Come passare a Gutenberg
Pubblicato: 2022-02-28Già nel 2018. WordPress ha preso una svolta enorme passando dall'editor "classico" al nuovo editor Gutenberg. Sebbene immensamente semplificato rispetto al codice grezzo, il vecchio editor era basato su comandi testuali, in particolare shortcode. Gutenberg ha cercato di spostare completamente il paradigma verso un approccio dell'editor di blocchi che mirava a offrire un'interfaccia e opzioni di progettazione più semplici.
Purtroppo le cose non sono andate così bene. Al momento del rilascio, l'editor di Gutenberg era uno degli elementi scarsamente recensiti all'interno del repository di WordPress: dire che è fallito sarebbe un eufemismo. La maggior parte degli utenti ha scelto di continuare con l'editor "classico" il più a lungo possibile, cioè fino a quando Gutenberg non è diventato l'opzione predefinita ufficiale.

Se non hai familiarità con la storia di Gutenberg su WordPress, probabilmente penserai che questa sia stata una battuta d'arresto da cui quasi nessuno potrebbe riprendersi, ma ti sbaglieresti. Sebbene il lancio del nuovo editor di blocchi sia stato molto generoso, una delusione nel tempo e attraverso numerose versioni, è migliorato fino a diventare un prodotto molto stabile che può, con un paio di componenti aggiuntivi di terze parti, essere utilizzato senza problemi significativi.
Sebbene tu abbia ancora la possibilità di utilizzare l'editor "classico" tramite plug-in e aggirare l'ideologia del blocco, è solo questione di tempo prima che tu possa utilizzare funzioni preziose se scegli di evitare Gutenberg. Pertanto, tutti coloro che lavorano con WordPress, almeno a livello professionale, dovrebbero prendere seriamente in considerazione il passaggio a Gutenberg se non l'hanno già fatto.
Usa le alternative di Gutenberg: i costruttori di pagine visive
Negli ultimi anni c'è stato un afflusso di vari page builder. La maggior parte di questi mercati si dichiara "compatibile con Gutenberg". Tuttavia, essere compatibili non fa molto per te. Sarai in grado di utilizzare le funzionalità dei costruttori di pagine all'interno dell'interfaccia utente di Gutenberg, ma semplicemente non è ottimale poiché tutti sono progettati per funzionare al meglio con la loro interfaccia utente.
Costruttori come Elementor, Divi o Kinsta presentano ai propri utenti un'interfaccia in tempo reale con trascinamento della selezione. All'interno, puoi aggiungere, rimuovere e modificare ogni elemento della pagina mentre guardi contemporaneamente l'anteprima del frontend situata nella stessa finestra di modifica. Il vantaggio principale di questo approccio sono le funzioni user-friendly che possono essere raccolte in pochi istanti, anche da chi non conosce il processo.

Tutto il codice è scritto in background, quindi non avrai bisogno di alcuna esperienza, ma se vuoi aggiungerne un po', c'è sempre un'opzione CSS personalizzata da qualche parte in attesa del tuo input. Come puoi vedere, c'è un'apparente differenza tra i due metodi di creazione di una pagina.
Ora, probabilmente ti starai chiedendo dove entra esattamente la parte di "compatibilità". Bene, i costruttori di pagine sono, come abbiamo accennato, compatibili nel senso che puoi usare l'editor Gutenberg predefinito per ottenere gli stessi risultati. Il modo per arrivare al passaggio finale è molto più noioso di quanto dovrebbe essere perché, ancora una volta, non stai usando i costruttori di pagine nel modo in cui dovrebbero essere utilizzati. In pratica farai il doppio del lavoro se combini i due metodi.
Un altro problema è direttamente collegato al più grande principio "nessuna codifica necessaria". Il software impilerà codice su codice, rendendo l'intero script gonfio. Questo, a sua volta, porta a tempi di caricamento più lenti, codice disordinato, ecc. In genere, gli utenti esperti evitano di utilizzare i page builder perché possono fare tutto, solo in modo più pulito e veloce.
