كيفية التحول إلى جوتنبرج
نشرت: 2022-02-28مرة أخرى في عام 2018. اتخذ WordPress منعطفًا كبيرًا في التحول من المحرر "الكلاسيكي" إلى محرر Gutenberg الجديد. بينما كان المحرر القديم مبسطًا بشكل كبير عن الشفرة الأولية ، إلا أنه اعتمد على أوامر نصية ، وأبرز الرموز القصيرة. سعى جوتنبرج إلى تحويل النموذج تمامًا إلى نهج محرر الكتلة الذي يهدف إلى توفير واجهة أسهل وخيارات تصميم.
لسوء الحظ ، لم تسر الأمور على ما يرام. عند الإصدار ، كان محرر Gutenberg أحد العناصر التي تمت مراجعتها بشكل سيئ داخل مستودع WordPress - للقول إنها تعطلت ستكون بخس. اختار معظم المستخدمين الاستمرار في استخدام المحرر "الكلاسيكي" لأطول فترة ممكنة ، أي حتى أصبح Gutenberg هو الخيار الافتراضي الرسمي.

إذا لم تكن معتادًا على قصة Gutenberg WordPress ، فربما تعتقد أن هذه كانت نكسة يصعب على أي شخص التعافي منها ، لكنك ستكون مخطئًا. في حين أن إطلاق محرر الكتلة الجديد كان سخيًا للغاية ، وخيبة أمل بمرور الوقت ومن خلال العديد من الإصدارات ، فقد تحسن إلى منتج مستقر للغاية يمكن استخدامه ، مع اثنين من الإضافات الخارجية ، دون أي مشاكل كبيرة.
بينما لا يزال لديك خيار استخدام المحرر "الكلاسيكي" من خلال المكونات الإضافية والالتفاف على أيديولوجية الكتلة ، فإن الأمر مجرد مسألة وقت قبل أن تستخدم وظائف قيّمة إذا اخترت تجنب Gutenberg. لذلك ، يجب على كل شخص يعمل مع WordPress ، على الأقل ، على المستوى المهني ، التفكير بجدية في التبديل إلى Gutenberg إذا لم يكن قد فعل ذلك بالفعل.
استخدم بدائل جوتنبرج - بناة الصفحات المرئية
في السنوات الأخيرة ، كان هناك تدفق للعديد من أدوات إنشاء الصفحات. غالبية هذه الأسواق نفسها "متوافقة مع Gutenberg." ومع ذلك ، كونك متوافقًا لا يفيدك كثيرًا. ستتمكن من استخدام ميزات منشئي الصفحات داخل Gutenberg UI ، لكنها ببساطة ليست مثالية لأنهم جميعًا مصممون للعمل بشكل أفضل مع واجهة المستخدم الخاصة بهم.
يقدم المنشئون مثل Elementor أو Divi أو Kinsta لمستخدميهم واجهة سحب وإفلات في الوقت الفعلي. في الداخل ، يمكنك إضافة وإزالة وتعديل كل عنصر على الصفحة أثناء مشاهدة معاينة الواجهة الأمامية الموجودة في نفس نافذة التحرير في نفس الوقت. الميزة الأساسية لهذا النهج هي الوظائف سهلة الاستخدام التي يمكن التقاطها في لحظات ، حتى من قبل أولئك الجدد في هذه العملية.

تمت كتابة جميع التعليمات البرمجية في الخلفية ، لذلك لن تحتاج إلى أي خبرة ، ولكن إذا كنت ترغب في إضافة بعضها ، فهناك دائمًا خيار CSS مخصص في مكان ما في انتظار مدخلاتك. كما ترى ، هناك فرق واضح بين طريقتين لبناء الصفحة.
الآن ، ربما تتساءل عن المكان الذي يأتي فيه جزء "التوافق" بالضبط. حسنًا ، منشئو الصفحات ، كما ذكرنا ، متوافقون بمعنى أنه يمكنك استخدام محرر Gutenberg الافتراضي للحصول على نفس النتائج. تعد طريقة الوصول إلى الخطوة النهائية أكثر صعوبة مما يجب أن تكون عليه لأنك ، مرة أخرى ، لا تستخدم منشئي الصفحات بالطريقة التي يُراد استخدامها. ستقوم بشكل أساسي بمضاعفة العمل إذا جمعت بين الطريقتين.
