Cum să utilizați opțiunea de repetare a gradientului Divi pentru a crea modele de fundal personalizate
Publicat: 2022-05-11Opțiunile de fundal ale Divi oferă o mulțime de moduri de a crea modele de fundal. Puteți chiar să creați modele de fundal folosind doar degrade. Opțiunea Gradient Repeat face acest lucru simplu și ușor. În această postare, vom vedea cum să folosiți opțiunea de repetare a gradului Divi pentru a crea modele de fundal personalizate.
Să începem.
Ce este Gradient Repeat
Opțiunea Gradient Repeat creează un model bazat pe Gradient Stops. Opririle Gradient sunt măsurători care determină unde apar culorile și se opresc în gradient. Divi's Gradient Builder folosește acele opriri pentru a crea modelul.
Ultima culoare spune gradientului unde se află punctul de oprire în cadrul gradientului. Puteți avea câte culori doriți înainte de acel punct de oprire. Gradient Builder îl va repeta apoi pentru a umple ecranul care creează modelul. Opțiunea poate fi adăugată la orice secțiune, rând, coloană sau modul și pot fi utilizate împreună.
Activați opțiunea de repetare a gradului
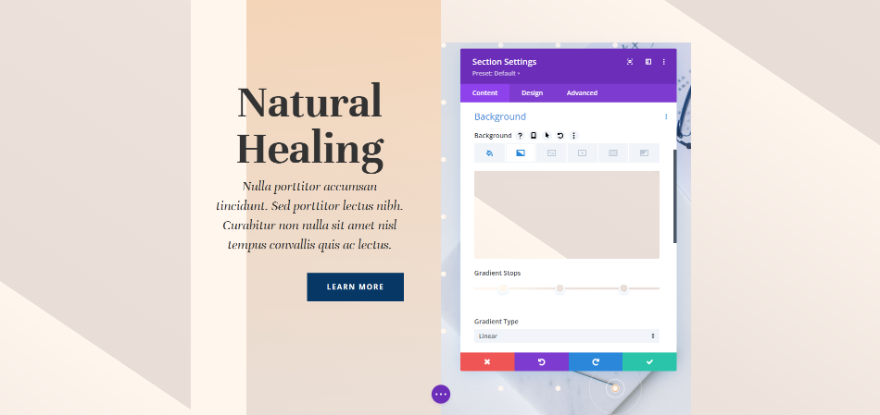
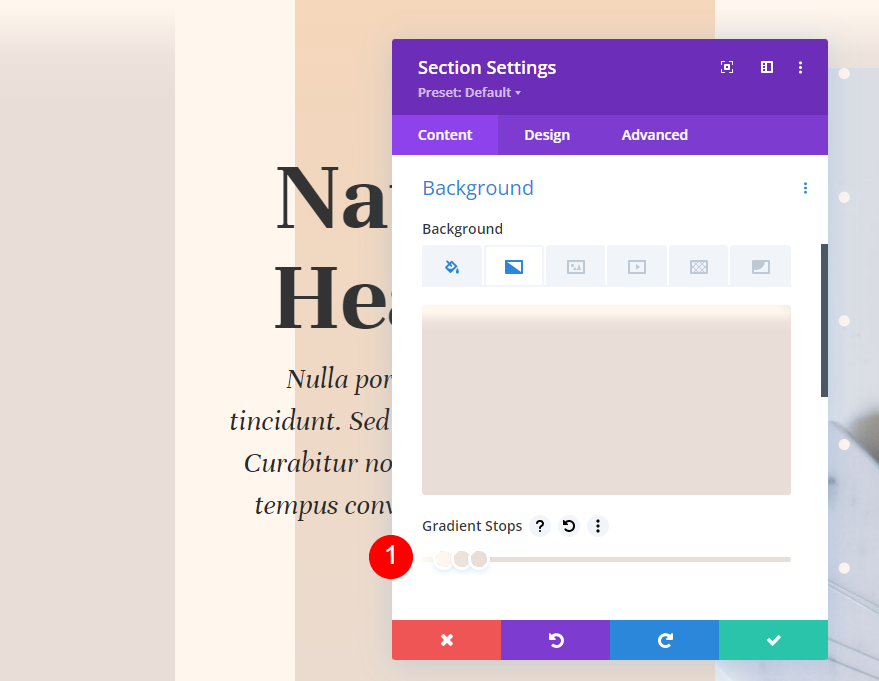
Pentru a activa opțiunea Repetare gradient, deschideți setările secțiunii făcând clic pe pictograma roată. Acest lucru funcționează și cu rânduri, coloane și module.

