Jak korzystać z opcji powtarzania gradientu Divi do tworzenia niestandardowych wzorów tła?
Opublikowany: 2022-05-11Opcje tła Divi zapewniają wiele sposobów tworzenia wzorów tła. Możesz nawet tworzyć wzory tła, używając tylko gradientów. Opcja Gradient Repeat sprawia, że jest to proste i łatwe. W tym poście zobaczymy, jak korzystać z opcji powtarzania gradientu Divi, aby tworzyć niestandardowe wzory tła.
Zacznijmy.
Co to jest powtarzanie gradientu
Opcja Gradient Repeat tworzy wzór oparty na Gradient Stops. Stopnie gradientu to pomiary, które określają, gdzie kolory pojawiają się i zatrzymują w gradiencie. Divi's Gradient Builder używa tych przystanków do tworzenia wzoru.
Ostatni kolor informuje o gradiencie, w którym miejscu znajduje się punkt zatrzymania. Możesz mieć tyle kolorów, ile chcesz przed tym punktem zatrzymania. Gradient Builder powtórzy to, aby wypełnić ekran, który tworzy wzór. Opcję można dodać do dowolnej sekcji, wiersza, kolumny lub modułu i można ich używać razem.
Włącz opcję powtarzania gradientu
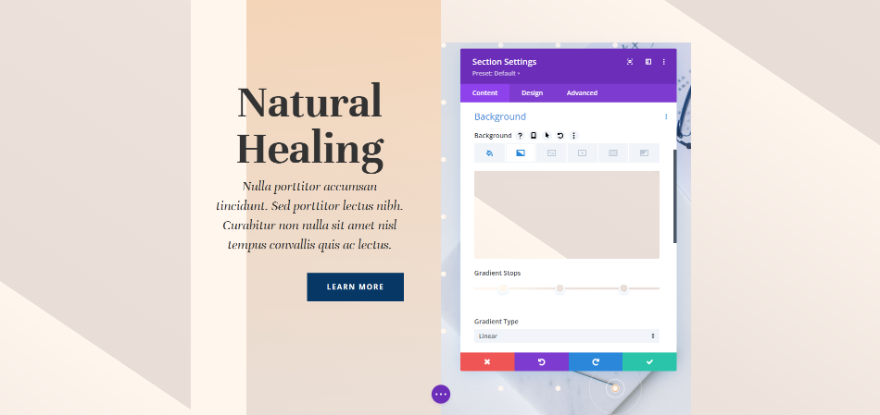
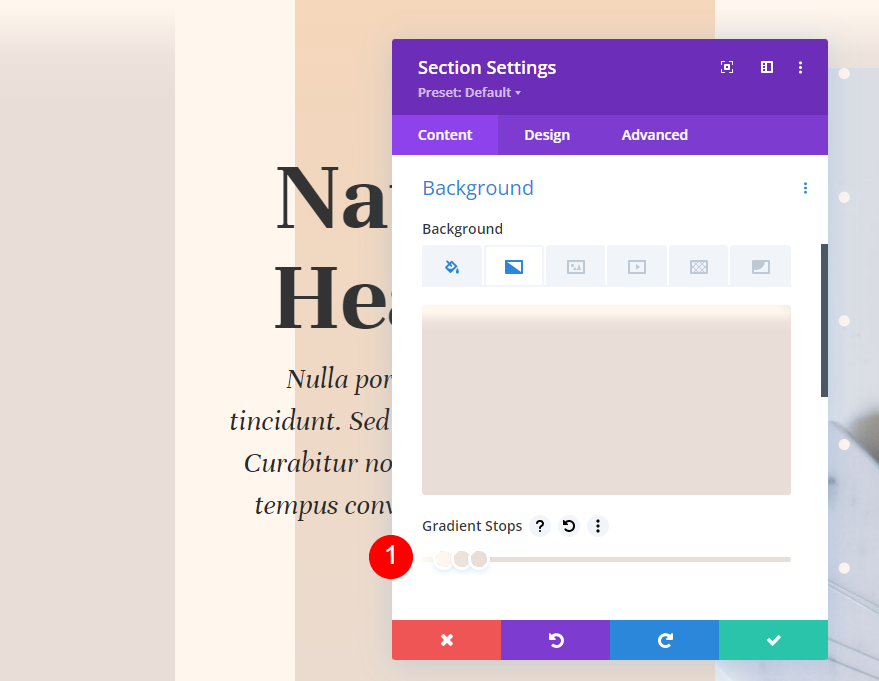
Aby włączyć opcję Gradient Repeat, otwórz ustawienia sekcji, klikając ikonę koła zębatego. Działa to również z wierszami, kolumnami i modułami.

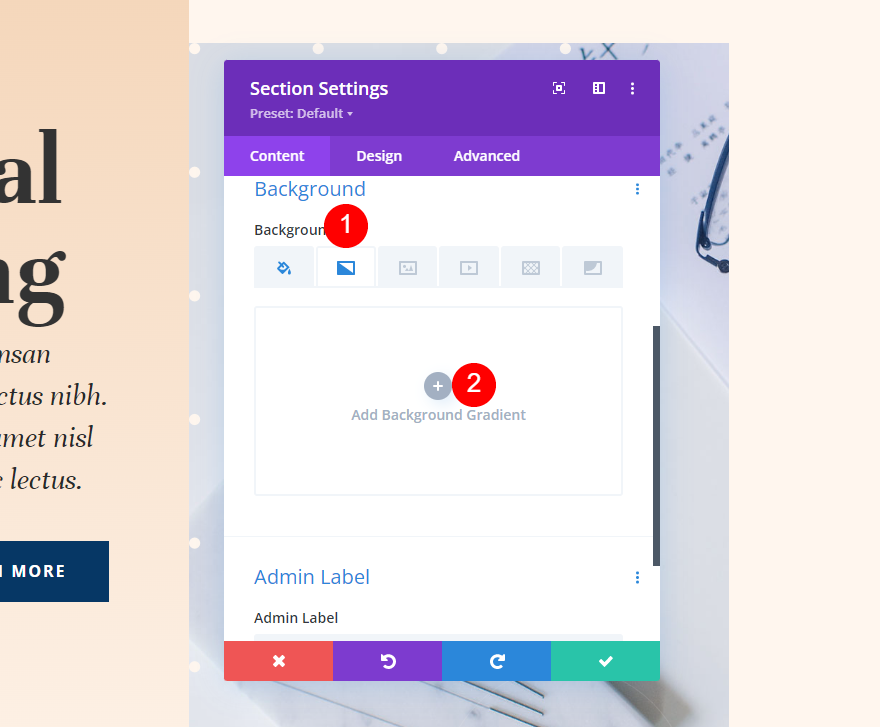
Przewiń w dół do Tło . Wybierz kartę Gradient tła i kliknij Dodaj gradient tła .

