Как установить избранное изображение по умолчанию в WordPress
Опубликовано: 2024-03-30Хотели бы вы установить избранное изображение по умолчанию в WordPress ? Если вы ищете простое руководство, как это сделать, продолжайте читать эту статью. В этом сообщении блога мы покажем вам два метода!
Прежде чем углубиться в руководство, давайте рассмотрим представленные функции и изображения, а также зачем они вам нужны.
Что такое избранные изображения и зачем их использовать
Избранные изображения — это отдельные изображения, назначенные сообщениям блога, страницам или пользовательским типам сообщений. В отличие от стандартных изображений, которые мы добавили в контент публикации, избранное изображение будет отображаться в начале страниц архива. Избранные изображения также называются миниатюрами сообщений.

Добавление избранного изображения в сообщение блога поможет вам во многих отношениях. Это делает ваш пост в блоге визуально привлекательным. Это поможет [вам повысить уровень вовлеченности. Точно так же избранные изображения также помогут вам в SEO.
Теперь, когда вы знаете, почему избранные изображения являются обязательными, давайте посмотрим, что включать в избранные изображения WordPress.
Что включать в избранные изображения
При разработке избранного изображения для сообщений в блоге вы можете включить векторное изображение, заголовок сообщения в блоге и время для прочтения содержимого. Большинство людей используют такое программное обеспечение, как Illustrator, для создания избранных изображений для своих блогов. Поскольку ИИ становится все более продвинутым, вы можете положиться на инструменты ИИ для создания избранных изображений.
Если вам нужно вдохновение для создания избранного изображения, вы можете посетить популярные веб-сайты, такие как Elegant Themes, WPBeginner, OptinMonster и т. д. Эти веб-сайты создают потрясающие избранные изображения для своих сообщений в блогах.
Как установить избранное изображение по умолчанию в WordPress
Вы можете установить изображение по умолчанию в WordPress для публикаций в блогах или социальных сетях. Ниже мы покажем вам оба метода, и вы сможете выбрать вариант в соответствии со своими предпочтениями. Без лишних слов, давайте перейдем к уроку.
1. Установка избранного изображения по умолчанию с помощью специального плагина
Для этой цели мы будем использовать бесплатный плагин WordPress под названием « Избранное изображение по умолчанию» . Скачать его можно из репозитория. Первое, что вам нужно сделать, это установить плагин на свой сайт WordPress.

После завершения установки активируйте плагин.

После активации вам необходимо перейти на страницу настроек мультимедиа.

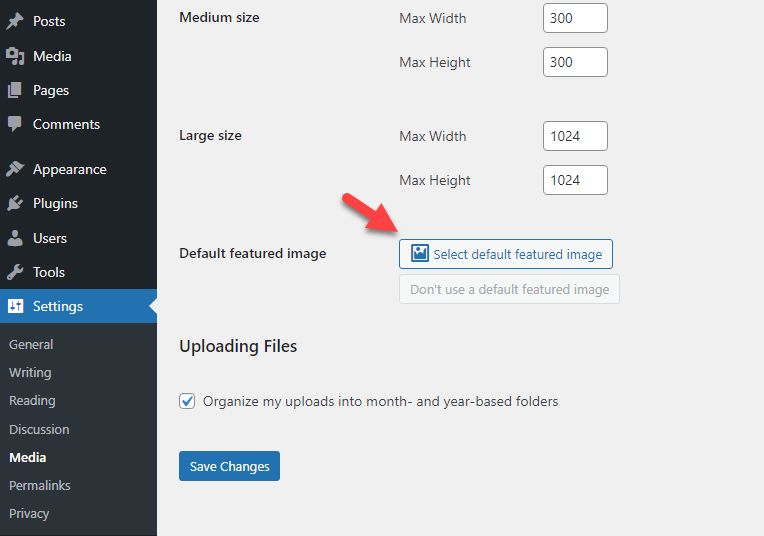
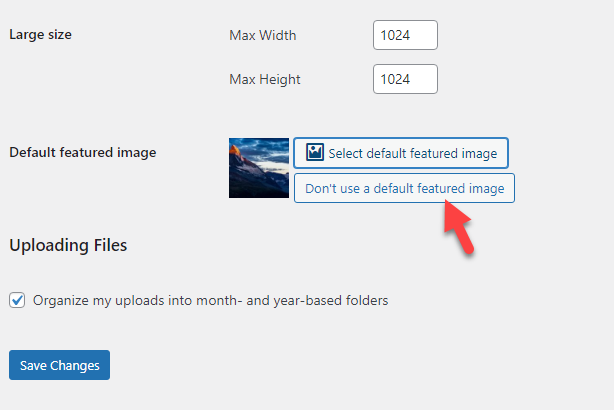
Там вы увидите возможность установить изображение по умолчанию для ваших следующих сообщений в блоге.

