如何在 WordPress 中设置默认特色图像
已发表: 2024-03-30您想在 WordPress 中设置默认特色图像吗? 如果您正在寻找一个简单的指南来做到这一点,请继续阅读本文。 在这篇博文中,我们将向您展示两种方法!
在深入学习本教程之前,我们先回顾一下其中的功能和图像以及为什么需要它们。
什么是特色图像以及为什么使用它们
特色图像是分配给博客文章、页面或自定义帖子类型的特定图像。 与我们添加到帖子内容中的标准图像不同,特色图像将显示在存档页面的前端。 特色图像也称为帖子缩略图。

在博客文章中添加特色图片将在多个方面为您提供帮助。 它使您的博客文章具有视觉吸引力。 这将帮助[您提高参与率。 同样,特色图片也将帮助您进行搜索引擎优化。
既然您知道为什么特色图像是强制性的,那么让我们看看 WordPress 特色图像中应包含哪些内容。
特色图片中应包含哪些内容
为博客文章开发特色图像时,您可以包含矢量图像、博客文章的标题以及阅读内容的时间。 大多数人使用 Illustrator 等软件为他们的博客开发特色图像。 随着人工智能越来越先进,您可以依靠人工智能工具来构建特色图像。
如果您需要设计特色图像的灵感,可以查看 Elegant Themes、WPBeginner、OptinMonster 等热门网站。这些网站为其博客文章创建令人惊叹的特色图像。
如何在 WordPress 中设置默认特色图像
您可以在 WordPress 中为博客文章或社交媒体设置默认特色图像。 下面,我们将向您展示这两种方法,您可以根据自己的喜好进行选择。 话不多说,让我们进入教程吧。
1. 使用专用插件设置默认特色图像
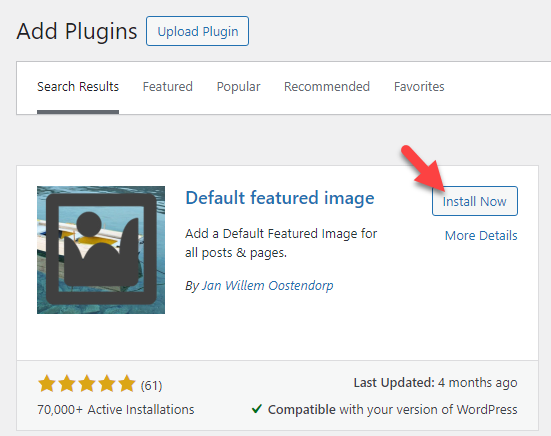
为此,我们将使用一个名为默认特色图像的免费 WordPress 插件。 您可以从存储库下载它。 您需要做的第一件事是在 WordPress 网站上安装该插件。

