WordPress에서 기본 추천 이미지를 설정하는 방법
게시 됨: 2024-03-30WordPress에서 기본 추천 이미지를 설정 하시겠습니까? 이를 위한 간단한 가이드를 찾고 있다면 이 글을 계속 읽어보세요. 이번 블로그 포스팅에서는 두 가지 방법을 알려드리겠습니다!
튜토리얼을 시작하기 전에 주요 기능과 이미지, 그리고 그것이 필요한 이유를 검토해 보겠습니다.
주요 이미지란 무엇이며 왜 사용합니까?
추천 이미지는 블로그 게시물, 페이지 또는 사용자 정의 게시물 유형에 할당된 특정 이미지입니다. 게시물 콘텐츠에 추가한 표준 이미지와 달리 추천 이미지는 아카이브 페이지의 프런트 엔드에 표시됩니다. 추천 이미지는 게시물 미리보기 이미지라고도 합니다.

블로그 게시물에 추천 이미지를 추가하면 여러 면에서 도움이 될 것입니다. 블로그 게시물을 시각적으로 매력적으로 만들어줍니다. 이는 참여율을 높이는 데 도움이 될 것입니다. 마찬가지로 추천 이미지도 SEO에 도움이 됩니다.
이제 추천 이미지가 필수인 이유를 알았으니 WordPress 추천 이미지에 무엇을 포함해야 하는지 살펴보겠습니다.
추천 이미지에 포함할 내용
블로그 게시물의 추천 이미지를 개발할 때 벡터 이미지, 블로그 게시물 제목, 콘텐츠를 읽는 시간을 포함할 수 있습니다. 대부분의 사람들은 Illustrator와 같은 소프트웨어를 사용하여 블로그용 추천 이미지를 개발합니다. AI가 점점 발전하고 있으므로 AI 도구를 사용하여 추천 이미지를 구축할 수 있습니다.
추천 이미지 디자인에 영감이 필요하다면 Elegant Themes, WPBeginner, OptinMonster 등과 같은 인기 웹사이트를 확인해 보세요. 이러한 웹사이트는 블로그 게시물을 위한 멋진 추천 이미지를 만듭니다.
WordPress에서 기본 추천 이미지를 설정하는 방법
블로그 게시물이나 소셜 미디어에 대해 WordPress의 기본 추천 이미지를 설정할 수 있습니다. 아래에서는 두 가지 방법을 모두 보여드리며, 선호도에 따라 옵션을 선택할 수 있습니다. 더 이상 고민하지 않고 튜토리얼을 시작하겠습니다.
1. 전용 플러그인을 사용하여 기본 추천 이미지 설정
이를 위해 기본 추천 이미지 라는 무료 WordPress 플러그인을 사용합니다. 저장소에서 다운로드할 수 있습니다. 가장 먼저 해야 할 일은 WordPress 사이트에 플러그인을 설치하는 것입니다.

설치가 완료되면 플러그인을 활성화하세요.

활성화한 후 미디어 설정 페이지로 이동해야 합니다.

