Jak przejść do Gutenberga
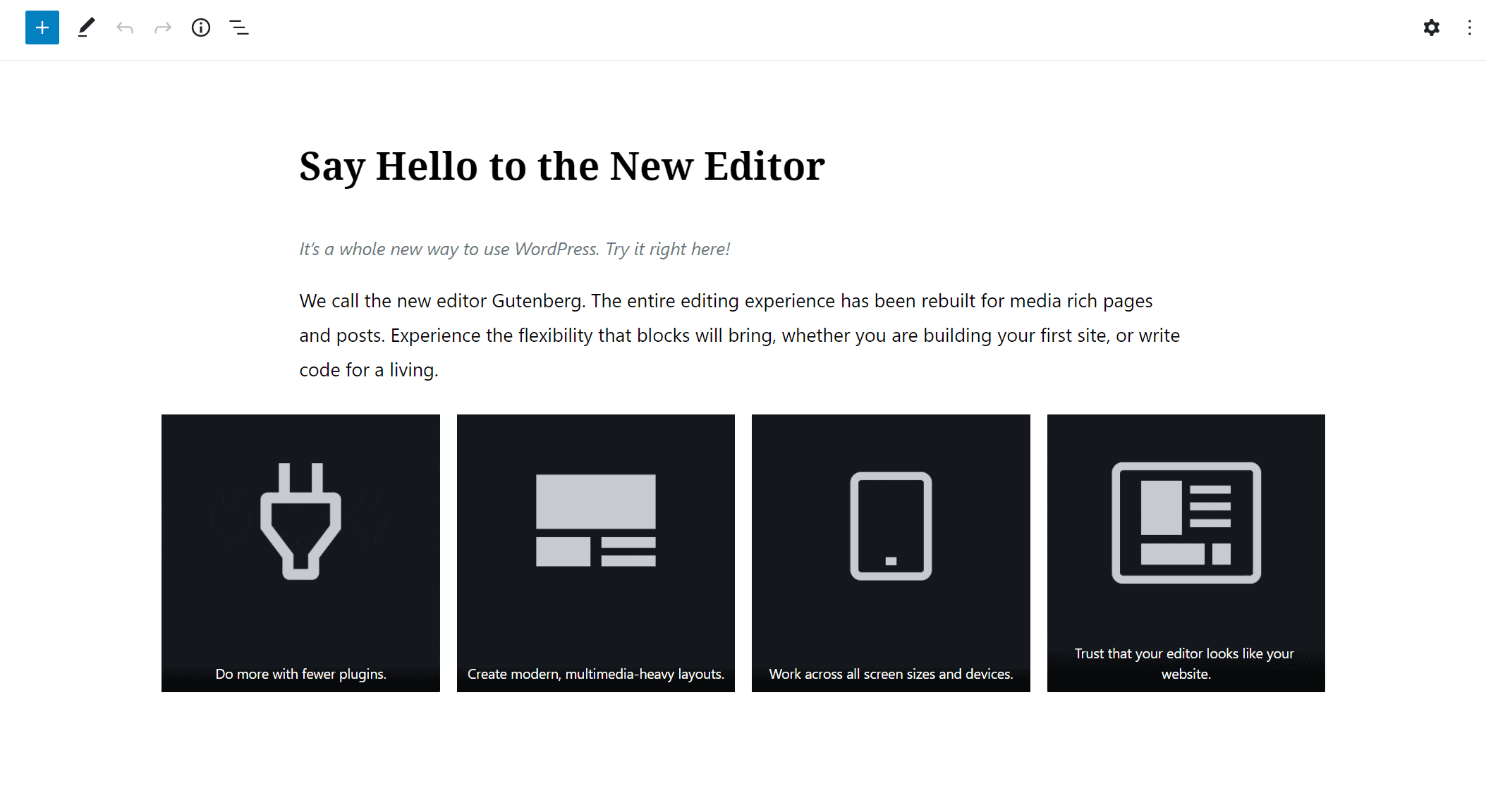
Opublikowany: 2022-02-28W 2018 r. WordPress dokonał ogromnego zwrotu z „klasycznego” edytora na nowy edytor Gutenberga. Choć ogromnie uproszczony niż surowy kod, stary edytor opierał się na poleceniach tekstowych, bardziej widocznych na krótkich kodach. Gutenberg starał się całkowicie zmienić paradygmat na podejście oparte na edytorze bloków, którego celem było wprowadzenie prostszego interfejsu i opcji projektowych.