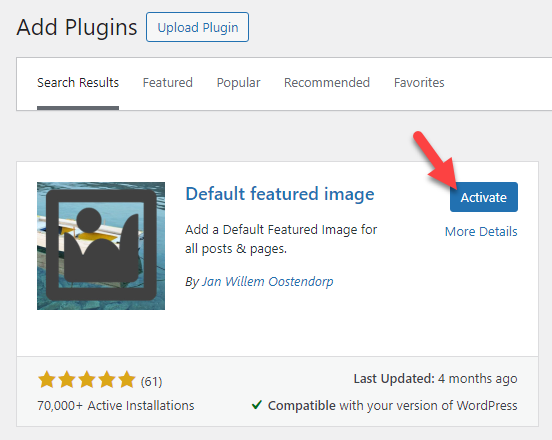
完成安装后,激活插件。

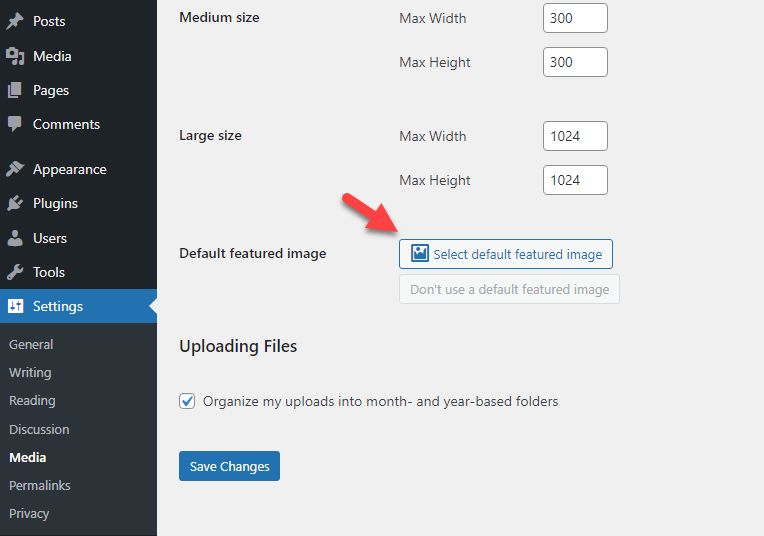
激活后,您需要进入媒体设置页面。

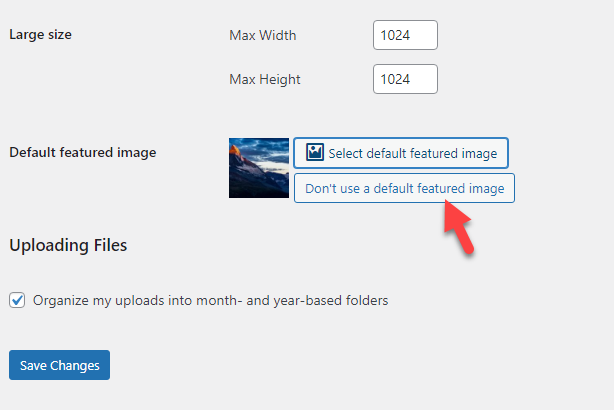
在那里,您将看到为下一篇博客文章设置默认特色图像的选项。

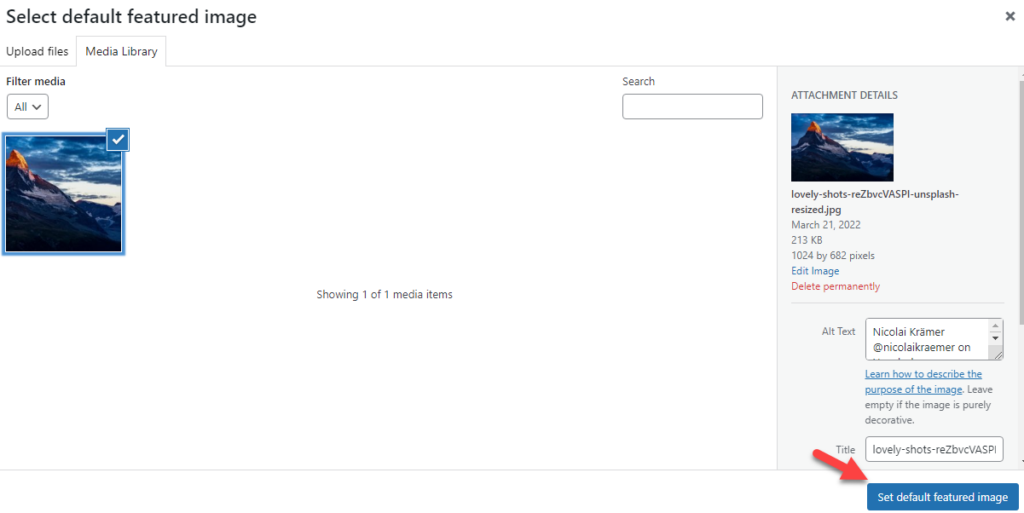
如果单击该按钮,您将被重定向到媒体库。 从那里,您可以选择默认的特色图像。

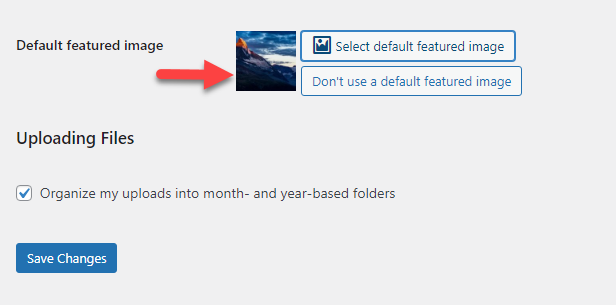
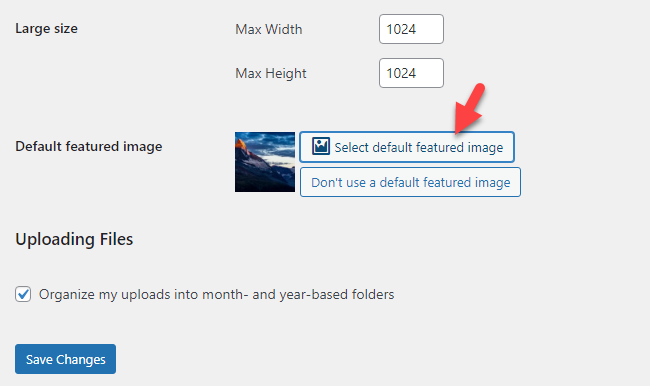
从现在开始,您可以在设置页面上看到默认的特色图片。

