WordPress でデフォルトのアイキャッチ画像を設定する方法
公開: 2024-03-30WordPress でデフォルトのアイキャッチ画像を設定しますか? そのための簡単なガイドをお探しの場合は、この記事を読み続けてください。 このブログ投稿では 2 つの方法を紹介します。
チュートリアルに入る前に、紹介されている機能と画像、およびそれらが必要な理由を確認しましょう。
アイキャッチ画像とは何か、そしてそれを使用する理由
アイキャッチ画像は、ブログ投稿、ページ、またはカスタム投稿タイプに割り当てられた特定の画像です。 投稿コンテンツに追加する標準画像とは異なり、アイキャッチ画像はアーカイブ ページのフロントエンドに表示されます。 アイキャッチ画像は投稿サムネイルとも呼ばれます。

ブログ投稿に注目の画像を追加すると、さまざまな方法で役立ちます。 ブログ投稿を視覚的に魅力的なものにします。 これは、エンゲージメント率の向上に役立ちます。 同様に、アイキャッチ画像も SEO に役立ちます。
アイキャッチ画像が必須である理由がわかったので、WordPress のアイキャッチ画像に何を含めるべきかを見てみましょう。
アイキャッチ画像に何を含めるべきか
ブログ投稿のアイキャッチ画像を作成するときは、ベクター画像、ブログ投稿のタイトル、コンテンツを読む時間を含めることができます。 ほとんどの人は、Illustrator などのソフトウェアを使用して、ブログ用のアイキャッチ画像を作成します。 AI はますます進歩しているため、AI ツールを利用してアイキャッチ画像を作成できます。
アイキャッチ画像をデザインするためのインスピレーションが必要な場合は、Elegant Themes、WPBeginner、OptinMonster などの人気のある Web サイトをチェックしてください。これらの Web サイトは、ブログ投稿用の見事なアイキャッチ画像を作成します。
WordPress でデフォルトのアイキャッチ画像を設定する方法
WordPress では、ブログ投稿やソーシャル メディア用のデフォルトのアイキャッチ画像を設定できます。 以下に両方の方法を示します。好みに応じてオプションを選択できます。 早速、チュートリアルに入りましょう。
1. 専用プラグインでデフォルトのアイキャッチ画像を設定する
この目的のために、デフォルトの注目の画像と呼ばれる無料の WordPress プラグインを使用します。 リポジトリからダウンロードできます。 最初に行う必要があるのは、WordPress サイトにプラグインをインストールすることです。

