So legen Sie in WordPress ein Standardbild fest
Veröffentlicht: 2024-03-30Möchten Sie ein Standardbild in WordPress festlegen ? Wenn Sie nach einer einfachen Anleitung dafür suchen, lesen Sie diesen Artikel weiter. In diesem Blogbeitrag zeigen wir Ihnen zwei Methoden!
Bevor wir uns mit dem Tutorial befassen, schauen wir uns die vorgestellten Funktionen und Bilder an und erklären, warum Sie sie benötigen.
Was sind ausgewählte Bilder und warum werden sie verwendet?
Bei hervorgehobenen Bildern handelt es sich um bestimmte Bilder, die Blogbeiträgen, Seiten oder benutzerdefinierten Beitragstypen zugewiesen sind. Im Gegensatz zu den Standardbildern, die wir dem Beitragsinhalt hinzugefügt haben, wird das vorgestellte Bild vorne auf den Archivseiten angezeigt. Ausgewählte Bilder werden auch als Post-Thumbnails bezeichnet.

Das Hinzufügen eines vorgestellten Bildes zu einem Blog-Beitrag wird Ihnen in mehrfacher Hinsicht helfen. Es macht Ihren Blog-Beitrag optisch ansprechend. Dies wird Ihnen dabei helfen, die Engagement-Rate zu erhöhen. Ebenso helfen Ihnen vorgestellte Bilder bei der Suchmaschinenoptimierung.
Nachdem Sie nun wissen, warum vorgestellte Bilder obligatorisch sind, sehen wir uns an, was in die vorgestellten WordPress-Bilder aufgenommen werden soll.
Was in den vorgestellten Bildern enthalten sein sollte
Wenn Sie ein vorgestelltes Bild für Ihre Blog-Beiträge entwickeln, können Sie ein Vektorbild, den Titel des Blog-Beitrags und einen Zeitpunkt zum Lesen des Inhalts einfügen. Die meisten Leute verwenden Software wie Illustrator, um vorgestellte Bilder für ihre Blogs zu entwickeln. Da die KI immer fortschrittlicher wird, können Sie sich bei der Erstellung vorgestellter Bilder auf KI-Tools verlassen.
Wenn Sie Inspiration für die Gestaltung Ihres vorgestellten Bildes benötigen, können Sie sich beliebte Websites wie Elegant Themes, WPBeginner, OptinMonster usw. ansehen. Diese Websites erstellen atemberaubende vorgestellte Bilder für ihre Blogbeiträge.
So legen Sie in WordPress ein Standardbild fest
Sie können in WordPress ein Standardbild für Blogbeiträge oder soziale Medien festlegen. Im Folgenden zeigen wir Ihnen beide Methoden und Sie können je nach Ihren Vorlieben eine Option auswählen. Kommen wir ohne weitere Umschweife zum Tutorial.
1. Festlegen eines Standard-Featured-Bildes mit einem speziellen Plugin
Zu diesem Zweck verwenden wir ein kostenloses WordPress-Plugin namens „ Default Featured Image“ . Sie können es aus dem Repository herunterladen. Als Erstes müssen Sie das Plugin auf Ihrer WordPress-Site installieren.

Sobald Sie die Installation abgeschlossen haben, aktivieren Sie das Plugin.

Nach der Aktivierung müssen Sie zur Seite „Medieneinstellungen“ gehen.

