如何使用 Divi 的渐变重复选项创建自定义背景图案
已发表: 2022-05-11Divi 的背景选项提供了许多创建背景图案的方法。 您甚至可以仅使用渐变创建背景图案。 渐变重复选项使这变得简单易行。 在这篇文章中,我们将看到如何使用 Divi 的渐变重复选项来创建自定义背景图案。
让我们开始吧。
什么是梯度重复
渐变重复选项基于渐变色标创建图案。 渐变色标是确定颜色在渐变中出现和停止的位置的测量值。 Divi 的渐变生成器使用这些停止来创建图案。
最后一种颜色告诉渐变停止点在渐变内的位置。 在该停止点之前,您可以拥有任意数量的颜色。 然后渐变生成器将重复它以填充创建图案的屏幕。 该选项可以添加到任何部分、行、列或模块中,并且可以一起使用。
启用渐变重复选项
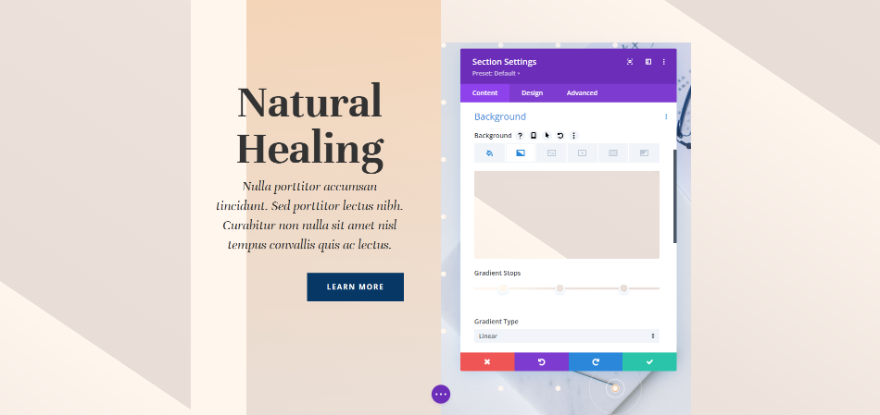
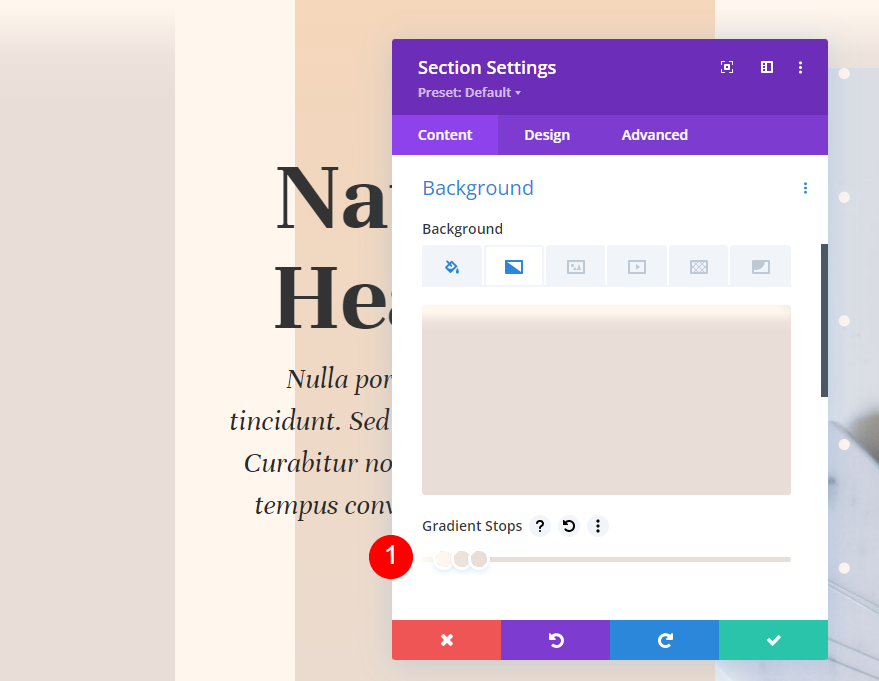
要启用渐变重复选项,请单击其齿轮图标打开该部分的设置。 这也适用于行、列和模块。