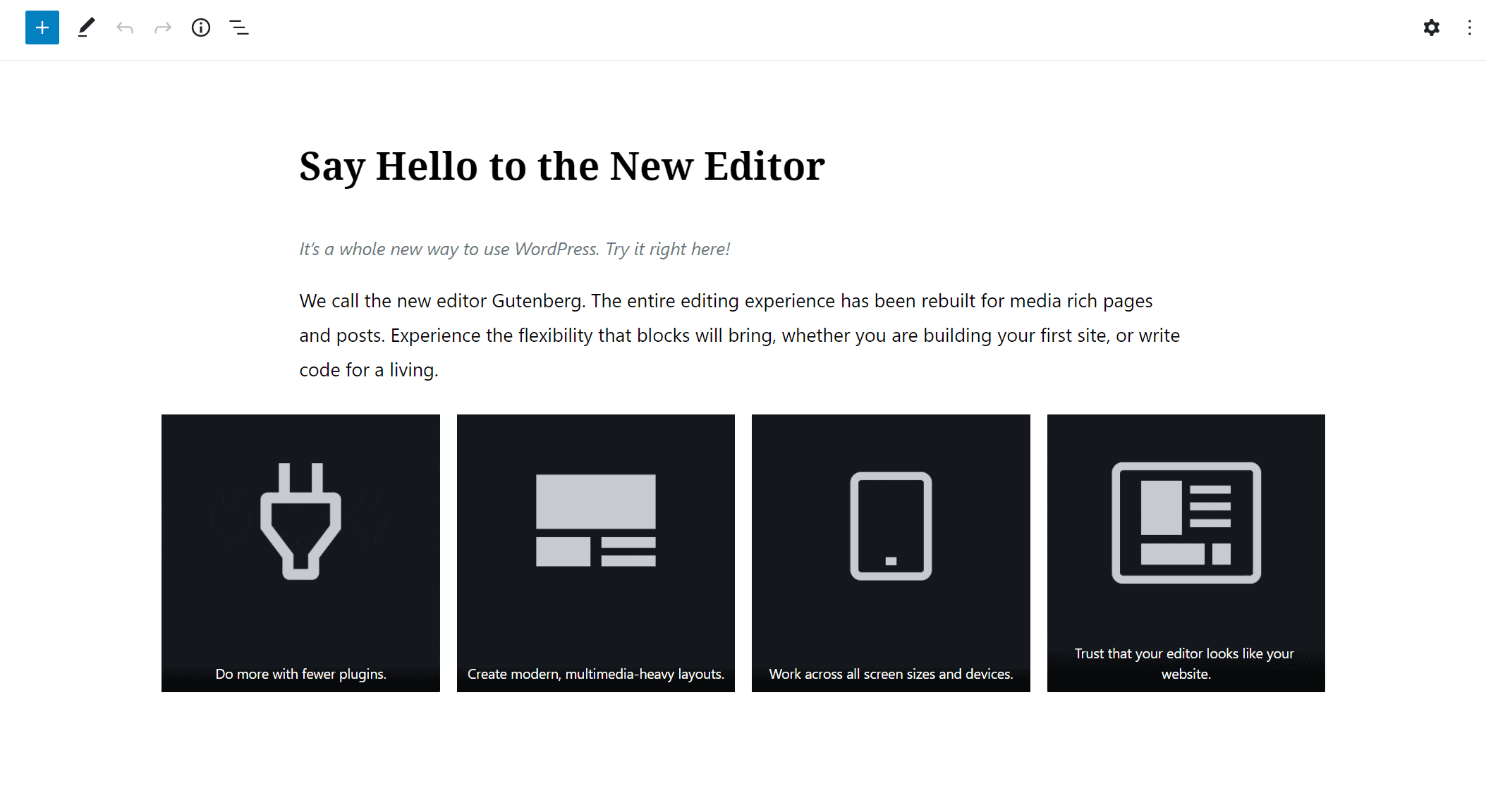
Utilizzare l'editor blocchi predefinito

Il modo più pulito per creare pagine senza utilizzare interamente il codice grezzo sarebbe utilizzare l'editor Gutenberg nel modo previsto da WordPress. Come per tutto il resto, anche questo metodo ha alcuni vantaggi e alcuni svantaggi. Ogni inconveniente elencato per i costruttori di pagine visive sarà ora considerato un punto di forza. Il tuo codice sarà pulito, il tuo sito sarà veloce e, poiché è standardizzato, chiunque lavori con WordPress avrà immediatamente familiarità con tutti i dettagli su tutta la linea.
