كيفية استخدام خيار تكرار التدرج اللوني لديفي لإنشاء أنماط خلفية مخصصة
نشرت: 2022-05-11توفر خيارات خلفية Divi الكثير من الطرق لإنشاء أنماط الخلفية. يمكنك أيضًا إنشاء أنماط خلفية باستخدام التدرجات اللونية فقط. خيار تكرار التدرج يجعل هذا الأمر بسيطًا وسهلاً. في هذا المنشور ، سنرى كيفية استخدام خيار Divi Gradient Repeat لإنشاء أنماط خلفية مخصصة.
هيا بنا نبدأ.
ما هو التدرج التكرار
ينشئ خيار Gradient Repeat نمطًا بناءً على توقفات التدرج. توقفات التدرج هي قياسات تحدد مكان ظهور الألوان وتتوقف داخل التدرج اللوني. يستخدم Divi's Gradient Builder تلك المحطات لإنشاء النمط.
يخبر اللون الأخير التدرج حيث تكون نقطة التوقف داخل التدرج اللوني. يمكنك الحصول على العديد من الألوان كما تريد قبل نقطة التوقف هذه. سيكرره منشئ التدرج بعد ذلك لملء الشاشة التي تنشئ النمط. يمكن إضافة الخيار إلى أي قسم أو صف أو عمود أو وحدة نمطية ، ويمكن استخدامها معًا.
قم بتمكين خيار تكرار التدرج اللوني
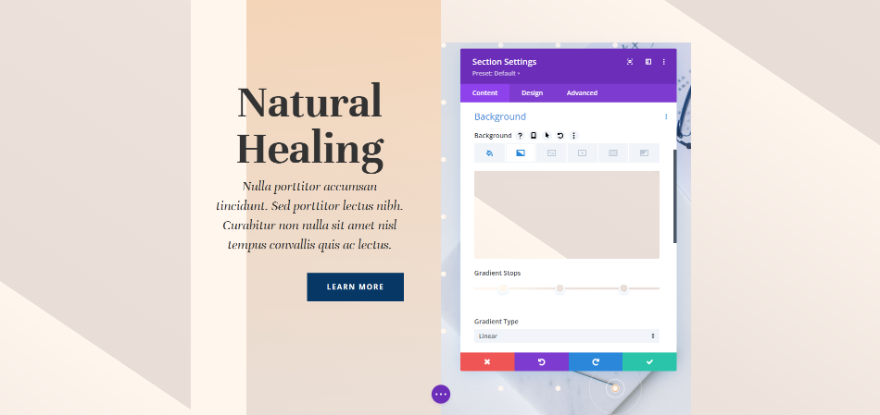
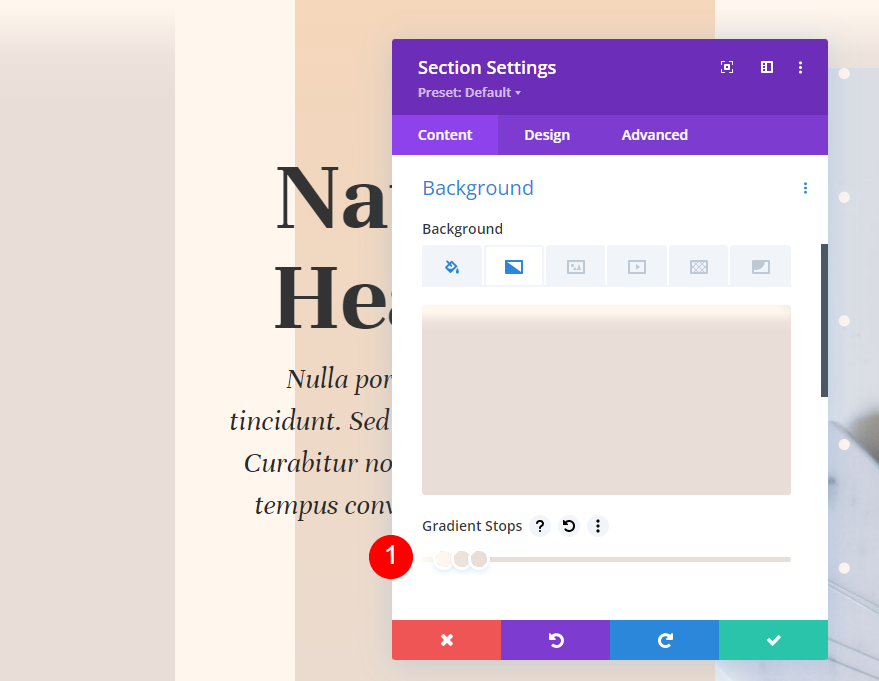
لتمكين خيار تكرار التدرج ، افتح إعدادات القسم بالنقر فوق رمز الترس الخاص به. يعمل هذا أيضًا مع الصفوف والأعمدة والوحدات النمطية.

