グーテンベルクに切り替える方法
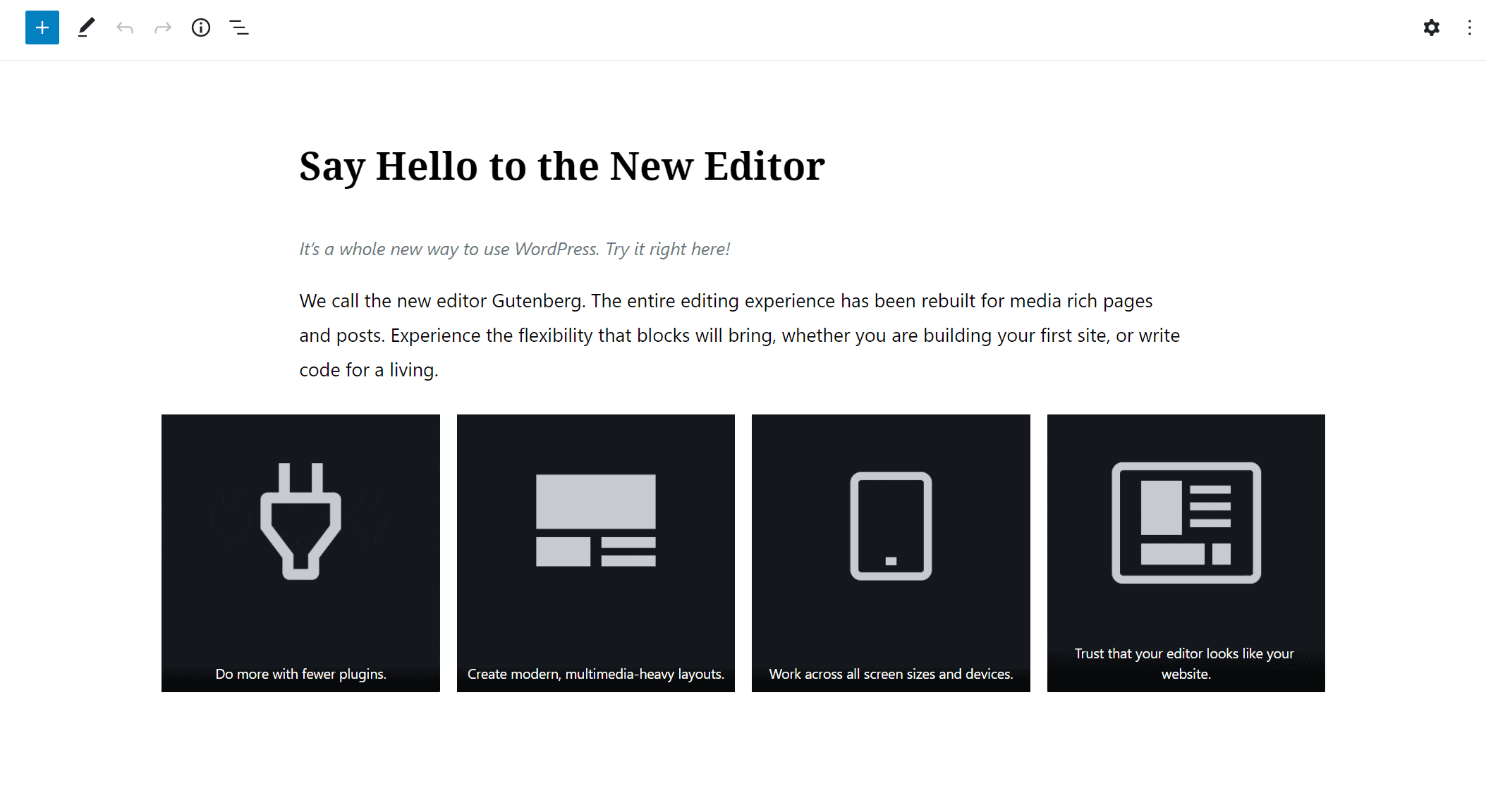
公開: 2022-02-282018年にさかのぼります。WordPressは「クラシック」エディターから新しいグーテンベルクエディターへの切り替えに大きな転換を遂げました。 生のコードよりも大幅に単純化されていますが、古いエディターはテキストコマンド、より目立つようにショートコードに基づいていました。 グーテンベルクは、より簡単なインターフェースと設計オプションをもたらすことを目的としたブロックエディターアプローチにパラダイムを完全にシフトすることを目指しました。
残念ながら、物事はあまりうまくいきませんでした。 リリース時、GutenbergエディターはWordPressリポジトリ内のレビューが不十分なアイテムの1つでした。フロップしたと言っても、控えめな表現になります。 ほとんどのユーザーは、グーテンベルクが公式のデフォルトオプションになるまで、可能な限り「クラシック」エディタを使用し続けることを選択しました。

グーテンベルクのワードプレスの話に精通していない場合は、これはほとんど誰もが回復できない挫折だったと思うかもしれませんが、あなたは間違っているでしょう。 新しいブロックエディタの立ち上げは非常に寛大で、時間の経過とともに多くのバージョンを通じて失望しましたが、いくつかのサードパーティのアドオンを使用して、重大な問題なしに使用できる非常に安定した製品に改善されました。
プラグインを介して「クラシック」エディターを使用し、ブロックのイデオロギーを回避するオプションはまだありますが、グーテンベルクを回避することを選択した場合、貴重な関数を使用するのは時間の問題です。 したがって、WordPressを使用するすべての人は、少なくとも専門家レベルで、まだ行っていない場合は、グーテンベルクへの切り替えを真剣に検討する必要があります。
グーテンベルクの代替案を使用–ビジュアルページビルダー
近年、さまざまなページビルダーが流入しています。 これらの市場の大部分は、それ自体が「グーテンベルクと互換性がある」ものです。 ただし、互換性があるからといって、それほど多くのことはできません。 Gutenberg UI内でページビルダーの機能を使用できるようになりますが、それらはすべてUIで最適に動作するように設計されているため、最適ではありません。
