WordPress'te Varsayılan Öne Çıkan Resim Nasıl Ayarlanır
Yayınlanan: 2024-03-30WordPress'te varsayılan bir öne çıkan görsel ayarlamak ister misiniz? Bunu yapmak için basit bir rehber arıyorsanız bu makaleyi okumaya devam edin. Bu blog yazısında size iki yöntem göstereceğiz!
Eğiticiye dalmadan önce öne çıkan özellikleri ve görselleri ve bunlara neden ihtiyaç duyduğunuzu gözden geçirelim.
Öne Çıkan Görseller Nedir ve Neden Kullanılır?
Öne çıkan görseller, blog gönderilerine, sayfalara veya özel gönderi türlerine atanan belirli görsellerdir. Gönderi içeriğine eklediğimiz standart görsellerden farklı olarak, öne çıkan görsel arşiv sayfalarının ön kısmında görüntülenecektir. Öne çıkan görseller aynı zamanda gönderi küçük resimleri olarak da bilinir.

Bir blog gönderisine öne çıkan bir görsel eklemek size birçok açıdan yardımcı olacaktır. Blog yayınınızı görsel olarak çekici hale getirir. Bu, etkileşim oranını artırmanıza yardımcı olacaktır. Benzer şekilde, öne çıkan görseller de SEO konusunda size yardımcı olacaktır.
Artık öne çıkan görsellerin neden zorunlu olduğunu bildiğinize göre, WordPress özellikli görsellere nelerin dahil edileceğine bakalım.
Öne Çıkan Görsellere Neler Dahil Edilmeli?
Blog yazılarınız için öne çıkan bir görsel geliştirirken, bir vektör görseli, blog yazısının başlığı ve içeriğin okunacağı zamanı ekleyebilirsiniz. Çoğu kişi, blogları için öne çıkan görseller geliştirmek amacıyla Illustrator gibi yazılımları kullanıyor. Yapay zeka giderek daha gelişmiş hale geldiğinden, öne çıkan görseller oluşturmak için yapay zeka araçlarına güvenebilirsiniz.
Öne çıkan görselinizi tasarlamak için ilhama ihtiyacınız varsa Elegant Themes, WPBeginner, OptinMonster vb. popüler web sitelerine göz atabilirsiniz. Bu web siteleri, blog gönderileri için çarpıcı öne çıkan görseller oluşturur.
WordPress'te Varsayılan Öne Çıkan Resim Nasıl Ayarlanır
Blog gönderileri veya sosyal medya için WordPress'te varsayılan bir öne çıkan görsel ayarlayabilirsiniz. Aşağıda size her iki yöntemi de göstereceğiz ve tercihlerinize göre bir seçeneği seçebilirsiniz. Lafı daha fazla uzatmadan eğitime geçelim.
1. Özel Bir Eklentiyle Varsayılan Öne Çıkan Görüntüyü Ayarlama
Bu amaçla varsayılan öne çıkan görsel adı verilen ücretsiz bir WordPress eklentisi kullanacağız. Depodan indirebilirsiniz. Yapmanız gereken ilk şey eklentiyi WordPress sitenize yüklemektir.

Kurulumu tamamladıktan sonra eklentiyi etkinleştirin.

Etkinleştirmeden sonra Medya Ayarları sayfasına gitmeniz gerekir.

