Comment définir une image sélectionnée par défaut dans WordPress
Publié: 2024-03-30Souhaitez-vous définir une image sélectionnée par défaut dans WordPress ? Si vous recherchez un guide simple pour ce faire, continuez à lire cet article. Dans cet article de blog, nous allons vous montrer deux méthodes !
Avant de plonger dans le didacticiel, passons en revue les fonctionnalités et les images présentées et pourquoi vous en avez besoin.
Que sont les images en vedette et pourquoi les utiliser
Les images présentées sont des images particulières attribuées à des articles de blog, des pages ou des types d'articles personnalisés. Contrairement aux images standard que nous avons ajoutées au contenu de la publication, l'image sélectionnée sera affichée au début des pages d'archives. Les images présentées sont également appelées miniatures de publication.

L'ajout d'une image sélectionnée à un article de blog vous aidera de plusieurs manières. Cela rend votre article de blog visuellement attrayant. Cela vous aidera à augmenter le taux d'engagement. De même, les images présentées vous aideront également dans votre référencement.
Maintenant que vous savez pourquoi les images sélectionnées sont obligatoires, voyons ce qu'il faut inclure dans les images sélectionnées WordPress.
Que faut-il inclure dans les images en vedette
Lorsque vous développez une image vedette pour vos articles de blog, vous pouvez inclure une image vectorielle, le titre de l'article de blog et une heure de lecture du contenu. La plupart des gens utilisent des logiciels comme Illustrator pour développer des images sélectionnées pour leurs blogs. L’IA étant de plus en plus avancée, vous pouvez compter sur les outils d’IA pour créer des images en vedette.
Si vous avez besoin d'inspiration pour concevoir votre image sélectionnée, vous pouvez consulter des sites Web populaires tels que Elegant Themes, WPBeginner, OptinMonster, etc. Ces sites Web créent de superbes images sélectionnées pour leurs articles de blog.
Comment définir une image sélectionnée par défaut dans WordPress
Vous pouvez définir une image sélectionnée par défaut dans WordPress pour les articles de blog ou les réseaux sociaux. Ci-dessous, nous allons vous montrer les deux méthodes et vous pourrez choisir une option en fonction de vos préférences. Sans plus tarder, passons au tutoriel.
1. Définition d'une image sélectionnée par défaut avec un plugin dédié
À cette fin, nous utiliserons un plugin WordPress gratuit appelé image sélectionnée par défaut . Vous pouvez le télécharger depuis le référentiel. La première chose à faire est d’installer le plugin sur votre site WordPress.

Une fois l'installation terminée, activez le plugin.

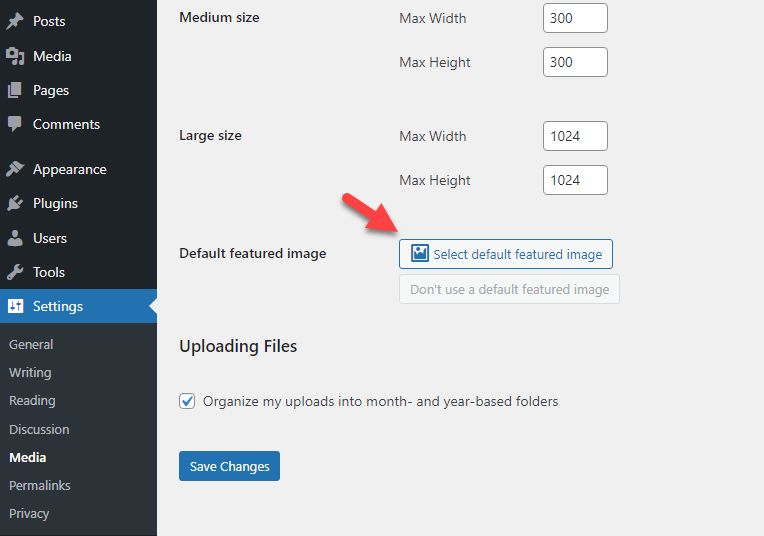
Après l'activation, vous devez accéder à la page Paramètres multimédias.

