Cómo hacer el cambio a Gutenberg
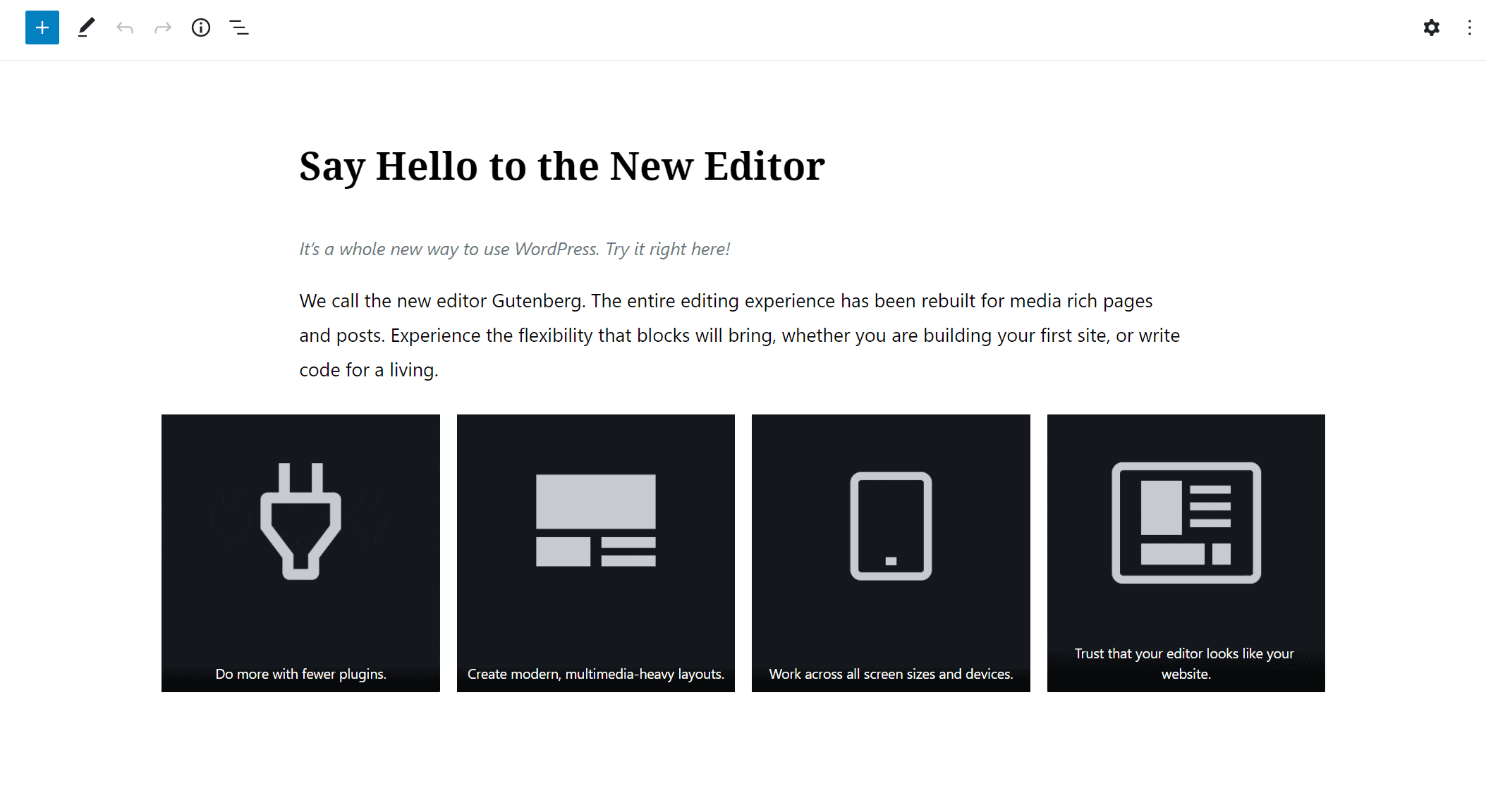
Publicado: 2022-02-28En 2018, WordPress dio un gran giro al cambiar del editor "clásico" al nuevo editor Gutenberg. Aunque inmensamente simplificado que el código sin formato, el antiguo editor se basaba en comandos textuales, más prominentemente códigos abreviados. Gutenberg buscó cambiar completamente el paradigma a un enfoque de editor de bloques que tenía como objetivo brindar una interfaz y opciones de diseño más fáciles.