هناك قضية أخرى مرتبطة ارتباطًا مباشرًا بأكبر مبدأ "لا حاجة إلى تشفير". سيقوم البرنامج بتكديس الكود على الكود ، مما يجعل النص بأكمله منتفخًا. هذا ، بدوره ، يؤدي إلى أوقات تحميل أبطأ ، وشفرة فوضوي ، وما إلى ذلك. بشكل عام ، يتجنب المستخدمون المتمرسون استخدام أدوات إنشاء الصفحات لأنهم يستطيعون فعل كل شيء ، بشكل أكثر نظافة وأسرع.
استخدم محرر الكتلة الافتراضي

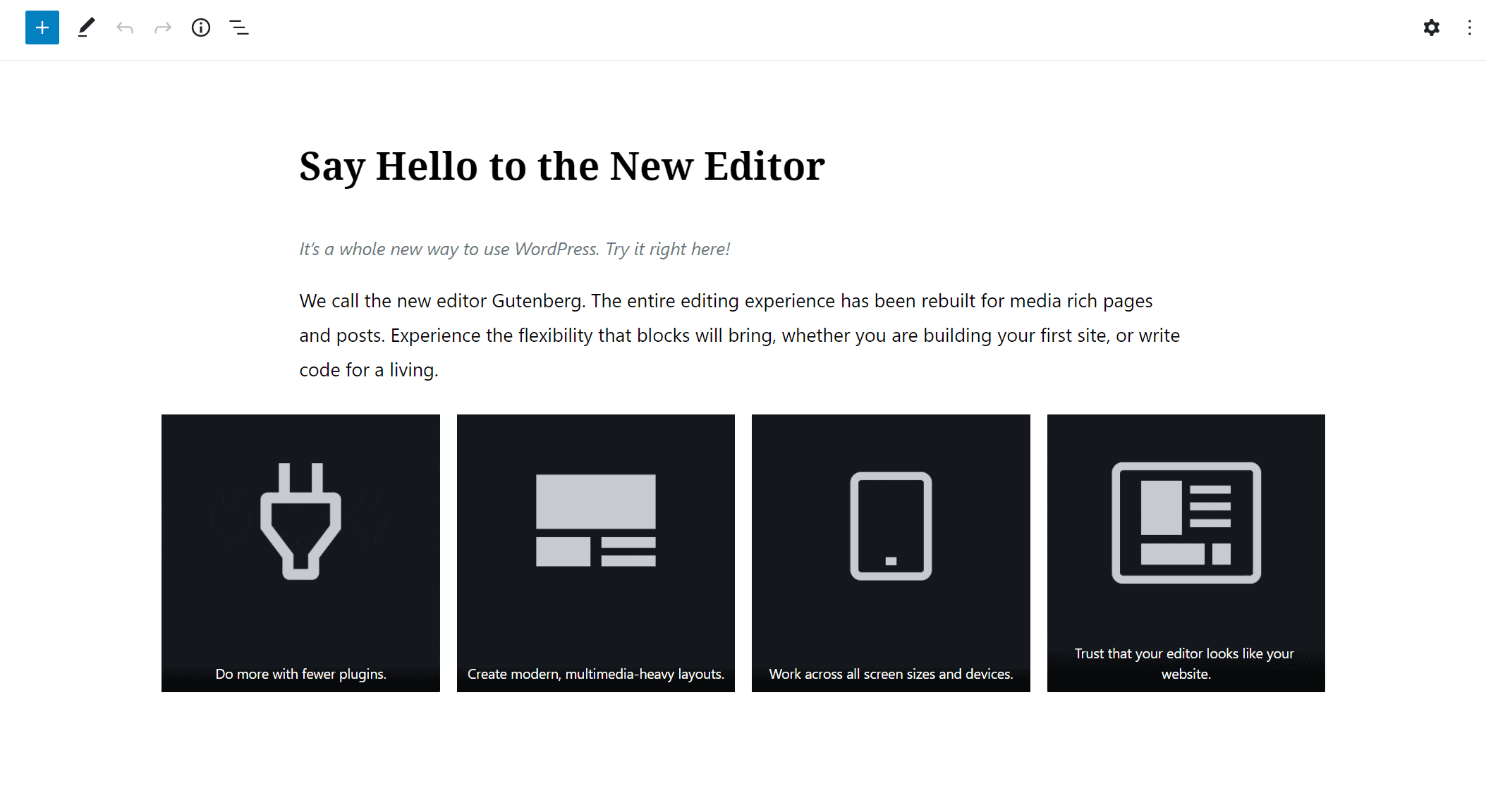
أنقى طريقة لإنشاء صفحات بدون استخدام كود خام بالكامل هي استخدام محرر Gutenberg بالطريقة التي قصدها WordPress. كما هو الحال مع كل شيء آخر ، فإن لهذه الطريقة أيضًا بعض الفوائد وبعض العيوب. سيتم الآن اعتبار كل عيب مدرج لمنشئي الصفحات المرئية قوة. ستكون شفرتك نظيفة ، وسيكون موقعك سريعًا ، ونظرًا لأنه موحد ، فإن أي شخص يعمل مع WordPress سيكون على دراية على الفور بجميع الميزات الداخلية والخارجية في جميع المجالات.
