impostazioni del gradiente, come l'unità gradiente.

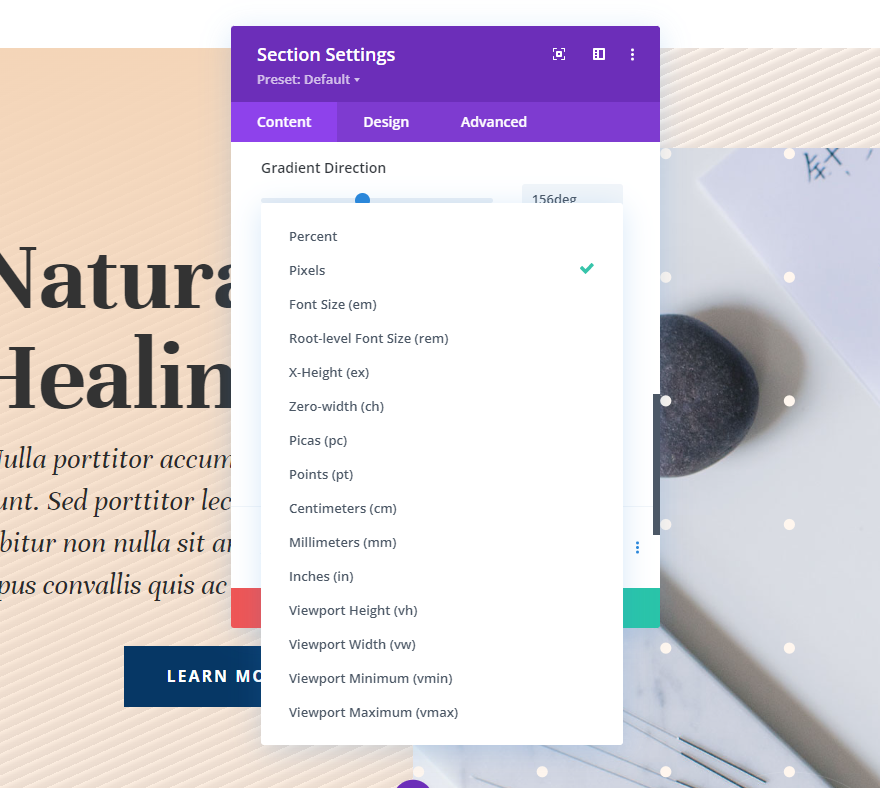
Unità gradiente
L'unità del gradiente è l'unità di misura. Questo specifica cosa indicano i numeri delle interruzioni del gradiente sulla barra del gradiente, che determina come vengono misurate le interruzioni del gradiente. Influisce sul modello creato dall'opzione di ripetizione.

Divi's Background Gradient Builder ha 15 unità tra cui scegliere. Diamo un'occhiata a un esempio delle quattro opzioni più popolari. Come vedremo nei nostri esempi, il risultato cambierà in base al numero di interruzioni e impostazioni del gradiente. Sto usando i colori dei nostri esempi e l'ho impostato per ripetere per renderlo più facile da vedere. Userò tre colori con queste impostazioni:
- Colore 1: #fff6ee (posizione 14%)
- Colore 2: #ede3dc (posizione 46%)
- Colore 3: #e8ded7 (82% Posizione)
Impostazioni gradiente
- Tipo: lineare
- Direzione: 214 gradi
- Ripeti gradiente: Sì
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: No
Per cento
La percentuale misura le interruzioni del gradiente in percentuale. Questo calcola i punti di sfumatura in base all'elemento padre. Più piccolo è l'ultimo punto di sfumatura, più stretto è il motivo che crea. Quando si regola la posizione di uno qualsiasi dei colori, quel colore si sposta mentre gli altri rimangono al loro posto.

Pixel
I pixel misurano il numero di pixel per ciascuna interruzione sfumatura. Ciò conferisce al gradiente un modello più piccolo rispetto a molti altri tipi di unità. Spostando la posizione del primo o dell'ultimo colore cambia la posizione di ogni colore. 
Altezza finestra (vh)
Il viewport è l'area visibile della finestra del browser. È misurato in altezza e larghezza separatamente. Viewport Height utilizza i Gradient Stops per misurare la percentuale dell'altezza della finestra. La regolazione della posizione del primo o dell'ultimo colore ha effetto su tutti i colori.