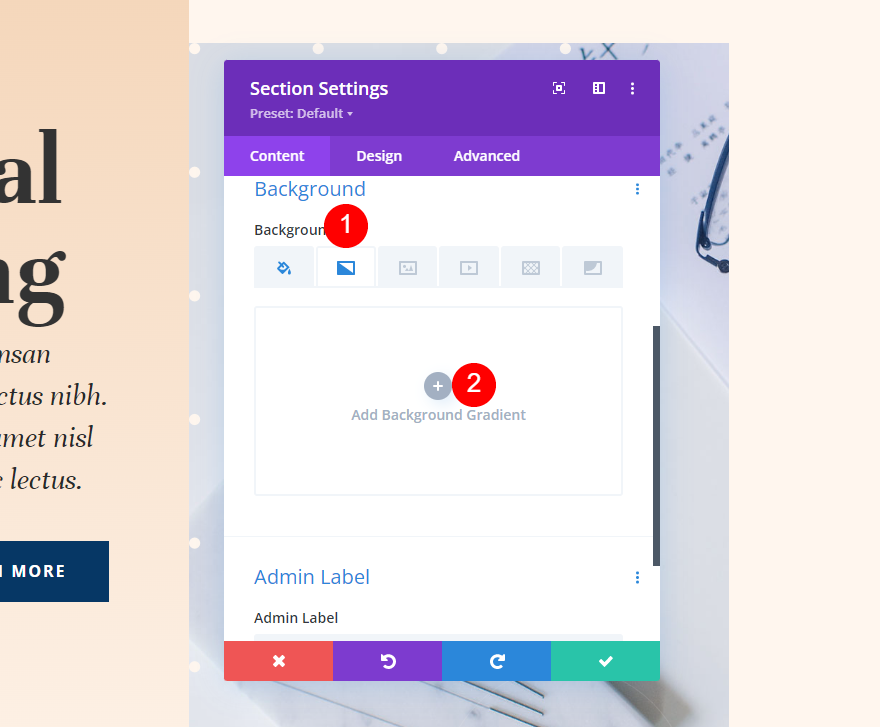
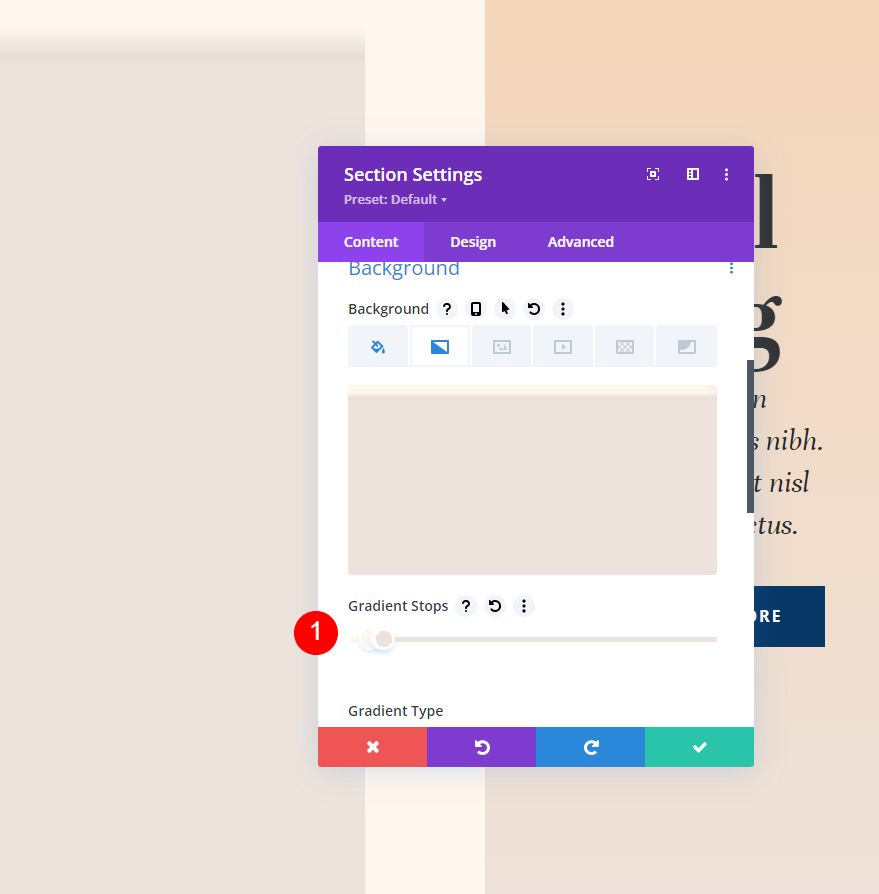
قم بالتمرير لأسفل إلى الخلفية . حدد علامة التبويب تدرج الخلفية وانقر فوق إضافة تدرج خلفية .

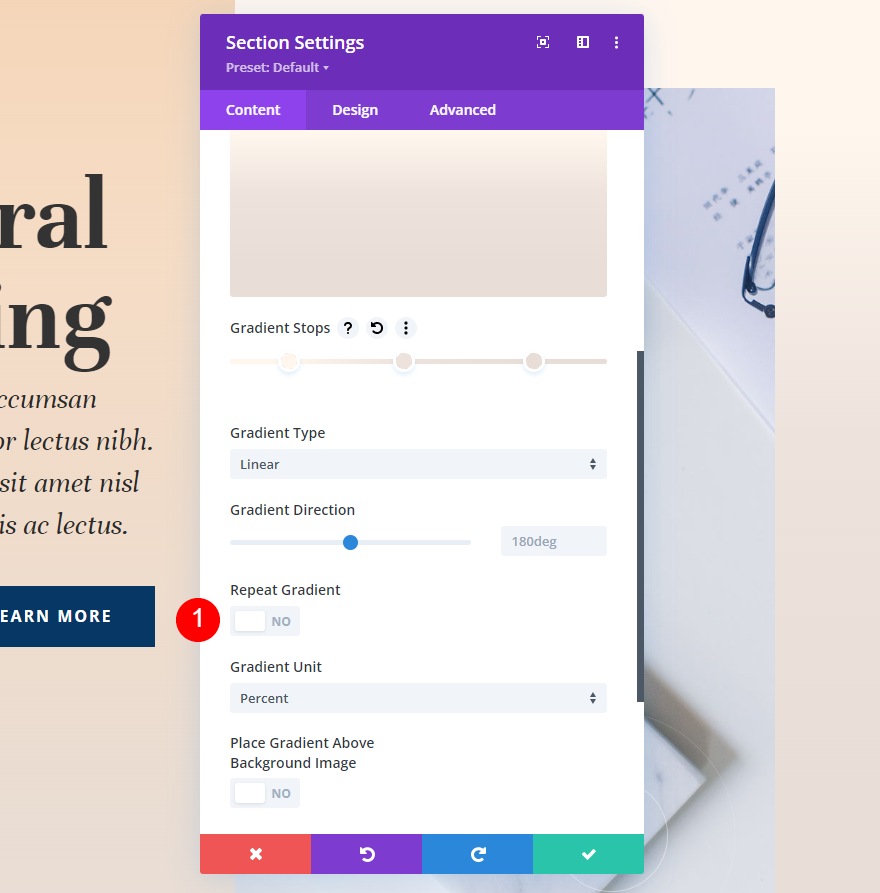
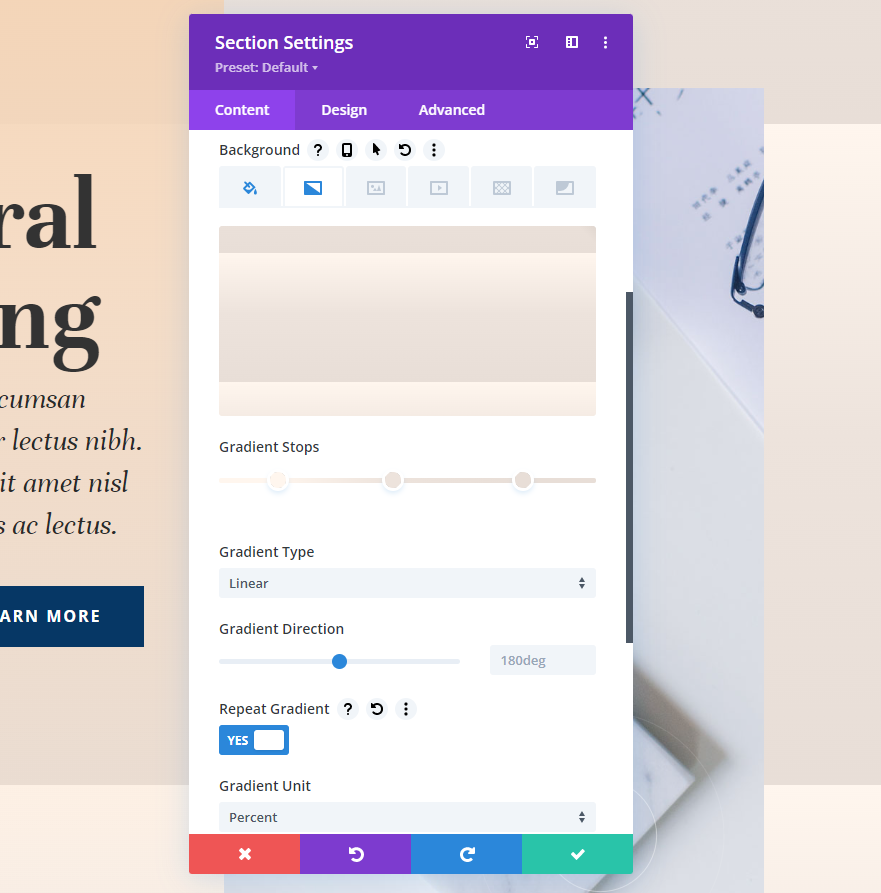
تحت شريط إيقاف التدرج يوجد إعداد يسمى تكرار التدرج . تم تعطيل هذا افتراضيا. ببساطة انقر فوقه لتمكينه.

