Diviのグラデーションリピートオプションを使用してカスタム背景パターンを作成する方法
公開: 2022-05-11Diviの背景オプションは、背景パターンを作成するための多くの方法を提供します。 グラデーションのみを使用して背景パターンを作成することもできます。 グラデーションリピートオプションを使用すると、これがシンプルで簡単になります。 この投稿では、Diviのグラデーションリピートオプションを使用してカスタム背景パターンを作成する方法を説明します。
始めましょう。
グラジエントリピートとは
グラデーションリピートオプションは、グラデーションストップに基づいてパターンを作成します。 グラデーションストップは、グラデーション内で色が表示され、停止する場所を決定する測定値です。 Diviのグラデーションビルダーは、これらのストップを使用してパターンを作成します。
最後の色は、停止点がグラデーション内のどこにあるかをグラデーションに示します。 その停止点の前に、好きなだけ色を付けることができます。 次に、グラデーションビルダーはそれを繰り返して、パターンを作成する画面を埋めます。 このオプションは、任意のセクション、行、列、またはモジュールに追加でき、一緒に使用できます。
グラデーションリピートオプションを有効にする
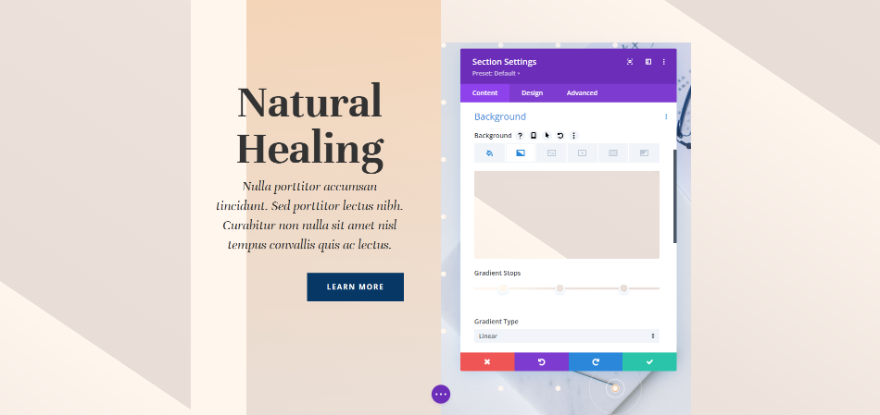
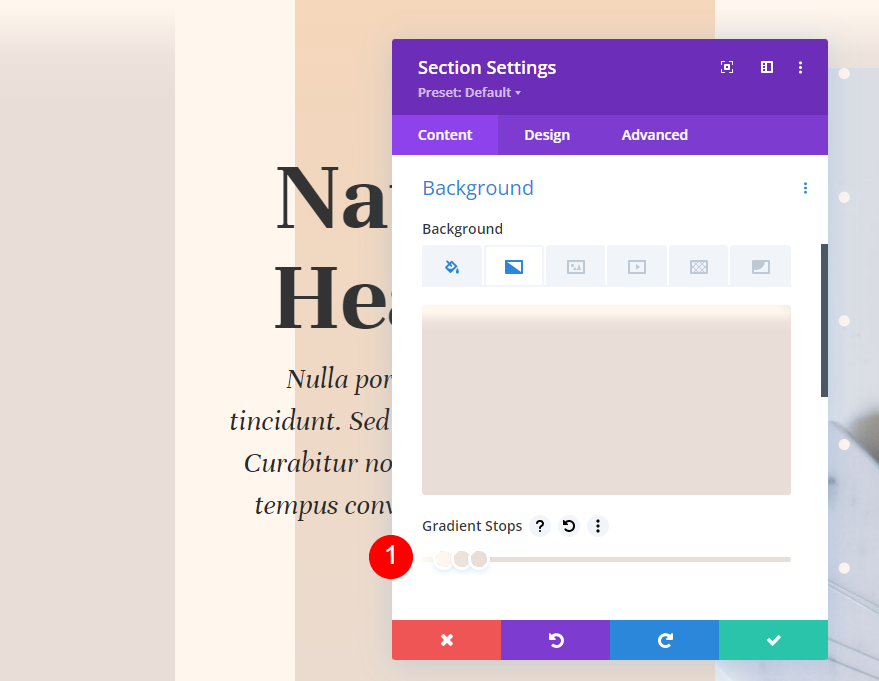
グラデーションの繰り返しオプションを有効にするには、歯車のアイコンをクリックしてセクションの設定を開きます。 これは、行、列、およびモジュールでも機能します。