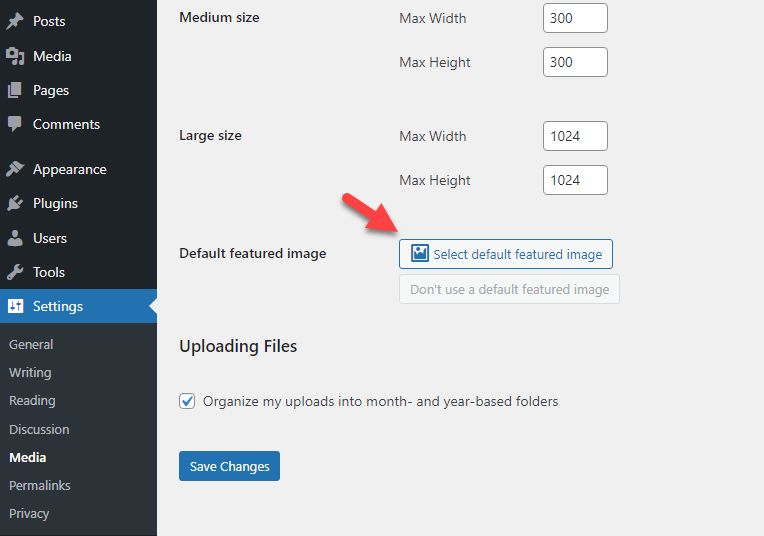
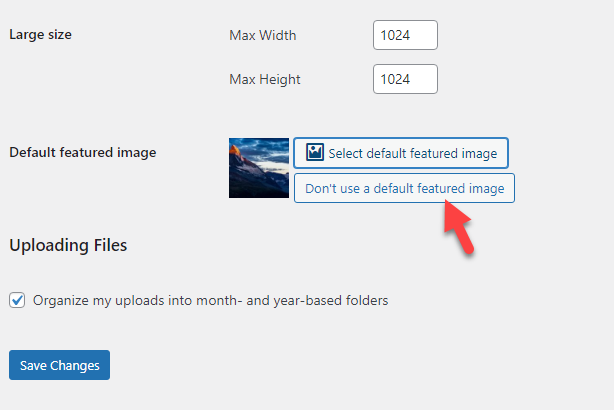
Dort sehen Sie die Option, ein Standardbild für Ihre nächsten Blogbeiträge festzulegen.

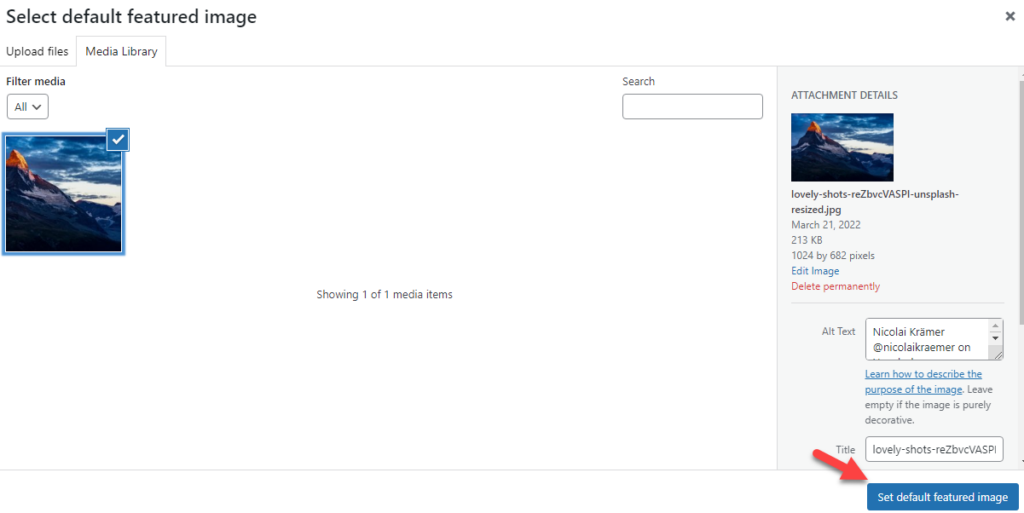
Wenn Sie auf den Button klicken, werden Sie zur Mediathek weitergeleitet. Von dort aus können Sie Ihr Standardbild auswählen.

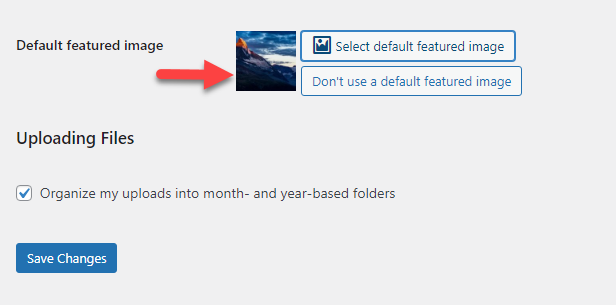
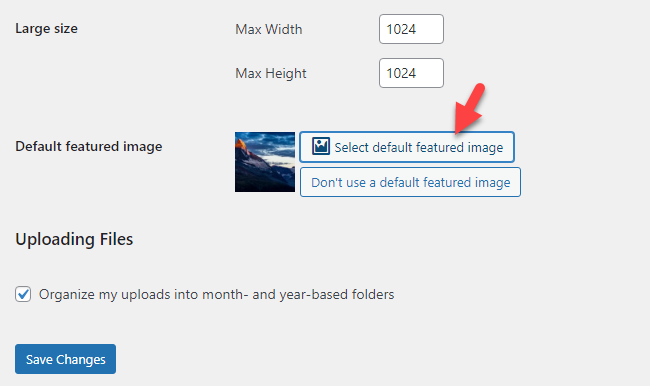
Von nun an können Sie das Standardbild auf der Einstellungsseite sehen.