Desafortunadamente, las cosas no salieron tan bien. Tras su lanzamiento, el editor de Gutenberg fue uno de los elementos mal revisados dentro del repositorio de WordPress; decir que fracasó sería quedarse corto. La mayoría de los usuarios optaron por continuar con el editor “clásico” el mayor tiempo posible, es decir, hasta que Gutenberg se convirtiera en la opción predeterminada oficial.

Si no está familiarizado con la historia de Gutenberg WordPress, probablemente piense que esto fue un contratiempo del que casi nadie podría recuperarse, pero estaría equivocado. Si bien el lanzamiento del nuevo editor de bloques fue muy generoso, una decepción con el tiempo y a través de numerosas versiones, ha mejorado hasta convertirse en un producto muy estable que puede, con un par de complementos de terceros, usarse sin problemas significativos.
Si bien aún tiene la opción de usar el editor "clásico" a través de complementos y eludir la ideología del bloque, es solo cuestión de tiempo antes de que use funciones valiosas si opta por evitar Gutenberg. Por lo tanto, todos los que trabajan con WordPress, al menos a nivel profesional, deberían considerar seriamente un cambio a Gutenberg si aún no lo han hecho.
Utilice las alternativas de Gutenberg: constructores de páginas visuales
En los últimos años ha habido una afluencia de varios creadores de páginas. La mayoría de estos mercados se consideran "compatibles con Gutenberg". Sin embargo, ser compatible no hace mucho por ti. Podrá utilizar las funciones de los creadores de páginas dentro de la interfaz de usuario de Gutenberg, pero simplemente no es óptimo, ya que todos ellos están diseñados para funcionar mejor con su interfaz de usuario.
Los constructores como Elementor, Divi o Kinsta presentan a sus usuarios una interfaz en tiempo real de arrastrar y soltar. Dentro, puede agregar, eliminar y modificar cada elemento de la página mientras mira simultáneamente la vista previa de la interfaz ubicada en la misma ventana de edición. El beneficio principal de este enfoque son las funciones fáciles de usar que pueden ser utilizadas en momentos, incluso por aquellos que son nuevos en el proceso.

Todo el código está escrito en segundo plano, por lo que no necesitará tener experiencia, pero si desea agregar algo, siempre hay una opción CSS personalizada en algún lugar esperando su entrada. Como puede ver, existe una diferencia aparente entre los dos métodos para crear una página.
Ahora, probablemente te estés preguntando dónde entra exactamente la parte de "compatibilidad". Bueno, los creadores de páginas son, como hemos mencionado, compatibles en el sentido de que puedes usar el editor predeterminado de Gutenberg para obtener los mismos resultados. La forma de llegar al paso final es mucho más tediosa de lo que debería ser porque, nuevamente, no está utilizando los creadores de páginas de la forma en que están destinados. Básicamente, harás el doble de trabajo si combinas los dos métodos.
Otro problema está directamente relacionado con el principio más importante de "no se necesita codificación". El software apilará código tras código, haciendo que todo el script se hinche. Esto, a su vez, conduce a tiempos de carga más lentos, código desordenado, etc. Generalmente, los usuarios experimentados evitan usar creadores de páginas porque pueden hacer todo, solo que más limpio y más rápido.
Usar el editor de bloques predeterminado

La forma más limpia de crear páginas sin usar código sin procesar por completo sería usar el editor de Gutenberg de la forma en que lo concibió WordPress. Como con todo lo demás, este método también tiene algunos beneficios y algunos inconvenientes. Todos los inconvenientes enumerados para los creadores de páginas visuales ahora se considerarán una fortaleza. Su código estará limpio, su sitio será rápido y, dado que está estandarizado, cualquier persona que trabaje con WordPress se familiarizará instantáneamente con todos los entresijos en general.