سيتكرر التدرج الآن ، مما يؤدي إلى إنشاء نمط بناءً على توقفات التدرج وإعدادات التدرج الأخرى ، مثل وحدة التدرج.

وحدات التدرج
وحدة التدرج هي وحدة القياس. يحدد هذا ما تشير إليه أرقام توقف التدرج على شريط التدرج اللوني ، والتي تحدد كيفية قياس توقفات التدرج. إنه يؤثر على النمط الذي تم إنشاؤه بواسطة خيار التكرار.

لدى Divi's Background Gradient Builder 15 وحدة للاختيار من بينها. لنلقِ نظرة على مثال للخيارات الأربعة الأكثر شيوعًا. كما سنرى في الأمثلة لدينا ، ستتغير النتيجة بناءً على عدد توقفات التدرج والإعدادات. أنا أستخدم ألوانًا من أمثلتنا ، وقمت بتعيينها للتكرار لتسهيل رؤيتها. سأستخدم ثلاثة ألوان مع هذه الإعدادات:
- اللون 1: # fff6ee (14٪ المركز)
- اللون 2: # ede3dc (46٪ المركز)
- اللون 3: # e8ded7 (82٪ المركز)
إعدادات التدرج
- النوع: خطي
- الاتجاه: 214 درجة
- كرر التدرج: نعم
- الوحدة: النسبة المئوية
- وضع التدرج فوق صورة الخلفية: لا
نسبه مئويه
النسبة المئوية يقيس التدرج اللوني التوقفات بالنسبة المئوية. هذا يحسب نقاط التدرج على أساس العنصر الأصل. كلما كانت نقطة التدرج الأخيرة أصغر ، كلما كان النمط الذي تخلقه أكثر إحكامًا. عند ضبط موضع أي من الألوان ، يتحرك هذا اللون بينما تظل الألوان الأخرى في مكانها.

بكسل
تقيس وحدات البكسل عدد البكسل لكل نقطة توقف متدرجة. هذا يعطي التدرج نمطًا أصغر من العديد من أنواع الوحدات الأخرى. يؤدي تحريك موضع اللون الأول أو الأخير إلى تغيير موضع كل لون. 
ارتفاع منفذ العرض (vh)
منفذ العرض هو المنطقة المرئية من نافذة المتصفح. يتم قياسه في الطول والعرض بشكل منفصل. يستخدم ارتفاع منفذ العرض نقاط توقف التدرج لقياس النسبة المئوية لارتفاع حجم منفذ العرض. يؤثر ضبط موضع الألوان الأولى أو الأخيرة على جميع الألوان.

عرض منفذ العرض (vw)
يستخدم عرض منفذ العرض توقفات التدرج لقياس النسبة المئوية لعرض حجم منفذ العرض (أو عرض المتصفح). تتغير التعديلات بناءً على العرض. عندما تقوم بضبط الرقم الأكبر أو الأصغر ، يتغير هذا اللون المحدد موضعه بينما تظل الألوان الأخرى كما هي.

أمثلة خيار تكرار التدرج
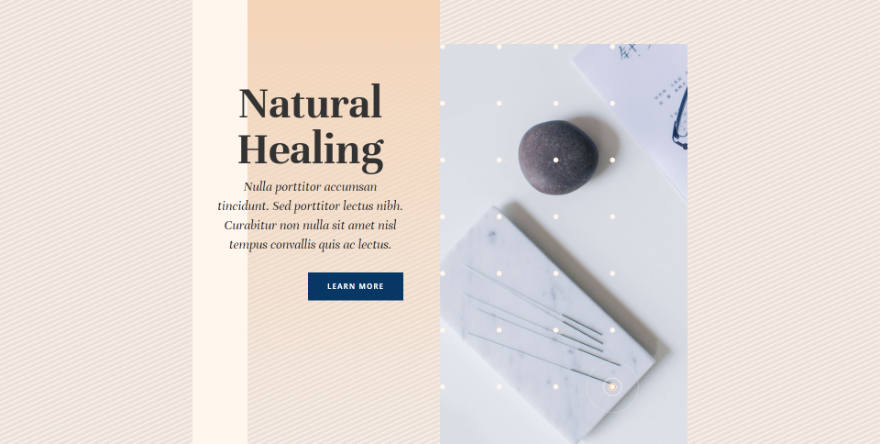
للحصول على أمثلة لدينا ، أستخدم قسم Call-to-Action من الصفحة المقصودة لحزمة Acupuncture Layout Pack المجانية المتوفرة في Divi.

