Como fazer a mudança para Gutenberg
Publicados: 2022-02-28Em 2018, o WordPress deu uma grande guinada ao mudar do editor “clássico” para o novo editor Gutenberg. Embora imensamente simplificado do que o código bruto, o antigo editor era baseado em comandos textuais, códigos de acesso mais proeminentes. Gutenberg procurou mudar completamente o paradigma para uma abordagem de editor de blocos que visava trazer uma interface e opções de design mais fáceis.
Infelizmente, as coisas não correram tão bem. Após o lançamento, o editor Gutenberg foi um dos itens mal revisados no repositório do WordPress – dizer que fracassou seria um eufemismo. A maioria dos usuários optou por continuar com o editor “clássico” pelo maior tempo possível, ou seja, até que Gutenberg se tornasse a opção padrão oficial.

Se você não está familiarizado com a história do Gutenberg WordPress, você provavelmente pensa que este foi um revés do qual dificilmente alguém poderia se recuperar, mas você estaria errado. Embora o lançamento do novo editor de blocos tenha sido muito generoso, uma decepção ao longo do tempo e por meio de várias versões, ele melhorou para um produto muito estável que pode, com alguns complementos de terceiros, ser usado sem problemas significativos.
Embora você ainda tenha a opção de usar o editor “clássico” por meio de plugins e contornar a ideologia do bloco, é apenas uma questão de tempo até que você esteja usando funções valiosas se optar por evitar o Gutenberg. Portanto, todos que trabalham com o WordPress, no mínimo, em nível profissional, devem considerar seriamente uma mudança para o Gutenberg, se ainda não o fizeram.
Use alternativas ao Gutenberg - Construtores de páginas visuais
Nos últimos anos, houve um influxo de vários construtores de páginas. A maioria desses mercados é “compatível com Gutenberg”. No entanto, ser compatível não faz muito por você. Você poderá usar os recursos dos construtores de páginas na interface do usuário do Gutenberg, mas simplesmente não é o ideal, pois todos eles são projetados para funcionar melhor com sua interface do usuário.
Construtores como Elementor, Divi ou Kinsta apresentam a seus usuários uma interface de arrastar e soltar em tempo real. Dentro, você pode adicionar, remover e modificar todos os elementos da página enquanto observa simultaneamente a visualização do frontend localizada na mesma janela de edição. O principal benefício dessa abordagem são as funções fáceis de usar que podem ser aprendidas em instantes, mesmo por aqueles que são novos no processo.

Todo o código é escrito em segundo plano, então você não precisa ter nenhuma experiência, mas se você quiser adicionar algum, sempre há uma opção de CSS personalizada em algum lugar esperando por sua entrada. Como você pode ver, há uma aparente diferença entre os dois métodos de construção de uma página.
Agora, você provavelmente está se perguntando onde exatamente entra a parte da “compatibilidade”. Bem, os construtores de páginas são, como mencionamos, compatíveis no sentido de que você pode usar o editor padrão do Gutenberg para obter os mesmos resultados. A maneira de chegar à etapa final é muito mais tediosa do que precisa ser porque, novamente, você não está usando os construtores de páginas da maneira como eles devem ser usados. Você basicamente estará fazendo o dobro do trabalho se combinar os dois métodos.
Outra questão está diretamente ligada ao maior princípio “sem necessidade de codificação”. O software estará empilhando código sobre código, tornando todo o script inchado. Isso, por sua vez, leva a tempos de carregamento mais lentos, código confuso, etc. Geralmente, usuários experientes evitam usar construtores de páginas porque podem fazer tudo, apenas de forma mais limpa e rápida.