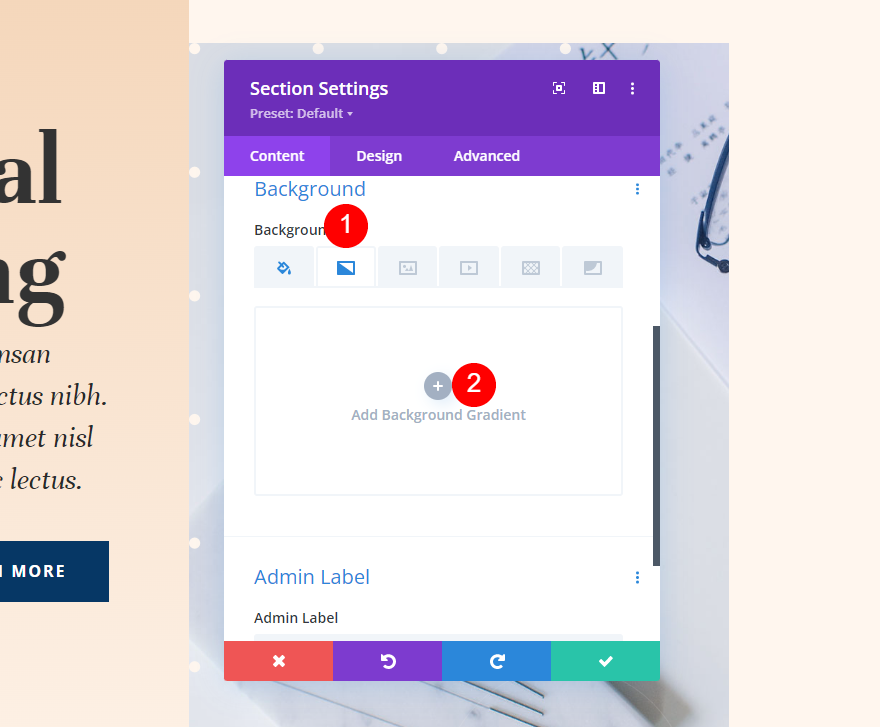
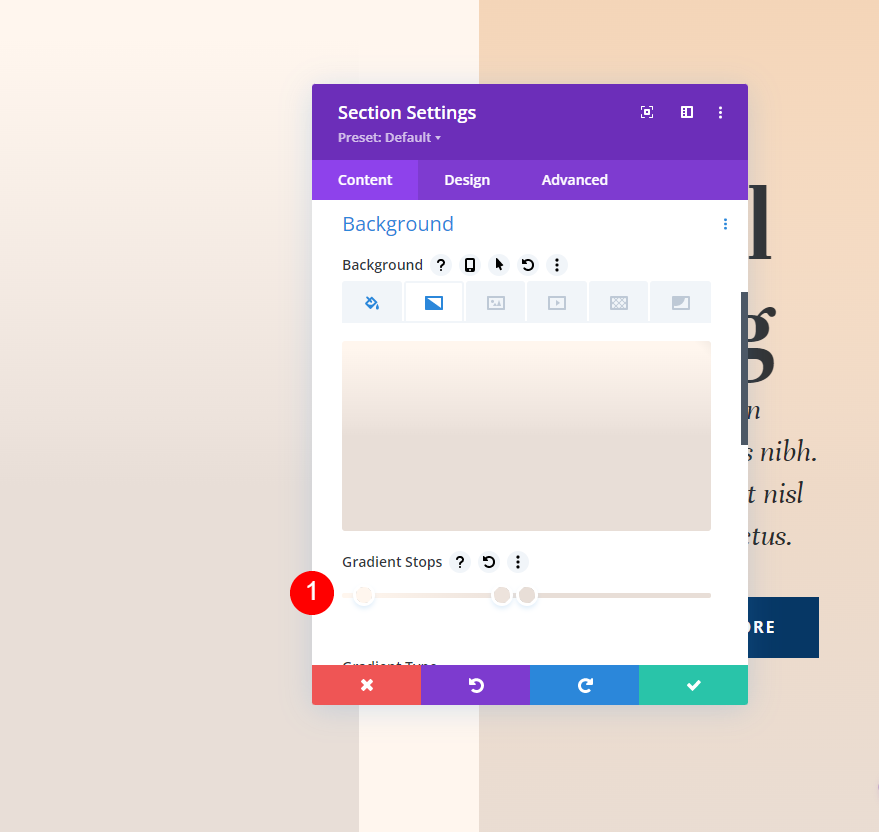
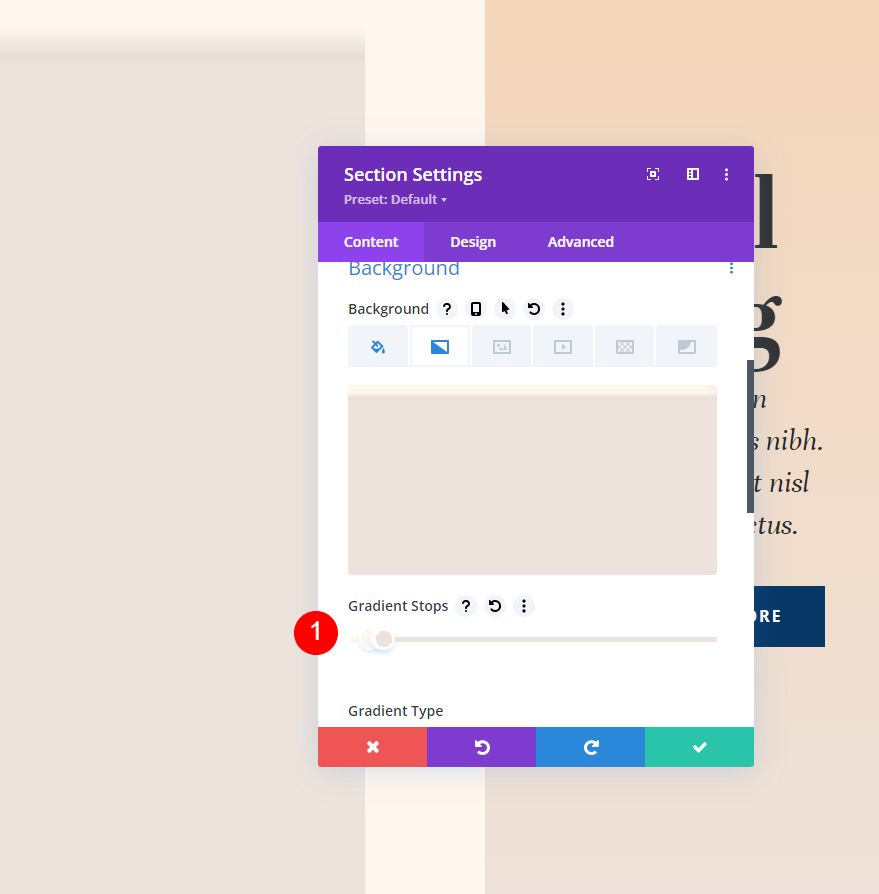
[背景]まで下にスクロールします。 [背景グラデーション]タブを選択し、[背景グラデーションを追加]をクリックします。