Niestety sprawy nie poszły tak dobrze. Po wydaniu redaktor Gutenberga był jednym z słabo ocenionych elementów w repozytorium WordPressa – powiedzenie, że odpadł, byłoby niedopowiedzeniem. Większość użytkowników zdecydowała się kontynuować korzystanie z „klasycznego” edytora tak długo, jak to możliwe, tj. do czasu, gdy Gutenberg stał się oficjalną opcją domyślną.

Jeśli nie znasz historii Gutenberga WordPress, prawdopodobnie myślisz, że była to porażka, z której prawie nikt nie mógł się wyleczyć, ale mylisz się. Chociaż wprowadzenie nowego edytora bloków było bardzo hojne, rozczarowanie z czasem i dzięki licznym wersjom, poprawiło się do bardzo stabilnego produktu, z którego można korzystać, z kilkoma dodatkami innych firm, bez żadnych znaczących problemów.
Chociaż nadal masz możliwość korzystania z „klasycznego” edytora za pośrednictwem wtyczek i obchodzenia ideologii blokowania, to tylko kwestia czasu, zanim będziesz korzystać z wartościowych funkcji, jeśli zdecydujesz się unikać Gutenberga. Dlatego każdy, kto pracuje z WordPressem, przynajmniej na poziomie zawodowym, powinien poważnie rozważyć przejście na Gutenberg, jeśli jeszcze tego nie zrobił.
Użyj alternatyw Gutenberga – Visual Page Builders
W ostatnich latach nastąpił napływ różnych kreatorów stron. Większość tych rynków sama w sobie jest „zgodna z Gutenbergiem”. Jednak bycie kompatybilnym nie robi dla ciebie zbyt wiele. Będziesz mógł korzystać z funkcji kreatorów stron w interfejsie użytkownika Gutenberga, ale po prostu nie jest to optymalne, ponieważ wszystkie z nich są zaprojektowane tak, aby najlepiej działały z ich interfejsem użytkownika.
Konstruktorzy, tacy jak Elementor, Divi lub Kinsta, prezentują swoim użytkownikom interfejs typu „przeciągnij i upuść” w czasie rzeczywistym. Wewnątrz możesz dodawać, usuwać i modyfikować każdy element na stronie, jednocześnie obserwując podgląd frontendu znajdujący się w tym samym oknie edycyjnym. Podstawową korzyścią tego podejścia są przyjazne dla użytkownika funkcje, które mogą być dostępne w ciągu kilku chwil, nawet przez nowicjuszy w tym procesie.

Cały kod jest pisany w tle, więc nie musisz mieć żadnego doświadczenia, ale jeśli chcesz coś dodać, zawsze jest niestandardowa opcja CSS, która czeka na Twoje dane wejściowe. Jak widać, istnieje wyraźna różnica między tymi dwiema metodami budowania strony.
Teraz prawdopodobnie zastanawiasz się, gdzie dokładnie pojawia się część „zgodność”. Cóż, kreatory stron są, jak wspomnieliśmy, kompatybilne w tym sensie, że możesz użyć domyślnego edytora Gutenberga, aby uzyskać te same wyniki. Sposób dotarcia do ostatniego kroku jest o wiele bardziej żmudny, niż powinien, ponieważ znowu nie używasz kreatorów stron w sposób, w jaki powinny być używane. Zasadniczo wykonasz podwójną pracę, jeśli połączysz te dwie metody.
Kolejna kwestia jest bezpośrednio związana z najważniejszą zasadą „bez kodowania”. Oprogramowanie będzie układać kod po kodzie, przez co cały skrypt będzie rozdęty. To z kolei prowadzi do wolniejszych czasów ładowania, bałaganu w kodzie itp. Ogólnie rzecz biorąc, doświadczeni użytkownicy unikają używania kreatorów stron, ponieważ mogą zrobić wszystko, tylko czyściej i szybciej.
Użyj domyślnego edytora bloków

Najczystszym sposobem tworzenia stron bez całkowitego użycia surowego kodu byłoby użycie edytora Gutenberga w sposób, w jaki chciał tego WordPress. Jak wszystko inne, ta metoda ma również pewne zalety i pewne wady. Każda wada wymieniona w wizualnych konstruktorach stron będzie teraz uważana za mocną stronę. Twój kod będzie czysty, witryna będzie szybka, a ponieważ jest ujednolicona, każdy, kto pracuje z WordPressem, będzie od razu zaznajomiony ze wszystkimi tajnikami.