Sin embargo, los estándares de la industria actual requerirán más de las opciones algo básicas que tendrá a su disposición; Los creadores de páginas visuales no le brindan solo una interfaz de usuario simplificada. También obtendrá una plétora de varias opciones de diseño. Por lo tanto, se le pedirá que amplíe el editor de Gutenberg con complementos y complementos. Por supuesto, esto es por lo que WordPress es más conocido, pero aún así, dependerá del software de terceros para las actualizaciones.
Quieres temas adicionales. Deberá descargarlos; desea páginas de mantenimiento, formularios, tiendas o cualquier herramienta de entrada de usuario de frontend, deberá descargarlos; desea realizar cambios de diseño avanzados en la página, deberá aprender CSS o, una vez más, descargar un complemento que simplifique el proceso de edición; desea que su sitio responda automáticamente sin importar el tamaño y el formato de la pantalla: un nuevo complemento, etc. A medida que su sitio crece, existe una posibilidad real de que termine con tantas cosas agregadas una encima de la otra. un problema, y debido a todo el software agregado, todos los beneficios (sitio rápido, código limpio, etc.) se silenciarán.
Además, esto podría desanimarte aún más; si un sitio no se construye a través del editor de Gutenberg, tendría que construirse desde cero debido a los métodos conflictivos.
Use una herramienta de conversión como GREYD.SUITE
Podrías llamar a GREYD.SUITE Gutenberg plus, y no estarías muy lejos. Es una solución premium pionera, la primera suite de WordPress que se integra de forma nativa con Gutenberg e incluso lo mejora al agregar funciones con las que Gutenberg tiene problemas de forma predeterminada.
La interfaz de usuario está muy modificada, lo que la hace más eficiente y permite opciones de diseño avanzadas. Al igual que los editores de páginas visuales antes mencionados, solo que todo se hace a través de Gutenberg, es decir, no habrá diferencia en el código si está haciendo su trabajo con el editor de bloques predeterminado y con GREYD.SUITE.
Caracteristicas de diseño
Sin duda, la mayor ventaja que tendrá serán las numerosas características de diseño. Como ya hemos mencionado, el editor de bloques de Gutenberg está, en este momento, diseñado para ser rápido y sencillo. Desafortunadamente, esto ha llevado a algunas deficiencias con respecto a las opciones de diseño.

Crear su propio estilo que pueda traducirse fácilmente en una marca completa requiere muchas "piezas móviles", y todas ellas estarán a su disposición con GREYD.SUITE, podrá administrar fácilmente sus estilos globales que incluyen formas, tamaños, tipografías, colores, etc.

El selector de color y las fuentes personalizadas ayudan inmensamente a hacer algo realmente único, especialmente considerando que ambos están accesibles en cualquier momento. Estos pueden implementarse en todos los ámbitos y aplicarse a todas sus páginas o elementos individuales.
Además de los bloques de elementos centrales que albergarán su contenido, también hay amplias opciones para todo lo demás. Los encabezados son lo primero que verán sus visitantes, y navegar por los menús es más importante que nunca, ya que la navegación se realiza principalmente en pantallas más pequeñas con opciones de navegación limitadas. Los menús fuera del lienzo y superpuestos, numerosos elementos de encabezado, menús desplegables y mucho más se combinarán para permitirle crear el encabezado perfecto que es escalable a todos los formatos de pantalla.
Podrá cargar regularmente cualquier imagen y video y agregarlos al front-end, o con efectos de desplazamiento, animarlos o usarlos como fondos. Las animaciones, degradados, separadores y superposiciones de Parallax y CSS para fondos se realizan sin tener que usar una sola línea de código. Lo mismo ocurre con las sombras paralelas y los degradados, los cuales son necesarios si desea diseñar una página desde cero.
Por otro lado, si está buscando una solución rápida, hay una gran cantidad de temas, plantillas y patrones prefabricados que puede usar y que son totalmente personalizables. Tal vez te quedes con ellos; tal vez los use como punto de partida: la elección depende completamente de usted.