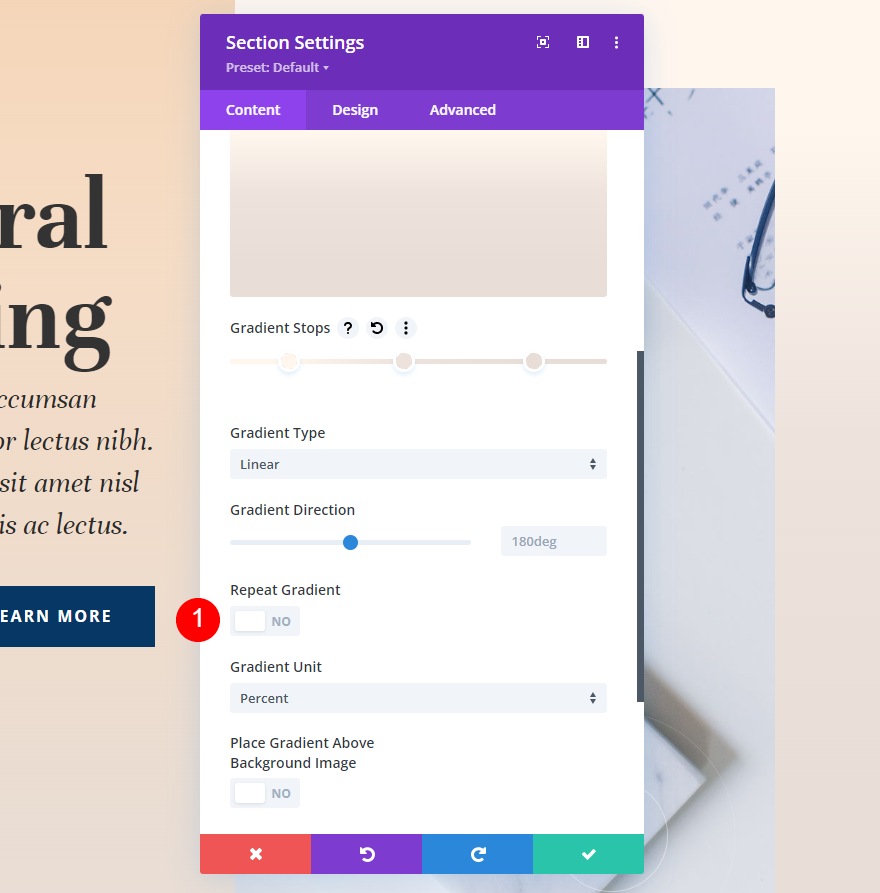
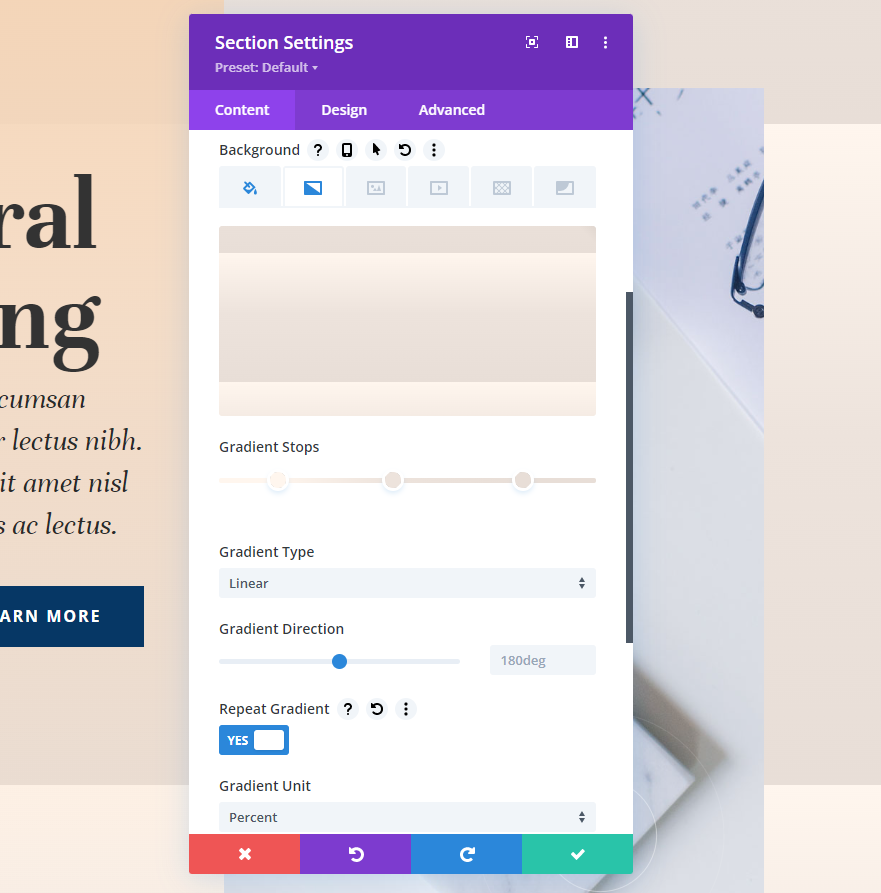
グラデーションストップバーの下には、繰り返しグラデーションと呼ばれる設定があります。 これはデフォルトで無効になっています。 クリックするだけで有効になります。

これでグラデーションが繰り返され、グラデーションストップとグラデーションユニットなどの他のグラデーション設定に基づいてパターンが作成されます。

グラデーションユニット
勾配の単位は測定の単位です。 これは、グラデーションバーのグラデーションストップ番号が示すものを指定し、グラデーションストップの測定方法を決定します。 これは、repeatオプションによって作成されたパターンに影響します。