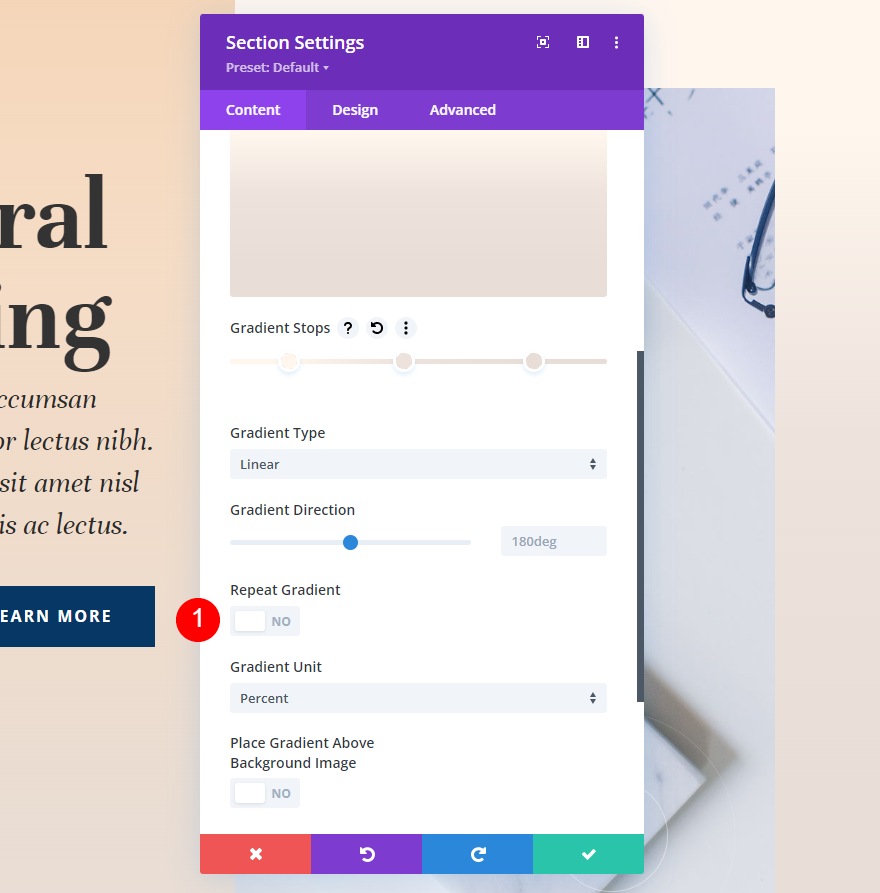
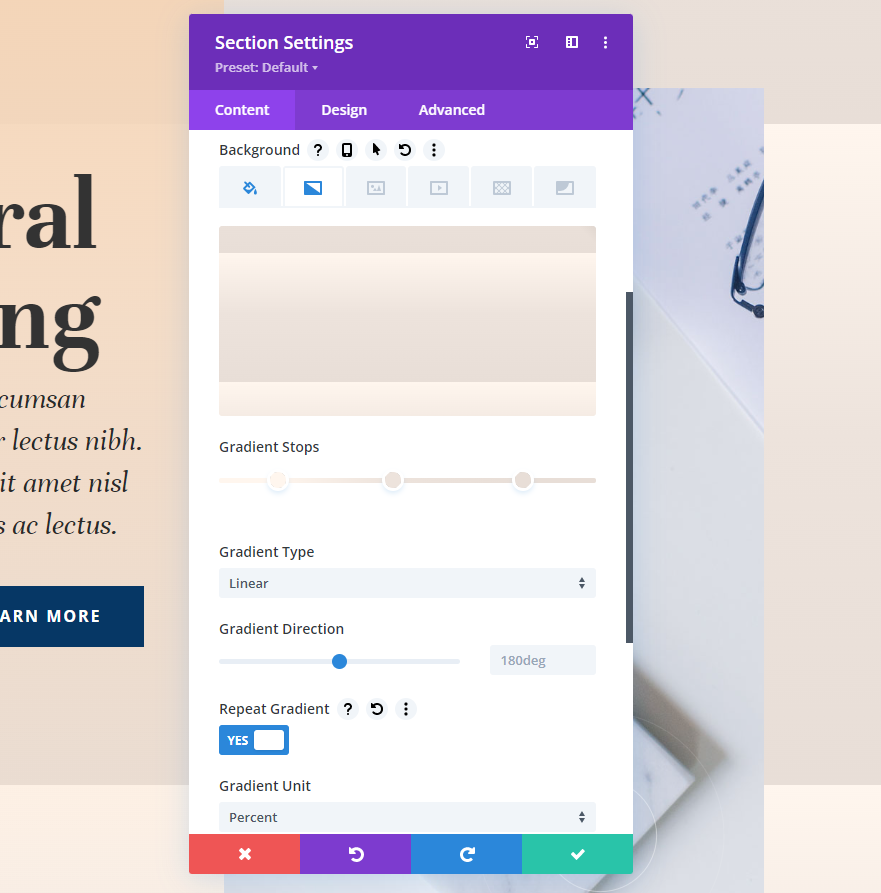
Pod paskiem Gradient Stop znajduje się ustawienie o nazwie Repeat Gradient . Domyślnie jest to wyłączone. Po prostu kliknij, aby go włączyć.

Gradient będzie się teraz powtarzał, tworząc wzór oparty na twoich Gradient Stops i innych ustawieniach gradientu, takich jak Jednostka Gradientu.