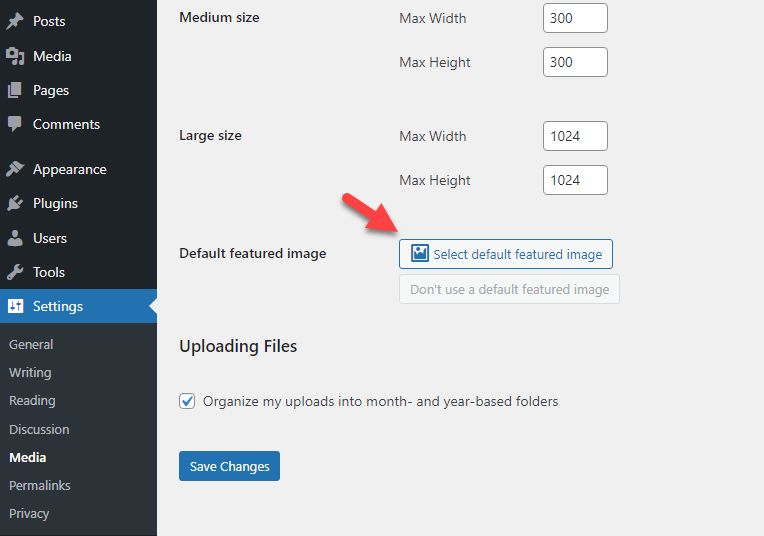
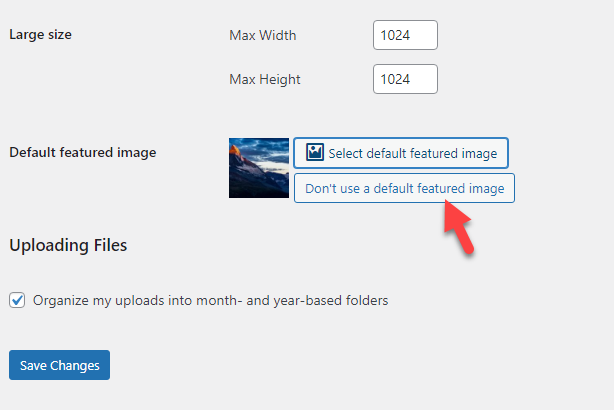
Burada, sonraki blog yazılarınız için varsayılan öne çıkan görseli ayarlama seçeneğini göreceksiniz.

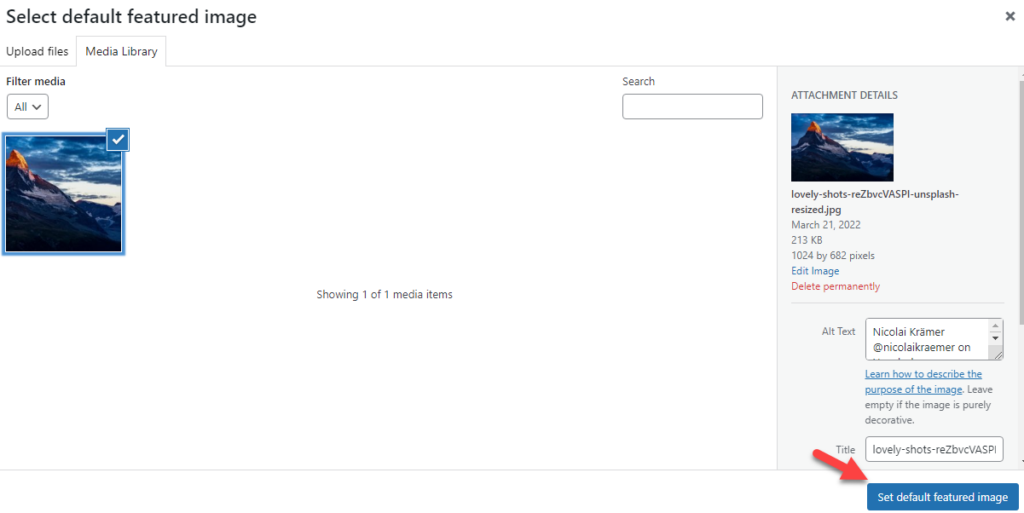
Düğmeye tıklarsanız medya kitaplığına yönlendirileceksiniz. Buradan varsayılan öne çıkan görselinizi seçebilirsiniz.

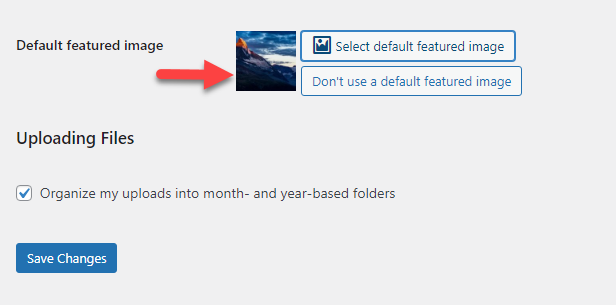
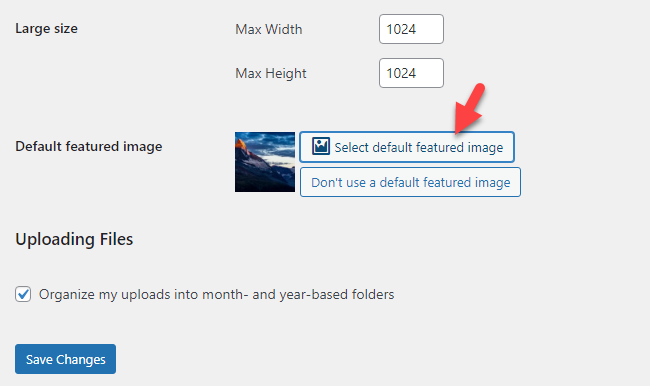
Artık varsayılan öne çıkan görseli ayarlar sayfasında görebilirsiniz.

