Cum să faci trecerea la Gutenberg
Publicat: 2022-02-28În 2018. WordPress a luat o întorsătură uriașă în trecerea de la editorul „clasic” la noul editor Gutenberg. Deși era extrem de simplificat decât codul brut, vechiul editor se baza pe comenzi textuale, mai ales pe scurtcode. Gutenberg a căutat să schimbe complet paradigma către o abordare a editorului de blocuri care urmărea să aducă o interfață mai ușoară și opțiuni de design.
Din păcate, lucrurile nu au mers atât de bine. La lansare, editorul Gutenberg a fost unul dintre elementele evaluate prost din depozitul WordPress - a spune că a eșuat ar fi un eufemism. Majoritatea utilizatorilor au optat pentru a continua cu editorul „clasic” cât mai mult timp posibil, adică până când Gutenberg a devenit opțiunea oficială implicită.

Dacă nu sunteți familiarizat cu povestea Gutenberg WordPress, probabil credeți că acesta a fost un eșec din care cu greu cineva și-ar putea recupera, dar ați greși. În timp ce lansarea noului editor de blocuri a fost foarte generoasă, o dezamăgire de-a lungul timpului și prin numeroase versiuni, acesta s-a îmbunătățit la un produs foarte stabil care poate fi folosit, cu câteva suplimente de la terți, fără probleme semnificative.
Deși încă mai aveți opțiunea de a utiliza editorul „clasic” prin pluginuri și de a ocoli ideologia blocurilor, este doar o chestiune de timp până când veți folosi funcții valoroase dacă optați să evitați Gutenberg. Prin urmare, toți cei care lucrează cu WordPress, cel puțin, la nivel profesional, ar trebui să ia în considerare în mod serios trecerea la Gutenberg dacă nu au făcut-o deja.
Utilizați Gutenberg Alternative – Visual Page Builders
În ultimii ani, a existat un aflux de diverși creatori de pagini. Majoritatea acestor piețe în sine sunt „compatibile cu Gutenberg”. Cu toate acestea, a fi compatibil nu face mare lucru pentru tine. Veți putea folosi funcțiile generatorilor de pagini din interfața de utilizare Gutenberg, dar pur și simplu nu este optim, deoarece toate sunt proiectate să funcționeze cel mai bine cu interfața lor de utilizare.
Constructori precum Elementor, Divi sau Kinsta le prezintă utilizatorilor o interfață în timp real cu drag-and-drop. În interior, puteți adăuga, elimina și modifica fiecare element de pe pagină în timp ce urmăriți simultan previzualizarea frontală situată în aceeași fereastră de editare. Beneficiul principal al acestei abordări este funcțiile ușor de utilizat, care pot fi preluate în câteva momente, chiar și de către cei nou în proces.

Tot codul este scris în fundal, așa că nu va trebui să aveți experiență, dar dacă doriți să adăugați ceva, există întotdeauna o opțiune CSS personalizată undeva care așteaptă intrarea dvs. După cum puteți vedea, există o diferență aparentă între cele două metode de a construi o pagină.
Acum, probabil vă întrebați unde intervine exact partea de „compatibilitate”. Ei bine, creatorii de pagini sunt, așa cum am menționat, compatibili în sensul că puteți utiliza editorul Gutenberg implicit pentru a obține aceleași rezultate. Modul de a ajunge la pasul final este mult mai obositor decât trebuie, deoarece, din nou, nu folosiți generatorii de pagini așa cum sunt destinate să fie utilizate. În esență, veți face munca dublă dacă combinați cele două metode.
O altă problemă este direct legată de cel mai mare principiu „nu este nevoie de codare”. Software-ul va stivui cod peste cod, făcând întregul script umflat. Acest lucru, la rândul său, duce la timpi de încărcare mai lenți, cod dezordonat etc. În general, utilizatorii experimentați evită să folosească generatorii de pagini, deoarece pot face totul, doar mai curat și mai rapid.