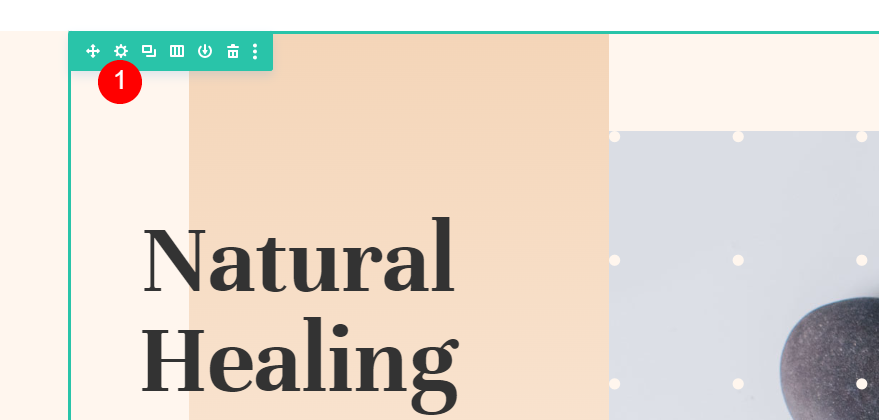
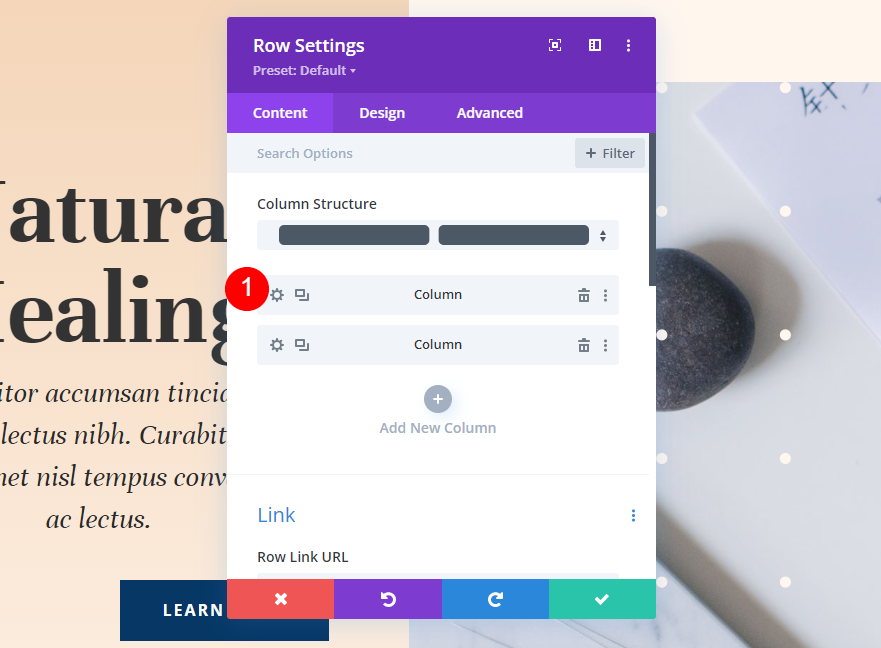
سنحتاج إلى إجراء تعديل واحد على العمود الأول في القسم. افتح إعدادات الصف من خلال النقر على رمز الترس الخاص به.

بعد ذلك ، حدد رمز الترس للعمود الأول.

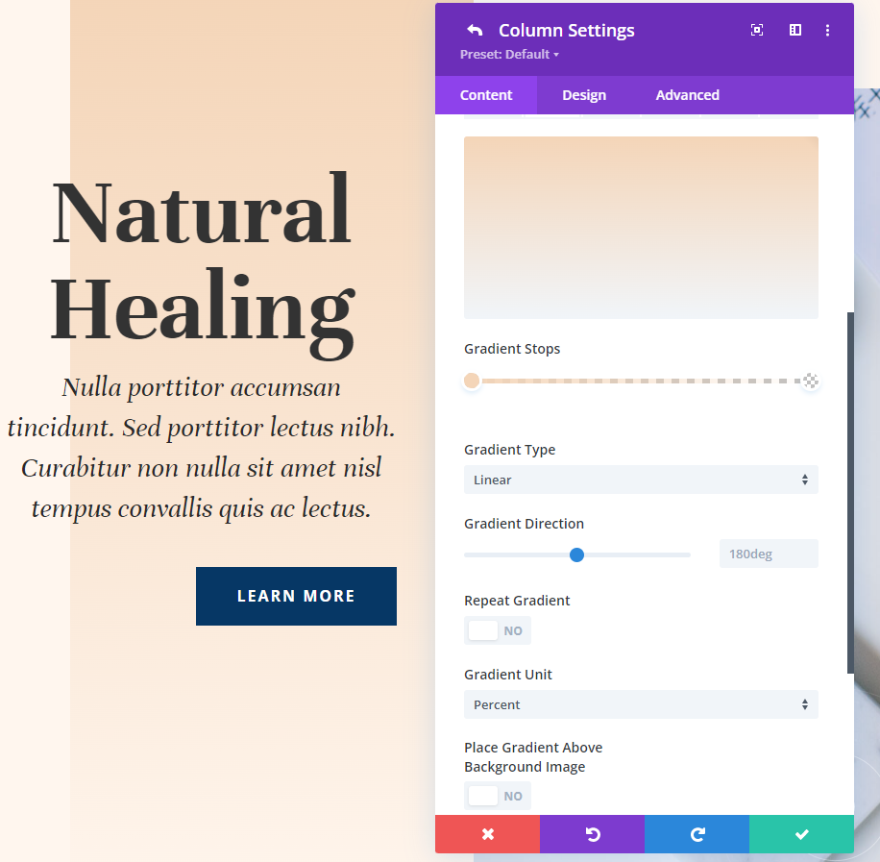
العمود الأول التدرج
العمود الأول له تدرج الخلفية الخاص به. هذا جزء من التخطيط لن نغير هذا. سنستخدم نفس التدرج اللوني في الأمثلة الأربعة جميعها. ها هي الإعدادات في حال احتجت إليها.
- اللون 1: # f4d5b8 (0 بكسل الموضع)
- اللون 2: rgba (244،213،184،0) (100px Position)
إعدادات التدرج
- النوع: خطي
- الاتجاه: 180 درجة
- كرر التدرج: لا
- الوحدة: النسبة المئوية
- وضع التدرج فوق صورة الخلفية: لا