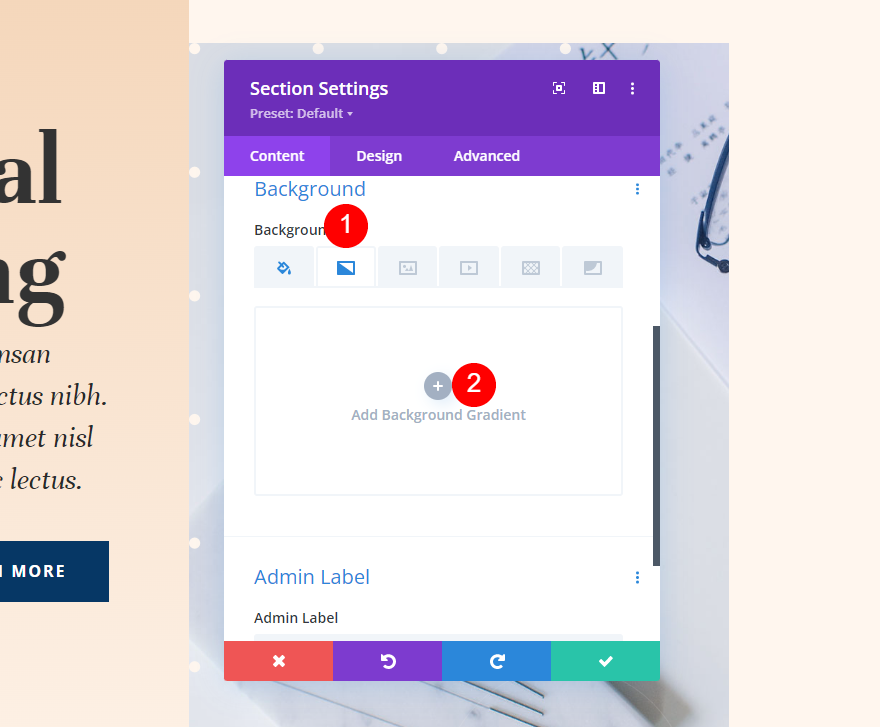
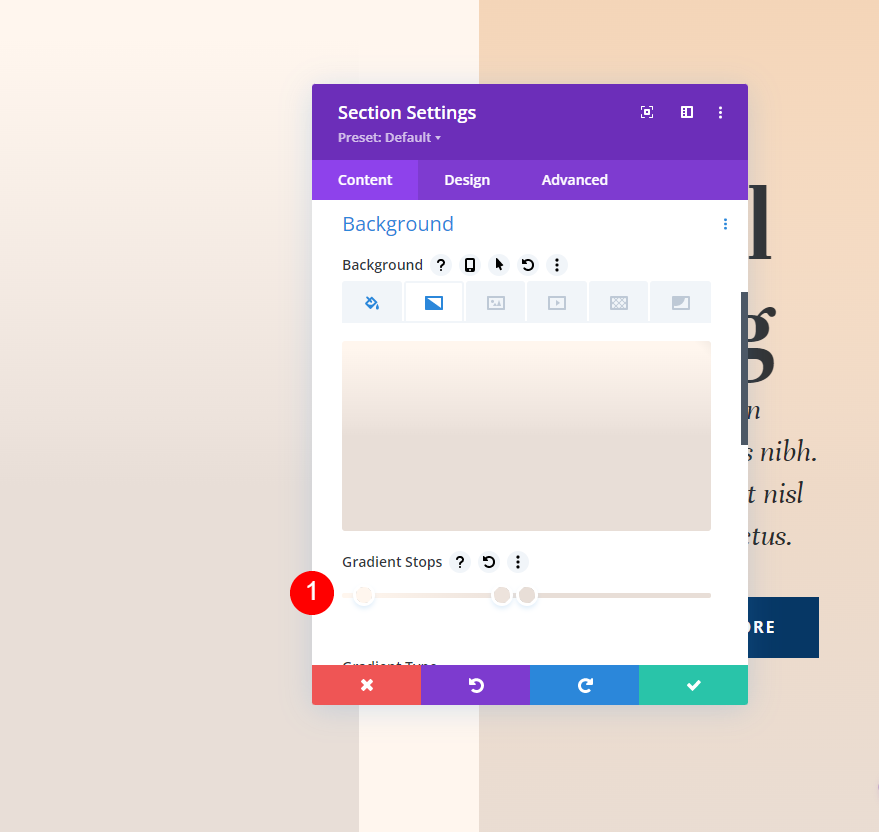
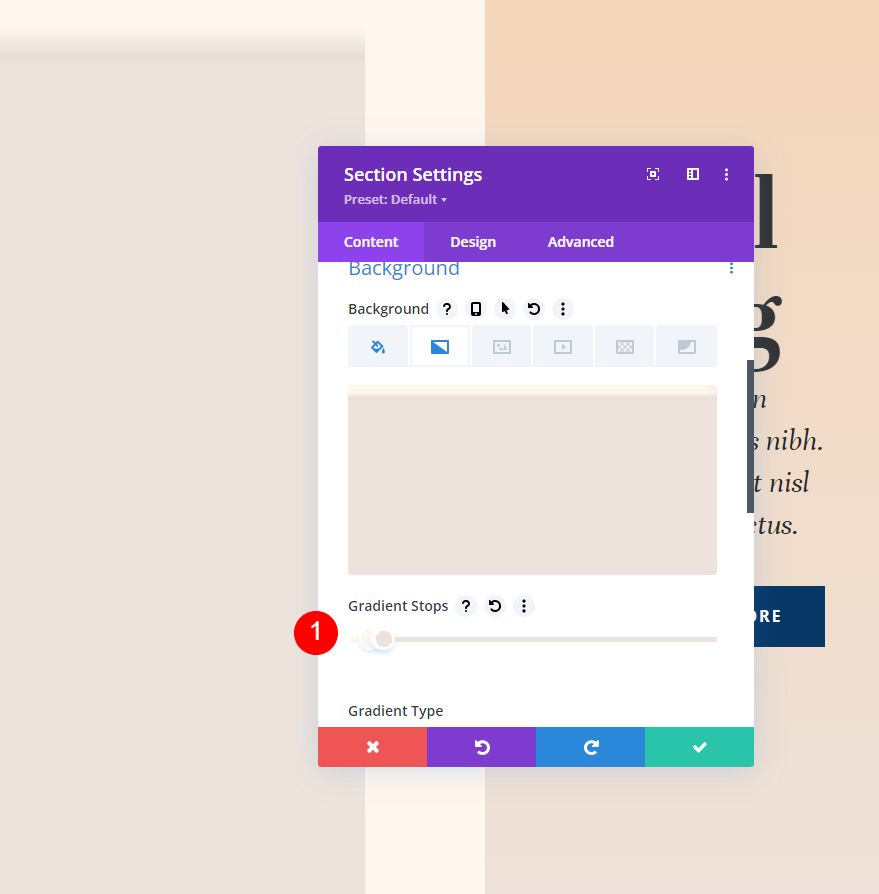
向下滚动到背景。 选择背景渐变选项卡,然后单击添加背景渐变。