Larghezza finestra (vw)
Larghezza finestra utilizza le interruzioni gradiente per misurare la percentuale della larghezza della finestra (o larghezza del browser). Le regolazioni cambiano in base alla larghezza. Quando regoli il numero più grande o più piccolo, quel colore specifico cambia posizione mentre gli altri rimangono gli stessi.

Esempi di opzioni di ripetizione gradiente
Per i nostri esempi, sto utilizzando la sezione Call-to-Action dalla pagina di destinazione del pacchetto di layout di agopuntura gratuito disponibile in Divi.

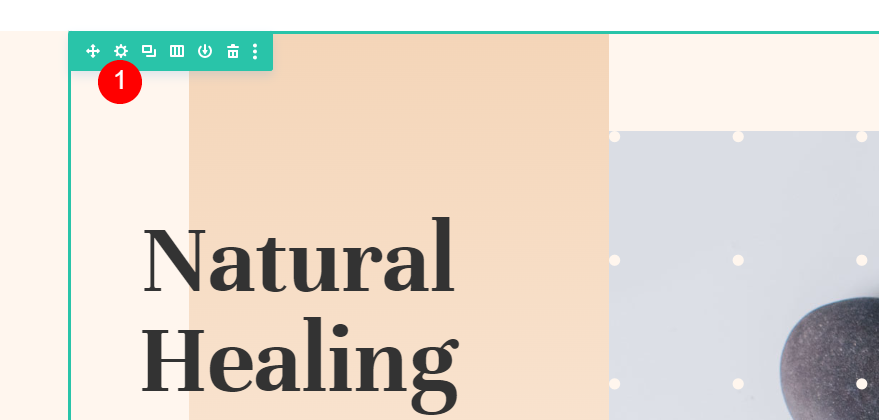
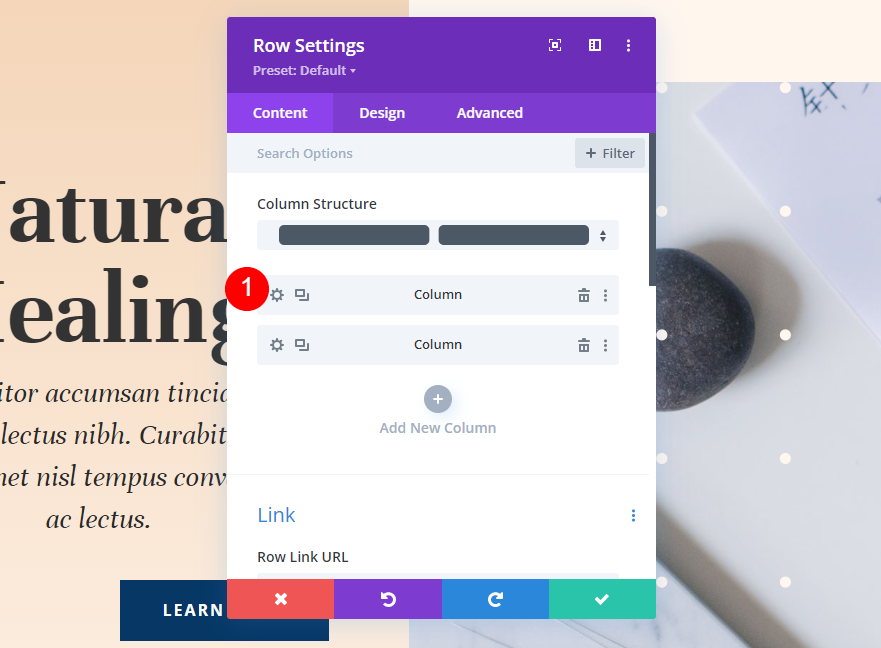
Avremo bisogno di apportare una modifica alla prima colonna nella sezione. Apri le impostazioni della riga facendo clic sull'icona a forma di ingranaggio.

Quindi, seleziona l' icona a forma di ingranaggio per la prima colonna.