Sie können das vorgestellte Bild jederzeit aktualisieren. Wenn Sie das vorgestellte Bild ändern müssen, klicken Sie erneut auf die Schaltfläche „Standardbild auswählen“ .

Wenn Sie umgekehrt das vorgestellte Bild entfernen müssen, klicken Sie auf die Schaltfläche „Kein Standard-Featured-Bild verwenden“ .

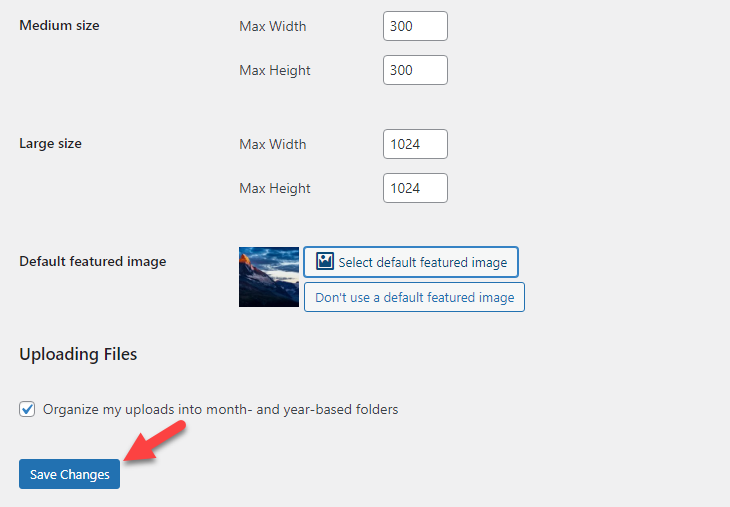
Wenn Sie mit der Konfiguration fertig sind, speichern Sie die Änderungen .

Sie können jetzt mit der Veröffentlichung von Blogbeiträgen beginnen. Wenn Sie Artikel ohne vorgestelltes Bild veröffentlichen, wird das standardmäßige vorgestellte Bild im Frontend angezeigt. Wenn Sie hingegen manuell ein benutzerdefiniertes Bild zum Artikel hochgeladen haben, wird dieses spezifische Bild angezeigt.

HINWEIS: Das vorgestellte Bild wird nur in neuen Blogbeiträgen angezeigt. Wenn Sie Beiträge veröffentlicht haben, bevor Sie das Standardbild konfiguriert haben, wird das konfigurierte Bild nicht angezeigt. Möglicherweise möchten Sie das vorgestellte Bild für diese Beiträge manuell festlegen.
Das ist es!
Auf diese Weise können Sie in WordPress ein Standardbild für Beiträge festlegen.
2. Festlegen des Standardbilds für soziale Medien
Nun legen wir in WordPress ein Standardbild für soziale Netzwerke fest. Wenn Sie hier ein Standardbild auswählen, wird dieses Bild jedes Mal verwendet, wenn jemand Ihren Blog-Beitrag oder Ihre Website in sozialen Netzwerken wie Twitter oder Facebook teilt. Dies können Sie mit Hilfe jedes SEO-Plugins erreichen.
Wir zeigen Ihnen die Methode mit Rank Math und Yoast.
1. Rang-Mathe-Methode
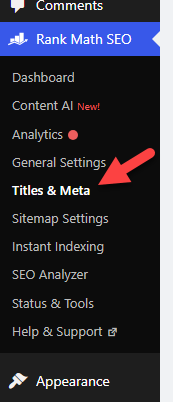
Als Erstes müssen Sie das Rank Math-Plugin installieren und aktivieren. Wenn Sie es bereits verwenden, können Sie diesen Teil belassen. Jetzt müssen Sie die Titel- und Metaeinstellungen öffnen.