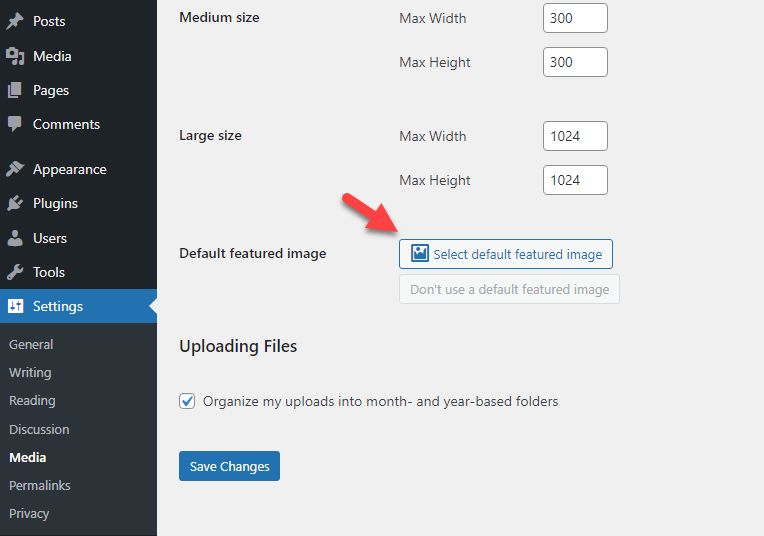
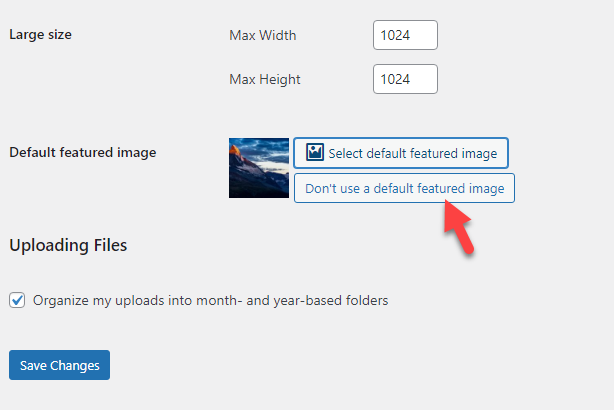
여기에는 다음 블로그 게시물에 대한 기본 추천 이미지를 설정하는 옵션이 표시됩니다.

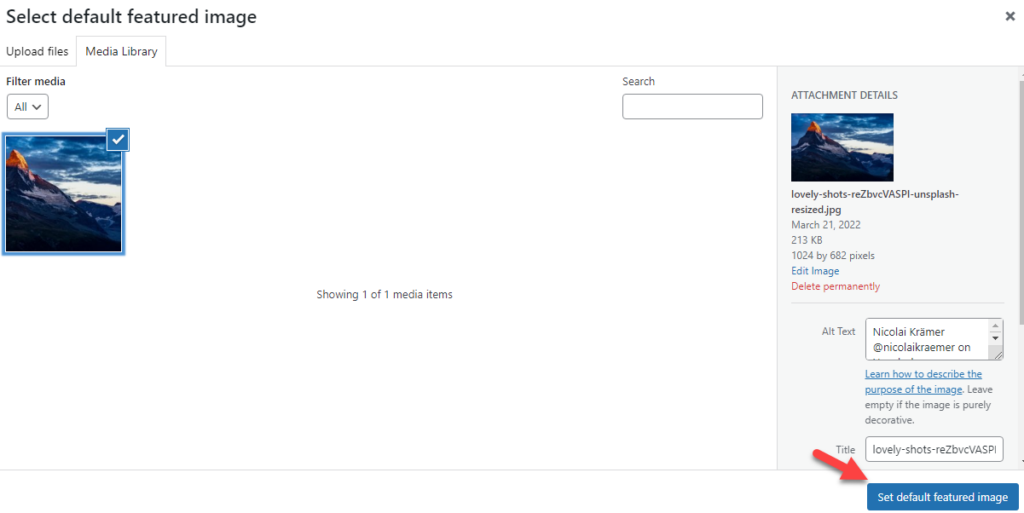
버튼을 클릭하면 미디어 라이브러리로 리디렉션됩니다. 여기에서 기본 추천 이미지를 선택할 수 있습니다.

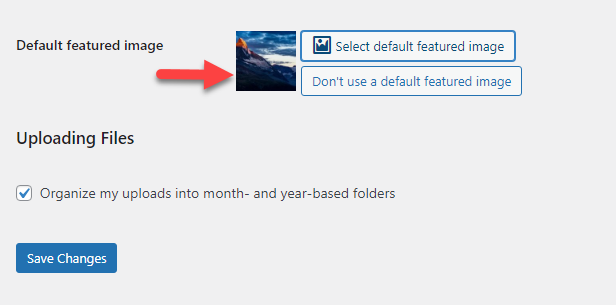
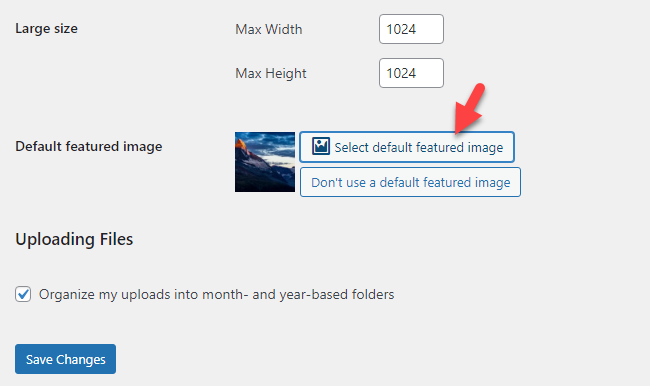
이제부터 설정 페이지에서 기본 추천 이미지를 볼 수 있습니다.