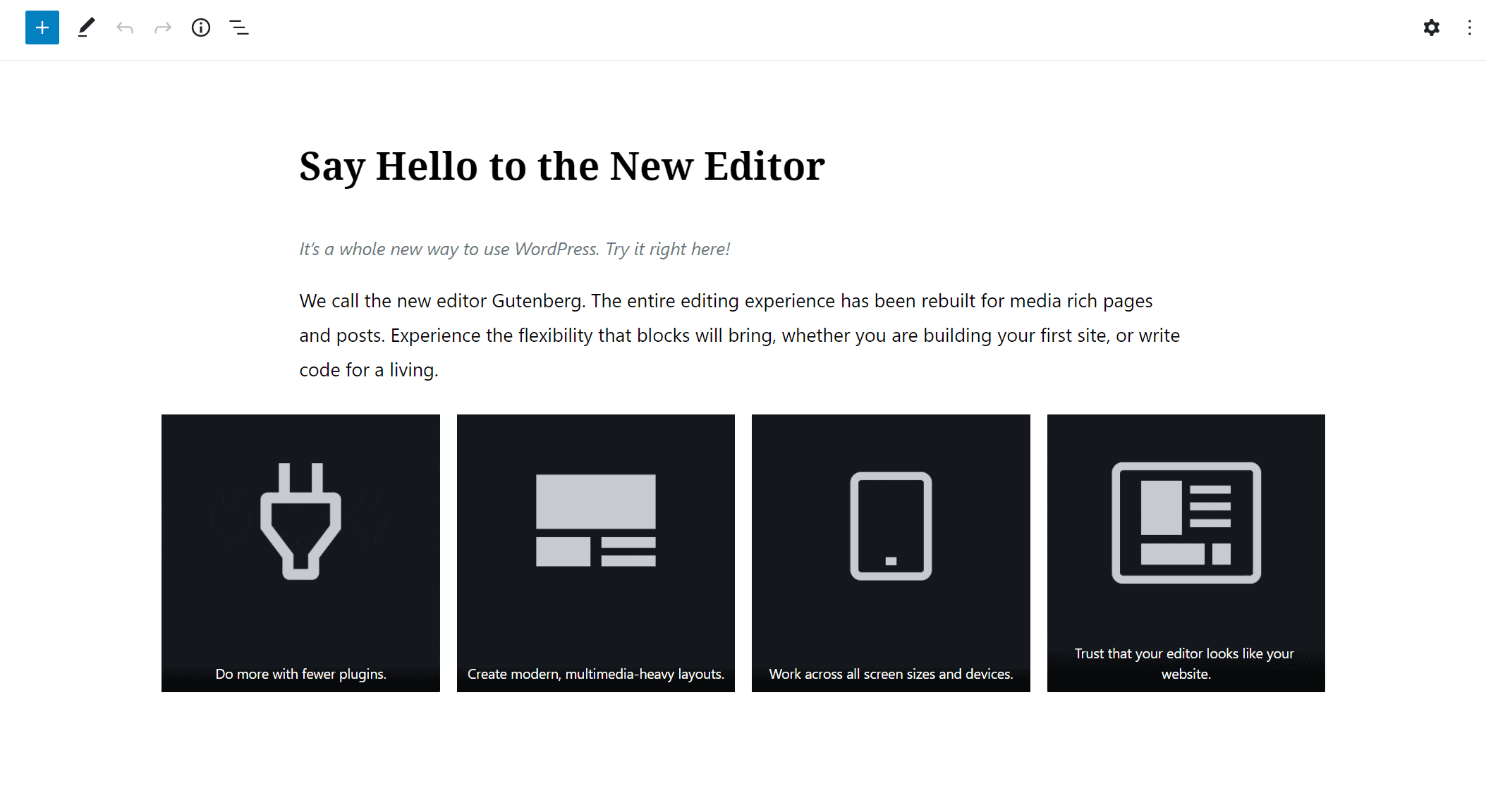
Use o Editor de Blocos Padrão

A maneira mais limpa de criar páginas sem usar código bruto inteiramente seria usar o editor Gutenberg da maneira que o WordPress pretendia. Tal como acontece com todo o resto, este método também tem algumas vantagens e algumas desvantagens. Todas as desvantagens listadas para os construtores de páginas visuais agora serão consideradas um ponto forte. Seu código será limpo, seu site será rápido e, como é padronizado, qualquer pessoa que trabalhe com o WordPress estará instantaneamente familiarizada com todos os detalhes.