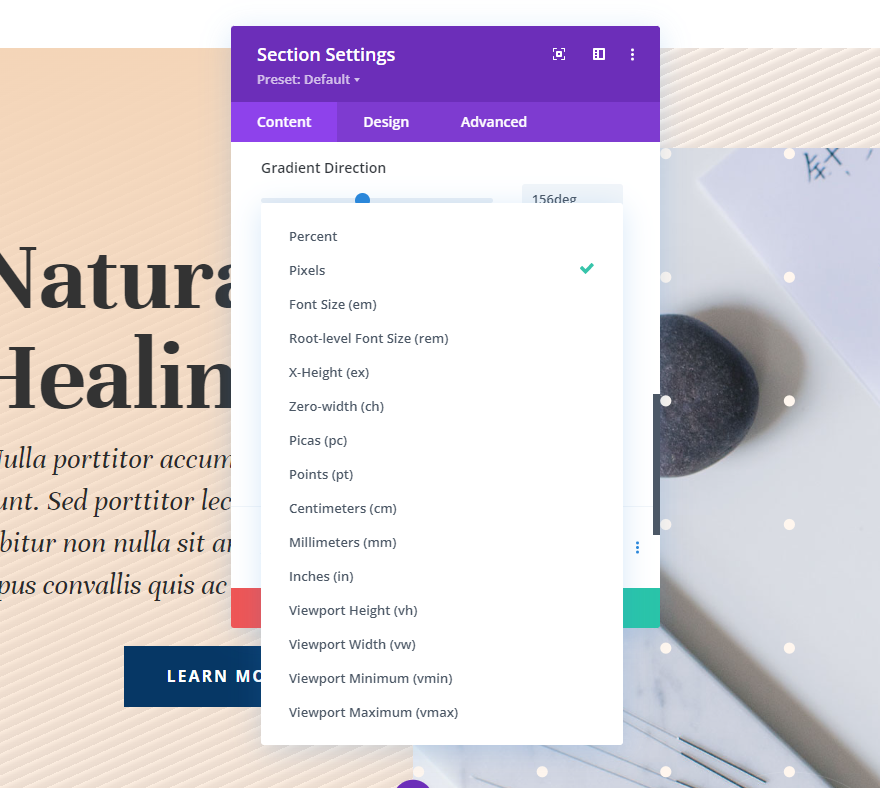
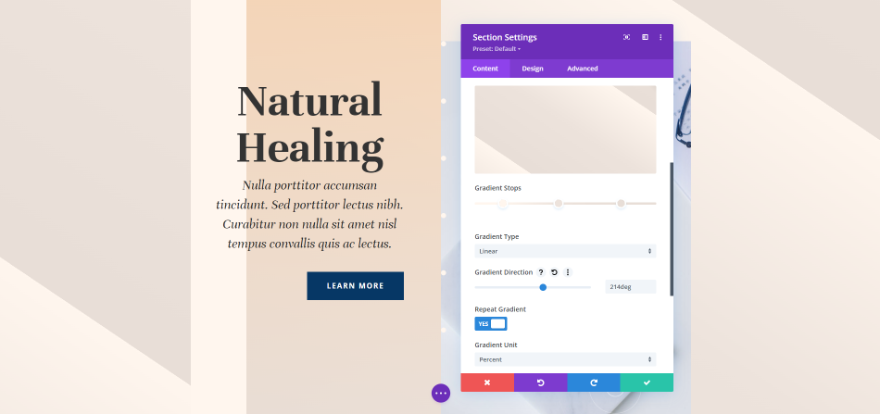
DiviのBackgroundGradientBuilderには、15個のユニットから選択できます。 最も人気のある4つのオプションの例を見てみましょう。 例でわかるように、結果はグラデーションストップの数と設定に基づいて変化します。 例の色を使用しており、見やすくするために繰り返すように設定しています。 これらの設定では、次の3色を使用します。
- 色1:#fff6ee(14%の位置)
- 色2:#ede3dc(46%の位置)
- 色3:#e8ded7(82%の位置)
グラデーション設定
- タイプ:線形
- 方向:214度
- グラデーションを繰り返す:はい
- 単位:パーセント
- 背景画像の上にグラデーションを配置:いいえ
パーセント
パーセントは、勾配ストップをパーセンテージで測定します。 これにより、親要素に基づいてグラデーションポイントが計算されます。 最後のグラデーションポイントが小さいほど、作成されるパターンはタイトになります。 いずれかの色の位置を調整すると、他の色はそのままで、その色が移動します。

ピクセル
ピクセルは、各グラデーションストップのピクセル数を測定します。 これにより、グラデーションは他の多くのユニットタイプよりも小さいパターンになります。 最初または最後の色の位置を移動すると、各色の位置が変わります。 
ビューポートの高さ(vh)
ビューポートは、表示されるブラウザウィンドウの領域です。 高さと幅を別々に測定します。 ビューポートの高さは、グラデーションストップを使用して、ビューポートサイズの高さのパーセンテージを測定します。 最初または最後の色の位置を調整すると、すべての色に影響します。

ビューポートの幅(vw)
ビューポート幅は、グラデーションストップを使用して、ビューポートサイズの幅(またはブラウザ幅)のパーセンテージを測定します。 調整は幅に応じて変わります。 大きい数または小さい数を調整すると、その特定の色の位置が変わり、他の色は同じままになります。

グラジエントリピートオプションの例
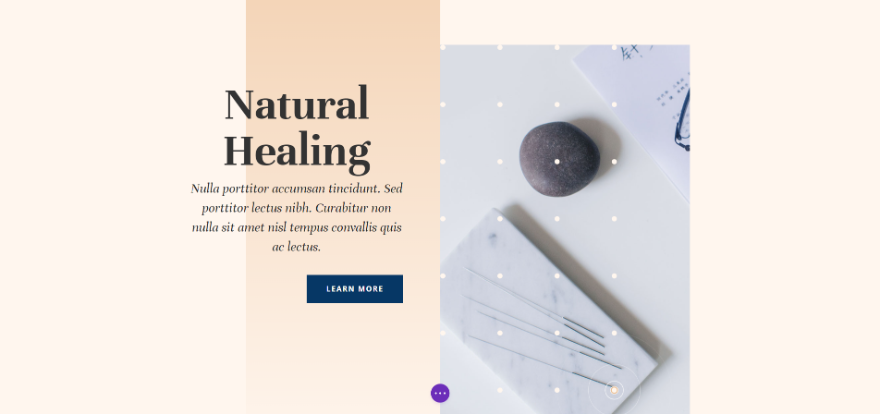
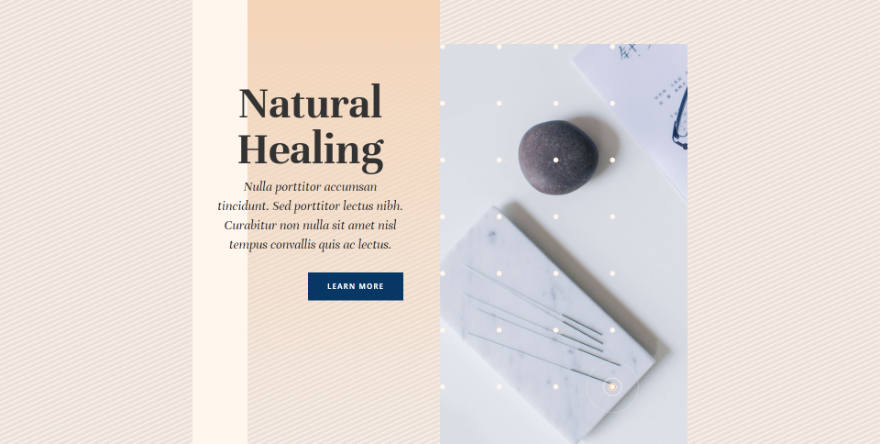
この例では、Divi内で利用できる無料の鍼灸レイアウトパックのランディングページにある召喚状のセクションを使用しています。

