Özel Arka Plan Desenleri Oluşturmak için Divi'nin Degrade Tekrar Seçeneği Nasıl Kullanılır
Yayınlanan: 2022-05-11Divi'nin arka plan seçenekleri, arka plan desenleri oluşturmanın birçok yolunu sunar. Yalnızca degradeleri kullanarak arka plan desenleri bile oluşturabilirsiniz. Degrade Tekrar seçeneği bunu basit ve kolay hale getirir. Bu gönderide, özel arka plan desenleri oluşturmak için Divi's Gradient Repeat seçeneğinin nasıl kullanılacağını göreceğiz.
Başlayalım.
Gradyan Tekrarı Nedir?
Degrade Tekrar seçeneği, Degrade Duraklarına dayalı bir desen oluşturur. Degrade Durakları, renklerin degrade içinde nerede göründüğünü ve durduğunu belirleyen ölçümlerdir. Divi's Gradient Builder, deseni oluşturmak için bu durakları kullanır.
Son renk, degradeye, durma noktasının degrade içinde nerede olduğunu söyler. Bu durma noktasından önce istediğiniz kadar renge sahip olabilirsiniz. Gradient Builder daha sonra deseni oluşturan ekranı doldurmak için bunu tekrarlayacaktır. Seçenek herhangi bir bölüme, satıra, sütuna veya modüle eklenebilir ve birlikte kullanılabilir.
Degrade Tekrar Seçeneğini Etkinleştirin
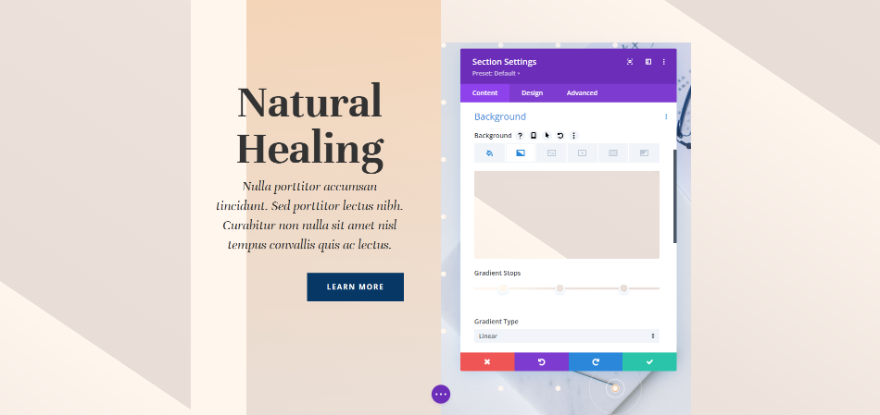
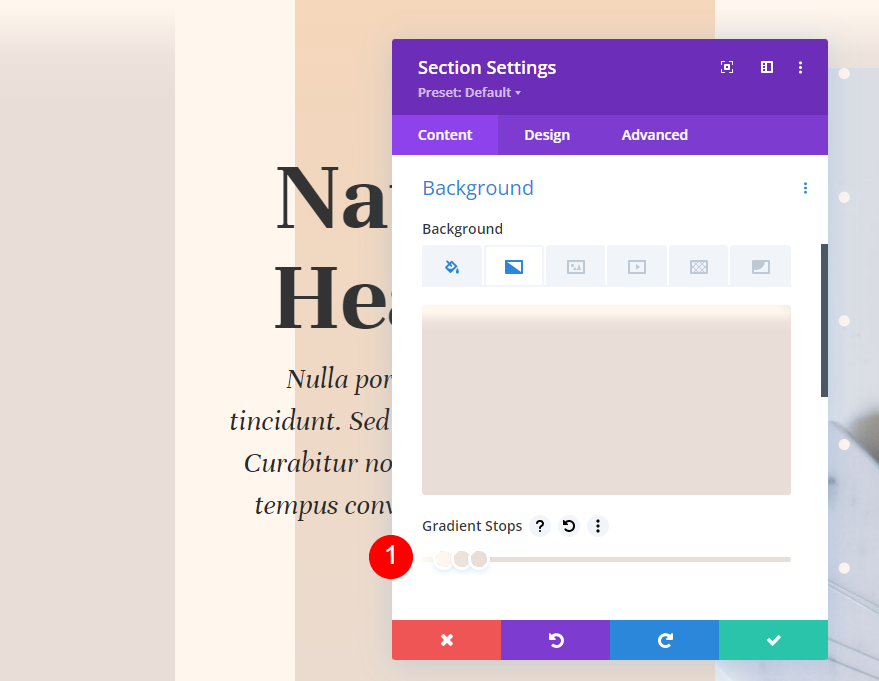
Gradyan Tekrar seçeneğini etkinleştirmek için dişli simgesine tıklayarak bölümün ayarlarını açın. Bu aynı zamanda satırlar, sütunlar ve modüllerle de çalışır.