필요할 때마다 추천 이미지를 업데이트할 수 있습니다. 추천 이미지를 수정해야 하는 경우 기본 추천 이미지 선택 버튼을 다시 클릭하세요.

반대로 추천 이미지를 제거해야 하는 경우 기본 추천 이미지 사용 안 함 버튼을 클릭하세요.

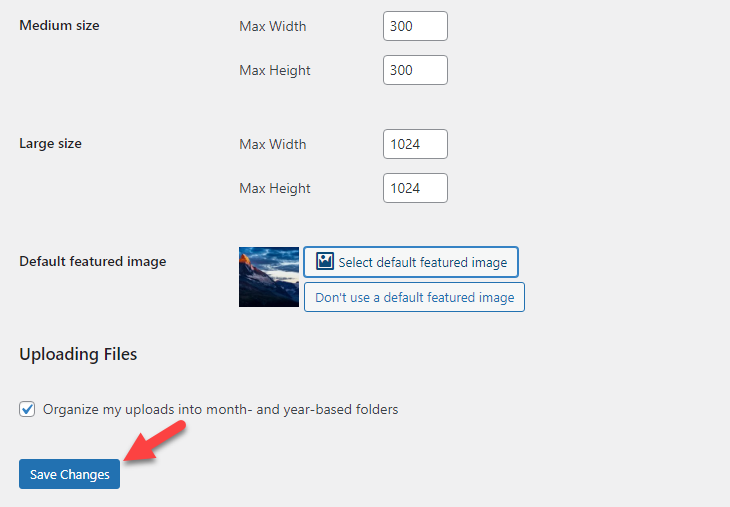
구성이 완료되면 변경 사항을 저장합니다 .

이제 블로그 게시물 게시를 시작할 수 있습니다. 추천 이미지 없이 기사를 게시하면 기본 추천 이미지가 프런트 엔드에 표시됩니다. 반면에 기사에 맞춤 추천 이미지를 수동으로 업로드한 경우 해당 특정 이미지가 표시됩니다.

참고: 추천 이미지는 새 블로그 게시물에만 표시됩니다. 기본 추천 이미지를 구성하기 전에 게시물을 게시한 경우 구성된 사진이 표시되지 않습니다. 해당 게시물에 추천 이미지를 수동으로 설정할 수도 있습니다.
그게 다야!
이렇게 하면 WordPress에서 게시물에 대한 기본 추천 이미지를 설정할 수 있습니다.
2. 기본 소셜 미디어 이미지 설정
이제 WordPress에서 소셜 미디어 네트워크용 기본 추천 이미지를 설정해 보겠습니다. 여기에서 기본 이미지를 선택하면 누군가가 Twitter나 Facebook과 같은 소셜 네트워크에서 블로그 게시물이나 웹사이트를 공유할 때마다 이 이미지가 사용됩니다. SEO 플러그인의 도움으로 이를 달성할 수 있습니다.
Rank Math와 Yoast를 모두 활용하는 방법을 보여드리겠습니다.
1. 순위 수학 방법
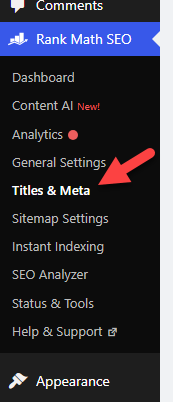
가장 먼저 해야 할 일은 Rank Math 플러그인을 설치하고 활성화하는 것입니다. 이미 사용하고 계시다면 이 부분은 남겨두셔도 됩니다. 이제 제목 및 메타 설정을 열어야 합니다.

