Cum să setați o imagine recomandată implicită în WordPress
Publicat: 2024-03-30Doriți să setați o imagine prezentată implicită în WordPress ? Dacă sunteți în căutarea unui ghid simplu pentru a face asta, continuați să citiți acest articol. În această postare pe blog, vă vom arăta două metode!
Înainte de a te scufunda în tutorial, haideți să revizuim caracteristicile și imaginile prezentate și de ce aveți nevoie de ele.
Ce sunt imaginile prezentate și de ce le folosiți
Imaginile prezentate sunt imagini specifice atribuite postărilor de blog, paginilor sau tipurilor de postări personalizate. Spre deosebire de imaginile standard pe care le-am adăugat la conținutul postării, imaginea prezentată va fi afișată în partea din față a paginilor arhivei. Imaginile prezentate sunt cunoscute și sub denumirea de miniaturi post.

Adăugarea unei imagini prezentate la o postare de blog vă va ajuta în mai multe moduri. Vă face postarea pe blog atrăgătoare din punct de vedere vizual. Acest lucru vă va ajuta să creșteți rata de implicare. În mod similar, imaginile prezentate vă vor ajuta și cu SEO.
Acum că știți de ce imaginile prezentate sunt obligatorii, să vedem ce să includeți în imaginile prezentate WordPress.
Ce să includeți în imaginile prezentate
Când dezvoltați o imagine recomandată pentru postările dvs. de blog, puteți include o imagine vectorială, titlul postării de blog și un timp pentru a citi conținutul. Majoritatea oamenilor folosesc software precum Illustrator pentru a dezvolta imagini prezentate pentru blogurile lor. Deoarece AI este din ce în ce mai avansat, vă puteți baza pe instrumente AI pentru a crea imagini prezentate.
Dacă aveți nevoie de inspirație pentru a vă proiecta imaginea prezentată, puteți consulta site-uri web populare, cum ar fi Elegant Themes, WPBeginner, OptinMonster etc. Aceste site-uri web creează imagini prezentate uimitoare pentru postările lor de blog.
Cum să setați o imagine recomandată implicită în WordPress
Puteți seta o imagine prezentată implicită în WordPress pentru postările de blog sau rețelele sociale. Mai jos, vă vom arăta ambele metode și puteți alege o opțiune în funcție de preferințele dvs. Fără alte prelungiri, să intrăm în tutorial.
1. Setarea unei imagini prezentate implicite cu un plugin dedicat
În acest scop, vom folosi un plugin gratuit WordPress numit imaginea prezentată implicită . Îl puteți descărca din depozit. Primul lucru pe care trebuie să-l faceți este să instalați pluginul pe site-ul dvs. WordPress.

După ce ați finalizat instalarea, activați pluginul.

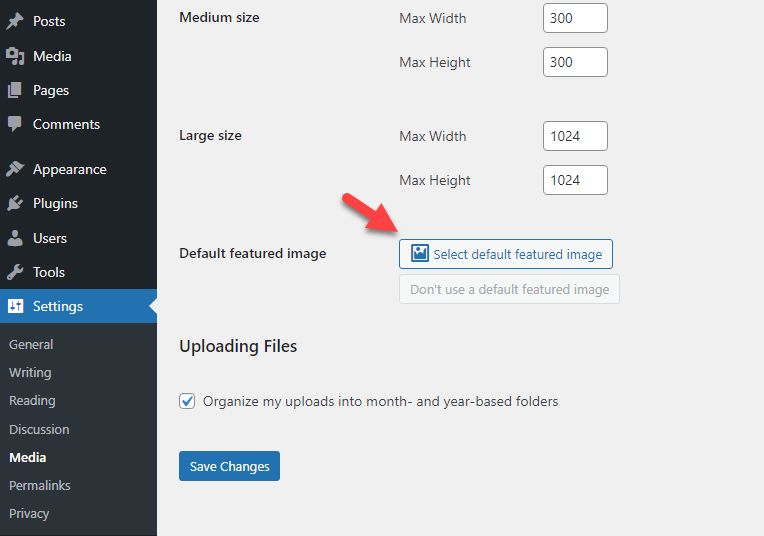
După activare, trebuie să accesați pagina Setări media.

