如何切換到古騰堡
已發表: 2022-02-28早在 2018 年。WordPress 在從“經典”編輯器切換到新的古騰堡編輯器方面發生了巨大轉變。 雖然比原始代碼大大簡化,但舊的編輯器基於文本命令,更突出的是短代碼。 古騰堡希望將範式完全轉變為塊編輯器方法,旨在帶來更簡單的界面和設計選項。
不幸的是,事情並沒有那麼順利。 發布後,Gutenberg 編輯器是 WordPress 存儲庫中評價不佳的項目之一——說它失敗是輕描淡寫的。 大多數用戶選擇盡可能長時間地繼續使用“經典”編輯器,即直到古騰堡成為官方默認選項。

如果您不熟悉 Gutenberg WordPress 的故事,您可能會認為這是一個幾乎沒有人可以恢復的挫折,但您錯了。 雖然新版塊編輯器的推出非常慷慨,但隨著時間的推移和眾多版本的出現令人失望,它已經改進為一個非常穩定的產品,可以通過幾個第三方插件使用而沒有任何重大問題。
雖然您仍然可以選擇通過插件使用“經典”編輯器並規避塊意識形態,但如果您選擇避開 Gutenberg,那麼使用有價值的功能只是時間問題。 因此,至少在專業水平上,每個使用 WordPress 的人都應該認真考慮切換到古騰堡,如果他們還沒有這樣做的話。
使用古騰堡替代品 – 視覺頁面構建器
近年來,各種頁面構建器湧入。 這些市場中的大多數本身“與古騰堡兼容”。 但是,兼容並不能為您做很多事情。 您將能夠在 Gutenberg UI 中使用頁面構建器的功能,但這並不是最佳選擇,因為所有這些功能都旨在與他們的 UI 一起工作。
Elementor、Divi 或 Kinsta 等構建器為用戶提供拖放式實時界面。 在其中,您可以添加、刪除和修改頁面上的每個元素,同時查看位於同一編輯窗口中的前端預覽。 這種方法的主要好處是用戶友好的功能,即使是那些剛接觸該流程的人,也可以立即使用。