您可以在需要时随时更新特色图像。 如果您需要修改特色图片,请再次单击选择默认特色图片按钮。

相反,如果您需要删除特色图像,请单击不使用默认特色图像按钮。

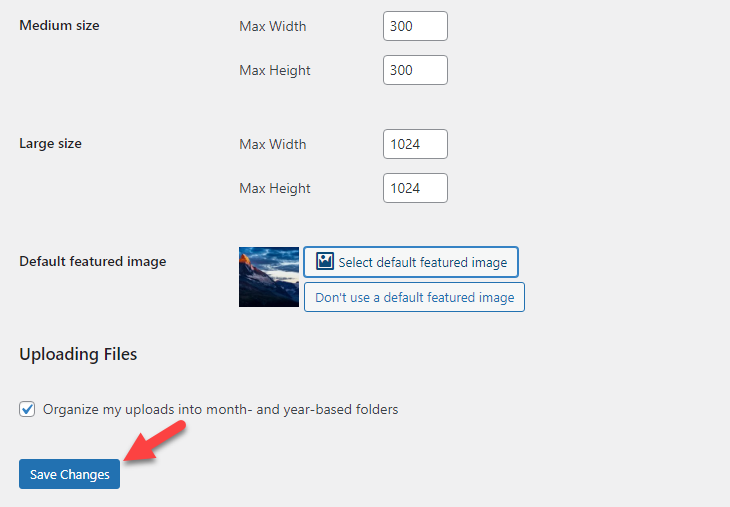
完成配置后,保存更改。

您现在可以开始发布博客文章。 当您发布没有特色图片的文章时,前端将显示默认的特色图片。 另一方面,如果您在文章中手动上传了自定义特色图像,则会显示该特定图像。

注意:特色图像将仅显示在新的博客文章中。 如果您在配置默认特色图片之前发布了帖子,则它们不会显示配置的图片。 您可能需要手动在这些帖子上设置特色图像。
就是这样!
这样,您就可以在 WordPress 中为帖子设置默认特色图像。
2. 设置默认社交媒体图片
现在,让我们在 WordPress 中为社交媒体网络设置默认特色图像。 当您在此处选择默认图像时,每次有人在 Twitter 或 Facebook 等社交网络上分享您的博客文章或网站时,都会使用该图像。 您可以借助任何 SEO 插件来实现这一目标。
我们将向您展示使用 Rank Math 和 Yoast 的方法。
1. 排序数学方法
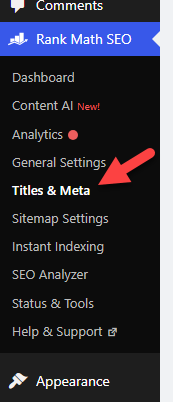
您需要做的第一件事是安装并激活 Rank Math 插件。 如果您已经在使用它,则可以保留这部分。 现在,您需要打开标题和元设置。