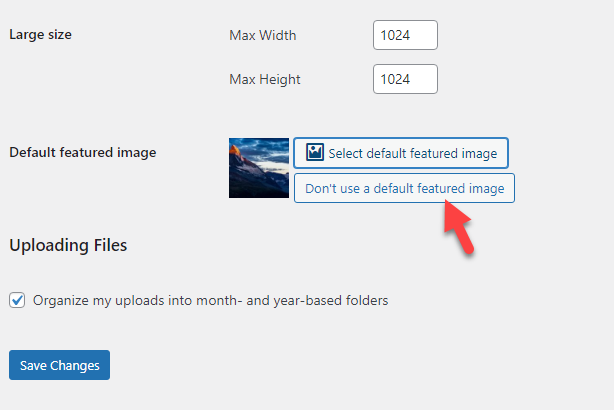
Acolo, veți vedea opțiunea de a seta o imagine prezentată implicită pentru următoarele articole de blog.

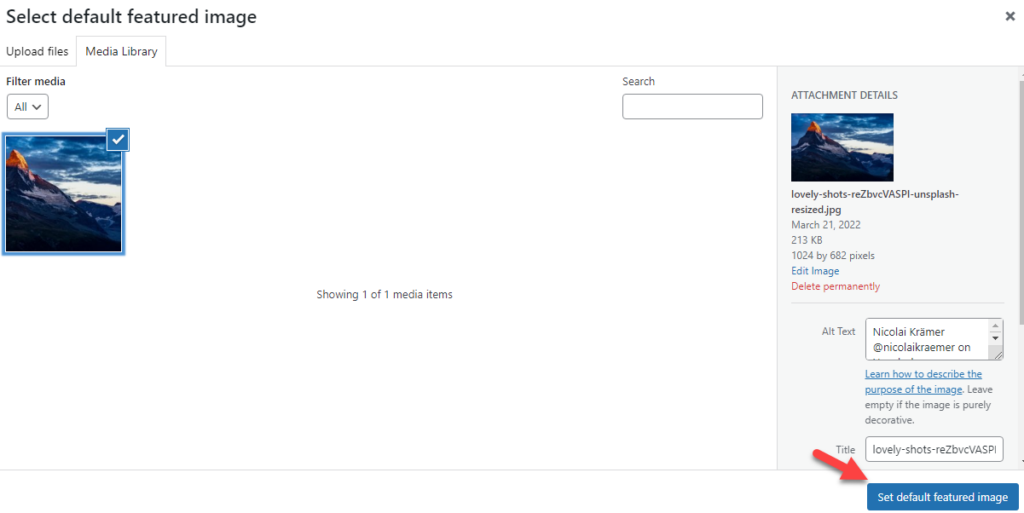
Veți fi redirecționat către biblioteca media dacă faceți clic pe butonul. De acolo, puteți alege imaginea prezentată implicită.

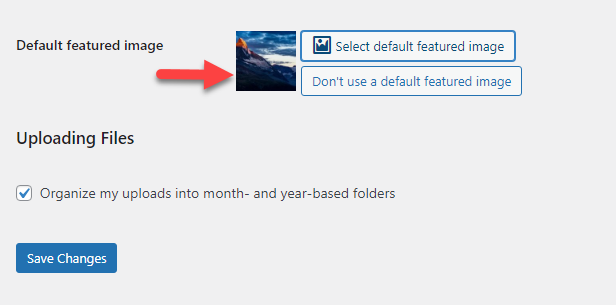
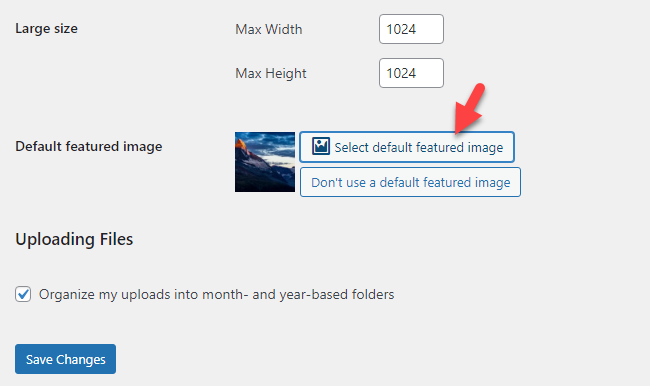
De acum înainte, puteți vedea imaginea prezentată implicită pe pagina de setări.