所有代碼都是在後台編寫的,因此您不需要任何經驗,但如果您想添加一些代碼,總會有一個自定義 CSS 選項等待您的輸入。 如您所見,兩種構建頁面的方法之間存在明顯差異。
現在,您可能想知道“兼容性”部分的確切位置。好吧,正如我們所提到的,頁面構建器是兼容的,因為您可以使用默認的 Gutenberg 編輯器來獲得相同的結果。 到達最後一步的方法比它需要的要乏味得多,因為再一次,您沒有按照預期的方式使用頁面構建器。 如果你結合這兩種方法,你基本上會做雙倍的工作。
另一個問題與最大的“無需編碼”原則直接相關。 該軟件將代碼堆疊在代碼上,使整個腳本變得臃腫。 反過來,這會導致加載時間變慢、代碼混亂等。通常,有經驗的用戶會避免使用頁面構建器,因為他們可以做任何事情,而且更乾淨、更快。
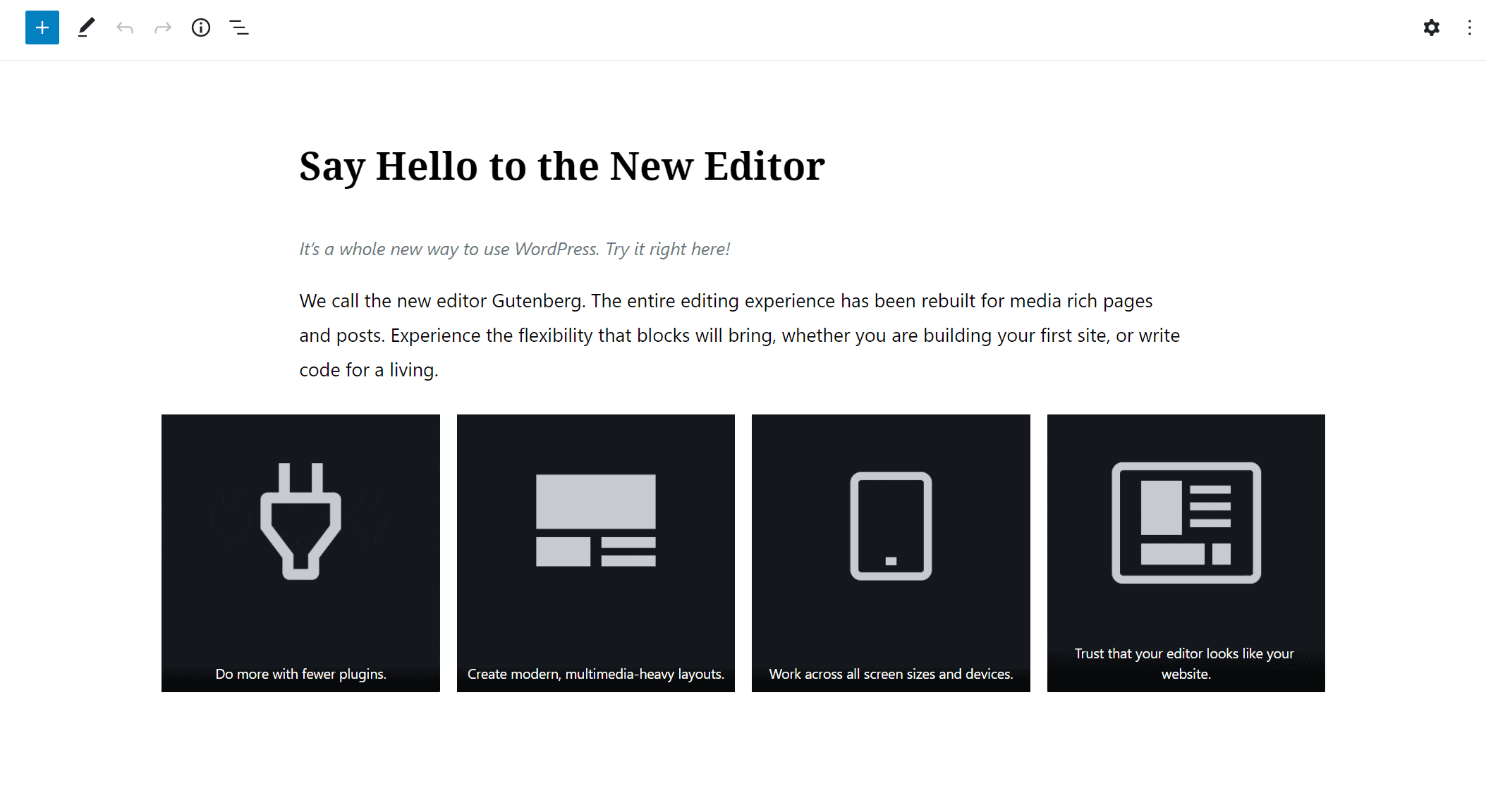
使用默認塊編輯器

在不完全使用原始代碼的情況下創建頁面的最簡潔方法是按照 WordPress 的意圖使用 Gutenberg 編輯器。 與其他一切一樣,這種方法也有一些好處和一些缺點。 現在,為視覺頁面構建器列出的每個缺點都將被視為一種優勢。 你的代碼會很乾淨,你的網站會很快,而且由於它是標準化的,任何使用 WordPress 的人都會立即熟悉所有的細節。
但是,今天的行業標準將需要更多您可以使用的準系統選項; 可視化頁面構建器不僅僅為您提供簡化的 UI。 您還將獲得大量不同的設計選擇。 因此,您需要使用插件和附加組件擴展 Gutenberg 編輯器。 誠然,這些是 WordPress 最出名的功能,但您仍將依賴第三方軟件進行升級。
您需要其他主題。 您需要下載它們; 您需要維護頁面、表單、商店或任何前端用戶輸入工具,您需要下載它們; 您想對頁面進行高級設計更改,您需要學習 CSS,或者再次下載一個簡化編輯過程的插件; 無論顯示大小和格式如何,您都希望您的網站能夠自動響應 - 新插件等。隨著您的網站的發展,您很有可能最終會在彼此之上添加這麼多東西兼容性將成為一個問題,並且由於所有添加的軟件,所有好處(快速站點,乾淨代碼等)都將變得無聲。