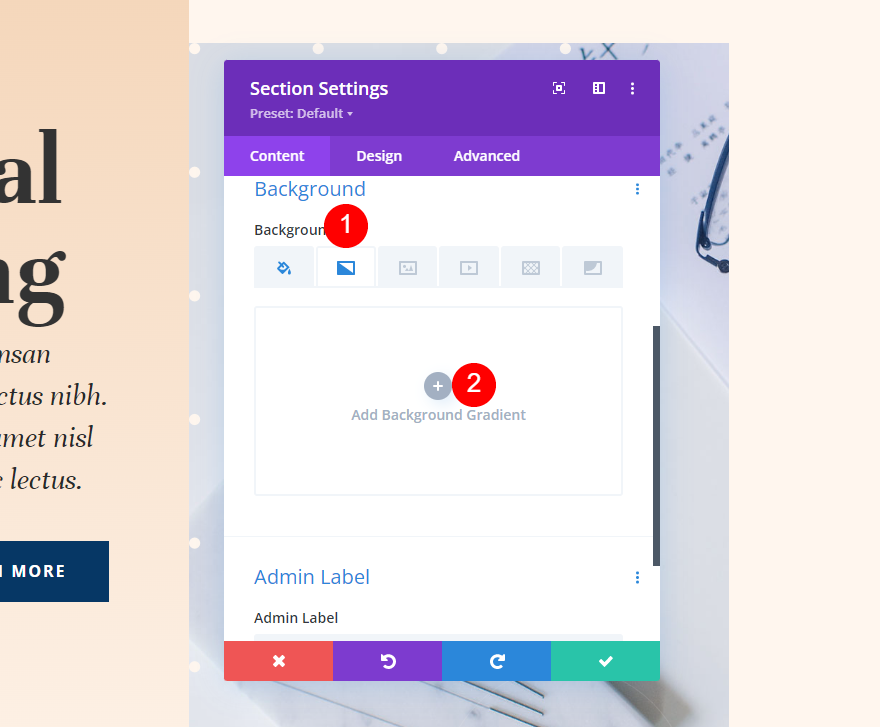
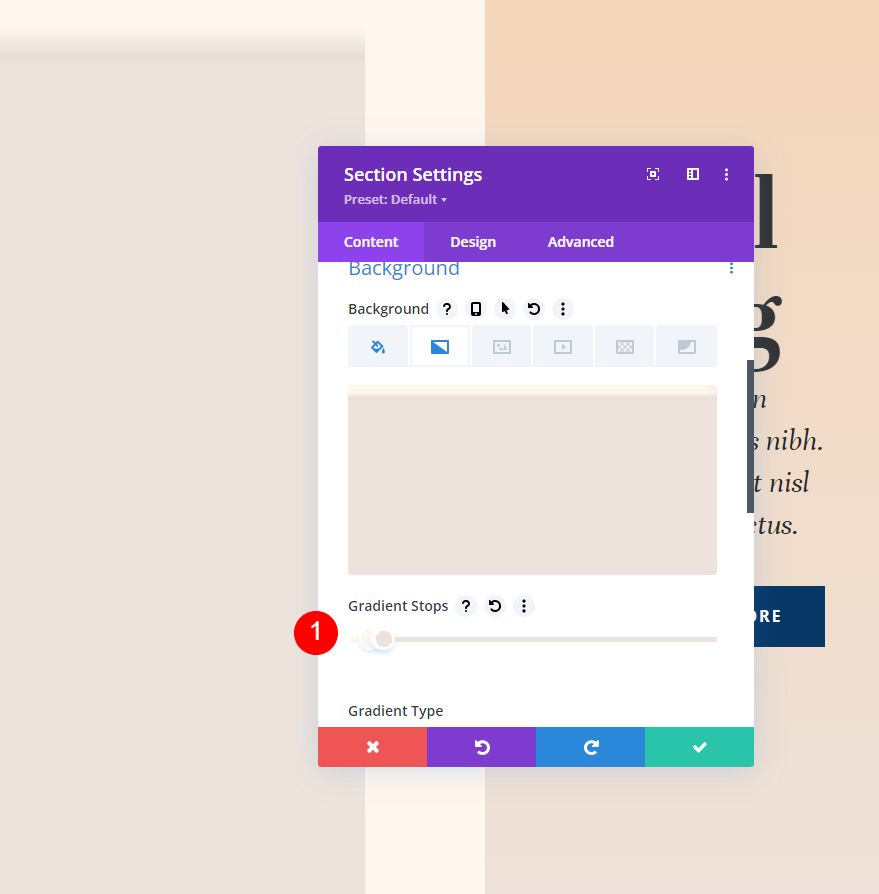
Arka Plan'a ilerleyin. Arka Plan Degradesi sekmesini seçin ve Arka Plan Degradesi Ekle'yi tıklayın.

