Cara Beralih ke Gutenberg
Diterbitkan: 2022-02-28Kembali pada tahun 2018. WordPress melakukan perubahan besar dalam peralihan dari editor "klasik" ke editor Gutenberg yang baru. Meskipun sangat disederhanakan daripada kode mentah, editor lama didasarkan pada perintah tekstual, kode pendek yang lebih menonjol. Gutenberg tampaknya benar-benar mengubah paradigma ke pendekatan editor blok yang bertujuan untuk menghadirkan antarmuka dan opsi desain yang lebih mudah.
Sayangnya, hal-hal tidak berjalan dengan baik. Setelah dirilis, editor Gutenberg adalah salah satu item yang ditinjau dengan buruk dalam repositori WordPress – untuk mengatakan itu gagal akan meremehkan. Sebagian besar pengguna memilih untuk melanjutkan dengan editor "klasik" selama mungkin, yaitu sampai Gutenberg menjadi opsi default resmi.

Jika Anda tidak terbiasa dengan cerita WordPress Gutenberg, Anda mungkin berpikir bahwa ini adalah kemunduran yang hampir tidak dapat dipulihkan oleh siapa pun, tetapi Anda salah. Sementara peluncuran editor blok baru sangat murah hati, kekecewaan dari waktu ke waktu dan melalui berbagai versi, itu telah meningkat menjadi produk yang sangat stabil yang dapat, dengan beberapa add-on pihak ketiga, digunakan tanpa masalah yang signifikan.
Meskipun Anda masih memiliki opsi untuk menggunakan editor "klasik" melalui plugin dan menghindari ideologi blok, hanya masalah waktu sebelum Anda akan menggunakan fungsi yang berharga jika Anda memilih untuk menghindari Gutenberg. Oleh karena itu, setiap orang yang bekerja dengan WordPress, setidaknya, pada tingkat profesional, harus serius mempertimbangkan untuk beralih ke Gutenberg jika mereka belum melakukannya.
Gunakan Alternatif Gutenberg – Pembuat Halaman Visual
Dalam beberapa tahun terakhir telah terjadi masuknya berbagai pembuat halaman. Mayoritas pasar ini sendiri sebagai "kompatibel dengan Gutenberg." Namun, menjadi kompatibel tidak banyak membantu Anda. Anda akan dapat menggunakan fitur pembuat halaman dalam UI Gutenberg, tetapi itu tidak optimal karena semuanya dirancang untuk bekerja paling baik dengan UI mereka.
Pembangun seperti Elementor, Divi, atau Kinsta menghadirkan antarmuka waktu nyata seret dan lepas kepada penggunanya. Di dalam, Anda dapat menambahkan, menghapus, dan memodifikasi setiap elemen pada halaman sambil secara bersamaan menonton pratinjau frontend yang terletak di jendela pengeditan yang sama. Manfaat utama dari pendekatan ini adalah fungsi yang mudah digunakan yang dapat diambil dalam beberapa saat, bahkan oleh mereka yang baru dalam proses tersebut.

Semua kode ditulis di latar belakang, jadi Anda tidak perlu memiliki pengalaman apa pun, tetapi jika Anda ingin menambahkan beberapa, selalu ada opsi CSS khusus di suatu tempat yang menunggu masukan Anda. Seperti yang Anda lihat, ada perbedaan nyata antara kedua metode membangun halaman.
Sekarang, Anda mungkin bertanya-tanya di mana tepatnya bagian "kompatibilitas" masuk. Nah, pembuat halaman, seperti yang telah kami sebutkan, kompatibel dalam arti bahwa Anda dapat menggunakan editor Gutenberg default untuk mendapatkan hasil yang sama. Cara untuk mencapai langkah terakhir jauh lebih membosankan daripada yang seharusnya karena, sekali lagi, Anda tidak menggunakan pembuat halaman seperti yang dimaksudkan untuk digunakan. Anda pada dasarnya akan melakukan pekerjaan ganda jika Anda menggabungkan dua metode.
Masalah lain terkait langsung dengan prinsip "tidak perlu pengkodean" terbesar. Perangkat lunak akan menumpuk kode demi kode, membuat seluruh skrip membengkak. Ini, pada gilirannya, menyebabkan waktu pemuatan yang lebih lambat, kode yang berantakan, dll. Umumnya, pengguna berpengalaman menghindari menggunakan pembuat halaman karena mereka dapat melakukan segalanya, hanya lebih bersih dan lebih cepat.
