구텐베르크로 전환하는 방법
게시 됨: 2022-02-282018년으로 돌아갑니다. WordPress는 "고전적인" 편집기에서 새로운 Gutenberg 편집기로 전환하는 데 큰 변화를 겪었습니다. 원시 코드보다 엄청나게 단순화되었지만 이전 편집기는 텍스트 명령, 특히 단축 코드를 기반으로 했습니다. Gutenberg는 더 쉬운 인터페이스와 디자인 옵션을 제공하는 것을 목표로 하는 블록 편집기 접근 방식으로 패러다임을 완전히 전환하려고 했습니다.
불행히도 일이 잘 풀리지 않았습니다. 출시 당시 Gutenberg 편집기는 WordPress 저장소 내에서 제대로 검토되지 않은 항목 중 하나였습니다. 대부분의 사용자는 Gutenberg가 공식 기본 옵션이 될 때까지 가능한 한 오랫동안 "클래식" 편집기를 계속 사용하기로 결정했습니다.

구텐베르그 워드프레스 이야기에 익숙하지 않다면 이것이 누구도 회복할 수 없는 난관이라고 생각할지 모르지만, 그것은 틀릴 것입니다. 새로운 블록 편집기의 출시는 매우 관대했지만 시간이 지남에 따라 수많은 버전을 통해 실망했지만 몇 가지 타사 추가 기능과 함께 심각한 문제 없이 사용할 수 있는 매우 안정적인 제품으로 개선되었습니다.
플러그인을 통해 "클래식" 편집기를 사용하고 블록 이데올로기를 우회할 수 있는 옵션이 여전히 있지만 Gutenberg를 피하기로 선택한 경우 귀중한 기능을 사용하게 되는 것은 시간 문제일 뿐입니다. 따라서 최소한 전문가 수준에서 WordPress로 작업하는 모든 사람은 아직 전환하지 않았다면 Gutenberg로의 전환을 진지하게 고려해야 합니다.
Gutenberg 대안 사용 – 시각적 페이지 빌더
최근 몇 년 동안 다양한 페이지 빌더가 유입되었습니다. 이러한 시장의 대부분은 "구텐베르그와 호환 가능"합니다. 그러나 호환되는 것은 당신에게 그다지 도움이 되지 않습니다. Gutenberg UI 내에서 페이지 빌더의 기능을 사용할 수 있지만 모든 기능이 해당 UI에서 가장 잘 작동하도록 설계되었기 때문에 최적이 아닙니다.
Elementor, Divi 또는 Kinsta와 같은 빌더는 끌어서 놓기 방식의 실시간 인터페이스를 사용자에게 제공합니다. 내에서 페이지의 모든 요소를 추가, 제거 및 수정할 수 있으며 동시에 동일한 편집 창에 있는 프론트엔드 미리보기를 볼 수 있습니다. 이 접근 방식의 주요 이점은 프로세스를 처음 접하는 사용자라도 순식간에 선택할 수 있는 사용자 친화적인 기능입니다.

모든 코드는 백그라운드에서 작성되므로 경험이 필요하지 않지만 일부를 추가하려는 경우 항상 입력을 기다리는 사용자 지정 CSS 옵션이 어딘가에 있습니다. 보시다시피 페이지를 작성하는 두 가지 방법 사이에는 명백한 차이가 있습니다.
이제 "호환성" 부분이 정확히 어디에서 오는지 궁금할 것입니다. 글쎄, 페이지 빌더는 우리가 언급했듯이 기본 Gutenberg 편집기를 사용하여 동일한 결과를 얻을 수 있다는 점에서 호환됩니다. 마지막 단계에 도달하는 방법은 필요한 것보다 훨씬 더 지루합니다. 다시 말하지만, 페이지 빌더를 의도한 대로 사용하고 있지 않기 때문입니다. 두 가지 방법을 결합하면 기본적으로 두 배의 작업을 수행하게 됩니다.
또 다른 문제는 가장 큰 "코딩 필요 없음" 원칙과 직접적인 관련이 있습니다. 소프트웨어는 코드 위에 코드를 쌓아 전체 스크립트를 부풀려지게 할 것입니다. 결과적으로 로딩 시간이 느려지고 코드가 지저분해집니다. 일반적으로 숙련된 사용자는 페이지 빌더를 사용하는 것을 기피합니다.