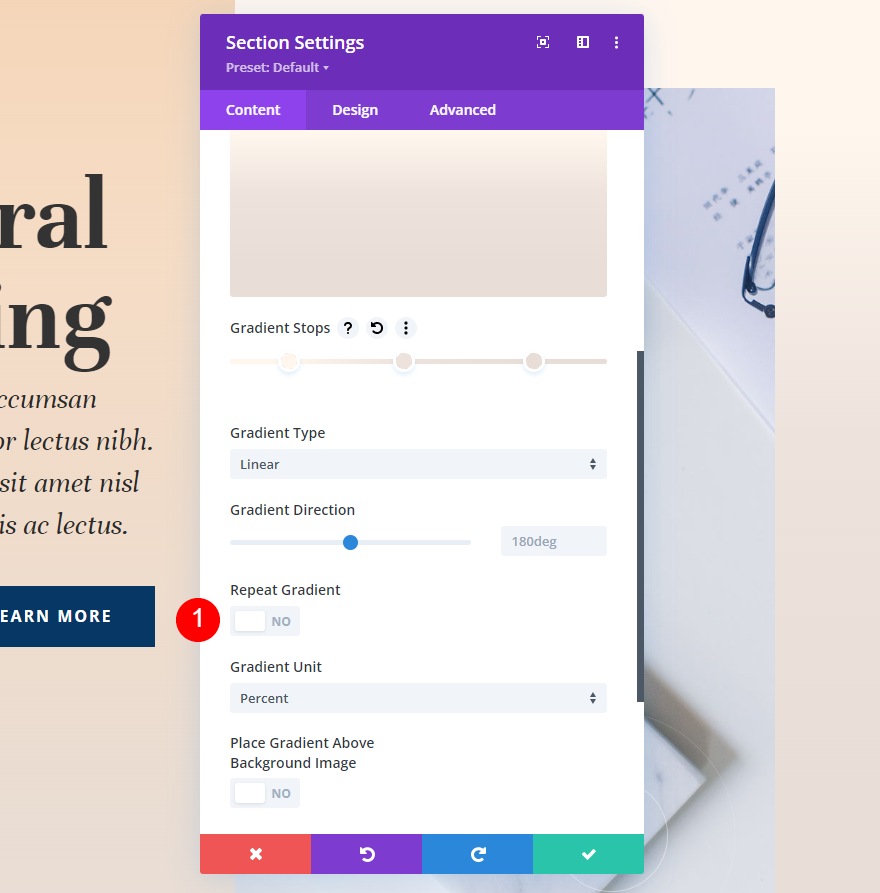
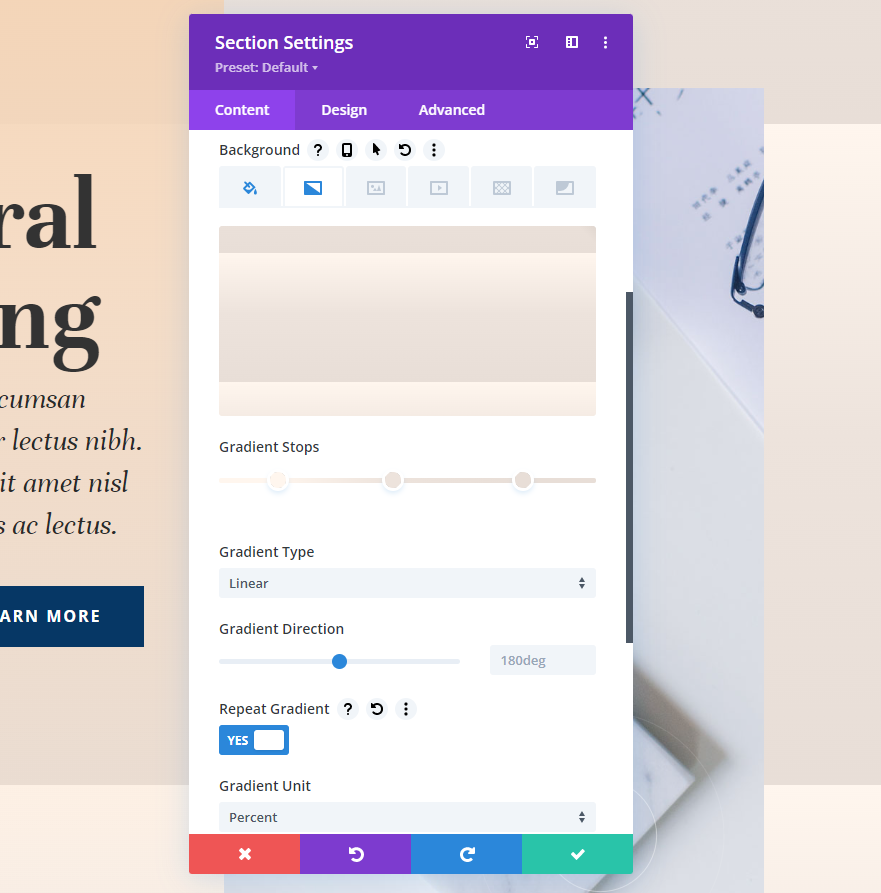
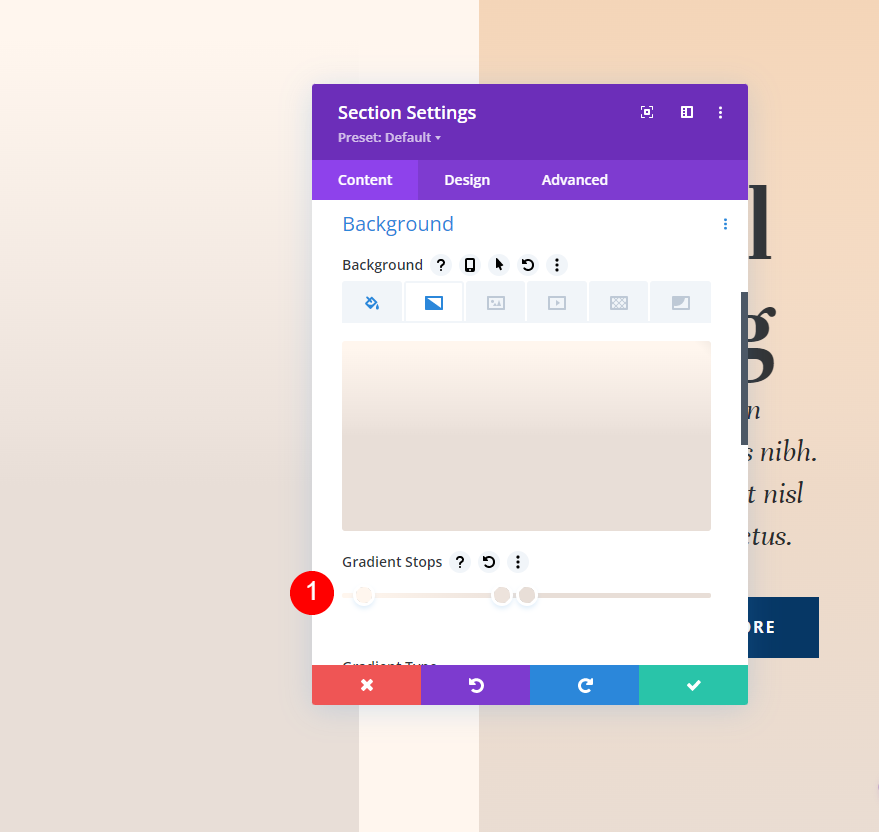
Degrade Durdurma çubuğunun altında Degradeyi Tekrarla adlı bir ayar bulunur. Bu, varsayılan olarak devre dışıdır. Etkinleştirmek için tıklamanız yeterlidir.

Degrade şimdi tekrar edecek ve Degrade Duraklarınıza ve Degrade Birimi gibi diğer degrade ayarlarınıza dayalı bir desen oluşturacaktır.

Gradyan Birimleri
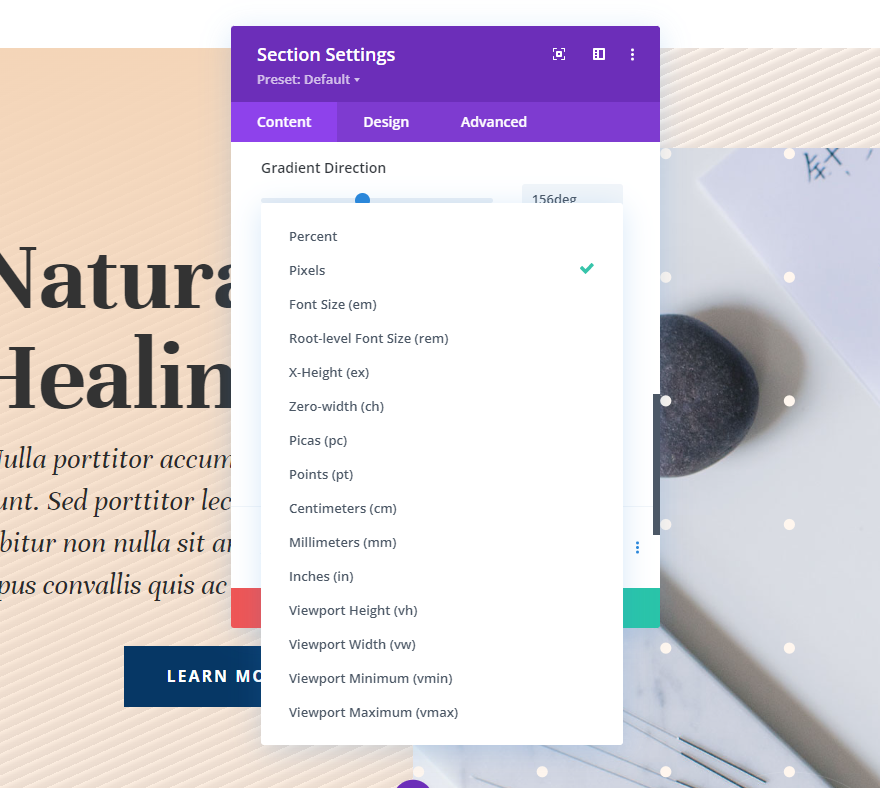
Gradyan Birimi, ölçü birimidir. Bu, Gradyan Duraklarının nasıl ölçüldüğünü belirleyen degrade çubuğundaki Gradient Stop numaralarının neyi gösterdiğini belirtir. Tekrar seçeneği tarafından oluşturulan deseni etkiler.