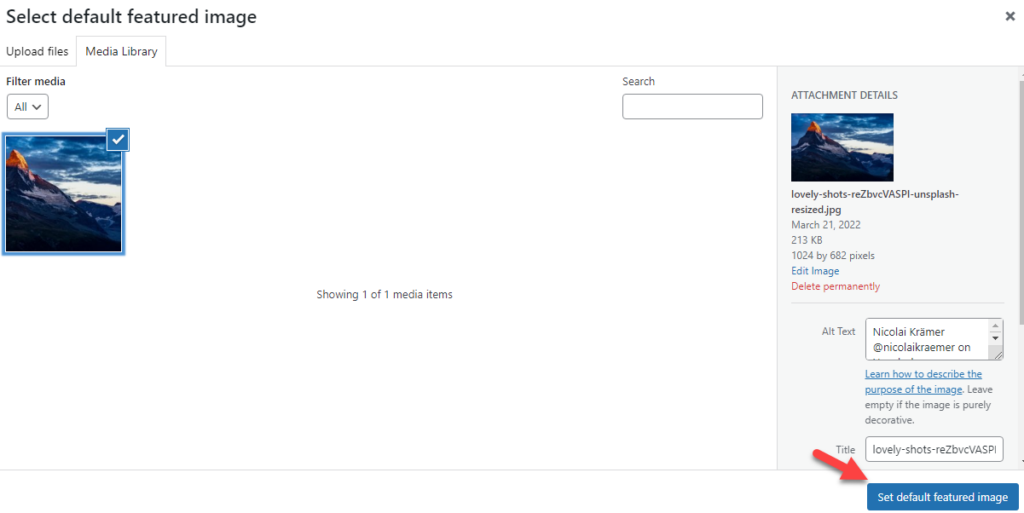
Если вы нажмете кнопку, вы будете перенаправлены в медиатеку. Отсюда вы можете выбрать избранное изображение по умолчанию.

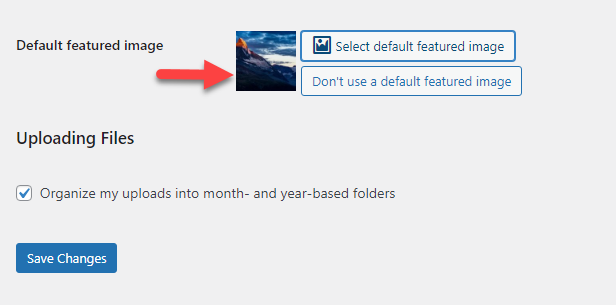
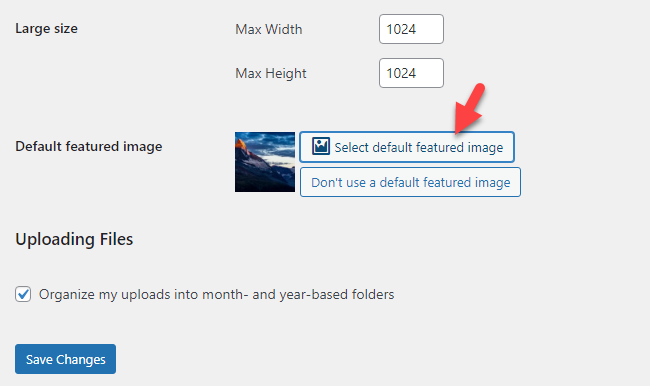
С этого момента вы можете увидеть изображение по умолчанию на странице настроек.

