Como definir uma imagem padrão em destaque no WordPress
Publicados: 2024-03-30Você gostaria de definir uma imagem de destaque padrão no WordPress ? Se você está procurando um guia simples para fazer isso, continue lendo este artigo. Nesta postagem do blog, mostraremos dois métodos!
Antes de mergulhar no tutorial, vamos revisar os recursos e imagens apresentados e por que você precisa deles.
O que são imagens em destaque e por que usá-las
Imagens em destaque são imagens específicas atribuídas a postagens de blog, páginas ou tipos de postagem personalizados. Ao contrário das imagens padrão que adicionamos ao conteúdo da postagem, a imagem em destaque será exibida no front end das páginas do arquivo. As imagens em destaque também são conhecidas como miniaturas de postagem.

Adicionar uma imagem em destaque a uma postagem do blog irá ajudá-lo de várias maneiras. Isso torna a postagem do seu blog visualmente atraente. Isso irá ajudá-lo a aumentar a taxa de engajamento. Da mesma forma, as imagens em destaque também irão ajudá-lo com SEO.
Agora que você sabe por que as imagens em destaque são obrigatórias, vamos ver o que incluir nas imagens em destaque do WordPress.
O que incluir nas imagens em destaque
Ao desenvolver uma imagem de destaque para as postagens do seu blog, você pode incluir uma imagem vetorial, o título da postagem do blog e um horário para ler o conteúdo. A maioria das pessoas usa softwares como o Illustrator para desenvolver imagens de destaque para seus blogs. Como a IA está cada vez mais avançada, você pode contar com ferramentas de IA para construir imagens em destaque.
Se precisar de inspiração para projetar sua imagem em destaque, você pode conferir sites populares como Elegant Themes, WPBeginner, OptinMonster, etc.
Como definir uma imagem padrão em destaque no WordPress
Você pode definir uma imagem padrão em destaque no WordPress para postagens de blog ou mídias sociais. Abaixo, mostraremos os dois métodos e você poderá escolher uma opção com base em suas preferências. Sem mais delongas, vamos ao tutorial.
1. Configurando uma imagem em destaque padrão com um plug-in dedicado
Para isso, usaremos um plugin gratuito do WordPress chamado imagem em destaque padrão . Você pode baixá-lo do repositório. A primeira coisa que você precisa fazer é instalar o plugin em seu site WordPress.

Depois de concluir a instalação, ative o plugin.

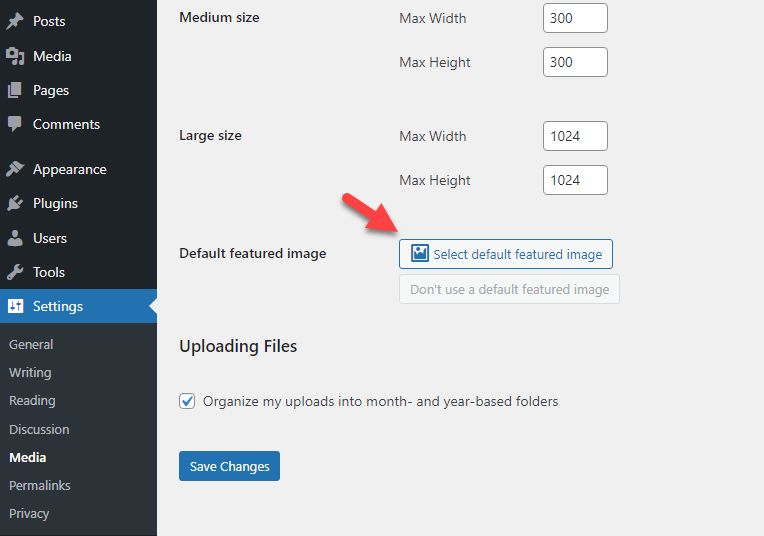
Após a ativação, você precisa ir para a página Configurações de mídia.

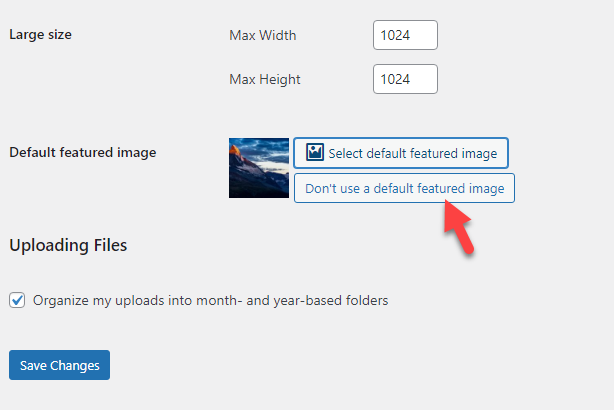
Lá, você verá a opção de definir uma imagem padrão em destaque para suas próximas postagens no blog.