تباعد
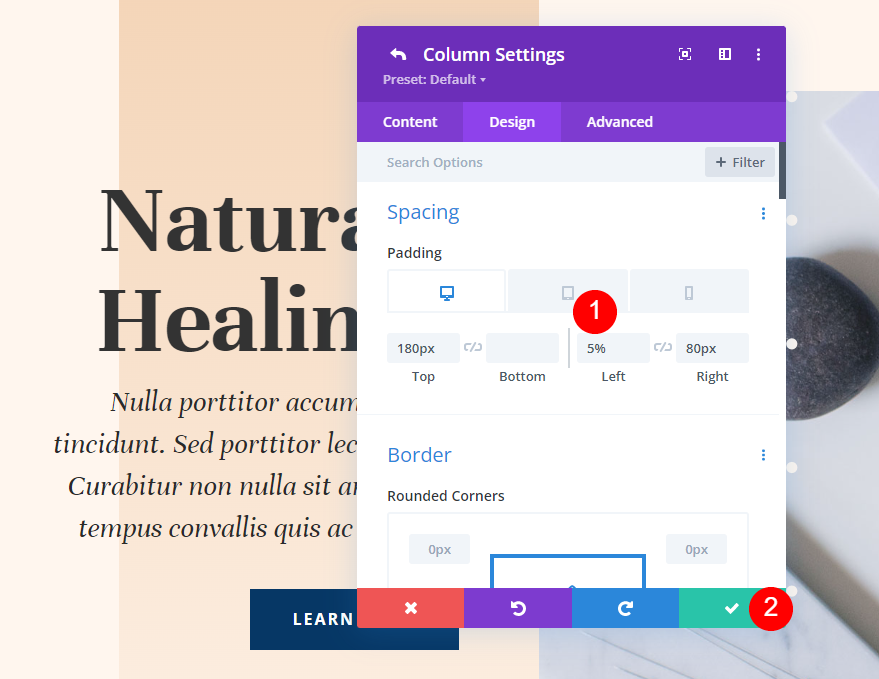
سنضيف بعض المسافات إلى يسار العمود. انتقل إلى إعدادات التصميم ، وانتقل لأسفل إلى التباعد ، وحدد أيقونة الجهاز اللوحي لفتح خيارات الجهاز. أضف 5٪ حشوة إلى اليسار لسطح المكتب والكمبيوتر اللوحي. اختر علامة تبويب الهاتف وقم بإزالة الحشوة اليسرى. اترك الجزء العلوي واليمين في الإعدادات الحالية.
- الحشوة العلوية: 180 بكسل
- الحشوة اليسرى: 5٪
- الحشو الأيمن: 80 بكسل


المثال الأول
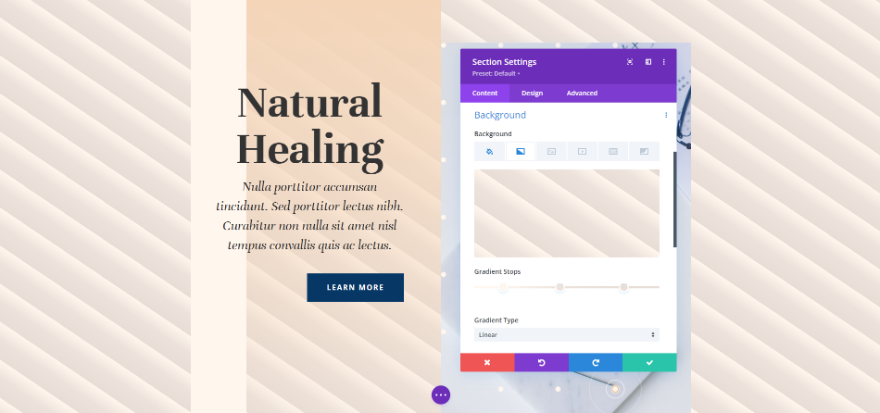
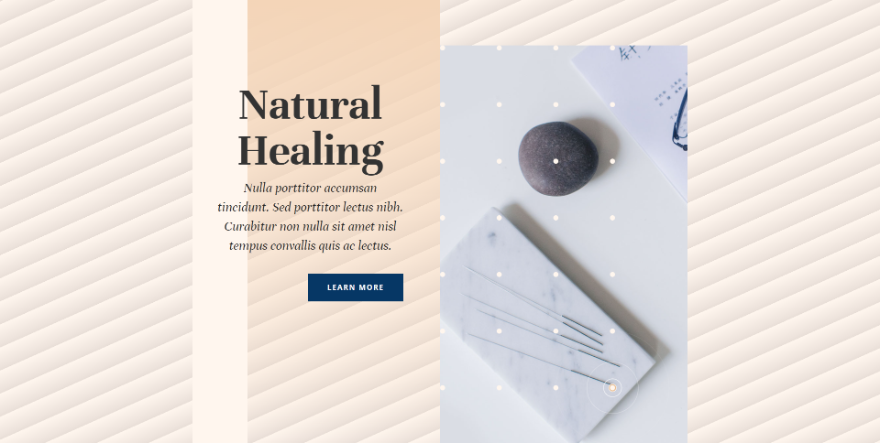
يُنشئ مثالنا الأول نمطًا متكررًا قطريًا بخطوط دقيقة.

هذا واحد لديه ثلاث نقاط توقف متدرجة. اللون الأول هو # fff6ee ، موضوع في الموضع 4 بكسل. والثاني هو # ede3dc ، موضوع في الموضع 9 بكسل. الأخير هو # e8ded7 ، موضوع في الموضع 14 بكسل. هذا يعني أن التدرج اللوني يتوقف عند 14 بكسل ، حيث سيبدأ التكرار. نقاط التوقف اللونية قريبة من بعضها ، مما يجعل النموذج صغيرًا.
- اللون 1: # fff6ee (4 بكسل الموضع)
- اللون 2: # ede3dc (موضع 9 بكسل)
- اللون 3: # e8ded7 (موضع 14 بكسل)