ومع ذلك ، ستتطلب معايير الصناعة اليوم المزيد من الخيارات المجردة إلى حد ما التي ستكون تحت تصرفك ؛ لا يمنحك منشئو الصفحات المرئية مجرد واجهة مستخدم مبسطة. أنت أيضًا تحصل على عدد كبير من خيارات التصميم المختلفة. لذلك ، سيُطلب منك التوسع في محرر Gutenberg مع المكونات الإضافية والإضافات. من المؤكد أن هذا هو أكثر ما يشتهر به WordPress ، ولكن مع ذلك ، ستعتمد على برامج الجهات الخارجية للترقيات.
تريد مواضيع إضافية. ستحتاج إلى تنزيلها ؛ تريد صفحات الصيانة أو النماذج أو المتاجر أو أي أداة إدخال مستخدم أمامية ، فستحتاج إلى تنزيلها ؛ تريد إجراء تغييرات متقدمة في التصميم على الصفحة ، ستحتاج إلى تعلم CSS ، أو مرة أخرى ، تنزيل مكون إضافي يبسط عملية التحرير ؛ تريد أن يكون موقعك مستجيبًا تلقائيًا بغض النظر عن حجم العرض وتنسيقه - مكون إضافي جديد ، وما إلى ذلك. ومع نمو موقعك ، هناك فرصة حقيقية ستنتهي مع إضافة العديد من الأشياء فوق بعضها البعض. مشكلة ، وبسبب جميع البرامج المضافة ، ستصبح جميع الفوائد (موقع سريع ، رمز نظيف ، وما إلى ذلك) صامتة.
علاوة على ذلك ، يمكن أن يؤدي هذا إلى إزعاجك أكثر ؛ إذا لم يتم إنشاء الموقع من خلال محرر Gutenberg ، فسيتعين بناؤه من البداية بسبب الطرق المتضاربة.
استخدم أداة تحويل مثل GREYD.SUITE
يمكنك الاتصال بـ GREYD.SUITE Gutenberg plus ولن تكون بعيدًا. إنه حل رائد ومتميز ، وهو أول مجموعة WordPress تتكامل أصلاً مع Gutenberg بل وتجعلها أفضل عن طريق إضافة ميزات يكافح Gutenberg بشكل افتراضي.
تم تعديل واجهة المستخدم بشكل كبير ، مما يجعلها أكثر انسيابية وتمكين خيارات التصميم المتقدمة. تمامًا مثل محرري الصفحات المرئية المذكورين أعلاه ، يتم فقط كل شيء من خلال Gutenberg ، على سبيل المثال ، لن يكون هناك اختلاف في التعليمات البرمجية إذا كنت تقوم بعملك باستخدام محرر الكتلة الافتراضي ومع GREYD.SUITE.
ميزات التصميم
بدون شك ، سيكون أكبر ميزة ستحصل عليها هي ميزات التصميم العديدة. كما ذكرنا سابقًا ، تم تصميم محرر كتلة Gutenberg في الوقت الحالي ليكون سريعًا ومباشرًا. لسوء الحظ ، أدى هذا إلى بعض أوجه القصور فيما يتعلق بخيارات التصميم.