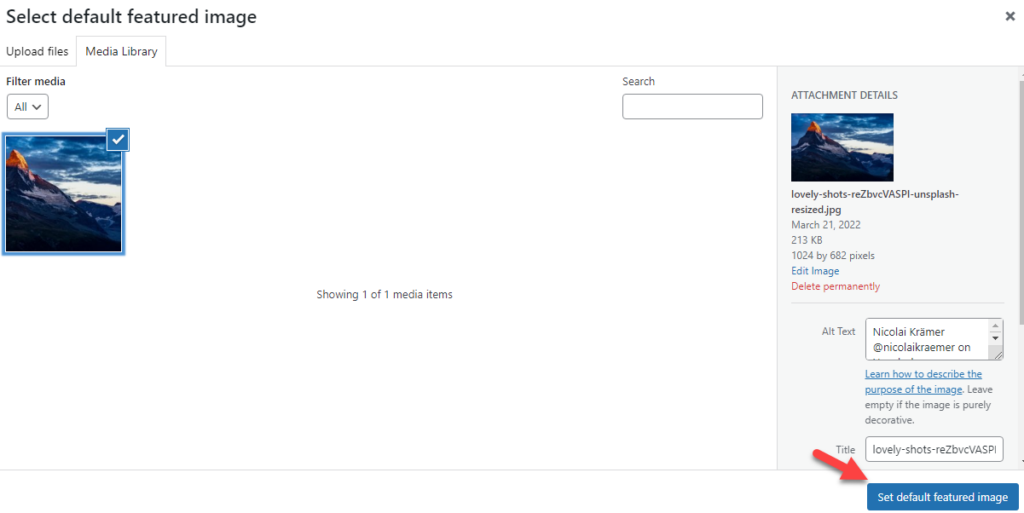
Você será redirecionado para a biblioteca de mídia se clicar no botão. A partir daí, você pode escolher sua imagem padrão em destaque.

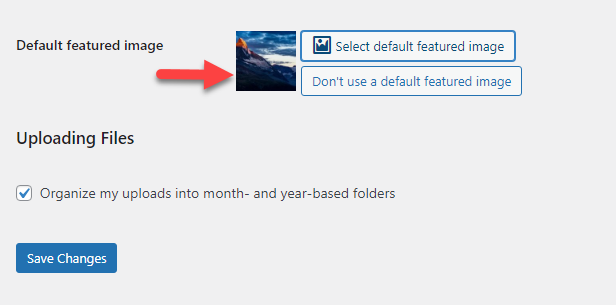
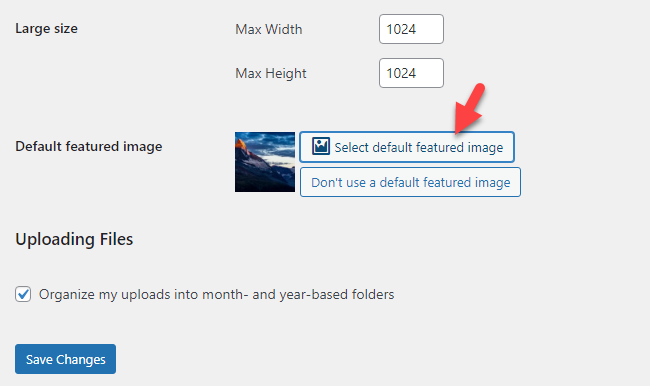
A partir de agora, você pode ver a imagem padrão em destaque na página de configurações.

Você pode atualizar a imagem em destaque sempre que precisar. Se você precisar modificar a imagem em destaque, clique novamente no botão selecionar imagem em destaque padrão .

Por outro lado, se você precisar remover a imagem em destaque, clique no botão Não usar uma imagem em destaque padrão .

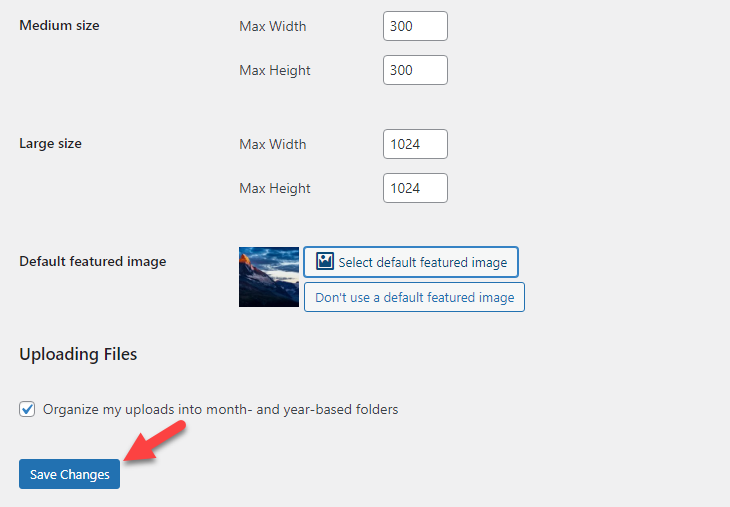
Assim que terminar a configuração, salve as alterações .