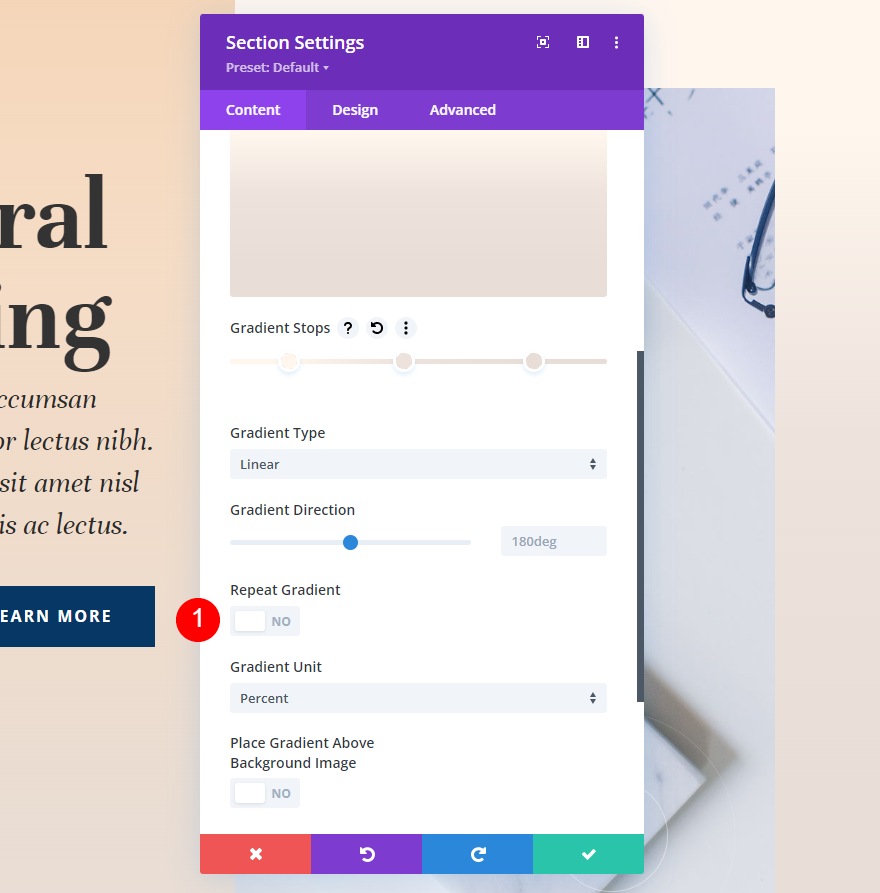
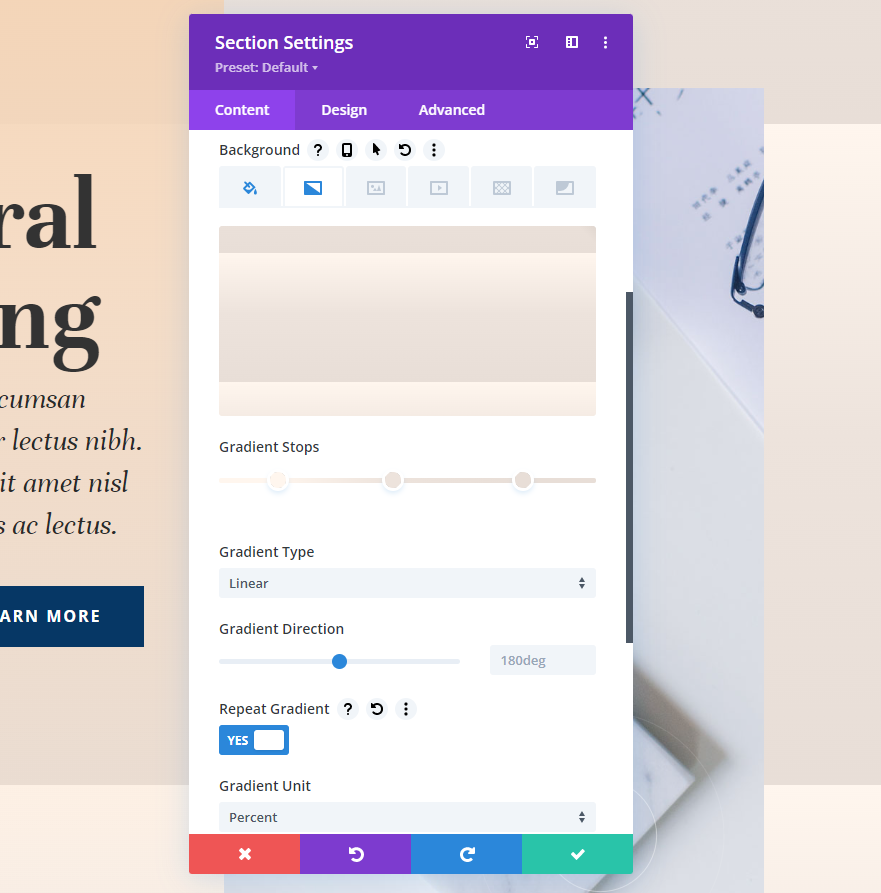
在 Gradient Stop 栏下方是一个名为Repeat Gradient的设置。 默认情况下禁用此功能。 只需单击它即可启用它。