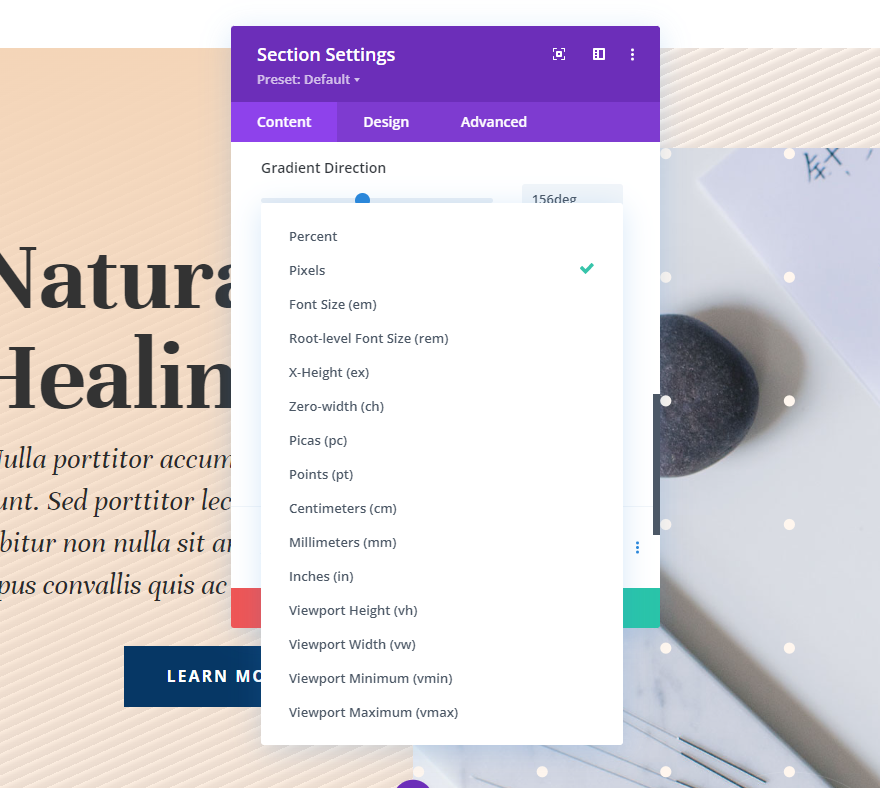
Jednostki gradientu
Jednostka gradientu to jednostka miary. Określa to, co oznaczają liczby Gradient Stop na pasku gradientu, co określa sposób mierzenia Gradient Stop. Wpływa na wzór utworzony przez opcję powtarzania.

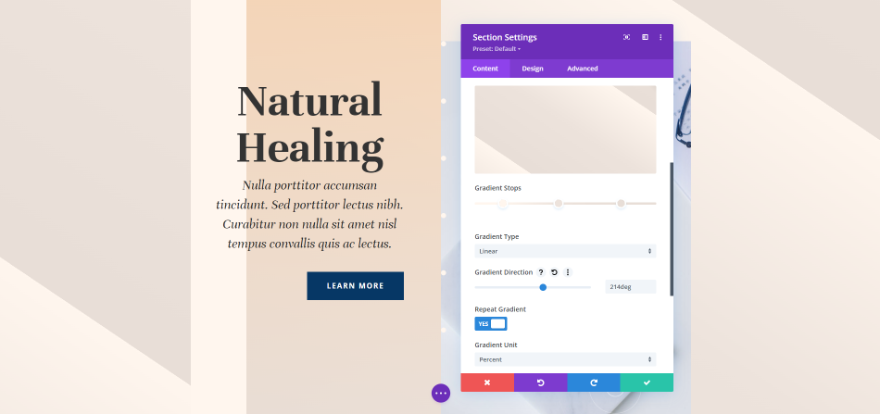
Divi's Background Gradient Builder ma 15 jednostek do wyboru. Spójrzmy na przykład czterech najpopularniejszych opcji. Jak zobaczymy w naszych przykładach, wynik zmieni się w zależności od liczby przystanków gradientu i ustawień. Używam kolorów z naszych przykładów i ustawiłem powtarzanie, aby było lepiej widać. Z tymi ustawieniami użyję trzech kolorów:
- Kolor 1: #fff6ee (14% pozycja)
- Kolor 2: #ede3dc (46% pozycji)
- Kolor 3: #e8ded7 (82% pozycja)
Ustawienia gradientu
- Typ: liniowy
- Kierunek: 214 stopni
- Powtórz gradient: Tak
- Jednostka: procent
- Umieść gradient nad obrazem tła: Nie
Procent
Procent mierzy stopnie gradientu w procentach. To oblicza punkty gradientu na podstawie elementu nadrzędnego. Im mniejszy jest ostatni punkt gradientu, tym ciaśniejszy wzór tworzy. Podczas dostosowywania położenia dowolnego koloru ten kolor porusza się, podczas gdy inne pozostają na swoim miejscu.

Piksele
Piksele mierzą liczbę pikseli dla każdego stopu gradientu. Daje to gradientowi mniejszy wzór niż wiele innych typów jednostek. Przesunięcie pozycji pierwszego lub ostatniego koloru zmienia pozycję każdego koloru. 
Wysokość rzutni (vh)
Widoczny obszar to widoczny obszar okna przeglądarki. Jest mierzony osobno na wysokość i szerokość. Wysokość rzutni wykorzystuje Gradient Stops do mierzenia procentu wysokości rzutni. Dostosowanie położenia pierwszego lub ostatniego koloru wpływa na wszystkie kolory.

Szerokość rzutni (vw)
Szerokość rzutni wykorzystuje Gradient Stops do pomiaru procentu szerokości rzutni (lub szerokości przeglądarki). Korekty zmieniają się w zależności od szerokości. Po dostosowaniu większej lub mniejszej liczby ten konkretny kolor zmienia położenie, podczas gdy pozostałe pozostają takie same.