Divi's Background Gradient Builder'ın seçebileceğiniz 15 birimi vardır. En popüler dört seçeneğin bir örneğine bakalım. Örneklerimizde göreceğimiz gibi, sonuç Gradyan Durakları sayınıza ve ayarlarınıza göre değişecektir. Örneklerimizdeki renkleri kullanıyorum ve görmeyi kolaylaştırmak için tekrar edecek şekilde ayarladım. Bu ayarlarla üç renk kullanacağım:
- Renk 1: #fff6ee (%14 Konum)
- Renk 2: #ede3dc (%46 Konum)
- Renk 3: #e8ded7 (%82 Konum)
Gradyan Ayarları
- Tür: Doğrusal
- Yön: 214 derece
- Gradyan Tekrarı: Evet
- Birim: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır
Yüzde
Yüzde, Gradyan Duruşlarını yüzdeye göre ölçer. Bu, ana öğeye dayalı olarak gradyan noktalarını hesaplar. Son degrade noktası ne kadar küçükse, oluşturduğu desen o kadar sıkı olur. Renklerden herhangi birinin konumunu ayarlarken, diğerleri yerinde kalırken o renk hareket eder.

piksel
Pikseller, her Gradyan Durağı için piksel sayısını ölçer. Bu, degradeye diğer birim türlerinin çoğundan daha küçük bir desen verir. İlk veya son rengin konumunun taşınması, her rengin konumunu değiştirir. 
Görüntü Alanı Yüksekliği (vh)
Görünüm alanı, tarayıcı penceresinin görünen alanıdır. Yükseklik ve genişlik olarak ayrı ayrı ölçülür. Görüntü Alanı Yüksekliği, görüntü alanı boyutunun yüksekliğinin yüzdesini ölçmek için Gradyan Duraklarını kullanır. İlk veya son renklerin konumunun ayarlanması tüm renkleri etkiler.

Görünüm Genişliği (vw)
Görüntü Alanı Genişliği, görüntü alanı boyutunun genişliğinin (veya tarayıcı genişliğinin) yüzdesini ölçmek için Gradyan Duraklarını kullanır. Genişliğe göre ayarlamalar değişir. Daha büyük veya daha küçük sayıyı ayarladığınızda, o belirli renk konumu değiştirirken diğerleri aynı kalır.

Gradyan Tekrar Seçeneği Örnekleri
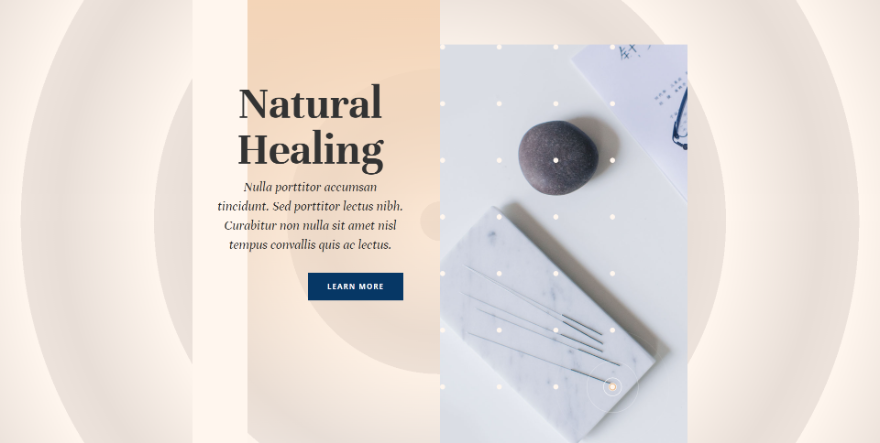
Örneklerimiz için Divi'de bulunan ücretsiz Akupunktur Düzen Paketinin açılış sayfasındaki Harekete Geçirici Mesaj bölümünü kullanıyorum.

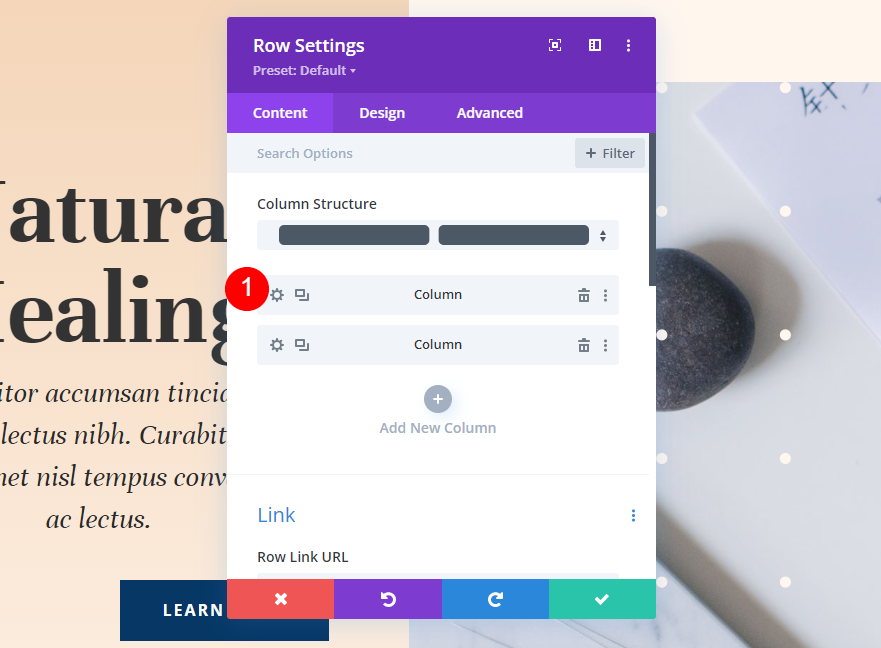
Bölümdeki ilk sütunda bir ayarlama yapmamız gerekecek. Dişli simgesine tıklayarak satırın ayarlarını açın.