渐变现在将重复,根据您的渐变停止和其他渐变设置(例如渐变单位)创建图案。

梯度单位
梯度单位是测量单位。 这指定了渐变条上的渐变色标数字所指示的内容,这决定了渐变色标的测量方式。 它会影响由重复选项创建的模式。

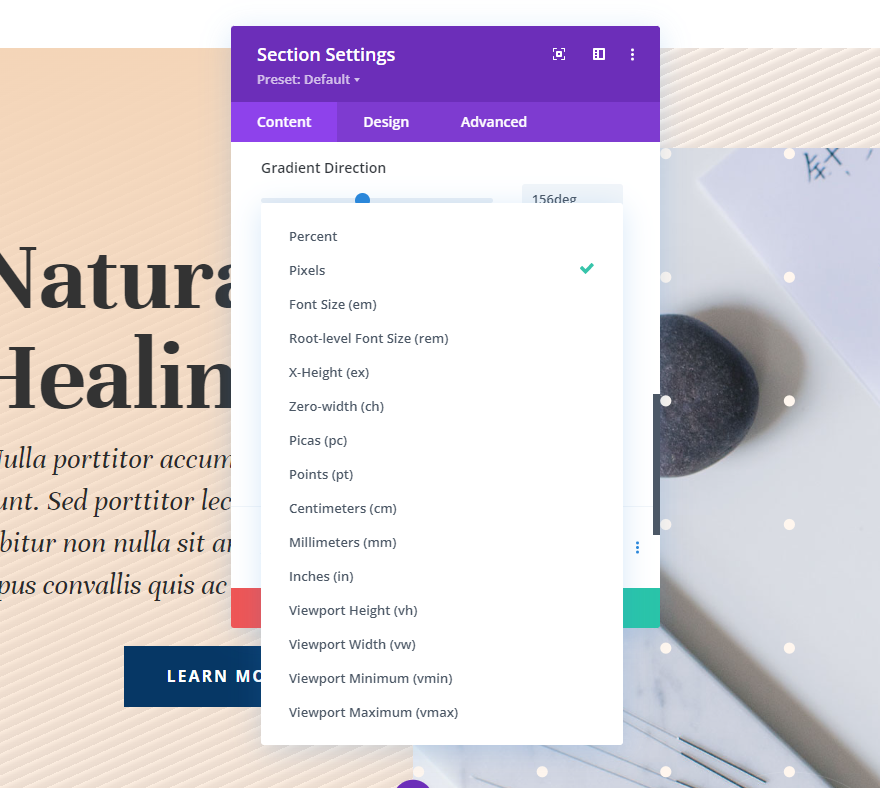
Divi 的背景渐变生成器有 15 个单位可供选择。 让我们看一下四个最受欢迎的选项的示例。 正如我们将在示例中看到的那样,结果将根据您的梯度停止数和设置而变化。 我正在使用我们示例中的颜色,并且我已将其设置为重复以使其更易于查看。 我将在这些设置中使用三种颜色:
- 颜色 1:#fff6ee(14% 位置)
- 颜色 2:#ede3dc(46% 位置)
- 颜色 3:#e8ded7(82% 位置)
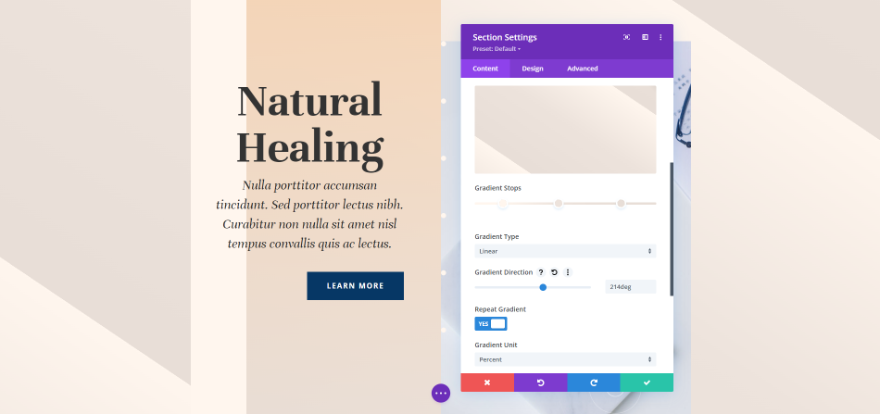
渐变设置
- 类型:线性
- 方向:214度
- 重复渐变:是
- 单位:百分比
- 在背景图像上方放置渐变:否
百分
百分比按百分比测量梯度停止。 这会根据父元素计算梯度点。 最后一个渐变点越小,它创建的图案就越紧密。 调整任何颜色的位置时,该颜色会移动,而其他颜色会保持原位。

像素
像素测量每个渐变停止的像素数。 与许多其他单位类型相比,这使渐变具有更小的图案。 移动第一个或最后一个颜色的位置会改变每种颜色的位置。 
视口高度 (vh)
视口是浏览器窗口中可见的区域。 它的高度和宽度是分开测量的。 视口高度使用渐变色标来测量视口大小高度的百分比。 调整第一种或最后一种颜色的位置会影响所有颜色。

视口宽度 (vw)
视口宽度使用渐变色标来测量视口大小宽度(或浏览器宽度)的百分比。 调整会根据宽度而变化。 当您调整较大或较小的数字时,该特定颜色会改变位置,而其他颜色保持不变。

渐变重复选项示例
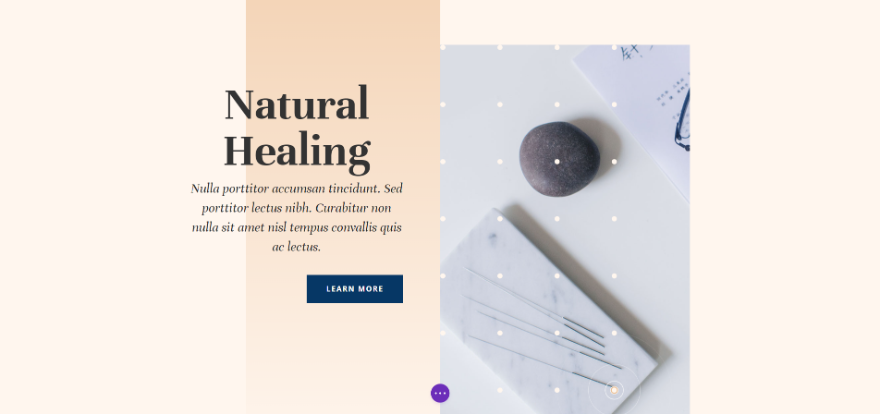
对于我们的示例,我使用 Divi 中提供的免费 Acupuncture Layout Pack 登录页面中的号召性用语部分。