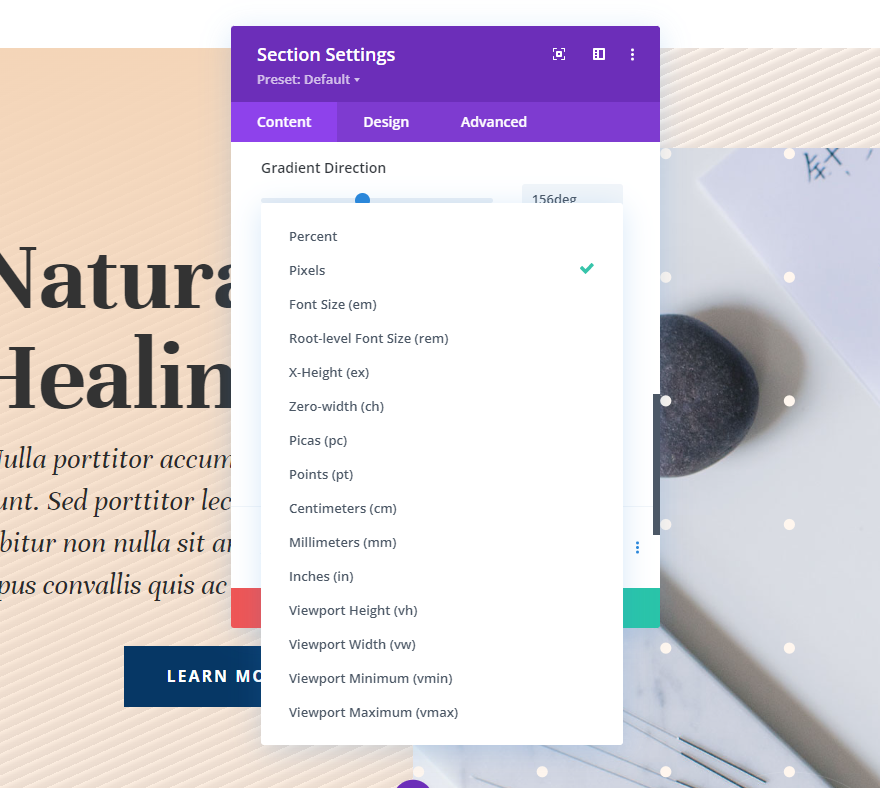
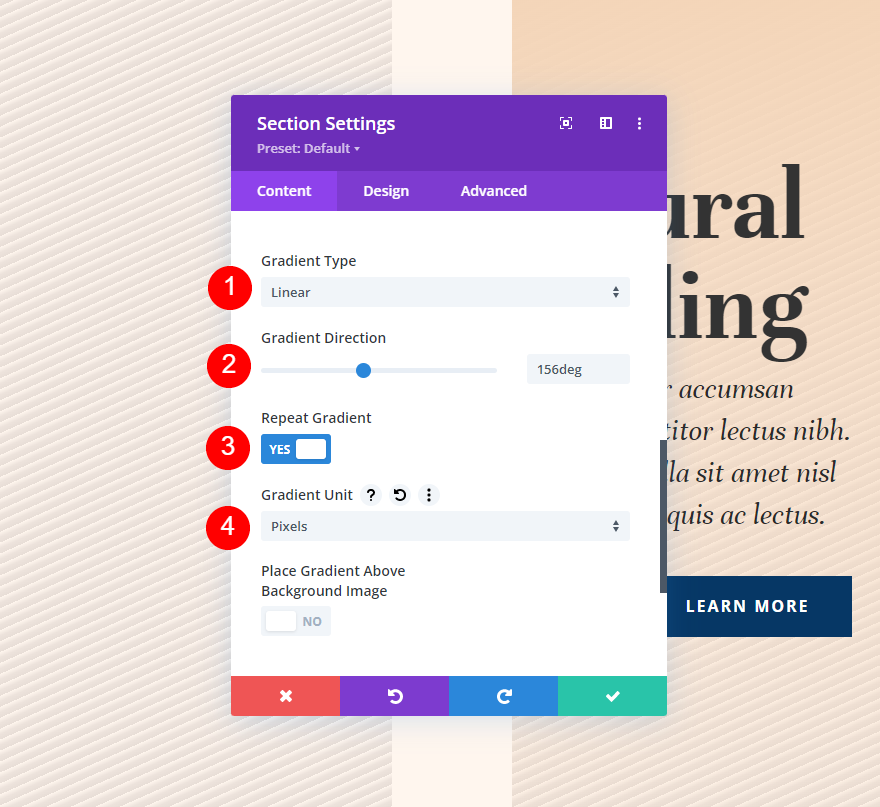
بالنسبة لإعدادات التدرج اللوني ، قم بتغيير نوع التدرج إلى خطي واضبط اتجاهه على 156 درجة. تفعيل التدرج المتكرر . حدد بكسل للوحدة .
- النوع: خطي
- الاتجاه: 156 درجة
- كرر التدرج: نعم
- الوحدة: بكسل
- وضع التدرج فوق صورة الخلفية: لا

المثال الثاني
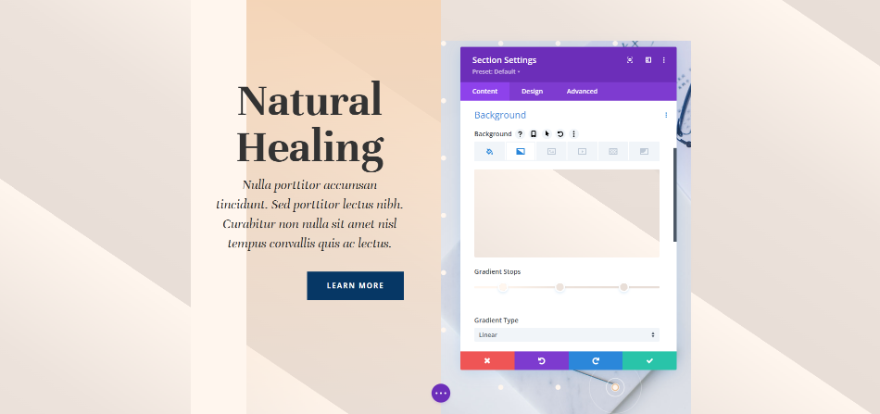
يُنشئ مثالنا الثاني نمطًا متكررًا قطريًا بخطوط أكبر.

هذا واحد لديه ثلاث نقاط توقف متدرجة. الأول هو اللون # fff6ee ، ويوضع في الموضع 4 بكسل. لوننا الثاني هو # ede3dc ، موضوع في موضع 43 بكسل. الأخير هو # e8ded7 ، موضوع في الموضع 50 بكسل. سيتوقف هذا التدرج عند 50 بكسل ويكرر النمط.
- اللون 1: # fff6ee (4 بكسل الموضع)
- اللون 2: # ede3dc (موضع 43 بكسل)
- اللون 3: # e8ded7 (50 بكسل الموضع)

بالنسبة لإعدادات التدرج اللوني ، حدد خطي للنوع واضبط الاتجاه على 156 درجة. قم بتمكين تكرار التدرج اللوني وقم بتغيير الوحدة إلى البكسل.
- النوع: خطي
- الاتجاه: 156 درجة
- كرر التدرج: نعم
- الوحدة: بكسل
- وضع التدرج فوق صورة الخلفية: لا