Elementor、Divi、Kinstaなどのビルダーは、ドラッグアンドドロップによるリアルタイムのインターフェイスをユーザーに提供します。 内部では、同じ編集ウィンドウにあるフロントエンドプレビューを同時に見ながら、ページ上のすべての要素を追加、削除、および変更できます。 このアプローチの主な利点は、プロセスに不慣れな人でもすぐに利用できるユーザーフレンドリーな機能です。

すべてのコードはバックグラウンドで記述されているため、経験は必要ありませんが、コードを追加する場合は、入力を待機しているカスタムCSSオプションが常にあります。 ご覧のとおり、ページを作成する2つの方法には明らかな違いがあります。
ここで、「互換性」の部分がどこにあるのか疑問に思われるかもしれません。前述したように、ページビルダーは、デフォルトのGutenbergエディターを使用して同じ結果を得ることができるという意味で互換性があります。 最終ステップに到達する方法は、必要以上に面倒です。これも、ページビルダーを意図したとおりに使用していないためです。 2つの方法を組み合わせると、基本的に2倍の作業を行うことになります。
もう1つの問題は、最大の「コーディング不要」の原則に直接関連しています。 ソフトウェアはコードをコードの上に積み重ね、スクリプト全体を肥大化させます。 これにより、読み込み時間が遅くなったり、コードが乱雑になったりします。一般に、経験豊富なユーザーは、すべてをクリーンかつ高速に実行できるため、ページビルダーの使用を避けます。
デフォルトのブロックエディタを使用する

生のコードを完全に使用せずにページを作成する最もクリーンな方法は、WordPressが意図した方法でGutenbergエディターを使用することです。 他のすべてと同様に、この方法にもいくつかの利点といくつかの欠点があります。 ビジュアルページビルダーにリストされているすべての欠点は、長所と見なされます。 コードはクリーンになり、サイトは高速になります。また、標準化されているため、WordPressを使用するすべての人が、あらゆる面ですべての詳細にすぐに慣れることができます。
