Come impostare un'immagine in primo piano predefinita in WordPress
Pubblicato: 2024-03-30Desideri impostare un'immagine in primo piano predefinita in WordPress ? Se stai cercando una guida semplice per farlo, continua a leggere questo articolo. In questo post del blog, ti mostreremo due metodi!
Prima di immergerci nel tutorial, esaminiamo le funzionalità e le immagini presentate e perché ne hai bisogno.
Cosa sono le immagini in primo piano e perché utilizzarle
Le immagini in primo piano sono immagini particolari assegnate a post di blog, pagine o tipi di post personalizzati. A differenza delle immagini standard che abbiamo aggiunto al contenuto del post, l'immagine in primo piano verrà visualizzata sul front-end delle pagine di archivio. Le immagini in primo piano sono note anche come miniature dei post.

Aggiungere un'immagine in primo piano a un post del blog ti aiuterà in diversi modi. Rende il post del tuo blog visivamente accattivante. Questo ti aiuterà ad aumentare il tasso di coinvolgimento. Allo stesso modo, le immagini in primo piano ti aiuteranno anche con la SEO.
Ora che sai perché le immagini in primo piano sono obbligatorie, vediamo cosa includere nelle immagini in primo piano di WordPress.
Cosa includere nelle immagini in primo piano
Quando sviluppi un'immagine in primo piano per i post del tuo blog, puoi includere un'immagine vettoriale, il titolo del post del blog e un orario per leggere il contenuto. La maggior parte delle persone utilizza software come Illustrator per sviluppare immagini in primo piano per i propri blog. Poiché l'intelligenza artificiale è sempre più avanzata, puoi fare affidamento sugli strumenti AI per creare immagini in primo piano.
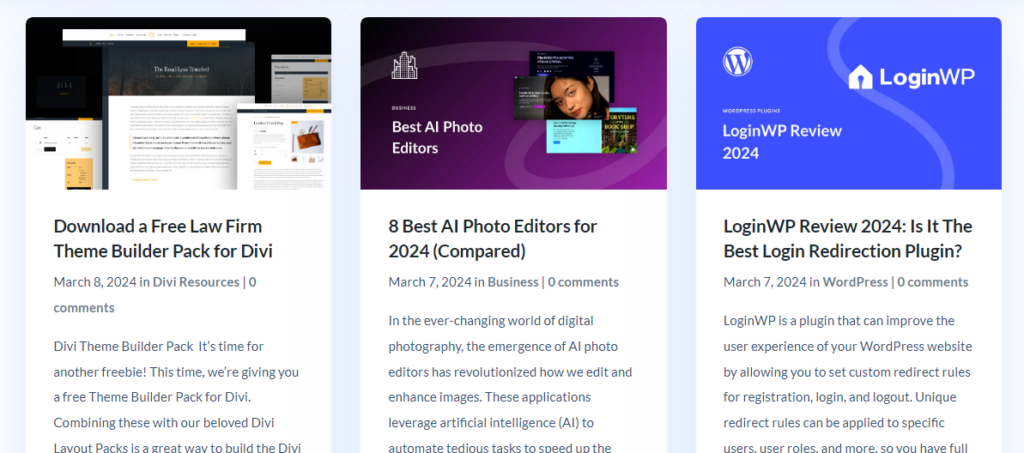
Se hai bisogno di ispirazione per progettare la tua immagine in primo piano, puoi visitare siti Web popolari come Elegant Themes, WPBeginner, OptinMonster, ecc. Questi siti Web creano straordinarie immagini in primo piano per i loro post sul blog.
Come impostare un'immagine in primo piano predefinita in WordPress
Puoi impostare un'immagine in primo piano predefinita in WordPress per i post del blog o i social media. Di seguito, ti mostreremo entrambi i metodi e potrai scegliere un'opzione in base alle tue preferenze. Senza ulteriori indugi, entriamo nel tutorial.
1. Impostazione di un'immagine in primo piano predefinita con un plug-in dedicato
A questo scopo, utilizzeremo un plugin WordPress gratuito chiamato immagine in primo piano predefinita . Puoi scaricarlo dal repository. La prima cosa che devi fare è installare il plugin sul tuo sito WordPress.

Una volta completata l'installazione, attiva il plugin.