Öne çıkan görseli ihtiyaç duyduğunuzda güncelleyebilirsiniz. Öne çıkan görseli değiştirmeniz gerekiyorsa, varsayılan öne çıkan görseli seç düğmesine tekrar tıklayın.

Bunun tersine, öne çıkan görseli kaldırmanız gerekiyorsa Varsayılan öne çıkan görseli kullanma düğmesini tıklayın.

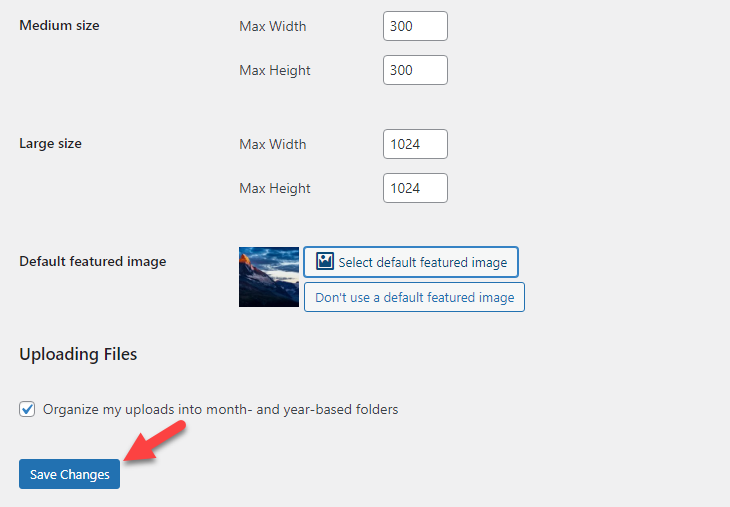
Yapılandırmayı tamamladıktan sonra değişiklikleri kaydedin .

Artık blog yazılarını yayınlamaya başlayabilirsiniz. Öne çıkan görseli olmayan makaleler yayınladığınızda ön uçta varsayılan öne çıkan görsel görüntülenecektir. Öte yandan, makaleye özel öne çıkan görseli manuel olarak yüklediyseniz söz konusu görsel görüntülenecektir.

NOT: Öne çıkan görsel yalnızca yeni blog gönderilerinde görüntülenecektir. Varsayılan öne çıkan görseli yapılandırmadan önce yayınlar yayınladıysanız, bunlar yapılandırılmış resmi göstermez. Bu gönderilerdeki öne çıkan görseli manuel olarak ayarlamak isteyebilirsiniz.
Bu kadar!
Bu şekilde, WordPress'te gönderiler için varsayılan bir öne çıkan görsel ayarlayabilirsiniz.
2. Varsayılan Sosyal Medya Görselini Ayarlama
Şimdi, sosyal medya ağları için WordPress'te varsayılan öne çıkan görseli ayarlayalım. Burada varsayılan bir görsel seçtiğinizde, birisi blog yazınızı veya web sitenizi Twitter veya Facebook gibi sosyal ağlarda paylaştığında bu görsel kullanılacaktır. Bunu herhangi bir SEO eklentisinin yardımıyla başarabilirsiniz.
Size hem Rank Math'ı hem de Yoast'ı kullanarak yöntemi göstereceğiz.
1. Sıra Matematik Yöntemi
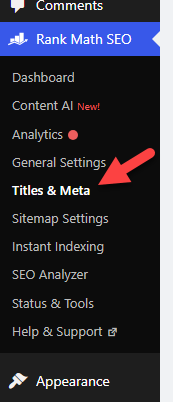
Yapmanız gereken ilk şey Rank Math eklentisini kurup aktif hale getirmektir. Zaten kullanıyorsanız bu kısımdan ayrılabilirsiniz. Şimdi Başlık ve Meta ayarlarını açmanız gerekiyor.