Przykłady opcji powtarzania gradientu
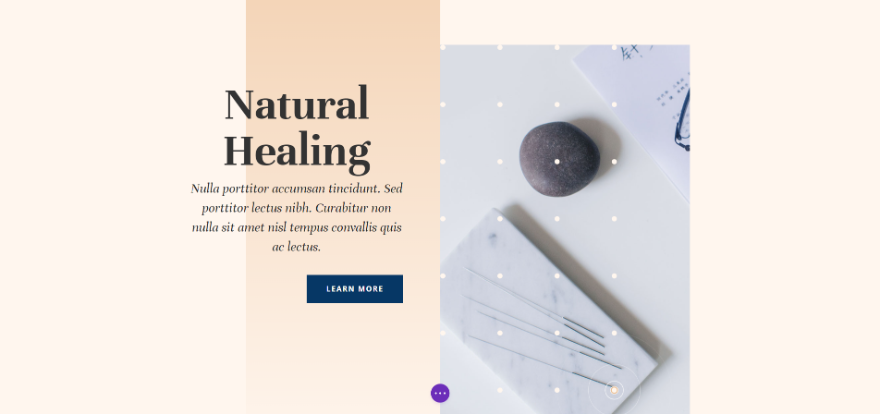
W naszych przykładach korzystam z sekcji Call-to-Action ze strony docelowej bezpłatnego pakietu układów akupunktury, który jest dostępny w Divi.

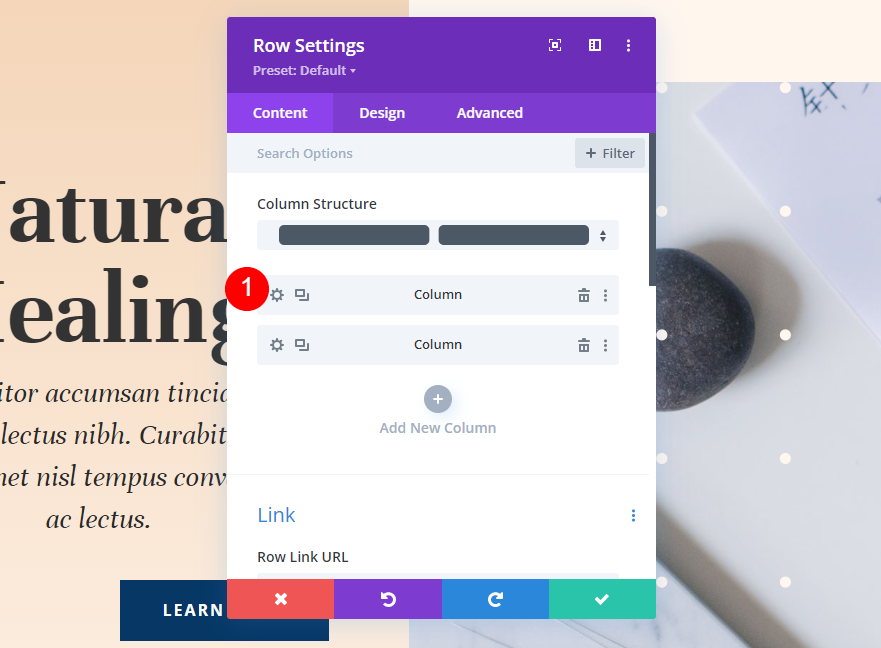
Musimy wprowadzić jedną korektę w pierwszej kolumnie w sekcji. Otwórz ustawienia wiersza, klikając jego ikonę koła zębatego.

Następnie wybierz ikonę koła zębatego dla pierwszej kolumny.

Kolumna Jeden Gradient
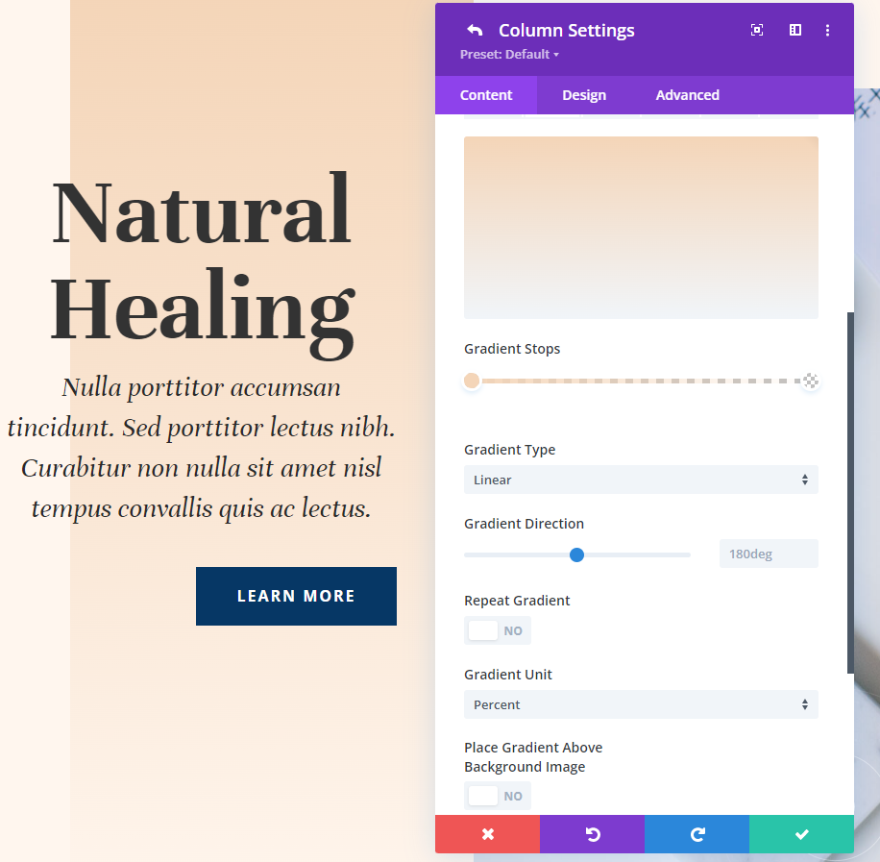
Kolumna pierwsza ma swój własny gradient tła. To jest część układu. Nie zmienimy tego. Użyjemy tego samego gradientu we wszystkich czterech naszych przykładach. Oto ustawienia na wypadek, gdybyś ich potrzebował.
- Kolor 1: #f4d5b8 (pozycja 0 pikseli)
- Kolor 2: rgba(244,213,184,0) (pozycja 100px)
Ustawienia gradientu
- Typ: liniowy
- Kierunek: 180 stopni
- Powtórz gradient: Nie
- Jednostka: procent
- Umieść gradient nad obrazem tła: Nie