Gunakan Editor Blok Default

Cara terbersih untuk membuat halaman tanpa menggunakan kode mentah sepenuhnya adalah dengan menggunakan editor Gutenberg seperti yang diinginkan WordPress. Seperti yang lainnya, metode ini juga memiliki beberapa kelebihan dan kekurangan. Setiap kekurangan yang terdaftar untuk pembuat halaman visual sekarang akan dianggap sebagai kekuatan. Kode Anda akan bersih, situs Anda akan cepat, dan karena sudah terstandarisasi, siapa pun yang bekerja dengan WordPress akan langsung terbiasa dengan semua seluk beluk di seluruh papan.
Namun, standar industri saat ini akan membutuhkan lebih banyak opsi sederhana yang Anda miliki; pembuat halaman visual tidak hanya memberi Anda UI yang disederhanakan. Anda juga mendapatkan banyak pilihan desain yang beragam. Oleh karena itu, Anda akan diminta untuk memperluas editor Gutenberg dengan plugin dan add-on. Memang, inilah yang paling dikenal WordPress, tetapi tetap saja, Anda akan bergantung pada perangkat lunak pihak ketiga untuk peningkatan.
Anda ingin tema tambahan. Anda harus mengunduhnya; Anda ingin halaman pemeliharaan, formulir, toko, atau alat input pengguna frontend apa pun, Anda harus mengunduhnya; Anda ingin membuat perubahan desain lanjutan pada halaman, Anda harus mempelajari CSS, atau sekali lagi, unduh plugin yang menyederhanakan proses pengeditan; Anda ingin situs Anda secara otomatis responsif tidak peduli ukuran dan format tampilan – plugin baru, dll. Seiring pertumbuhan situs Anda, ada kemungkinan besar Anda akan berakhir dengan begitu banyak hal yang ditambahkan di atas satu sama lain kompatibilitas akan menjadi masalah, dan karena semua perangkat lunak yang ditambahkan, semua manfaat (situs cepat, kode bersih, dll.) akan menjadi bisu.
Lebih jauh lagi, ini bisa membuat Anda lebih jauh; jika sebuah situs tidak dibangun melalui editor Gutenberg, itu harus dibangun dari awal karena metode yang saling bertentangan.
Gunakan Alat Konversi Seperti GREYD.SUITE
Anda bisa menelepon GREYD.SUITE Gutenberg plus, dan Anda tidak akan jauh. Ini adalah solusi premium perintis, suite WordPress pertama yang terintegrasi secara native dengan Gutenberg dan bahkan membuatnya lebih baik dengan menambahkan fitur yang diperjuangkan Gutenberg secara default.
Antarmuka pengguna banyak dimodifikasi, membuatnya lebih ramping dan memungkinkan opsi desain lanjutan. Sama seperti editor halaman visual yang disebutkan di atas, hanya semuanya dilakukan melalui Gutenberg, yaitu, tidak akan ada perbedaan dalam kode jika Anda melakukan pekerjaan Anda dengan editor blok default dan dengan GREYD.SUITE.
Fitur desain
Tidak diragukan lagi, keuntungan terbesar yang akan Anda miliki adalah banyaknya fitur desain. Seperti yang telah kami sebutkan, editor blok Gutenberg, saat ini, dirancang untuk menjadi cepat dan mudah. Sayangnya, ini telah menyebabkan beberapa kekurangan mengenai pilihan desain.

Menciptakan gaya Anda sendiri yang dapat dengan mudah diterjemahkan ke dalam merek besar membutuhkan banyak "bagian yang bergerak", dan semuanya akan tersedia untuk Anda dengan GREYD.SUITE Anda akan dengan mudah mengelola gaya global Anda yang mencakup bentuk, ukuran, font, warna, dll.

Pemilih warna dan font kustom sangat membantu dalam membuat sesuatu yang benar-benar unik, terutama mengingat keduanya dapat diakses kapan saja. Ini dapat diterapkan di seluruh papan dan diterapkan ke semua halaman Anda atau elemen individual.
Selain blok elemen inti yang akan menampung konten Anda, ada juga opsi ekstensif untuk yang lainnya. Header adalah hal pertama yang akan dilihat pengunjung Anda, dan menavigasi menu lebih penting dari sebelumnya, dengan penjelajahan sebagian besar dilakukan pada layar yang lebih kecil dengan opsi navigasi terbatas. Menu di luar kanvas dan overlay, banyak elemen header, dropdown, dan banyak lagi akan digabungkan untuk memungkinkan Anda membuat header sempurna yang dapat diskalakan untuk semua format layar.
