วิธีใช้ตัวเลือกการไล่ระดับสีซ้ำของ Divi เพื่อสร้างรูปแบบพื้นหลังที่กำหนดเอง
เผยแพร่แล้ว: 2022-05-11ตัวเลือกพื้นหลังของ Divi มีวิธีมากมายในการสร้างรูปแบบพื้นหลัง คุณยังสามารถสร้างรูปแบบพื้นหลังโดยใช้การไล่ระดับสีเท่านั้น ตัวเลือกการทำซ้ำแบบไล่ระดับทำให้สิ่งนี้ง่ายและสะดวก ในโพสต์นี้ เราจะมาดูวิธีใช้ตัวเลือก Gradient Repeat ของ Divi เพื่อสร้างรูปแบบพื้นหลังที่กำหนดเอง
มาเริ่มกันเลย.
Gradient Repeat คืออะไร
ตัวเลือกการทำซ้ำแบบไล่ระดับจะสร้างรูปแบบตามการหยุดแบบไล่ระดับ Gradient Stops คือการวัดที่กำหนดตำแหน่งที่สีจะปรากฏและหยุดภายในการไล่ระดับสี Gradient Builder ของ Divi ใช้จุดหยุดเหล่านั้นเพื่อสร้างรูปแบบ
สีสุดท้ายบอกการไล่ระดับสีที่จุดหยุดอยู่ภายในการไล่ระดับสี คุณสามารถมีสีได้มากเท่าที่คุณต้องการก่อนถึงจุดหยุดนั้น ตัวสร้างการไล่ระดับสีจะทำซ้ำเพื่อเติมหน้าจอที่สร้างรูปแบบ คุณสามารถเพิ่มตัวเลือกในส่วน แถว คอลัมน์ หรือโมดูลใดก็ได้ และสามารถใช้ร่วมกันได้
เปิดใช้งานตัวเลือกการไล่ระดับสีซ้ำ
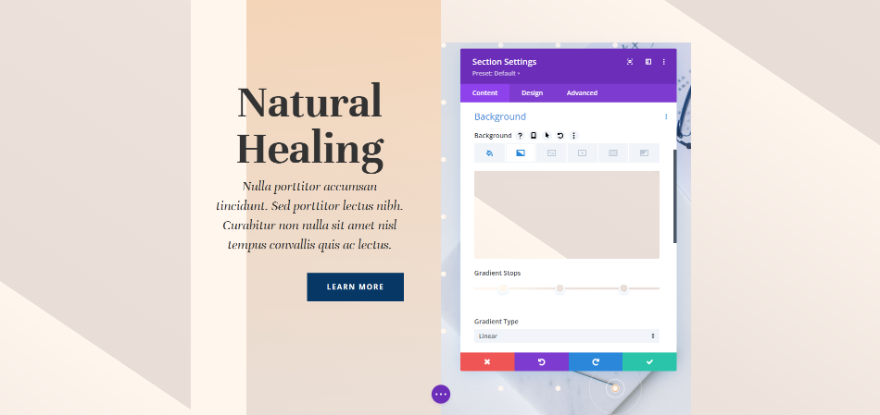
หากต้องการเปิดใช้งานตัวเลือกการไล่สีซ้ำ ให้เปิดการตั้งค่าของส่วนโดยคลิกที่ไอคอนรูปเฟือง นอกจากนี้ยังใช้ได้กับแถว คอลัมน์ และโมดูล

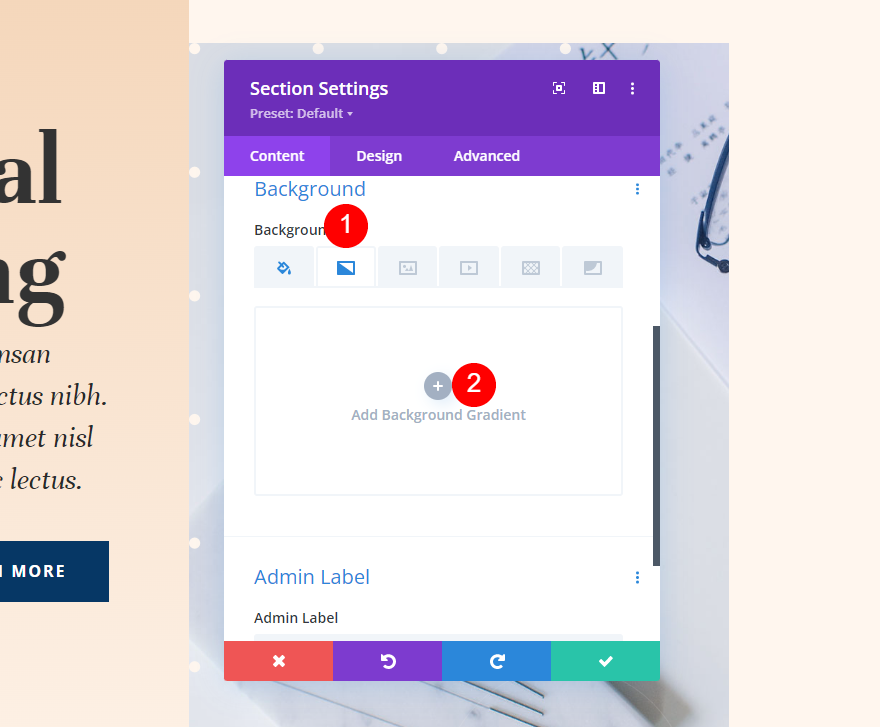
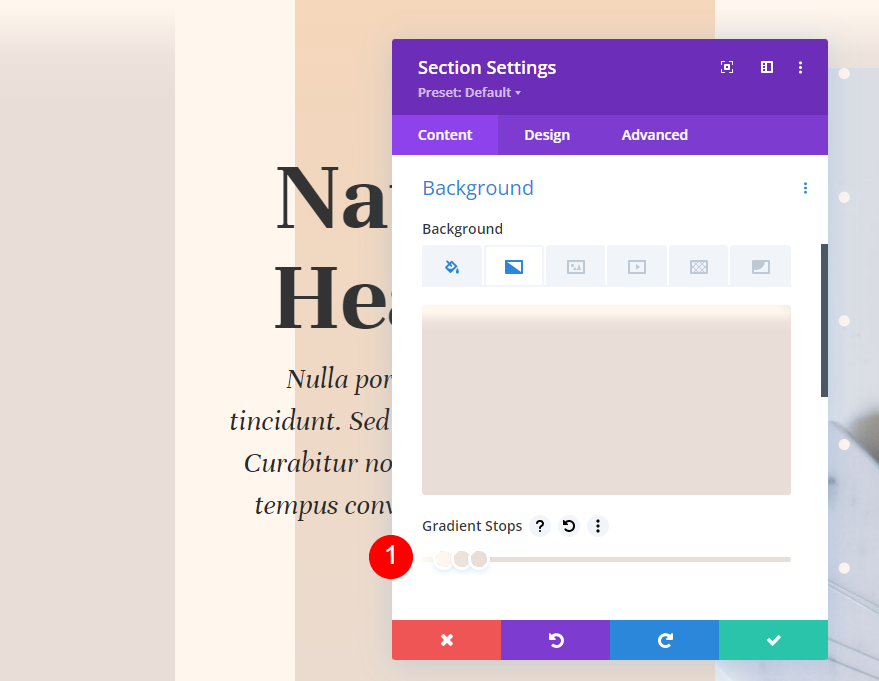
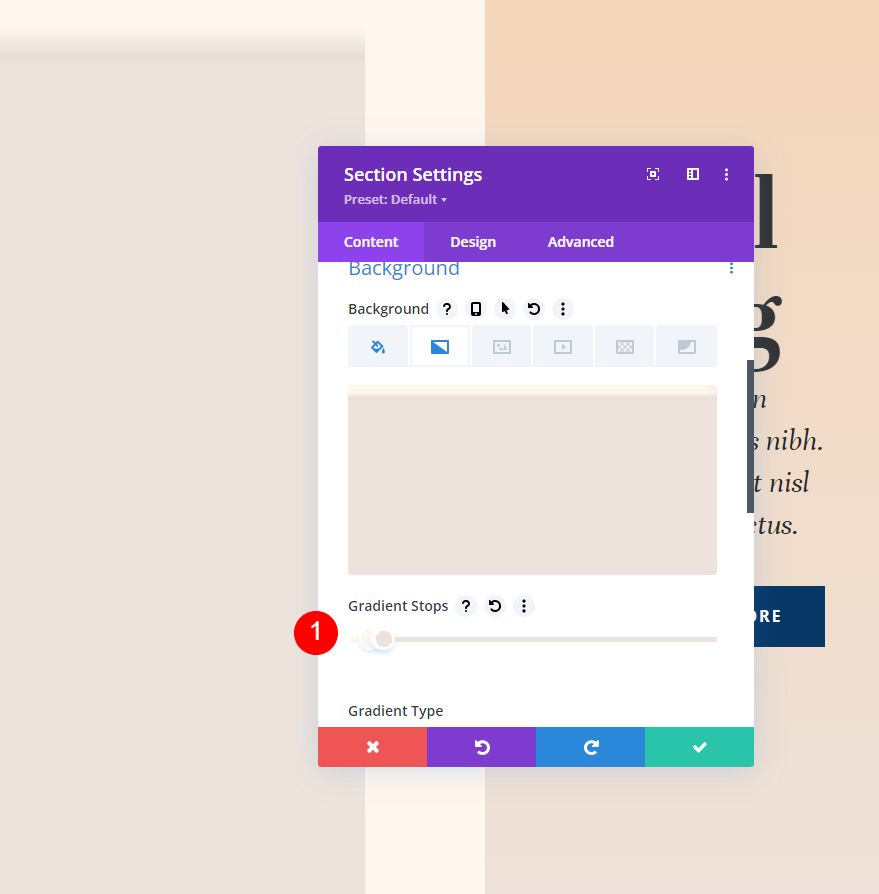
เลื่อนลงไปที่ พื้นหลัง เลือกแท็บ Background Gradient แล้วคลิก Add Background Gradient