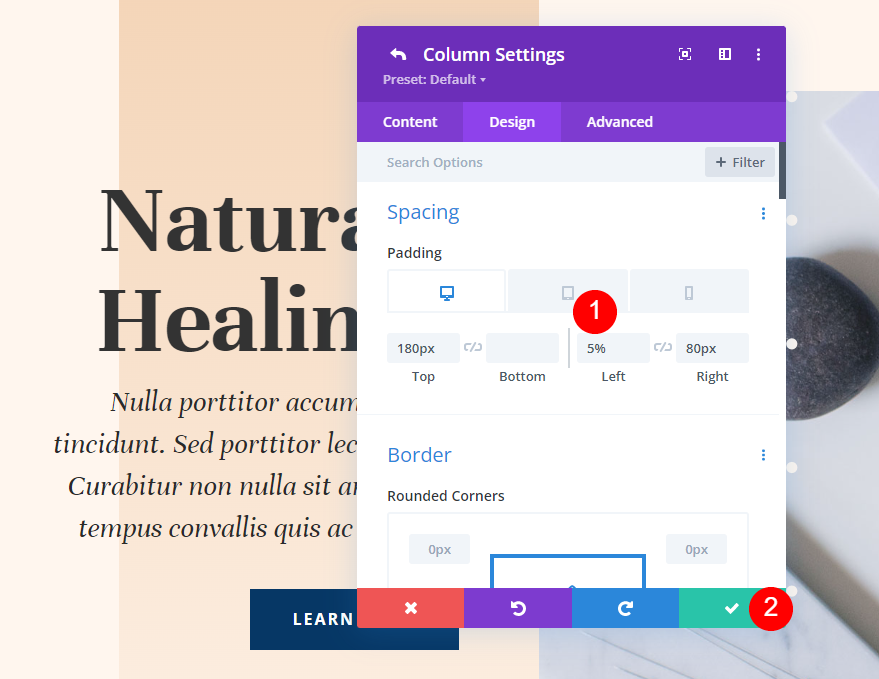
Rozstaw
Dodamy trochę odstępów po lewej stronie kolumny. Przejdź do ustawień projektu , przewiń w dół do opcji Odstępy i wybierz ikonę tabletu, aby otworzyć opcje urządzenia. Dodaj 5% dopełnienia po lewej stronie dla kart pulpitu i tabletu. Wybierz zakładkę telefonu i usuń lewe dopełnienie. Pozostaw górną i prawą część przy ich bieżących ustawieniach.

- Górna wyściółka: 180px
- Lewa wyściółka: 5%
- Prawe wypełnienie: 80px

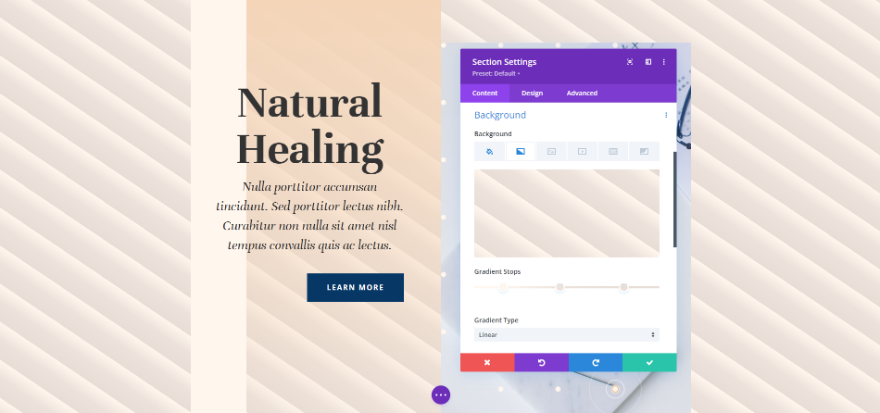
Przykład pierwszy
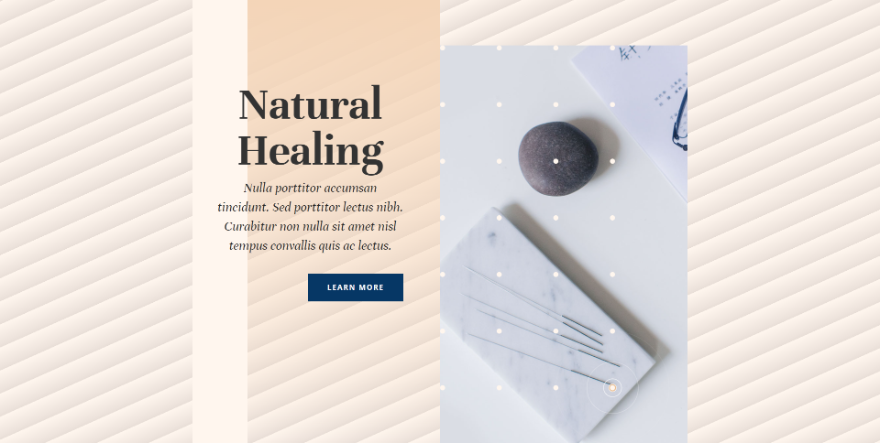
Nasz pierwszy przykład tworzy powtarzający się po przekątnej wzór z cienkimi liniami.

Ten ma trzy stopnie gradientu. Pierwszy kolor to #fff6ee, umieszczony w pozycji 4px. Drugi to #ede3dc, umieszczony na pozycji 9px. Ostatni to #e8ded7, umieszczony na pozycji 14px. Oznacza to, że gradient zatrzymuje się na 14 pikselach, od których rozpocznie się powtarzanie. Przystanki koloru są blisko siebie, dzięki czemu wzór jest niewielki.
- Kolor 1: #fff6ee (pozycja 4px)
- Kolor 2: #ede3dc (9px pozycja)
- Kolor 3: #e8ded7 (pozycja 14px)