Tuttavia, gli standard del settore odierno richiederanno più delle opzioni un po' scarne che avrai a tua disposizione; i costruttori di pagine visive non ti offrono solo un'interfaccia utente semplificata. Stai anche ricevendo una pletora di varie scelte di design. Pertanto, ti verrà richiesto di espandere l'editor Gutenberg con plug-in e componenti aggiuntivi. Certo, questi sono ciò per cui WordPress è più noto, ma farai comunque affidamento su software di terze parti per gli aggiornamenti.
Vuoi temi aggiuntivi. Dovrai scaricarli; se desideri pagine di manutenzione, moduli, negozi o qualsiasi strumento di input dell'utente frontend, dovrai scaricarli; se vuoi apportare modifiche avanzate al design della pagina, dovrai imparare i CSS o, ancora una volta, scaricare un plug-in che semplifichi il processo di modifica; vuoi che il tuo sito sia automaticamente reattivo indipendentemente dalle dimensioni e dal formato di visualizzazione: un nuovo plug-in, ecc. Man mano che il tuo sito cresce, c'è una reale possibilità che finirai con così tante cose aggiunte l'una sull'altra la compatibilità diventerà un problema e, a causa di tutto il software aggiunto, tutti i vantaggi (sito veloce, codice pulito, ecc.) Diventeranno muti.
Inoltre, questo potrebbe scoraggiarti ancora di più; se un sito non viene creato tramite l'editor Gutenberg, dovrebbe essere creato da zero a causa dei metodi contrastanti.
Utilizzare uno strumento di conversione come GREYD.SUITE
Potresti chiamare GREYD.SUITE Gutenberg plus e non saresti lontano. È una soluzione innovativa e premium, la prima suite WordPress che si integra nativamente con Gutenberg e lo migliora persino aggiungendo funzionalità con cui Gutenberg lotta per impostazione predefinita.
L'interfaccia utente è stata pesantemente modificata, rendendola più snella e consentendo opzioni di progettazione avanzate. Proprio come i suddetti editor di pagine visive, solo che è tutto fatto tramite Gutenberg, cioè non ci sarà alcuna differenza nel codice se stai facendo il tuo lavoro con l'editor di blocchi predefinito e con GREYD.SUITE.
Caratteristiche del progetto
Senza dubbio, il più grande vantaggio che avrai saranno le numerose funzionalità di design. Come abbiamo già accennato, l'editor di blocchi di Gutenberg è, in questo momento, progettato per essere veloce e diretto. Sfortunatamente, questo ha portato ad alcune carenze per quanto riguarda le scelte progettuali.

Creare il tuo stile personale che può facilmente tradursi in un marchio in piena regola richiede molte "parti mobili" e tutte saranno a tua disposizione con GREYD.SUITE gestirai facilmente i tuoi stili globali che includono forme, dimensioni, caratteri, colori, ecc.

Il selettore colore e i caratteri personalizzati aiutano immensamente a creare qualcosa di veramente unico, soprattutto considerando che entrambi sono accessibili in qualsiasi momento. Questi possono essere implementati su tutta la linea e applicati a tutte le tue pagine o singoli elementi.
A parte i blocchi degli elementi principali che ospiteranno i tuoi contenuti, ci sono anche ampie opzioni per tutto il resto. Le intestazioni sono la prima cosa che vedranno i tuoi visitatori e la navigazione nei menu è più importante che mai, poiché la navigazione viene eseguita principalmente su schermi più piccoli con opzioni di navigazione limitate. Menu fuori tela e sovrapposti, numerosi elementi di intestazione, menu a discesa e molto altro si combinano per consentirti di creare l'intestazione perfetta che è scalabile per tutti i formati dello schermo.
Potrai caricare regolarmente qualsiasi immagine e video e aggiungerli al front-end, o con effetti al passaggio del mouse, renderli animati o usarli come sfondi. Le animazioni parallasse e CSS, i gradienti, i separatori e le sovrapposizioni per gli sfondi vengono eseguiti senza dover utilizzare una singola riga di codice. Lo stesso vale per le ombre discendenti e i gradienti, entrambi necessari se stai cercando di progettare una pagina da zero.