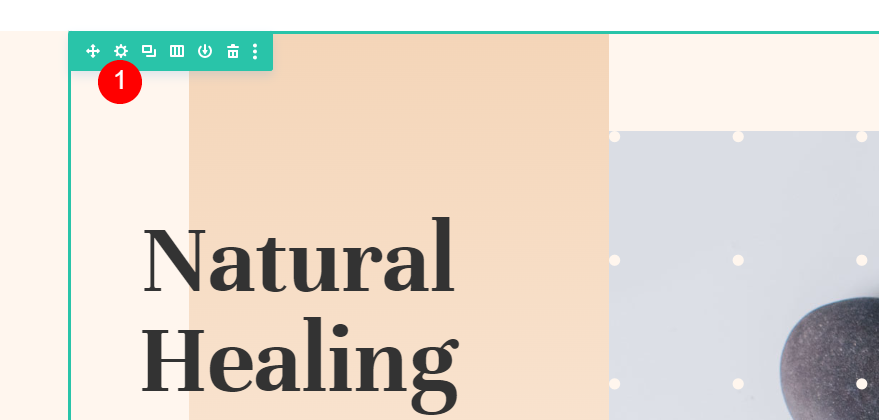
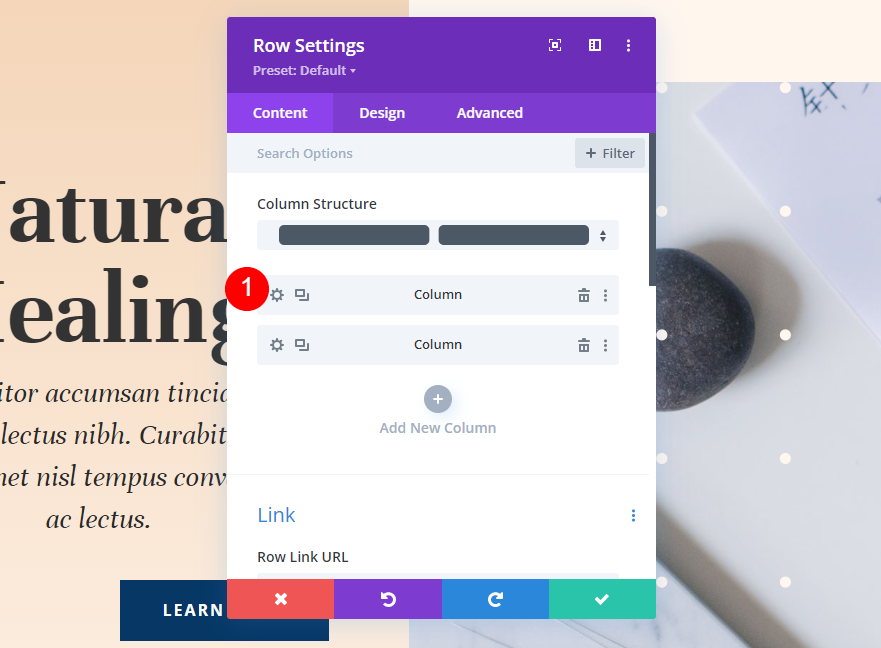
セクションの最初の列を1つ調整する必要があります。 歯車のアイコンをクリックして、行の設定を開きます。

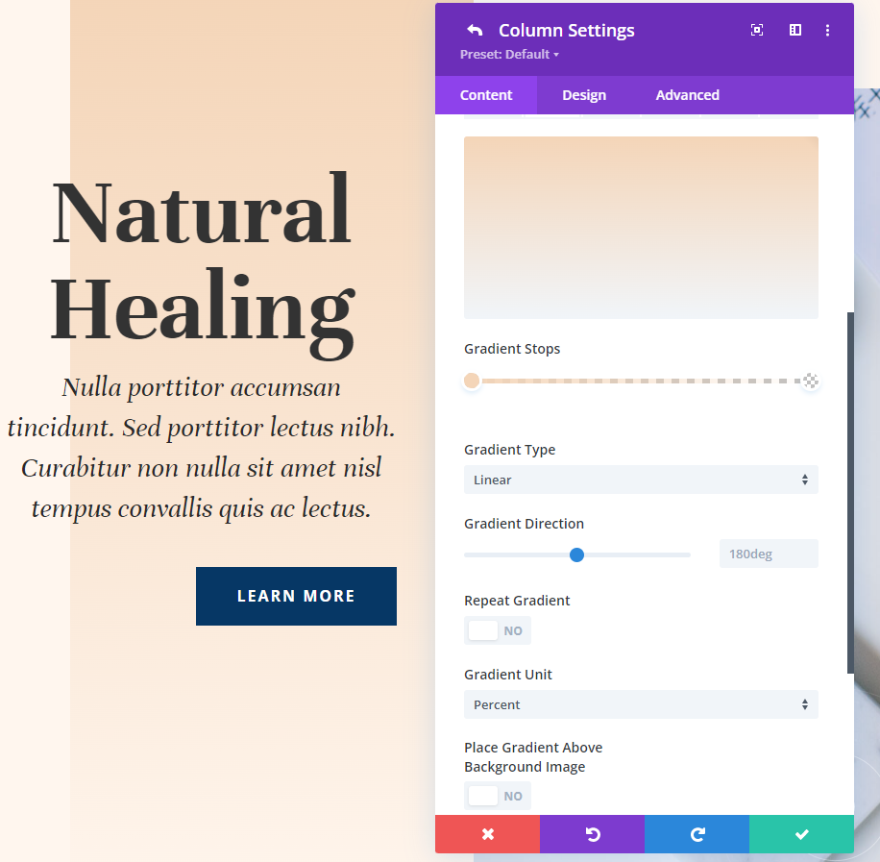
次に、最初の列の歯車アイコンを選択します。

カラム1グラジエント
1列目には独自の背景グラデーションがあります。 これはレイアウトの一部です。 これは変更しません。 4つの例すべてで、これと同じグラデーションを使用します。 必要な場合の設定は次のとおりです。
- 色1:#f4d5b8(0px位置)
- 色2:rgba(244,213,184,0)(100px位置)
グラデーション設定
- タイプ:線形
- 方向:180度
- リピートグラジエント:いいえ
- 単位:パーセント
- 背景画像の上にグラデーションを配置:いいえ