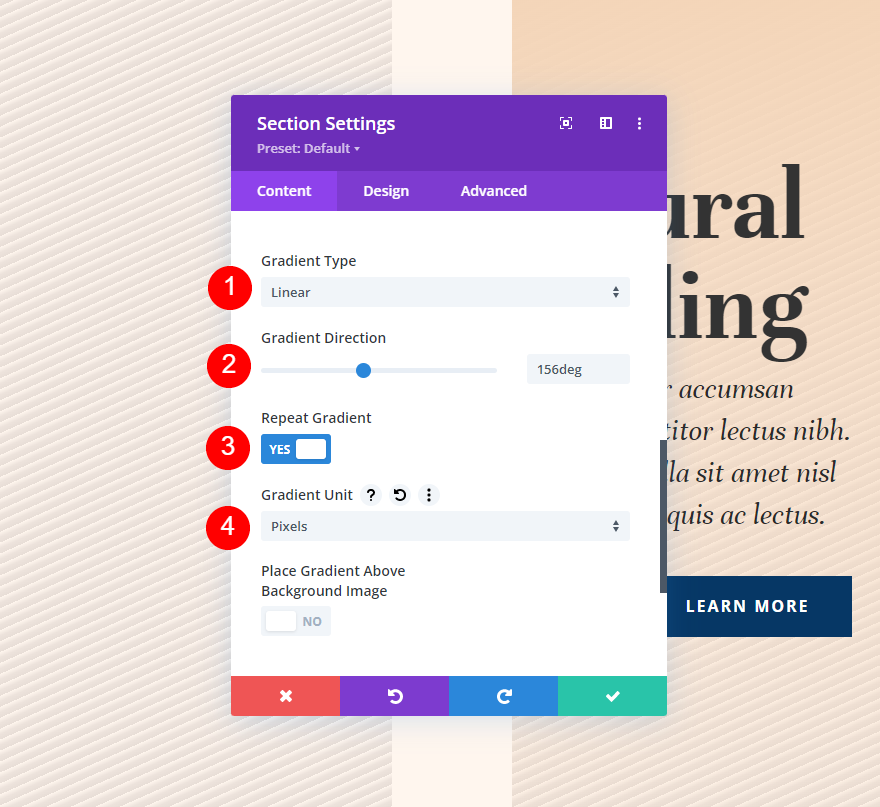
W przypadku ustawień gradientu zmień Typ gradientu na Liniowy i ustaw jego Kierunek na 156 stopni. Włącz powtarzanie gradientu . Wybierz Piksele jako Jednostka .
- Typ: liniowy
- Kierunek: 156 stopni
- Powtórz gradient: Tak
- Jednostka: piksele
- Umieść gradient nad obrazem tła: Nie

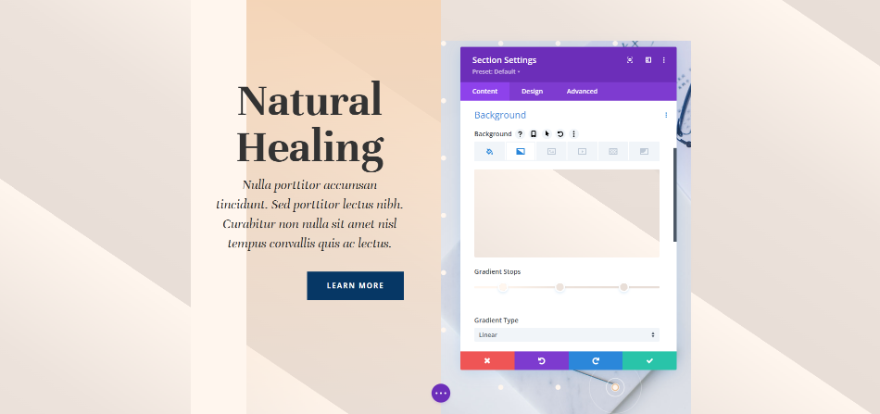
Przykład drugi
Nasz drugi przykład tworzy ukośny powtarzający się wzór z większymi liniami.

Ten ma trzy stopnie gradientu. Pierwszy to kolor #fff6ee, umieszczony w pozycji 4px. Nasz drugi kolor to #ede3dc, umieszczony w pozycji 43px. Ostatni to #e8ded7, umieszczony na pozycji 50px. Ten gradient zatrzyma się na 50px i powtórzy wzór.
- Kolor 1: #fff6ee (pozycja 4px)
- Kolor 2: #ede3dc (pozycja 43px)
- Kolor 3: #e8ded7 (pozycja 50 pikseli)

Dla ustawień gradientu wybierz Linear jako Type i ustaw Direction na 156deg. Włącz Powtarzanie gradientu i zmień Jednostkę na Piksele.
- Typ: liniowy
- Kierunek: 156 stopni
- Powtórz gradient: Tak
- Jednostka: piksele
- Umieść gradient nad obrazem tła: Nie

