如何在 WordPress 中設定預設特色圖
已發表: 2024-03-30您想在 WordPress 中設定預設特色圖片嗎? 如果您正在尋找一個簡單的指南來做到這一點,請繼續閱讀本文。 在這篇文章中,我們將向您展示兩種方法!
在深入學習本教學之前,我們先回顧其中的功能和圖像以及為什麼需要它們。
什麼是特色圖像以及為什麼要使用它們
特色圖像是分配給部落格文章、頁面或自訂貼文類型的特定圖像。 與我們添加到帖子內容中的標準圖像不同,特色圖像將顯示在存檔頁面的前端。 特色圖像也稱為貼文縮圖。

在部落格文章中添加特色圖片將在多個方面為您提供幫助。 它使您的部落格文章具有視覺吸引力。 這將有助於[您提高參與率。 同樣,特色圖片也將幫助您進行搜尋引擎優化。
既然您知道為什麼特色圖片是強制性的,那麼讓我們看看 WordPress 特色圖片中應包含哪些內容。
特色圖片中應包含哪些內容
為部落格文章開發特色圖像時,您可以包含向量圖像、部落格文章的標題以及閱讀內容的時間。 大多數人使用 Illustrator 等軟體為他們的部落格開發特色圖像。 隨著人工智慧越來越先進,您可以依靠人工智慧工具來建立特色圖像。
如果您需要設計特色圖像的靈感,可以查看 Elegant Themes、WPBeginner、OptinMonster 等熱門網站。這些網站為其部落格文章創建令人驚嘆的特色圖像。
如何在 WordPress 中設定預設特色圖
您可以在 WordPress 中為部落格文章或社群媒體設定預設特色圖片。 下面,我們將向您展示這兩種方法,您可以根據自己的喜好進行選擇。 話不多說,讓我們進入教學。
1. 使用專用插件設定預設特色圖像
為此,我們將使用一個名為預設特色圖片的免費 WordPress 外掛。 您可以從儲存庫下載它。 您需要做的第一件事是在 WordPress 網站上安裝該外掛程式。