Puteți actualiza imaginea prezentată oricând aveți nevoie. Dacă trebuie să modificați imaginea prezentată, faceți clic din nou pe butonul de selectare implicită a imaginii prezentate .

În schimb, dacă trebuie să eliminați imaginea prezentată, faceți clic pe butonul Nu utilizați o imagine prezentată implicită .

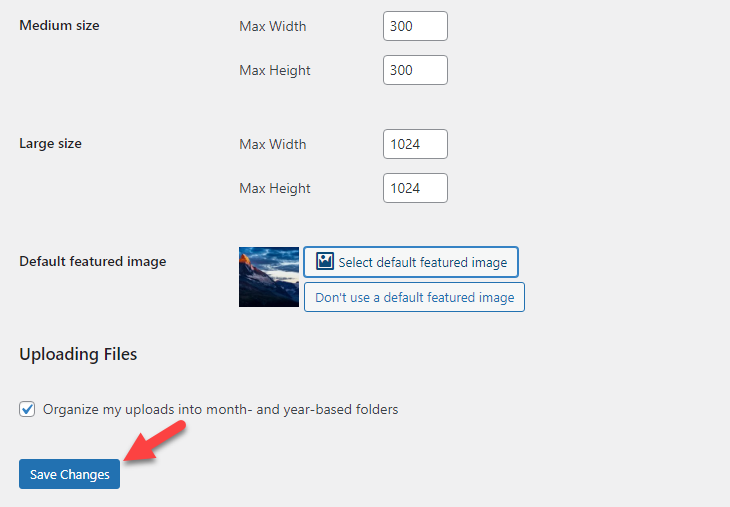
După ce ați terminat cu configurarea, salvați modificările .

Acum puteți începe să publicați postări pe blog. Când publicați articole fără o imagine recomandată, imaginea prezentată implicită va fi afișată în partea frontală. Pe de altă parte, dacă ați încărcat manual o imagine personalizată pe articol, acea imagine specifică va fi afișată.

NOTĂ: Imaginea prezentată va fi afișată numai pe postările noi de blog. Dacă ați publicat postări înainte de a configura imaginea prezentată implicită, acestea nu vor afișa imaginea configurată. Poate doriți să setați manual imaginea prezentată pe acele postări.
Asta este!
În acest fel, puteți seta o imagine prezentată implicită în WordPress pentru postări.
2. Setarea imaginii de social media implicite
Acum, să setăm o imagine prezentată implicită în WordPress pentru rețelele de socializare. Când selectați o imagine implicită aici, această imagine va fi folosită de fiecare dată când cineva vă distribuie postarea de blog sau site-ul dvs. pe rețelele sociale, cum ar fi Twitter sau Facebook. Puteți realiza acest lucru cu ajutorul oricărui plugin SEO.
Vă vom arăta metoda folosind atât Rank Math, cât și Yoast.
1. Metoda matematică a rangului
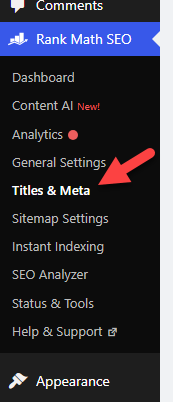
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Rank Math. Dacă îl utilizați deja, puteți părăsi această parte. Acum, trebuie să deschideți setările Titlu și Meta .