기본 블록 편집기 사용

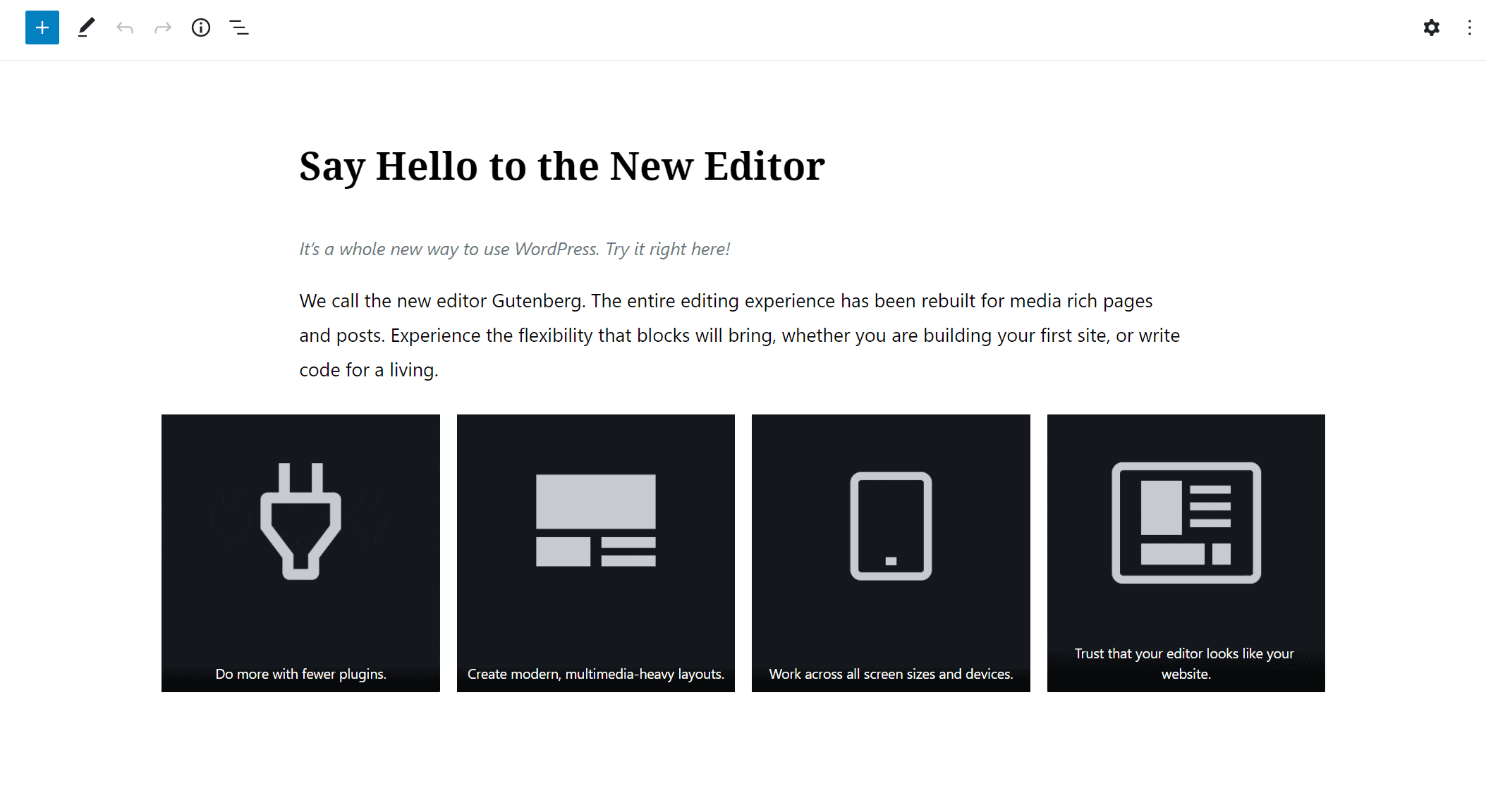
원시 코드를 완전히 사용하지 않고 페이지를 만드는 가장 깨끗한 방법은 WordPress가 의도한 대로 Gutenberg 편집기를 사용하는 것입니다. 다른 모든 방법과 마찬가지로 이 방법에도 몇 가지 장점과 단점이 있습니다. 이제 시각적 페이지 빌더에 대해 나열된 모든 단점이 장점으로 간주됩니다. 코드가 깨끗하고 사이트가 빠르며 표준화되어 있기 때문에 WordPress로 작업하는 사람은 누구나 즉시 모든 기능에 익숙해질 것입니다.