Вы можете обновить избранное изображение, когда вам это понадобится. Если вам нужно изменить избранное изображение, еще раз нажмите кнопку «Выбрать избранное изображение по умолчанию» .

И наоборот, если вам нужно удалить избранное изображение, нажмите кнопку «Не использовать избранное изображение по умолчанию» .

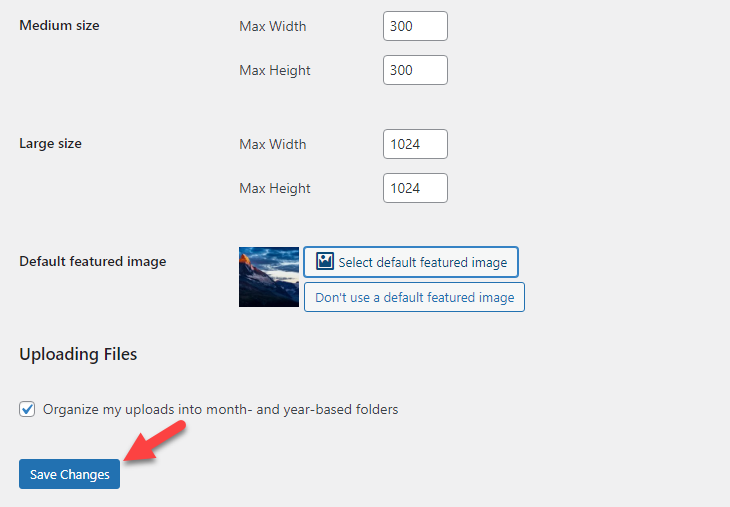
Закончив настройку, сохраните изменения .

Теперь вы можете начать публиковать сообщения в блоге. Когда вы публикуете статьи без избранного изображения, во внешнем интерфейсе будет отображаться избранное изображение по умолчанию. С другой стороны, если вы вручную загрузили в статью специальное изображение, оно будет отображаться.

ПРИМЕЧАНИЕ. Избранное изображение будет отображаться только в новых сообщениях блога. Если вы опубликовали сообщения до настройки избранного изображения по умолчанию, настроенное изображение не будет отображаться. Возможно, вы захотите установить избранное изображение в этих сообщениях вручную.
Вот и все!
Таким образом, вы можете установить изображение по умолчанию в WordPress для публикаций.
2. Установка изображения в социальных сетях по умолчанию
Теперь давайте установим избранное изображение по умолчанию в WordPress для социальных сетей. Когда вы выбираете здесь изображение по умолчанию, это изображение будет использоваться каждый раз, когда кто-то делится вашим сообщением в блоге или веб-сайтом в социальных сетях, таких как Twitter или Facebook. Вы можете добиться этого с помощью любого SEO-плагина.
Мы покажем вам метод, используя Rank Math и Yoast.
1. Ранговый математический метод
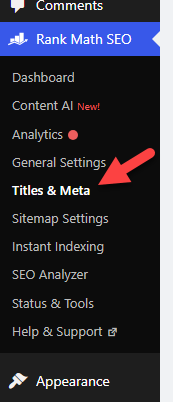
Первое, что вам нужно сделать, это установить и активировать плагин Rank Math. Если вы уже используете его, вы можете оставить эту часть. Теперь вам нужно открыть настройки заголовка и мета .