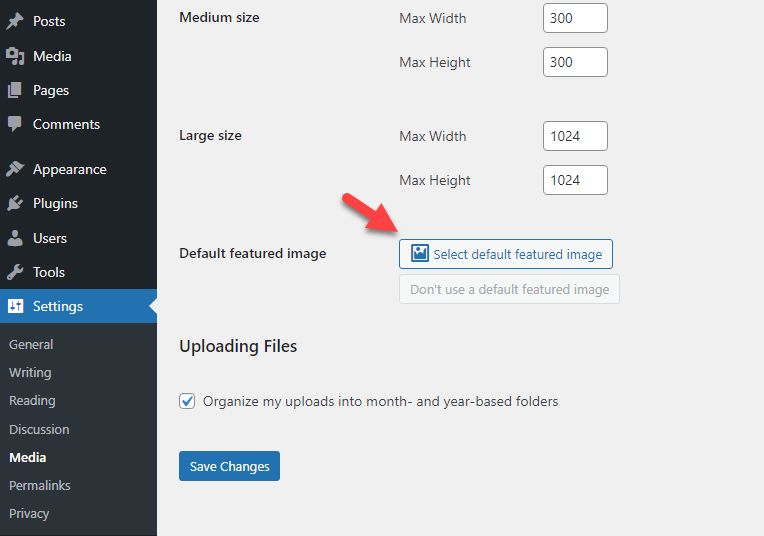
Dopo l'attivazione, devi andare alla pagina Impostazioni multimediali.

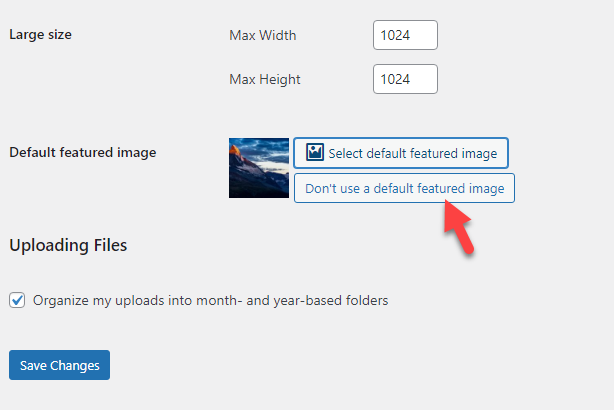
Lì vedrai l'opzione per impostare un'immagine in primo piano predefinita per i tuoi prossimi post del blog.

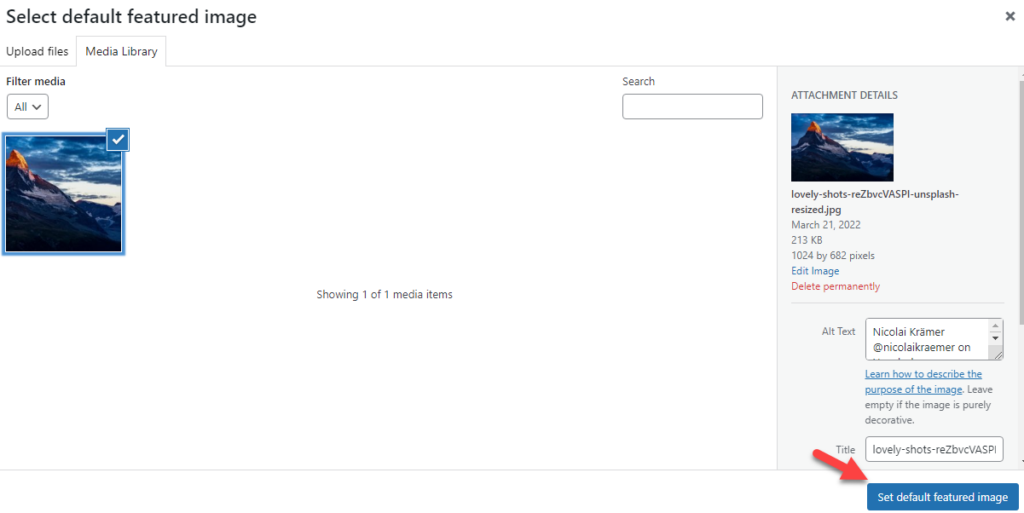
Verrai reindirizzato al catalogo multimediale se fai clic sul pulsante. Da lì, puoi scegliere l'immagine in primo piano predefinita.