インストールが完了したら、プラグインを有効化します。

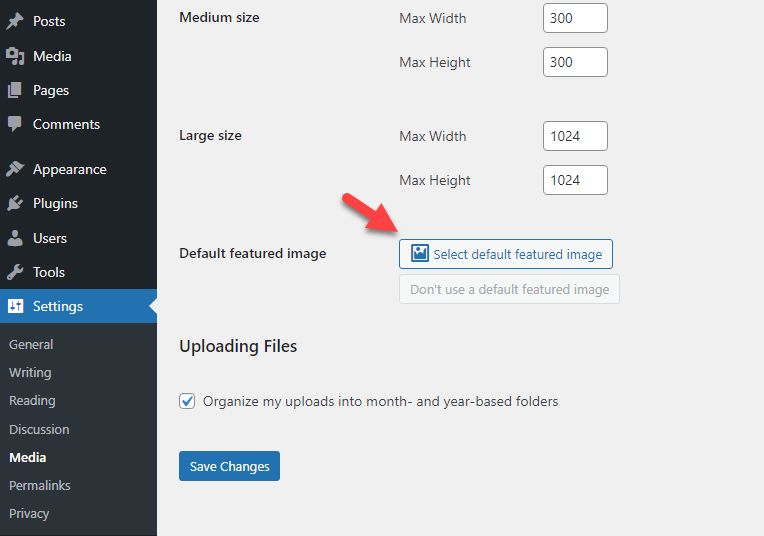
アクティベーション後、メディア設定ページに移動する必要があります。

そこには、次回のブログ投稿にデフォルトの注目の画像を設定するオプションが表示されます。

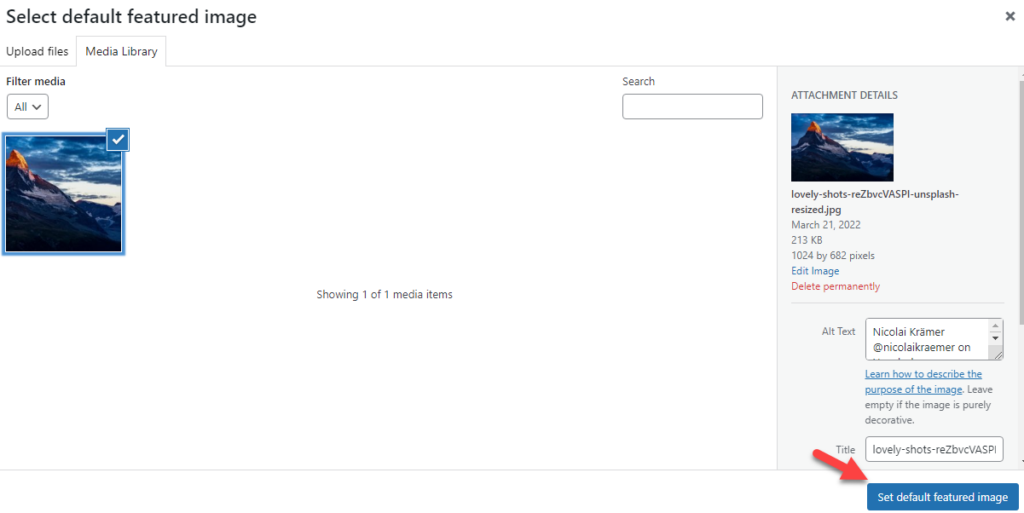
ボタンをクリックすると、メディア ライブラリにリダイレクトされます。 そこから、デフォルトのアイキャッチ画像を選択できます。

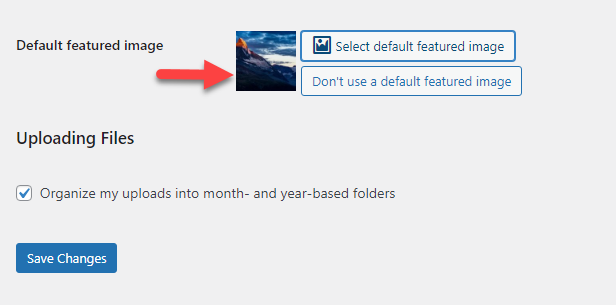
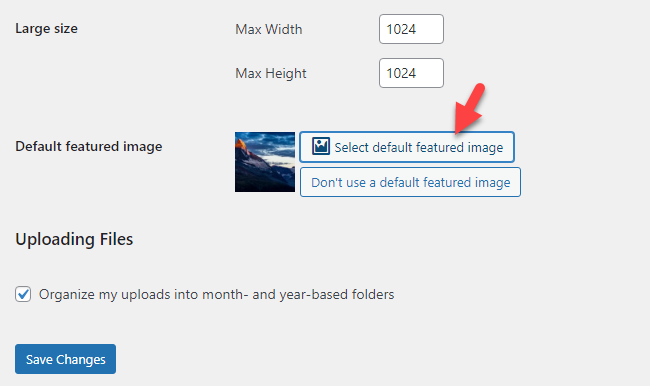
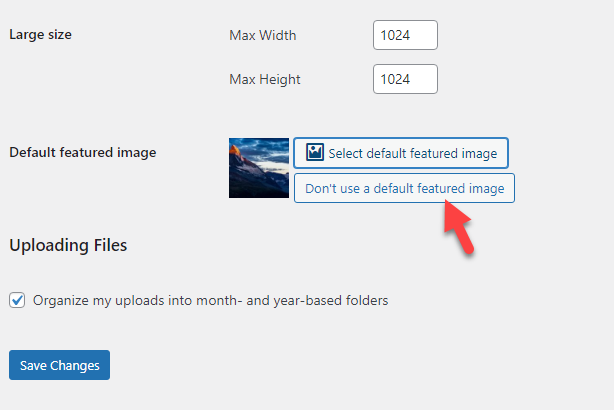
今後は、設定ページでデフォルトのアイキャッチ画像を確認できるようになります。

必要に応じていつでも注目の画像を更新できます。 アイキャッチ画像を変更する必要がある場合は、 [デフォルトのアイキャッチ画像を選択] ボタンを再度クリックします。