Anda akan dapat mengunggah gambar dan video apa pun secara teratur dan menambahkannya ke front-end, atau dengan efek hover, menjadikannya animasi, atau menggunakannya sebagai latar belakang. Animasi, gradien, pemisah, dan overlay paralaks dan CSS untuk latar belakang semua dilakukan tanpa harus menggunakan satu baris kode pun. Hal yang sama berlaku untuk drop shadow dan gradien, keduanya diperlukan jika Anda ingin mendesain halaman dari awal.
Di sisi lain, jika Anda mencari solusi cepat, ada banyak sekali tema, templat, dan pola yang telah dibuat sebelumnya untuk Anda gunakan yang semuanya dapat disesuaikan sepenuhnya. Mungkin Anda tetap dengan mereka; mungkin Anda menggunakannya sebagai titik awal – pilihan sepenuhnya terserah Anda.

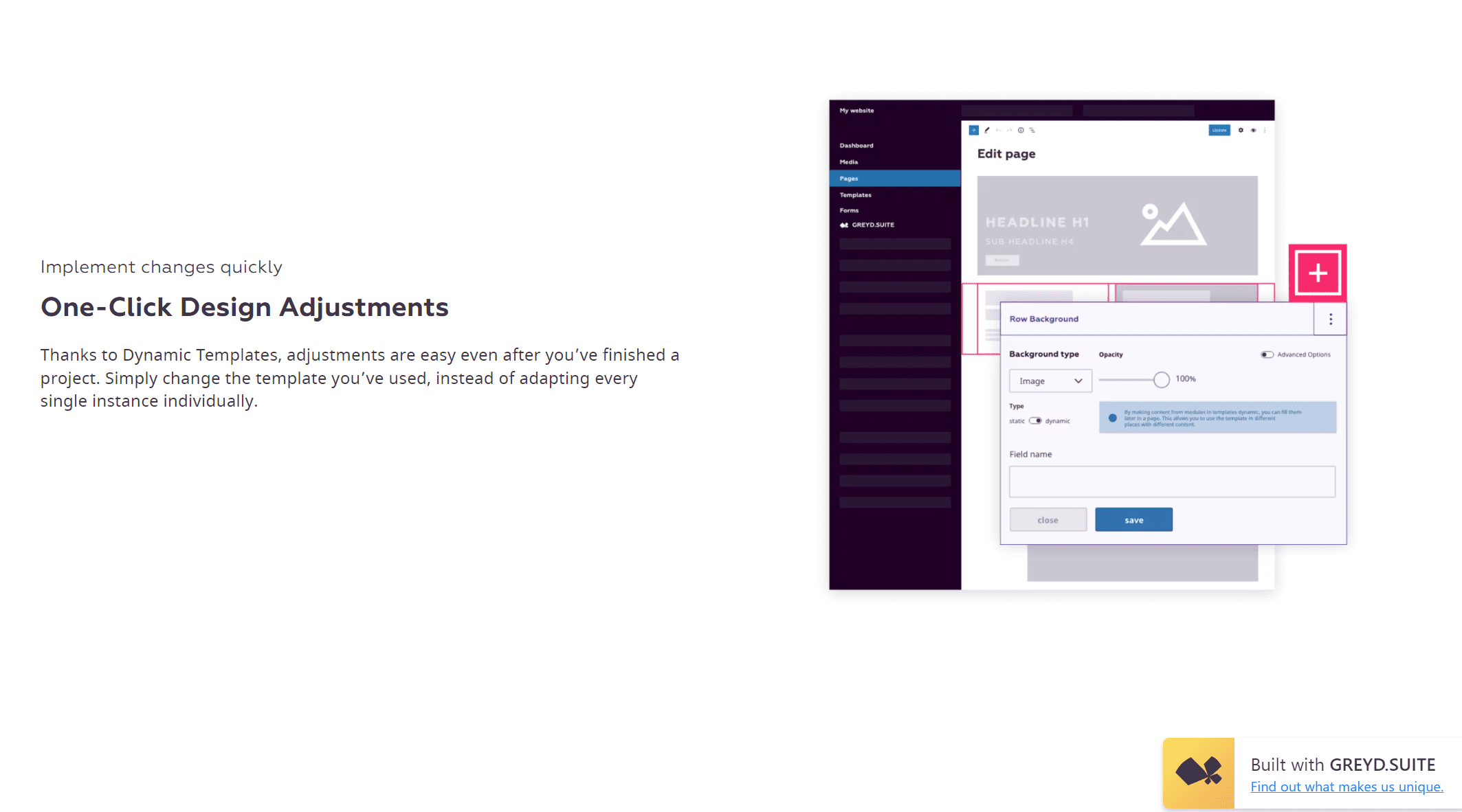
GREYD.SUITE juga menggunakan prinsip template dinamis, yang berarti Anda dapat membuat template dengan desain & konten yang benar-benar terpisah, memungkinkan Anda untuk menggunakan template yang sama di tempat yang berbeda dengan konten yang berbeda. Konten dinamis tidak berhenti pada aspek visual. Anda akan dapat membuat jenis posting dinamis dengan taksonominya yang terpisah dari aturan yang diterapkan ke seluruh situs Anda, menjadikannya alat yang sempurna untuk halaman yang sangat terspesialisasi.