المثال الثالث
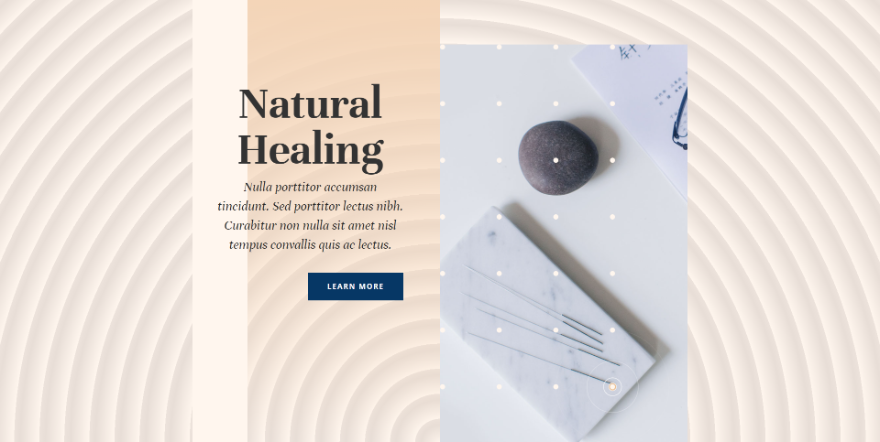
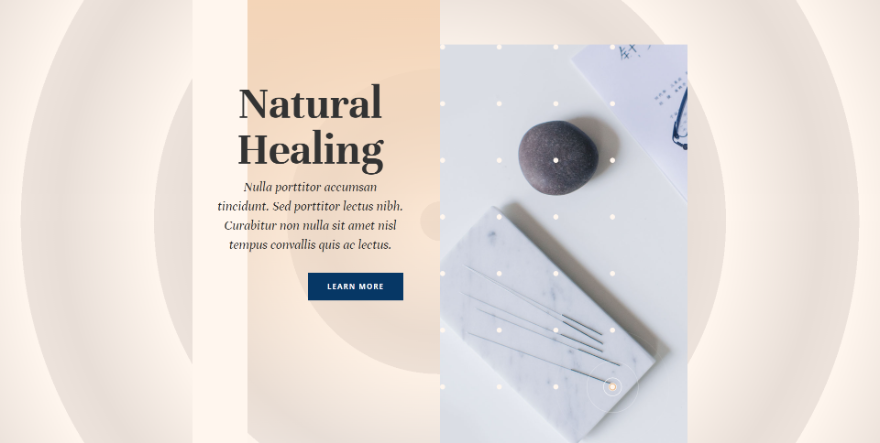
ينشئ المثال الثالث نمطًا دائريًا متكررًا بدوائر متوسطة الحجم.

هذا واحد لديه ثلاث نقاط توقف متدرجة. اللون الأول هو # fff6ee ، موضوع في الموضع 4 بكسل. اللون 2 هو # e8ded7 ، موضوع في الموضع 7 بكسل. اللون الأخير هو # ede3dc ، موضوع في موضع 8 بكسل. سيتوقف هذا التدرج اللوني عند 8 بكسل والألوان الأخرى قريبة من بعضها ، مما يخلق نمطًا ضيقًا.
- اللون 1: # fff6ee (4 بكسل الموضع)
- اللون 2: # e8ded7 (موضع 7 بكسل)
- اللون 3: # ede3dc (موضع 8 بكسل)

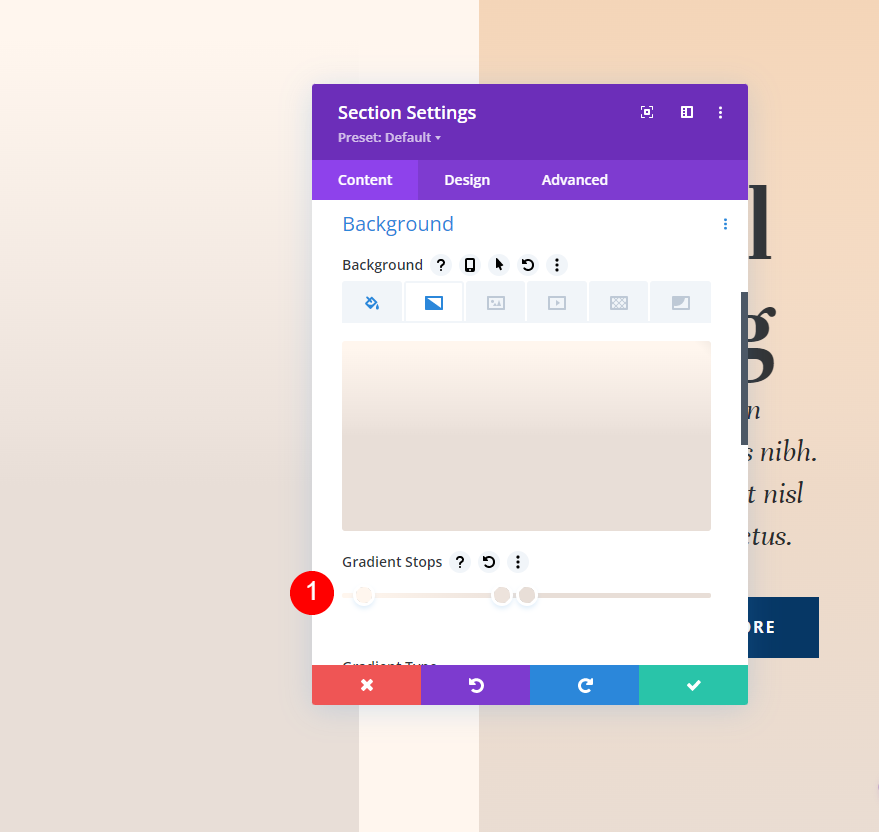
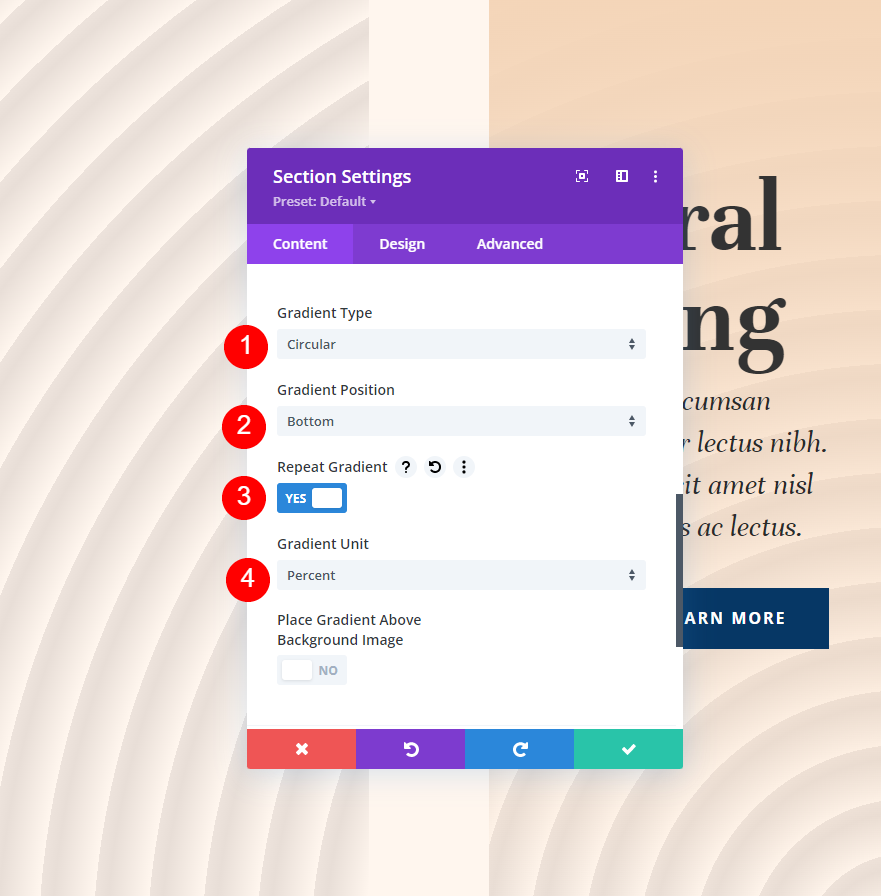
بالنسبة لإعدادات التدرج اللوني ، قم بتغيير النوع إلى دائري وقم بتعيين الاتجاه إلى الأسفل. قم بتمكين تكرار التدرج اللوني وقم بتغيير الوحدة إلى النسبة المئوية.
- النوع: دائري
- الاتجاه: القاع
- كرر التدرج: نعم
- الوحدة: النسبة المئوية
- وضع التدرج فوق صورة الخلفية: لا