يتطلب إنشاء أسلوبك الخاص الذي يمكن ترجمته بسهولة إلى علامة تجارية كاملة العديد من "الأجزاء المتحركة" ، وستكون جميعها تحت تصرفك مع GREYD. ستتمكن بسهولة من إدارة أنماطك العالمية التي تشمل الأشكال والأحجام ، الخطوط والألوان وما إلى ذلك.


يساعد منتقي الألوان والخطوط الجمركية بشكل كبير في صنع شيء فريد حقًا ، لا سيما بالنظر إلى إمكانية الوصول إلى كليهما في أي وقت. يمكن تنفيذ ذلك في جميع المجالات وتطبيقه على جميع صفحاتك أو العناصر الفردية.
بصرف النظر عن كتل العناصر الأساسية التي ستضم المحتوى الخاص بك ، هناك خيارات واسعة لكل شيء آخر أيضًا. الرؤوس هي أول ما يراه الزائرون ، كما أن التنقل عبر القوائم أصبح أكثر أهمية من أي وقت مضى ، حيث يتم التصفح بشكل كبير على شاشات أصغر مع خيارات تنقل محدودة. سيتم دمج القوائم غير المنسقة والقوائم المتراكبة والعديد من عناصر الرأس والقوائم المنسدلة وغير ذلك الكثير للسماح لك بإنشاء رأس مثالي قابل للتطوير لجميع تنسيقات الشاشة.
ستتمكن من تحميل أي صور ومقاطع فيديو بشكل منتظم وإضافتها إلى الواجهة الأمامية ، أو باستخدام تأثيرات التمرير ، أو جعلها متحركة ، أو استخدامها كخلفيات. تتم جميع الرسوم المتحركة الخاصة بالمنظر و CSS والتدرجات والفواصل والتراكبات للخلفيات دون الحاجة إلى استخدام سطر واحد من التعليمات البرمجية. وينطبق الشيء نفسه على الظلال والتدرجات اللونية ، وكلاهما ضروري إذا كنت تبحث عن تصميم صفحة من البداية.