此外,這可能會讓您更加反感; 如果一個站點不是通過 Gutenberg 編輯器構建的,那麼由於方法衝突,它必須從頭開始構建。
使用 GREYD.SUITE 之類的轉換工具
您可以致電 GREYD.SUITE Gutenberg plus,離您不遠了。 這是一個開創性的高級解決方案,是第一個與 Gutenberg 原生集成的 WordPress 套件,甚至通過添加 Gutenberg 默認難以使用的功能使其變得更好。
用戶界面經過大量修改,使其更加精簡併支持高級設計選項。 很像前面提到的可視化頁面編輯器,只是這一切都是通過 Gutenberg 完成的,也就是說,如果您使用默認的塊編輯器和 GREYD.SUITE 進行工作,代碼將沒有區別。

設計特點
毫無疑問,您將擁有的最大優勢將是眾多的設計功能。 正如我們已經提到的,Gutenberg 塊編輯器現在被設計為快速和直接。 不幸的是,這導致了設計選擇方面的一些缺陷。
創建您自己的風格,可以輕鬆轉化為成熟的品牌,需要許多“活動部件”,所有這些都將由您使用 GREYD.SUITE 您將輕鬆管理您的全球風格,包括形狀、尺寸、字體、顏色等

顏色選擇器和自定義字體極大地幫助了製作真正獨特的東西,特別是考慮到兩者都可以隨時訪問。 這些可以全面實施並應用於您的所有頁面或單個元素。
除了將容納您的內容的核心元素塊之外,其他所有內容也有廣泛的選擇。 標題是您的訪問者首先看到的內容,並且瀏覽菜單比以往任何時候都更加重要,瀏覽主要在較小的屏幕上完成,導航選項有限。 畫布外和覆蓋菜單、眾多標題元素、下拉菜單等將結合在一起,讓您創建可擴展到所有屏幕格式的完美標題。