Gradiente di colonna uno
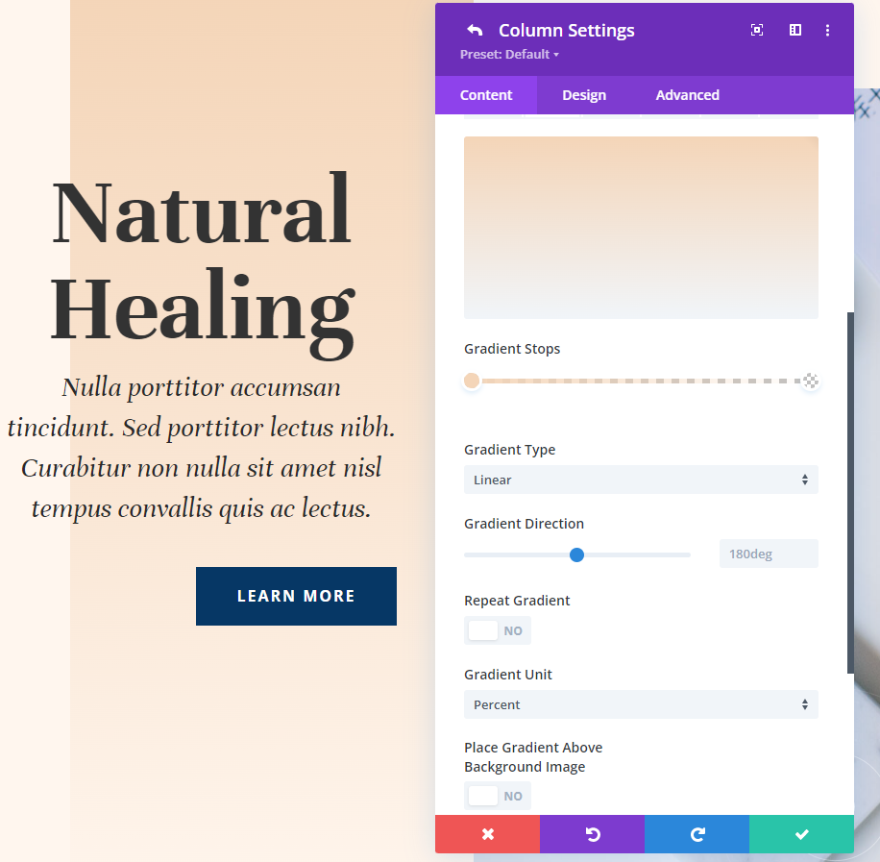
La prima colonna ha il proprio gradiente di sfondo. Questo fa parte del layout. Non lo cambieremo. Useremo questo stesso gradiente in tutti e quattro i nostri esempi. Ecco le impostazioni nel caso ne avessi bisogno.
- Colore 1: #f4d5b8 (Posizione 0px)
- Colore 2: rgba(244,213,184,0) (Posizione 100px)
Impostazioni gradiente
- Tipo: lineare
- Direzione: 180 gradi
- Ripeti gradiente: no
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: No

Spaziatura
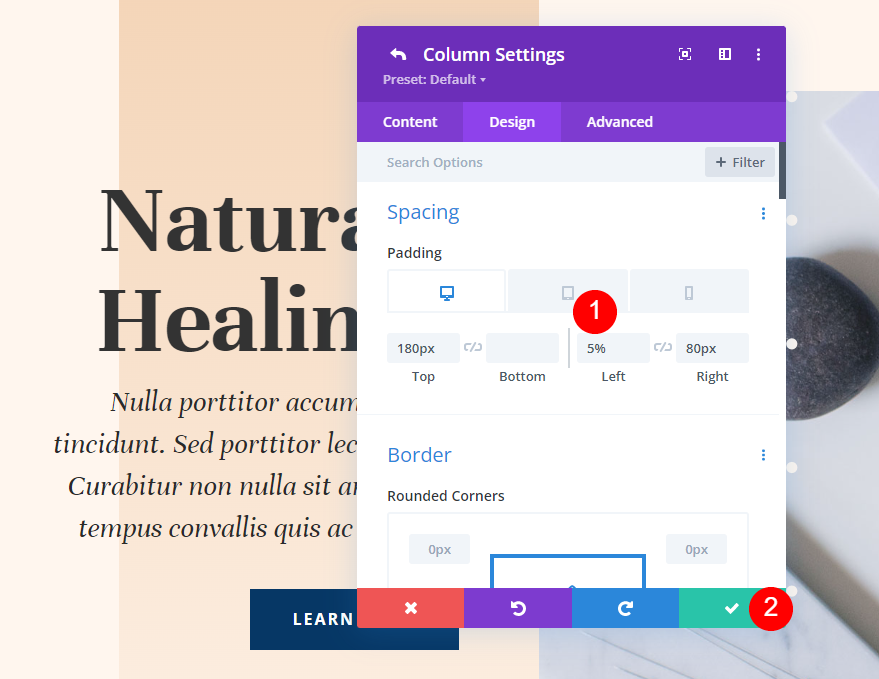
Aggiungeremo della spaziatura a sinistra della colonna. Vai alle impostazioni del design , scorri verso il basso fino a Spaziatura e seleziona l' icona della tavoletta per aprire le opzioni del dispositivo. Aggiungi il 5% di riempimento a sinistra per le schede desktop e tablet. Scegli la scheda del telefono e rimuovi il riempimento sinistro. Lascia in alto e a destra le impostazioni correnti.