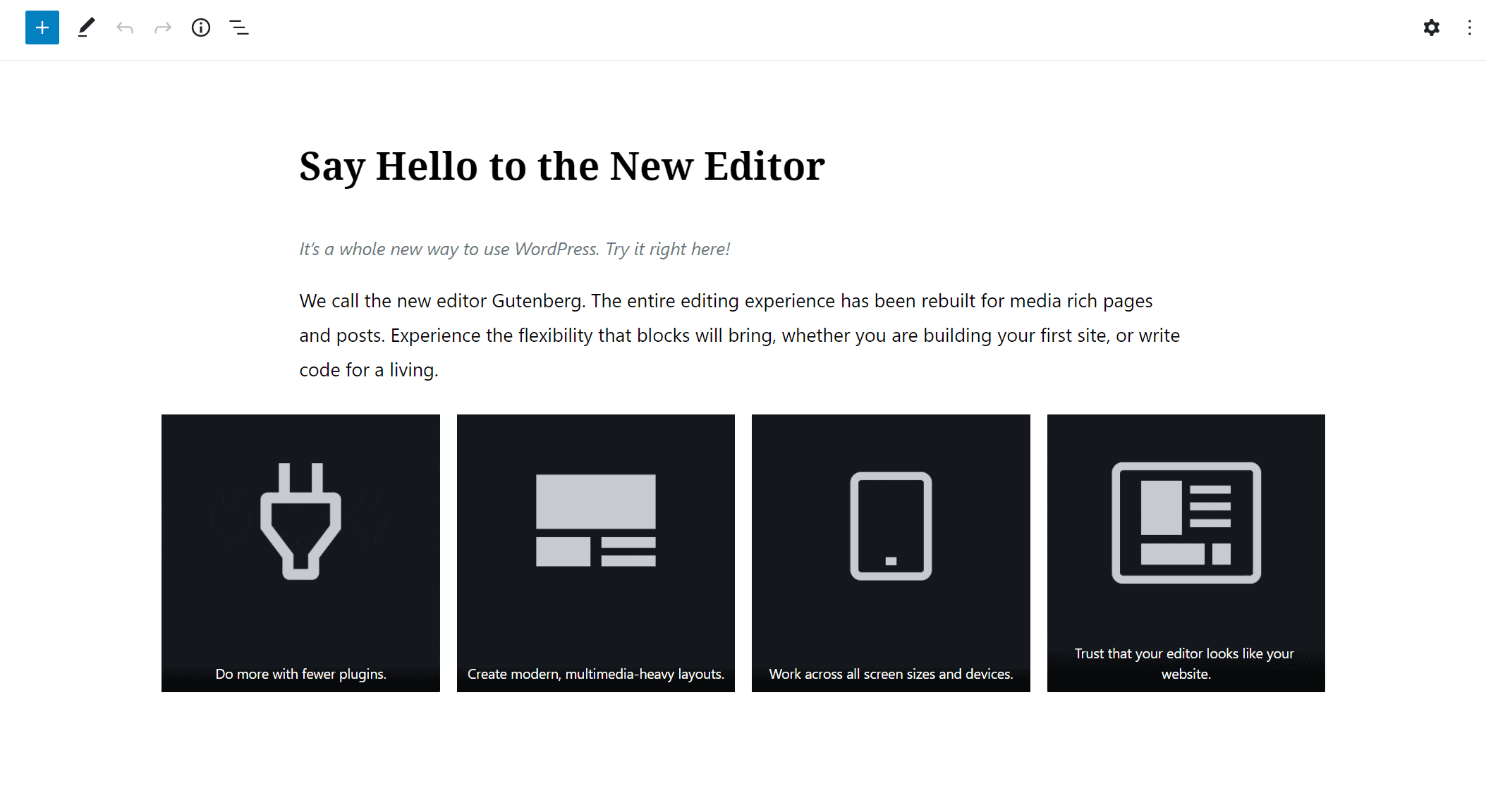
Utilizați Editorul de bloc implicit

Cea mai curată modalitate de a crea pagini fără a utiliza codul brut în întregime ar fi să folosești editorul Gutenberg în modul în care a intenționat WordPress. Ca și în orice altceva, această metodă are și unele avantaje și unele dezavantaje. Fiecare dezavantaj enumerat pentru constructorii de pagini vizuale va fi acum considerat un punct forte. Codul dvs. va fi curat, site-ul dvs. va fi rapid și, deoarece este standardizat, oricine lucrează cu WordPress va fi familiarizat instantaneu cu toate dezavantajele de la nivel general.
