Jak ustawić domyślny wyróżniony obraz w WordPress
Opublikowany: 2024-03-30Czy chcesz ustawić domyślny wyróżniony obraz w WordPress ? Jeśli szukasz prostego przewodnika, jak to zrobić, czytaj dalej ten artykuł. W tym poście na blogu pokażemy Ci dwie metody!
Zanim zagłębisz się w samouczek, przejrzyjmy zawarte w nim funkcje i obrazy oraz do czego są potrzebne.
Czym są wyróżnione obrazy i dlaczego ich używać
Polecane obrazy to określone obrazy przypisane do postów na blogu, stron lub niestandardowych typów postów. W przeciwieństwie do standardowych obrazów, które dodaliśmy do treści postu, wyróżniony obraz będzie wyświetlany w przedniej części stron archiwum. Wyróżnione obrazy są również nazywane miniaturami postów.

Dodanie wyróżnionego obrazu do wpisu na blogu pomoże Ci na wiele sposobów. Dzięki temu Twój wpis na blogu będzie atrakcyjny wizualnie. Pomoże to [w zwiększeniu wskaźnika zaangażowania. Podobnie wyróżnione obrazy pomogą Ci również w SEO.
Teraz, gdy już wiesz, dlaczego polecane obrazy są obowiązkowe, zobaczmy, co należy uwzględnić w polecanych obrazach WordPress.
Co uwzględnić w wyróżnionych obrazach
Tworząc wyróżniony obraz dla swoich postów na blogu, możesz dołączyć obraz wektorowy, tytuł wpisu na blogu i czas na przeczytanie treści. Większość ludzi korzysta z oprogramowania takiego jak Illustrator do tworzenia polecanych obrazów na swoich blogach. Ponieważ sztuczna inteligencja jest coraz bardziej zaawansowana, możesz polegać na narzędziach sztucznej inteligencji przy tworzeniu polecanych obrazów.
Jeśli potrzebujesz inspiracji do zaprojektowania wyróżnionego obrazu, możesz sprawdzić popularne witryny, takie jak Elegant Themes, WPBeginner, OptinMonster itp. Strony te tworzą wspaniałe wyróżnione obrazy do swoich postów na blogu.
Jak ustawić domyślny wyróżniony obraz w WordPress
Możesz ustawić domyślny wyróżniony obraz w WordPress dla postów na blogu lub mediów społecznościowych. Poniżej pokażemy obie metody i możesz wybrać opcję w oparciu o swoje preferencje. Bez zbędnych ceregieli przejdźmy do samouczka.
1. Ustawianie domyślnego wyróżnionego obrazu za pomocą dedykowanej wtyczki
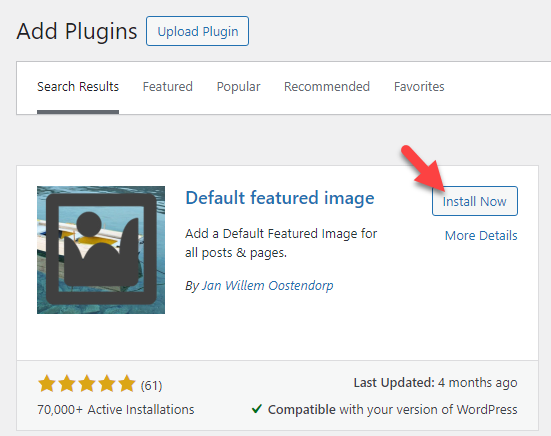
W tym celu skorzystamy z bezpłatnej wtyczki WordPress zwanej domyślnym wyróżnionym obrazem . Można go pobrać z repozytorium. Pierwszą rzeczą, którą musisz zrobić, to zainstalować wtyczkę na swojej stronie WordPress.

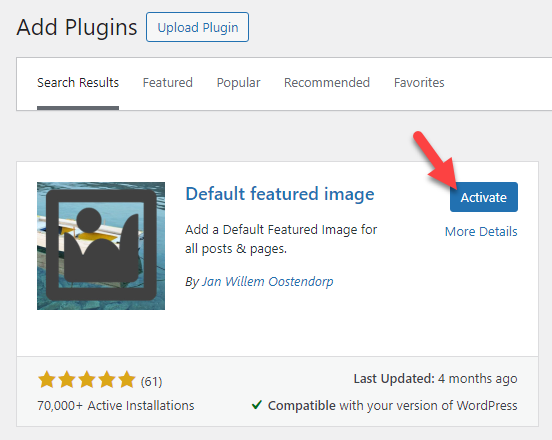
Po zakończeniu instalacji aktywuj wtyczkę.