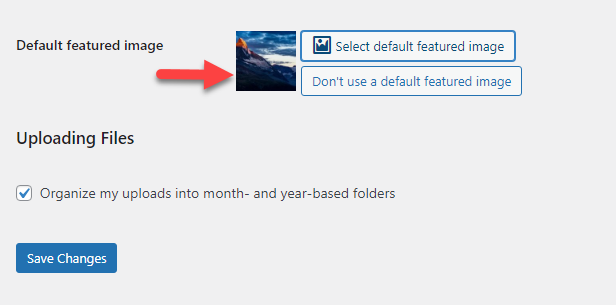
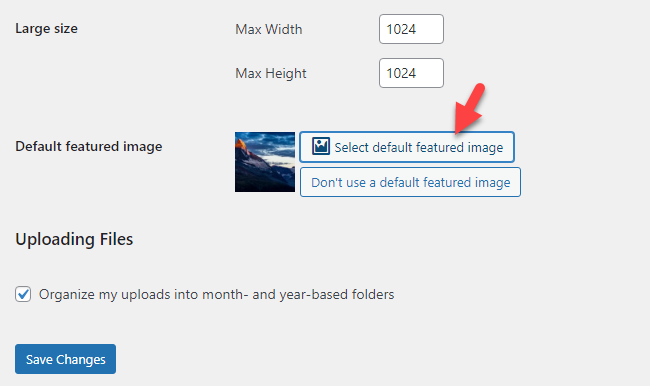
D'ora in poi, potrai vedere l'immagine in primo piano predefinita nella pagina delle impostazioni.

Puoi aggiornare l'immagine in primo piano ogni volta che ne hai bisogno. Se è necessario modificare l'immagine in primo piano, fare nuovamente clic sul pulsante Seleziona immagine in primo piano predefinita .

Al contrario, se devi rimuovere l'immagine in primo piano, fai clic sul pulsante Non utilizzare un'immagine in primo piano predefinita .

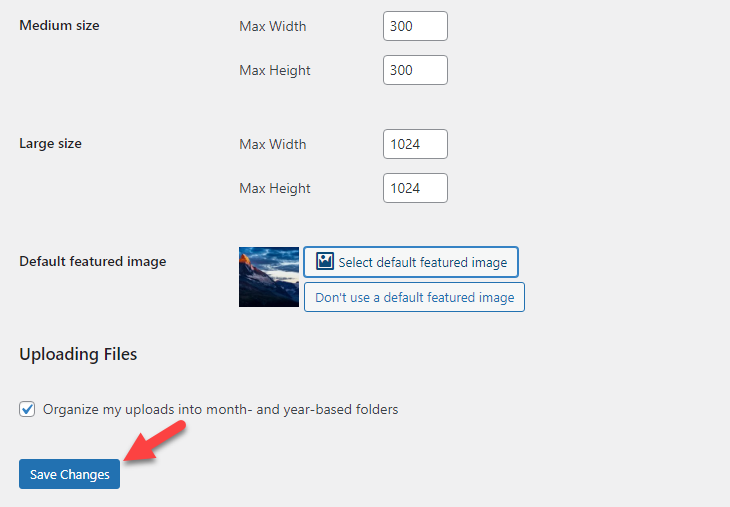
Una volta terminata la configurazione, salva le modifiche .

Ora puoi iniziare a pubblicare post sul blog. Quando pubblichi articoli senza un'immagine in primo piano, l'immagine in primo piano predefinita verrà visualizzata nel front-end. D'altra parte, se hai caricato manualmente un'immagine in primo piano personalizzata sull'articolo, verrà visualizzata quell'immagine specifica.

NOTA: l'immagine in primo piano verrà visualizzata solo sui nuovi post del blog. Se hai pubblicato post prima di configurare l'immagine in primo piano predefinita, non mostreranno l'immagine configurata. Potresti voler impostare manualmente l'immagine in primo piano su quei post.
Questo è tutto!
In questo modo, puoi impostare un'immagine in primo piano predefinita in WordPress per i post.
2. Impostazione dell'immagine predefinita dei social media
Ora impostiamo un'immagine in primo piano predefinita in WordPress per i social network. Quando selezioni qui un'immagine predefinita, questa immagine verrà utilizzata ogni volta che qualcuno condivide il tuo post sul blog o il tuo sito web sui social network come Twitter o Facebook. Puoi raggiungere questo obiettivo con l’aiuto di qualsiasi plugin SEO.
Ti mostreremo il metodo utilizzando sia Rank Math che Yoast.
1. Metodo matematico di classificazione
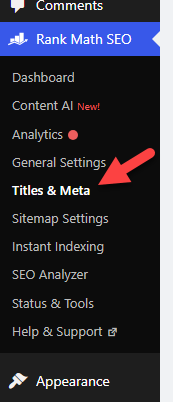
La prima cosa che devi fare è installare e attivare il plugin Rank Math. Se lo stai già utilizzando, puoi lasciare questa parte. Ora devi aprire le impostazioni Titolo e Meta .