完成安裝後,啟動插件。

啟動後,您需要進入媒體設定頁面。

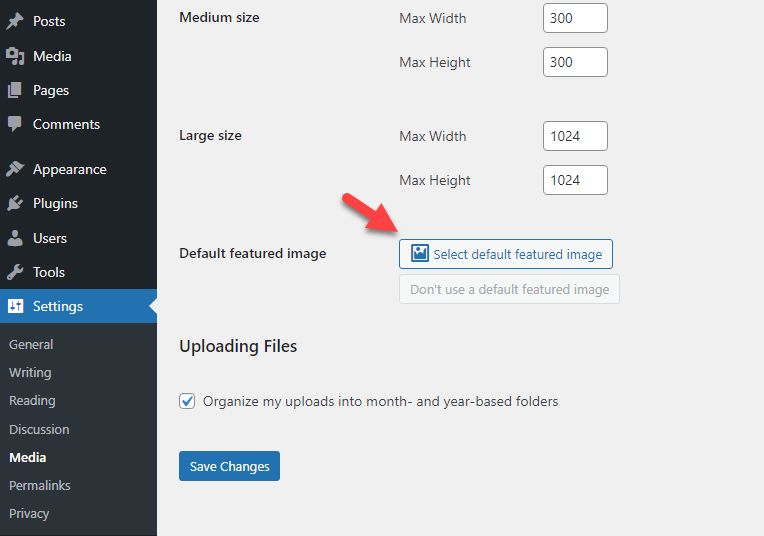
在那裡,您將看到為下一篇部落格文章設定預設特色圖像的選項。

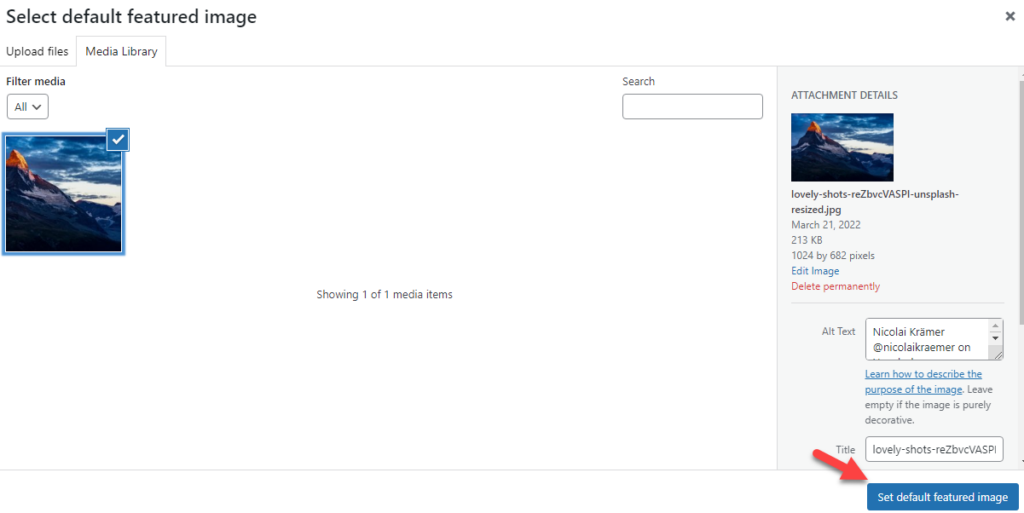
如果您按一下該按鈕,您將被重定向到媒體庫。 從那裡,您可以選擇預設的特色圖像。

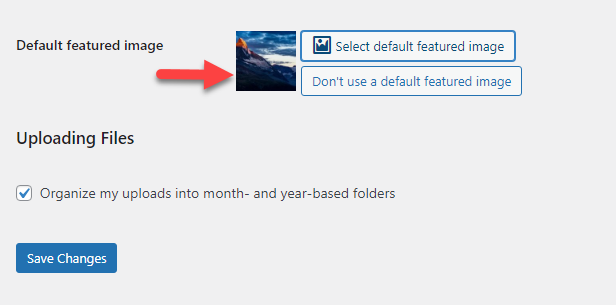
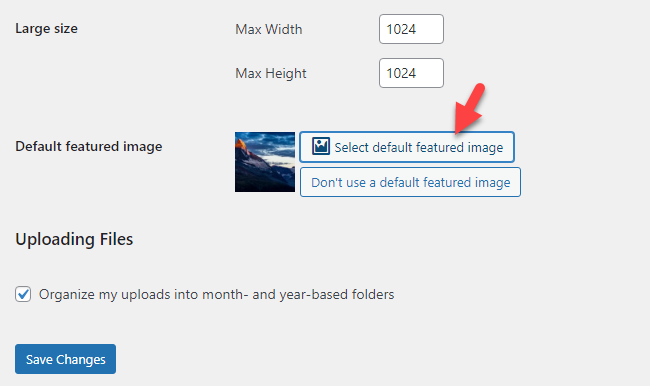
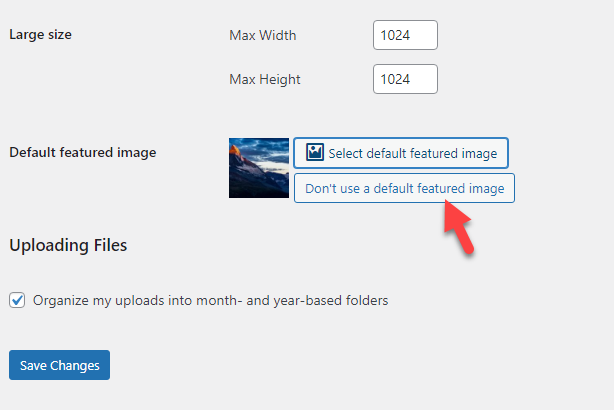
從現在開始,您可以在設定頁面上看到預設的特色圖片。