ただし、今日の業界標準では、自由に使用できるやや最低限のオプションがさらに必要になります。 ビジュアルページビルダーは、単純化されたUIを提供するだけではありません。 また、さまざまなデザインの選択肢がたくさんあります。 したがって、プラグインとアドオンを備えたGutenbergエディターを拡張する必要があります。 確かに、これらはWordPressで最もよく知られているものですが、それでも、アップグレードはサードパーティのソフトウェアに依存することになります。
追加のテーマが必要です。 それらをダウンロードする必要があります。 メンテナンスページ、フォーム、ショップ、またはフロントエンドのユーザー入力ツールが必要な場合は、それらをダウンロードする必要があります。 ページに高度なデザイン変更を加えたい場合は、CSSを学ぶ必要があります。または、編集プロセスを簡素化するプラグインをもう一度ダウンロードする必要があります。 新しいプラグインなど、表示サイズや形式に関係なく、サイトが自動的に応答するようにします。サイトが成長するにつれて、互換性が相互に追加されたものが非常に多くなる可能性があります。問題があり、追加されたすべてのソフトウェアのために、すべての利点(高速サイト、クリーンなコードなど)がミュートになります。
さらに、これはあなたをさらに先延ばしにする可能性があります。 Gutenbergエディターを使用してサイトを構築しない場合は、メソッドが競合するため、最初からサイトを構築する必要があります。
GREYD.SUITEのような変換ツールを使用する
GREYD.SUITE Gutenberg plusに電話すれば、それほど遠くはありません。 これは先駆的なプレミアムソリューションであり、Gutenbergとネイティブに統合し、Gutenbergがデフォルトで苦労している機能を追加することでさらに改善する最初のWordPressスイートです。
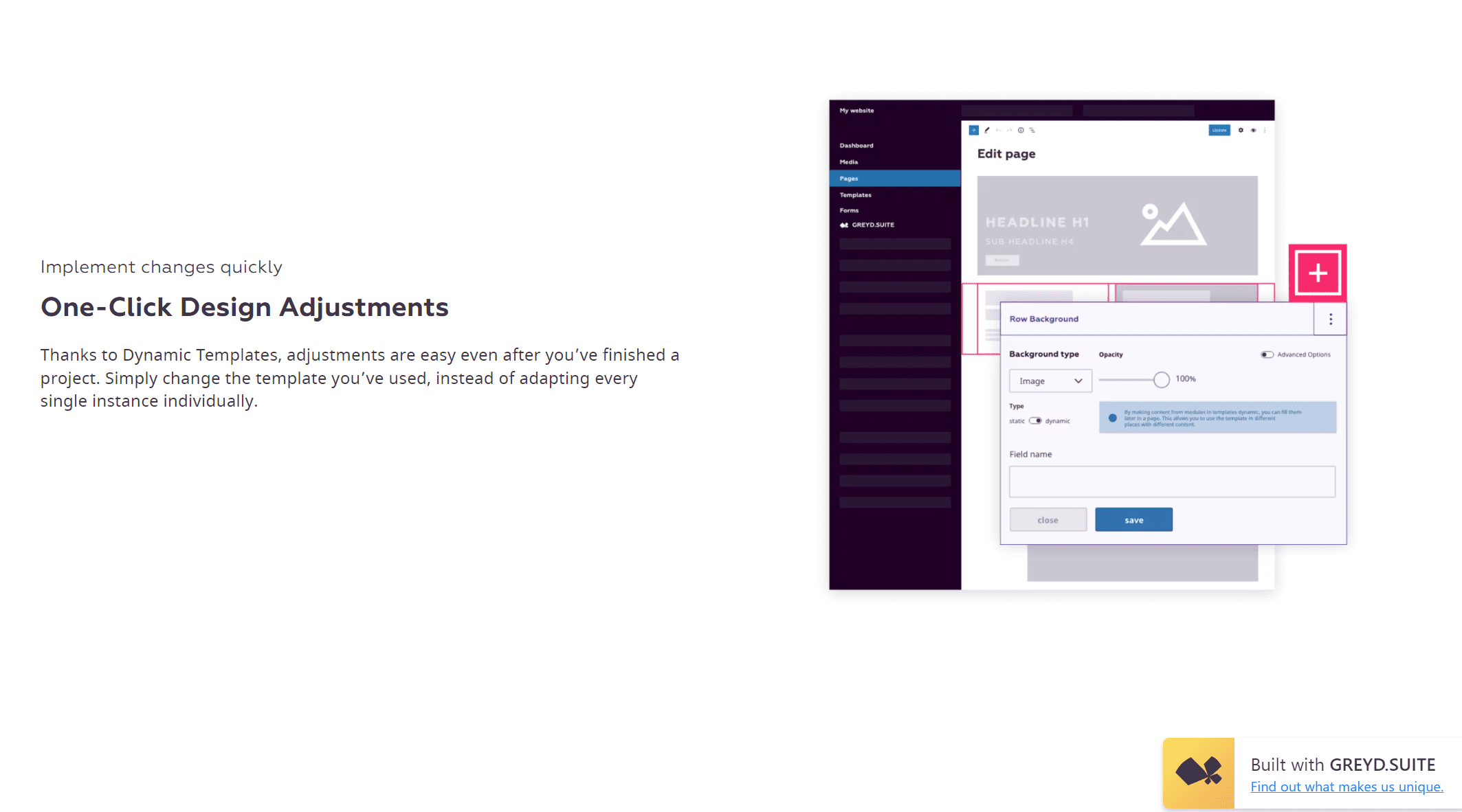
ユーザーインターフェイスが大幅に変更され、より合理化され、高度な設計オプションが可能になります。 前述のビジュアルページエディタと同様に、すべてGutenbergを介して実行されます。つまり、デフォルトのブロックエディタとGREYD.SUITEを使用して作業を行っている場合、コードに違いはありません。