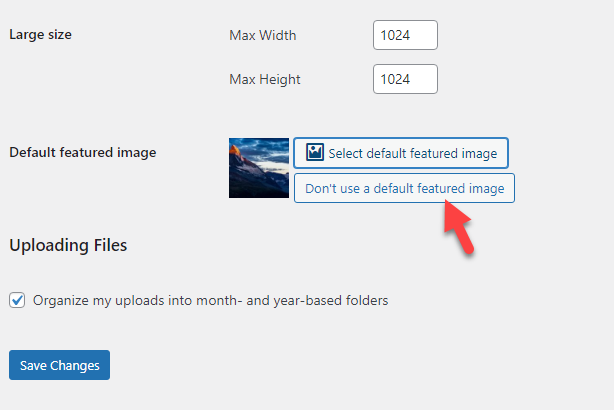
Là, vous verrez l'option permettant de définir une image sélectionnée par défaut pour vos prochains articles de blog.

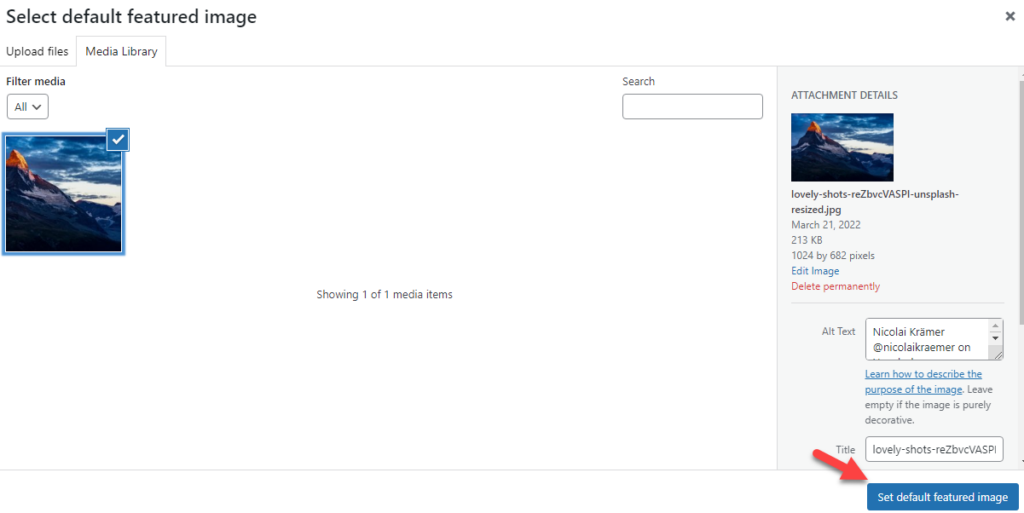
Vous serez redirigé vers la médiathèque si vous cliquez sur le bouton. À partir de là, vous pouvez choisir votre image sélectionnée par défaut.

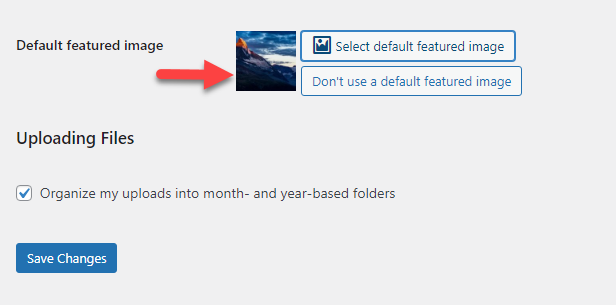
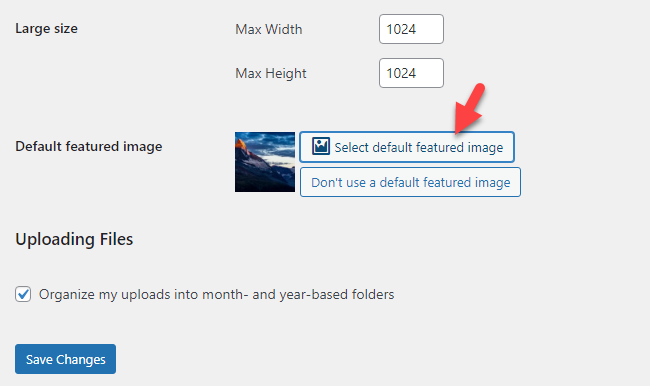
À partir de maintenant, vous pouvez voir l’image sélectionnée par défaut sur la page des paramètres.