您可以在需要時隨時更新特色圖像。 如果您需要修改特色圖片,請再次點選選擇預設特色圖片按鈕。

相反,如果您需要刪除特色圖像,請按一下不使用預設特色圖像按鈕。

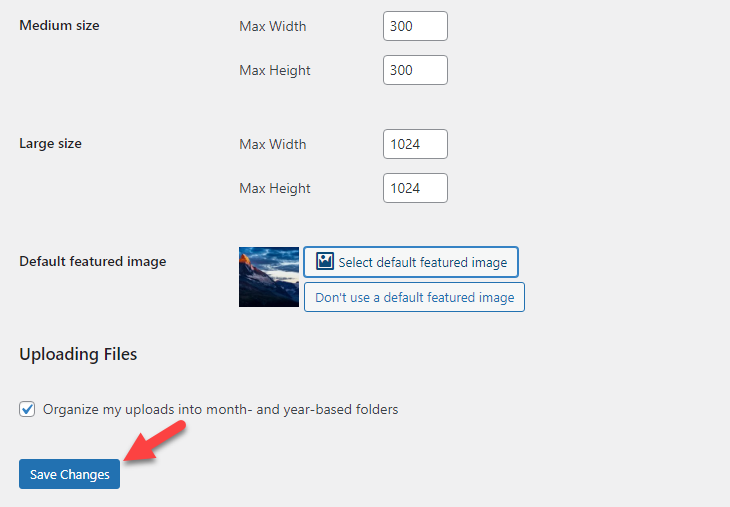
完成配置後,儲存變更。

現在您可以開始發布部落格文章。 當您發布沒有特色圖片的文章時,前端將顯示預設的特色圖片。 另一方面,如果您在文章中手動上傳了自訂特色圖像,則會顯示該特定圖像。

注意:特色圖像將僅顯示在新的部落格文章中。 如果您在配置預設特色圖片之前發布了帖子,則它們不會顯示配置的圖片。 您可能需要手動在這些貼文上設定特色圖像。
就是這樣!
這樣,您就可以在 WordPress 中為貼文設定預設特色圖片。
2. 設定預設社群媒體圖片
現在,讓我們在 WordPress 中為社群媒體網路設定預設特色圖片。 當您在此處選擇預設圖像時,每次有人在 Twitter 或 Facebook 等社交網路上分享您的部落格文章或網站時,都會使用該圖像。 您可以藉助任何 SEO 外掛程式來實現這一目標。
我們將向您展示使用 Rank Math 和 Yoast 的方法。
1. 排序數學方法
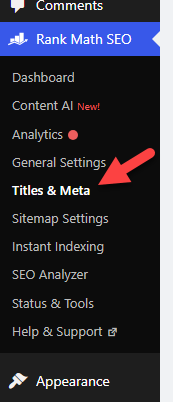
您需要做的第一件事是安裝並啟用 Rank Math 外掛程式。 如果您已經在使用它,則可以保留這部分。 現在,您需要打開標題和元設定。

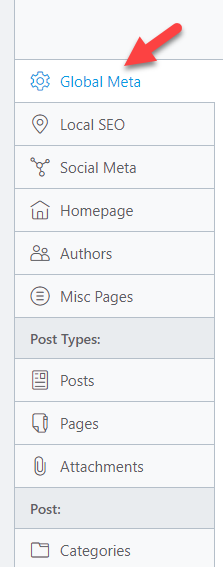
在那裡,選擇Global Meta 。

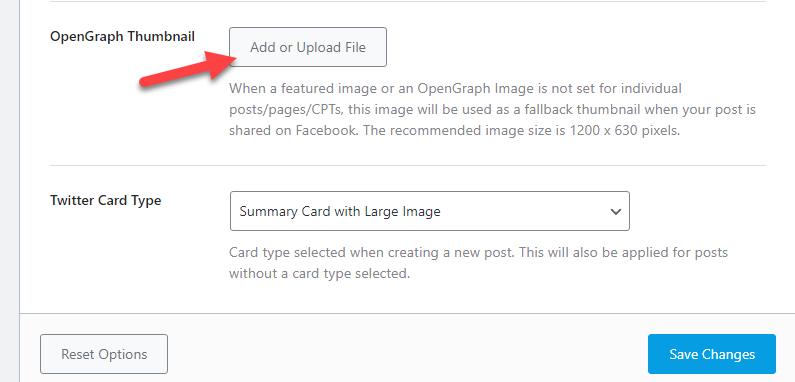
如果向下捲動頁面,您將看到新增 OG 縮圖的選項。

您可以從媒體庫中選擇圖像或上傳新圖像。 選擇影像後,儲存設定。

當有人在社群媒體上分享您的貼文、頁面或 CPT 時,將使用此圖像。
2. 發酵法
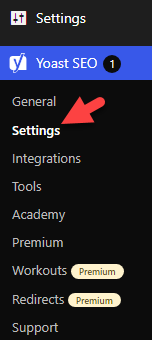
如果您需要透過 Yoast 設定 OG 縮圖,請取得該外掛程式的進階版本。 截至 2024 年 3 月,Yoast 外掛程式的免費版本不具備 OG 縮圖功能。 如果您使用的是 Yoast Premium,請開啟外掛程式設定。