デザインの特徴
間違いなく、あなたが持つ最大の利点は、数多くのデザイン機能です。 すでに述べたように、グーテンベルクのブロックエディタは、現在、高速でわかりやすいように設計されています。 残念ながら、これは設計の選択に関していくつかの欠陥をもたらしました。

本格的なブランドに簡単に変換できる独自のスタイルを作成するには、多くの「可動部品」が必要です。GREYD.SUITEを使用すると、それらすべてを自由に使用でき、形状、サイズ、フォント、色など。

カラーピッカーとカスタムフォントは、特に両方にいつでもアクセスできることを考えると、本当にユニークなものを作成するのに非常に役立ちます。 これらは全面的に実装でき、すべてのページまたは個々の要素に適用できます。
コンテンツを格納するコア要素ブロックの他に、他のすべてのオプションも豊富に用意されています。 ヘッダーは訪問者が最初に目にするものであり、メニューのナビゲートはこれまで以上に重要であり、ナビゲーションオプションが制限された小さな画面で主にブラウジングが行われます。 オフキャンバスメニューとオーバーレイメニュー、多数のヘッダー要素、ドロップダウンなどを組み合わせて、すべての画面形式にスケーラブルな完璧なヘッダーを作成できます。
画像や動画を定期的にアップロードしてフロントエンドに追加したり、ホバー効果を使用してアニメーション化したり、背景として使用したりできます。 視差とCSSアニメーション、グラデーション、セパレーター、背景のオーバーレイはすべて、1行のコードを使用せずに実行されます。 ドロップシャドウとグラデーションについても同じことが言えます。これらはどちらも、ページを最初からデザインする場合に必要です。
一方、迅速な解決策を探している場合は、すべて完全にカスタマイズ可能な、事前に作成されたテーマ、テンプレート、および使用可能なパターンが多数あります。 多分あなたはそれらに固執します。 多分あなたはそれらを出発点として使うでしょう–選択は完全にあなた次第です。

GREYD.SUITEは、動的テンプレートの原則も採用しています。つまり、テンプレートを完全に別個のデザインとコンテンツにすることができ、同じテンプレートをさまざまな場所でさまざまなコンテンツで使用できます。 動的コンテンツは視覚的な側面だけにとどまりません。 サイトの他の部分に適用されるルールとは別の分類法を使用して動的な投稿タイプを作成できるため、これは高度に専門化されたページに最適なツールになります。