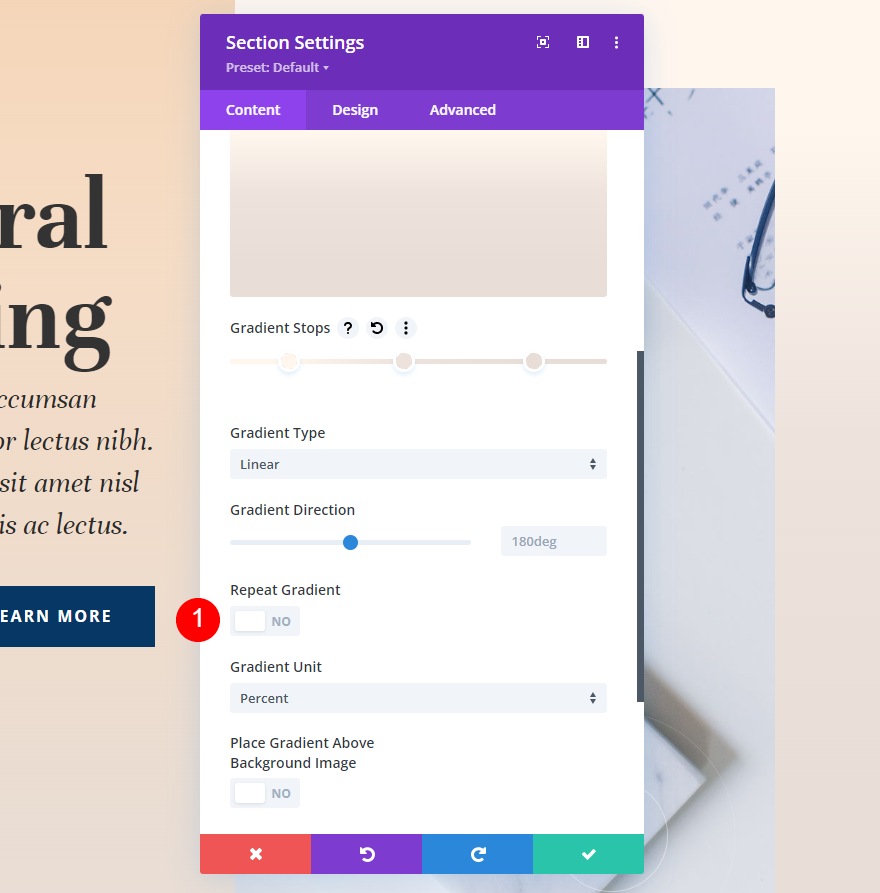
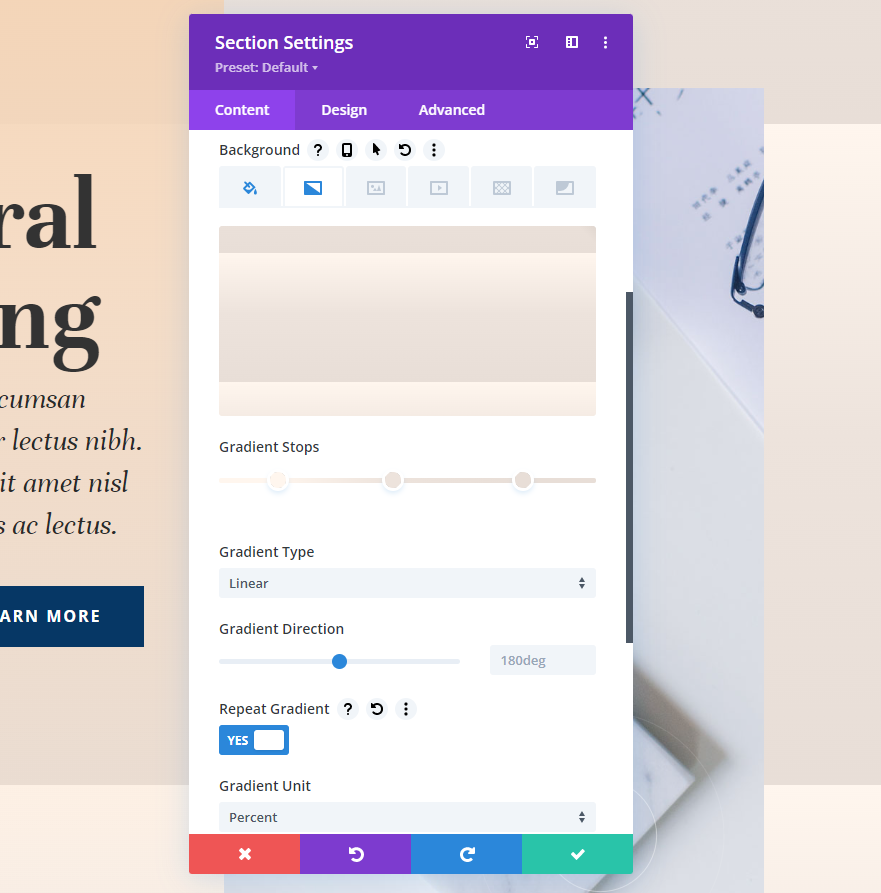
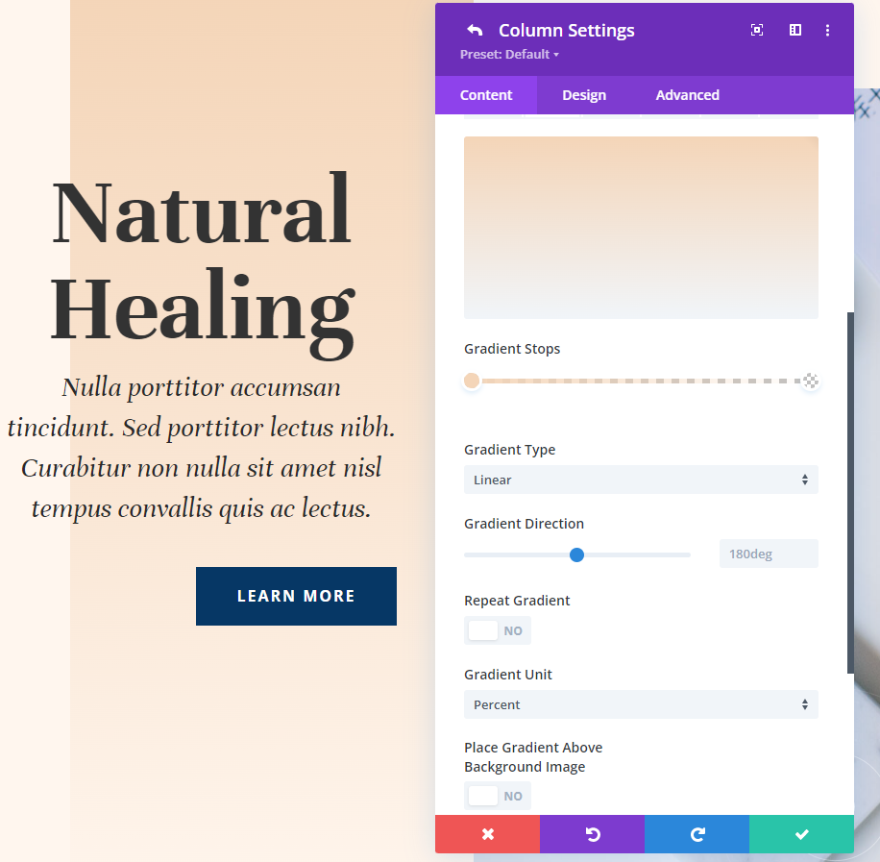
ใต้แถบ Gradient Stop คือการตั้งค่าที่เรียกว่า Repeat Gradient สิ่งนี้ถูกปิดใช้งานโดยค่าเริ่มต้น เพียงคลิกเพื่อเปิดใช้งาน