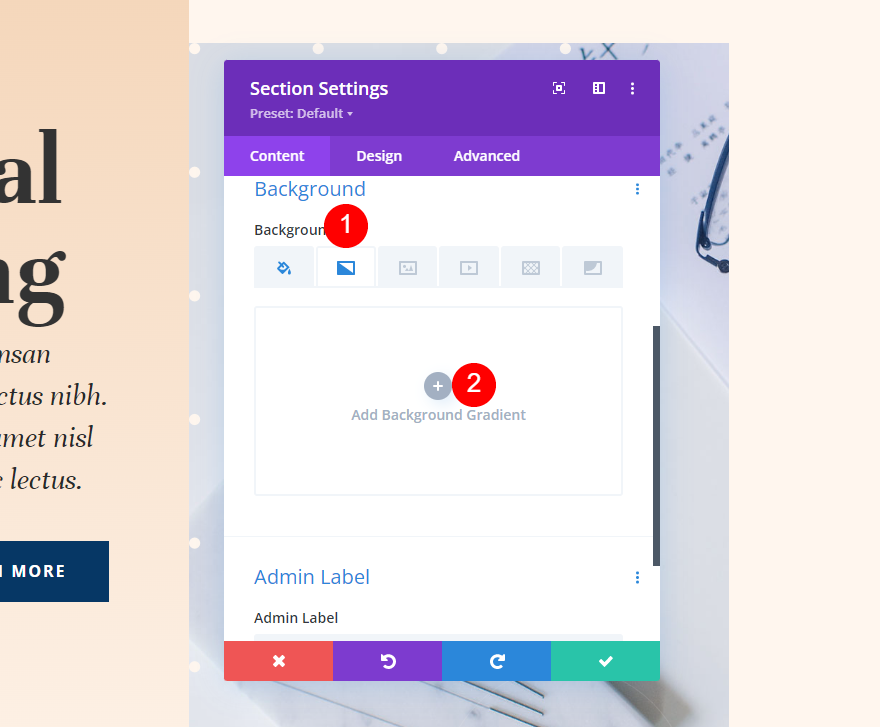
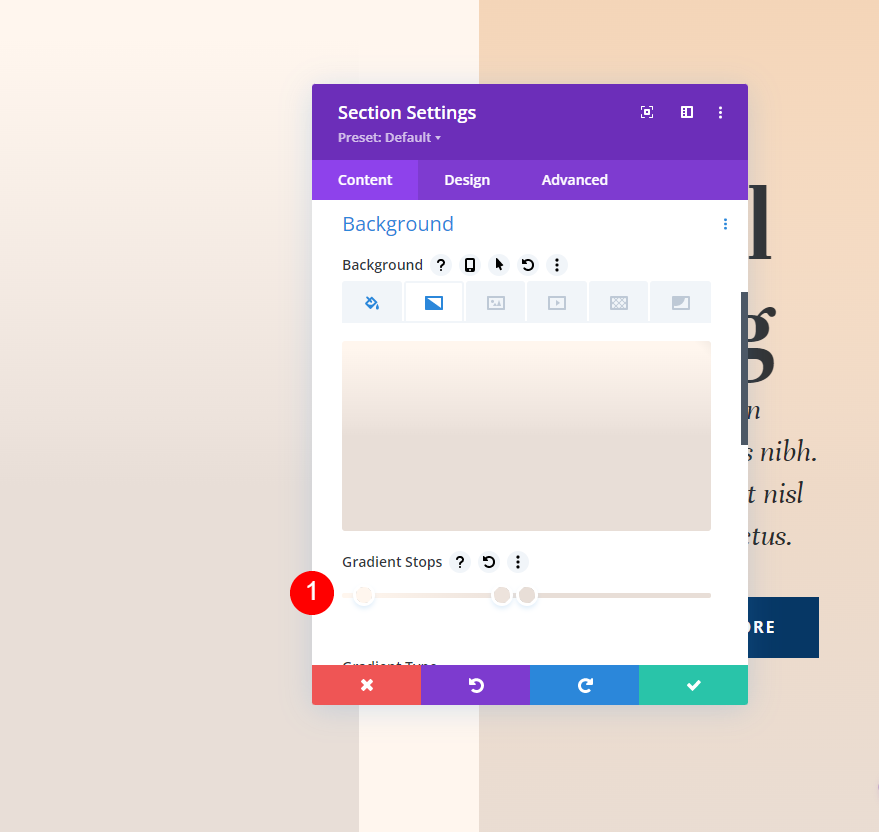
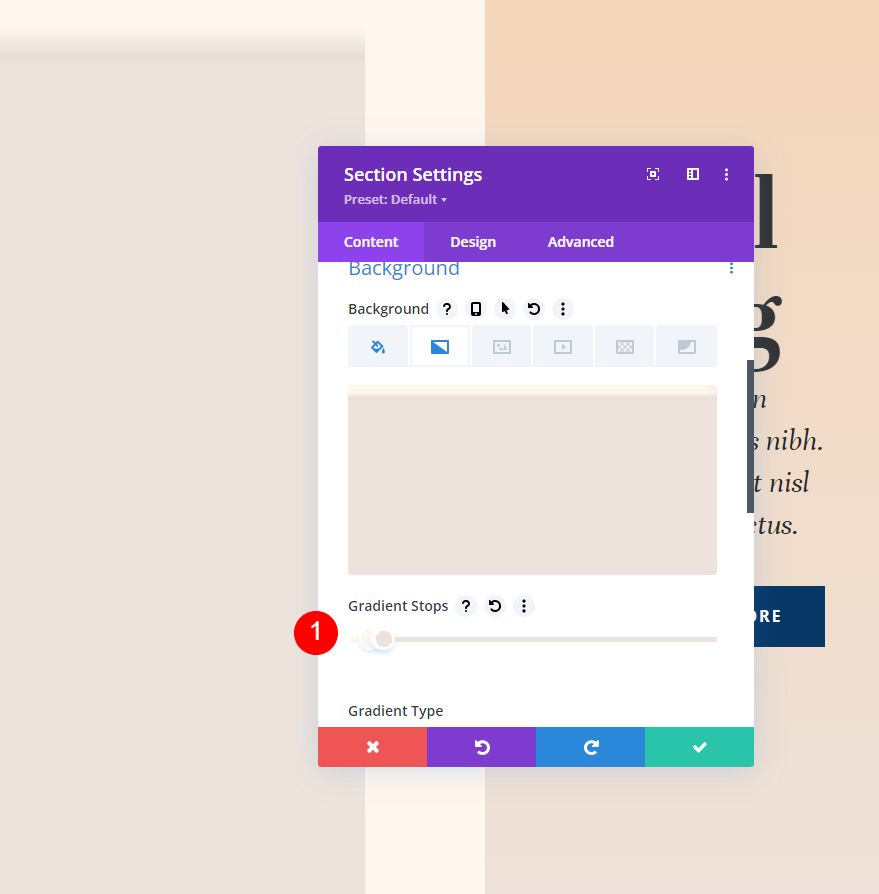
Derulați în jos la Fundal . Selectați fila Gradient de fundal și faceți clic pe Adăugare gradient de fundal .