Jednak dzisiejsze standardy branżowe będą wymagały więcej nieco podstawowych opcji, które będziesz mieć do swojej dyspozycji; wizualne kreatory stron to nie tylko uproszczony interfejs użytkownika. Dostajesz również mnóstwo różnych opcji projektowych. Dlatego będziesz musiał rozszerzyć edytor Gutenberg o wtyczki i dodatki. To prawda, z których WordPress jest najbardziej znany, ale nadal będziesz polegać na oprogramowaniu innych firm w przypadku aktualizacji.
Potrzebujesz dodatkowych motywów. Musisz je pobrać; potrzebujesz stron konserwacyjnych, formularzy, sklepów lub dowolnego narzędzia wejściowego użytkownika, musisz je pobrać; chcesz dokonać zaawansowanych zmian w projekcie strony, musisz nauczyć się CSS lub jeszcze raz pobrać wtyczkę, która upraszcza proces edycji; chcesz, aby Twoja witryna była automatycznie responsywna bez względu na rozmiar i format wyświetlania – nowa wtyczka itp. W miarę rozwoju witryny istnieje realna szansa, że skończysz z tak wieloma rzeczami dodanymi jeden na drugim, kompatybilność stanie się problem, a z powodu całego dodanego oprogramowania wszystkie korzyści (szybka strona, czysty kod itp.) zostaną wyciszone.
Co więcej, może to zniechęcić Cię jeszcze bardziej; jeśli witryna nie została zbudowana za pomocą edytora Gutenberga, musiałaby zostać zbudowana od zera z powodu sprzecznych metod.
Użyj narzędzia do konwersji, takiego jak GREYD.SUITE
Mógłbyś zadzwonić do GREYD.SUITE Gutenberg plus i nie byłbyś daleko. Jest to pionierskie rozwiązanie premium, pierwszy pakiet WordPress, który natywnie integruje się z Gutenbergiem, a nawet ulepsza go, dodając funkcje, z którymi Gutenberg domyślnie zmaga się.
Interfejs użytkownika jest mocno zmodyfikowany, dzięki czemu jest bardziej uproszczony i udostępnia zaawansowane opcje projektowania. Podobnie jak w przypadku wspomnianych powyżej wizualnych edytorów stron, tylko że wszystko odbywa się za pomocą Gutenberga, tj. nie będzie różnicy w kodzie, jeśli pracujesz z domyślnym edytorem bloków i z GREYD.SUITE.
Cechy konstrukcyjne
Bez wątpienia największą zaletą będą liczne cechy konstrukcyjne. Jak już wspomnieliśmy, edytor bloków Gutenberga jest teraz zaprojektowany tak, aby był szybki i prosty. Niestety doprowadziło to do pewnych niedociągnięć w wyborze projektu.

Stworzenie własnego stylu, który można łatwo przełożyć na pełnoprawną markę, wymaga wielu „ruchomych części”, a wszystkie z nich będą do Twojej dyspozycji dzięki GREYD.SUITE będziesz łatwo zarządzać swoimi globalnymi stylami, które obejmują kształty, rozmiary, czcionki, kolory itp.

Próbnik kolorów i czcionki niestandardowe ogromnie pomagają w tworzeniu czegoś naprawdę wyjątkowego, zwłaszcza biorąc pod uwagę, że oba są dostępne w dowolnym momencie. Można je wdrożyć na całej tablicy i zastosować do wszystkich stron lub poszczególnych elementów.
Oprócz podstawowych bloków elementów, które pomieszczą Twoje treści, istnieją również obszerne opcje na wszystko inne. Nagłówki to pierwsza rzecz, którą zobaczą Twoi goście, a poruszanie się po menu jest ważniejsze niż kiedykolwiek, a przeglądanie odbywa się głównie na mniejszych ekranach z ograniczonymi opcjami nawigacji. Menu nakładek i poza kanwą, liczne elementy nagłówka, listy rozwijane i wiele więcej połączą się, aby stworzyć idealny nagłówek, który można skalować do wszystkich formatów ekranu.
Będziesz mógł regularnie przesyłać dowolne obrazy i filmy i dodawać je do interfejsu użytkownika lub za pomocą efektów najechania, animować je lub używać jako tła. Animacje paralaksy i CSS, gradienty, separatory i nakładki dla tła są wykonywane bez konieczności używania jednego wiersza kodu. To samo dotyczy cieni i gradientów, które są potrzebne, jeśli chcesz zaprojektować stronę od podstaw.