Vous pouvez mettre à jour l’image sélectionnée chaque fois que vous en avez besoin. Si vous devez modifier l'image sélectionnée, cliquez à nouveau sur le bouton Sélectionner l'image sélectionnée par défaut .

À l’inverse, si vous devez supprimer l’image sélectionnée, cliquez sur le bouton Ne pas utiliser d’image sélectionnée par défaut .

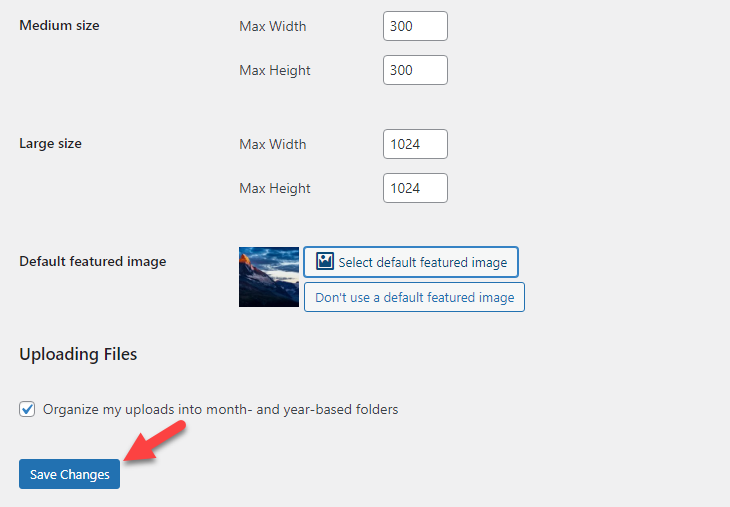
Une fois la configuration terminée, enregistrez les modifications .

Vous pouvez maintenant commencer à publier des articles de blog. Lorsque vous publiez des articles sans image sélectionnée, l’image sélectionnée par défaut sera affichée dans le front-end. D'un autre côté, si vous avez téléchargé manuellement une image sélectionnée personnalisée sur l'article, cette image spécifique sera affichée.

REMARQUE : L'image sélectionnée sera affichée uniquement sur les nouveaux articles de blog. Si vous avez publié des articles avant de configurer l'image sélectionnée par défaut, ils n'afficheront pas l'image configurée. Vous souhaiterez peut-être définir manuellement l’image sélectionnée sur ces publications.
C'est ça!
De cette façon, vous pouvez définir une image sélectionnée par défaut dans WordPress pour les publications.
2. Définition de l'image par défaut des réseaux sociaux
Maintenant, définissons une image sélectionnée par défaut dans WordPress pour les réseaux sociaux. Lorsque vous sélectionnez ici une image par défaut, cette image sera utilisée chaque fois que quelqu'un partagera votre article de blog ou votre site Web sur les réseaux sociaux tels que Twitter ou Facebook. Vous pouvez y parvenir avec l’aide de n’importe quel plugin SEO.
Nous allons vous montrer la méthode en utilisant à la fois Rank Math et Yoast.
1. Méthode mathématique de classement
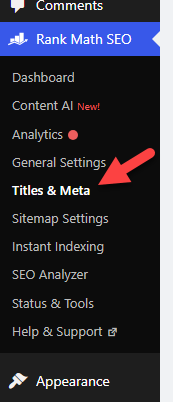
La première chose que vous devez faire est d’installer et d’activer le plugin Rank Math. Si vous l'utilisez déjà, vous pouvez quitter cette partie. Maintenant, vous devez ouvrir les paramètres Titre et Méta .