您將能夠定期上傳任何圖像和視頻並將它們添加到前端,或者使用懸停效果,使它們成為動畫,或將它們用作背景。 視差和 CSS 動畫、漸變、分隔符和背景疊加都無需使用一行代碼即可完成。 陰影和漸變也是如此,如果您想從頭開始設計頁面,這兩者都是必需的。
另一方面,如果您正在尋找一個快速的解決方案,有大量的預製主題、模板和模式供您使用,它們都是完全可定制的。 也許你會堅持下去; 也許您將它們用作起點——選擇完全取決於您。

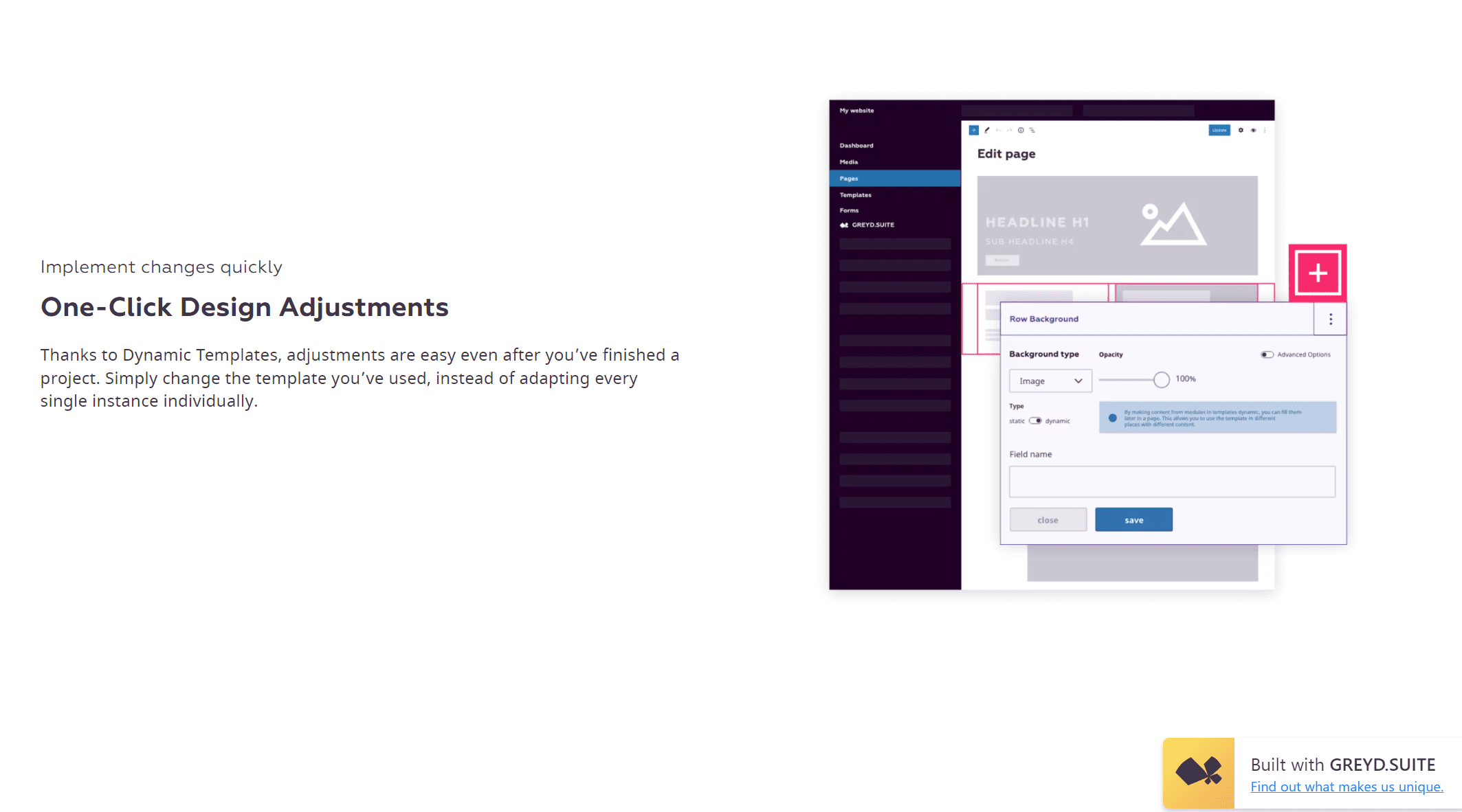
GREYD.SUITE 還採用了動態模板原則,這意味著您可以將模板設計為完全獨立的設計和內容,使您可以在不同的地方使用相同的模板,在不同的地方使用不同的內容。 動態內容並不止於視覺方面。 您將創建動態帖子類型,其分類法與應用於您網站其餘部分的規則分開,使其成為高度專業化頁面的完美工具。
營銷特點
如今,設計非常無縫地轉化為營銷。 一切都與品牌有關,當您創建可識別的徽標和標誌性配色方案時,您需要超越視覺並運用書中的每一個技巧。
如果沒有社交媒體的存在,今天的營銷就什麼都不是。 您不知道的社交媒體並不多。 在眾多流通平台上建立您的品牌至關重要,而將您的頁面連接到這些平台是第一步。 GREYD.SUITE 提供您所需的一切——圖標、鏈接和共享按鈕——所有這些都是為了最大限度地整合頻道。

除了社交媒體,如果您要將您的網站在網絡上的感知方式歸結為一個數字,那就是 SEO 排名。 這之所以如此重要,是因為它是谷歌在其搜索算法中使用的主要內容之一。 無需再添加任何內容——出於顯而易見的原因,您想要第一頁。 大多數時候,您需要一個第三方插件來使您的內容盡可能地對 SEO 友好,但 GREYD.SUITE 在內部提供相同的服務。
馬上或下線,如果您想將您的網站轉換為網上商店,您將能夠非常輕鬆地做到這一點,而無需編寫任何代碼。 隨時可用的 WooCommerce 集成提供了從“常規”編輯器的自然過渡,這意味著您將立即了解。