- Imbottitura superiore: 180px
- Imbottitura sinistra: 5%
- Imbottitura destra: 80px

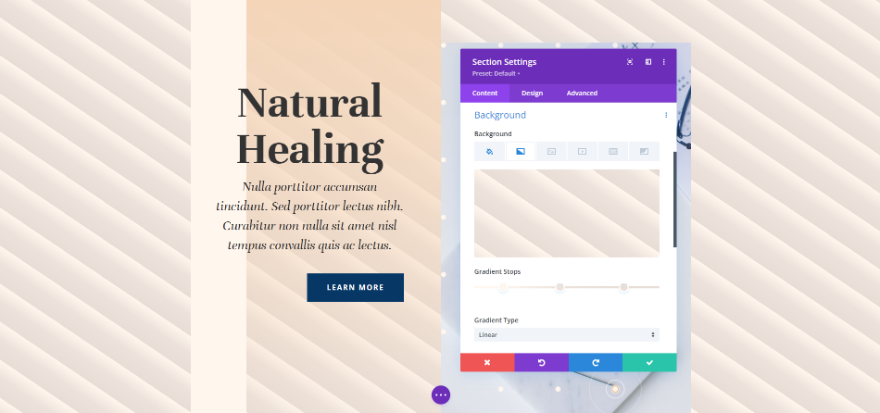
Esempio Uno
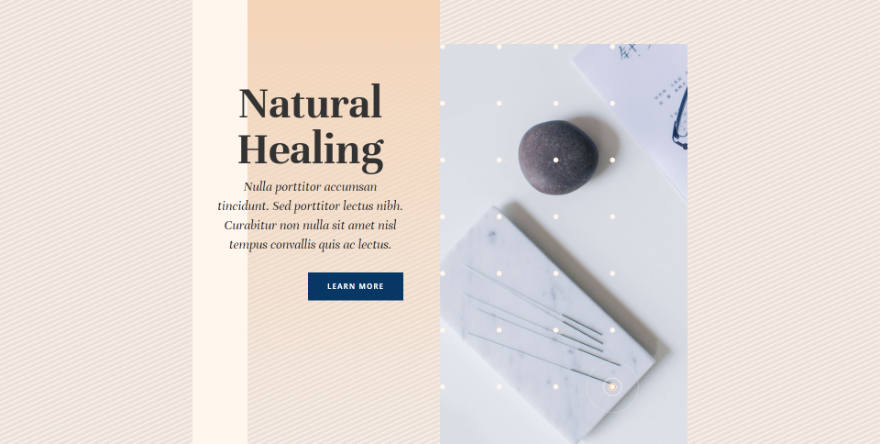
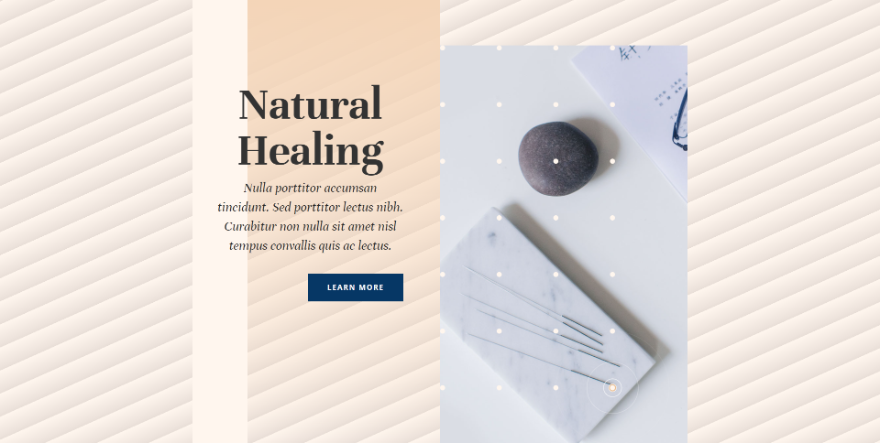
Il nostro primo esempio crea un motivo ripetuto in diagonale con linee sottili.