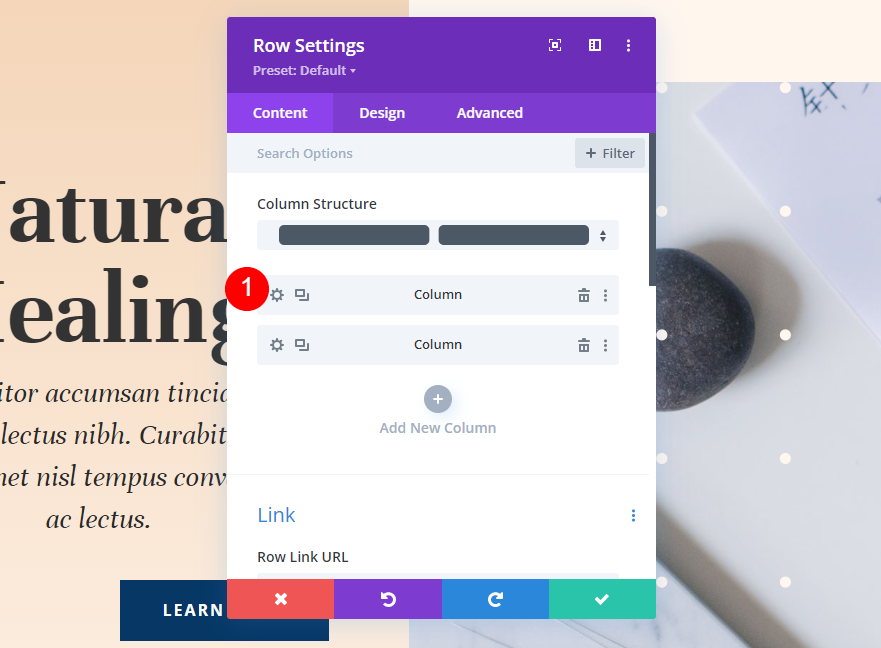
我们需要对该部分的第一列进行一次调整。 通过单击其齿轮图标打开该行的设置。

接下来,选择第一列的齿轮图标。

第一列梯度
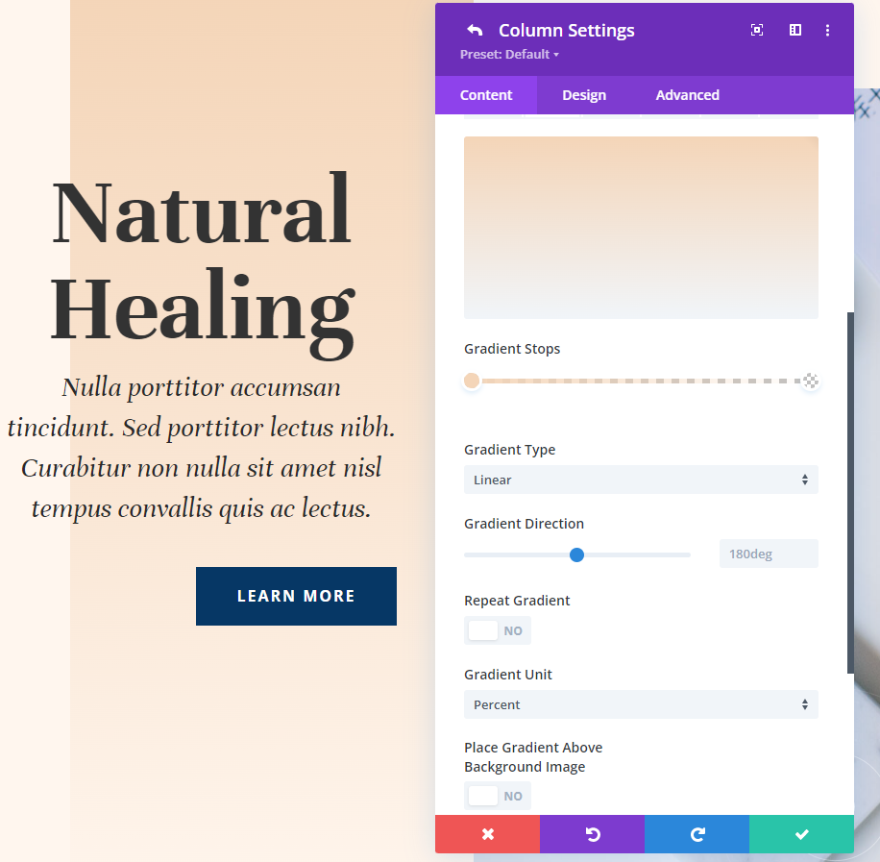
第一列有自己的背景渐变。 这是布局的一部分。 我们不会改变这一点。 我们将在所有四个示例中使用相同的渐变。 以下是您需要时的设置。
- 颜色 1:#f4d5b8(0px 位置)
- 颜色2:rgba(244,213,184,0)(100px位置)
渐变设置
- 类型:线性
- 方向:180度
- 重复梯度:否
- 单位:百分比
- 在背景图像上方放置渐变:否

间距
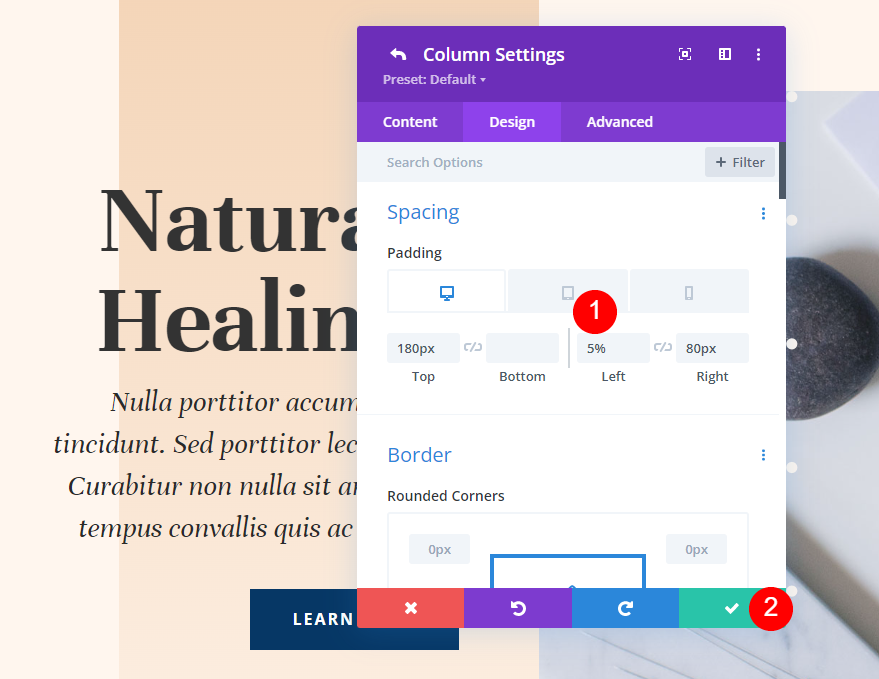
我们将在列的左侧添加一些间距。 转到设计设置,向下滚动到Spacing ,然后选择平板电脑图标以打开设备选项。 在桌面和平板电脑选项卡的左侧添加 5% 的填充。 选择电话选项卡并删除左侧填充。 将顶部和右侧保留为当前设置。
- 上边距:180px
- 左填充:5%
- 右内边距:80px