D'altra parte, se stai cercando una soluzione rapida, c'è una pletora di temi, modelli e modelli predefiniti da utilizzare che sono tutti completamente personalizzabili. Forse rimani con loro; magari li usi come punto di partenza, la scelta spetta esclusivamente a te.

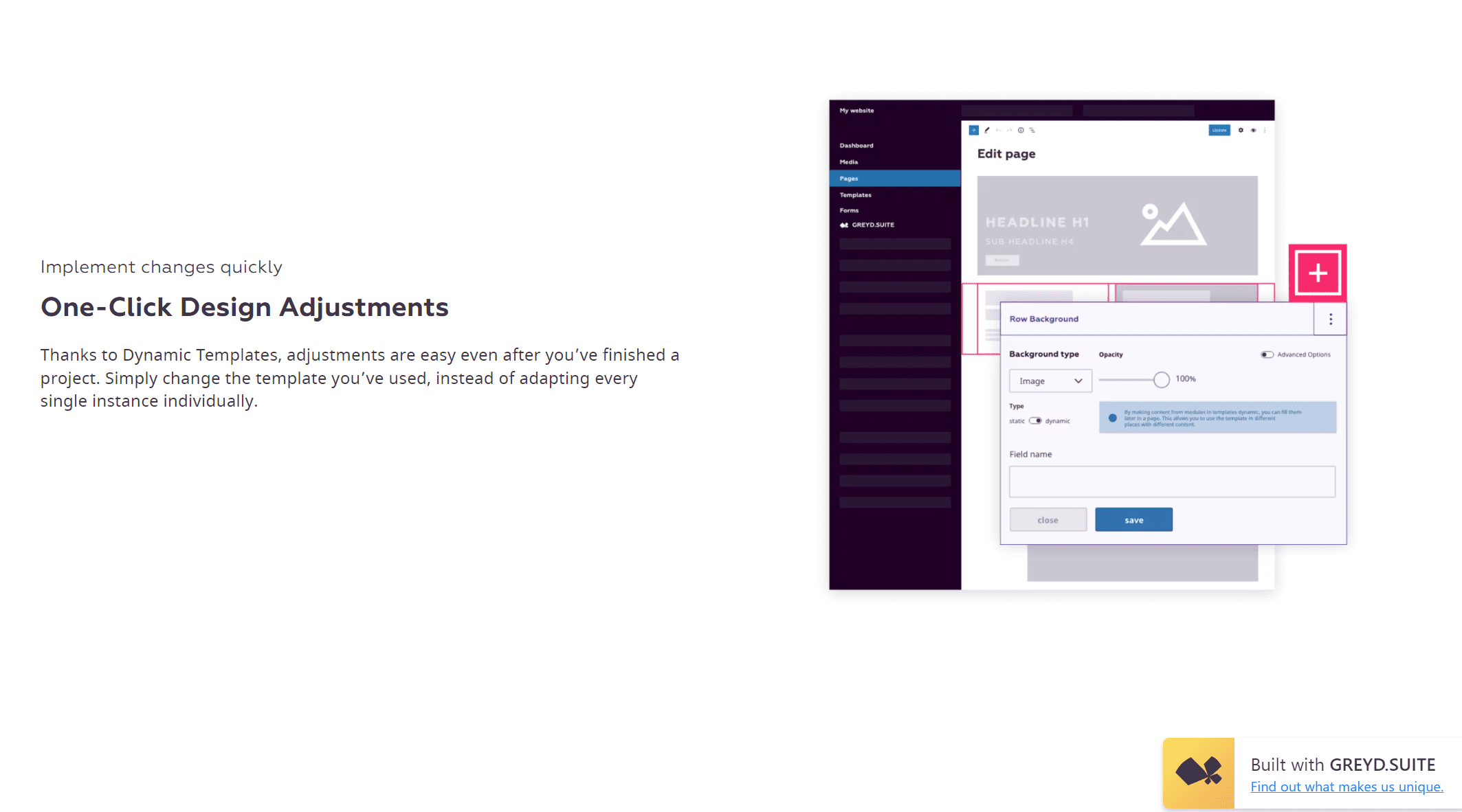
GREYD.SUITE utilizza anche un principio di template dinamico, il che significa che puoi fare in modo che i template siano design e contenuto completamente separati, consentendoti di usare lo stesso template in luoghi diversi con contenuti diversi. Il contenuto dinamico non si ferma agli aspetti visivi. Potrai creare tipi di post dinamici con le loro tassonomie separate dalle regole applicate al resto del tuo sito, rendendolo lo strumento perfetto per pagine altamente specializzate.