Ardından, ilk sütun için dişli simgesini seçin.

Sütun Bir Gradyan
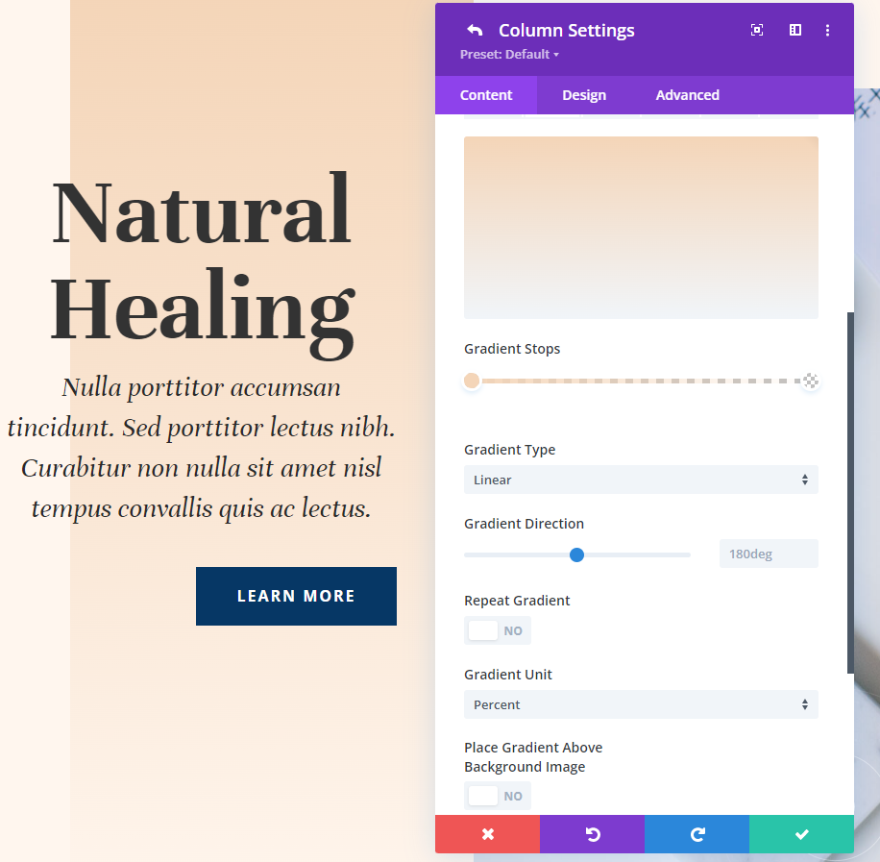
Birinci sütunun kendi arka plan gradyanı vardır. Bu, düzenin bir parçasıdır. Bunu değiştirmeyeceğiz. Bu aynı gradyanı dört örneğimizde de kullanacağız. İhtiyaç duymanız durumunda ayarlar burada.
- Renk 1: #f4d5b8 (0px Konum)
- Renk 2: rgba(244,213,184,0) (100 piksel Konum)
Gradyan Ayarları
- Tür: Doğrusal
- Yön: 180 derece
- Gradyan Tekrarı: Hayır
- Birim: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır

boşluk
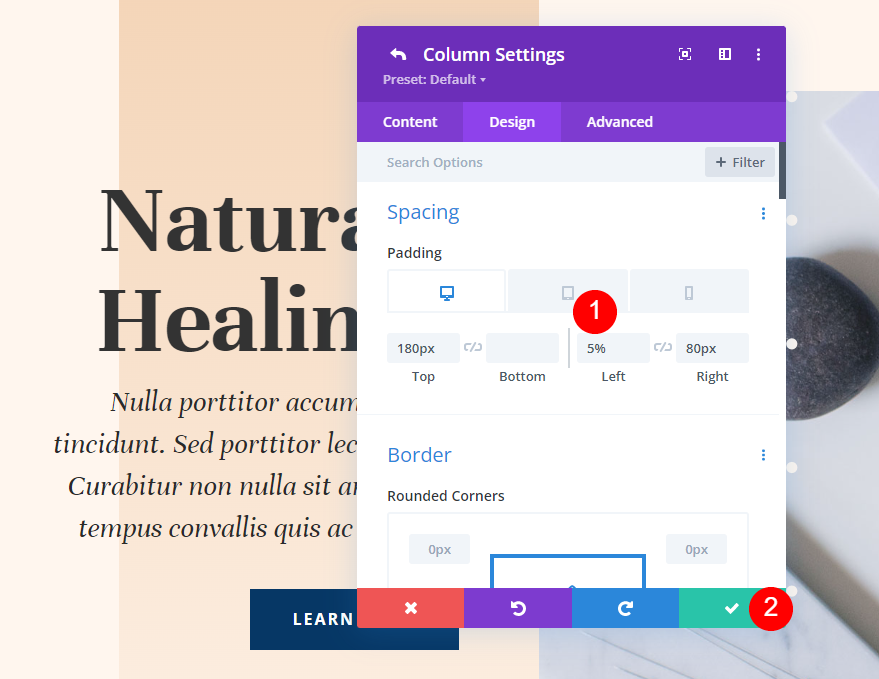
Sütunun soluna biraz boşluk ekleyeceğiz. Tasarım ayarlarına gidin, Aralık seçeneğine ilerleyin ve cihaz seçeneklerini açmak için tablet simgesini seçin. Masaüstü ve tablet sekmeleri için Sola %5 Dolgu ekleyin. Telefon sekmesini seçin ve Sol Dolguyu kaldırın. Üst ve Sağ'ı mevcut ayarlarında bırakın.