그러나 오늘날의 산업 표준에는 원하는 대로 사용할 수 있는 약간의 기본 옵션이 더 필요합니다. 시각적 페이지 빌더는 단순한 UI를 제공하지 않습니다. 또한 다양한 디자인을 선택할 수 있습니다. 따라서 플러그인 및 추가 기능이 있는 Gutenberg 편집기를 확장해야 합니다. 물론 이것이 WordPress가 가장 잘 알려져 있지만 여전히 업그레이드를 위해 타사 소프트웨어에 의존하게 될 것입니다.
추가 테마를 원합니다. 다운로드해야 합니다. 유지 관리 페이지, 양식, 상점 또는 모든 프론트엔드 사용자 입력 도구를 원하면 다운로드해야 합니다. 페이지를 고급 디자인으로 변경하려면 CSS를 배우거나 편집 프로세스를 단순화하는 플러그인을 다시 다운로드해야 합니다. 디스플레이 크기와 형식에 관계없이 사이트가 자동으로 반응하기를 원합니다. 새 플러그인 등 문제가 발생하고 추가된 모든 소프트웨어로 인해 모든 이점(빠른 사이트, 깨끗한 코드 등)이 음소거됩니다.
게다가, 이것은 당신을 훨씬 더 미루게 할 수 있습니다. 사이트가 Gutenberg 편집기를 통해 구축되지 않은 경우 충돌하는 방법으로 인해 처음부터 사이트를 구축해야 합니다.
GREYD.SUITE와 같은 변환 도구 사용
GREYD.SUITE Gutenberg plus에 전화하면 멀지 않습니다. 선구적인 프리미엄 솔루션으로, Gutenberg와 기본적으로 통합되고 Gutenberg가 기본적으로 어려움을 겪는 기능을 추가하여 더 나은 기능을 제공하는 최초의 WordPress 제품군입니다.
사용자 인터페이스가 많이 수정되어 더욱 간소화되고 고급 디자인 옵션이 가능합니다. 앞서 언급한 시각적 페이지 편집기와 마찬가지로 모두 Gutenberg를 통해서만 수행됩니다. 즉, 기본 블록 편집기와 GREYD.SUITE를 사용하여 작업을 수행하는 경우 코드에 차이가 없습니다.
디자인 특징
의심의 여지 없이, 가장 큰 장점은 수많은 디자인 기능일 것입니다. 이미 언급했듯이 Gutenberg 블록 편집기는 현재 빠르고 간단하게 설계되었습니다. 불행히도 이것은 디자인 선택과 관련하여 몇 가지 결함으로 이어졌습니다.

본격적인 브랜드로 쉽게 전환할 수 있는 나만의 스타일을 만들려면 많은 "움직이는 부분"이 필요하며 GREYD.SUITE를 사용하면 이 모든 것을 마음대로 처리할 수 있습니다. 모양, 크기, 글꼴, 색상 등

색상 선택기와 사용자 정의 글꼴은 특히 두 가지 모두에 언제든지 액세스할 수 있다는 점을 고려할 때 진정으로 독특한 것을 만드는 데 엄청난 도움이 됩니다. 이것들은 전반적으로 구현될 수 있고 모든 페이지 또는 개별 요소에 적용될 수 있습니다.
콘텐츠를 담을 핵심 요소 블록 외에도 다른 모든 것에 대한 광범위한 옵션이 있습니다. 헤더는 방문자가 가장 먼저 보게 되는 것이며 메뉴 탐색은 그 어느 때보다 중요합니다. 탐색 옵션이 제한된 작은 화면에서 탐색이 주로 이루어지기 때문입니다. 오프 캔버스 및 오버레이 메뉴, 수많은 헤더 요소, 드롭다운 등이 결합되어 모든 화면 형식으로 확장 가능한 완벽한 헤더를 만들 수 있습니다.
이미지와 비디오를 정기적으로 업로드하고 프런트 엔드에 추가하거나 호버 효과를 사용하여 애니메이션으로 만들거나 배경으로 사용할 수 있습니다. 시차 및 CSS 애니메이션, 그라디언트, 구분 기호 및 배경용 오버레이는 모두 한 줄의 코드를 사용하지 않고도 수행됩니다. 페이지를 처음부터 디자인하려는 경우 두 가지 모두 필요한 그림자와 그라디언트의 경우에도 마찬가지입니다.