No entanto, os padrões da indústria de hoje exigirão mais opções um tanto básicas que você terá à sua disposição; os construtores de páginas visuais não fornecem apenas uma interface do usuário simplificada. Você também está recebendo uma infinidade de várias opções de design. Portanto, você precisará expandir o editor Gutenberg com plug-ins e complementos. Concedido, é por isso que o WordPress é mais conhecido, mas ainda assim, você dependerá de software de terceiros para atualizações.
Você quer temas adicionais. Você precisará baixá-los; você deseja páginas de manutenção, formulários, lojas ou qualquer ferramenta de entrada de usuário de front-end, você precisará baixá-los; você deseja fazer alterações avançadas no design da página, precisará aprender CSS ou, mais uma vez, baixar um plug-in que simplifique o processo de edição; você deseja que seu site seja responsivo automaticamente, independentemente do tamanho e formato de exibição - um novo plug-in, etc. um problema, e por causa de todo o software adicionado, todos os benefícios (site rápido, código limpo, etc.) ficarão mudos.
Além disso, isso pode desencorajá-lo ainda mais; se um site não for construído através do editor Gutenberg, ele teria que ser construído do zero devido aos métodos conflitantes.
Use uma ferramenta de conversão como GREYD.SUITE
Você poderia ligar para o GREYD.SUITE Gutenberg plus, e não estaria longe. É uma solução premium e pioneira, a primeira suíte WordPress que se integra nativamente ao Gutenberg e ainda o torna melhor adicionando recursos com os quais o Gutenberg luta por padrão.
A interface do usuário é fortemente modificada, tornando-a mais simplificada e permitindo opções avançadas de design. Muito parecido com os editores de página visual mencionados, só que tudo é feito através do Gutenberg, ou seja, não haverá diferença no código se você estiver fazendo seu trabalho com o editor de blocos padrão e com o GREYD.SUITE.
Características de design
Sem dúvida, a maior vantagem que você terá serão os inúmeros recursos de design. Como já mencionamos, o editor de blocos do Gutenberg é, agora, projetado para ser rápido e direto. Infelizmente, isso levou a algumas deficiências em relação às escolhas de design.

Criar seu próprio estilo que pode facilmente se traduzir em uma marca completa requer muitas "partes móveis", e todas elas estarão à sua disposição com GREYD.SUITE você gerenciará facilmente seus estilos globais que incluem formas, tamanhos, fontes, cores, etc.

O seletor de cores e as fontes personalizadas ajudam imensamente a criar algo verdadeiramente único, especialmente considerando que ambos são acessíveis a qualquer momento. Eles podem ser implementados em todos os níveis e aplicados a todas as suas páginas ou elementos individuais.
Além dos blocos de elementos principais que abrigarão seu conteúdo, também existem opções extensas para todo o resto. Os cabeçalhos são a primeira coisa que seus visitantes verão, e navegar pelos menus é mais importante do que nunca, com a navegação feita principalmente em telas menores com opções de navegação limitadas. Menus fora da tela e de sobreposição, vários elementos de cabeçalho, menus suspensos e muito mais se combinarão para permitir que você crie o cabeçalho perfeito escalável para todos os formatos de tela.
Você poderá enviar regularmente quaisquer imagens e vídeos e adicioná-los ao front-end, ou com efeitos de foco, torná-los animados ou usá-los como plano de fundo. Animações de paralaxe e CSS, gradientes, separadores e sobreposições para planos de fundo são feitos sem a necessidade de usar uma única linha de código. O mesmo vale para sombras projetadas e gradientes, ambos necessários se você deseja criar uma página do zero.
Por outro lado, se você estiver procurando por uma solução rápida, há uma infinidade de temas, modelos e padrões pré-fabricados para você usar, todos totalmente personalizáveis. Talvez você fique com eles; talvez você os use como ponto de partida – a escolha é inteiramente sua.