間隔
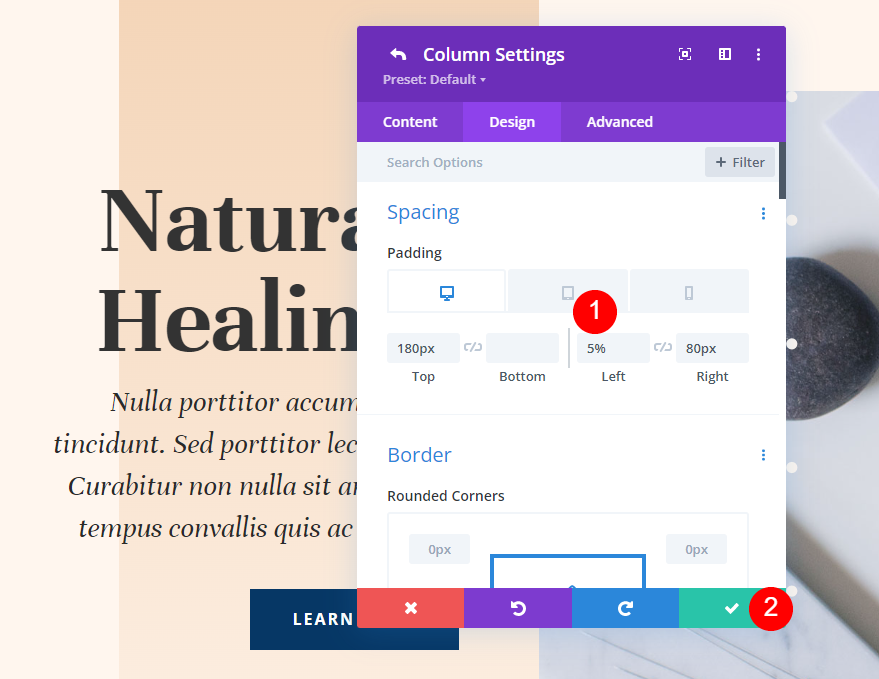
列の左側に間隔を追加します。 デザイン設定に移動し、[間隔]まで下にスクロールし、タブレットアイコンを選択してデバイスオプションを開きます。 デスクトップタブとタブレットタブの左側に5%のパディングを追加します。 電話タブを選択し、左パディングを削除します。 上と右を現在の設定のままにします。
- トップパディング:180px
- 左パディング:5%
- 右パディング:80px


例1
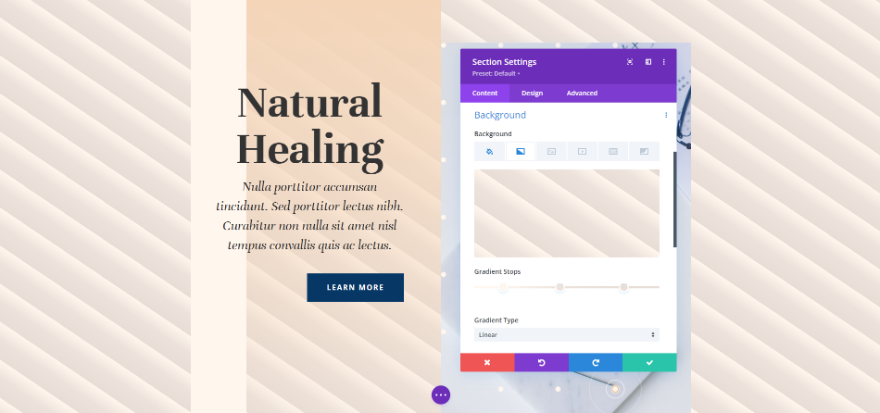
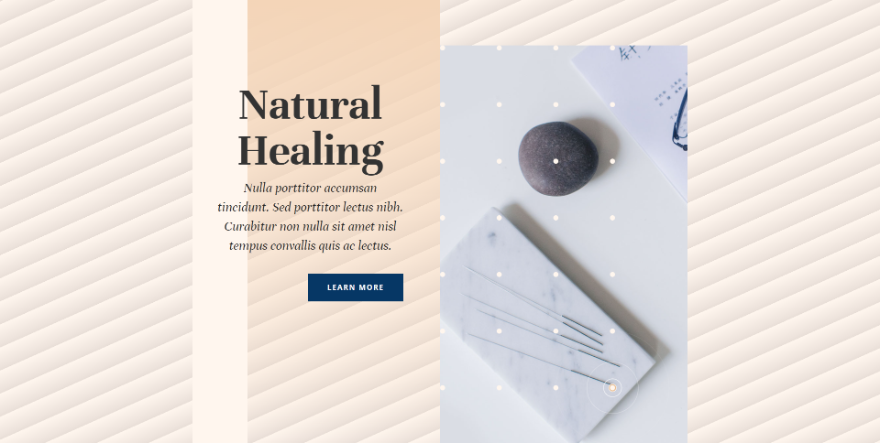
最初の例では、細い線で斜めに繰り返されるパターンを作成します。

これには3つのグラデーションストップがあります。 最初の色は#fff6eeで、4pxの位置に配置されます。 2番目は#ede3dcで、9pxの位置に配置されます。 最後は#e8ded7で、14pxの位置に配置されています。 これは、グラデーションが14ピクセルで停止することを意味します。これは、繰り返しが開始される場所です。 カラーストップは互いに接近しており、パターンを小さく保ちます。
- 色1:#fff6ee(4px位置)
- 色2:#ede3dc(9px位置)
- 色3:#e8ded7(14px位置)

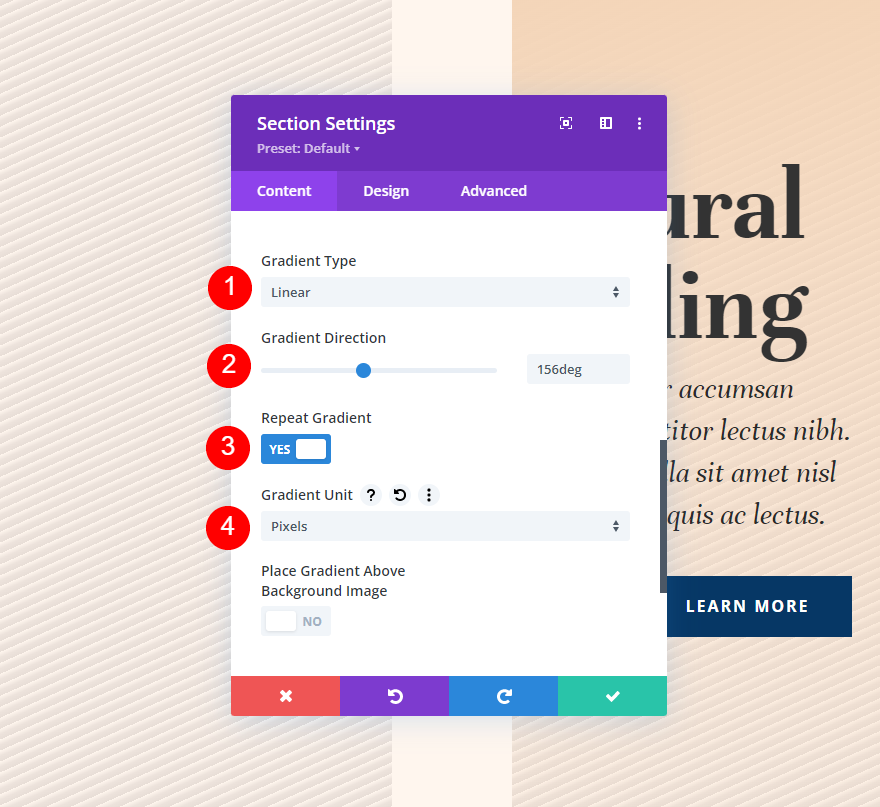
グラデーション設定では、グラデーションタイプを線形に変更し、方向を156度に設定します。 繰り返しグラデーションを有効にします。 ユニットのピクセルを選択します。
- タイプ:線形
- 方向:156度
- グラデーションを繰り返す:はい
- 単位:ピクセル
- 背景画像の上にグラデーションを配置:いいえ