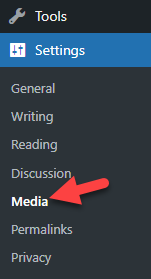
Po aktywacji musisz przejść do strony Ustawienia multimediów.

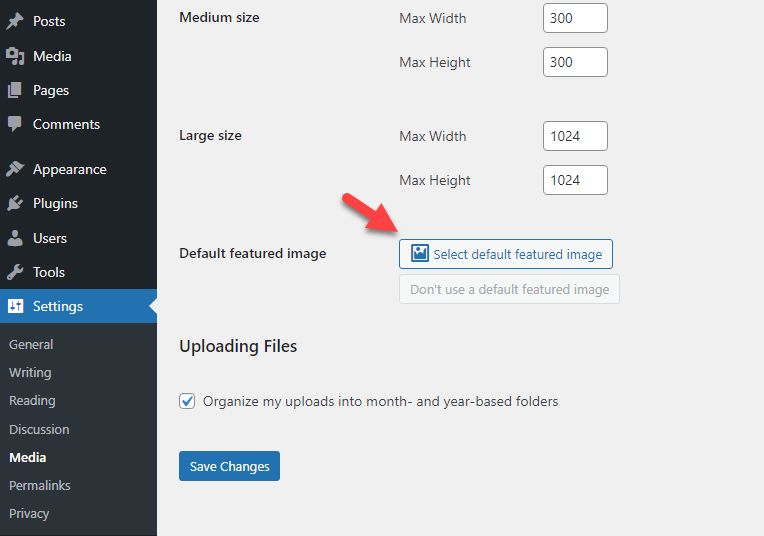
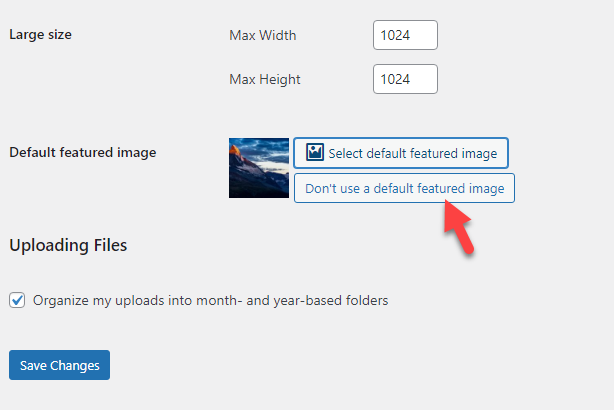
Tam zobaczysz opcję ustawienia domyślnego wyróżnionego obrazu dla kolejnych postów na blogu.

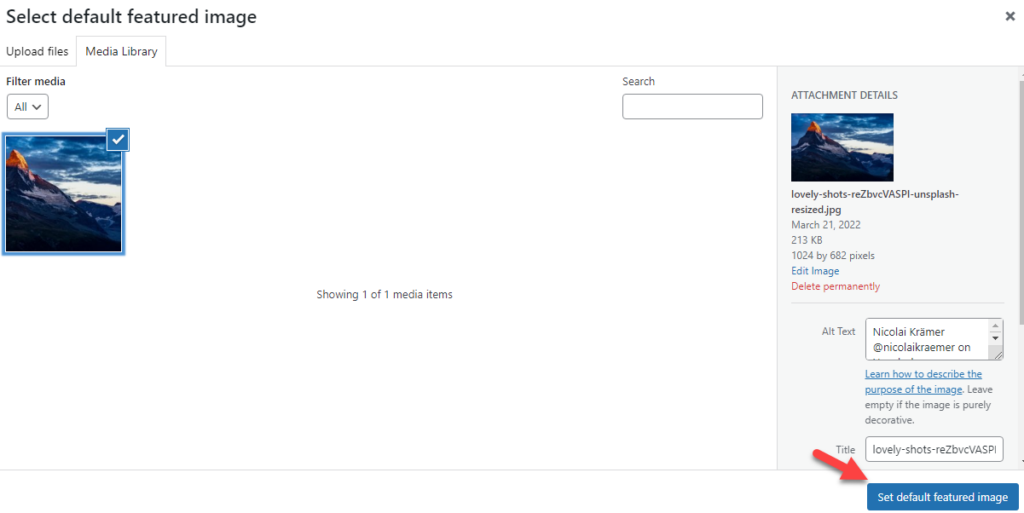
Kliknięcie przycisku spowoduje przekierowanie do biblioteki multimediów. Stamtąd możesz wybrać domyślny wyróżniony obraz.