Cu toate acestea, standardele industriei de astăzi vor necesita mai multe dintre opțiunile oarecum simple pe care le veți avea la dispoziție; Creatorii de pagini vizuale nu vă oferă doar o interfață de utilizare simplificată. De asemenea, primești o multitudine de opțiuni de design diferite. Prin urmare, vi se va cere să extindeți editorul Gutenberg cu pluginuri și suplimente. Desigur, pentru acestea este cel mai cunoscut WordPress, dar totuși, te vei baza pe software terță parte pentru upgrade-uri.
Vrei teme suplimentare. Va trebui să le descărcați; dacă doriți pagini de întreținere, formulare, magazine sau orice instrument de introducere a utilizatorului frontend, va trebui să le descărcați; doriți să faceți modificări avansate de design ale paginii, va trebui să învățați CSS sau încă o dată să descărcați un plugin care simplifică procesul de editare; vrei ca site-ul tău să răspundă automat, indiferent de dimensiunea și formatul de afișare – un plugin nou etc. Pe măsură ce site-ul tău crește, există șanse reale să ajungi cu atât de multe lucruri adăugate unul peste altul, compatibilitatea să devină o problemă și din cauza tuturor software-ului adăugat, toate beneficiile (site rapid, cod curat etc.) vor deveni sunet.
În plus, acest lucru te-ar putea dezamăgi și mai mult; dacă un site nu este construit prin editorul Gutenberg, ar trebui să fie construit de la zero din cauza metodelor conflictuale.
Utilizați un instrument de conversie precum GREYD.SUITE
Ai putea suna GREYD.SUITE Gutenberg plus și nu ai fi departe. Este o soluție premium inovatoare, prima suită WordPress care se integrează în mod nativ cu Gutenberg și chiar o îmbunătățește prin adăugarea de funcții cu care Gutenberg se luptă implicit.
Interfața cu utilizatorul este puternic modificată, făcând-o mai eficientă și permițând opțiuni avansate de design. La fel ca editorii de pagini vizuale menționate mai sus, numai că totul se face prin Gutenberg, adică nu va exista nicio diferență în cod dacă vă faceți munca cu editorul de bloc implicit și cu GREYD.SUITE.
Caracteristici de design
Fără îndoială, cel mai mare avantaj pe care îl veți avea vor fi numeroasele caracteristici de design. După cum am menționat deja, editorul de blocuri Gutenberg este, chiar acum, conceput pentru a fi rapid și simplu. Din păcate, acest lucru a dus la unele deficiențe în ceea ce privește alegerile de proiectare.

Crearea propriului stil care se poate traduce cu ușurință într-un brand complet necesită multe „piese în mișcare” și toate acestea vă vor fi la dispoziție cu GREYD.SUITE, vă veți gestiona cu ușurință stilurile globale care includ forme, dimensiuni, fonturi, culori etc.

Selectorul de culori și fonturile personalizate ajută enorm la crearea a ceva cu adevărat unic, mai ales având în vedere că ambele sunt accesibile în orice moment. Acestea pot fi implementate peste tot și aplicate tuturor paginilor dvs. sau elementelor individuale.
În afară de blocurile de elemente de bază care vă vor găzdui conținutul, există opțiuni extinse și pentru orice altceva. Anteturile sunt primul lucru pe care îl vor vedea vizitatorii dvs., iar navigarea prin meniuri este mai importantă ca niciodată, navigarea fiind realizată în principal pe ecrane mai mici, cu opțiuni de navigare limitate. Meniurile în afara pânzei și suprapuse, numeroase elemente de antet, meniuri derulante și multe altele se vor combina pentru a vă permite să creați antetul perfect care este scalabil la toate formatele de ecran.
Veți putea să încărcați în mod regulat orice imagini și videoclipuri și să le adăugați la front-end sau cu efecte de trecere, să le animați sau să le folosiți ca fundal. Animațiile Parallax și CSS, gradienții, separatoarele și suprapunerile pentru fundal sunt toate realizate fără a fi nevoie să utilizați o singură linie de cod. Același lucru este valabil și pentru umbre și degrade, ambele fiind necesare dacă doriți să proiectați o pagină de la zero.
Pe de altă parte, dacă sunteți în căutarea unei soluții rapide, există o multitudine de teme, șabloane și modele prefabricate pe care să le utilizați, care sunt toate complet personalizabile. Poate rămâneți cu ei; poate le folosiți ca punct de plecare – alegerea depinde în întregime de dvs.