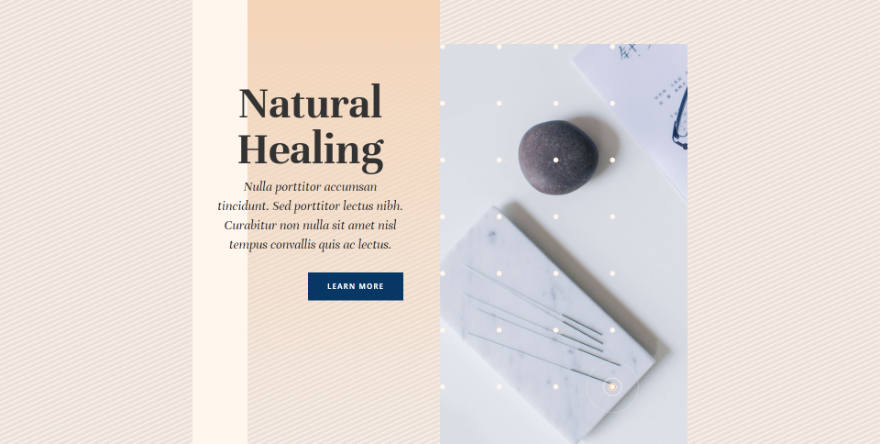
Przykład trzeci
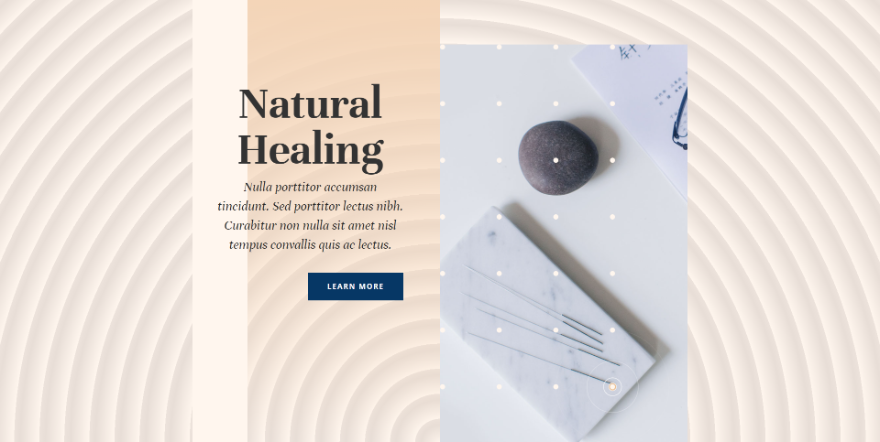
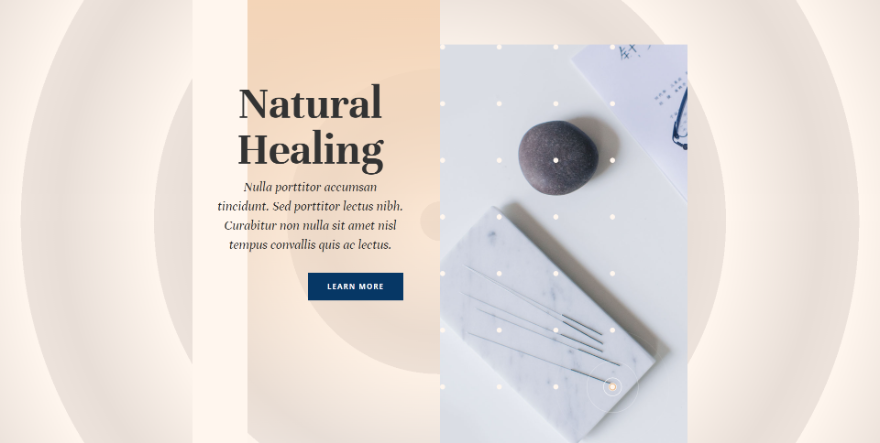
Nasz trzeci przykład tworzy powtarzający się okrągły wzór ze średniej wielkości okręgami.

Ten ma trzy stopnie gradientu. Pierwszy kolor to #fff6ee, umieszczony w pozycji 4px. Kolor 2 to #e8ded7, umieszczony w pozycji 7px. Ostatni kolor to #ede3dc, umieszczony w pozycji 8px. Ten gradient zatrzyma się na 8 pikselach, a pozostałe kolory będą blisko siebie, tworząc ciasny wzór.
- Kolor 1: #fff6ee (pozycja 4px)
- Kolor 2: #e8ded7 (pozycja 7px)
- Kolor 3: #ede3dc (pozycja 8px)

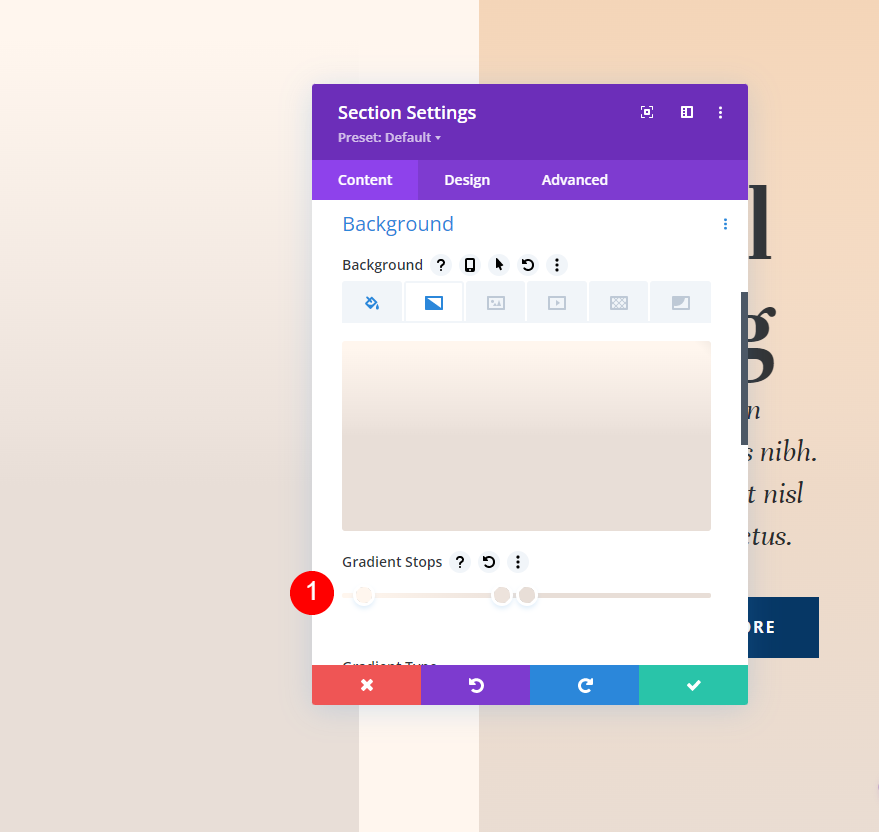
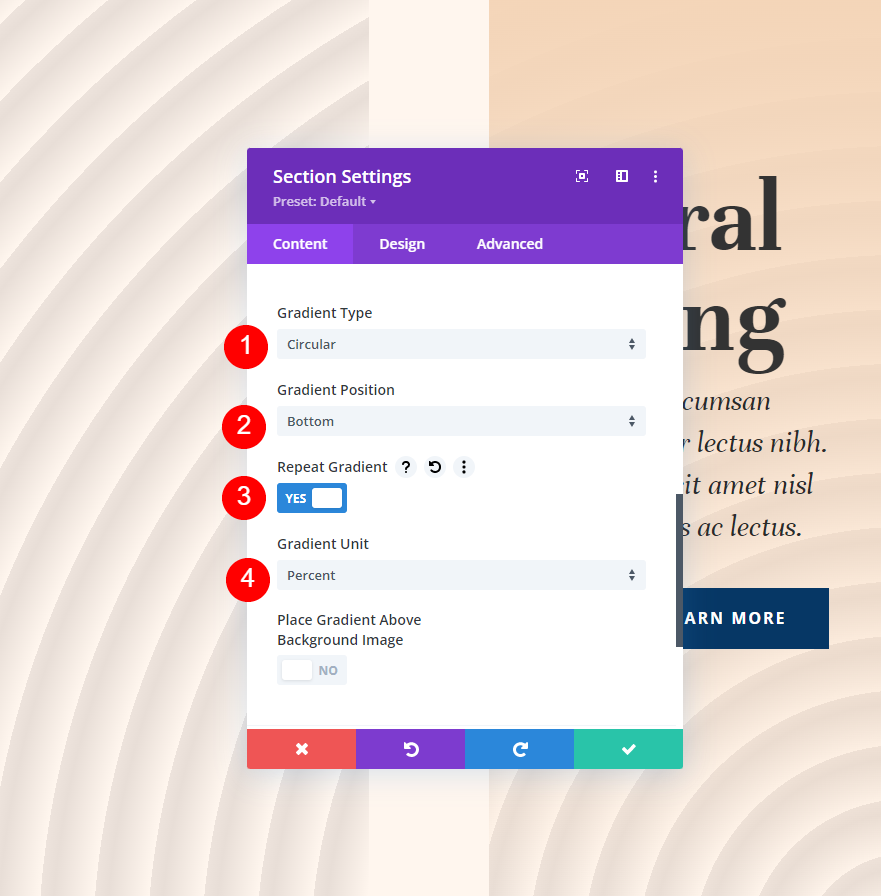
Dla ustawień gradientu, zmień Typ na Okrągły i ustaw Kierunek na Dół. Włącz Powtarzanie gradientu i zmień Jednostkę na Procent.
- Typ: Okrągły
- Kierunek: dół
- Powtórz gradient: Tak
- Jednostka: procent
- Umieść gradient nad obrazem tła: Nie