Z drugiej strony, jeśli szukasz szybkiego rozwiązania, możesz skorzystać z wielu gotowych motywów, szablonów i wzorów, które można w pełni dostosować. Może trzymasz się ich; może użyjesz ich jako punktu wyjścia – wybór należy wyłącznie do Ciebie.

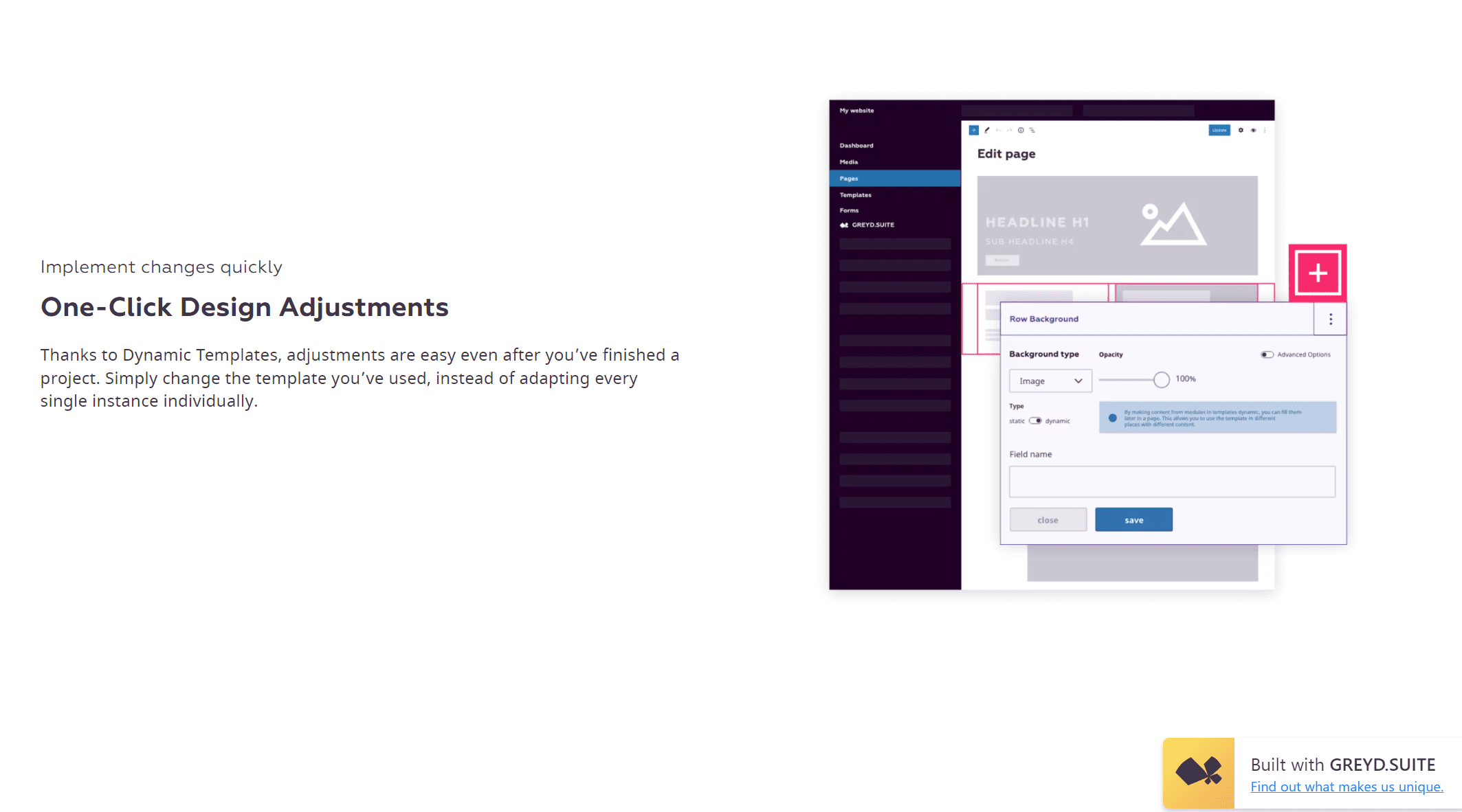
GREYD.SUITE wykorzystuje również zasadę dynamicznych szablonów, co oznacza, że możesz tworzyć szablony jako całkowicie oddzielny projekt i treść, co pozwala na używanie tego samego szablonu w różnych miejscach z różną zawartością. Treści dynamiczne nie kończą się na aspektach wizualnych. Będziesz mógł tworzyć dynamiczne typy postów z ich taksonomiami oddzielonymi od reguł stosowanych w pozostałej części witryny, dzięki czemu jest to idealne narzędzie dla wysoce wyspecjalizowanych stron.