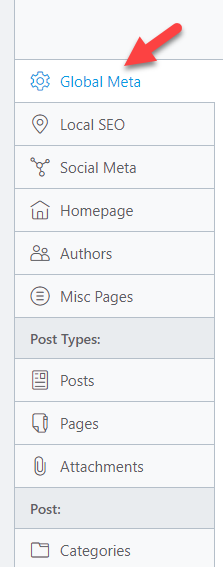
Там выберите Global Meta .

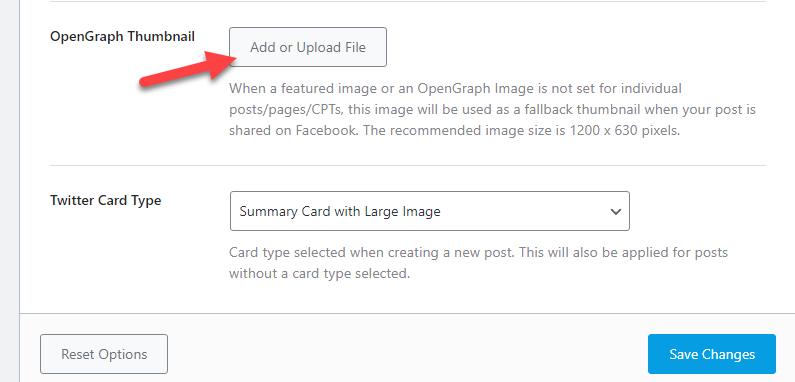
Если вы прокрутите страницу вниз, вы увидите возможность добавить миниатюру OG.

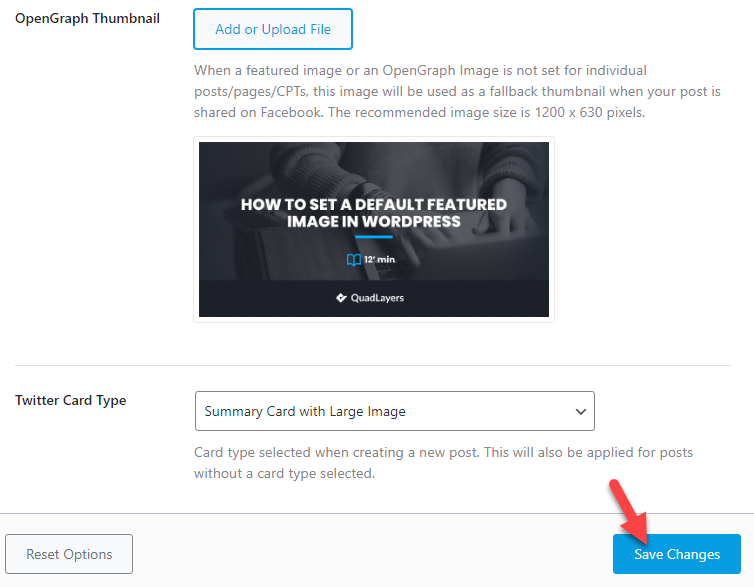
Вы можете выбрать изображение из медиа-библиотеки или загрузить новое. После того, как вы выбрали изображение, сохраните настройки .

Это изображение будет использоваться, когда кто-то поделится вашими публикациями, страницами или CPT в социальных сетях.
2. Дрожжевой метод
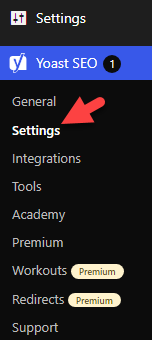
Получите премиум-версию плагина, если вам нужно настроить миниатюру OG через Yoast. По состоянию на март 2024 года бесплатная версия плагина Yoast не имеет функции миниатюр OG. Если вы используете Yoast Premium, откройте настройки плагина.