ตอนนี้การไล่ระดับสีจะทำซ้ำ โดยสร้างรูปแบบตามการหยุดการไล่ระดับสีและการตั้งค่าการไล่ระดับสีอื่นๆ ของคุณ เช่น หน่วยไล่ระดับสี

หน่วยไล่ระดับ
หน่วยไล่ระดับเป็นหน่วยของการวัด สิ่งนี้ระบุสิ่งที่ตัวเลขการหยุดแบบไล่ระดับบนแถบการไล่ระดับสีซึ่งกำหนดวิธีการวัดการหยุดแบบไล่ระดับ มีผลกับรูปแบบที่สร้างโดยตัวเลือกการทำซ้ำ

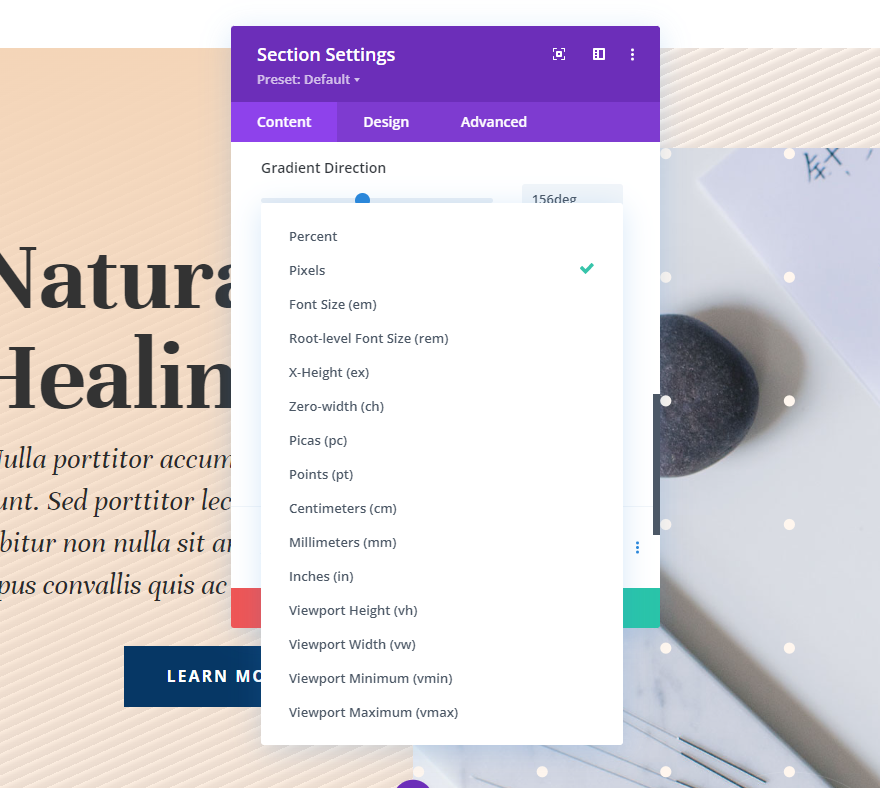
ตัวสร้างการไล่ระดับสีพื้นหลังของ Divi มี 15 ยูนิตให้เลือก มาดูตัวอย่างของสี่ตัวเลือกยอดนิยมกัน ดังที่เราเห็นในตัวอย่างของเรา ผลลัพธ์จะเปลี่ยนไปตามจำนวนการหยุดไล่ระดับและการตั้งค่าของคุณ ฉันใช้สีจากตัวอย่างของเรา และฉันได้ตั้งค่าให้เป็นสีซ้ำเพื่อให้มองเห็นได้ง่ายขึ้น ฉันจะใช้สามสีกับการตั้งค่าเหล่านี้:
- สี 1: #fff6ee (ตำแหน่ง 14%)
- สี 2: #ede3dc (ตำแหน่ง 46%)
- สี 3: #e8ded7 (82%)
การตั้งค่าการไล่ระดับสี
- ชนิด: เชิงเส้น
- ทิศทาง: 214deg
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่
เปอร์เซ็นต์
เปอร์เซ็นต์วัดการหยุดไล่ระดับด้วยเปอร์เซ็นต์ ซึ่งจะคำนวณจุดไล่ระดับสีตามองค์ประกอบหลัก ยิ่งจุดไล่ระดับสุดท้ายเล็กลงเท่าใด ลวดลายก็จะยิ่งแน่นมากขึ้นเท่านั้น เมื่อปรับตำแหน่งของสีใดๆ สีนั้นจะเคลื่อนที่ในขณะที่สีอื่นๆ ยังคงอยู่