من ناحية أخرى ، إذا كنت تبحث عن حل سريع ، فهناك عدد كبير من السمات والقوالب والأنماط المعدة مسبقًا لتستخدمها كلها قابلة للتخصيص بالكامل. ربما تتمسك بهم ؛ ربما تستخدمها كنقطة انطلاق - فالاختيار متروك لك تمامًا.

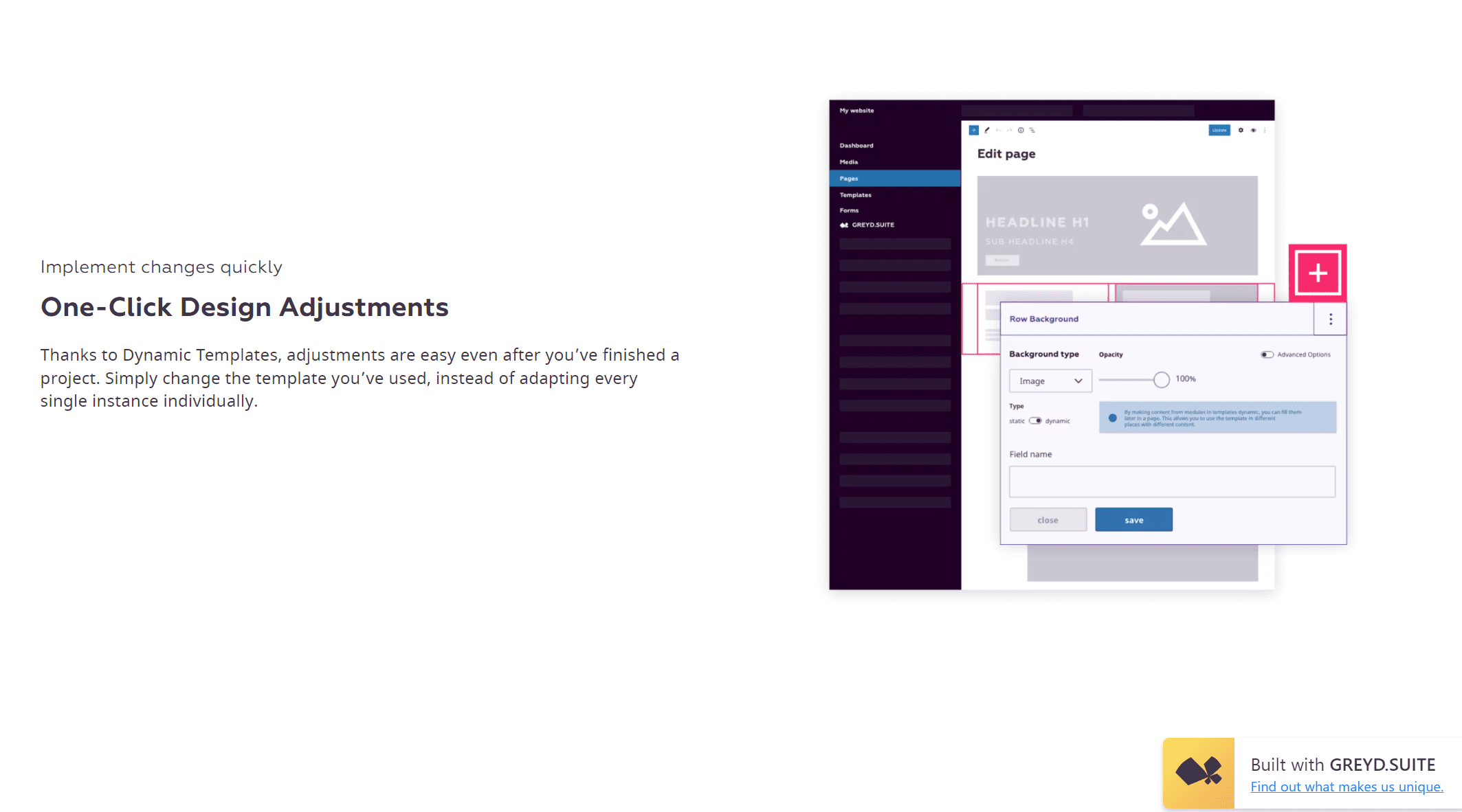
يستخدم GREYD.SUITE أيضًا مبدأ قالب ديناميكيًا ، مما يعني أنه يمكنك إنشاء قوالب هي تصميم ومحتوى منفصل تمامًا ، مما يتيح لك استخدام نفس القالب في أماكن مختلفة بمحتوى مختلف. لا يقتصر المحتوى الديناميكي على الجوانب المرئية. ستتمكن من إنشاء أنواع منشورات ديناميكية مع تصنيفاتها منفصلة عن القواعد المطبقة على باقي موقعك ، مما يجعل هذه الأداة المثالية للصفحات المتخصصة للغاية.
ميزات التسويق
في الوقت الحاضر ، يُترجم التصميم بسلاسة تامة إلى تسويق. كل شيء يتعلق بالعلامة التجارية ، وعندما تقوم بإنشاء شعاراتك المميزة وأنظمة الألوان المميزة الخاصة بك ، فأنت بحاجة إلى التفكير فيما وراء الصورة فقط واستخدام كل خدعة في الكتاب.
التسويق اليوم لا يعد شيئًا بدون وجود وسائل التواصل الاجتماعي. لا يوجد الكثير عن وسائل التواصل الاجتماعي لا تعرفه بالفعل. من الضروري بناء علامتك التجارية على العديد من المنصات المتداولة ، وربط صفحاتك بتلك المنصات هو الخطوة الأولى. يوفر GREYD.SUITE كل ما تحتاجه - الرموز والروابط وأزرار المشاركة - كل ذلك لتحقيق أقصى تكامل للقناة.