マーケティング機能
今日、デザインは非常にシームレスにマーケティングに変換されます。 すべてはブランドに関するものであり、認識可能なロゴや象徴的な配色を作成するときは、視覚的なものだけでなく、本のあらゆるトリックを採用する必要があります。
今日のマーケティングは、ソーシャルメディアの存在なしには何もありません。 あなたがまだ知らないソーシャルメディアについてはあまりありません。 流通している多くのプラットフォームでブランドを構築することが重要であり、ページをそれらのプラットフォームに接続することが最初のステップです。 GREYD.SUITEは、アイコン、リンク、共有ボタンなど、必要なものをすべて提供し、チャネルを最大限に統合します。

ソーシャルメディアは別として、あなたのサイトがウェブ上でどのように認識されているかを1つの数字に要約すると、それはSEOランキングになります。 これが非常に重要である理由は、Googleが検索アルゴリズムで使用する主なものの1つであるという事実に由来しています。 これ以上追加する必要はありません。明らかな理由から、最初のページが必要です。 ほとんどの場合、コンテンツを可能な限りSEOに適したものにするためにサードパーティのプラグインが必要になりますが、GREYD.SUITEは社内で同じサービスを提供しています。
すぐに、または将来的に、サイトをWebショップに変換したい場合は、コードを記述しなくても、非常に簡単に変換できます。 すぐに利用できるWooCommerce統合は、「通常の」エディターからの自然な移行を提供します。つまり、すぐに理解できます。
分析、フォーム、ポップアップ、アナウンスボックスなど、他の側面に他のプラグインは必要ありません。 データを収集してユーザーを維持するために日常的に使用するツールは、通常、アクションごとに個別のプラグインを意味します。 ただし、GREYD.SUITEは、1つのソフトウェアと1つのUIを介してすべてを提供します。つまり、基盤となるインフラストラクチャへの負担を最小限に抑えながら、多数のオプションを提供します。