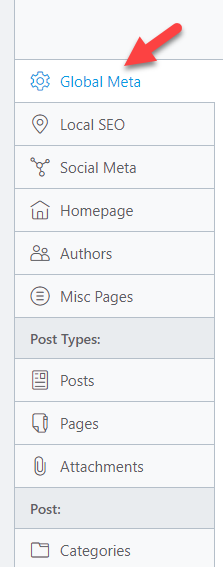
거기서 Global Meta를 선택하세요.

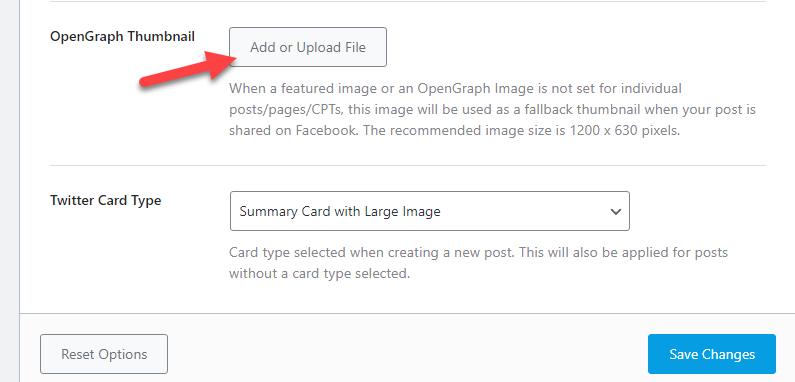
페이지를 아래로 스크롤하면 OG 썸네일을 추가하는 옵션이 표시됩니다.

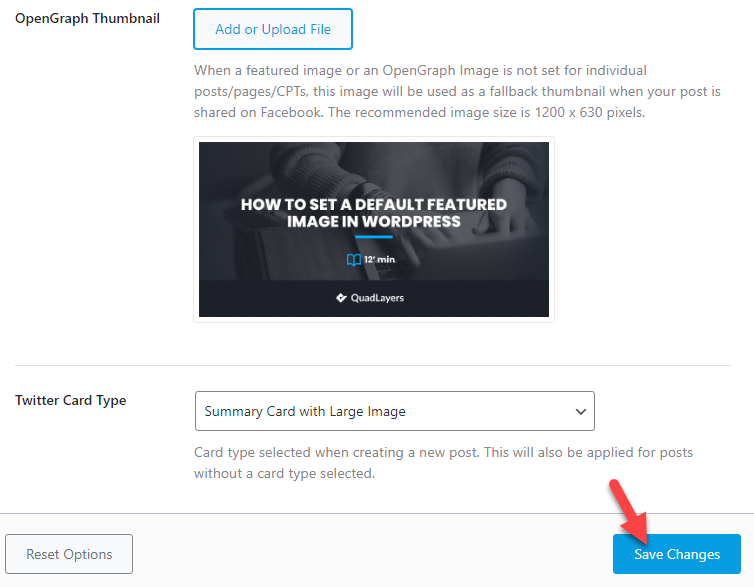
미디어 라이브러리에서 이미지를 선택하거나 새 이미지를 업로드할 수 있습니다. 이미지를 선택한 후 설정을 저장합니다 .

이 이미지는 누군가가 귀하의 게시물, 페이지 또는 CPT를 소셜 미디어에 공유할 때 사용됩니다.
2. 요스트 방법
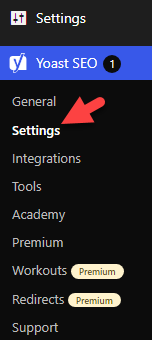
Yoast를 통해 OG 썸네일을 설정해야 하는 경우 플러그인의 프리미엄 버전을 다운로드하세요. 2024년 3월 현재 Yoast 플러그인 무료 버전에는 OG 썸네일 기능이 없습니다. Yoast Premium을 사용하는 경우 플러그인 설정을 엽니다.

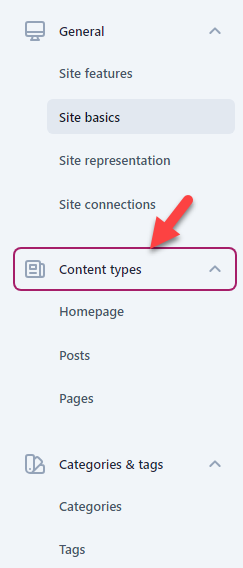
이제 콘텐츠 유형 설정을 열어야 합니다.