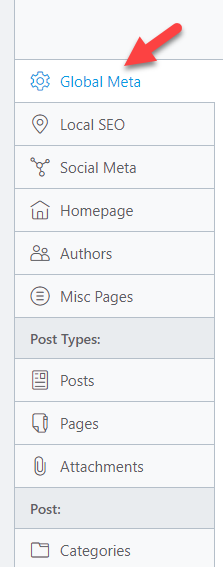
Wählen Sie dort Global Meta aus.

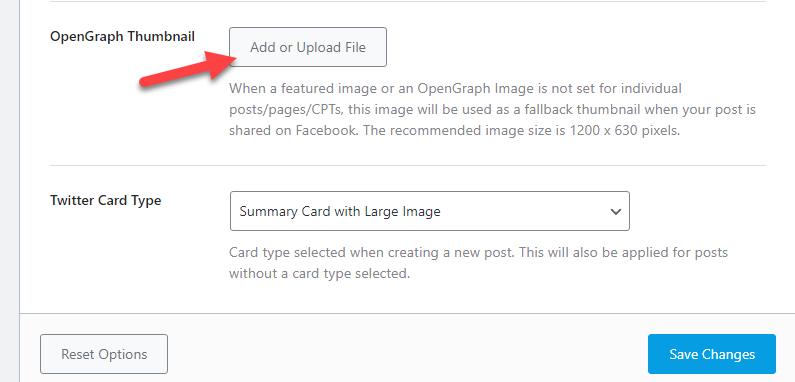
Wenn Sie auf der Seite nach unten scrollen, sehen Sie die Option zum Hinzufügen einer OG-Miniaturansicht.

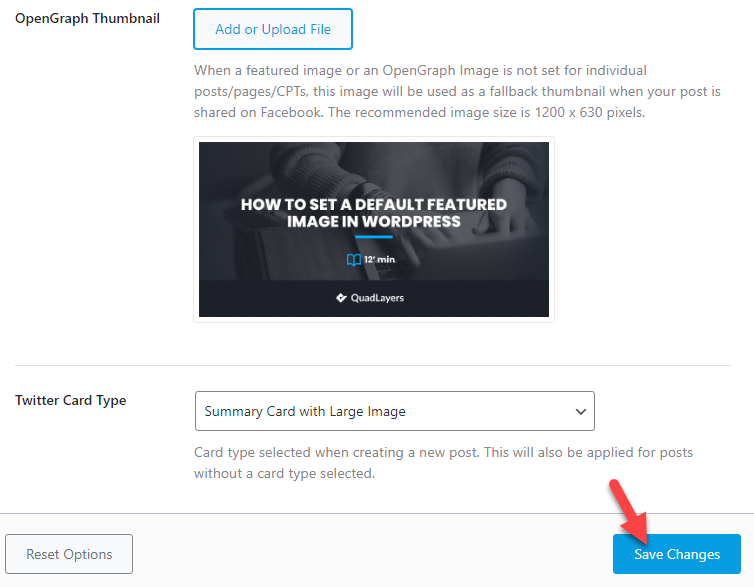
Sie können ein Bild aus der Medienbibliothek auswählen oder ein neues hochladen. Nachdem Sie das Bild ausgewählt haben, speichern Sie die Einstellungen .

Dieses Bild wird verwendet, wenn jemand Ihre Beiträge, Seiten oder CPTs in sozialen Medien teilt.
2. Yoast-Methode
Holen Sie sich die Premium-Version des Plugins, wenn Sie über Yoast ein OG-Thumbnail einrichten müssen. Seit März 2024 verfügt die kostenlose Version des Yoast-Plugins nicht über die OG-Miniaturansichtsfunktion. Wenn Sie Yoast Premium verwenden, öffnen Sie die Plugin-Einstellungen.

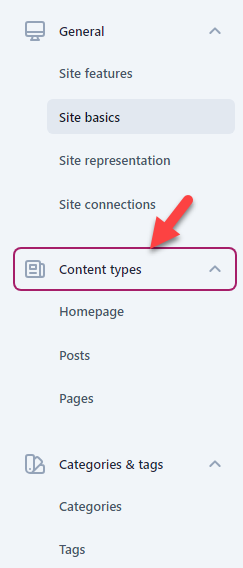
Jetzt müssen Sie die Einstellungen für die Inhaltstypen öffnen.