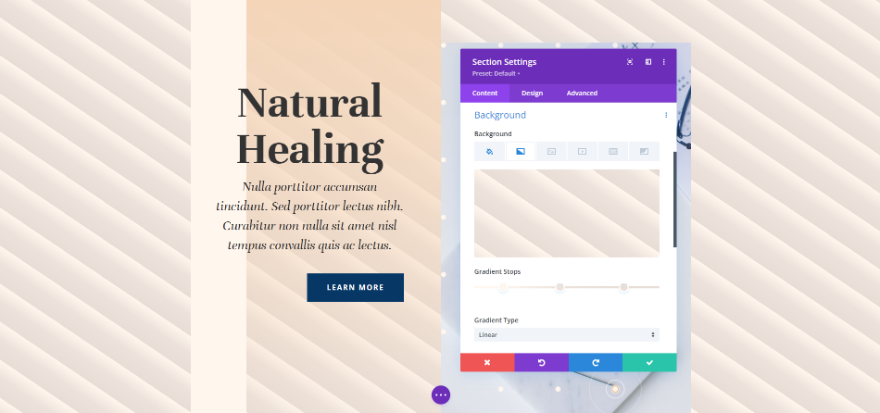
示例一
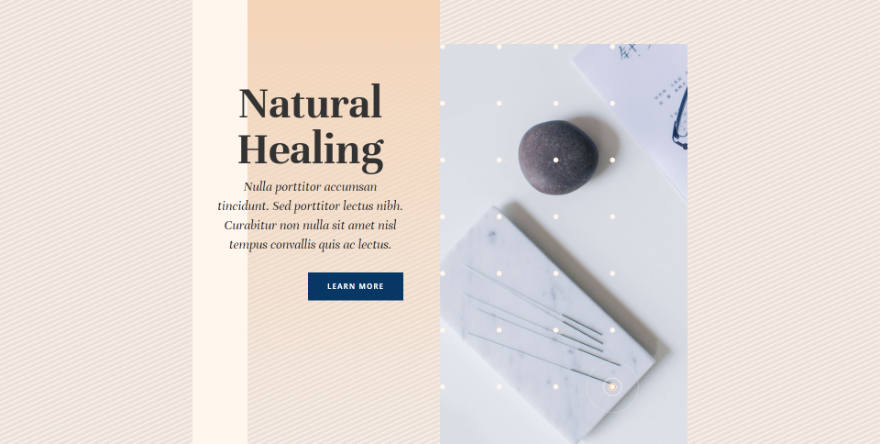
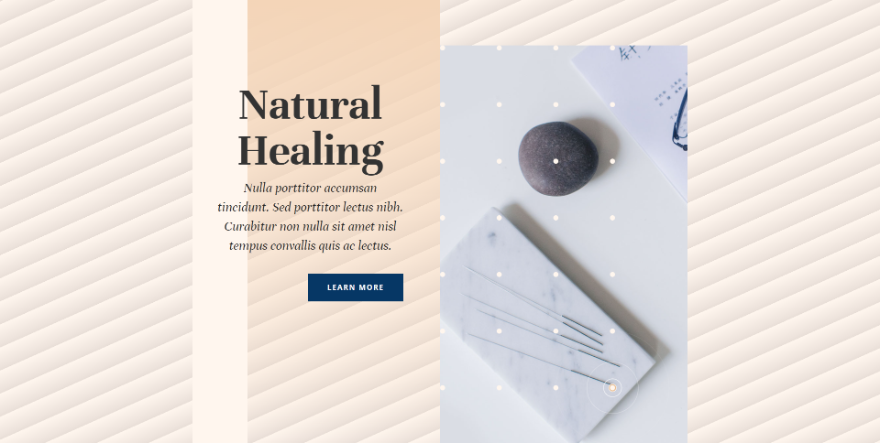
我们的第一个示例创建了一个带有细线的对角重复图案。

这个有三个梯度停止。 第一种颜色是#fff6ee,放置在4px的位置。 第二个是#ede3dc,放置在9px的位置。 最后是#e8ded7,放置在14px的位置。 这意味着渐变在 14 像素处停止,这是重复开始的地方。 色标靠得很近,使图案保持小。
- 颜色 1:#fff6ee(4px 位置)
- 颜色 2:#ede3dc(9px 位置)
- 颜色 3:#e8ded7(14px 位置)

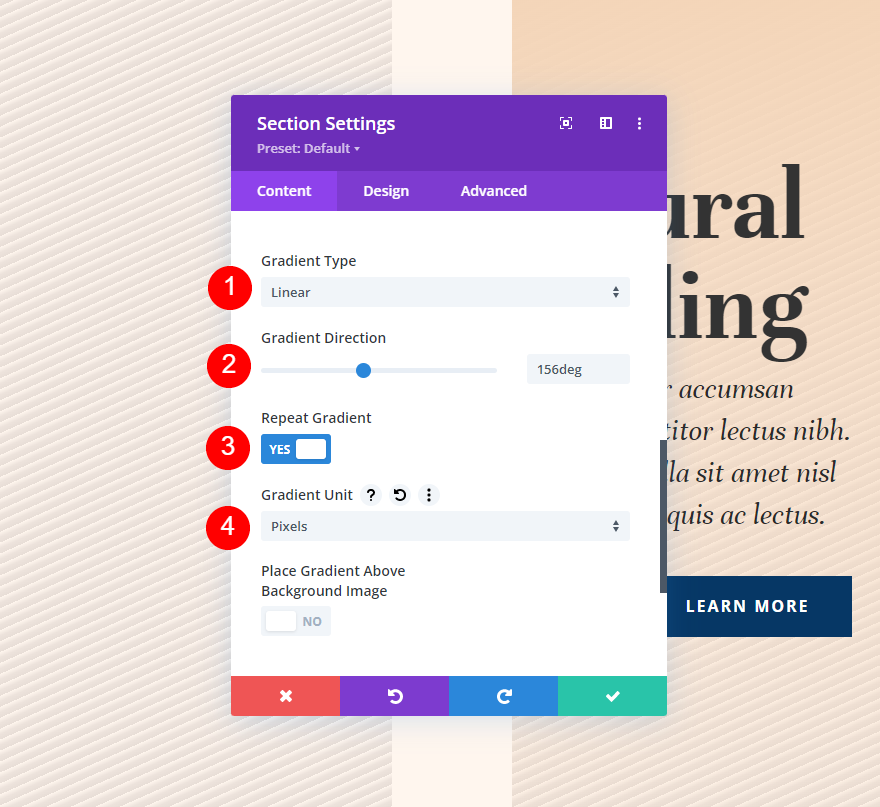
对于渐变设置,将渐变类型更改为线性并将其方向设置为 156 度。 启用重复渐变。 为单位选择像素。
- 类型:线性
- 方向:156度
- 重复渐变:是
- 单位:像素
- 在背景图像上方放置渐变:否