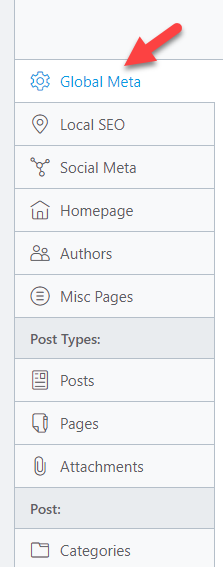
Lì, scegli Global Meta .

Se scorri la pagina verso il basso, vedrai l'opzione per aggiungere una miniatura del gruppo.

Puoi selezionare un'immagine dal catalogo multimediale o caricarne una nuova. Una volta scelta l'immagine, salva le impostazioni .

Questa immagine verrà utilizzata quando qualcuno condivide i tuoi post, pagine o CPT sui social media.
2. Metodo Yoast
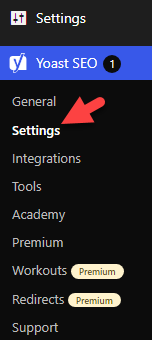
Ottieni la versione premium del plugin se devi impostare una miniatura OG tramite Yoast. A partire da marzo 2024, la versione gratuita del plug-in Yoast non dispone della funzione di miniatura OG. Se utilizzi Yoast Premium, apri le impostazioni del plugin.

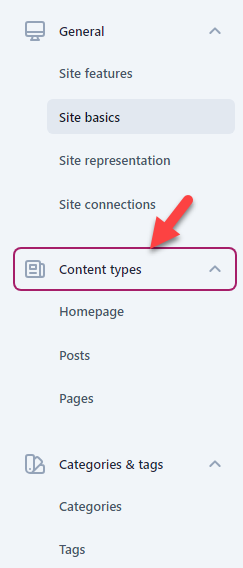
Ora devi aprire le impostazioni dei tipi di contenuto.