逆に、アイキャッチ画像を削除する必要がある場合は、 [デフォルトのアイキャッチ画像を使用しない] ボタンをクリックします。

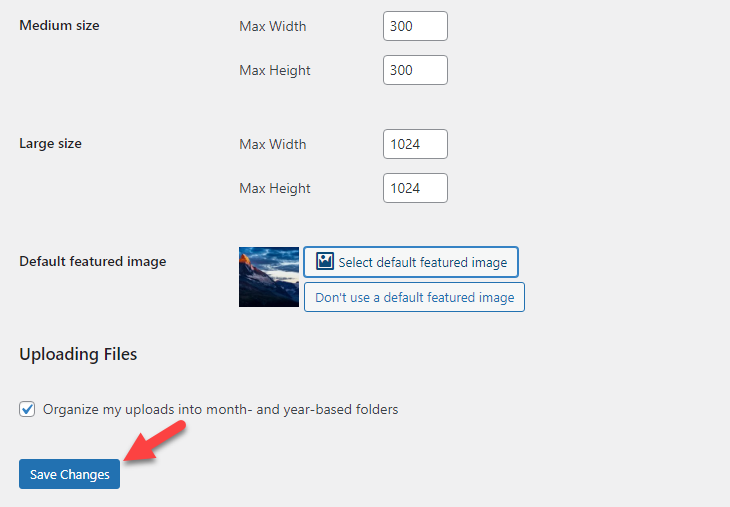
構成が完了したら、変更を保存します。

これで、ブログ投稿の公開を開始できるようになりました。 アイキャッチ画像なしで記事を公開すると、デフォルトのアイキャッチ画像がフロントエンドに表示されます。 一方、記事にカスタムのアイキャッチ画像を手動でアップロードした場合は、その特定の画像が表示されます。

注:アイキャッチ画像は新しいブログ投稿にのみ表示されます。 デフォルトのアイキャッチ画像を設定する前に投稿を公開した場合、設定された画像は表示されません。 これらの投稿にアイキャッチ画像を手動で設定することもできます。
それでおしまい!
このようにして、WordPress で投稿用のデフォルトのアイキャッチ画像を設定できます。
2. デフォルトのソーシャルメディア画像の設定
次に、WordPress でソーシャル メディア ネットワーク用のデフォルトのアイキャッチ画像を設定しましょう。 ここでデフォルトの画像を選択すると、誰かが Twitter や Facebook などのソーシャル ネットワークでブログ投稿や Web サイトを共有するたびに、この画像が使用されます。 これは、SEO プラグインを利用して実現できます。
Rank MathとYoastの両方を使った方法を紹介します。
1. ランクの計算方法
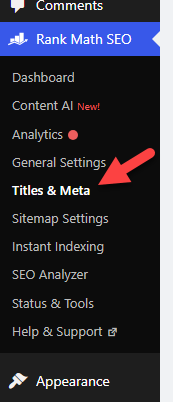
最初に行う必要があるのは、Rank Math プラグインをインストールしてアクティブ化することです。 すでに使用している場合は、この部分はそのままにしておいても問題ありません。 次に、タイトルとメタ設定を開く必要があります。

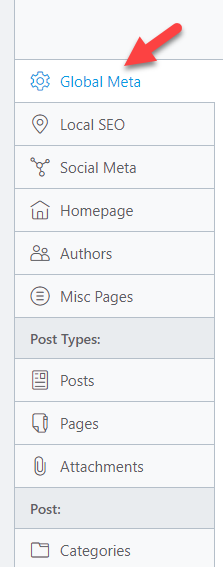
そこで、 [グローバル メタ]を選択します。

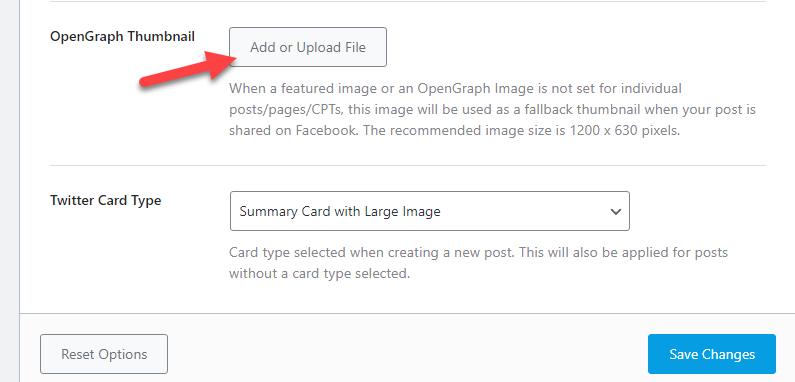
ページを下にスクロールすると、OG サムネイルを追加するオプションが表示されます。