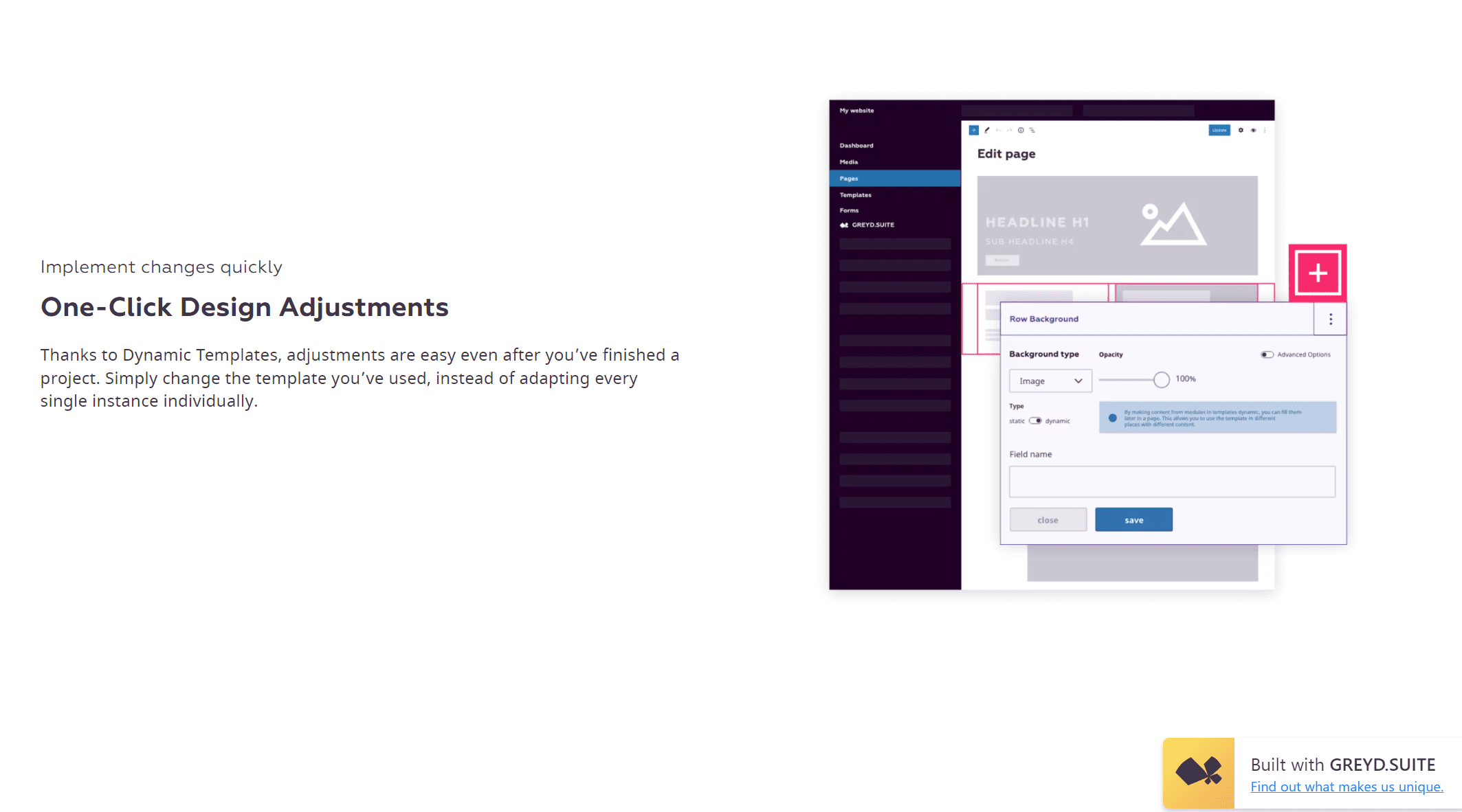
GREYD.SUITE también emplea un principio de plantilla dinámica, lo que significa que puede hacer que las plantillas tengan un diseño y contenido completamente separados, lo que le permite usar la misma plantilla en diferentes lugares con contenido diferente. El contenido dinámico no se detiene con los aspectos visuales. Podrá crear tipos de publicaciones dinámicas con sus taxonomías separadas de las reglas aplicadas al resto de su sitio, lo que la convierte en la herramienta perfecta para páginas altamente especializadas.