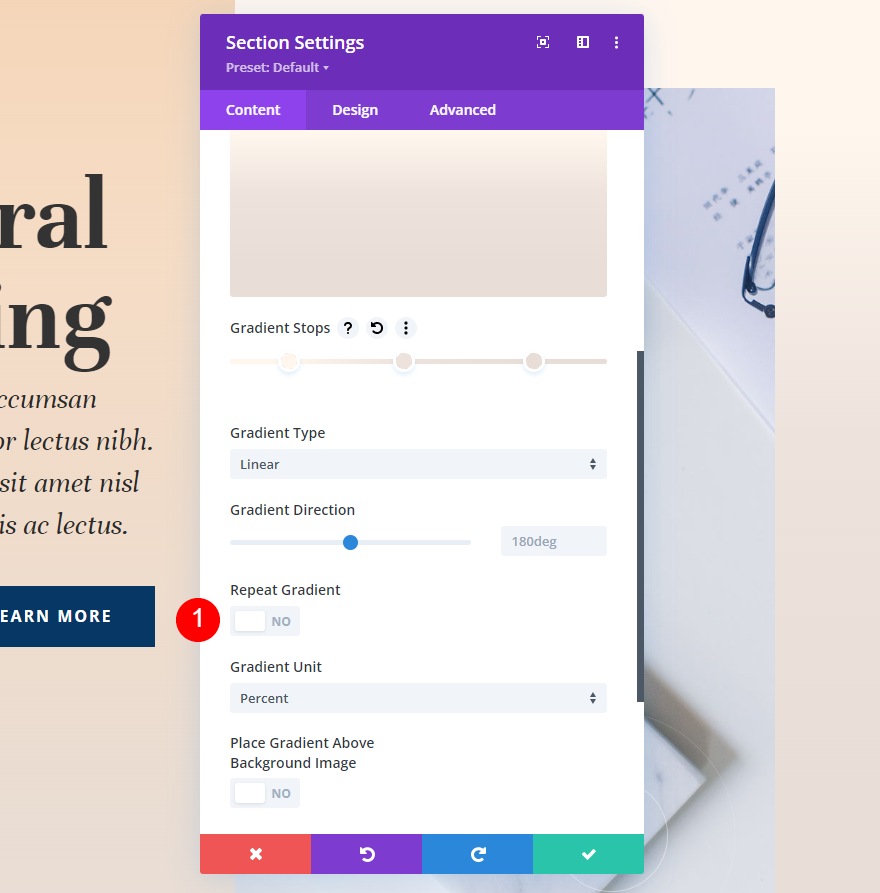
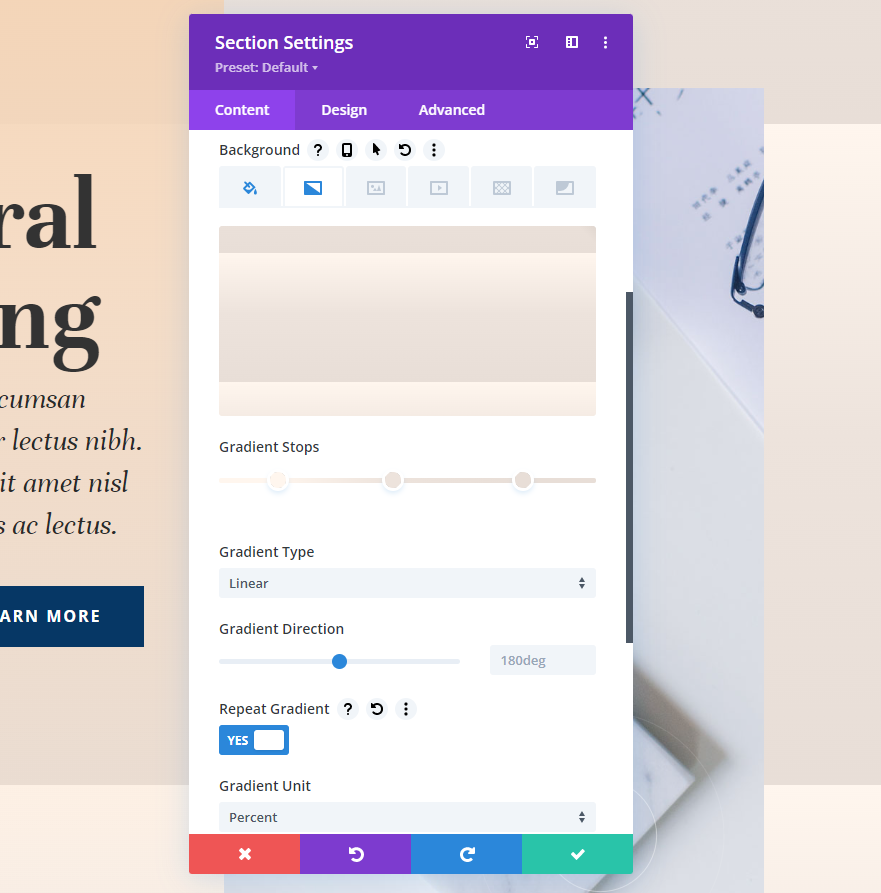
Sub bara Gradient Stop se află o setare numită Repeat Gradient . Aceasta este dezactivată în mod implicit. Pur și simplu faceți clic pe el pentru a-l activa.

Gradientul se va repeta acum, creând un model bazat pe Gradient Stops și pe celelalte setări pentru gradient, cum ar fi Gradient Unit.

Unități de gradient
Unitatea de gradient este unitatea de măsură. Aceasta specifică ce indică numerele Gradient Stop de pe bara de gradient, ceea ce determină modul în care sunt măsurate Gradient Stops. Afectează modelul creat de opțiunea de repetare.

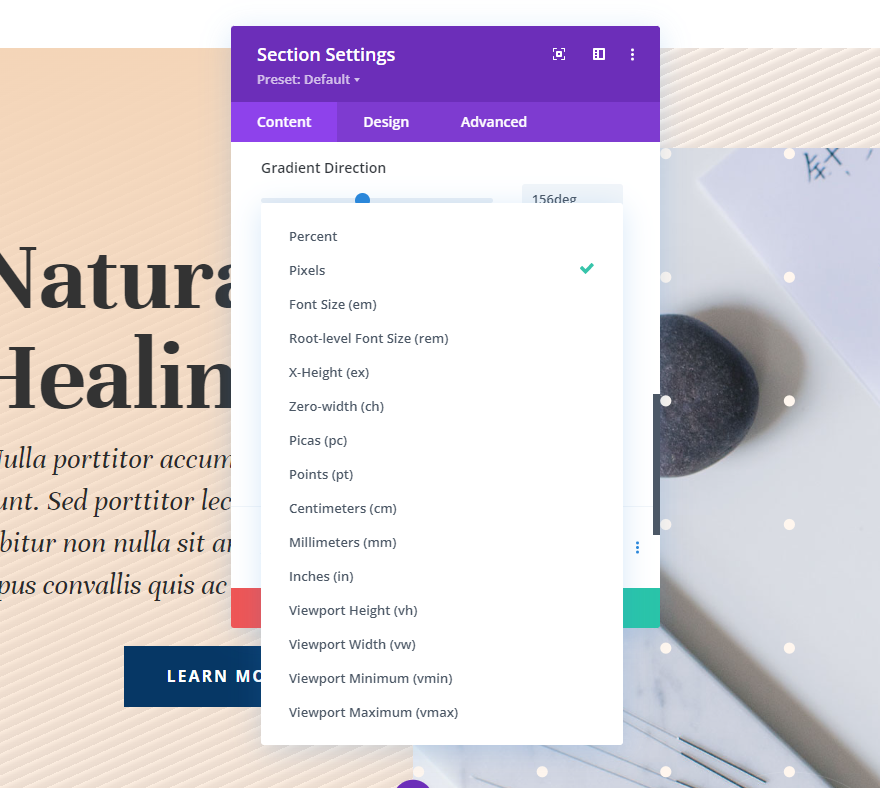
Divi’s Background Gradient Builder are 15 unități din care să alegeți. Să ne uităm la un exemplu cu cele mai populare patru opțiuni. După cum vom vedea în exemplele noastre, rezultatul se va schimba în funcție de numărul dvs. de opriri și setări de gradient. Folosesc culori din exemplele noastre și l-am setat să se repete pentru a fi mai ușor de văzut. Voi folosi trei culori cu aceste setări:
- Culoare 1: #fff6ee (14% poziție)
- Culoare 2: #ede3dc (46% Poziție)
- Culoare 3: #e8ded7 (82% Poziție)
Setări de gradient
- Tip: Linear
- Direcție: 214 grade
- Repetare gradient: Da
- Unitate: procente
- Plasați gradient deasupra imaginii de fundal: nr
La sută
Procentul măsoară Gradient Stops în procente. Aceasta calculează punctele de gradient pe baza elementului părinte. Cu cât ultimul punct de gradient este mai mic, cu atât este mai strâns modelul pe care îl creează. Când reglați poziția oricăreia dintre culori, acea culoare se mișcă în timp ce celelalte rămân pe loc.