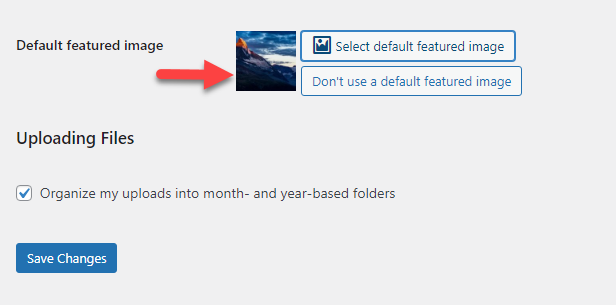
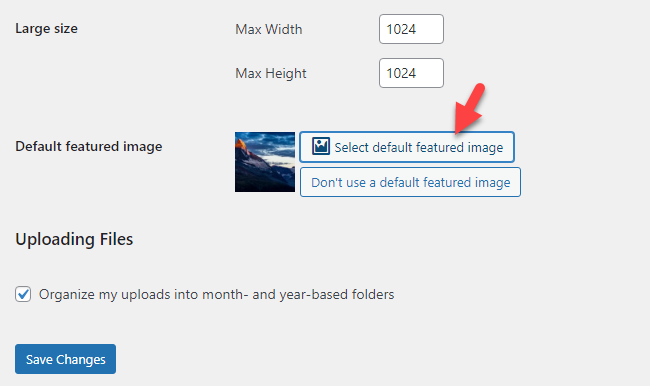
Odtąd możesz zobaczyć domyślny wyróżniony obraz na stronie ustawień.

Możesz zaktualizować wyróżniony obraz, kiedy tylko tego potrzebujesz. Jeśli chcesz zmodyfikować wyróżniony obraz, kliknij ponownie przycisk wybierz domyślny wyróżniony obraz .

I odwrotnie, jeśli chcesz usunąć wyróżniony obraz, kliknij przycisk Nie używaj domyślnego wyróżnionego obrazu .

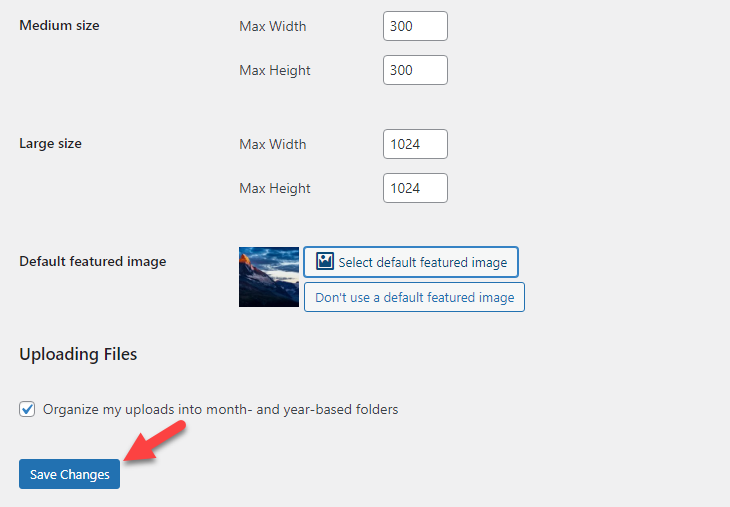
Po zakończeniu konfiguracji zapisz zmiany .

Możesz teraz rozpocząć publikowanie postów na blogu. Kiedy publikujesz artykuły bez wyróżnionego obrazu, domyślny wyróżniony obraz zostanie wyświetlony w interfejsie. Z drugiej strony, jeśli ręcznie przesłałeś niestandardowy obraz polecany w artykule, ten konkretny obraz zostanie wyświetlony.