พิกเซล
พิกเซลจะวัดจำนวนพิกเซลสำหรับ Gradient Stop แต่ละรายการ ซึ่งจะทำให้การไล่ระดับสีมีรูปแบบที่เล็กกว่ายูนิตประเภทอื่นๆ การย้ายตำแหน่งของสีแรกหรือสีสุดท้ายจะเปลี่ยนตำแหน่งของแต่ละสี 
วิวพอร์ตความสูง (vh)
วิวพอร์ตคือพื้นที่ของหน้าต่างเบราว์เซอร์ที่มองเห็นได้ วัดความสูงและความกว้างแยกกัน ความสูงของวิวพอร์ตใช้ Gradient Stops เพื่อวัดเปอร์เซ็นต์ของความสูงของขนาดวิวพอร์ต การปรับตำแหน่งของสีแรกหรือสีสุดท้ายจะส่งผลต่อสีทั้งหมด

ความกว้างของวิวพอร์ต (vw)
ความกว้างของวิวพอร์ตใช้การหยุดแบบไล่ระดับสีเพื่อวัดเปอร์เซ็นต์ของความกว้างของขนาดวิวพอร์ต (หรือความกว้างของเบราว์เซอร์) การปรับจะเปลี่ยนไปตามความกว้าง เมื่อคุณปรับตัวเลขที่มากขึ้นหรือน้อยลง สีที่เจาะจงจะเปลี่ยนตำแหน่งในขณะที่สีอื่นๆ ยังคงเหมือนเดิม

ตัวอย่างตัวเลือกการไล่ระดับสีซ้ำ
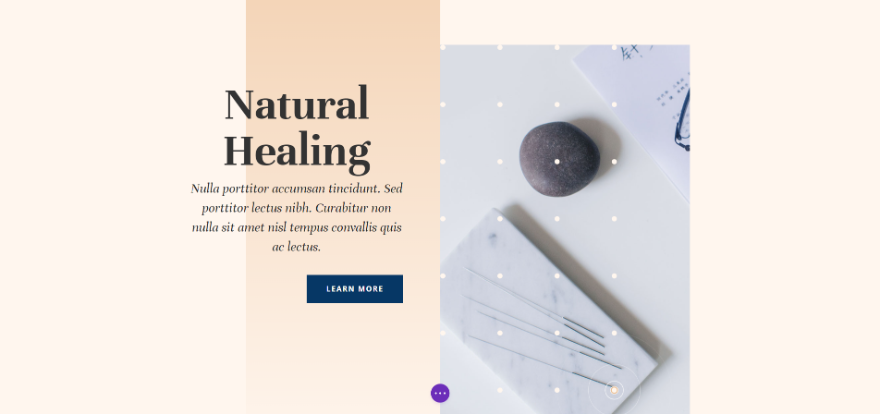
สำหรับตัวอย่างของเรา ฉันใช้ส่วนคำกระตุ้นการตัดสินใจจากหน้า Landing Page ของ Acupuncture Layout Pack ฟรีที่มีอยู่ใน Divi

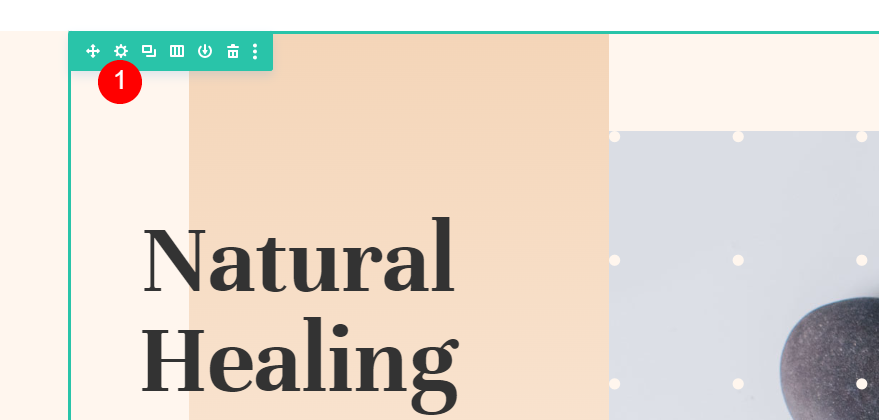
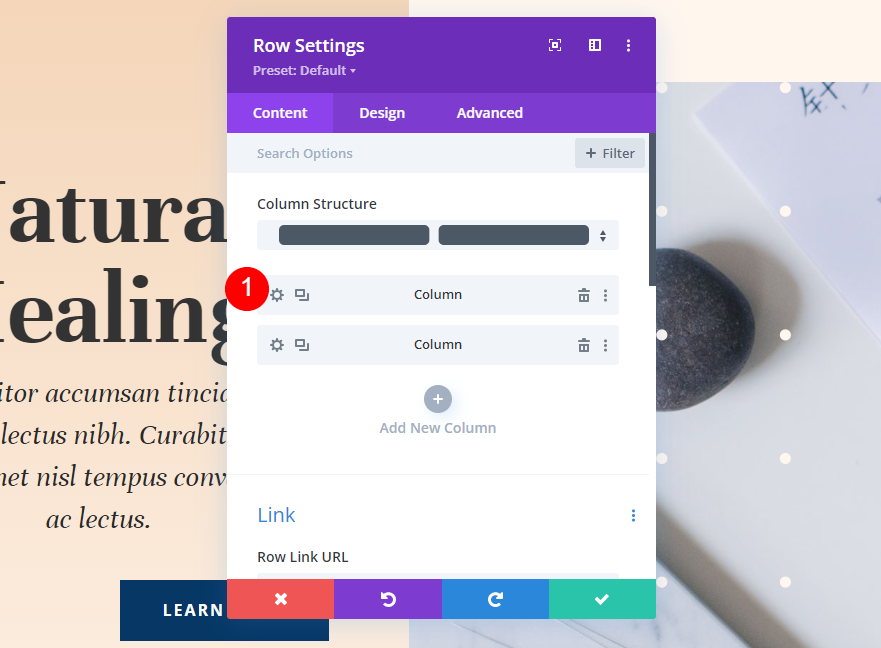
เราจะต้องทำการปรับเปลี่ยนหนึ่งรายการในคอลัมน์แรกในส่วน เปิดการ ตั้งค่าของแถว โดยคลิกไอคอนรูปเฟือง