Fitur Pemasaran
Saat ini, desain sangat mulus diterjemahkan ke dalam pemasaran. Semuanya tentang merek, dan saat Anda membuat logo yang dapat dikenali dan skema warna ikonik Anda, Anda perlu berpikir lebih dari sekadar visual dan menerapkan setiap trik dalam buku ini.
Pemasaran hari ini bukanlah apa-apa tanpa kehadiran media sosial. Tidak banyak tentang media sosial yang belum Anda ketahui. Sangat penting untuk membangun merek Anda di banyak platform yang beredar, dan menghubungkan halaman Anda ke platform tersebut adalah langkah pertama. GREYD.SUITE menawarkan semua yang Anda perlukan – ikon, tautan, dan tombol bagikan – semuanya untuk integrasi saluran yang maksimal.

Selain media sosial, jika Anda ingin mempersempit bagaimana persepsi situs Anda di web menjadi satu nomor, itu akan menjadi peringkat SEO. Alasan mengapa hal ini sangat penting berasal dari fakta bahwa ini adalah salah satu hal utama yang digunakan Google dalam algoritme pencariannya. Tidak ada lagi yang perlu ditambahkan – Anda menginginkan halaman pertama itu karena alasan yang jelas. Sebagian besar waktu, Anda memerlukan plugin pihak ketiga untuk membuat konten Anda seramah mungkin, tetapi GREYD.SUITE menawarkan layanan in-house yang sama.
Segera atau nanti, jika Anda ingin mengonversi situs Anda menjadi toko web, Anda dapat melakukannya dengan cukup mudah dan tanpa harus menulis kode apa pun. Integrasi WooCommerce yang tersedia menawarkan transisi alami dari editor “biasa”, yang berarti Anda akan mengerti dalam sekejap.
Tidak ada plugin lain yang diperlukan untuk aspek lain seperti analitik, formulir, pop-up, atau kotak pengumuman. Alat yang akan Anda gunakan setiap hari untuk mengumpulkan data menarik dan mempertahankan pengguna biasanya berarti plugin terpisah untuk setiap tindakan. GREYD.SUITE, bagaimanapun, memberikan semuanya kepada Anda melalui satu perangkat lunak dan satu UI, yang berarti sejumlah besar opsi dengan beban minimum pada infrastruktur dasar Anda.
Selain itu, antara lain, peringkat SEO ditentukan oleh kecepatan memuat halaman Anda; harus menggunakan lebih sedikit plugin membantu menjaga halaman tetap cepat, dikaitkan dengan skor keseluruhan. Karena Anda hampir tidak memerlukan plugin apa pun dengan semua yang ditawarkan, ini akan memastikan halaman Anda selalu secepat kilat.
Fitur Manajemen

Desain dan pemasaran adalah sesuatu yang akan ditanggapi oleh pengunjung Anda, tetapi semuanya masih perlu disatukan menjadi satu kesatuan yang kohesif – ada alasan mengapa ini disebut manajemen web. Untuk tetap di atas segalanya, Anda memerlukan alat yang tepat untuk pekerjaan itu dan GREYD.SUITE punya banyak.
Untuk memulai Anda, penginstalan sepenuhnya otomatis, dan Anda hanya perlu mengklik. Tidak hanya instalasi yang sederhana, tetapi meluas ke pengaturan ulang (sepenuhnya atau sebagian), pencadangan, impor/ekspor data, dll. Sekali lagi, Anda dapat menggunakan plugin yang menyediakan fitur yang sama, tetapi semuanya sudah terintegrasi di sini.