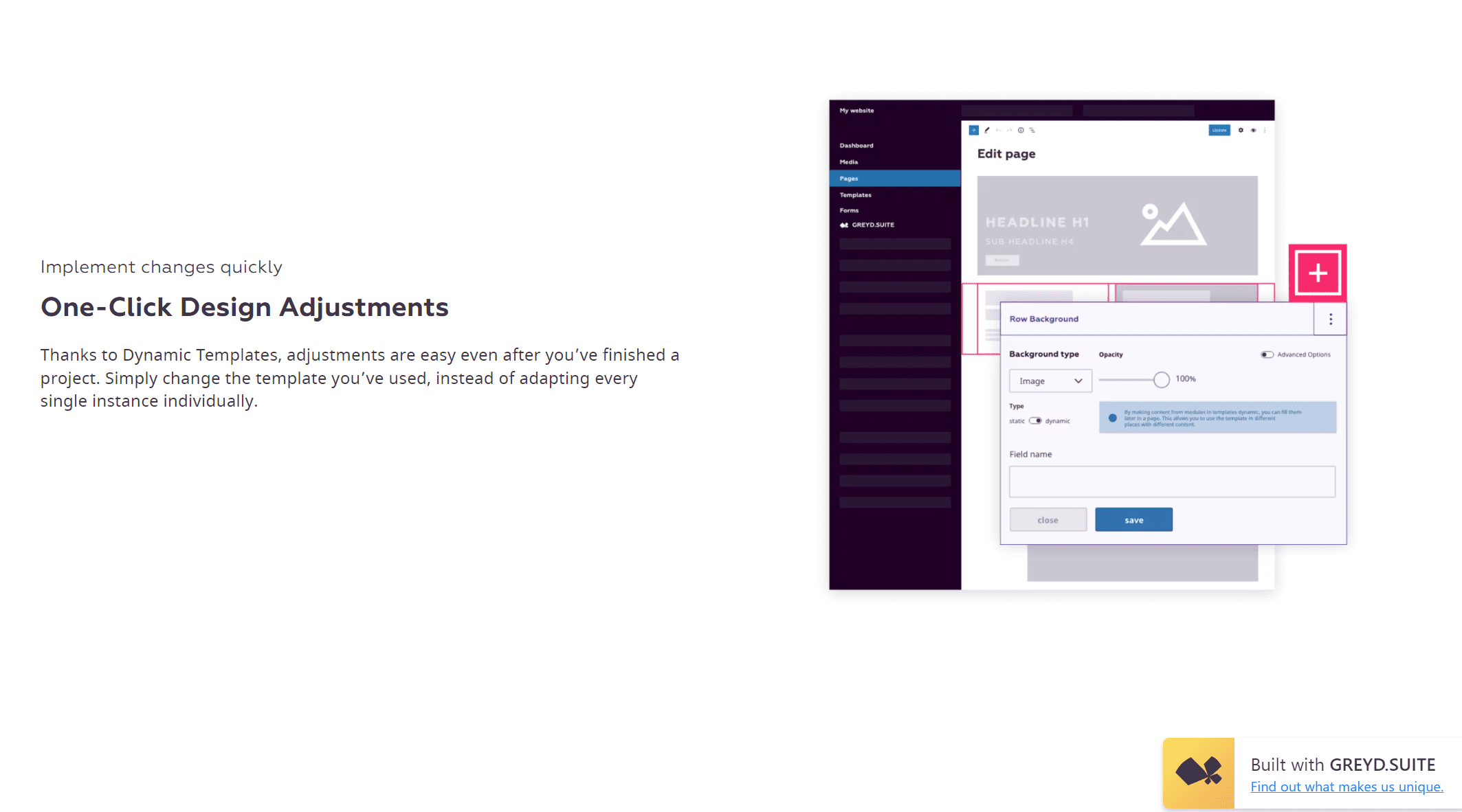
GREYD.SUITE também emprega um princípio de template dinâmico, o que significa que você pode fazer templates com design e conteúdo completamente separados, permitindo que você use o mesmo template em lugares diferentes com conteúdo diferente. O conteúdo dinâmico não para nos aspectos visuais. Você poderá criar tipos de postagem dinâmicos com suas taxonomias separadas das regras aplicadas ao resto do seu site, tornando esta a ferramenta perfeita para páginas altamente especializadas.