จากนั้นเลือก ไอคอนรูปเฟือง สำหรับคอลัมน์แรก

ไล่ระดับคอลัมน์หนึ่ง
คอลัมน์แรกมีการไล่ระดับสีพื้นหลังของตัวเอง นี่เป็นส่วนหนึ่งของการจัดวาง เราจะไม่เปลี่ยนแปลงสิ่งนี้ เราจะใช้การไล่ระดับสีเดียวกันนี้ในตัวอย่างทั้งสี่ของเรา นี่คือการตั้งค่าในกรณีที่คุณต้องการ
- สี 1: #f4d5b8 (ตำแหน่ง 0px)
- สี 2: rgba(244,213,184,0) (ตำแหน่ง 100px)
การตั้งค่าการไล่ระดับสี
- ชนิด: เชิงเส้น
- ทิศทาง: 180deg
- ทำซ้ำไล่ระดับ: ไม่
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่

ระยะห่าง
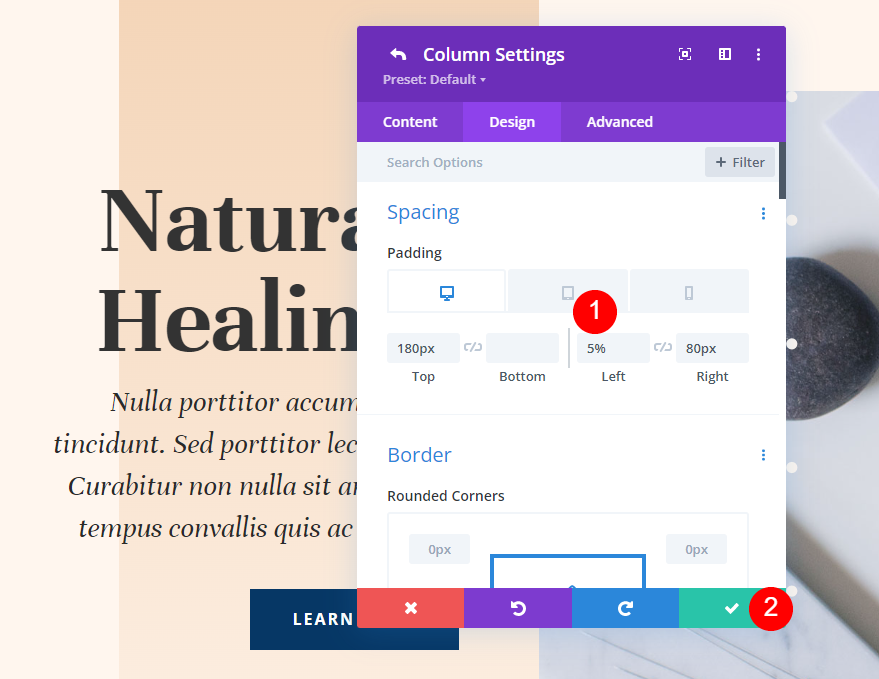
เราจะเพิ่มระยะห่างทางด้านซ้ายของคอลัมน์ ไปที่การตั้งค่า การออกแบบ เลื่อนลงไปที่การ เว้นวรรค และเลือก ไอคอนแท็บเล็ต เพื่อเปิดตัวเลือกอุปกรณ์ เพิ่มช่องว่างภายใน 5% ทางด้านซ้ายสำหรับแท็บเดสก์ท็อปและแท็บเล็ต เลือกแท็บโทรศัพท์และลบ Padding ด้านซ้าย ปล่อยด้านบนและด้านขวาไว้ที่การตั้งค่าปัจจุบัน
- ช่องว่างภายในด้านบน: 180px
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 80px


ตัวอย่างที่หนึ่ง
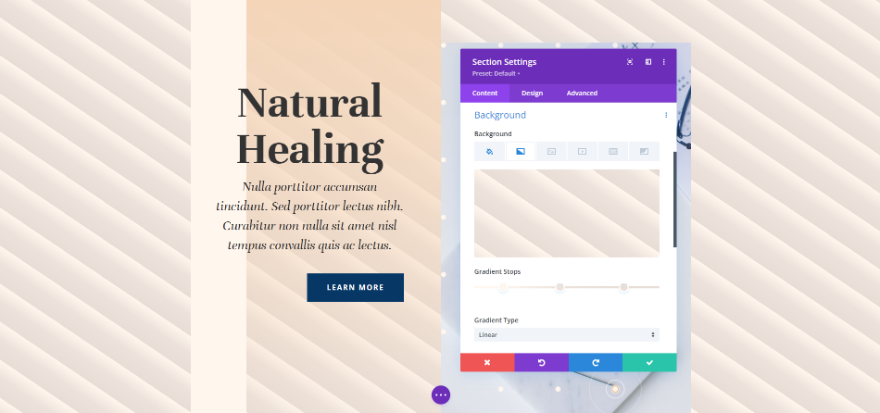
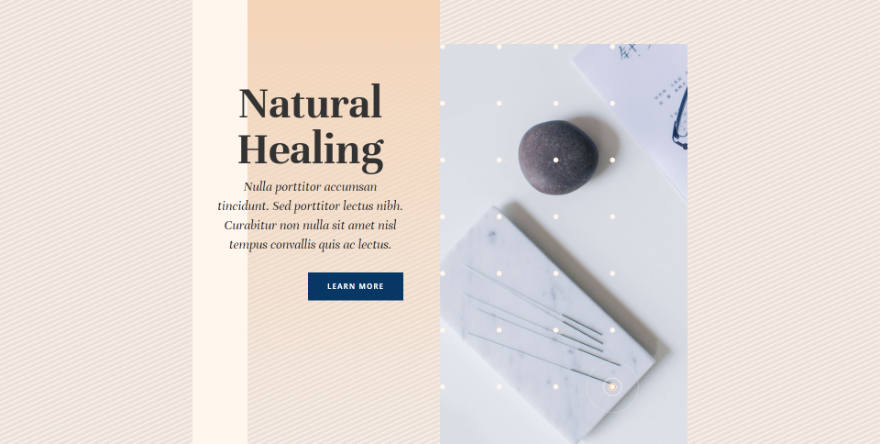
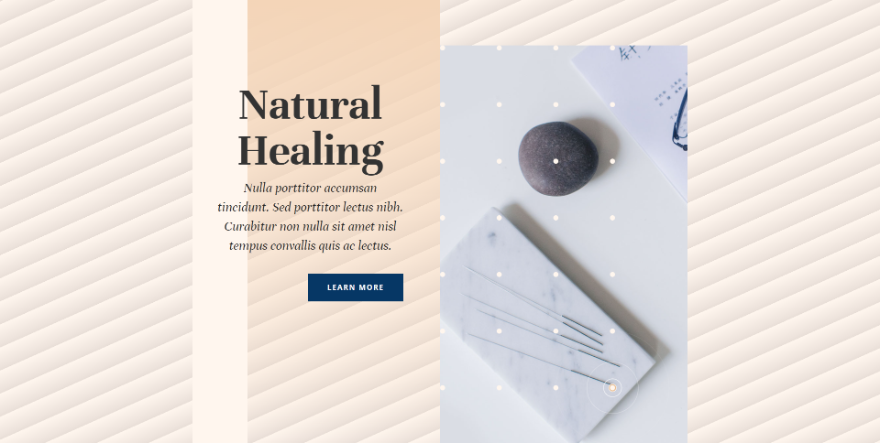
ตัวอย่างแรกของเราสร้างรูปแบบการทำซ้ำตามแนวทแยงมุมที่มีเส้นละเอียด