Agora você pode começar a publicar postagens no blog. Quando você publica artigos sem imagem em destaque, a imagem em destaque padrão será exibida no front end. Por outro lado, se você carregou manualmente uma imagem personalizada em destaque no artigo, essa imagem específica será exibida.

NOTA: A imagem em destaque será exibida apenas em novas postagens do blog. Se você publicou postagens antes de configurar a imagem padrão em destaque, elas não mostrarão a imagem configurada. Você pode querer definir manualmente a imagem em destaque nessas postagens.
É isso!
Dessa forma, você pode definir uma imagem padrão em destaque no WordPress para postagens.
2. Configurando imagem de mídia social padrão
Agora, vamos definir uma imagem padrão em destaque no WordPress para redes de mídia social. Quando você seleciona uma imagem padrão aqui, essa imagem será usada sempre que alguém compartilhar a postagem do seu blog ou site em redes sociais como Twitter ou Facebook. Você pode conseguir isso com a ajuda de qualquer plugin de SEO.
Mostraremos o método usando Rank Math e Yoast.
1. Método matemático de classificação
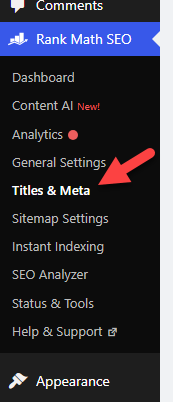
A primeira coisa que você precisa fazer é instalar e ativar o plugin Rank Math. Se você já estiver usando, pode deixar esta parte. Agora, você precisa abrir as configurações de Título e Meta .

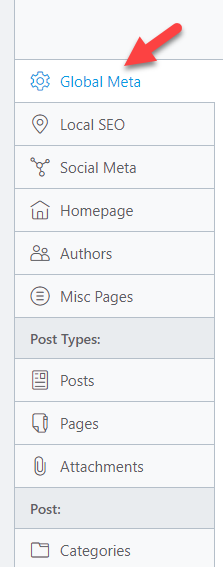
Lá, escolha Global Meta .

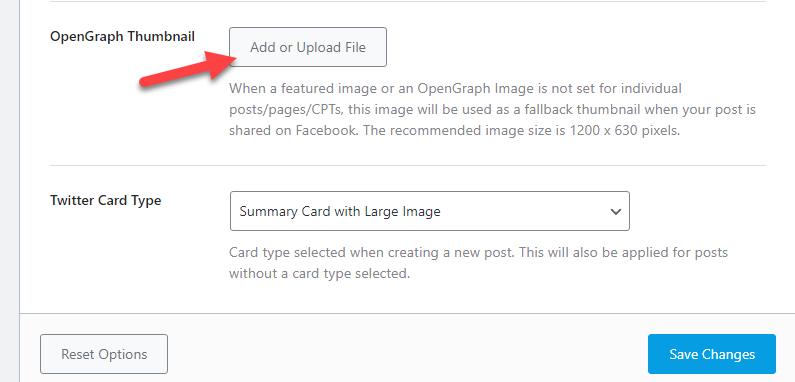
Se você rolar a página para baixo, verá a opção de adicionar uma miniatura OG.

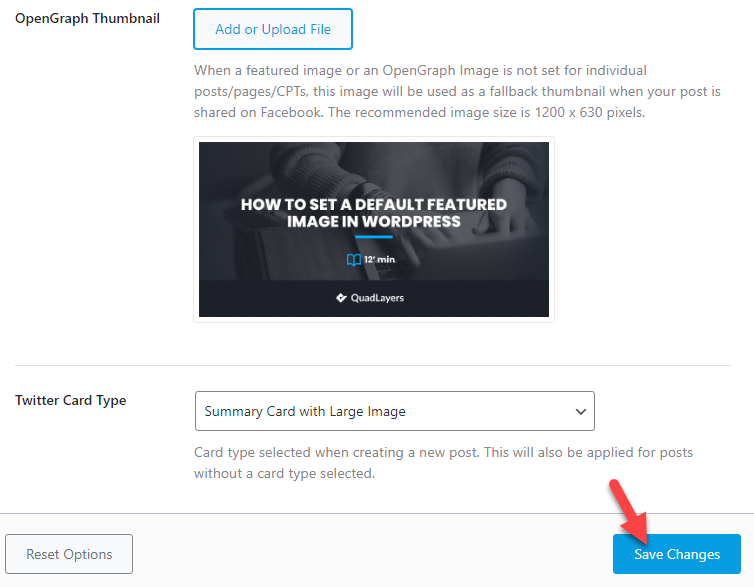
Você pode selecionar uma imagem da biblioteca de mídia ou fazer upload de uma nova. Depois de escolher a imagem, salve as configurações .