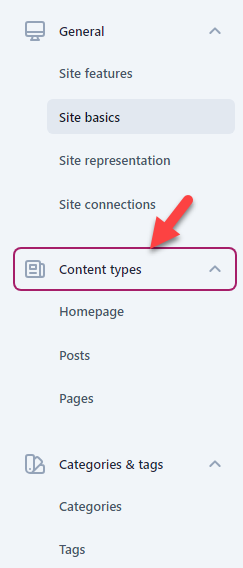
現在,您需要開啟內容類型設定。

在內容類型下,您將看到三個選項。
- 首頁
- 貼文
- 頁數
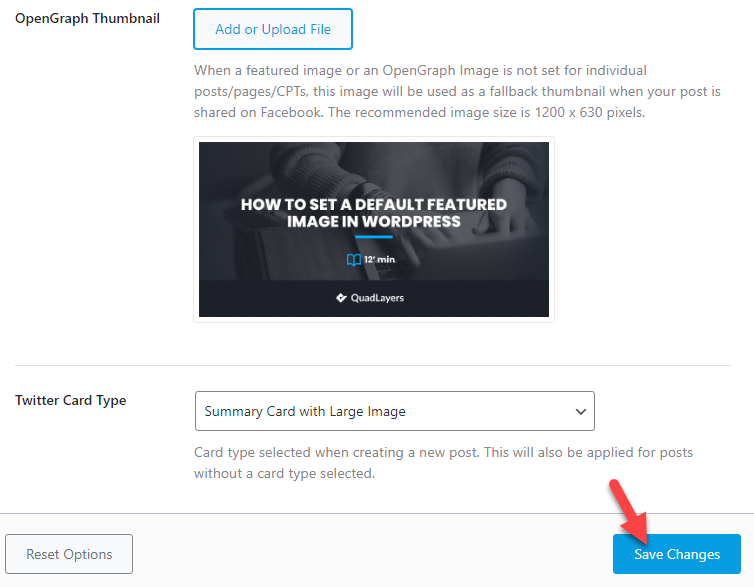
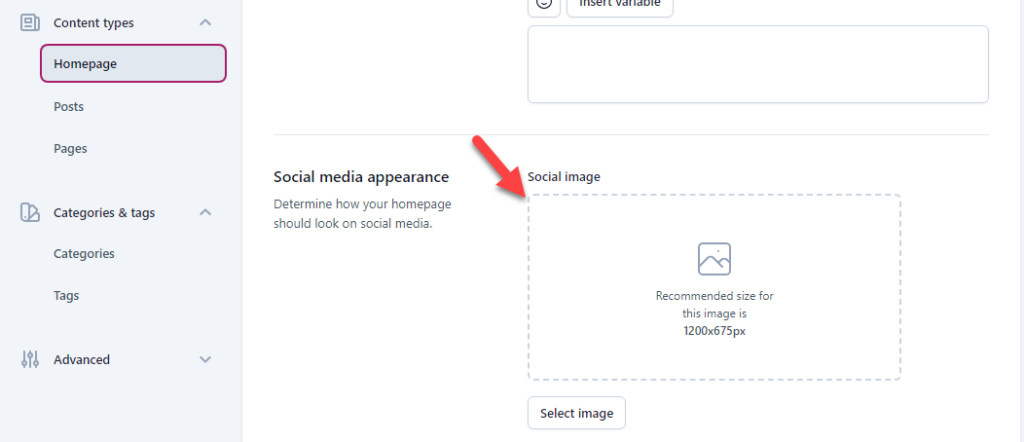
在每個選項下,您可以看到用於新增 OG 縮圖的部分。

您可以在那裡上傳圖像並保存設定。 當有人分享社交媒體貼文、頁面或主頁時,將使用這些圖像。
就是這樣!
這樣,您就可以使用 Yoast Premium 為社群媒體設定預設縮圖。
結論
任何 WordPress 部落格或 WooCommerce 商店都必須使用特色圖片。 當有人造訪部落格、類別或標籤等存檔頁面時,顯示特色圖像可以改善他們的體驗。 大多數人會很樂意點擊帶有特色圖片的部落格文章來了解有關該主題的更多資訊。
有時,您會忘記在部落格文章中添加特色圖片。 在這種情況下,這篇文章就會派上用場。 我們向您展示了為 WordPress 添加預設特色圖片的最佳方法。 我們引入的插件(預設特色圖像)是輕量級的,沒有效能問題。
同樣,您可以使用 Yoast 等 SEO 外掛程式為社群媒體設定預設特色圖片。 這樣,當有人在社交媒體上分享他們的部落格文章時,將使用預設圖像。
我們希望您發現這篇文章很有幫助,並了解有關在 WordPress 中設定預設特色圖片的更多資訊。 如果您這樣做,請考慮與您的朋友和其他部落客分享這篇文章。
您還打算如何調整您的 WordPress 網站或 WooCommerce 商店?
讓我們在評論中知道!
您可以查看以下一些相關文章來改進您的 WordPress 網站或 WooCommerce 商店:
- 修復 WordPress 特色圖片未載入錯誤的 8 種方法:權威指南
- 如何在 WordPress 中延遲載入圖片
- 如何對 WordPress 網站進行壓力測試 – 權威指南