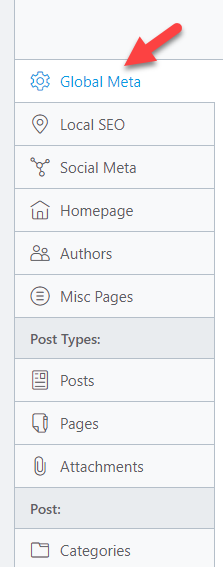
Là, choisissez Global Meta .

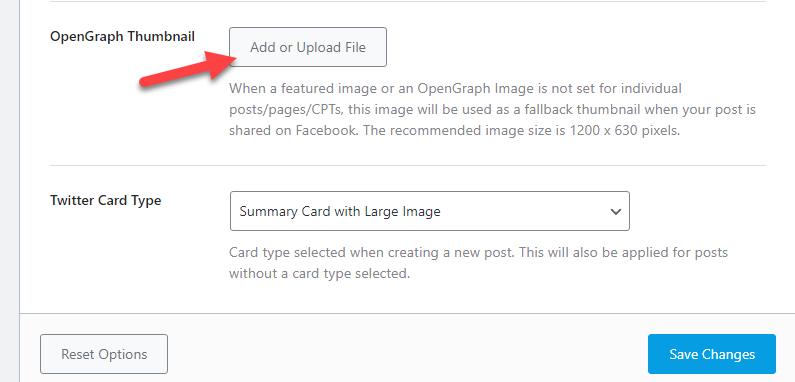
Si vous faites défiler la page vers le bas, vous verrez la possibilité d'ajouter une vignette OG.

Vous pouvez sélectionner une image dans la médiathèque ou en télécharger une nouvelle. Une fois que vous avez choisi l'image, enregistrez les paramètres .

Cette image sera utilisée lorsque quelqu'un partagera vos publications, pages ou CPT sur les réseaux sociaux.
2. Méthode Yoast
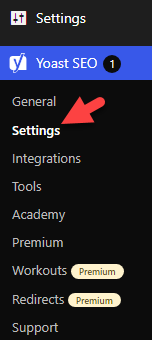
Obtenez la version premium du plugin si vous devez configurer une vignette OG via Yoast. Depuis mars 2024, la version gratuite du plugin Yoast ne dispose pas de la fonctionnalité de vignette OG. Si vous utilisez Yoast Premium, ouvrez les paramètres du plugin.

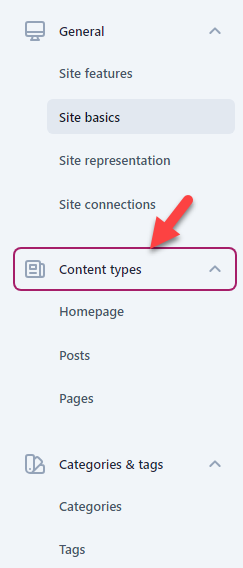
Maintenant, vous devez ouvrir les paramètres des types de contenu.