อันนี้มีสาม Gradient Stops สี แรก คือ #fff6ee วางไว้ที่ตำแหน่ง 4px อัน ที่สอง คือ #ede3dc วางไว้ที่ตำแหน่ง 9px สุดท้าย คือ #e8ded7 วางไว้ที่ตำแหน่ง 14px ซึ่งหมายความว่าการไล่ระดับสีจะหยุดที่ 14 พิกเซล ซึ่งเป็นจุดเริ่มต้นของการทำซ้ำ ตัวหยุดสีอยู่ใกล้กัน ทำให้ลวดลายมีขนาดเล็ก
- สี 1: #fff6ee (ตำแหน่ง 4px)
- สี 2: #ede3dc (ตำแหน่ง 9px)
- สี 3: #e8ded7 (ตำแหน่ง 14px)

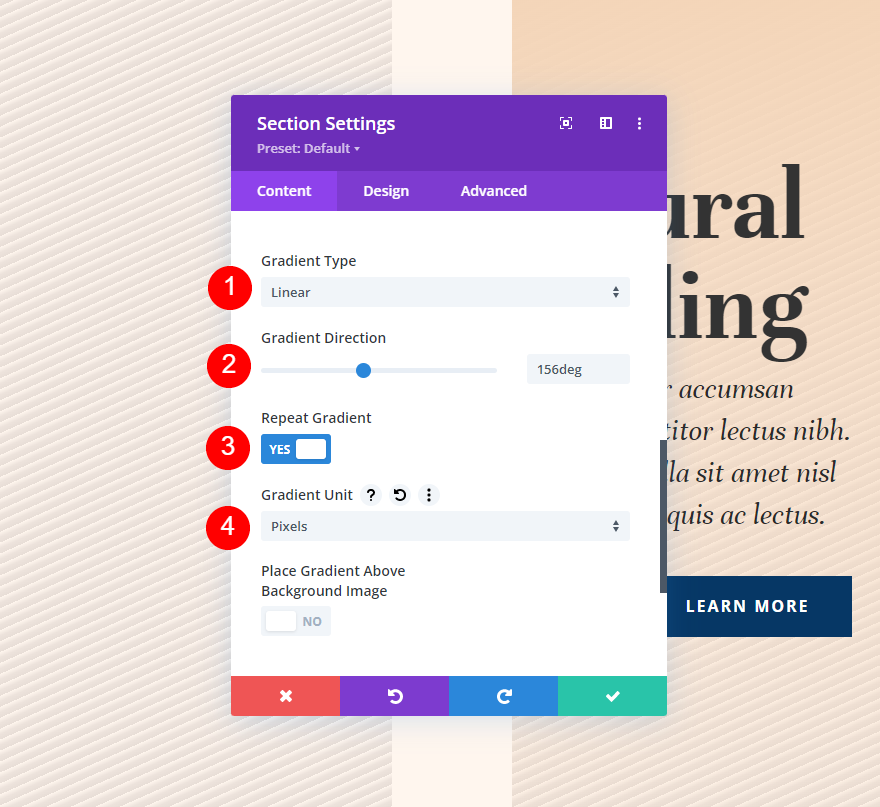
สำหรับการตั้งค่าการไล่ระดับสี ให้เปลี่ยน ประเภทการไล่ระดับสี เป็นเชิงเส้น และตั้งค่า ทิศทาง เป็น 156 องศา เปิดใช้งาน การไล่ระดับสีซ้ำ เลือกพิกเซลสำหรับ หน่วย
- ชนิด: เชิงเส้น
- ทิศทาง: 156deg
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: พิกเซล
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่

ตัวอย่างที่สอง
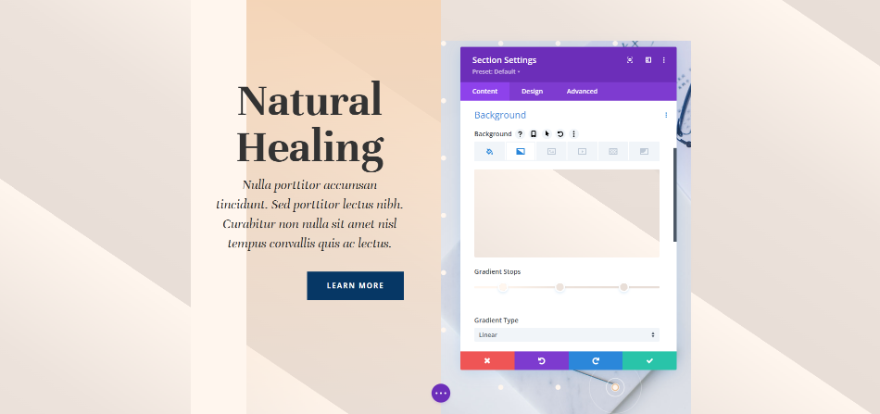
ตัวอย่างที่สองของเราสร้างรูปแบบการทำซ้ำในแนวทแยงที่มีเส้นใหญ่ขึ้น

อันนี้มีสาม Gradient Stops อันดับแรก คือสี #fff6ee วางไว้ที่ตำแหน่ง 4px สี ที่สอง ของเราคือ #ede3dc วางไว้ที่ตำแหน่ง 43px สุดท้าย คือ #e8ded7 วางไว้ที่ตำแหน่ง 50px การไล่ระดับสีนี้จะหยุดที่ 50px และทำซ้ำรูปแบบ
- สี 1: #fff6ee (ตำแหน่ง 4px)
- สี 2: #ede3dc (ตำแหน่ง 43px)
- สี 3: #e8ded7 (ตำแหน่ง 50px)

สำหรับการตั้งค่าการไล่ระดับสี ให้เลือกแบบเส้นตรงสำหรับ ประเภท และตั้งค่า ทิศทาง เป็น 156deg เปิดใช้งาน การไล่ระดับสีซ้ำ และเปลี่ยน หน่วย เป็นพิกเซล
- ชนิด: เชิงเส้น
- ทิศทาง: 156deg
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: พิกเซล
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่

ตัวอย่างที่สาม
ตัวอย่างที่สามของเราสร้างรูปแบบวงกลมที่มีวงกลมขนาดกลางซ้ำ

อันนี้มีสาม Gradient Stops สี แรก คือ #fff6ee วางไว้ที่ตำแหน่ง 4px สี 2 คือ #e8ded7 วางไว้ที่ตำแหน่ง 7px สี สุดท้าย คือ #ede3dc โดยวางไว้ที่ตำแหน่ง 8px การไล่ระดับสีนี้จะหยุดที่ 8 พิกเซล และสีอื่นๆ จะอยู่ใกล้กัน ทำให้เกิดรูปแบบที่แคบ
- สี 1: #fff6ee (ตำแหน่ง 4px)
- สี 2: #e8ded7 (ตำแหน่ง 7px)
- สี 3: #ede3dc (ตำแหน่ง 8px)