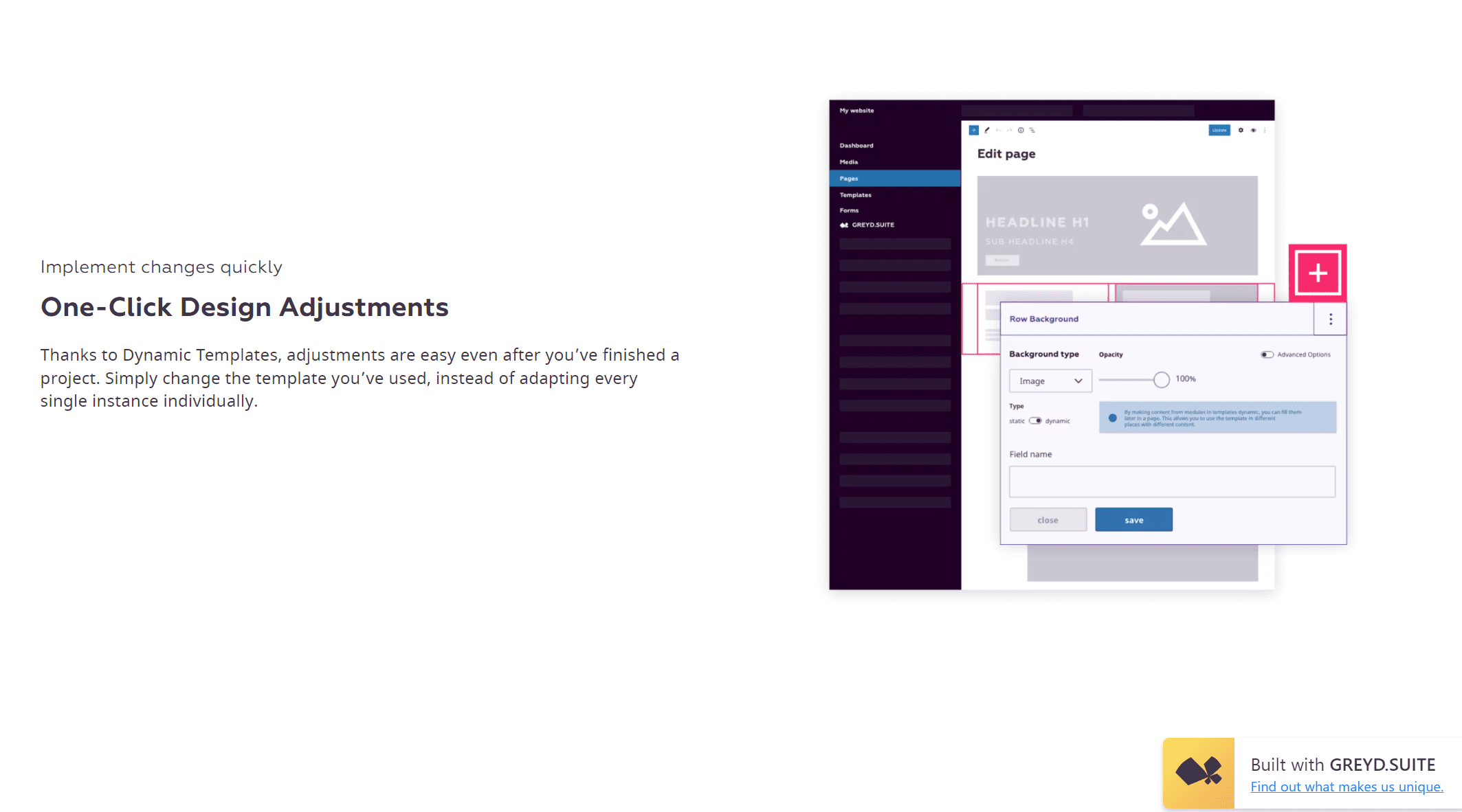
GREYD.SUITE folosește, de asemenea, un principiu de șablon dinamic, ceea ce înseamnă că puteți face șabloane să fie complet separate de design și conținut, permițându-vă să utilizați același șablon în locuri diferite cu conținut diferit. Conținutul dinamic nu se oprește cu aspectele vizuale. Veți putea crea tipuri de postări dinamice cu taxonomiile lor separate de regulile aplicate pentru restul site-ului dvs., făcând din acesta instrumentul perfect pentru paginile foarte specializate.