- Üst Dolgu: 180px
- Sol Dolgu: %5
- Sağ Dolgu: 80px

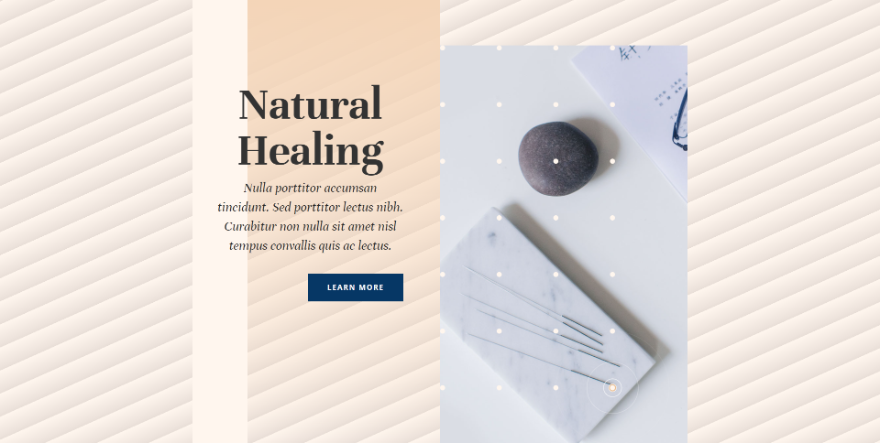
Örnek Bir
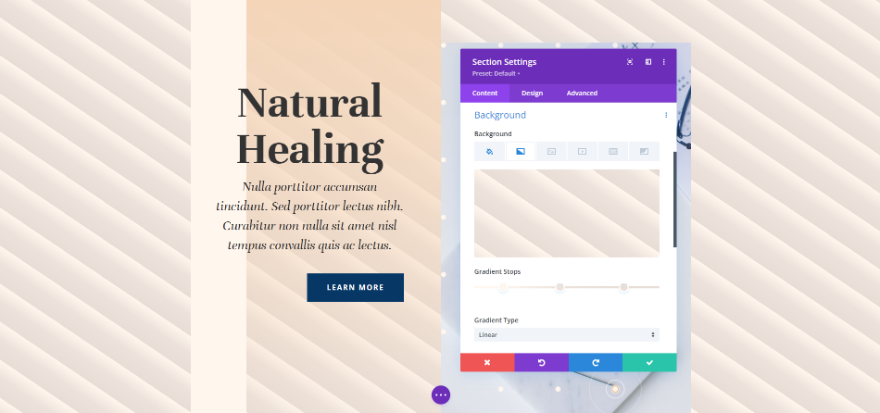
İlk örneğimiz, ince çizgilerle çapraz olarak yinelenen bir desen oluşturur.

Bunun üç Gradyan Durağı var. İlk renk #fff6ee'dir ve 4px Pozisyonuna yerleştirilir. İkincisi #ede3dc, 9px Pozisyonuna yerleştirilir. Sonuncusu #e8ded7, 14px Pozisyonuna yerleştirilir. Bu, degradenin tekrarın başlayacağı 14 pikselde durduğu anlamına gelir. Renk durakları birbirine yakındır ve deseni küçük tutar.
- Renk 1: #fff6ee (4px Konum)
- Renk 2: #ede3dc (9px Konum)
- Renk 3: #e8ded7 (14 piksel Konum)

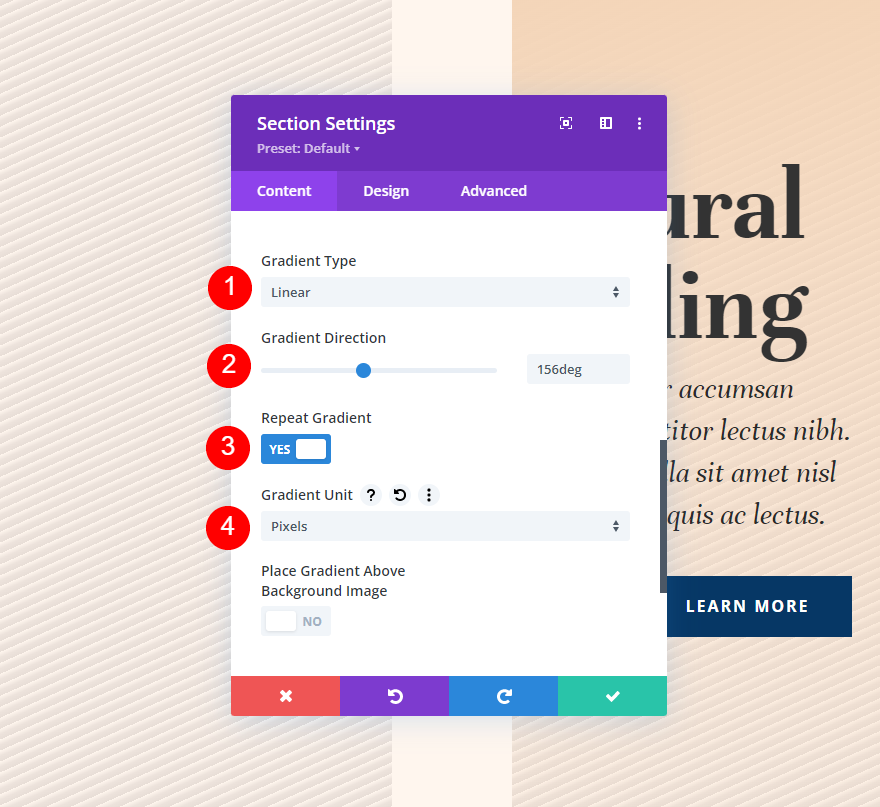
Degrade ayarları için Degrade Türünü Doğrusal olarak değiştirin ve Yönünü 156 derece olarak ayarlayın. Gradyan Tekrarını Etkinleştir . Birim için Pikselleri seçin.
- Tür: Doğrusal
- Yön: 156 derece
- Gradyan Tekrarı: Evet
- Birim: Piksel
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır

Örnek İki
İkinci örneğimiz, daha büyük çizgilerle çapraz yinelenen bir desen oluşturur.

Bunun üç Gradyan Durağı var. Birincisi , 4px Pozisyonuna yerleştirilmiş renk #fff6ee'dir. İkinci rengimiz #ede3dc, 43px Pozisyonuna yerleştirilmiş. Sonuncusu #e8ded7, 50px Pozisyonuna yerleştirilir. Bu gradyan 50 pikselde duracak ve deseni tekrarlayacaktır.
- Renk 1: #fff6ee (4px Konum)
- Renk 2: #ede3dc (43px Konum)
- Renk 3: #e8ded7 (50 piksel Konum)

Degrade ayarları için, Tür için Doğrusal'ı seçin ve Yönü 156 derece olarak ayarlayın. Gradyan Tekrarını etkinleştirin ve Birimi Piksel olarak değiştirin.
- Tür: Doğrusal
- Yön: 156 derece
- Gradyan Tekrarı: Evet
- Birim: Piksel
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır

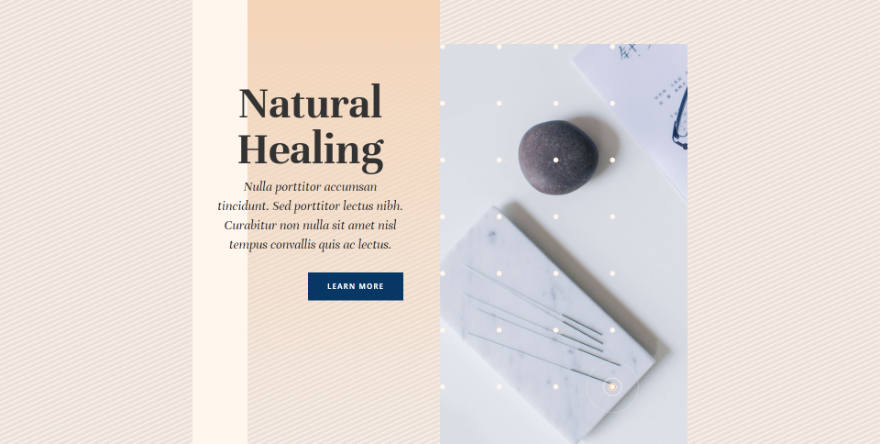
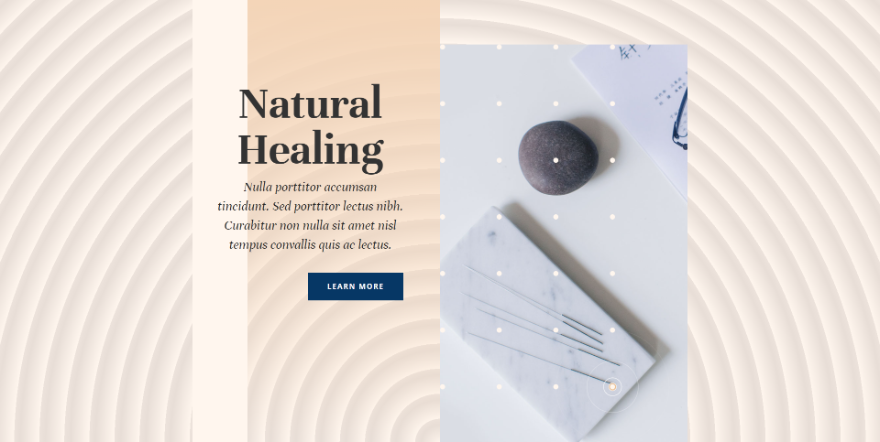
Örnek Üç
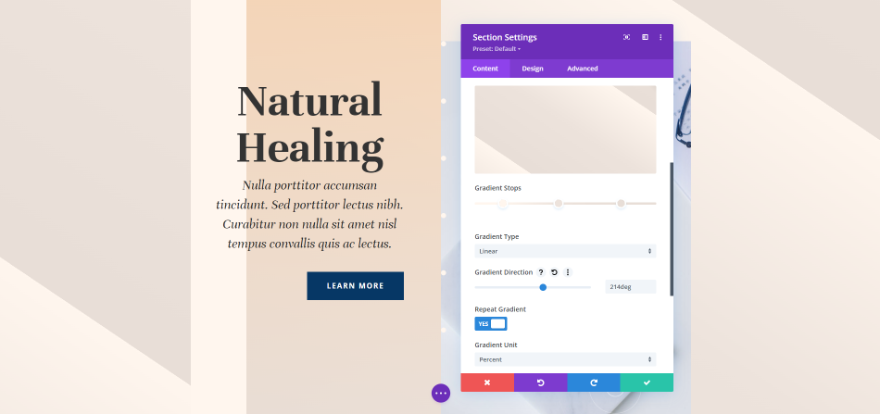
Üçüncü örneğimiz, orta büyüklükte dairelerle yinelenen dairesel bir desen oluşturur.

Bunun üç Gradyan Durağı var. İlk renk #fff6ee'dir ve 4px Pozisyonuna yerleştirilir. Renk 2 , #e8ded7'dir ve 7px Pozisyonuna yerleştirilir. Son renk #ede3dc, 8px Pozisyonuna yerleştirilir. Bu gradyan 8 pikselde duracak ve diğer renkler birbirine yakın olacak ve sıkı bir desen oluşturacaktır.
- Renk 1: #fff6ee (4px Konum)
- Renk 2: #e8ded7 (7 piksel Konum)
- Renk 3: #ede3dc (8px Konum)

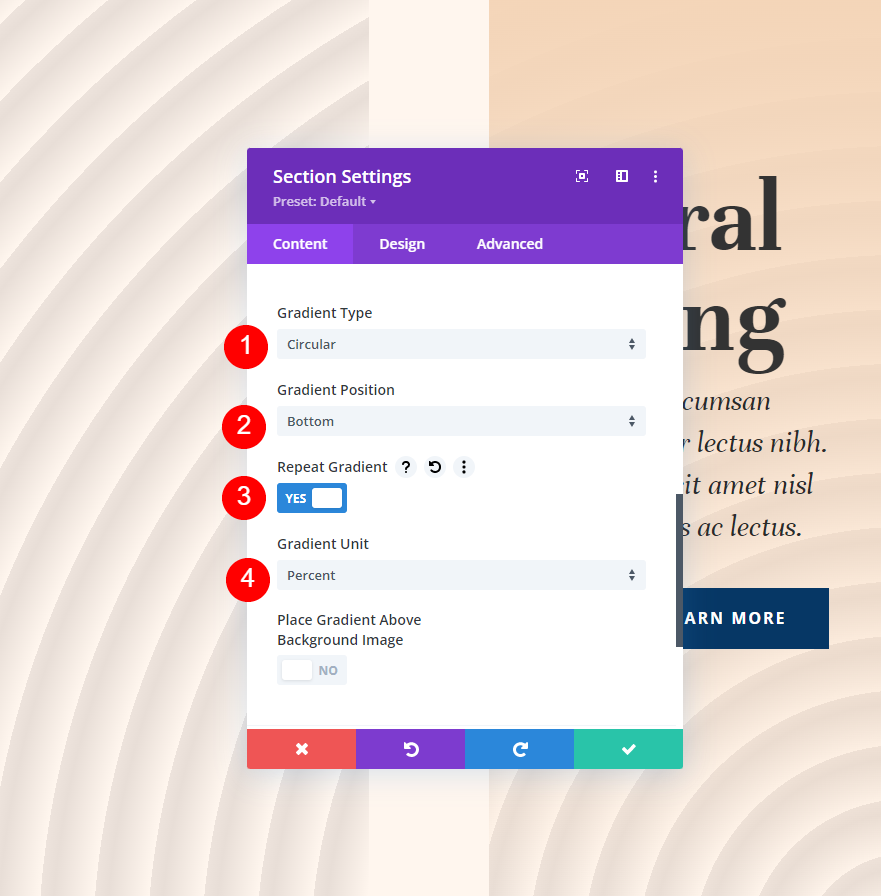
Degrade ayarları için, Türü Dairesel olarak değiştirin ve Yönü Alt olarak ayarlayın. Gradyan Tekrarını etkinleştirin ve Birimi Yüzde olarak değiştirin.
- Tür: Dairesel
- yön: Alt
- Gradyan Tekrarı: Evet
- Birim: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır

Örnek Dört
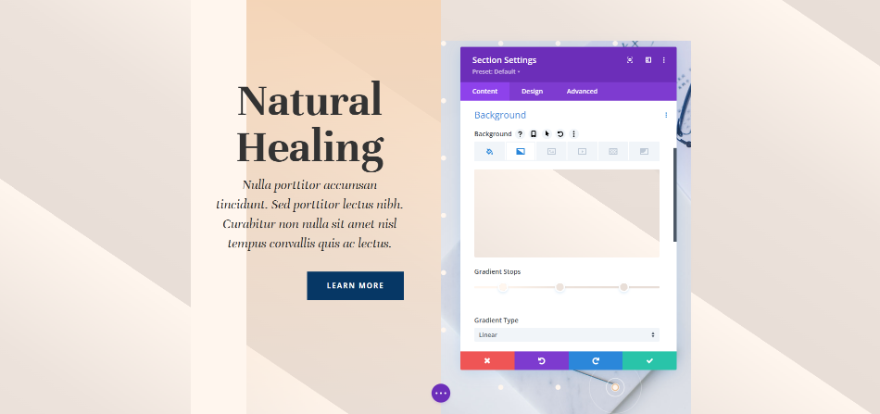
Dördüncü örneğimiz, büyük daireler içeren dairesel bir desen oluşturuyor.

Bunun üç Gradyan Durağı var. İlki , 4px Pozisyonuna yerleştirilmiş #fff6ee'dir. İkincisi #e8ded7, 23px Pozisyonuna yerleştirilir. Üçüncüsü , 31px Pozisyonuna yerleştirilmiş #ede3dc'dir. Bu gradyan, renklerin birbirinden daha uzak olduğu ve 31 pikselde durduğu daha büyük bir desen oluşturur.
- Renk 1: #fff6ee (4px Konum)
- Renk 2: #e8ded7 (23 piksel Konum)
- Renk 3: #ede3dc (31px Konum)

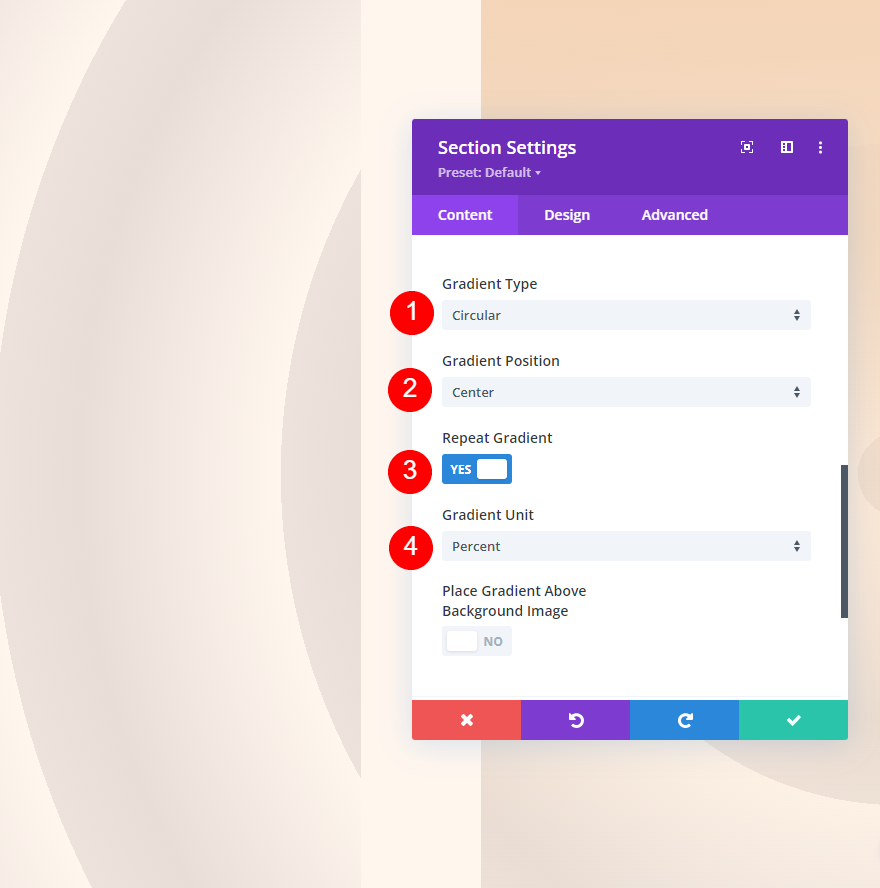
Degrade ayarları için, Türü Dairesel olarak değiştirin ve Yönü Merkez olarak ayarlayın. Gradyan Tekrarını etkinleştirin ve Birimi Yüzde olarak değiştirin.
- Tür: Dairesel
- Yön: Merkez
- Gradyan Tekrarı: Evet
- Birim: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır

Biten Düşünceler
Özel arka planlar oluşturmak için Divi'nin gradyan tekrarlama seçeneğini nasıl kullanacağımıza bakışımız bu. Degrade ayarlarında, degradenin tasarımını etkileyen birçok ayar vardır. Gradyan Tekrarı, kolaylıkla ilginç özel arka plan desenleri oluşturmak için tüm bu ayarlamalarla iyi çalışır. Burada sağladığımız örnekleri denemenizi ve degradelerin nasıl etkilendiğini görmek için değişiklikler yapmanızı ve kendi özel arka plan gradyanlarınızı oluşturmanızı öneririm.
Senden duymak istiyoruz. Özel arka planlarınızla Divi'nin gradyan tekrar seçeneğini kullanıyor musunuz? Yorumlarda bize bildirin.