반면에 빠른 솔루션을 찾고 있다면 완전히 사용자 정의할 수 있는 미리 만들어진 테마, 템플릿 및 패턴이 너무 많습니다. 아마도 당신은 그들과 함께 할 것입니다. 시작점으로 사용할 수도 있습니다. 선택은 전적으로 귀하에게 달려 있습니다.

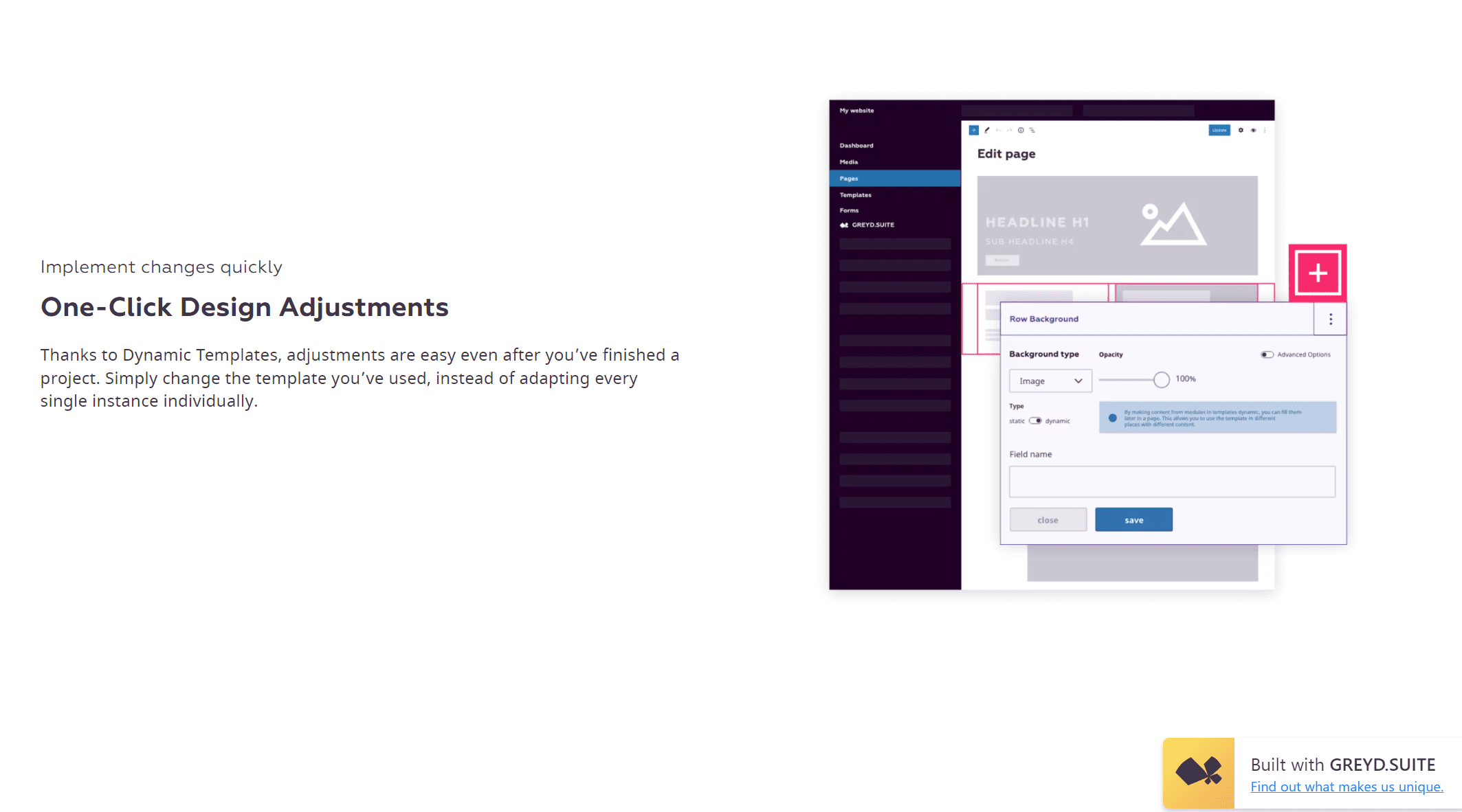
GREYD.SUITE는 또한 동적 템플릿 원칙을 사용합니다. 즉, 템플릿을 완전히 별도의 디자인과 콘텐츠로 만들 수 있으므로 다른 장소에서 다른 콘텐츠로 동일한 템플릿을 사용할 수 있습니다. 동적 콘텐츠는 시각적 측면에서 그치지 않습니다. 사이트의 나머지 부분에 적용되는 규칙과 별도로 분류를 사용하여 동적 게시물 유형을 만들 수 있으므로 고도로 전문화된 페이지를 위한 완벽한 도구가 됩니다.