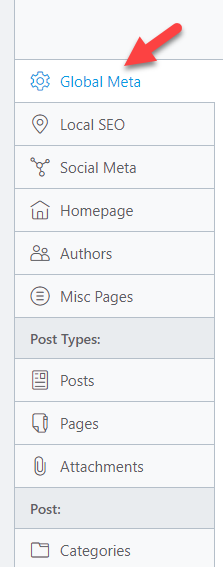
在那里,选择Global Meta 。

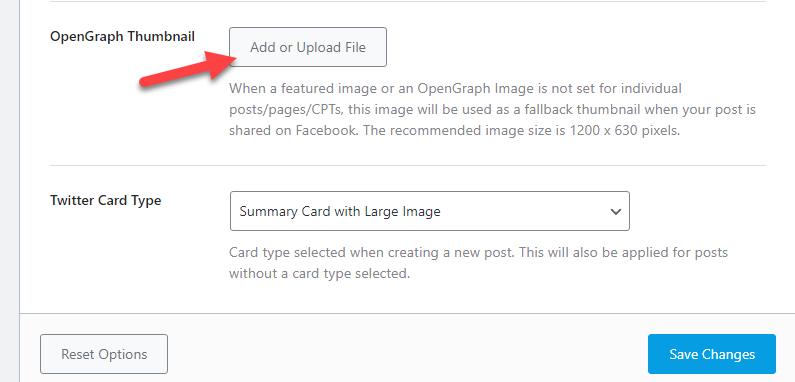
如果向下滚动页面,您将看到添加 OG 缩略图的选项。

您可以从媒体库中选择图像或上传新图像。 选择图像后,保存设置。

当有人在社交媒体上分享您的帖子、页面或 CPT 时,将使用此图像。
2. 发酵法
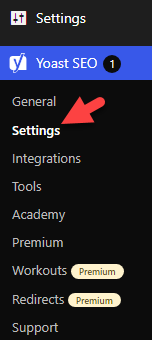
如果您需要通过 Yoast 设置 OG 缩略图,请获取该插件的高级版本。 截至 2024 年 3 月,Yoast 插件的免费版本不具备 OG 缩略图功能。 如果您使用的是 Yoast Premium,请打开插件设置。

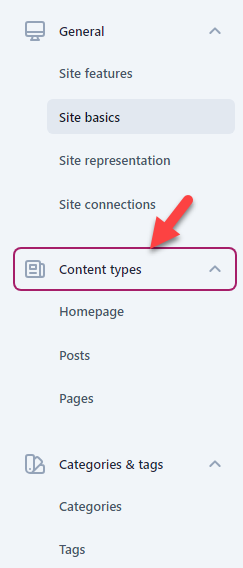
现在,您需要打开内容类型设置。

在内容类型下,您将看到三个选项。
- 主页
- 帖子
- 页数
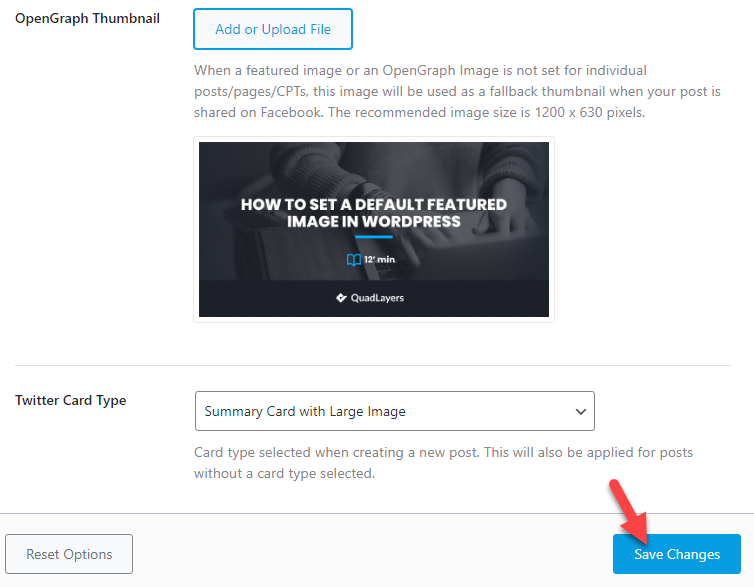
在每个选项下,您可以看到用于添加 OG 缩略图的部分。

您可以在那里上传图像并保存设置。 当有人分享社交媒体帖子、页面或主页时,将使用这些图像。
就是这样!
这样,您就可以使用 Yoast Premium 为社交媒体设置默认缩略图。
结论
任何 WordPress 博客或 WooCommerce 商店都必须使用特色图像。 当有人访问博客、类别或标签等存档页面时,显示特色图像可以改善他们的体验。 大多数人会很乐意点击带有特色图片的博客文章来了解有关该主题的更多信息。
有时,您忘记在博客文章中添加特色图片。 在这种情况下,这篇文章就会派上用场。 我们向您展示了向 WordPress 添加默认特色图像的最佳方法。 我们引入的插件(默认特色图像)是轻量级的,没有性能问题。
同样,您可以使用 Yoast 等 SEO 插件为社交媒体设置默认特色图像。 这样,当有人在社交媒体上分享他们的博客文章时,将使用默认图像。
我们希望您发现这篇文章很有帮助,并了解有关在 WordPress 中设置默认特色图像的更多信息。 如果您这样做,请考虑与您的朋友和其他博主分享这篇文章。
您还打算如何调整您的 WordPress 网站或 WooCommerce 商店?
让我们在评论中知道!
您可以查看以下一些相关文章来改进您的 WordPress 网站或 WooCommerce 商店:
- 修复 WordPress 特色图片未加载错误的 8 种方法:权威指南
- 如何在 WordPress 中延迟加载图像
- 如何对 WordPress 网站进行压力测试 – 权威指南