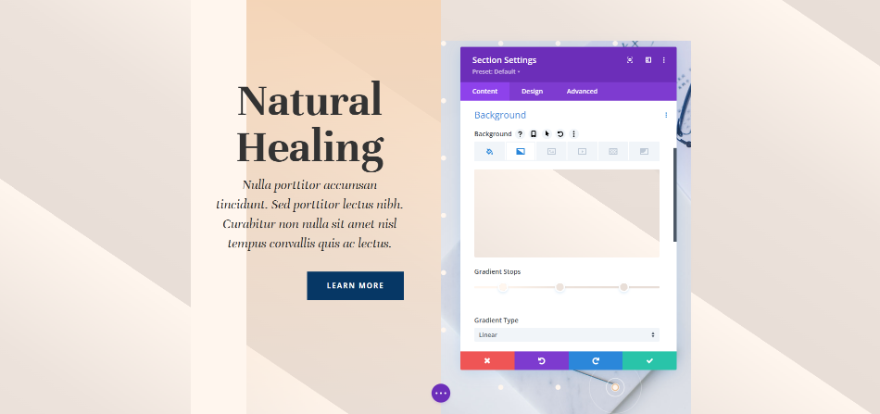
示例二
我们的第二个示例创建了具有较大线条的对角线重复图案。

这个有三个梯度停止。 第一个是颜色#fff6ee,放置在4px的位置。 我们的第二种颜色是#ede3dc,放置在 43px 位置。 最后是#e8ded7,放置在 50px 位置。 此渐变将在 50 像素处停止并重复该图案。
- 颜色 1:#fff6ee(4px 位置)
- 颜色 2:#ede3dc(43px 位置)
- 颜色 3:#e8ded7(50px 位置)

对于渐变设置,类型选择线性,方向设置为 156 度。 启用重复渐变并将单位更改为像素。
- 类型:线性
- 方向:156度
- 重复渐变:是
- 单位:像素
- 在背景图像上方放置渐变:否

示例三
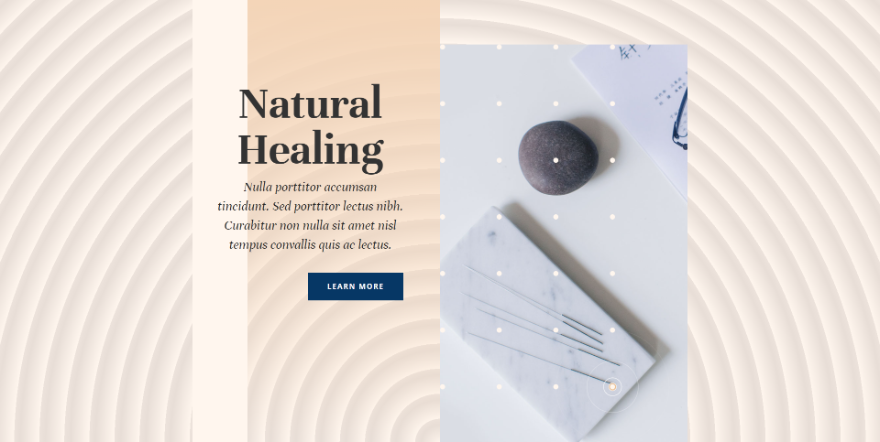
我们的第三个示例创建了一个带有中等大小圆圈的重复圆形图案。

这个有三个梯度停止。 第一种颜色是#fff6ee,放置在4px的位置。 颜色 2是#e8ded7,放置在 7px 位置。 最后一个颜色是#ede3dc,放置在8px的位置。 此渐变将在 8 像素处停止,并且其他颜色靠近在一起,形成紧密的图案。
- 颜色 1:#fff6ee(4px 位置)
- 颜色 2:#e8ded7(7px 位置)
- 颜色 3:#ede3dc(8px 位置)

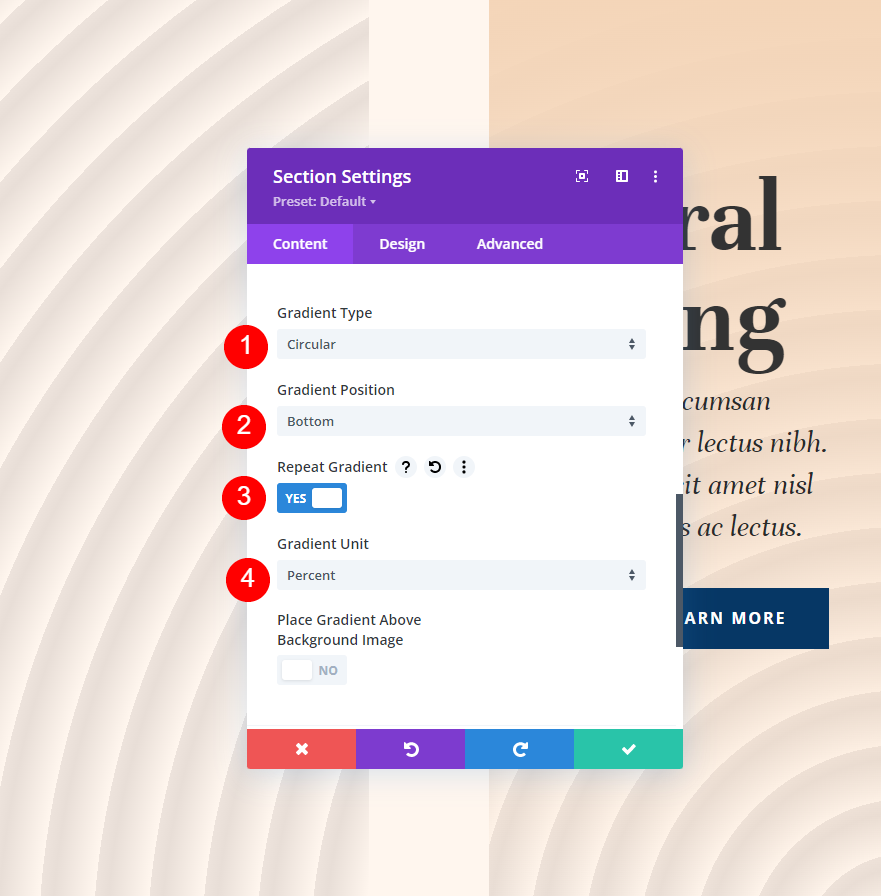
对于渐变设置,将类型更改为圆形并将方向设置为底部。 启用重复梯度并将单位更改为百分比。
- 类型:圆形
- 方向:底部
- 重复渐变:是
- 单位:百分比
- 在背景图像上方放置渐变:否