마케팅 기능
오늘날 디자인은 매우 매끄럽게 마케팅으로 이어집니다. 모든 것은 브랜드에 관한 것이며, 알아볼 수 있는 로고와 아이코닉한 색 구성표를 만들 때 시각적인 것 이상을 생각하고 책에 있는 모든 트릭을 사용해야 합니다.
오늘날 마케팅은 소셜 미디어 없이는 아무 것도 아닙니다. 소셜 미디어에 대해 당신이 이미 알고 있는 것은 많지 않습니다. 유통되는 많은 플랫폼에서 브랜드를 구축하는 것이 중요하며 페이지를 해당 플랫폼에 연결하는 것이 첫 번째 단계입니다. GREYD.SUITE는 최대 채널 통합을 위해 필요한 모든 것(아이콘, 링크 및 공유 버튼)을 제공합니다.

소셜 미디어를 제외하고 웹에서 귀하의 사이트가 인식되는 방식을 하나의 숫자로 요약한다면 SEO 순위가 될 것입니다. 이것이 중요한 이유는 이것이 Google이 검색 알고리즘에서 사용하는 주요 기능 중 하나라는 사실에서 비롯됩니다. 더 이상 추가할 필요가 없습니다. 명백한 이유로 첫 페이지가 필요합니다. 대부분의 경우 콘텐츠를 SEO 친화적으로 만들려면 타사 플러그인이 필요하지만 GREYD.SUITE는 사내에서 동일한 서비스를 제공합니다.
사이트를 웹샵으로 바로 전환하고 싶다면 코드를 작성하지 않고도 아주 쉽게 전환할 수 있습니다. 쉽게 사용할 수 있는 WooCommerce 통합은 "일반" 편집기에서 자연스러운 전환을 제공하므로 순식간에 파악할 수 있습니다.
분석, 양식, 팝업 또는 알림 상자와 같은 다른 측면에는 다른 플러그인이 필요하지 않습니다. 데이터를 수집하고 사용자를 유지하기 위해 매일 사용하는 도구는 일반적으로 각 작업에 대해 별도의 플러그인을 의미합니다. 그러나 GREYD.SUITE는 하나의 소프트웨어와 하나의 UI를 통해 이 모든 것을 제공합니다. 즉, 기본 인프라에 대한 부담을 최소화하면서 다양한 옵션을 제공합니다.
또한 SEO 등급은 페이지 로드 속도에 따라 결정됩니다. 더 적은 수의 플러그인을 사용해야 하는 것은 전체 점수에 기여하여 페이지를 빠르게 유지하는 데 도움이 됩니다. 모든 것이 제공되는 플러그인이 거의 필요하지 않기 때문에 페이지가 항상 번개처럼 빨라집니다.
관리 기능

디자인과 마케팅은 방문자가 반응할 것이지만 여전히 모든 것이 응집력 있는 전체로 합쳐져야 합니다. 웹 관리라고 하는 이유가 있습니다. 모든 것을 최상으로 유지하려면 작업에 적합한 도구가 필요하며 GREYD.SUITE에는 충분합니다.
시작하려면 설치가 완전히 자동화되어 있으며 클릭만 하면 됩니다. 설치가 간단할 뿐만 아니라 재설정(전체 또는 부분적으로), 백업, 데이터 가져오기/내보내기 등으로 확장됩니다. 다시 동일한 기능을 제공하는 플러그인을 사용할 수 있지만 모든 것이 이미 여기에 통합되어 있습니다.