Recursos de marketing
Hoje em dia, o design se traduz perfeitamente em marketing. Tudo é sobre a marca, e quando você está criando seus logotipos reconhecíveis e seus esquemas de cores icônicos, você precisa pensar além do visual e empregar todos os truques do livro.
O marketing hoje não é nada sem uma presença nas mídias sociais. Não há muito sobre a mídia social que você já não saiba. É crucial construir sua marca nas várias plataformas em circulação, e conectar suas páginas a essas plataformas é o primeiro passo. O GREYD.SUITE oferece tudo o que você precisa – ícones, links e botões de compartilhamento – tudo para máxima integração de canal.

Além das mídias sociais, se você for resumir como seu site é percebido na web em um único número, seria o ranking de SEO. A razão pela qual isso é tão importante decorre do fato de ser uma das principais coisas que o Google usa em seus algoritmos de busca. Nada mais precisa ser adicionado – você quer aquela primeira página pelas razões óbvias. Na maioria das vezes, você precisará de um plug-in de terceiros para tornar seu conteúdo o mais amigável possível para SEO, mas o GREYD.SUITE oferece o mesmo serviço internamente.
Imediatamente ou mais adiante, se você quiser converter seu site em uma loja virtual, poderá fazê-lo com bastante facilidade e sem precisar escrever nenhum código. A integração WooCommerce prontamente disponível oferece uma transição natural do editor “regular”, o que significa que você entenderá rapidamente.
Nenhum outro plug-in é necessário para outros aspectos, como análises, formulários, pop-ups ou caixas de anúncio. As ferramentas que você usará diariamente para coletar dados atraem e retêm usuários geralmente significam um plug-in separado para cada ação. O GREYD.SUITE, no entanto, oferece todos eles a você por meio de um software e uma interface do usuário, o que significa uma infinidade de opções com o mínimo de ônus em sua infraestrutura subjacente.
Além disso, entre outras coisas, a classificação de SEO é determinada pela velocidade de carregamento de suas páginas; ter que usar menos plugins ajuda a manter as páginas rápidas, atribuindo à pontuação geral. Como você dificilmente precisará de plugins com tudo o que oferece, isso garantirá que suas páginas sejam sempre rápidas.
Recursos de gerenciamento

Design e marketing é algo que seus visitantes irão reagir, mas tudo ainda precisa se unir em um todo coeso – há uma razão para isso ser chamado de gerenciamento da web. Para manter o controle de tudo, você precisará das ferramentas certas para o trabalho e o GREYD.SUITE tem muito.
Para começar, a instalação é totalmente automatizada, e apenas um clique será necessário de sua parte. A instalação não é apenas simples, mas se estende a redefinições (total ou parcial), backups, importação/exportação de dados, etc. Novamente, você pode usar plugins que fornecem os mesmos recursos, mas tudo já está integrado aqui.