Questo ha tre fermate gradiente. Il primo colore è #fff6ee, posizionato nella posizione 4px. Il secondo è #ede3dc, posizionato nella posizione 9px. L'ultimo è #e8ded7, posizionato nella posizione 14px. Ciò significa che il gradiente si ferma a 14 pixel, che è dove inizierà la ripetizione. I fermi colore sono vicini tra loro, mantenendo il motivo piccolo.
- Colore 1: #fff6ee (posizione 4px)
- Colore 2: #ede3dc (Posizione 9px)
- Colore 3: #e8ded7 (posizione 14px)

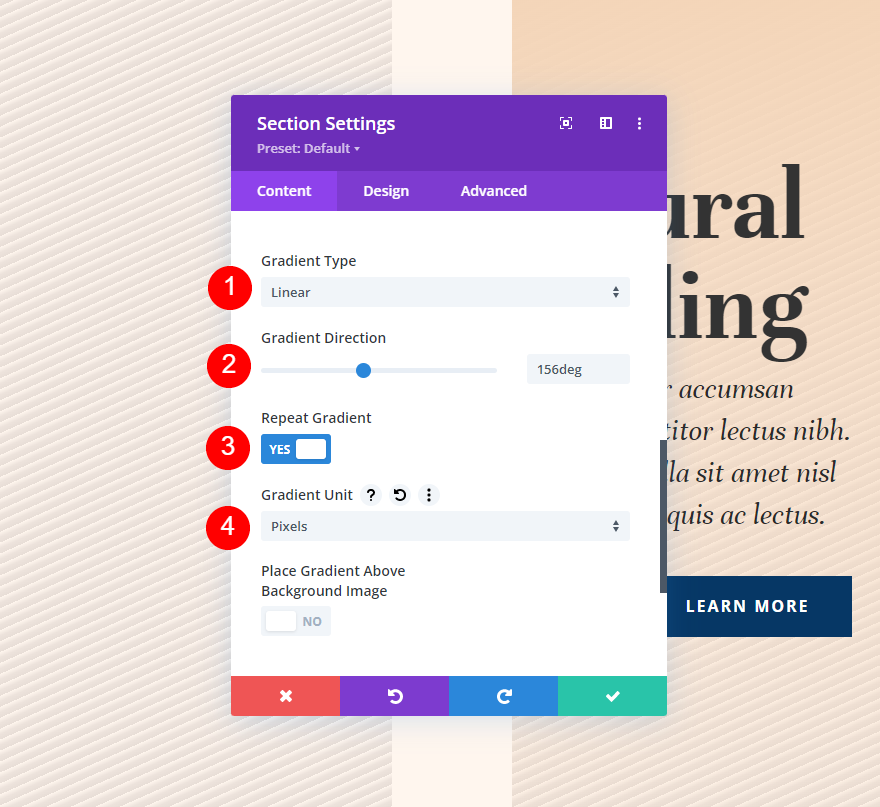
Per le impostazioni del gradiente, cambia il Tipo di sfumatura in Lineare e impostane la direzione su 156 gradi. Abilita Ripeti gradiente . Selezionare Pixel per l' unità .
- Tipo: lineare
- Direzione: 156 gradi
- Ripeti gradiente: Sì
- Unità: pixel
- Posiziona il gradiente sopra l'immagine di sfondo: No