分析、表單、彈出窗口或公告框等其他方面不需要其他插件。 您每天用來收集數據的工具可以吸引和留住用戶,這通常意味著每個操作都有一個單獨的插件。 然而,GREYD.SUITE 通過一個軟件和一個 UI 將它們全部提供給您,這意味著在您的底層基礎架構上的負擔最少的完整過多的選項。
此外,除其他事項外,SEO 評級取決於您頁面的加載速度; 必須使用更少的插件有助於保持頁面快速,這歸因於總體得分。 由於您幾乎不需要任何提供所有內容的插件,這將確保您的頁面始終如閃電般快速。
管理功能

設計和營銷是您的訪問者會做出反應的東西,但一切仍然需要整合成一個有凝聚力的整體——這就是它被稱為網絡管理的原因。 為了掌握一切,您需要合適的工具來完成這項工作,而 GREYD.SUITE 有很多。
首先,安裝是完全自動化的,您只需單擊一下。 安裝不僅簡單,而且還擴展到重置(全部或部分)、備份、數據導入/導出等。同樣,您可以使用提供相同功能的插件,但這裡已經集成了所有內容。
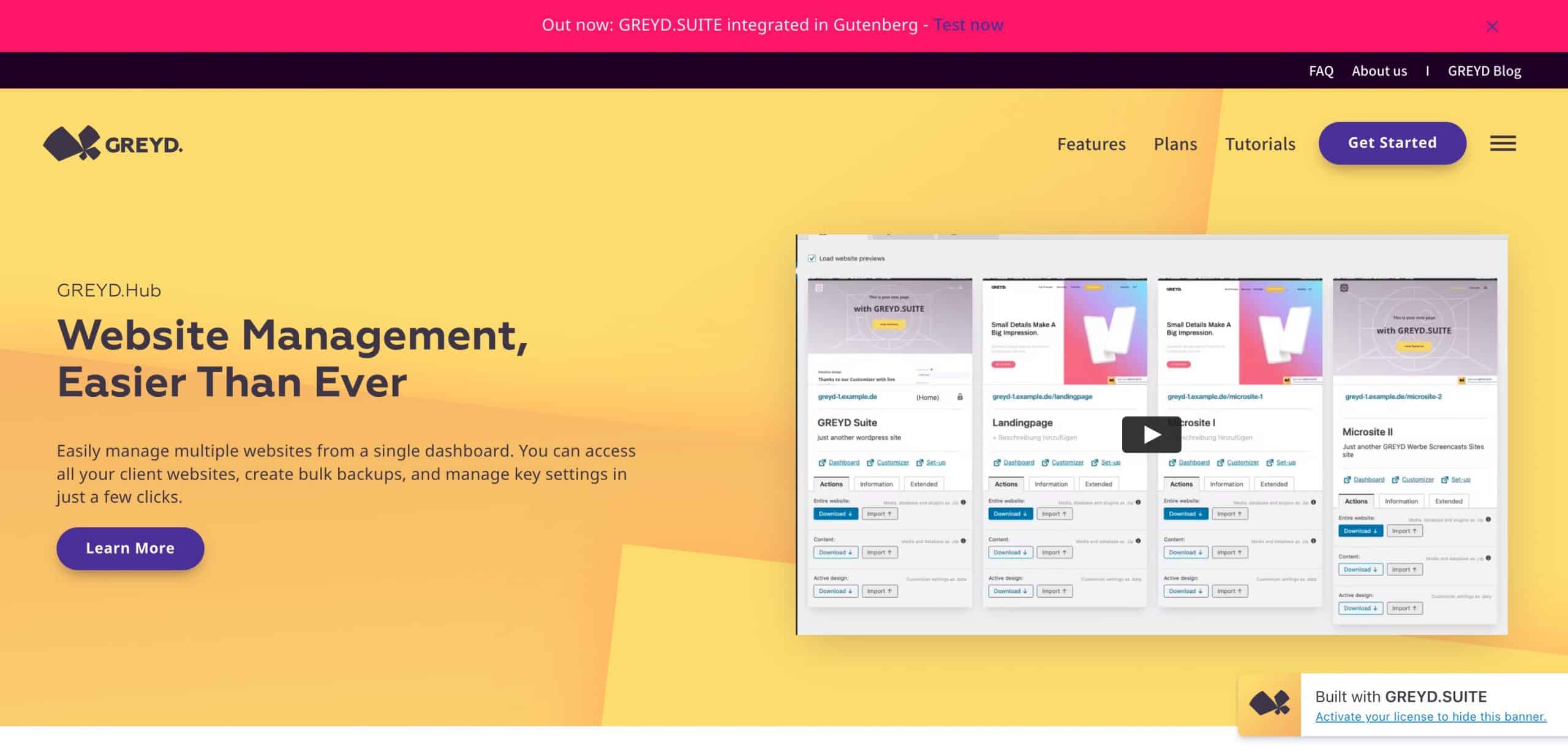
很少見的一件好事是它設計用於與多個站點一起工作的程度。 您可以通過一個集中的後端運行多個站點,並在它們之間使用全局內容。 如果需要擴展,甚至可以選擇直接通過 GREYD.Hub 創建新網站。
概括
如果您打算長期使用 WordPress,那麼他有點需要切換到古騰堡,因為很明顯它會一直存在。 比較可以進行切換的各種方式,很明顯一種解決方案優於其他解決方案。
GREYD.SUITE 提供更多。 從在實時預覽和編輯窗口中使用超過 40 個塊的增強塊編輯器開始,通過從預製主題和模板到空白畫布方法的一系列設計選項,並以完全響應的最終產品結束,沒有什麼比喜歡市場上的。
如果您仍然猶豫不決,那麼在做出最終決定之前,您始終可以選擇親自檢查一下。 我們非常有信心您會得出與我們相同的結論。