例四
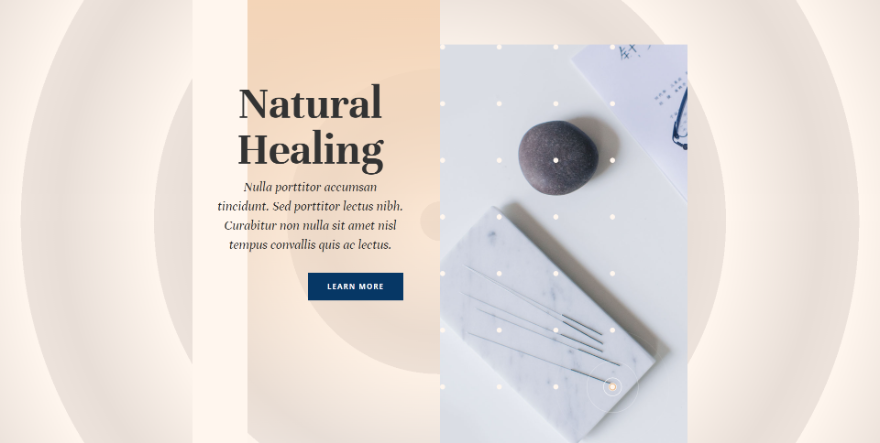
我们的第四个示例创建了一个带有大圆圈的圆形图案。

这个有三个梯度停止。 第一个是#fff6ee,放置在4px的位置。 其次是#e8ded7,放置在23px的位置。 第三个是#ede3dc,放置在31px的位置。 这种渐变创建了一个更大的图案,颜色更远,在 31 像素处停止。
- 颜色 1:#fff6ee(4px 位置)
- 颜色 2:#e8ded7(23px 位置)
- 颜色 3:#ede3dc(31px 位置)

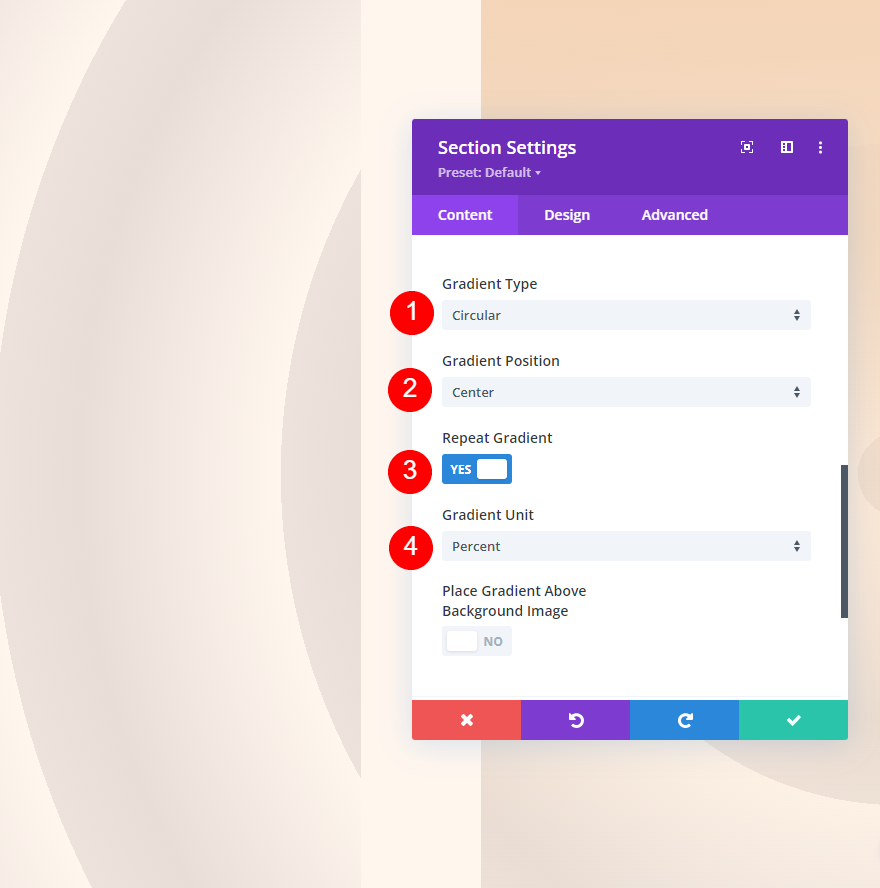
对于渐变设置,将类型更改为圆形并将方向设置为中心。 启用重复梯度并将单位更改为百分比。
- 类型:圆形
- 方向:中心
- 重复渐变:是
- 单位:百分比
- 在背景图像上方放置渐变:否

结束的想法
这就是我们对如何使用 Divi 的渐变重复选项来创建自定义背景的看法。 渐变设置中有很多影响渐变设计的调整。 渐变重复适用于所有这些调整,轻松创建有趣的自定义背景图案。 我建议尝试我们在此处提供的示例并进行更改以查看渐变如何受到影响并创建您自己的自定义背景渐变。
我们希望收到你的来信。 您是否在自定义背景中使用 Divi 的渐变重复选项? 在评论中让我们知道。