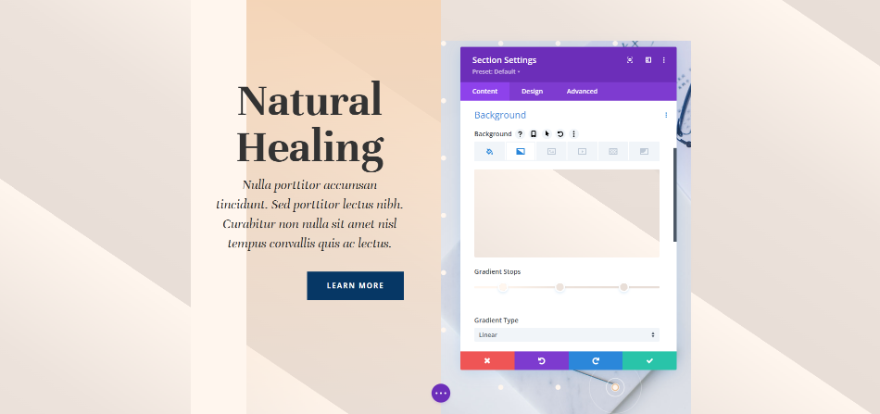
Esempio due
Il nostro secondo esempio crea un motivo ripetuto diagonale con linee più grandi.

Questo ha tre fermate gradiente. Il primo è il colore #fff6ee, posizionato nella posizione 4px. Il nostro secondo colore è #ede3dc, posizionato nella posizione 43px. L'ultimo è #e8ded7, posizionato nella posizione 50px. Questo gradiente si fermerà a 50px e ripeterà il motivo.
- Colore 1: #fff6ee (posizione 4px)
- Colore 2: #ede3dc (Posizione 43px)
- Colore 3: #e8ded7 (Posizione 50px)

Per le impostazioni del gradiente, seleziona Lineare per Tipo e imposta la direzione su 156 gradi. Abilita Ripeti gradiente e cambia l' Unità in Pixel.
- Tipo: lineare
- Direzione: 156 gradi
- Ripeti gradiente: Sì
- Unità: pixel
- Posiziona il gradiente sopra l'immagine di sfondo: No

Esempio tre
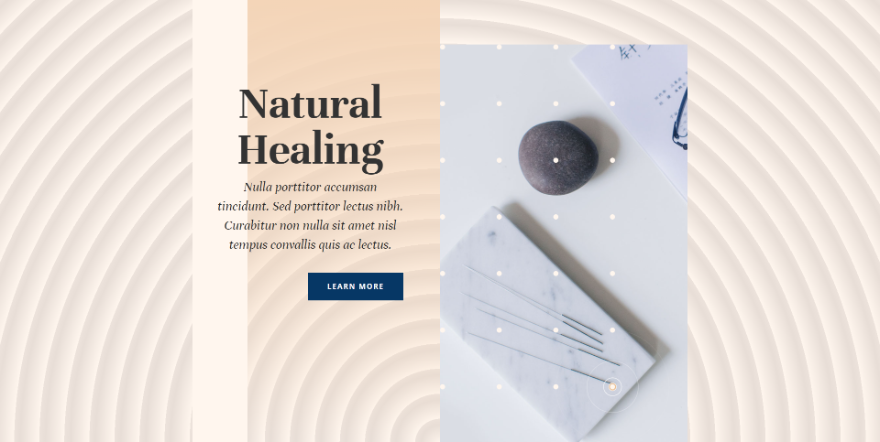
Il nostro terzo esempio crea un motivo circolare ripetuto con cerchi di medie dimensioni.