المثال الرابع
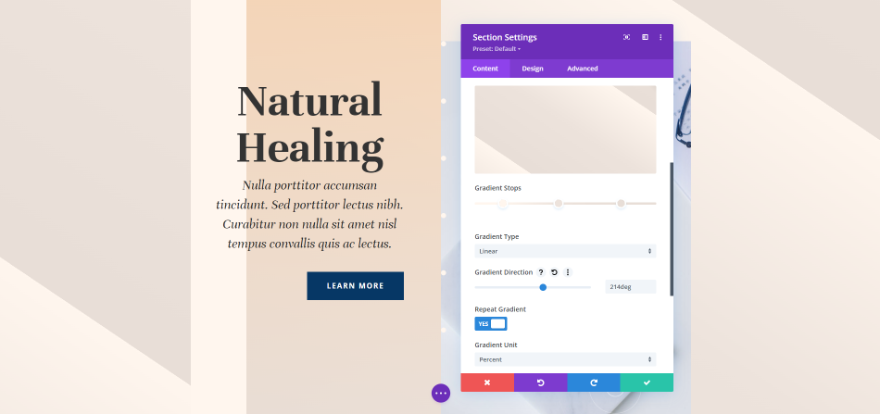
ينشئ المثال الرابع نمطًا دائريًا به دوائر كبيرة.

هذا واحد لديه ثلاث نقاط توقف متدرجة. الأول هو # fff6ee ، موضوع في الموضع 4 بكسل. الثانية هي # e8ded7 ، موضوعة في موضع 23 بكسل. الثالث # ede3dc ، موضوع في الموضع 31 بكسل. ينشئ هذا التدرج نمطًا أكبر مع تباعد الألوان بشكل أكبر ويتوقف عند 31 بكسل.
- اللون 1: # fff6ee (4 بكسل الموضع)
- اللون 2: # e8ded7 (موضع 23 بكسل)
- اللون 3: # ede3dc (الموضع 31 بكسل)

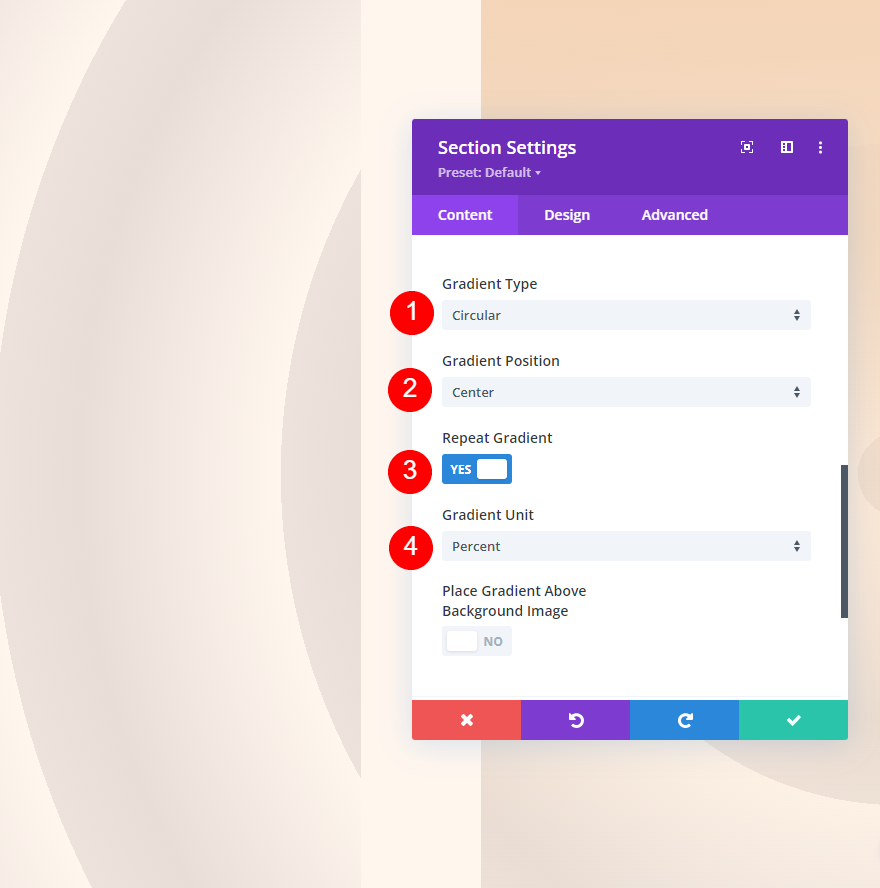
بالنسبة لإعدادات التدرج اللوني ، قم بتغيير النوع إلى دائري وقم بتعيين الاتجاه إلى المركز. قم بتمكين تكرار التدرج اللوني وقم بتغيير الوحدة إلى النسبة المئوية.
- النوع: دائري
- الاتجاه: المركز
- كرر التدرج: نعم
- الوحدة: النسبة المئوية
- وضع التدرج فوق صورة الخلفية: لا

خواطر ختامية
هذه هي نظرتنا إلى كيفية استخدام خيار تكرار التدرج اللوني لديفي لإنشاء خلفيات مخصصة. هناك الكثير من التعديلات داخل إعدادات التدرج التي تؤثر على تصميم التدرج اللوني. يعمل Gradient Repeat بشكل جيد مع كل هذه التعديلات لإنشاء أنماط خلفية مخصصة مثيرة للاهتمام بسهولة. أوصي بتجربة الأمثلة التي قدمناها هنا وإجراء تغييرات لمعرفة كيفية تأثر التدرجات وإنشاء تدرجات خلفية مخصصة خاصة بك.
نريد أن نسمع منك. هل تستخدم خيار تكرار التدرج اللوني لديفي مع الخلفيات المخصصة الخاصة بك؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