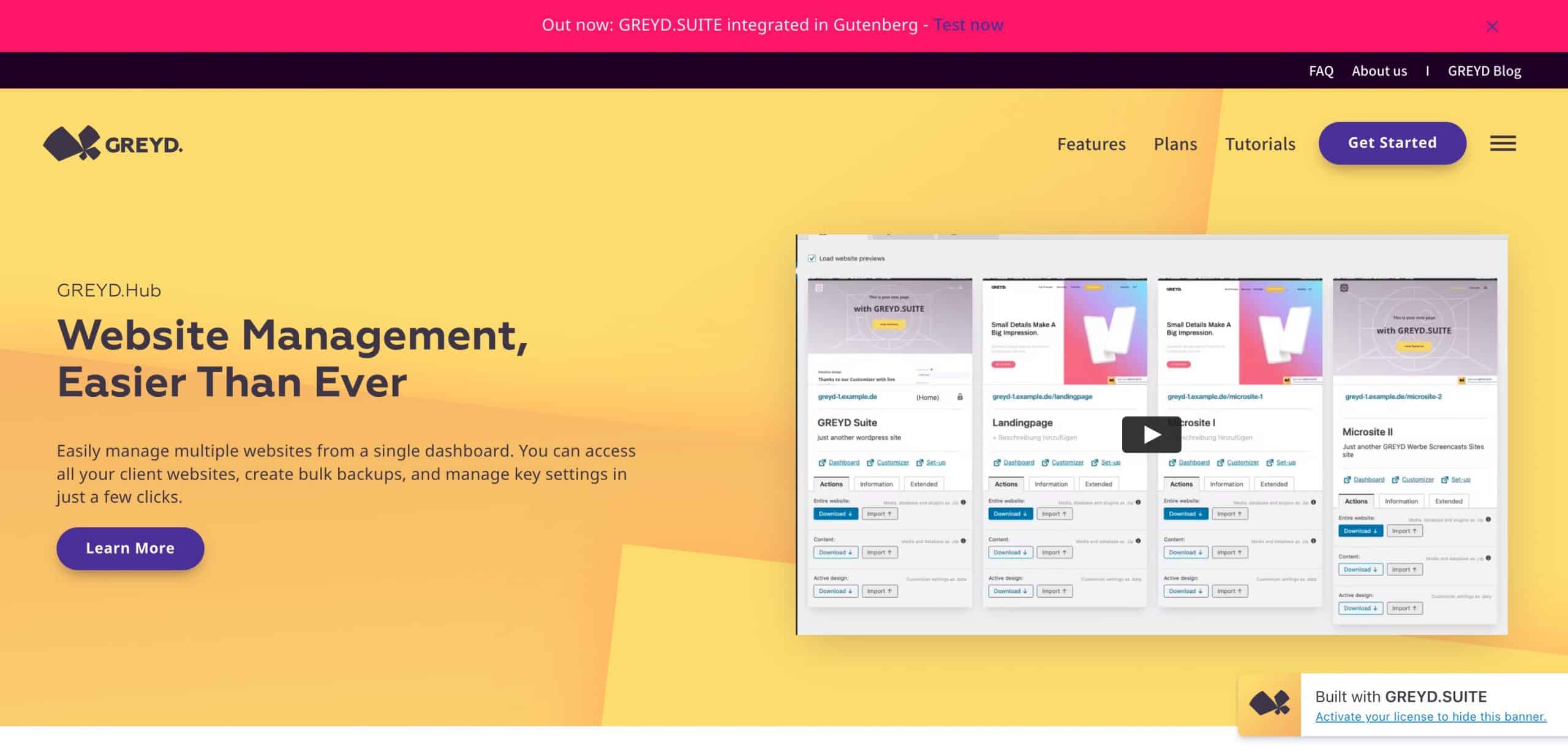
거의 볼 수 없는 가장 좋은 점 중 하나는 여러 사이트에서 작동하도록 설계된 것입니다. 중앙 집중식 백엔드를 통해 여러 사이트를 실행하고 해당 사이트에서 글로벌 콘텐츠를 사용할 수 있습니다. 확장이 필요한 경우 GREYD.Hub를 통해 직접 새 웹사이트를 생성할 수 있는 옵션도 있습니다.
요약
장기적으로 WordPress를 사용할 계획이라면 Gutenberg로의 전환이 어느 정도 필요합니다. 전환할 수 있는 다양한 방법을 비교하면 하나의 솔루션이 다른 솔루션보다 우선한다는 것이 분명합니다.
GREYD.SUITE는 더 많은 것을 제공합니다. 라이브 미리보기 및 편집 창 내에서 사용할 수 있는 40개 이상의 블록이 있는 향상된 블록 편집기로 시작하여 미리 만들어진 테마 및 템플릿에서 빈 캔버스 접근 방식에 이르기까지 다양한 디자인 옵션을 통해 완전히 반응하는 최종 제품으로 결론을 내립니다. 시장에서 좋아합니다.
아직 경계에 있는 경우 최종 결정을 내리기 전에 직접 확인할 수 있는 옵션이 항상 있습니다. 우리는 당신이 우리와 같은 결론에 도달할 것이라고 확신합니다.