بصرف النظر عن وسائل التواصل الاجتماعي ، إذا كنت ستختصر كيف يُنظر إلى موقعك على الويب إلى رقم واحد ، فسيكون تصنيف تحسين محركات البحث (SEO). ينبع سبب أهمية هذا الأمر من حقيقة أنه أحد الأشياء الرئيسية التي تستخدمها Google في خوارزميات البحث الخاصة بها. لا حاجة لإضافة المزيد - تريد تلك الصفحة الأولى للأسباب الواضحة. في معظم الأوقات ، ستحتاج إلى مكون إضافي تابع لجهة خارجية لجعل المحتوى الخاص بك مناسبًا لكبار المسئولين الاقتصاديين كما يمكن أن يكون ، ولكن GREYD.SUITE يقدم نفس الخدمة داخل الشركة.
على الفور أو أسفل الخط ، إذا كنت ترغب في تحويل موقعك إلى متجر ويب ، فستتمكن من القيام بذلك بسهولة تامة ودون الحاجة إلى كتابة أي رمز. يوفر تكامل WooCommerce المتاح بسهولة انتقالًا طبيعيًا من المحرر "العادي" ، مما يعني أنك ستلحق به في لمح البصر.
ليست هناك حاجة إلى مكونات إضافية أخرى لجوانب أخرى مثل التحليلات أو النماذج أو النوافذ المنبثقة أو مربعات الإعلانات. عادةً ما تعني الأدوات التي ستستخدمها يوميًا لجمع البيانات المستخدمين والاحتفاظ بهم مكونًا إضافيًا منفصلاً لكل إجراء. GREYD.SUITE ، مع ذلك ، يمنحك جميعًا من خلال برنامج واحد وواجهة مستخدم واحدة ، مما يعني مجموعة كبيرة من الخيارات مع الحد الأدنى من العبء على البنية التحتية الأساسية الخاصة بك.
بالإضافة إلى ذلك ، من بين أمور أخرى ، يتم تحديد تصنيف SEO من خلال سرعة تحميل صفحاتك ؛ يساعد الاضطرار إلى استخدام عدد أقل من المكونات الإضافية في الحفاظ على سرعة الصفحات ، مما يعزى إلى النتيجة الإجمالية. نظرًا لأنك لن تحتاج إلى أي مكونات إضافية مع كل شيء معروض ، فسيضمن ذلك أن تكون صفحاتك سريعة البرق دائمًا.
ميزات الإدارة

التصميم والتسويق هو شيء سيتفاعل معه زوار موقعك ، ولكن لا يزال كل شيء بحاجة إلى أن يجتمع معًا في كل متماسك - هناك سبب يطلق عليه إدارة الويب. للبقاء على اطلاع دائم بكل شيء ، ستحتاج إلى الأدوات المناسبة للوظيفة ولدى GREYD.SUITE الكثير.
لبدء التشغيل ، يكون التثبيت مؤتمتًا بالكامل ، ولن يلزمك سوى نقرة واحدة من جانبك. ليس التثبيت بسيطًا فحسب ، بل يمتد ليشمل إعادة التعيين (كليًا أو جزئيًا) ، والنسخ الاحتياطي ، واستيراد / تصدير البيانات ، وما إلى ذلك مرة أخرى ، يمكنك استخدام المكونات الإضافية التي توفر نفس الميزات ، ولكن كل شيء مدمج بالفعل هنا.