Pixeli
Pixelii măsoară numărul de pixeli pentru fiecare oprire de gradient. Acest lucru dă gradientului un model mai mic decât multe dintre celelalte tipuri de unități. Mutarea poziției primei sau ultimei culori schimbă poziția fiecărei culori. 
Înălțimea ferestrei (vh)
Vizualizarea este zona vizibilă a ferestrei browserului. Se măsoară separat în înălțime și lățime. Înălțimea ferestrei de vizualizare folosește opririle Gradient pentru a măsura procentul din înălțimea dimensiunii ferestrei de vizualizare. Ajustarea poziției primei sau ultimei culori afectează toate culorile.

Lățimea ferestrei (vw)
Viewport Width folosește Gradient Stops pentru a măsura procentul din lățimea ferestrei de vizualizare (sau lățimea browserului). Ajustările se modifică în funcție de lățime. Când ajustați numărul mai mare sau mai mic, acea culoare specifică își schimbă poziția, în timp ce celelalte rămân aceleași.

Exemple de opțiuni de repetare a gradientului
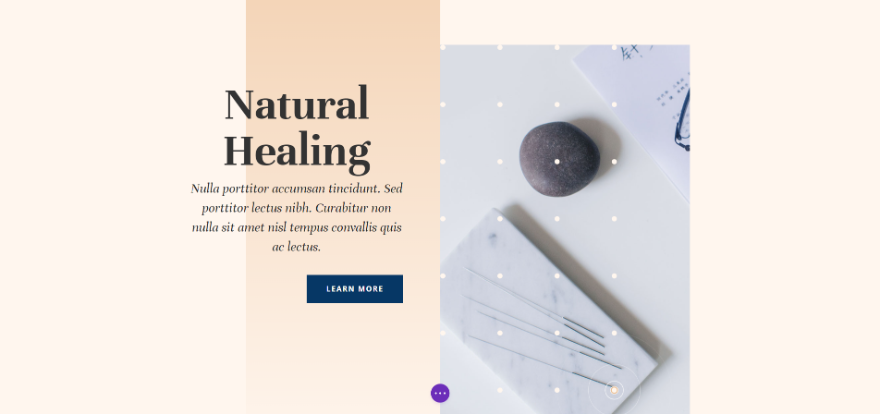
Pentru exemplele noastre, folosesc secțiunea Îndemn la acțiune din pagina de destinație a pachetului gratuit Acupuncture Layout, care este disponibil în Divi.

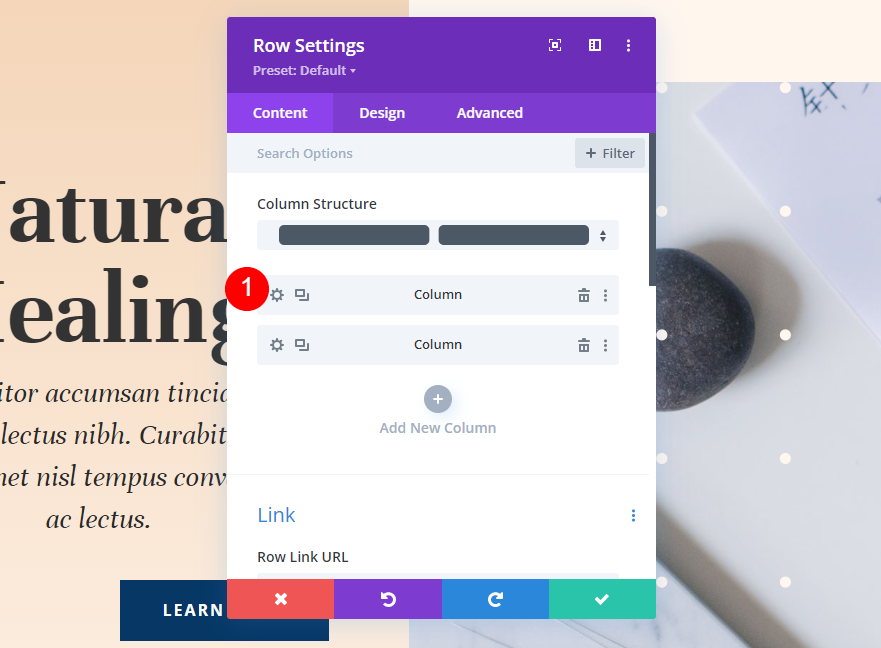
Va trebui să facem o ajustare la prima coloană din secțiune. Deschideți setările rândului făcând clic pe pictograma roată.

Apoi, selectați pictograma roată pentru prima coloană.