Caracteristici de marketing
În zilele noastre, designul se traduce foarte bine în marketing. Totul se referă la marcă, iar atunci când îți creezi logo-urile recunoscute și schemele de culori emblematice, trebuie să te gândești dincolo de aspectul vizual și să folosești fiecare truc din carte.
Marketingul de astăzi nu este nimic fără o prezență în rețelele sociale. Nu există multe despre rețelele sociale pe care să nu le cunoașteți deja. Este esențial să-ți construiești brandul pe numeroasele platforme aflate în circulație, iar conectarea paginilor tale la acele platforme este primul pas. GREYD.SUITE oferă tot ce aveți nevoie – pictograme, linkuri și butoane de partajare – toate pentru o integrare maximă a canalului.

În afară de rețelele sociale, dacă veți reduce modul în care site-ul dvs. este perceput pe web la un singur număr, acesta ar fi clasamentul SEO. Motivul pentru care acest lucru este atât de important provine din faptul că este unul dintre principalele lucruri pe care Google le folosește în algoritmii săi de căutare. Nu mai trebuie adăugat nimic – doriți prima pagină din motive evidente. De cele mai multe ori, veți avea nevoie de un plugin terță parte pentru a vă face conținutul cât se poate de prietenos cu SEO, dar GREYD.SUITE oferă același serviciu intern.
Imediat sau mai târziu, dacă doriți să vă convertiți site-ul într-un magazin online, veți putea face acest lucru destul de ușor și fără a fi nevoie să scrieți niciun cod. Integrarea WooCommerce, ușor disponibilă, oferă o tranziție naturală de la editorul „obișnuit”, ceea ce înseamnă că veți înțelege într-o clipă.
Nu sunt necesare alte pluginuri pentru alte aspecte precum analize, formulare, ferestre pop-up sau casete de anunț. Instrumentele pe care le veți folosi zilnic pentru a culege date atrage și reține utilizatorii ar însemna de obicei un plugin separat pentru fiecare acțiune. GREYD.SUITE, totuși, vi le oferă pe toate printr-un singur software și o singură interfață de utilizare, ceea ce înseamnă o multitudine de opțiuni, cu o greutate minimă asupra infrastructurii dvs. de bază.