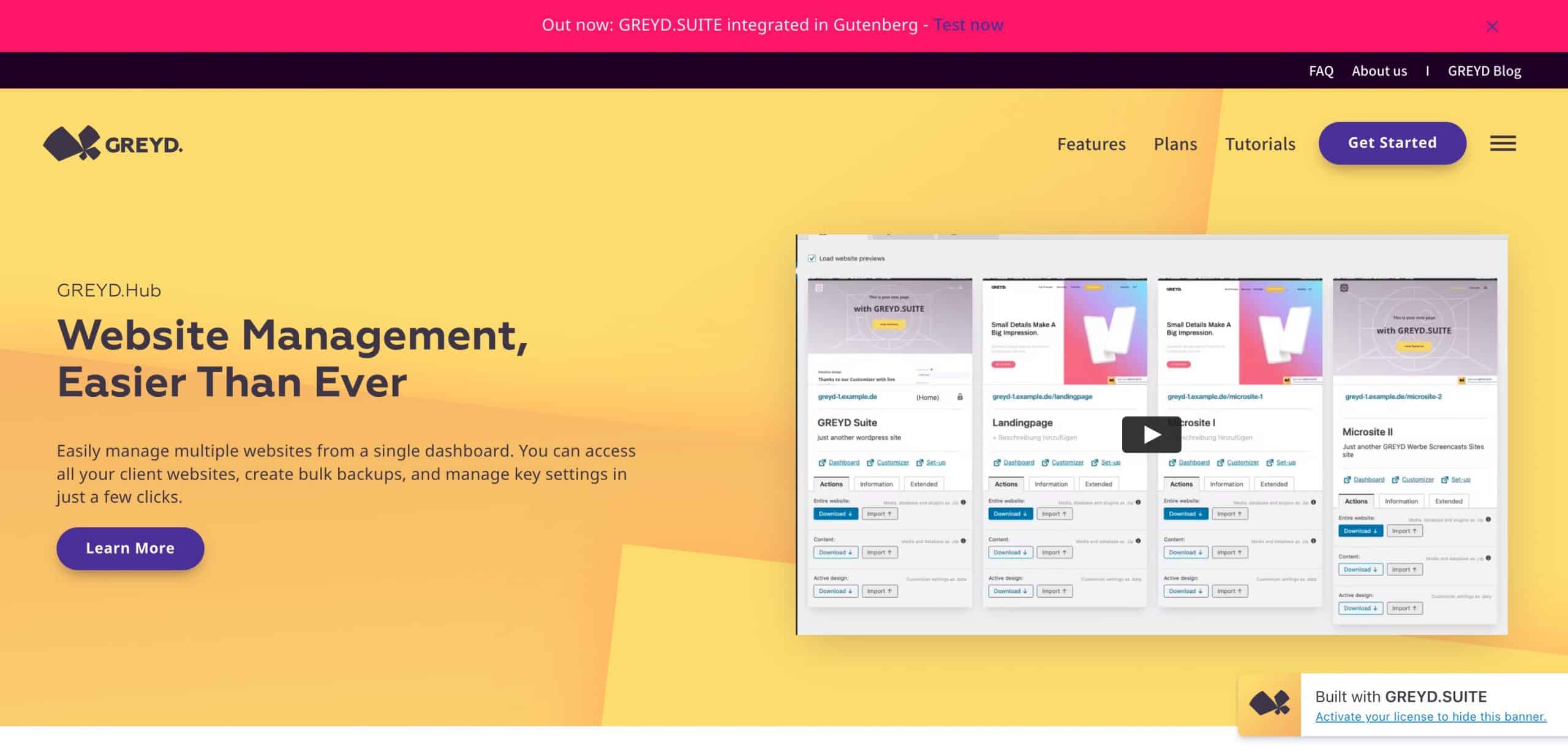
من الأشياء الرائعة التي نادرًا ما تتم رؤيتها هي مدى تصميمها للعمل مع مواقع متعددة. يمكنك تشغيل مواقع متعددة من خلال خلفية مركزية واستخدام المحتوى العالمي عبرها. حتى أن هناك خيارًا لإنشاء مواقع ويب جديدة مباشرةً من خلال GREYD.Hub إذا كانت هناك حاجة للتوسيع.
ملخص
يعد التبديل إلى Gutenberg مطلوبًا إلى حد ما في هذه النقطة إذا كنت تخطط لاستخدام WordPress على المدى الطويل لأنه من الواضح أنه موجود لتبقى. بمقارنة الطرق المختلفة التي يمكنك من خلالها إجراء التبديل ، من الواضح أن أحد الحلول يسبق الآخرين.
يقدم GREYD.SUITE المزيد. بدءًا من محرر الكتل المحسّن الذي يحتوي على أكثر من 40 قالبًا لاستخدامها في نافذة المعاينة والتحرير المباشرة ، من خلال مجموعة من خيارات التصميم التي تتراوح من السمات والقوالب الجاهزة إلى نهج اللوحة الفارغة ، والختام بمنتج نهائي سريع الاستجابة ، لا يوجد شيء تمامًا مثله في السوق.
إذا كنت لا تزال على الحياد ، فهناك دائمًا خيار للتحقق من ذلك بشكل مباشر قبل اتخاذ القرار النهائي. نحن واثقون تمامًا من أنك ستصل إلى نفس النتيجة التي توصلنا إليها.