콘텐츠 유형 아래에 세 가지 옵션이 표시됩니다.
- 홈페이지
- 게시물
- 페이지
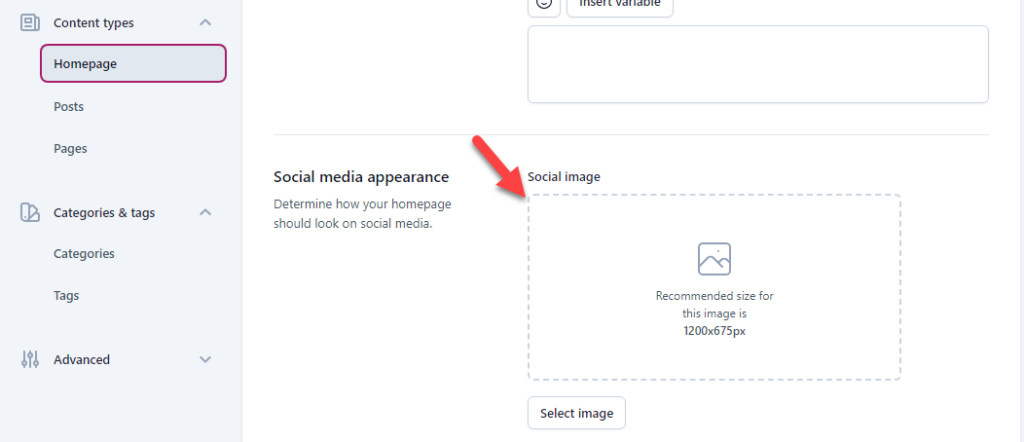
각 옵션 아래에는 OG 썸네일을 추가하는 섹션이 있습니다.

거기에 이미지를 업로드하고 설정을 저장할 수 있습니다. 해당 이미지는 누군가가 소셜 미디어 게시물, 페이지 또는 홈페이지를 공유할 때 사용됩니다.
그게 다야!
이렇게 하면 Yoast Premium을 사용하여 소셜 미디어의 기본 썸네일을 설정할 수 있습니다.
결론
주요 이미지는 모든 WordPress 블로그 또는 WooCommerce 스토어에 필수입니다. 누군가가 블로그, 카테고리 또는 태그와 같은 아카이브 페이지를 방문할 때 추천 이미지를 표시하면 경험이 향상될 수 있습니다. 대부분의 사람들은 특정 이미지가 포함된 블로그 게시물을 클릭하여 해당 주제에 대해 자세히 알아볼 수 있습니다.
블로그 게시물에 추천 이미지를 추가하는 것을 잊어버릴 때가 있습니다. 그렇다면 이 글이 도움이 될 것입니다. WordPress에 기본 추천 이미지를 추가하는 가장 좋은 방법을 보여 드렸습니다. 우리가 도입한 플러그인(기본 추천 이미지)은 가볍고 성능 문제가 없습니다.
마찬가지로 Yoast와 같은 SEO 플러그인을 사용하여 소셜 미디어에 대한 기본 추천 이미지를 설정할 수 있습니다. 이렇게 하면 누군가가 자신의 블로그 게시물을 소셜 미디어에 공유할 때 기본 이미지가 사용됩니다.
이 기사가 도움이 되기를 바라며 WordPress에서 기본 추천 이미지를 설정하는 방법에 대해 자세히 알아보시기 바랍니다. 이 게시물을 친구나 동료 블로거와 공유해 보시기 바랍니다.
WordPress 웹사이트나 WooCommerce 상점을 어떻게 조정할 예정인가요?
댓글로 알려주세요!
WordPress 웹사이트 또는 WooCommerce 스토어를 개선하기 위해 확인할 수 있는 몇 가지 관련 기사는 다음과 같습니다.
- WordPress 추천 이미지가 로드되지 않는 오류를 해결하는 8가지 방법: 최종 가이드
- WordPress에서 이미지를 지연 로드하는 방법
- WordPress 웹 사이트 스트레스 테스트 방법 – 최종 가이드