În plus, printre altele, ratingul SEO este determinat de viteza de încărcare a paginilor tale; nevoia de a folosi mai puține pluginuri ajută la menținerea rapidă a paginilor, atribuindu-se scorului general. Deoarece aproape că nu veți avea nevoie de pluginuri cu tot ce este oferit, acest lucru vă va asigura că paginile dvs. vor fi întotdeauna fulgerătoare.
Caracteristici de management

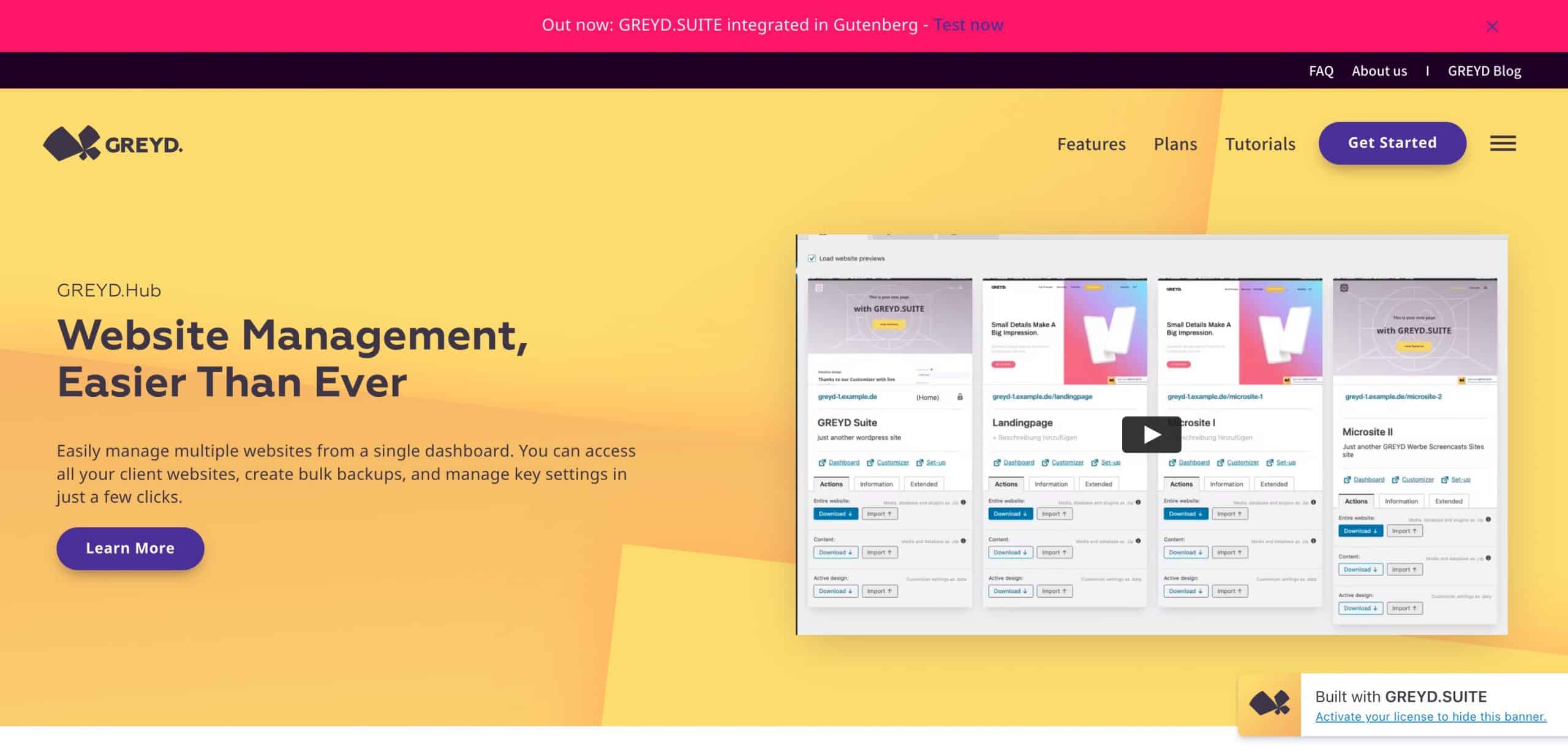
Designul și marketingul este ceva la care vizitatorii dvs. vor reacționa, dar totul trebuie să se reunească într-un întreg coeziv - există un motiv pentru care se numește management web. Pentru a fi la curent cu toate, veți avea nevoie de instrumentele potrivite pentru muncă, iar GREYD.SUITE are o mulțime.
Pentru a începe, instalarea este complet automatizată și va fi necesar doar un clic din partea dvs. Nu numai că instalarea este simplă, dar se extinde la resetare (totală sau parțială), backup-uri, import/export de date etc. Din nou, puteți folosi pluginuri care oferă aceleași caracteristici, dar totul este deja integrat aici.
Unul dintre lucrurile grozave văzute rar este cât de mult este proiectat să funcționeze cu mai multe site-uri. Puteți rula mai multe site-uri printr-un backend centralizat și puteți utiliza conținut global peste ele. Există chiar și opțiunea de a crea site-uri web noi direct prin GREYD.Hub, dacă este vreodată nevoie de extindere.
rezumat
O trecere la Gutenberg este oarecum necesară în acest moment dacă intenționați să utilizați WordPress pe termen lung, deoarece este clar că este aici pentru a rămâne. Comparând diferitele moduri în care puteți face schimbarea, este clar că o soluție se află deasupra altora.
GREYD.SUITE oferă mai multe. Începând cu editorul de blocuri îmbunătățit, cu peste 40 de blocuri de utilizat în fereastra de previzualizare și editare live, printr-o multitudine de opțiuni de design, de la teme și șabloane prefabricate până la o abordare de pânză goală, și încheind cu un produs final complet receptiv, nu există nimic destul de place pe piata.
Dacă sunteți încă pe gard, există întotdeauna opțiunea de a verifica acest lucru înainte de a lua decizia finală. Suntem destul de încrezători că veți ajunge la aceeași concluzie ca și noi.