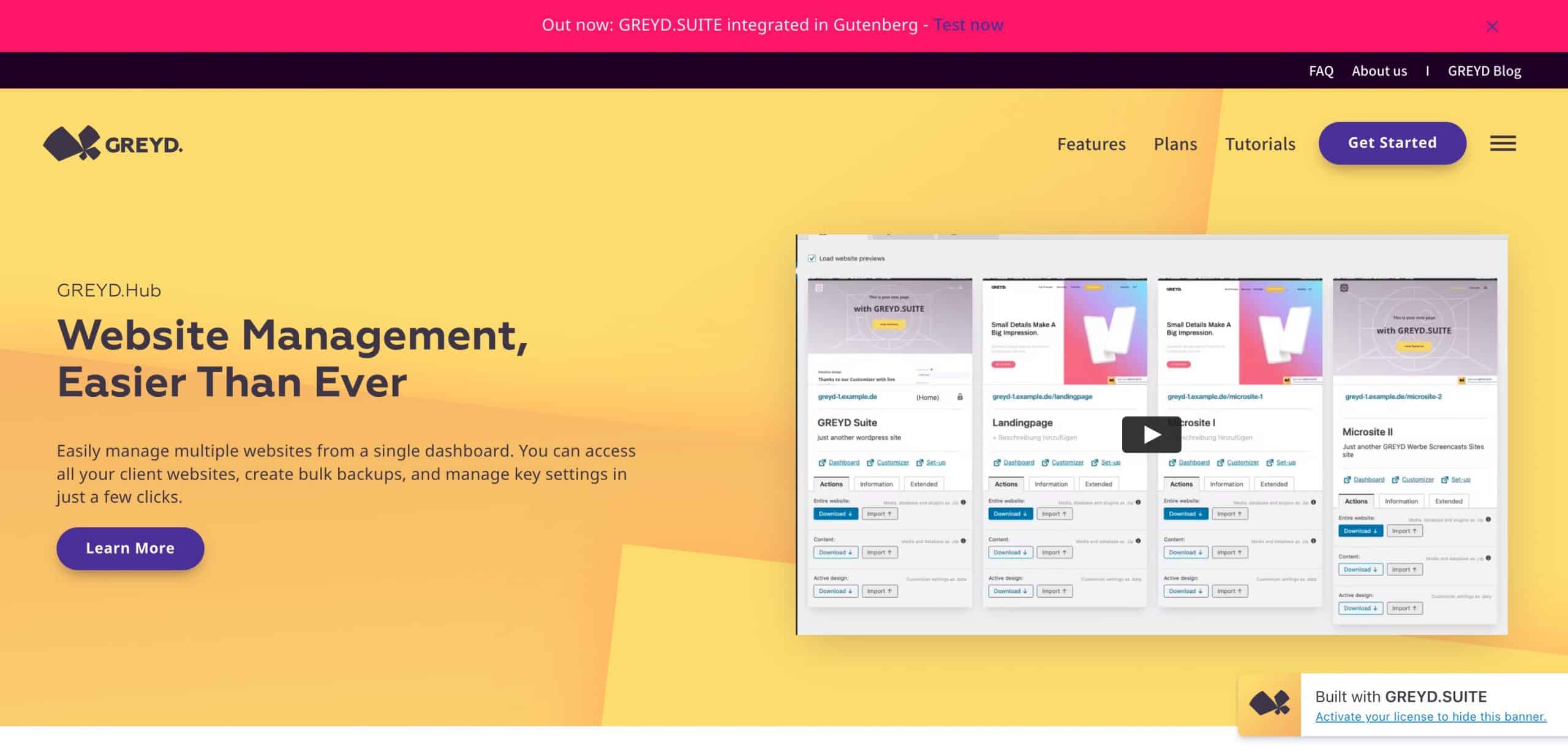
Salah satu hal hebat yang jarang terlihat adalah seberapa banyak ia dirancang untuk bekerja dengan banyak situs. Anda dapat menjalankan beberapa situs melalui backend terpusat dan menggunakan konten global di seluruh situs tersebut. Bahkan ada opsi untuk membuat situs web baru secara langsung melalui GREYD.Hub jika diperlukan perluasan.
Ringkasan
Peralihan ke Gutenberg agak diperlukan pada poinnya jika Anda berencana untuk menggunakan WordPress dalam jangka panjang karena jelas akan tetap ada di sini. Membandingkan berbagai cara Anda dapat beralih, jelas satu solusi berdiri di atas yang lain.
GREYD.SUITE menawarkan lebih banyak. Dimulai dengan editor blok yang disempurnakan dengan lebih dari 40 blok untuk digunakan dalam pratinjau langsung dan jendela edit, melalui sekumpulan opsi desain mulai dari tema dan templat yang dibuat sebelumnya hingga pendekatan kanvas kosong, dan diakhiri dengan produk akhir yang sepenuhnya responsif, tidak ada yang cukup suka di pasaran.
Jika Anda masih ragu, selalu ada pilihan untuk memeriksanya secara langsung sebelum membuat keputusan akhir. Kami cukup yakin Anda akan mencapai kesimpulan yang sama seperti kami.