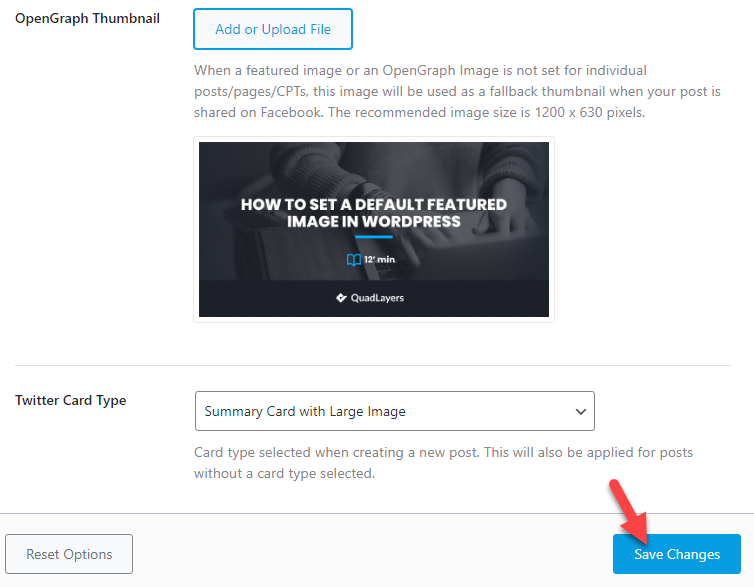
メディア ライブラリから画像を選択するか、新しい画像をアップロードできます。 画像を選択したら、設定を保存します。

この画像は、誰かがあなたの投稿、ページ、または CPT をソーシャル メディアで共有するときに使用されます。
2. ヨースト法
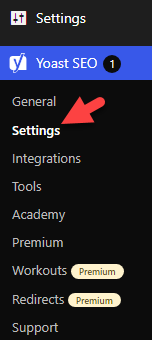
Yoast 経由で OG サムネイルを設定する必要がある場合は、プラグインのプレミアム バージョンを入手してください。 2024 年 3 月の時点で、Yoast プラグインの無料版には OG サムネイル機能がありません。 Yoast Premium を使用している場合は、プラグイン設定を開きます。

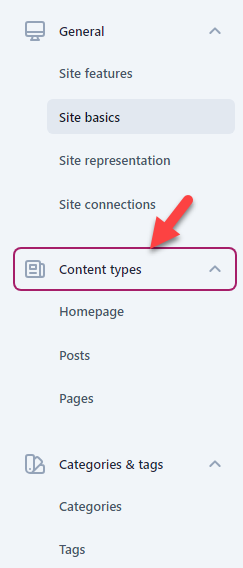
次に、コンテンツ タイプの設定を開く必要があります。

コンテンツ タイプの下に 3 つのオプションが表示されます。
- ホームページ
- 投稿
- ページ
各オプションの下に、OG サムネイルを追加するためのセクションが表示されます。

そこに画像をアップロードし、設定を保存できます。 これらの画像は、誰かがソーシャル メディアの投稿、ページ、ホームページを共有するときに使用されます。
それでおしまい!
このようにして、Yoast Premium を使用してソーシャル メディアのデフォルトのサムネイルを設定できます。
結論
WordPress ブログまたは WooCommerce ストアでは、アイキャッチ画像が必須です。 ブログ、カテゴリ、タグなどのアーカイブ ページにアクセスしたときに、注目の画像を表示するとエクスペリエンスが向上します。 ほとんどの人は、注目の画像を含むブログ投稿をクリックして、トピックについて詳しく知ることに抵抗を感じないでしょう。
場合によっては、ブログ投稿にアイキャッチ画像を追加し忘れることがあります。 そんな時はこの記事が役に立ちます。 WordPress にデフォルトのアイキャッチ画像を追加する最良の方法を説明しました。 導入したプラグイン (デフォルトのアイキャッチ画像) は軽量で、パフォーマンスに問題はありません。
同様に、Yoast などの SEO プラグインを使用して、ソーシャル メディアのデフォルトのアイキャッチ画像を設定できます。 こうすることで、誰かがブログ投稿をソーシャル メディアで共有するときにデフォルトの画像が使用されます。
この記事が役に立ち、WordPress でのデフォルトのアイキャッチ画像の設定について詳しく学んでいただければ幸いです。 この投稿を友人やブロガー仲間と共有した場合は、ぜひ共有することを検討してください。
WordPress ウェブサイトや WooCommerce ストアを他にどのように調整するつもりですか?
コメントでお知らせください!
WordPress ウェブサイトまたは WooCommerce ストアを改善するために確認できる関連記事をいくつか紹介します。
- WordPress のアイキャッチ画像が読み込まれないエラーを修正する 8 つの方法: 決定版ガイド
- WordPress で画像を遅延読み込みする方法
- WordPress Web サイトのストレス テストを行う方法 – 決定版ガイド