Funkcje marketingowe
W dzisiejszych czasach design bardzo płynnie przekłada się na marketing. Wszystko dotyczy marki, a kiedy tworzysz rozpoznawalne logo i swoje kultowe schematy kolorów, musisz wyjść poza samą grafikę i zastosować każdą sztuczkę z książki.
Dzisiejszy marketing jest niczym bez obecności w mediach społecznościowych. Niewiele jest o mediach społecznościowych, o których jeszcze nie wiesz. Bardzo ważne jest budowanie marki na wielu platformach będących w obiegu, a połączenie stron z tymi platformami to pierwszy krok. GREYD.SUITE oferuje wszystko, czego potrzebujesz – ikony, linki i przyciski udostępniania – wszystko dla maksymalnej integracji kanału.

Oprócz mediów społecznościowych, jeśli zamierzasz sprowadzić to, jak Twoja witryna jest postrzegana w sieci do jednej liczby, będzie to ranking SEO. Powód, dla którego jest to tak ważne, wynika z faktu, że jest to jedna z głównych rzeczy, których Google używa w swoich algorytmach wyszukiwania. Nic więcej nie trzeba dodawać – chcesz tę pierwszą stronę z oczywistych powodów. W większości przypadków będziesz potrzebować wtyczki innej firmy, aby Twoje treści były tak przyjazne dla SEO, jak to tylko możliwe, ale GREYD.SUITE oferuje tę samą usługę we własnym zakresie.
Od razu lub w dalszej kolejności, jeśli chcesz przekonwertować swoją witrynę na sklep internetowy, będziesz mógł to zrobić całkiem łatwo i bez konieczności pisania kodu. Łatwo dostępna integracja z WooCommerce oferuje naturalne przejście od „zwykłego” edytora, co oznacza, że zrozumiesz w mgnieniu oka.
Żadne inne wtyczki nie są potrzebne do innych aspektów, takich jak analizy, formularze, wyskakujące okienka lub pola ogłoszeń. Narzędzia, których będziesz codziennie używać do zbierania danych, przyciągają i zatrzymują użytkowników, zwykle oznaczałyby osobną wtyczkę dla każdej akcji. Jednak GREYD.SUITE oferuje je wszystkie za pośrednictwem jednego oprogramowania i jednego interfejsu użytkownika, co oznacza pełną gamę opcji przy minimalnym obciążeniu podstawowej infrastruktury.
Dodatkowo, między innymi, ocena SEO zależy od szybkości ładowania Twoich stron; konieczność używania mniejszej liczby wtyczek pomaga utrzymać szybkość stron, co przekłada się na ogólny wynik. Ponieważ prawie nie będziesz potrzebować żadnych wtyczek ze wszystkim, co jest w ofercie, zapewni to, że Twoje strony będą zawsze błyskawicznie szybkie.
Funkcje zarządzania

Projektowanie i marketing to coś, na co zareagują Twoi goście, ale wszystko nadal musi być połączone w spójną całość – nie bez powodu nazywa się to zarządzaniem siecią. Aby mieć wszystko pod kontrolą, potrzebujesz odpowiednich narzędzi do pracy, a GREYD.SUITE ma ich wiele.
Aby rozpocząć, instalacja jest w pełni zautomatyzowana i wystarczy jedno kliknięcie z Twojej strony. Instalacja jest nie tylko prosta, ale obejmuje resetowanie (całkowite lub częściowe), tworzenie kopii zapasowych, importowanie/eksportowanie danych itp. Ponownie, możesz użyć wtyczek, które zapewniają te same funkcje, ale wszystko jest już tutaj zintegrowane.