Esta imagem será usada quando alguém compartilhar suas postagens, páginas ou CPTs nas redes sociais.
2. Método Yoast
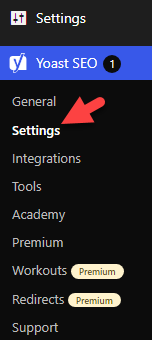
Obtenha a versão premium do plugin se precisar configurar uma miniatura OG via Yoast. Em março de 2024, a versão gratuita do plugin Yoast não possui o recurso de miniaturas OG. Se você estiver usando Yoast Premium, abra as configurações do plugin.

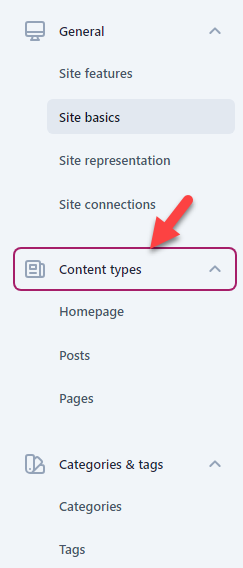
Agora, você precisa abrir as configurações de tipos de conteúdo.

Nos tipos de conteúdo, você verá três opções.
- Pagina inicial
- Postagens
- Páginas
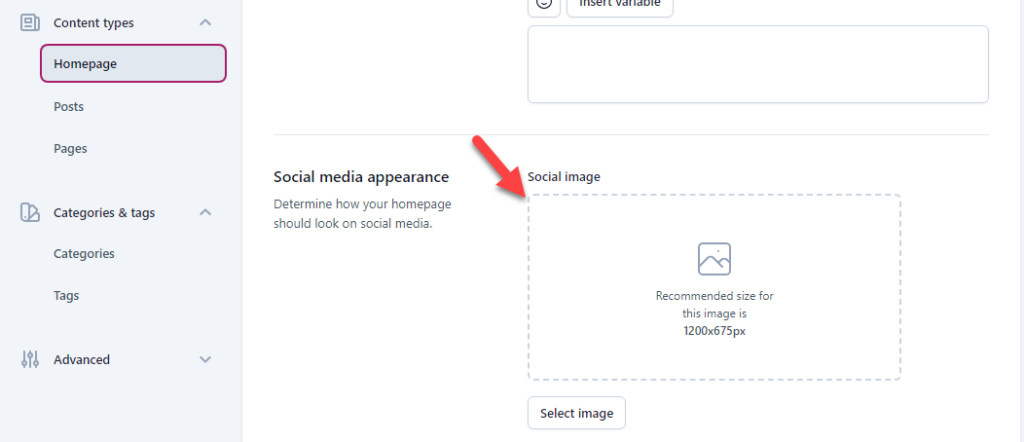
Em cada opção, você pode ver uma seção para adicionar uma miniatura OG.

Você pode fazer upload da imagem lá e salvar as configurações. Essas imagens serão usadas quando alguém compartilhar postagens, páginas ou página inicial nas redes sociais.
É isso!
Dessa forma, você pode usar o Yoast Premium para definir uma miniatura padrão para mídias sociais.
Conclusão
As imagens em destaque são obrigatórias em qualquer blog WordPress ou loja WooCommerce. Quando alguém visita páginas de arquivo, como blogs, categorias ou tags, a exibição de imagens em destaque pode melhorar sua experiência. A maioria das pessoas se sentiria confortável clicando em postagens de blog com imagens em destaque para saber mais sobre o assunto.
Às vezes, você se esquece de adicionar uma imagem em destaque à postagem do blog. Nesse caso, este artigo será útil. Mostramos o melhor método para adicionar uma imagem em destaque padrão ao WordPress. O plugin que apresentamos (imagem em destaque padrão) é leve e não apresenta problemas de desempenho.
Da mesma forma, você pode definir uma imagem de destaque padrão para mídia social com um plugin de SEO como o Yoast. Dessa forma, a imagem padrão será usada quando alguém compartilhar suas postagens nas redes sociais.
Esperamos que você tenha achado este artigo útil e aprendido mais sobre como definir uma imagem de destaque padrão no WordPress. Por favor, considere compartilhar esta postagem com seus amigos e colegas blogueiros, se você fez isso.
De que outra forma você ajustará seu site WordPress ou lojas WooCommerce?
Deixe-nos saber nos comentários!
Aqui estão alguns artigos relacionados que você pode verificar para melhorar seu site WordPress ou loja WooCommerce:
- 8 maneiras de corrigir o erro de não carregamento da imagem em destaque do WordPress: o guia definitivo
- Como carregar imagens lentamente no WordPress
- Como testar a resistência de um site WordPress – o guia definitivo