Funzionalità di marketing
Al giorno d'oggi, il design si traduce perfettamente in marketing. Tutto riguarda il marchio e quando crei i tuoi loghi riconoscibili e le tue iconiche combinazioni di colori, devi pensare oltre la semplice visuale e utilizzare ogni trucco del libro.
Il marketing oggi non è niente senza una presenza sui social media. Non c'è molto sui social media che non sai già. È fondamentale costruire il tuo brand sulle tante piattaforme in circolazione e collegare le tue pagine a quelle piattaforme è il primo passo. GREYD.SUITE offre tutto ciò di cui hai bisogno – icone, link e pulsanti di condivisione – tutto per la massima integrazione del canale.

A parte i social media, se intendi ridurre il modo in cui il tuo sito viene percepito sul web a un solo numero, sarebbe il ranking SEO. Il motivo per cui questo è così importante deriva dal fatto che è una delle cose principali che Google utilizza nei suoi algoritmi di ricerca. Non è necessario aggiungere altro: vuoi quella prima pagina per le ovvie ragioni. Il più delle volte, avrai bisogno di un plug-in di terze parti per rendere i tuoi contenuti il più SEO-friendly possibile, ma GREYD.SUITE offre lo stesso servizio internamente.
Se vuoi convertire il tuo sito in un negozio online, subito o in futuro, potrai farlo abbastanza facilmente e senza dover scrivere alcun codice. L'integrazione WooCommerce prontamente disponibile offre una transizione naturale dall'editor "normale", il che significa che te ne accorgerai in un lampo.
Non sono necessari altri plug-in per altri aspetti come analisi, moduli, popup o caselle di annunci. Gli strumenti che utilizzerai quotidianamente per raccogliere dati per attirare e trattenere gli utenti di solito significherebbero un plug-in separato per ogni azione. GREYD.SUITE, tuttavia, le offre tutte tramite un software e un'interfaccia utente, il che significa una pletora completa di opzioni con un ingombro minimo sull'infrastruttura sottostante.
Inoltre, tra le altre cose, la valutazione SEO è determinata dalla velocità di caricamento delle tue pagine; dover utilizzare un minor numero di plugin aiuta a mantenere le pagine veloci, attribuendo al punteggio complessivo. Dal momento che non avrai quasi bisogno di plug-in con tutto ciò che offre, ciò assicurerà che le tue pagine siano sempre velocissime.
Funzionalità di gestione

Il design e il marketing sono qualcosa a cui i tuoi visitatori reagiranno, ma tutto deve ancora riunirsi in un insieme coeso: c'è un motivo per cui si chiama gestione web. Per essere sempre al passo con tutto, avrai bisogno degli strumenti giusti per il lavoro e GREYD.SUITE ne ha in abbondanza.
Per iniziare, l'installazione è completamente automatizzata e sarà richiesto solo un clic da parte tua. Non solo l'installazione è semplice, ma si estende al ripristino (totale o parziale), ai backup, all'importazione/esportazione dei dati, ecc. Anche in questo caso, potresti utilizzare plug-in che forniscono le stesse funzionalità, ma qui tutto è già integrato.