Sotto i tipi di contenuto, vedrai tre opzioni.
- Home page
- Messaggi
- Pagine
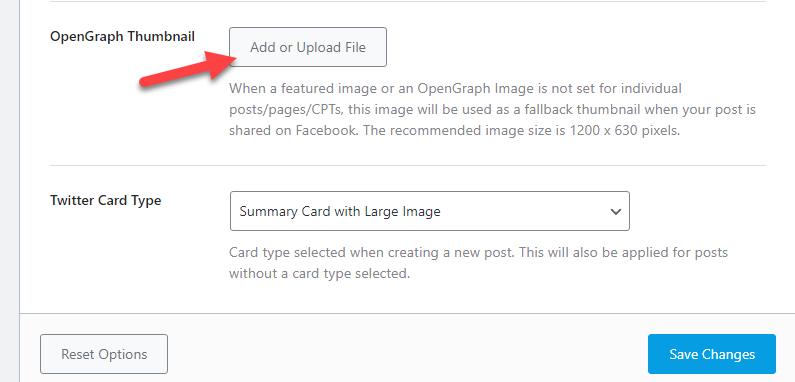
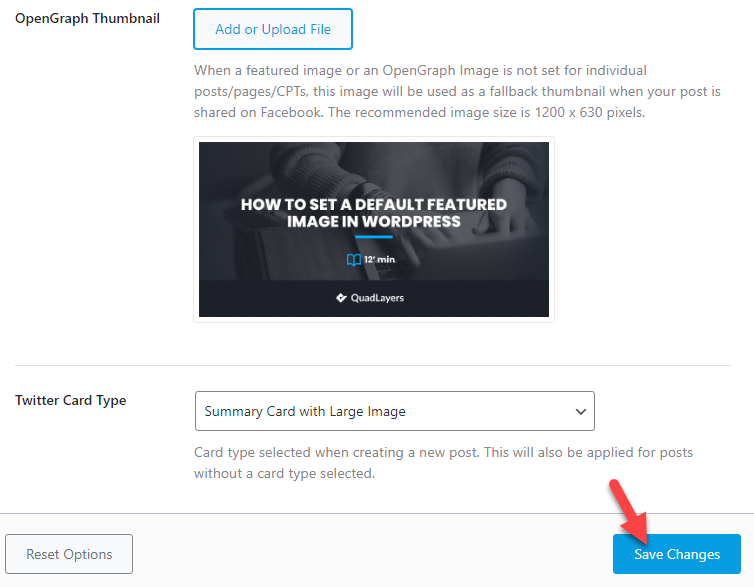
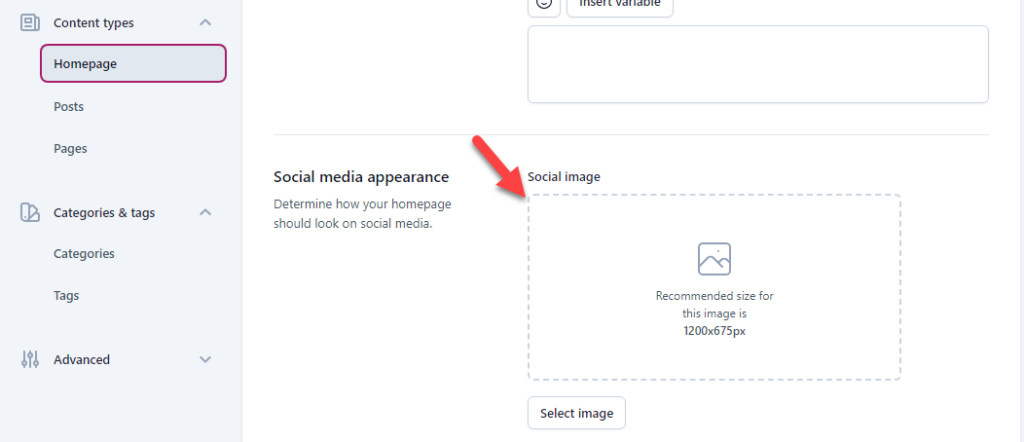
Sotto ciascuna opzione, puoi vedere una sezione per aggiungere una miniatura del gruppo.

Puoi caricare l'immagine lì e salvare le impostazioni. Tali immagini verranno utilizzate quando qualcuno condivide post, pagine o home page sui social media.
Questo è tutto!
In questo modo, puoi utilizzare Yoast Premium per impostare una miniatura predefinita per i social media.
Conclusione
Le immagini in primo piano sono obbligatorie in qualsiasi blog WordPress o negozio WooCommerce. Quando qualcuno visita pagine di archivio come blog, categorie o tag, la visualizzazione delle immagini in primo piano può migliorare la sua esperienza. La maggior parte delle persone si sentirebbe a proprio agio nel fare clic sui post del blog con immagini in primo piano per saperne di più sull'argomento.
A volte, ti dimentichi di aggiungere un'immagine in primo piano al post del blog. In tal caso, questo articolo ti tornerà utile. Ti abbiamo mostrato il metodo migliore per aggiungere un'immagine in evidenza predefinita a WordPress. Il plugin che abbiamo introdotto (immagine in primo piano predefinita) è leggero e non presenta problemi di prestazioni.
Allo stesso modo, puoi impostare un'immagine in primo piano predefinita per i social media con un plug-in SEO come Yoast. In questo modo, l'immagine predefinita verrà utilizzata quando qualcuno condivide i post del proprio blog sui social media.
Ci auguriamo che tu abbia trovato utile questo articolo e che tu abbia imparato di più sull'impostazione di un'immagine in primo piano predefinita in WordPress. Per favore, considera di condividere questo post con i tuoi amici e colleghi blogger, se lo hai fatto.
In quale altro modo modificherai il tuo sito Web WordPress o i negozi WooCommerce?
Fateci sapere nei commenti!
Ecco alcuni articoli correlati che puoi consultare per migliorare il tuo sito Web WordPress o il tuo negozio WooCommerce:
- 8 modi per correggere l'errore di mancato caricamento dell'immagine in primo piano di WordPress: la guida definitiva
- Come caricare lentamente le immagini in WordPress
- Come sottoporre a stress test un sito Web WordPress: la guida definitiva