UWAGA: wyróżniony obraz będzie wyświetlany tylko w nowych postach na blogu. Jeśli opublikowałeś posty przed skonfigurowaniem domyślnego wyróżnionego obrazu, nie będą one wyświetlane skonfigurowanego obrazu. Możesz ręcznie ustawić wyróżniony obraz w tych postach.
Otóż to!
W ten sposób możesz ustawić domyślny wyróżniony obraz w WordPressie dla postów.
2. Ustawianie domyślnego obrazu w mediach społecznościowych
Teraz ustawmy domyślny wyróżniony obraz w WordPress dla sieci społecznościowych. Jeśli wybierzesz tutaj obraz domyślny, będzie on używany za każdym razem, gdy ktoś udostępni Twój post na blogu lub witrynę w sieciach społecznościowych, takich jak Twitter czy Facebook. Możesz to osiągnąć za pomocą dowolnej wtyczki SEO.
Pokażemy Ci metodę wykorzystującą zarówno Rank Math, jak i Yoast.
1. Metoda matematyczna rang
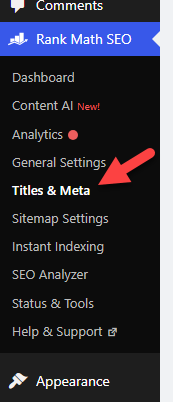
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Rank Math. Jeśli już z niego korzystasz, możesz opuścić tę część. Teraz musisz otworzyć ustawienia tytułu i meta .

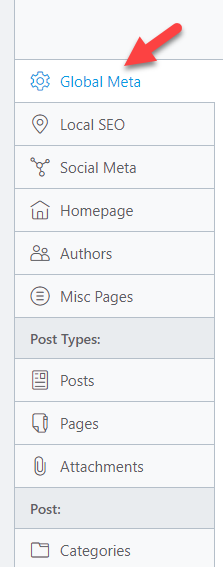
Tam wybierz Global Meta .

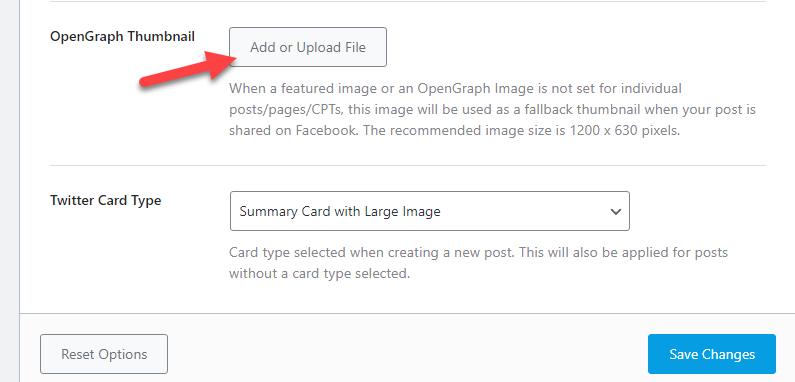
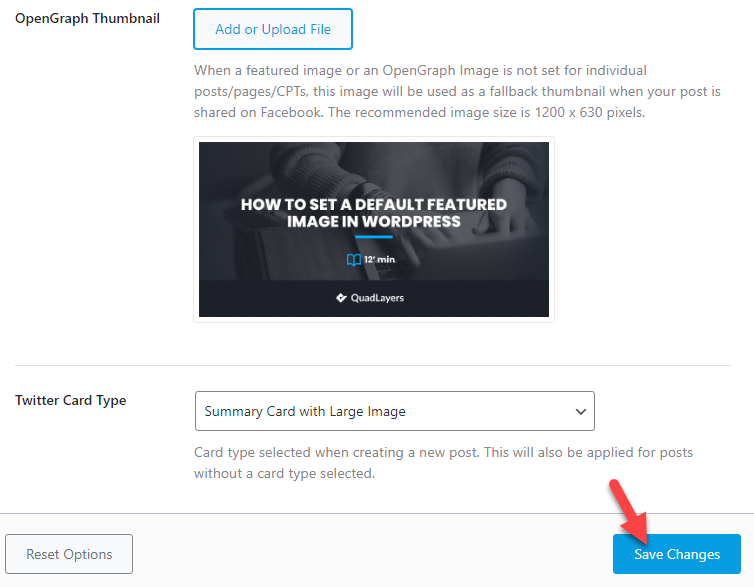
Jeśli przewiniesz stronę w dół, zobaczysz opcję dodania miniatury OG.

Możesz wybrać obraz z biblioteki multimediów lub przesłać nowy. Po wybraniu obrazu zapisz ustawienia .

Ten obraz będzie używany, gdy ktoś udostępni Twoje posty, strony lub CPT w mediach społecznościowych.
2. Metoda Yoast
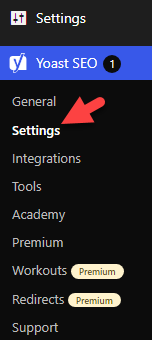
Pobierz wersję premium wtyczki, jeśli chcesz skonfigurować miniaturę OG za pośrednictwem Yoast. Od marca 2024 r. bezpłatna wersja wtyczki Yoast nie ma funkcji miniatur OG. Jeśli używasz Yoast Premium, otwórz ustawienia wtyczki.