Przykład czwarty
Nasz czwarty przykład tworzy okrągły wzór z dużymi okręgami.

Ten ma trzy stopnie gradientu. Pierwszy to #fff6ee, umieszczony na pozycji 4px. Drugi to #e8ded7, umieszczony na pozycji 23px. Trzeci to #ede3dc, umieszczony na pozycji 31px. Ten gradient tworzy większy wzór, a kolory są bardziej od siebie oddalone i zatrzymują się na 31 pikselach.
- Kolor 1: #fff6ee (pozycja 4px)
- Kolor 2: #e8ded7 (pozycja 23px)
- Kolor 3: #ede3dc (pozycja 31px)

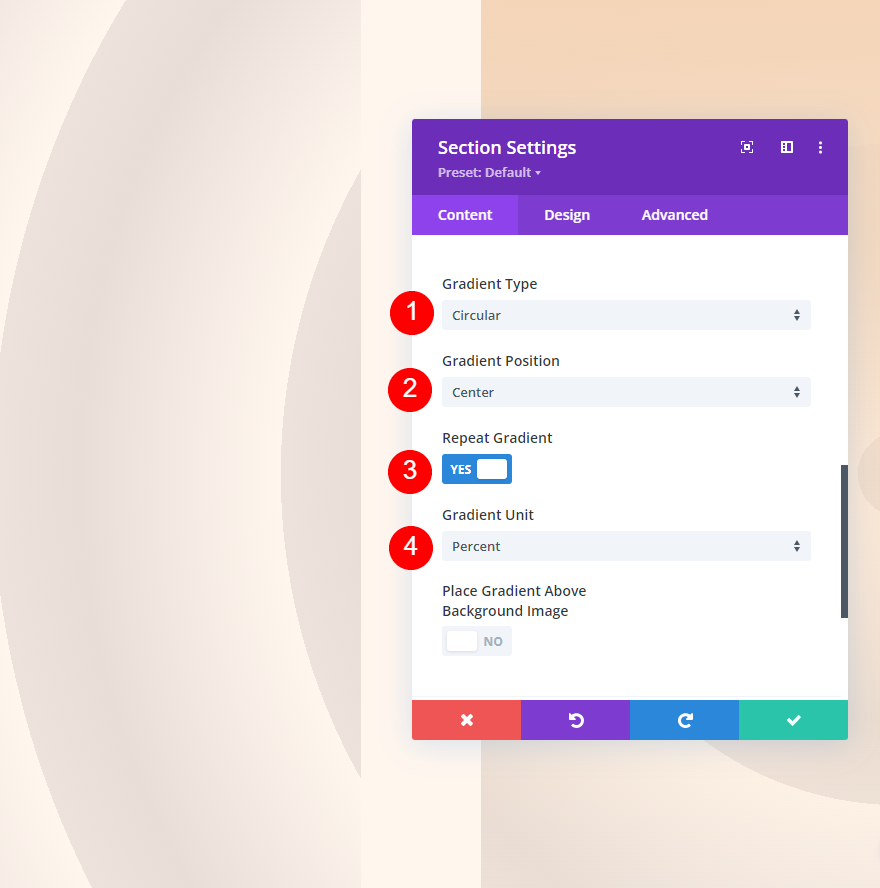
Dla ustawień gradientu, zmień Typ na Okrągły i ustaw Kierunek na Środek. Włącz Powtarzanie gradientu i zmień Jednostkę na Procent.
- Typ: Okrągły
- Kierunek: Centrum
- Powtórz gradient: Tak
- Jednostka: procent
- Umieść gradient nad obrazem tła: Nie

Końcowe myśli
Oto nasze spojrzenie na to, jak używać opcji powtarzania gradientu Divi do tworzenia niestandardowych teł. Istnieje wiele zmian w ustawieniach gradientu, które wpływają na projekt gradientu. Gradient Repeat działa dobrze z tymi wszystkimi ustawieniami, aby z łatwością tworzyć ciekawe niestandardowe wzory tła. Zalecam wypróbowanie podanych tutaj przykładów i wprowadzenie zmian, aby zobaczyć, jak wpływają na gradienty i utworzyć własne niestandardowe gradienty tła.
Chcemy usłyszeć od Ciebie. Czy używasz opcji powtarzania gradientu Divi z niestandardowymi tłami? Daj nam znać w komentarzach.