例2
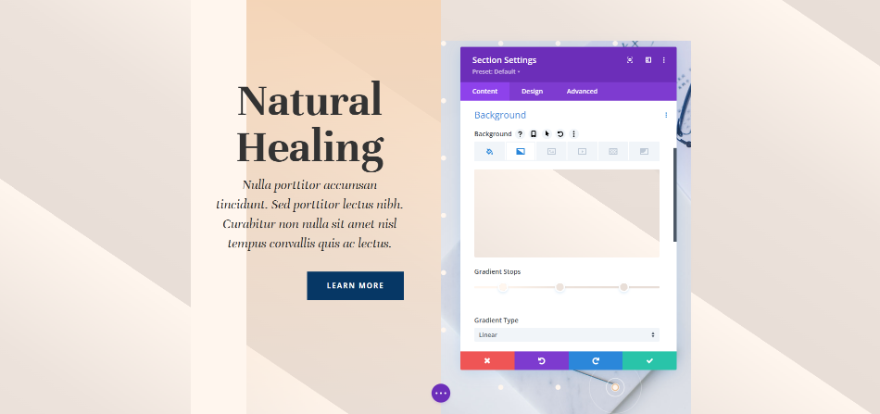
2番目の例では、より大きな線で斜めの繰り返しパターンを作成します。

これには3つのグラデーションストップがあります。 1つ目は、4pxの位置に配置された色#fff6eeです。 2番目の色は#ede3dcで、43pxの位置に配置されています。 最後は#e8ded7で、50pxの位置に配置されています。 このグラデーションは50pxで停止し、パターンを繰り返します。
- 色1:#fff6ee(4px位置)
- 色2:#ede3dc(43px位置)
- 色3:#e8ded7(50px位置)

グラデーション設定では、[タイプ]で[線形]を選択し、[方向]を156度に設定します。 [グラデーションの繰り返し]を有効にして、単位をピクセルに変更します。
- タイプ:線形
- 方向:156度
- グラデーションを繰り返す:はい
- 単位:ピクセル
- 背景画像の上にグラデーションを配置:いいえ

例3
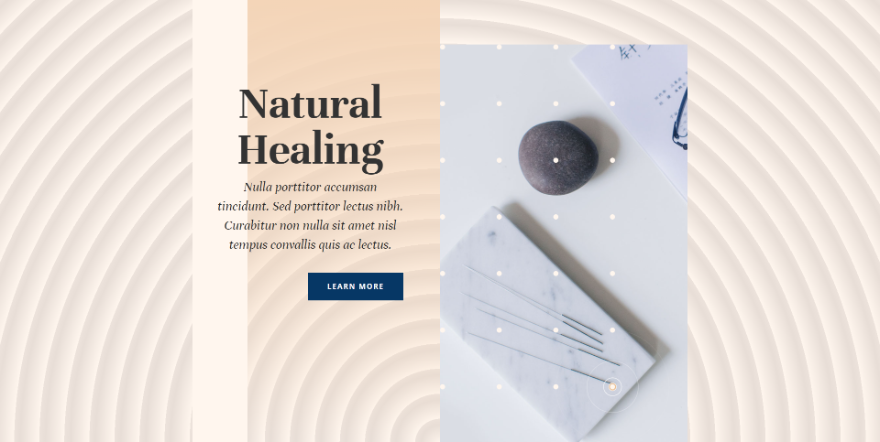
3番目の例では、中型の円で繰り返し円形パターンを作成します。

これには3つのグラデーションストップがあります。 最初の色は#fff6eeで、4pxの位置に配置されます。 カラー2は#e8ded7で、7pxの位置に配置されています。 最後の色は#ede3dcで、8pxの位置に配置されます。 このグラデーションは8ピクセルで停止し、他の色は互いに接近して、タイトなパターンを作成します。
- 色1:#fff6ee(4px位置)
- 色2:#e8ded7(7px位置)
- 色3:#ede3dc(8px位置)

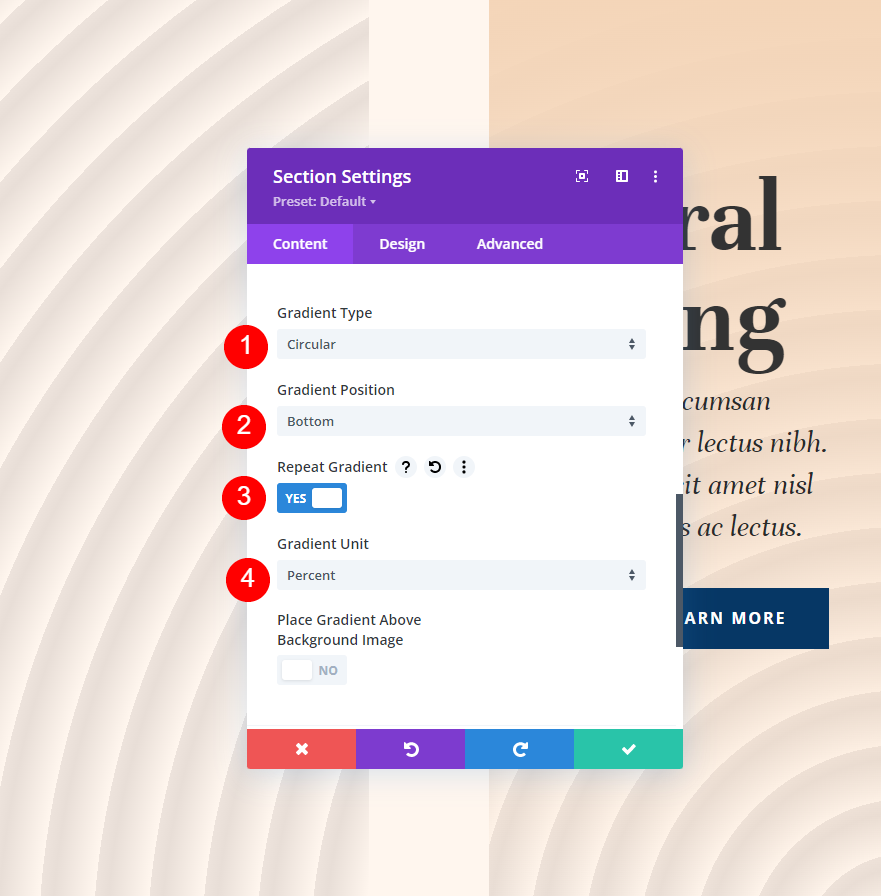
グラデーション設定の場合は、[タイプ]を[円形]に変更し、[方向]を[下]に設定します。 [グラデーションの繰り返し]を有効にして、単位をパーセントに変更します。
- タイプ:サーキュラー
- 方向:下
- グラデーションを繰り返す:はい
- 単位:パーセント
- 背景画像の上にグラデーションを配置:いいえ