Coloana Unu Gradient
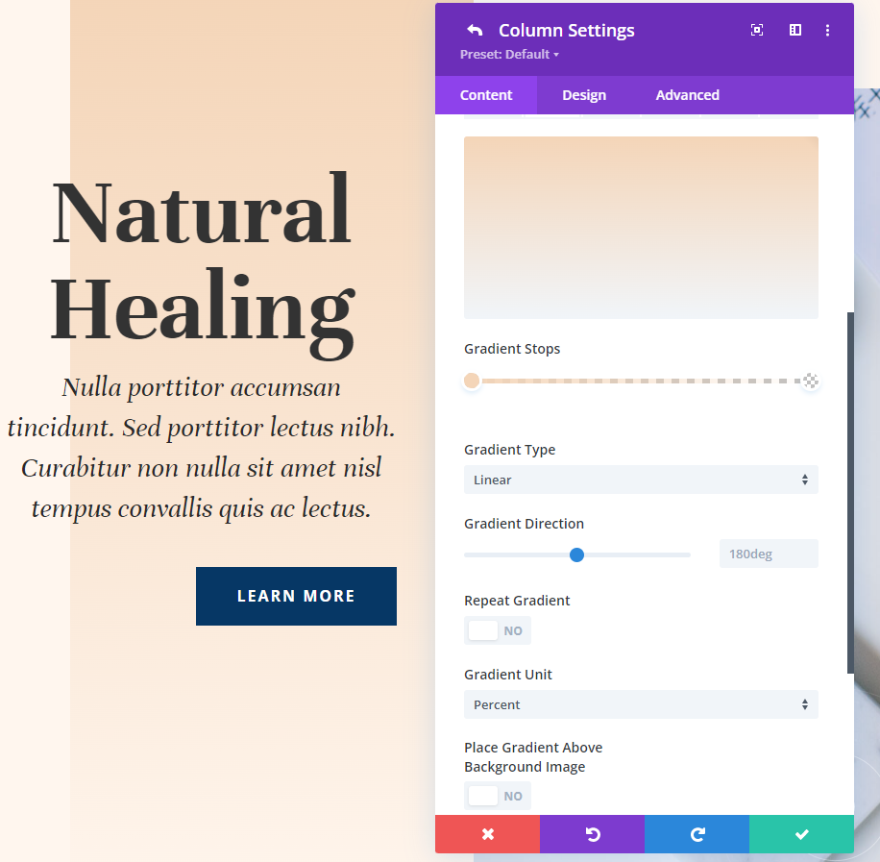
Coloana unu are propriul gradient de fundal. Aceasta face parte din aspect. Nu vom schimba asta. Vom folosi același gradient în toate cele patru exemple. Iată setările în cazul în care aveți nevoie de ele.
- Culoare 1: #f4d5b8 (0px Poziție)
- Culoare 2: rgba(244,213,184,0) (100px Poziție)
Setări de gradient
- Tip: Linear
- Direcție: 180 de grade
- Repetare gradient: Nu
- Unitate: procente
- Plasați gradient deasupra imaginii de fundal: nr

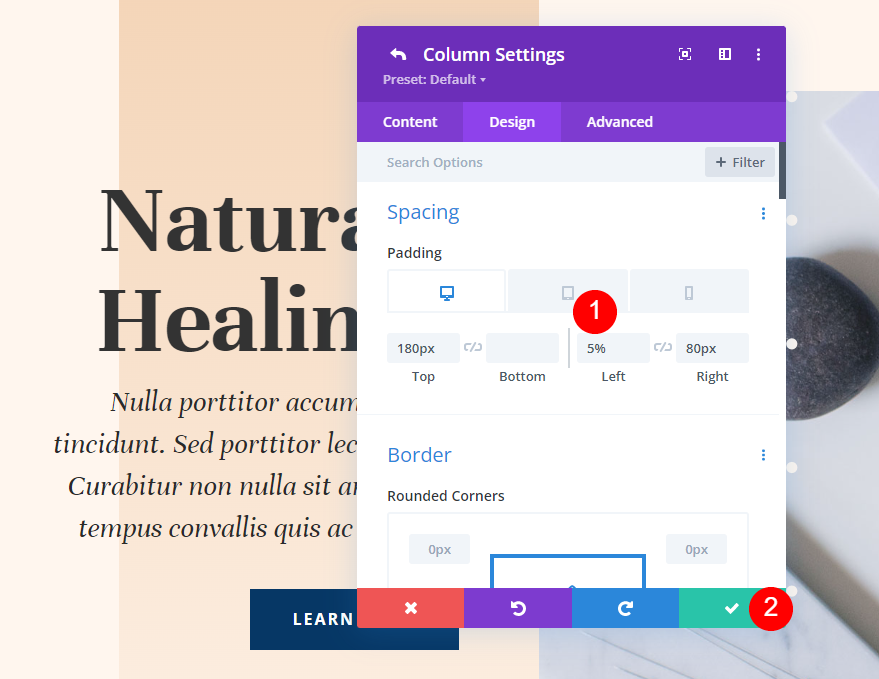
Spațiere
Vom adăuga niște spații în stânga coloanei. Accesați setările de design , derulați în jos la Spațiere și selectați pictograma tabletei pentru a deschide opțiunile dispozitivului. Adăugați 5% umplutură în stânga pentru filele desktop și tabletă. Alegeți fila telefon și eliminați umplutura din stânga. Lăsați Sus și Dreapta la setările lor curente.

- Umplutură superioară: 180px
- Captuseala din stanga: 5%
- Captuseala dreapta: 80px