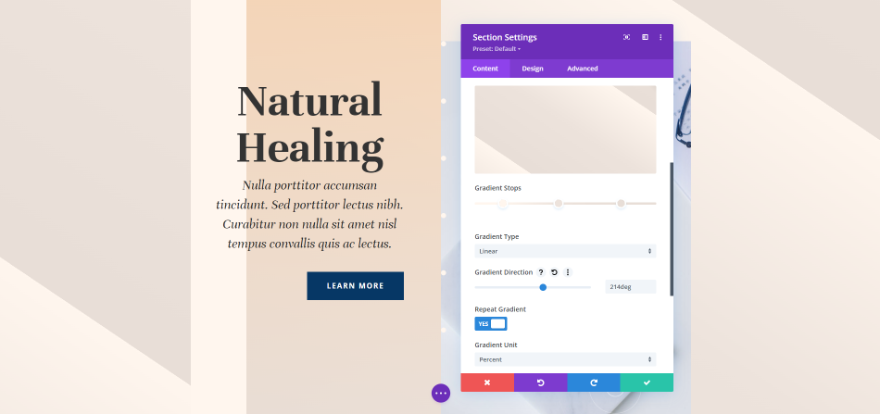
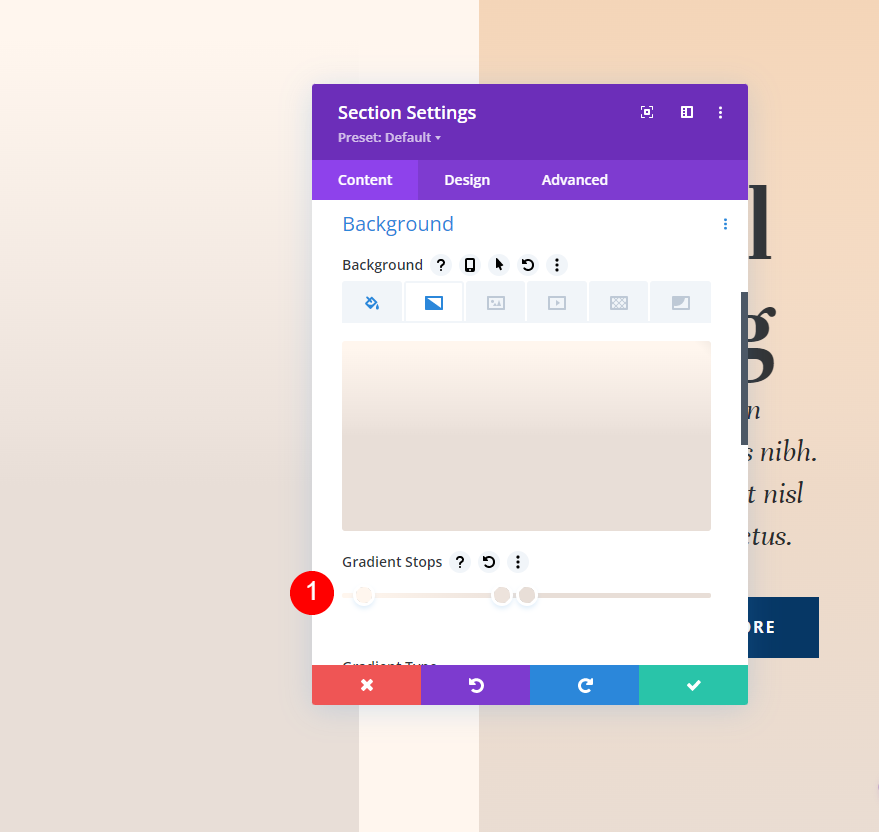
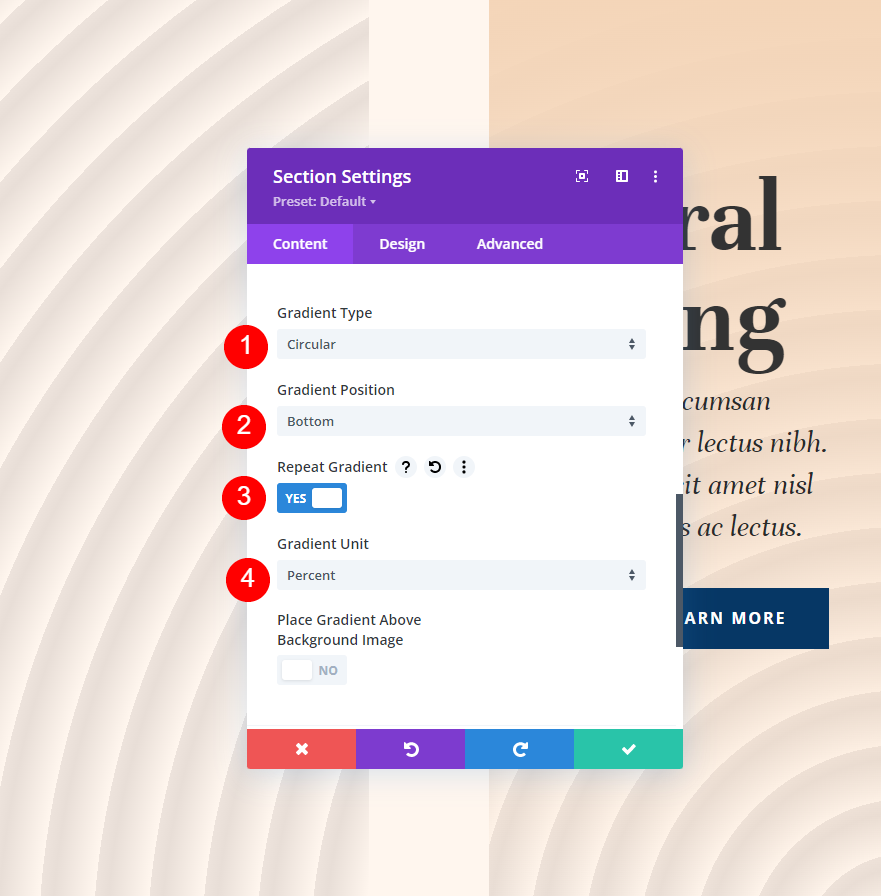
สำหรับการตั้งค่าการไล่ระดับสี ให้เปลี่ยน ประเภท เป็นวงกลมและตั้งค่า ทิศทาง เป็นด้านล่าง เปิดใช้งาน การไล่ระดับสีซ้ำ และเปลี่ยน หน่วย เป็นเปอร์เซ็นต์
- ประเภท: วงกลม
- ทิศทาง: ด้านล่าง
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่