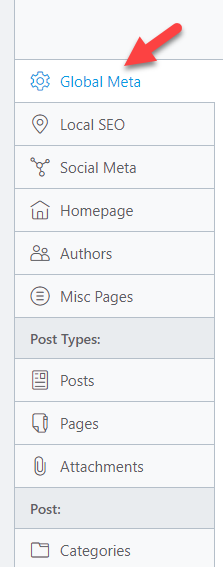
Orada Global Meta'yı seçin.

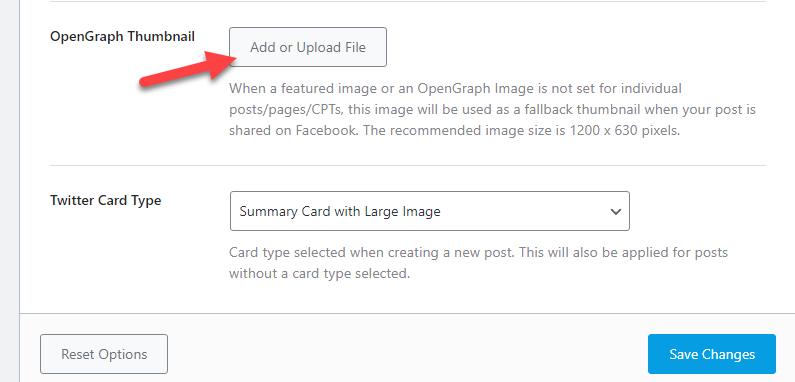
Sayfayı aşağı kaydırırsanız OG küçük resmi ekleme seçeneğini göreceksiniz.

Medya kitaplığından bir görsel seçebilir veya yeni bir görsel yükleyebilirsiniz. Resmi seçtikten sonra ayarları kaydedin .

Bu resim, birisi gönderilerinizi, sayfalarınızı veya CPT'lerinizi sosyal medyada paylaştığında kullanılacaktır.
2. Yoast Yöntemi
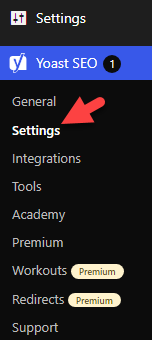
Yoast aracılığıyla bir OG küçük resmi ayarlamanız gerekiyorsa eklentinin premium sürümünü edinin. Mart 2024 itibarıyla Yoast eklentisinin ücretsiz sürümünde OG küçük resim özelliği bulunmamaktadır. Yoast Premium kullanıyorsanız eklenti ayarlarını açın.

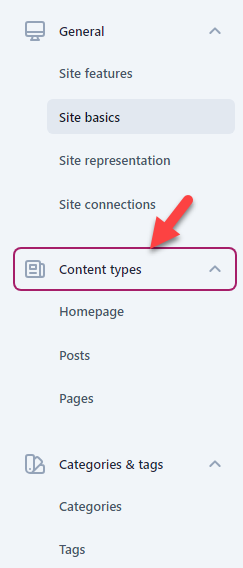
Şimdi içerik türleri ayarlarını açmanız gerekiyor.