Questo ha tre fermate gradiente. Il primo colore è #fff6ee, posizionato nella posizione 4px. Il colore 2 è #e8ded7, posizionato nella posizione 7px. L' ultimo colore è #ede3dc, posizionato nella posizione 8px. Questo gradiente si fermerà a 8 pixel e gli altri colori sono vicini tra loro, creando uno schema stretto.
- Colore 1: #fff6ee (posizione 4px)
- Colore 2: #e8ded7 (posizione 7px)
- Colore 3: #ede3dc (Posizione 8px)

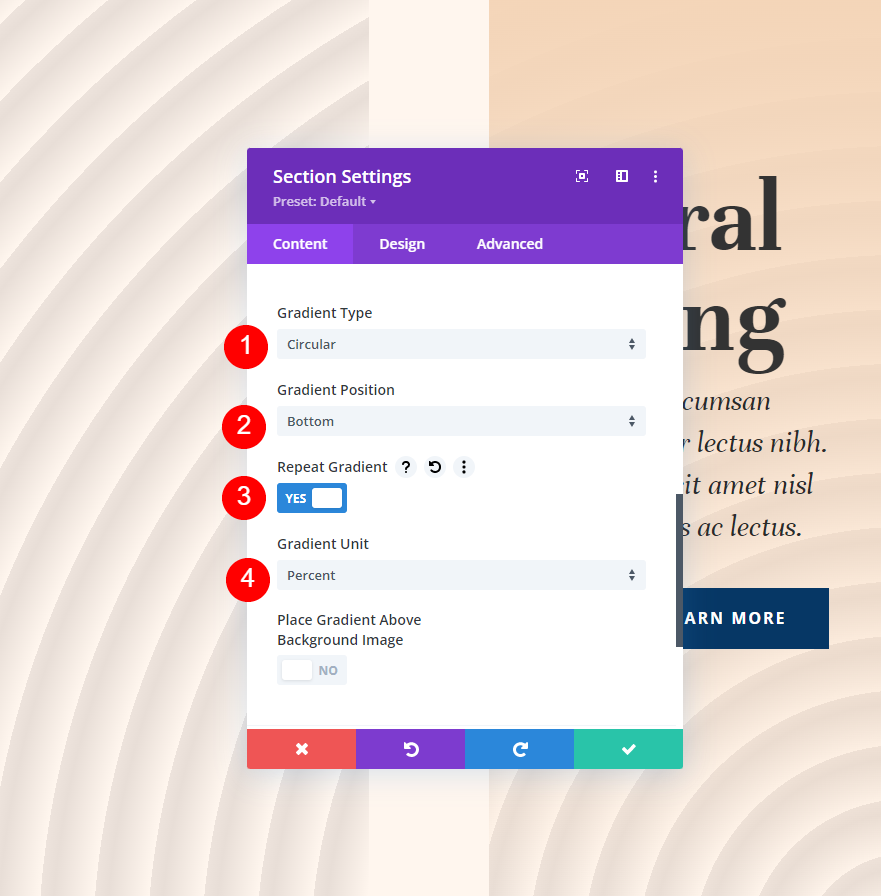
Per le impostazioni del gradiente, cambia il Tipo in Circolare e imposta la Direzione in basso. Abilita Ripeti gradiente e cambia l' unità in percentuale.
- Tipo: circolare
- Direzione: In basso
- Ripeti gradiente: Sì
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: No

Esempio quattro
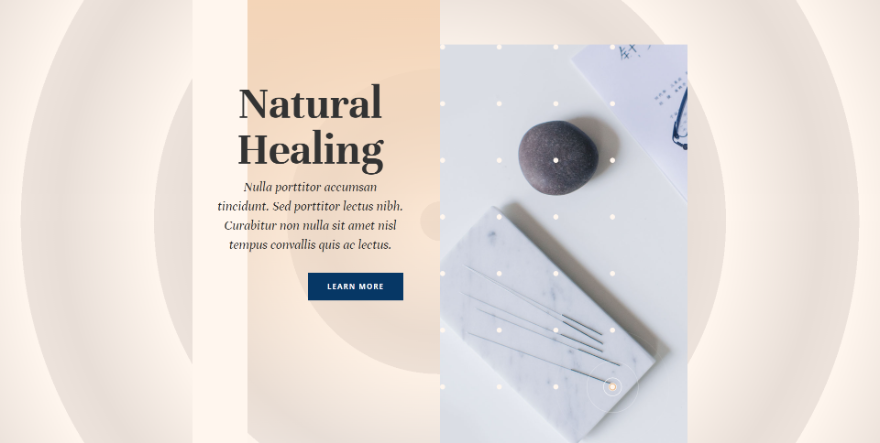
Il nostro quarto esempio crea un motivo circolare con cerchi grandi.