Funciones de mercadeo
Hoy en día, el diseño se traduce perfectamente en marketing. Todo se trata de la marca, y cuando está creando sus logotipos reconocibles y sus esquemas de colores icónicos, debe pensar más allá de lo visual y emplear todos los trucos del libro.
El marketing actual no es nada sin una presencia en las redes sociales. No hay mucho sobre las redes sociales que no sepas. Es crucial desarrollar su marca en las muchas plataformas en circulación, y conectar sus páginas a esas plataformas es el primer paso. GREYD.SUITE ofrece todo lo que necesita: íconos, enlaces y botones para compartir, todo para lograr la máxima integración del canal.

Aparte de las redes sociales, si va a reducir la percepción de su sitio en la web a un solo número, sería el ranking de SEO. La razón por la que esto es tan importante se deriva del hecho de que es una de las cosas principales que utiliza Google en sus algoritmos de búsqueda. No es necesario agregar nada más: desea esa primera página por razones obvias. La mayoría de las veces, necesitará un complemento de terceros para que su contenido sea lo más compatible con SEO posible, pero GREYD.SUITE ofrece el mismo servicio interno.
Inmediatamente o más adelante, si desea convertir su sitio en una tienda web, podrá hacerlo con bastante facilidad y sin tener que escribir ningún código. La integración WooCommerce fácilmente disponible ofrece una transición natural desde el editor "normal", lo que significa que lo entenderá en un instante.
No se necesitan otros complementos para otros aspectos como análisis, formularios, ventanas emergentes o cuadros de anuncios. Las herramientas que usará a diario para recopilar datos, atraer y retener a los usuarios generalmente significan un complemento separado para cada acción. GREYD.SUITE, sin embargo, se las ofrece todas a través de un software y una interfaz de usuario, lo que significa una plétora completa de opciones con una carga mínima para su infraestructura subyacente.
Además, entre otras cosas, la calificación SEO está determinada por la velocidad de carga de sus páginas; tener que usar menos complementos ayuda a mantener las páginas rápidas, lo que se atribuye a la puntuación general. Dado que casi no necesitará complementos con todo lo que se ofrece, esto asegurará que sus páginas siempre sean ultrarrápidas.
Funciones de gestión

El diseño y el marketing es algo a lo que reaccionarán sus visitantes, pero aún así todo debe unirse en un todo cohesivo; hay una razón por la que se llama administración web. Para estar al tanto de todo, necesitará las herramientas adecuadas para el trabajo y GREYD.SUITE tiene muchas.
Para comenzar, la instalación está completamente automatizada y solo se requerirá un clic de su parte. La instalación no solo es simple, sino que se extiende al restablecimiento (total o parcial), copias de seguridad, importación/exportación de datos, etc. Nuevamente, puede usar complementos que brinden las mismas funciones, pero todo ya está integrado aquí.