ตัวอย่างที่สี่
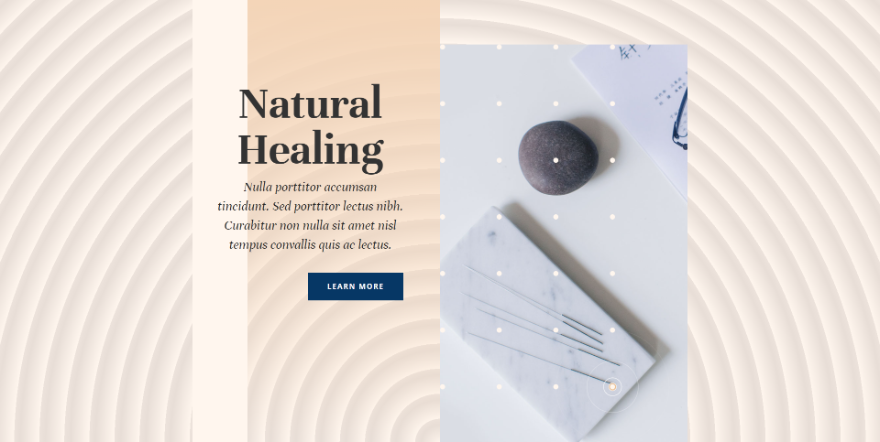
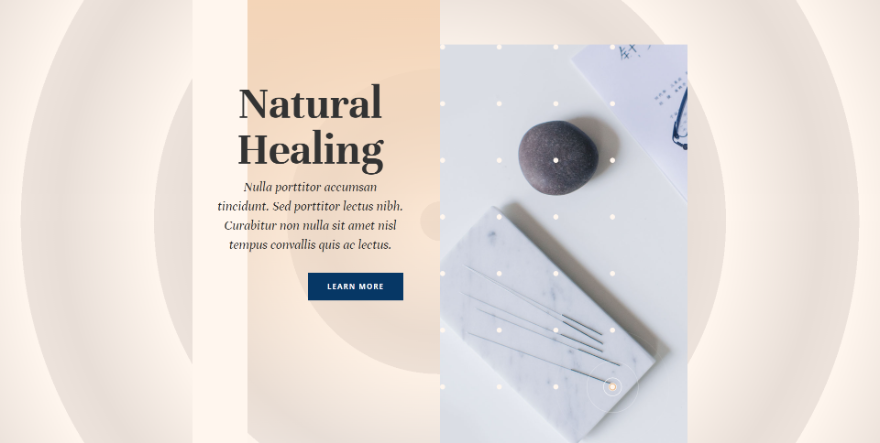
ตัวอย่างที่สี่ของเราสร้างรูปแบบวงกลมที่มีวงกลมขนาดใหญ่

อันนี้มีสาม Gradient Stops อัน แรก คือ #fff6ee วางไว้ที่ตำแหน่ง 4px อันดับสอง คือ #e8ded7 วางไว้ที่ตำแหน่ง 23px ที่สาม คือ #ede3dc วางไว้ที่ตำแหน่ง 31px การไล่ระดับสีนี้สร้างรูปแบบที่ใหญ่ขึ้นโดยแยกสีออกจากกันและหยุดที่ 31 พิกเซล
- สี 1: #fff6ee (ตำแหน่ง 4px)
- สี 2: #e8ded7 (ตำแหน่ง 23px)
- สี 3: #ede3dc (ตำแหน่ง 31px)

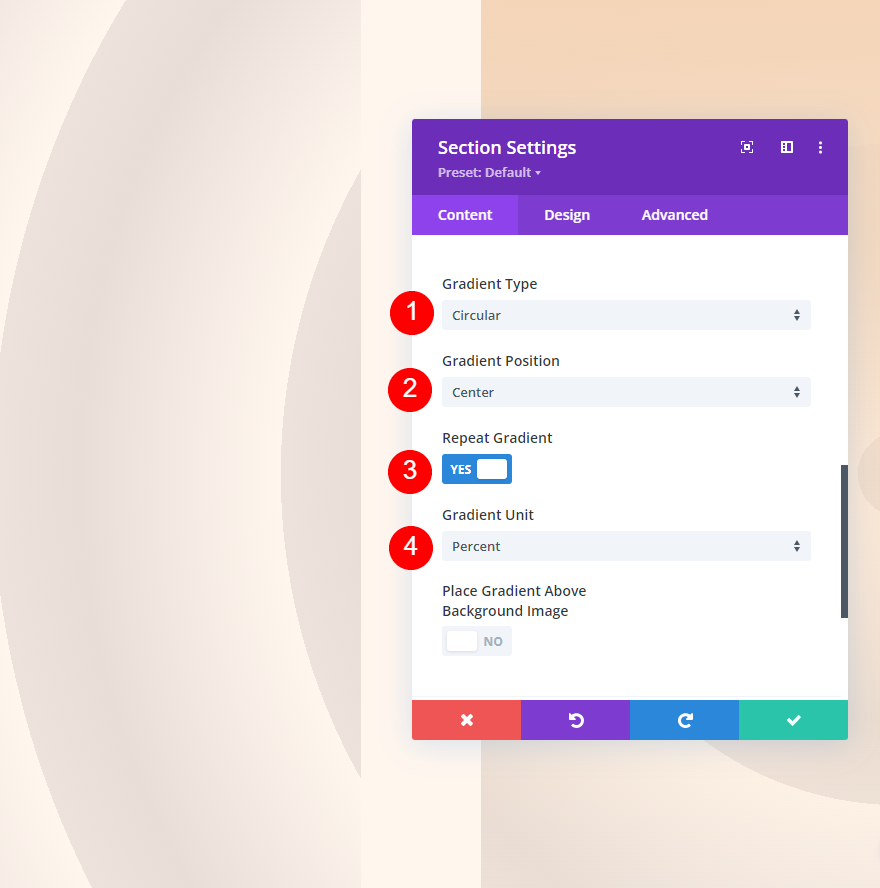
สำหรับการตั้งค่าการไล่ระดับสี ให้เปลี่ยน Type เป็น Circular และตั้งค่า Direction เป็น Center เปิดใช้งาน การไล่ระดับสีซ้ำ และเปลี่ยน หน่วย เป็นเปอร์เซ็นต์
- ประเภท: วงกลม
- ทิศทาง: ศูนย์
- ทำซ้ำการไล่ระดับสี: ใช่
- หน่วย: เปอร์เซ็นต์
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ไม่

จบความคิด
นั่นคือรูปลักษณ์ของเราในการใช้ตัวเลือกการไล่ระดับการไล่ระดับซ้ำของ Divi เพื่อสร้างพื้นหลังที่กำหนดเอง มีการปรับเปลี่ยนมากมายในการตั้งค่าการไล่ระดับสีที่ส่งผลต่อการออกแบบการไล่ระดับสี Gradient Repeat ทำงานได้ดีกับการปรับเปลี่ยนทั้งหมดเหล่านี้เพื่อสร้างรูปแบบพื้นหลังที่กำหนดเองที่น่าสนใจได้อย่างง่ายดาย ฉันขอแนะนำให้ลองใช้ตัวอย่างที่เราให้ไว้ที่นี่ และทำการเปลี่ยนแปลงเพื่อดูว่าการไล่ระดับสีได้รับผลกระทบอย่างไร และสร้างการไล่ระดับสีพื้นหลังแบบกำหนดเองของคุณเอง
เราต้องการที่จะได้ยินจากคุณ คุณใช้ตัวเลือกการไล่ระดับการไล่ระดับซ้ำของ Divi กับพื้นหลังที่คุณกำหนดเองหรือไม่ แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