さらに、とりわけ、SEOの評価はページの読み込み速度によって決定されます。 使用するプラグインの数を減らすことで、ページを高速に保ち、全体的なスコアに貢献できます。 すべてが提供されているプラグインはほとんど必要ないため、これにより、ページが常に非常に高速になります。
管理機能

デザインとマーケティングは訪問者が反応するものですが、それでもすべてがまとまりのある全体にまとめられる必要があります。これがWeb管理と呼ばれる理由があります。 すべてを把握するには、仕事に適したツールが必要です。GREYD.SUITEにはたくさんのツールがあります。
最初に、インストールは完全に自動化されており、クリックするだけで済みます。 インストールは簡単であるだけでなく、リセット(完全または部分的)、バックアップ、データのインポート/エクスポートなどにも拡張されます。ここでも、同じ機能を提供するプラグインを使用できますが、すべてがすでにここに統合されています。
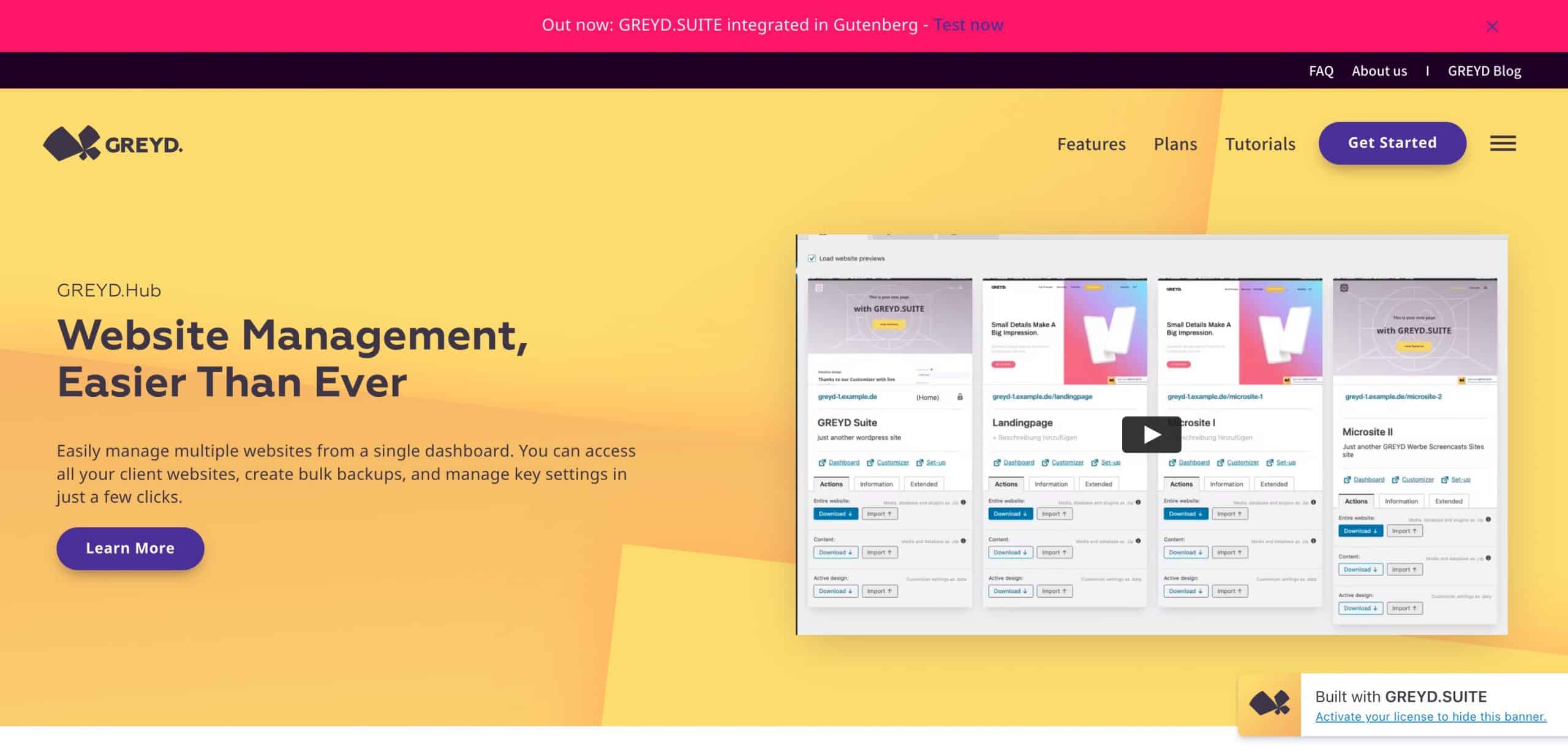
めったに見られない素晴らしいことの1つは、複数のサイトで動作するように設計されていることです。 一元化されたバックエンドを介して複数のサイトを実行し、それら全体でグローバルコンテンツを使用できます。 拡張が必要になった場合は、GREYD.Hubから直接新しいWebサイトを作成するオプションもあります。
概要
長期的にWordPressを使用することを計画している場合は、Gutenbergに切り替える必要があります。これは、ここにとどまることが明らかだからです。 切り替えを行うためのさまざまな方法を比較すると、1つのソリューションが他のソリューションよりも優れていることは明らかです。
GREYD.SUITEはさらに多くを提供します。 ライブプレビューおよび編集ウィンドウ内で使用する40を超えるブロックを備えた拡張ブロックエディターから始まり、事前に作成されたテーマやテンプレートから空白のキャンバスアプローチに至るまで、さまざまなデザインオプションを経て、完全にレスポンシブな最終製品で締めくくります。市場でそれが好きです。
あなたがまだフェンスにいる場合は、最終決定を下す前にそれを直接チェックするオプションが常にあります。 私たちはあなたが私たちと同じ結論に達するとかなり確信しています。