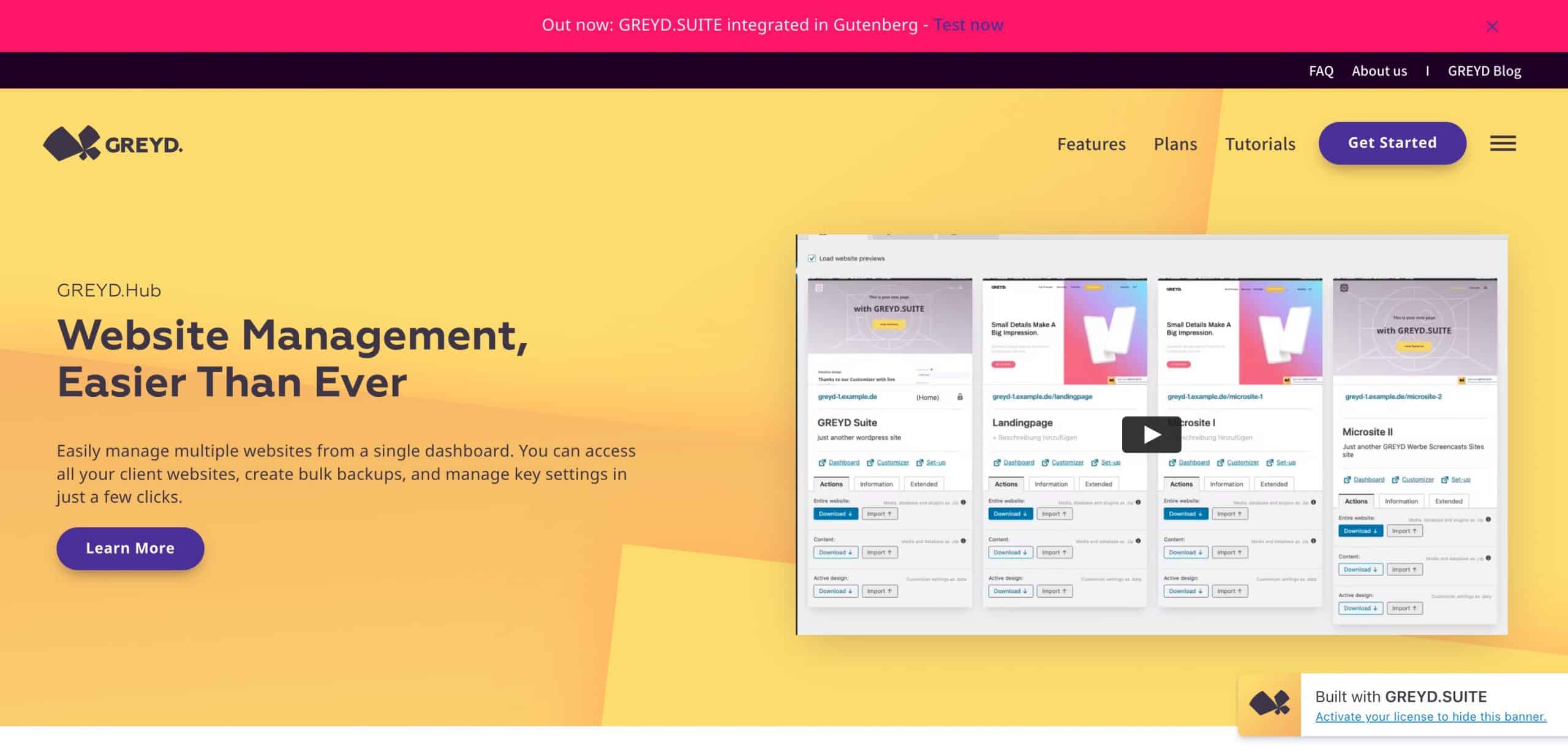
Una de las mejores cosas que rara vez se ve es cuánto está diseñado para funcionar con múltiples sitios. Puede ejecutar varios sitios a través de un backend centralizado y usar contenido global en ellos. Incluso existe la opción de crear nuevos sitios web directamente a través de GREYD.Hub si alguna vez hay necesidad de expansión.
Resumen
Se requiere un cambio a Gutenberg en este punto si planea usar WordPress a largo plazo, ya que está claro que está aquí para quedarse. Al comparar las diversas formas en que puede hacer el cambio, está claro que una solución está por encima de las demás.
GREYD.SUITE ofrece más. Comenzando con el editor de bloques mejorado con más de 40 bloques para usar dentro de la vista previa en vivo y la ventana de edición, a través de un conjunto de opciones de diseño que van desde temas y plantillas prefabricados hasta un enfoque de lienzo en blanco, y concluyendo con un producto final totalmente receptivo, no hay nada gusta en el mercado.
Si todavía está indeciso, siempre existe la opción de comprobarlo de primera mano antes de tomar la decisión final. Estamos bastante seguros de que llegará a la misma conclusión que nosotros.