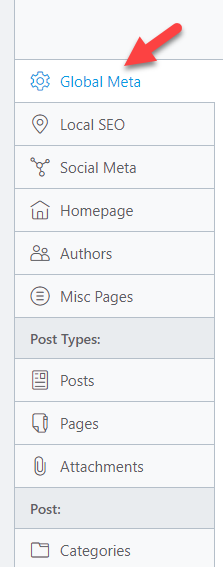
Acolo, alegeți Global Meta .

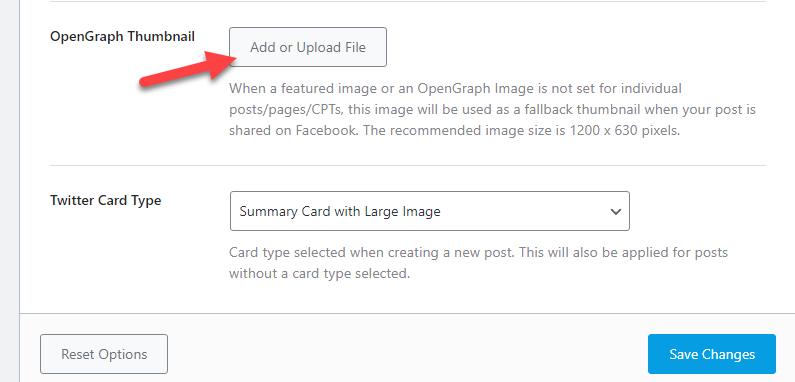
Dacă derulați în jos pe pagină, veți vedea opțiunea de a adăuga o miniatură OG.

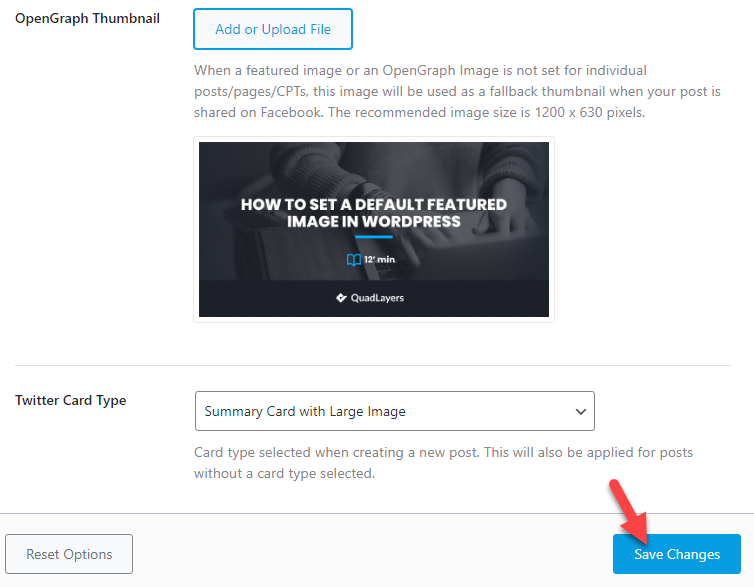
Puteți selecta o imagine din biblioteca media sau puteți încărca una nouă. După ce ați ales imaginea, salvați setările .

Această imagine va fi folosită atunci când cineva vă distribuie postările, paginile sau CPT-urile pe rețelele sociale.
2. Metoda Yoast
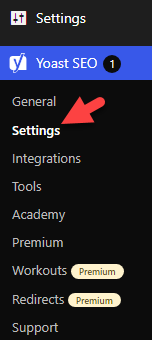
Obțineți versiunea premium a pluginului dacă trebuie să configurați o miniatură OG prin Yoast. Din martie 2024, versiunea gratuită a pluginului Yoast nu are funcția de miniaturi OG. Dacă utilizați Yoast Premium, deschideți setările pluginului.

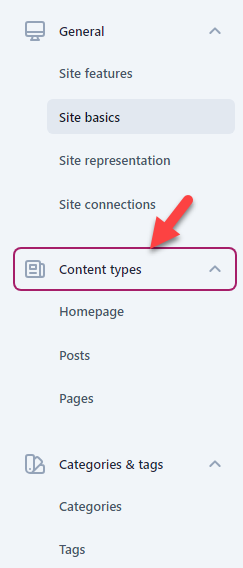
Acum, trebuie să deschideți setările pentru tipurile de conținut.