Exemplul Unu
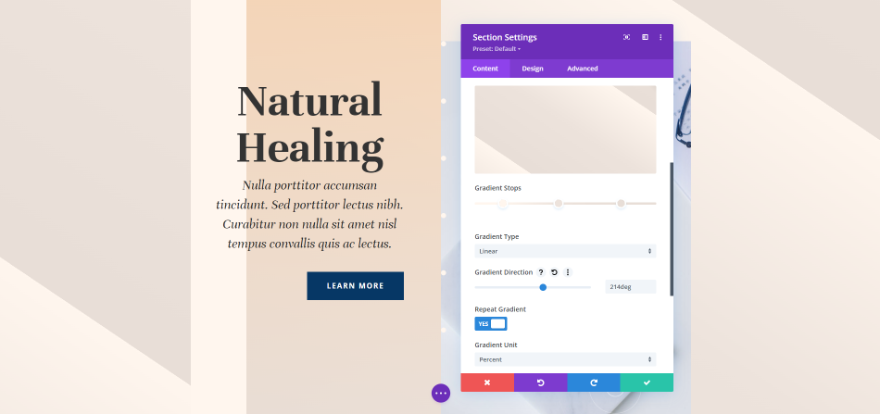
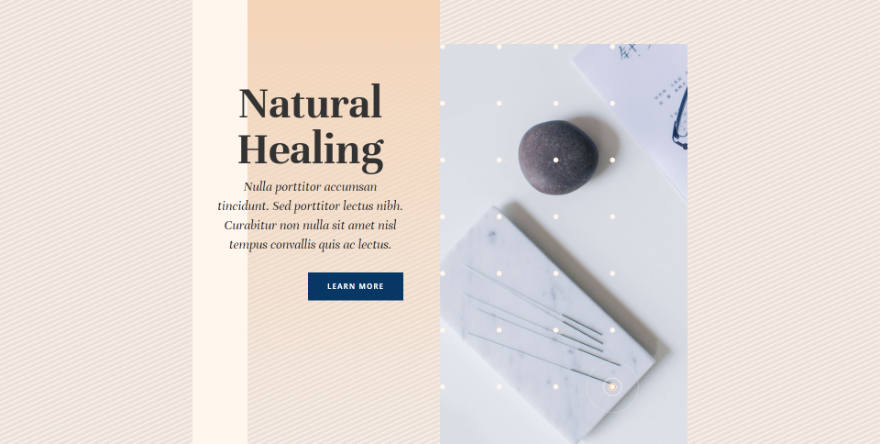
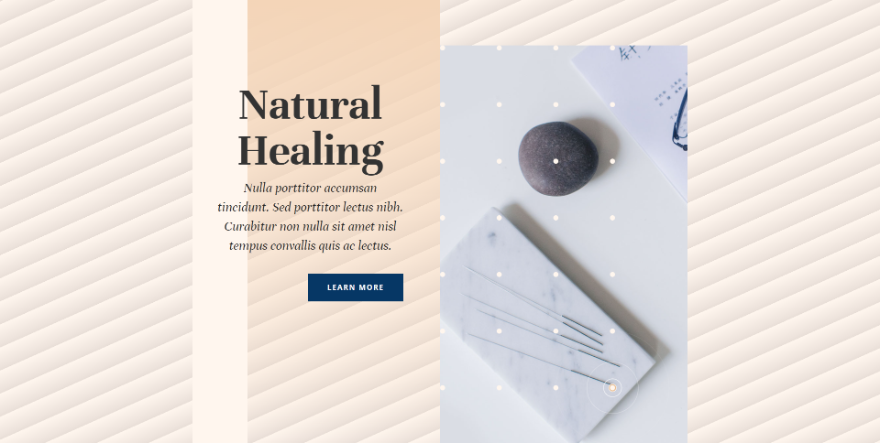
Primul nostru exemplu creează un model care se repetă în diagonală cu linii fine.

Acesta are trei opriri de gradient. Prima culoare este #fff6ee, plasată la poziția 4px. Al doilea este #ede3dc, plasat la Poziția 9px. Ultimul este #e8ded7, plasat la poziția de 14px. Aceasta înseamnă că gradientul se oprește la 14 pixeli, de unde va începe repetarea. Opritoarele de culoare sunt apropiate, păstrând modelul mic.
- Culoare 1: #fff6ee (poziție 4px)
- Culoare 2: #ede3dc (poziție 9px)
- Culoare 3: #e8ded7 (poziție 14px)

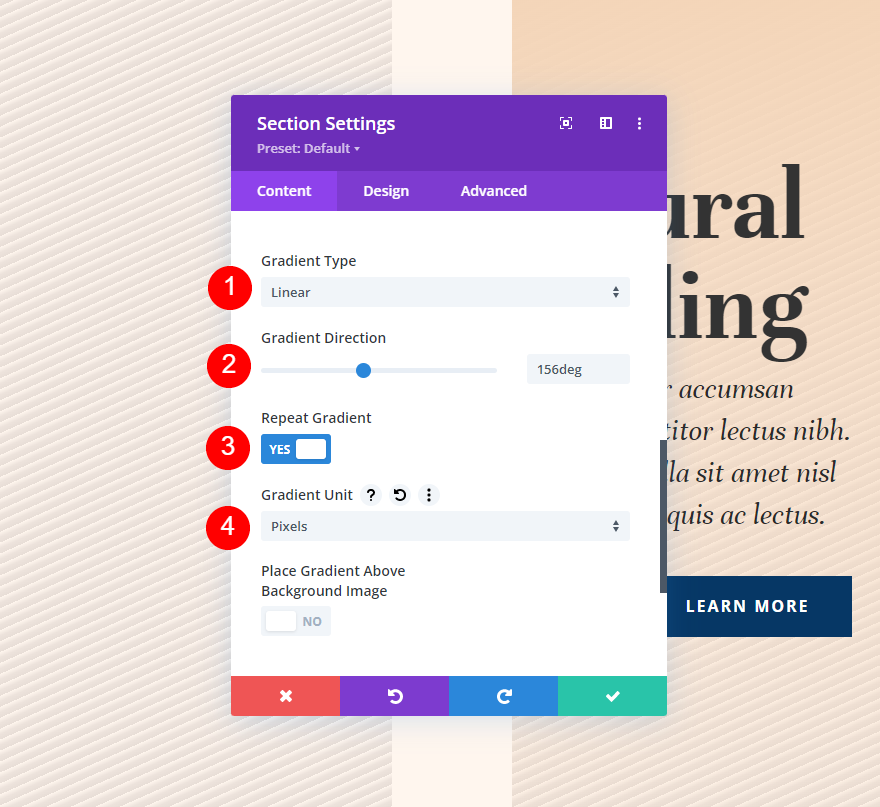
Pentru setările de gradient, modificați Tipul de gradient la Linear și setați direcția acestuia la 156 de grade. Activați Repeat Gradient . Selectați Pixeli pentru unitate .
- Tip: Linear
- Direcție: 156 de grade
- Repetare gradient: Da
- Unitate: pixeli
- Plasați gradient deasupra imaginii de fundal: nr

Exemplul doi
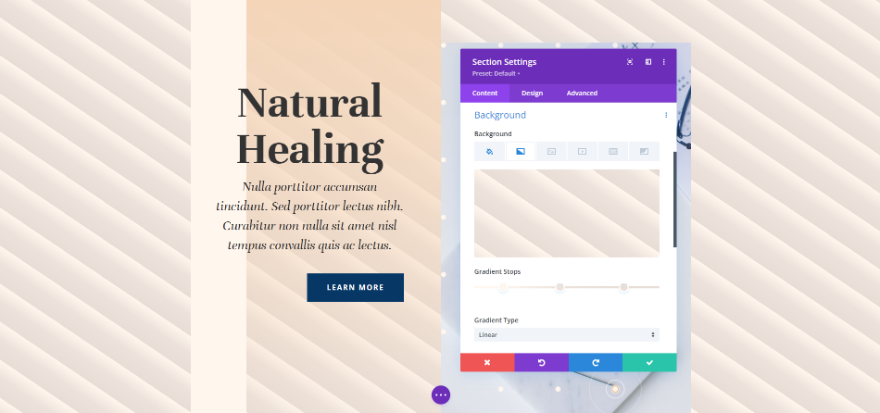
Al doilea exemplu creează un model care se repetă în diagonală cu linii mai mari.