Unter Inhaltstypen sehen Sie drei Optionen.
- Startseite
- Beiträge
- Seiten
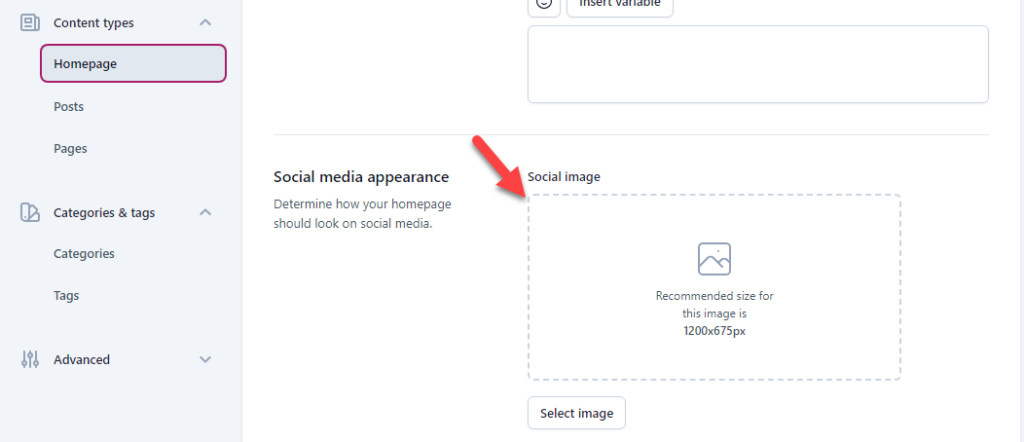
Unter jeder Option sehen Sie einen Abschnitt zum Hinzufügen einer OG-Miniaturansicht.

Dort können Sie das Bild hochladen und die Einstellungen speichern. Diese Bilder werden verwendet, wenn jemand Beiträge, Seiten oder Homepages in sozialen Medien teilt.
Das ist es!
Auf diese Weise können Sie Yoast Premium verwenden, um ein Standard-Thumbnail für soziale Medien festzulegen.
Abschluss
Hervorgehobene Bilder sind in jedem WordPress-Blog oder WooCommerce-Shop obligatorisch. Wenn jemand Archivseiten wie Blogs, Kategorien oder Tags besucht, kann die Anzeige hervorgehobener Bilder sein Erlebnis verbessern. Die meisten Menschen würden gerne auf Blogbeiträge mit vorgestellten Bildern klicken, um mehr über das Thema zu erfahren.
Manchmal vergisst man, dem Blogbeitrag ein hervorgehobenes Bild hinzuzufügen. In diesem Fall wird Ihnen dieser Artikel nützlich sein. Wir haben Ihnen die beste Methode gezeigt, um ein Standardbild zu WordPress hinzuzufügen. Das von uns eingeführte Plugin (Standardbild) ist leichtgewichtig und weist keine Leistungsprobleme auf.
Ebenso können Sie mit einem SEO-Plugin wie Yoast ein Standardbild für soziale Medien festlegen. Auf diese Weise wird das Standardbild verwendet, wenn jemand seine Blog-Beiträge in sozialen Medien teilt.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden und mehr über das Festlegen eines Standardbilds in WordPress erfahren haben. Bitte denken Sie darüber nach, diesen Beitrag mit Ihren Freunden und Bloggerkollegen zu teilen, falls Sie dies getan haben.
Wie sonst wollen Sie Ihre WordPress-Website oder WooCommerce-Shops optimieren?
Lass es uns in den Kommentaren wissen!
Hier sind einige verwandte Artikel, die Sie lesen können, um Ihre WordPress-Website oder Ihren WooCommerce-Shop zu verbessern:
- 8 Möglichkeiten, den Fehler „WordPress Featured Image Not Loading“ zu beheben: Der endgültige Leitfaden
- So laden Sie Bilder in WordPress verzögert
- So testen Sie eine WordPress-Website einem Stresstest – Der endgültige Leitfaden