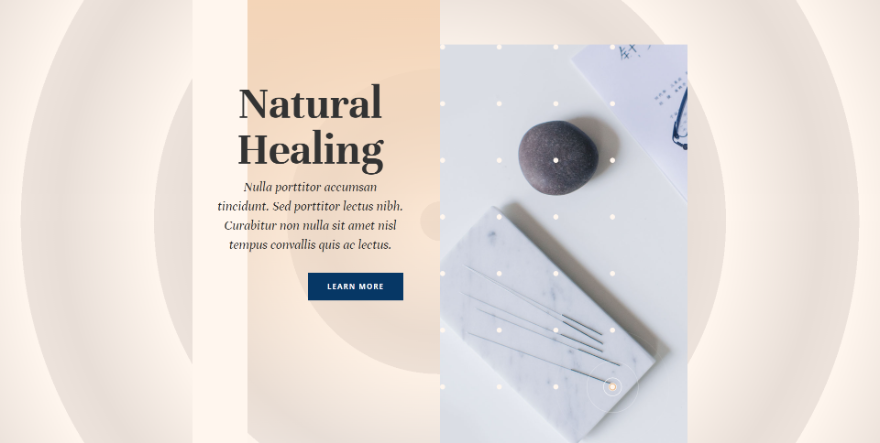
例4
4番目の例では、大きな円で円形のパターンを作成します。

これには3つのグラデーションストップがあります。 1つ目は#fff6eeで、4pxの位置に配置されます。 2番目は#e8ded7で、23pxの位置に配置されています。 3番目は#ede3dcで、31pxの位置に配置されています。 このグラデーションは、色がさらに離れて31ピクセルで停止する、より大きなパターンを作成します。
- 色1:#fff6ee(4px位置)
- 色2:#e8ded7(23px位置)
- 色3:#ede3dc(31px位置)

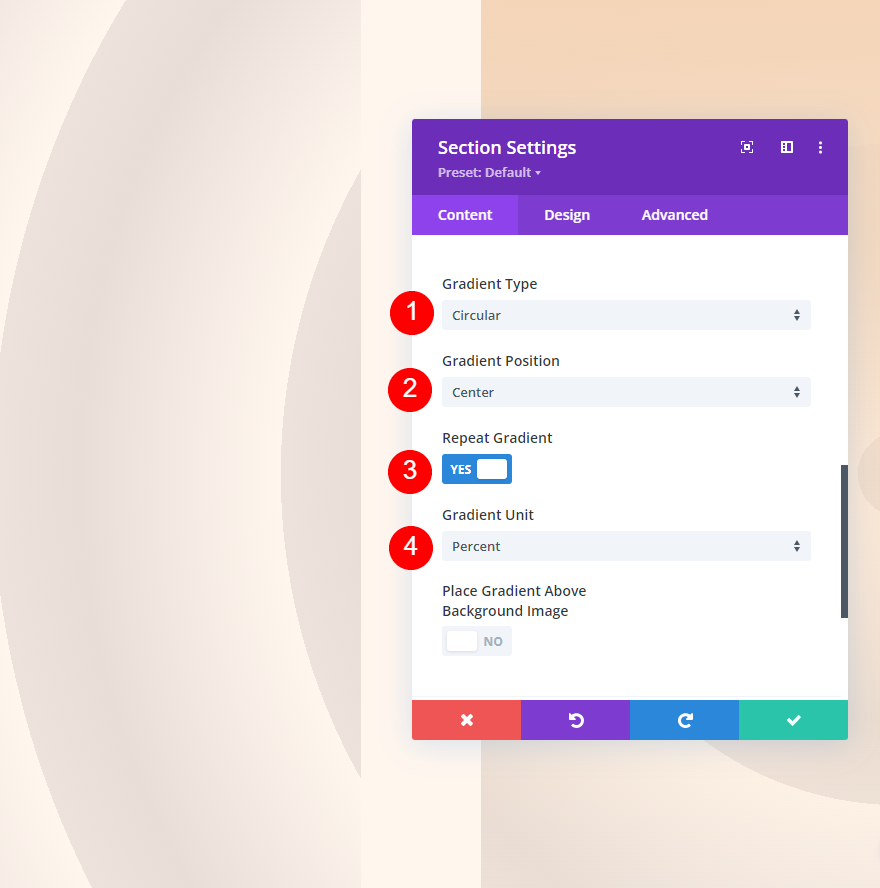
グラデーション設定の場合は、[タイプ]を[円形]に変更し、[方向]を[中心]に設定します。 [グラデーションの繰り返し]を有効にして、単位をパーセントに変更します。
- タイプ:サーキュラー
- 方向:中央
- グラデーションを繰り返す:はい
- 単位:パーセント
- 背景画像の上にグラデーションを配置:いいえ

終わりの考え
これが、Diviのグラデーションリピートオプションを使用してカスタム背景を作成する方法を示しています。 グラデーションのデザインに影響を与えるグラデーション設定には、多くの調整があります。 グラデーションリピートは、これらすべての調整でうまく機能し、興味深いカスタム背景パターンを簡単に作成します。 ここで提供した例を試して、グラデーションがどのように影響を受けるかを確認し、独自のカスタム背景グラデーションを作成するために変更を加えることをお勧めします。
私たちはあなたから聞きたい。 カスタム背景でDiviのグラデーションリピートオプションを使用していますか? コメントで教えてください。