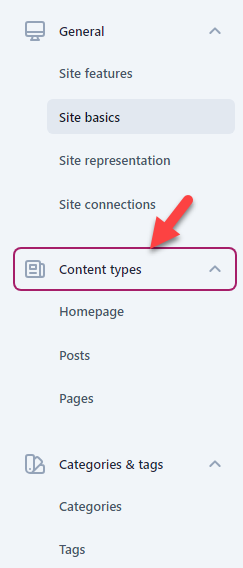
Теперь вам нужно открыть настройки типов контента.

В разделе «Типы контента» вы увидите три варианта.
- Домашняя страница
- Сообщения
- Страницы
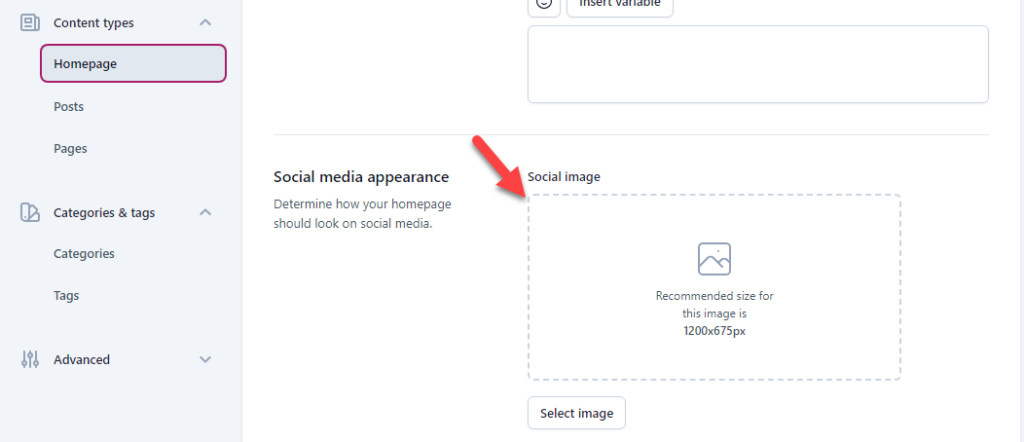
Под каждым параметром вы можете увидеть раздел для добавления миниатюры OG.

Вы можете загрузить туда изображение и сохранить настройки. Эти изображения будут использоваться, когда кто-то делится публикациями, страницами или домашней страницей в социальных сетях.
Вот и все!
Таким образом, вы можете использовать Yoast Premium, чтобы установить миниатюру по умолчанию для социальных сетей.
Заключение
Избранные изображения обязательны в любом блоге WordPress или магазине WooCommerce. Когда кто-то посещает архивные страницы, такие как блоги, категории или теги, отображение избранных изображений может улучшить их восприятие. Большинству людей будет удобно щелкать сообщения в блогах с избранными изображениями, чтобы узнать больше по теме.
Иногда вы забываете добавить избранное изображение в сообщение блога. В таком случае данная статья вам пригодится. Мы показали вам лучший способ добавить изображение по умолчанию в WordPress. Представленный нами плагин (изображение по умолчанию) легкий и не имеет проблем с производительностью.
Аналогичным образом вы можете установить изображение по умолчанию для социальных сетей с помощью плагина SEO, такого как Yoast. Таким образом, изображение по умолчанию будет использоваться, когда кто-то делится своими сообщениями в блоге в социальных сетях.
Мы надеемся, что эта статья оказалась для вас полезной и вы узнали больше о настройке избранного изображения по умолчанию в WordPress. Пожалуйста, подумайте о том, чтобы поделиться этим постом со своими друзьями и коллегами-блогерами, если вы это сделали.
Как еще вы собираетесь настроить свой веб-сайт WordPress или магазины WooCommerce?
Дайте нам знать об этом в комментариях!
Вот несколько статей по теме, которые вы можете прочитать, чтобы улучшить свой веб-сайт WordPress или магазин WooCommerce:
- 8 способов исправить ошибку «Избранное изображение WordPress не загружается»: полное руководство
- Как отложенно загружать изображения в WordPress
- Как провести стресс-тестирование веб-сайта WordPress – полное руководство