İçerik türleri altında üç seçenek göreceksiniz.
- Ana sayfa
- Gönderiler
- Sayfalar
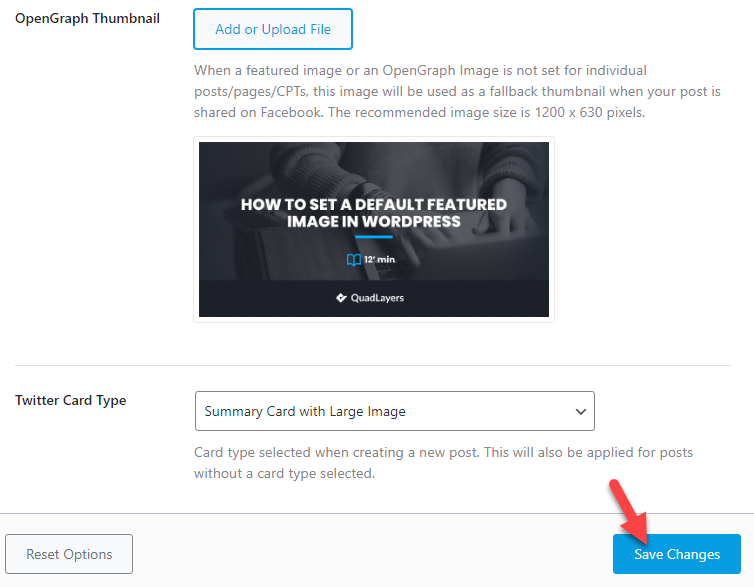
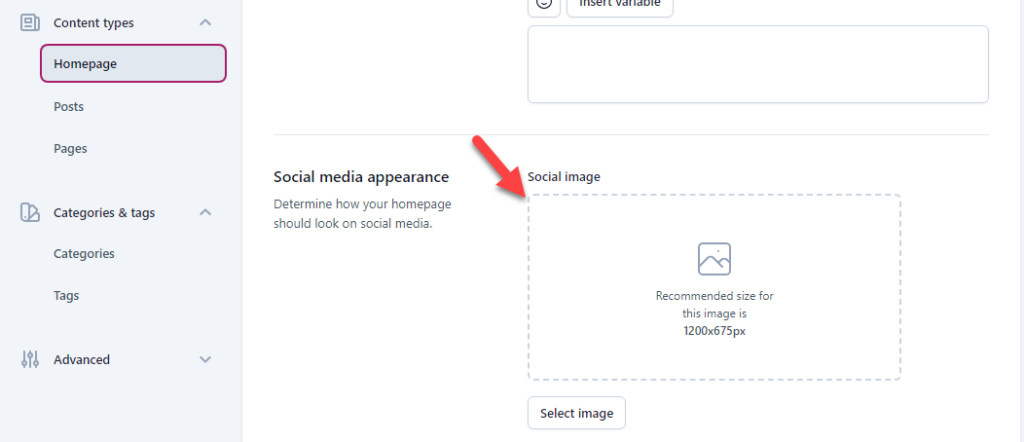
Her seçeneğin altında OG küçük resminin eklenmesine yönelik bir bölüm görebilirsiniz.

Görüntüyü oraya yükleyebilir ve ayarları kaydedebilirsiniz. Bu görseller birisi sosyal medya gönderilerini, sayfalarını veya ana sayfasını paylaştığında kullanılacaktır.
Bu kadar!
Bu şekilde, sosyal medya için varsayılan küçük resmi ayarlamak amacıyla Yoast Premium'u kullanabilirsiniz.
Çözüm
Öne çıkan görseller herhangi bir WordPress blogunda veya WooCommerce mağazasında zorunludur. Birisi bloglar, kategoriler veya etiketler gibi arşiv sayfalarını ziyaret ettiğinde, öne çıkan görsellerin görüntülenmesi bu kişinin deneyimini iyileştirebilir. Çoğu kişi, konu hakkında daha fazla bilgi edinmek için öne çıkan görsellerin yer aldığı blog gönderilerine tıklayarak rahat hisseder.
Bazen blog yazınıza öne çıkan bir görsel eklemeyi unutursunuz. Bu durumda bu makale işinize yarayacaktır. WordPress'e varsayılan öne çıkan görsel eklemenin en iyi yöntemini size gösterdik. Sunduğumuz eklenti (varsayılan özellikli görsel) hafiftir ve performans sorunu yoktur.
Benzer şekilde, Yoast gibi bir SEO eklentisiyle sosyal medya için varsayılan öne çıkan görseli ayarlayabilirsiniz. Bu şekilde, birisi blog gönderilerini sosyal medyada paylaştığında varsayılan görsel kullanılacaktır.
Bu makaleyi faydalı bulduğunuzu ve WordPress'te varsayılan öne çıkan görsel ayarlama hakkında daha fazla bilgi edindiğinizi umuyoruz. Lütfen bu yazıyı arkadaşlarınızla ve blogger arkadaşlarınızla paylaşmayı düşünün.
WordPress web sitenizi veya WooCommerce mağazalarınızı başka nasıl değiştireceksiniz?
Yorumlarda bize bildirin!
WordPress web sitenizi veya WooCommerce mağazanızı geliştirmek için kontrol edebileceğiniz birkaç ilgili makale:
- WordPress Öne Çıkan Resmin Yüklenmemesi Hatasını Düzeltmenin 8 Yolu: Kesin Kılavuz
- WordPress'te Görüntüleri Tembel Olarak Yükleme
- WordPress Web Sitesinde Stres Testi Nasıl Yapılır – Kesin Kılavuz