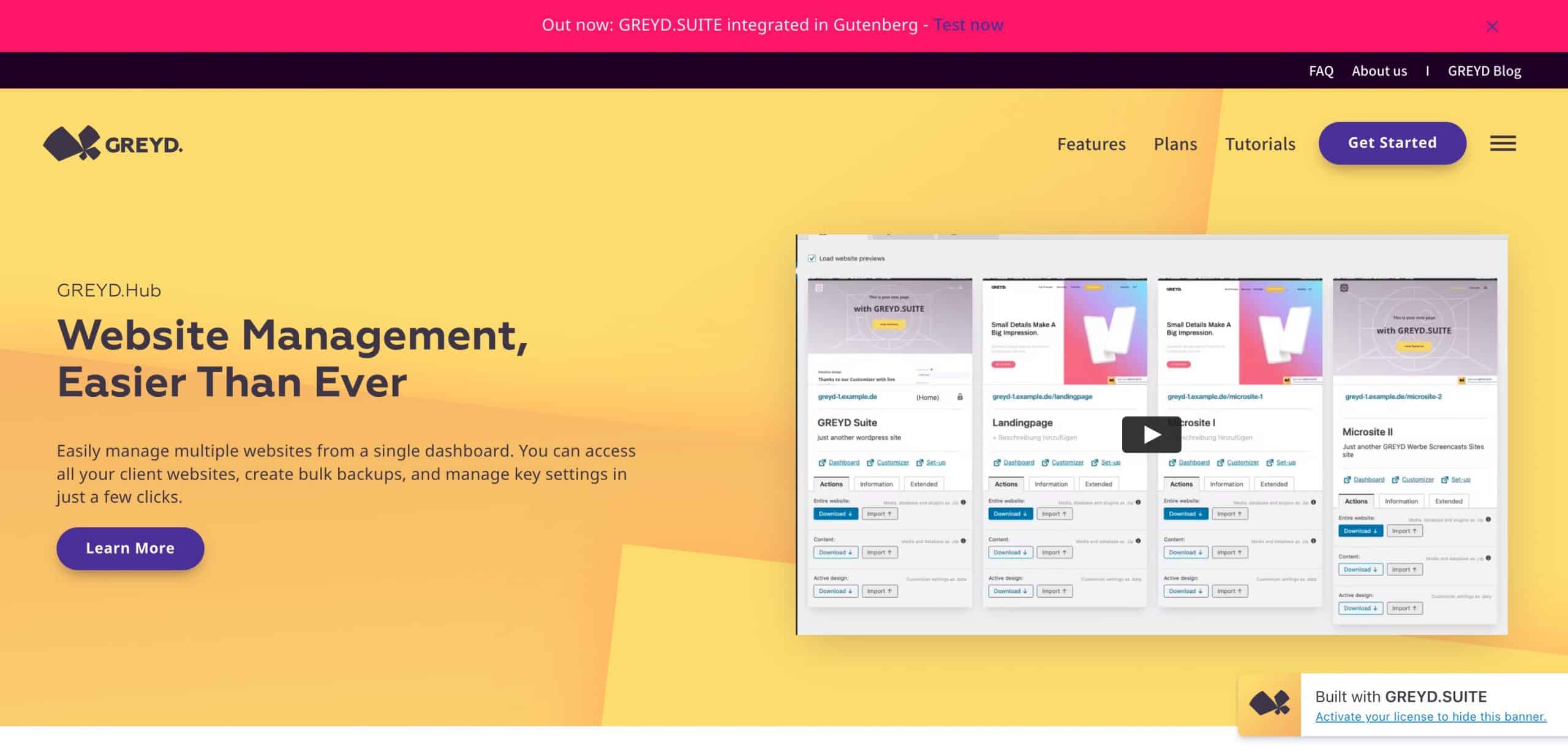
Jedną z rzadko spotykanych wspaniałych rzeczy jest to, jak bardzo jest zaprojektowany do pracy z wieloma witrynami. Możesz uruchomić wiele witryn za pośrednictwem scentralizowanego zaplecza i używać w nich globalnej zawartości. Istnieje nawet możliwość tworzenia nowych stron internetowych bezpośrednio przez GREYD.Hub, jeśli kiedykolwiek zajdzie potrzeba rozbudowy.
Streszczenie
Przejście na Gutenberga jest nieco wymagane w jego momencie, jeśli planujesz korzystać z WordPressa w dłuższej perspektywie, ponieważ jest jasne, że ma zostać. Porównując różne sposoby dokonania zmiany, jasne jest, że jedno rozwiązanie stoi nad innymi.
GREYD.SUITE oferuje więcej. Począwszy od ulepszonego edytora bloków z ponad 40 blokami do użycia w oknie podglądu na żywo i edycji, przez szereg opcji projektowych, począwszy od gotowych motywów i szablonów, po podejście do pustego płótna, a kończąc na w pełni responsywnym produkcie końcowym, nie ma nic całkiem jak to na rynku.
Jeśli nadal jesteś na płocie, zawsze istnieje możliwość sprawdzenia tego z pierwszej ręki przed podjęciem ostatecznej decyzji. Jesteśmy przekonani, że dojdziesz do takiego samego wniosku jak my.