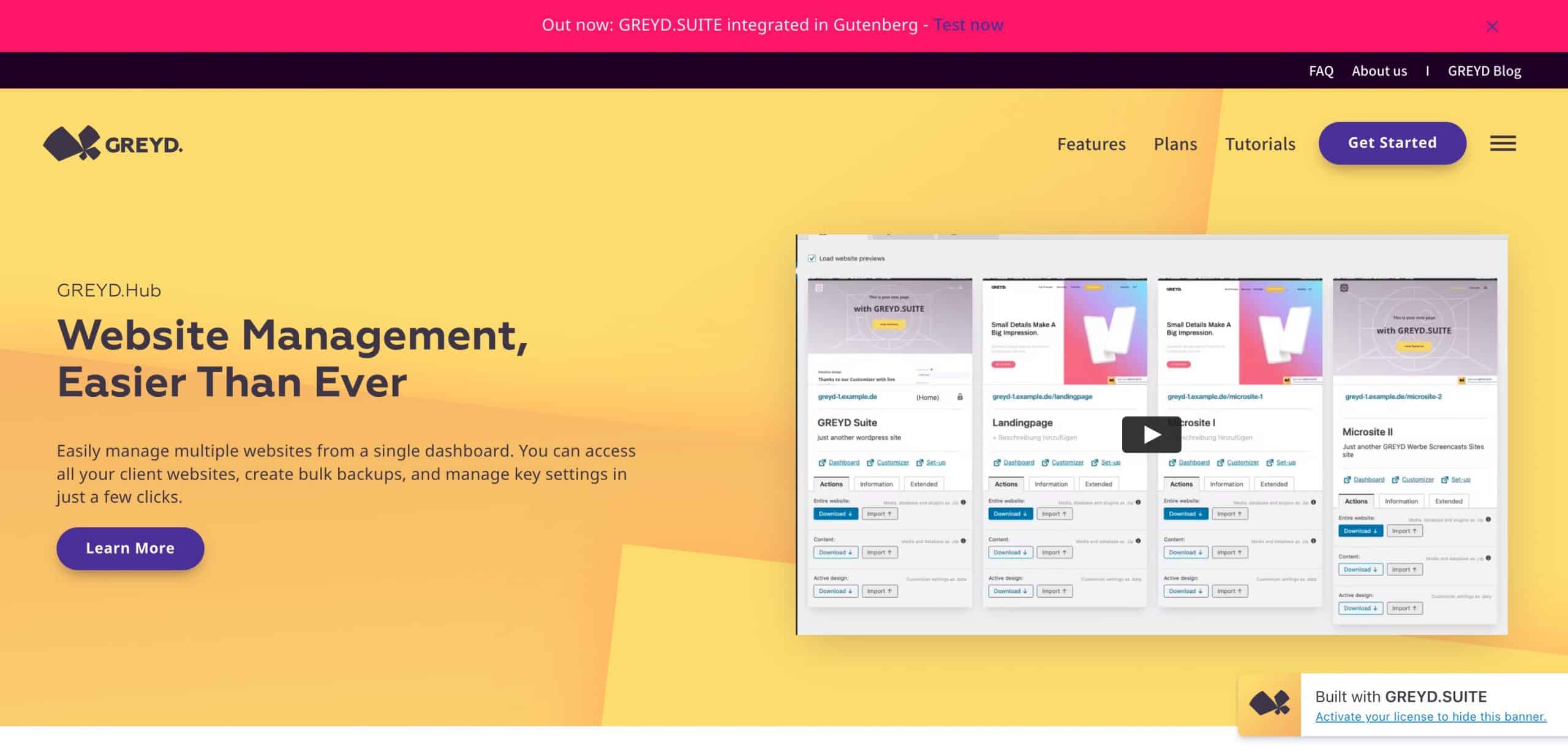
Uma das grandes coisas raramente vistas é o quanto ele foi projetado para funcionar com vários sites. Você pode executar vários sites por meio de um back-end centralizado e usar conteúdo global entre eles. Existe até a opção de criar novos sites diretamente através do GREYD.Hub se houver necessidade de expansão.
Resumo
Uma mudança para o Gutenberg é um pouco necessária se você planeja usar o WordPress a longo prazo, pois está claro que está aqui para ficar. Comparando as várias maneiras de fazer a troca, fica claro que uma solução está acima das outras.
GREYD.SUITE oferece mais. Começando com o editor de blocos aprimorado com mais de 40 blocos para usar na visualização ao vivo e na janela de edição, passando por várias opções de design, desde temas e modelos pré-fabricados até uma abordagem de tela em branco e concluindo com um produto final totalmente responsivo, não há nada gosto no mercado.
Se você ainda estiver em cima do muro, sempre há a opção de verificar em primeira mão antes de tomar a decisão final. Estamos bastante confiantes de que você chegará à mesma conclusão que nós.