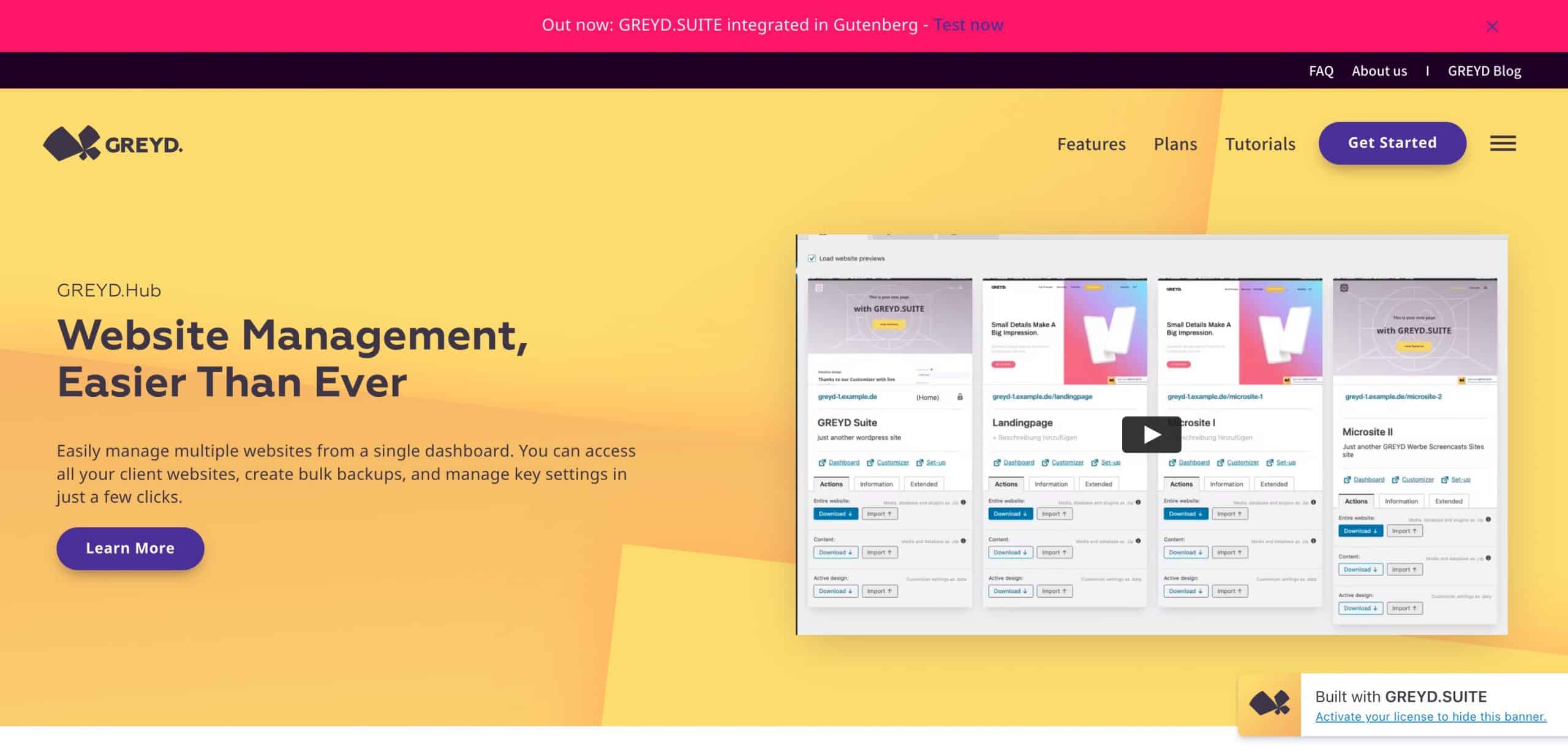
Una delle grandi cose che si vedono raramente è quanto è progettato per funzionare con più siti. Puoi eseguire più siti tramite un back-end centralizzato e utilizzare il contenuto globale su di essi. C'è anche la possibilità di creare nuovi siti Web direttamente tramite GREYD.Hub se c'è bisogno di espansione.
Sommario
Un passaggio a Gutenberg è in qualche modo necessario a questo punto se hai intenzione di utilizzare WordPress a lungo termine poiché è chiaro che è qui per restare. Confrontando i vari modi in cui puoi effettuare il passaggio, è chiaro che una soluzione è al di sopra delle altre.
GREYD.SUITE offre di più. A partire dall'editor di blocchi avanzato con oltre 40 blocchi da utilizzare nell'anteprima dal vivo e nella finestra di modifica, attraverso una serie di opzioni di progettazione che vanno da temi e modelli predefiniti a un approccio a tela bianca e concludendo con un prodotto finale completamente reattivo, non c'è niente di abbastanza piace sul mercato.
Se sei ancora indeciso, c'è sempre la possibilità di verificarlo in prima persona prima di prendere la decisione finale. Siamo abbastanza fiduciosi che raggiungerai la nostra stessa conclusione.