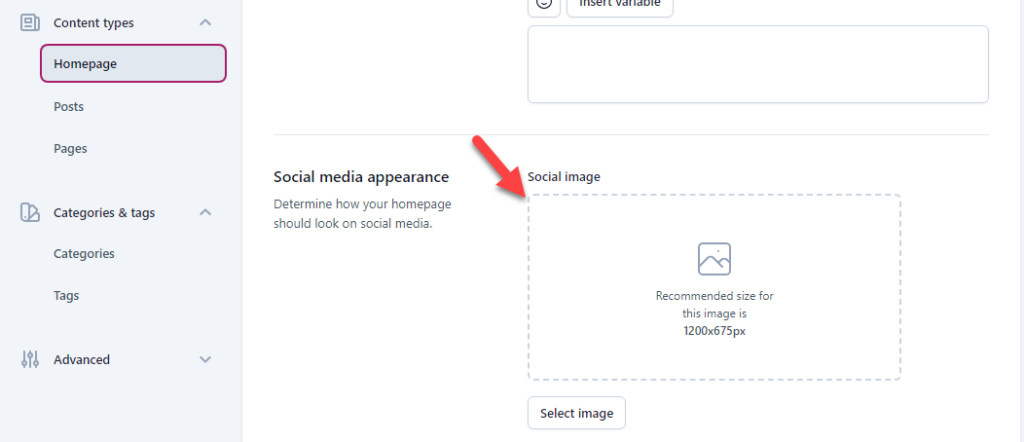
Sub Tipuri de conținut, veți vedea trei opțiuni.
- Pagina principala
- Postări
- Pagini
Sub fiecare opțiune, puteți vedea o secțiune pentru adăugarea unei miniaturi OG.

Puteți încărca imaginea acolo și puteți salva setările. Aceste imagini vor fi folosite atunci când cineva distribuie postări, pagini sau pagina de pornire pe rețelele sociale.
Asta este!
În acest fel, puteți utiliza Yoast Premium pentru a seta o miniatură implicită pentru rețelele sociale.
Concluzie
Imaginile prezentate sunt obligatorii în orice blog WordPress sau magazin WooCommerce. Când cineva vizitează pagini de arhivă, cum ar fi bloguri, categorii sau etichete, afișarea imaginilor prezentate îi poate îmbunătăți experiența. Majoritatea oamenilor s-ar simți confortabil făcând clic pe postările de blog cu imagini prezentate pentru a afla mai multe despre acest subiect.
Uneori, uitați să adăugați o imagine recomandată la postarea de blog. În acest caz, acest articol vă va fi util. V-am arătat cea mai bună metodă de a adăuga o imagine prezentată implicită la WordPress. Pluginul pe care l-am introdus (imaginea prezentată implicită) este ușor și nu are probleme de performanță.
În mod similar, puteți seta o imagine prezentată implicită pentru rețelele sociale cu un plugin SEO precum Yoast. În acest fel, imaginea implicită va fi folosită atunci când cineva își distribuie postările de blog pe rețelele sociale.
Sperăm că ați găsit acest articol util și ați aflat mai multe despre setarea unei imagini prezentate implicite în WordPress. Vă rugăm să luați în considerare să distribuiți această postare prietenilor și colegilor dvs. de blog dacă ați făcut-o.
Cum altfel ai de gând să-ți modifici site-ul WordPress sau magazinele WooCommerce?
Spune-ne în comentarii!
Iată câteva articole similare pe care le puteți verifica pentru a vă îmbunătăți site-ul WordPress sau magazinul WooCommerce:
- 8 moduri de a remedia eroarea de neîncărcare a imaginii prezentate WordPress: Ghidul definitiv
- Cum să încărcați leneș imagini în WordPress
- Cum să testați la stres un site web WordPress – Ghidul definitiv