Acesta are trei opriri de gradient. Prima este culoarea #fff6ee, plasată la poziția 4px. A doua culoare a noastră este #ede3dc, plasată la poziția de 43px. Ultimul este #e8ded7, plasat la poziția de 50px. Acest gradient se va opri la 50px și se va repeta modelul.
- Culoare 1: #fff6ee (poziție 4px)
- Culoare 2: #ede3dc (poziție 43px)
- Culoare 3: #e8ded7 (poziție 50px)

Pentru setările de gradient, selectați Linear pentru Tip și setați Direcția la 156 de grade. Activați Repeat Gradient și schimbați Unitatea în Pixeli.
- Tip: Linear
- Direcție: 156 de grade
- Repetare gradient: Da
- Unitate: pixeli
- Plasați gradient deasupra imaginii de fundal: nr

Exemplul trei
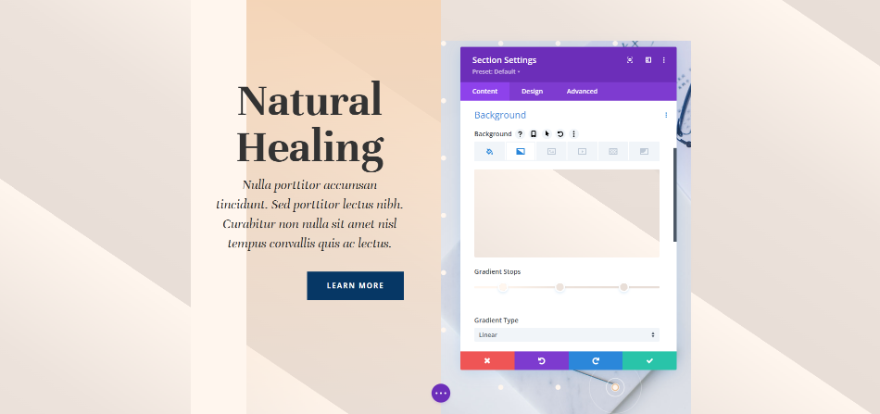
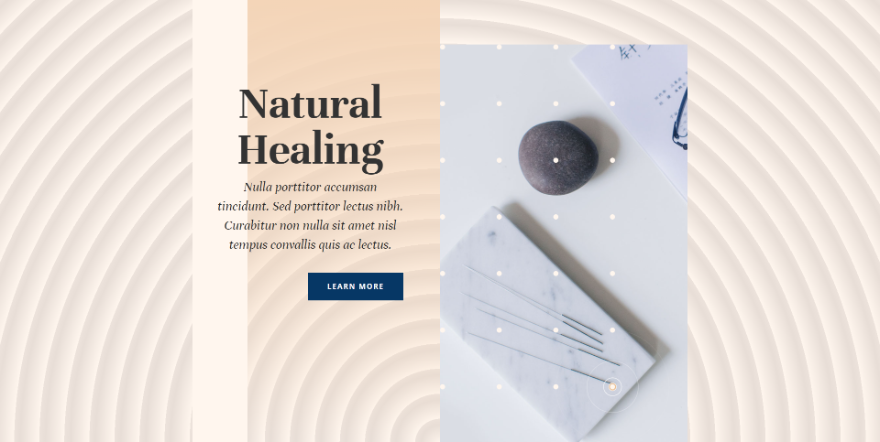
Al treilea exemplu creează un model circular repetat cu cercuri de dimensiuni medii.

Acesta are trei opriri de gradient. Prima culoare este #fff6ee, plasată la poziția 4px. Culoarea 2 este #e8ded7, plasată la Poziția 7px. Ultima culoare este #ede3dc, plasată la Poziția de 8px. Acest gradient se va opri la 8 pixeli, iar celelalte culori sunt apropiate, creând un model strâns.
- Culoare 1: #fff6ee (poziție 4px)
- Culoare 2: #e8ded7 (poziție 7px)
- Culoare 3: #ede3dc (poziție 8px)

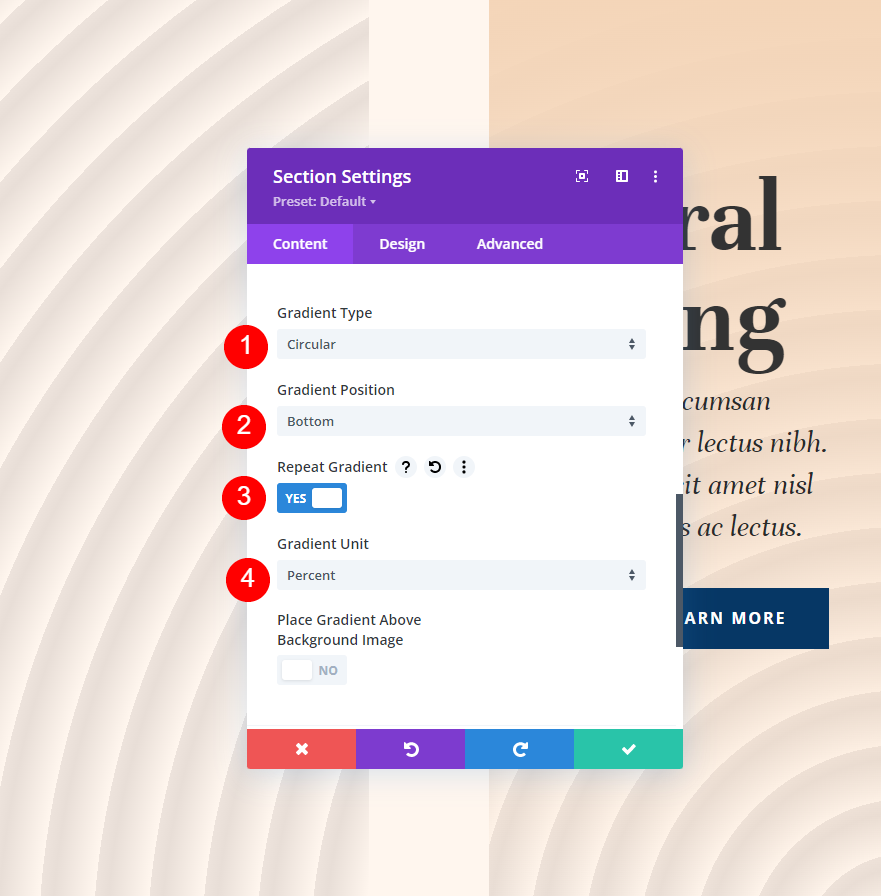
Pentru setările de gradient, modificați Tipul la Circular și setați Direcția la Jos. Activați Repeat Gradient și schimbați Unitatea în Procent.
- Tip: circular
- Direcție: jos
- Repetare gradient: Da
- Unitate: procente
- Plasați gradient deasupra imaginii de fundal: nr