Sous les types de contenu, vous verrez trois options.
- Page d'accueil
- Des postes
- Pages
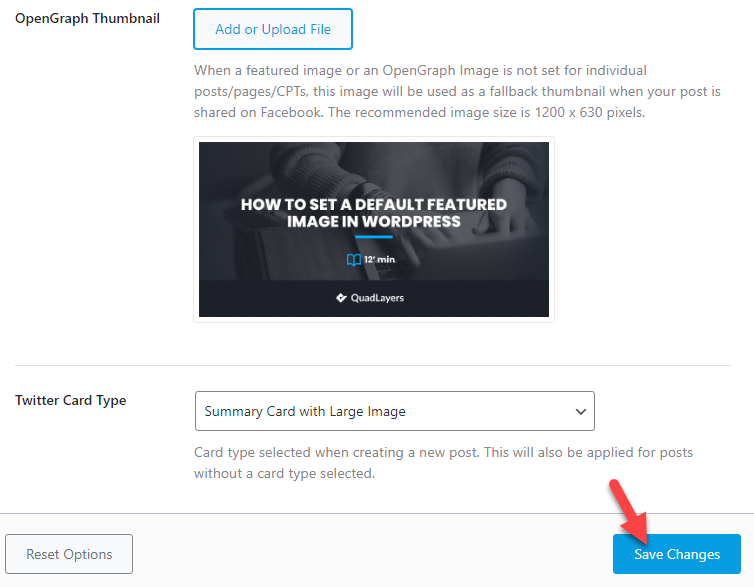
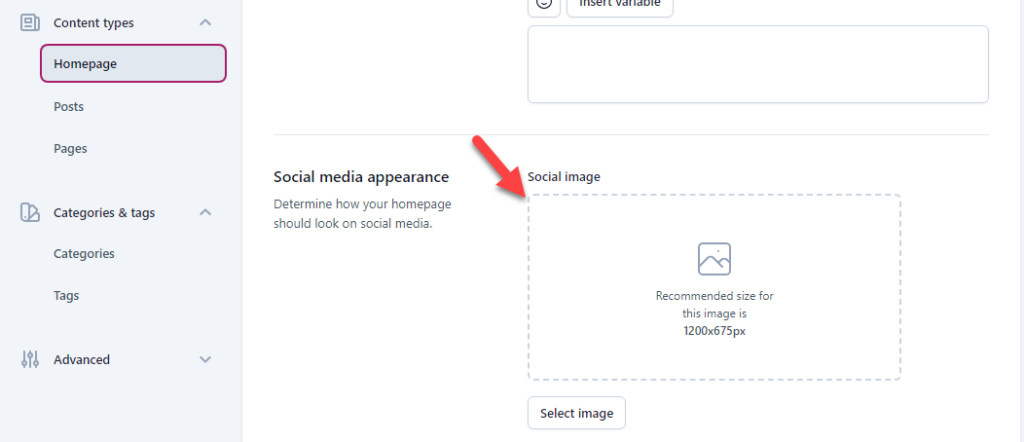
Sous chaque option, vous pouvez voir une section pour ajouter une vignette OG.

Vous pouvez y télécharger l'image et enregistrer les paramètres. Ces images seront utilisées lorsque quelqu’un partagera des publications, des pages ou une page d’accueil sur les réseaux sociaux.
C'est ça!
De cette façon, vous pouvez utiliser Yoast Premium pour définir une vignette par défaut pour les réseaux sociaux.
Conclusion
Les images présentées sont obligatoires dans tout blog WordPress ou boutique WooCommerce. Lorsqu'une personne visite des pages d'archives telles que des blogs, des catégories ou des balises, l'affichage des images sélectionnées peut améliorer son expérience. La plupart des gens se sentiraient à l’aise en cliquant sur des articles de blog contenant des images en vedette pour en savoir plus sur le sujet.
Parfois, vous oubliez d’ajouter une image en vedette à l’article de blog. Dans ce cas, cet article vous sera utile. Nous vous avons montré la meilleure méthode pour ajouter une image sélectionnée par défaut à WordPress. Le plugin que nous avons introduit (image sélectionnée par défaut) est léger et ne présente aucun problème de performances.
De même, vous pouvez définir une image sélectionnée par défaut pour les réseaux sociaux avec un plugin SEO comme Yoast. De cette façon, l'image par défaut sera utilisée lorsque quelqu'un partagera ses articles de blog sur les réseaux sociaux.
Nous espérons que vous avez trouvé cet article utile et que vous en avez appris davantage sur la définition d’une image sélectionnée par défaut dans WordPress. Veuillez envisager de partager cet article avec vos amis et collègues blogueurs si vous l'avez fait.
Sinon, comment allez-vous peaufiner votre site Web WordPress ou vos boutiques WooCommerce ?
Faites le nous savoir dans les commentaires!
Voici quelques articles connexes que vous pouvez consulter pour améliorer votre site Web WordPress ou votre boutique WooCommerce :
- 8 façons de corriger l’erreur de non-chargement de l’image en vedette WordPress : le guide définitif
- Comment charger paresseux des images dans WordPress
- Comment tester sous contrainte un site Web WordPress – Le guide définitif