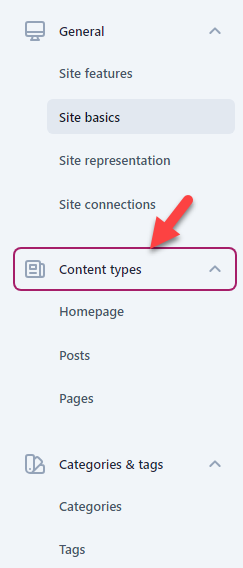
Teraz musisz otworzyć ustawienia typów zawartości.

W obszarze typów zawartości zobaczysz trzy opcje.
- Strona główna
- Posty
- Strony
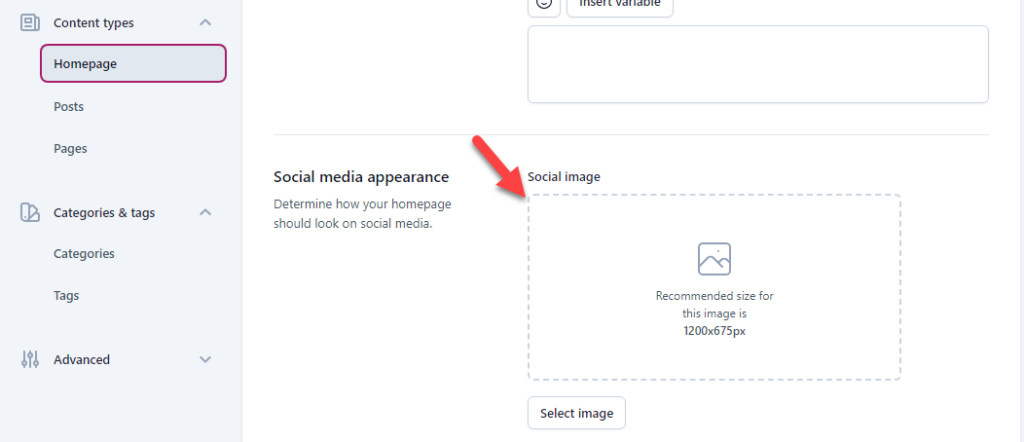
Pod każdą opcją możesz zobaczyć sekcję dodawania miniatury OG.

Możesz tam przesłać obraz i zapisać ustawienia. Obrazy te zostaną wykorzystane, gdy ktoś udostępni posty, strony lub stronę główną w mediach społecznościowych.
Otóż to!
W ten sposób możesz użyć Yoast Premium, aby ustawić domyślną miniaturę dla mediów społecznościowych.
Wniosek
Polecane obrazy są obowiązkowe w każdym blogu WordPress lub sklepie WooCommerce. Gdy ktoś odwiedza strony archiwum, takie jak blogi, kategorie lub tagi, wyświetlenie polecanych obrazów może poprawić jego komfort. Większość ludzi czułaby się komfortowo, klikając posty na blogu z polecanymi obrazami, aby dowiedzieć się więcej na dany temat.
Czasami zapominasz dodać wyróżniony obraz do wpisu na blogu. W takim przypadku ten artykuł będzie przydatny. Pokazaliśmy Ci najlepszą metodę dodania domyślnego wyróżnionego obrazu do WordPress. Wprowadzona przez nas wtyczka (domyślny wyróżniony obraz) jest lekka i nie ma problemów z wydajnością.
Podobnie możesz ustawić domyślny wyróżniony obraz dla mediów społecznościowych za pomocą wtyczki SEO, takiej jak Yoast. W ten sposób domyślny obraz będzie używany, gdy ktoś udostępni swoje posty na blogu w mediach społecznościowych.
Mamy nadzieję, że ten artykuł okazał się pomocny i dowiedziałeś się więcej o ustawianiu domyślnego wyróżnionego obrazu w WordPress. Jeśli tak, rozważ udostępnienie tego postu swoim znajomym i innym blogerom.
Jak inaczej ulepszysz swoją witrynę WordPress lub sklepy WooCommerce?
Daj nam znać w komentarzach!
Oto kilka powiązanych artykułów, które możesz sprawdzić, aby ulepszyć swoją witrynę WordPress lub sklep WooCommerce:
- 8 sposobów naprawienia błędu wyróżnionego obrazu WordPress, który się nie ładuje: ostateczny przewodnik
- Jak leniwie ładować obrazy w WordPress
- Jak przeprowadzić test obciążeniowy witryny WordPress – ostateczny przewodnik