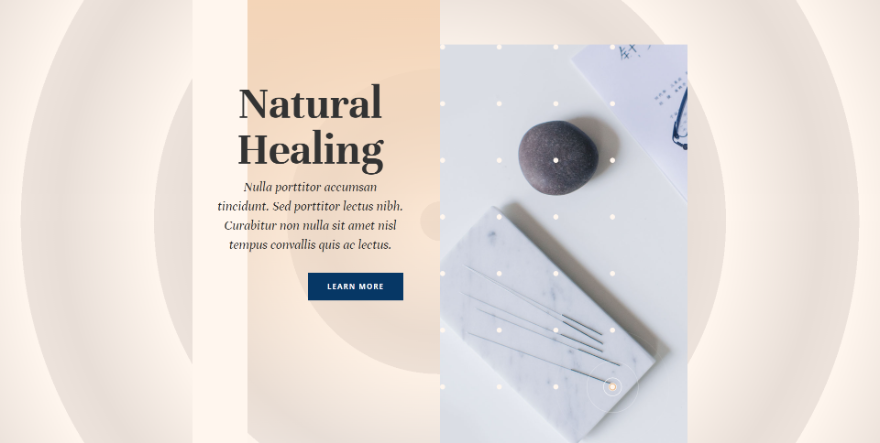
Exemplul patru
Al patrulea exemplu creează un model circular cu cercuri mari.

Acesta are trei opriri de gradient. Primul este #fff6ee, plasat la Poziția 4px. Al doilea este #e8ded7, plasat la poziția de 23px. Al treilea este #ede3dc, plasat la poziția 31px. Acest gradient creează un model mai mare, cu culorile mai depărtate și oprindu-se la 31 de pixeli.
- Culoare 1: #fff6ee (poziție 4px)
- Culoare 2: #e8ded7 (poziție 23px)
- Culoare 3: #ede3dc (poziție 31px)

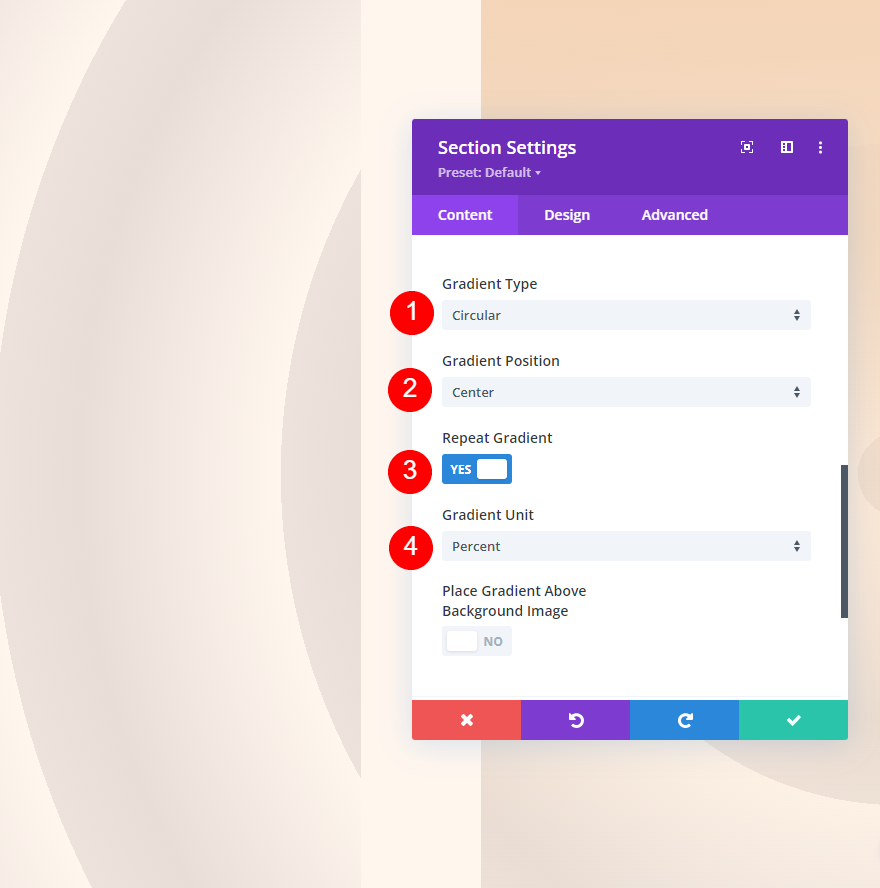
Pentru setările de gradient, modificați Tipul la Circular și setați Direcția la Centru. Activați Repeat Gradient și schimbați Unitatea în Procent.
- Tip: circular
- Direcția: Centru
- Repetare gradient: Da
- Unitate: procente
- Plasați gradient deasupra imaginii de fundal: nr

Gânduri de sfârșit
Acesta este modul nostru de a folosi opțiunea de repetare a gradientului Divi pentru a crea fundaluri personalizate. Există o mulțime de ajustări în setările de gradient care afectează designul gradientului. Gradient Repeat funcționează bine cu toate aceste ajustări pentru a crea cu ușurință modele de fundal personalizate interesante. Vă recomand să încercați exemplele pe care le-am oferit aici și să faceți modificări pentru a vedea cum sunt afectați degradeurile și pentru a vă crea propriile gradiente de fundal personalizate.
Vrem sa auzim de la tine. Folosiți opțiunea de repetare a gradientului Divi cu fundalurile dvs. personalizate? Spune-ne despre asta în comentarii.