Questo ha tre fermate gradiente. Il primo è #fff6ee, posizionato nella posizione 4px. Il secondo è #e8ded7, posizionato nella posizione 23px. Il terzo è #ede3dc, posizionato nella posizione 31px. Questo gradiente crea un motivo più grande con i colori più distanti e si ferma a 31 pixel.
- Colore 1: #fff6ee (posizione 4px)
- Colore 2: #e8ded7 (Posizione 23px)
- Colore 3: #ede3dc (Posizione 31px)

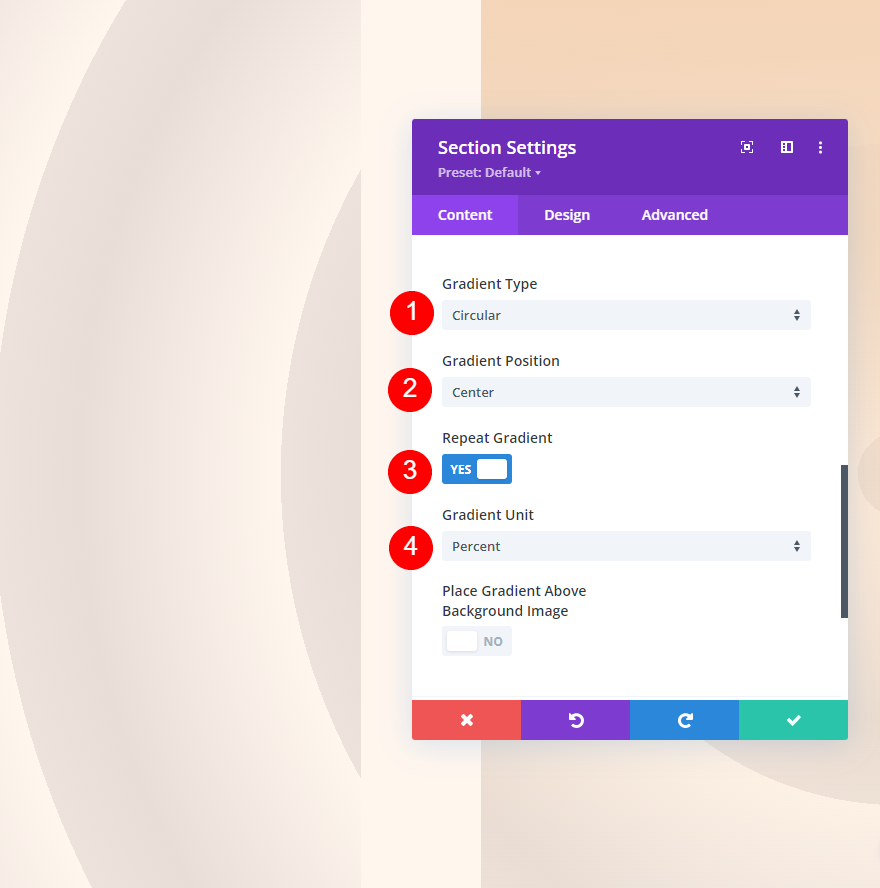
Per le impostazioni del gradiente, cambia il Tipo in Circolare e imposta la Direzione su Centro. Abilita Ripeti gradiente e cambia l' unità in percentuale.
- Tipo: circolare
- Direzione: Centro
- Ripeti gradiente: Sì
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: No

Pensieri finali
Questo è il nostro sguardo su come utilizzare l'opzione di ripetizione del gradiente di Divi per creare sfondi personalizzati. Ci sono molte regolazioni all'interno delle impostazioni del gradiente che influiscono sul design del gradiente. Gradient Repeat funziona bene con tutte queste regolazioni per creare facilmente interessanti motivi di sfondo personalizzati. Ti consiglio di provare gli esempi che abbiamo fornito qui e di apportare modifiche per vedere come vengono influenzati i gradienti e creare i tuoi gradienti di sfondo personalizzati.
Vogliamo sentire da voi. Usi l'opzione di ripetizione del gradiente di Divi con i tuoi sfondi personalizzati? Fatecelo sapere nei commenti.
