WordPress MU 插件:它們是什麼 + WP Web 開發人員必備的有用插件
已發表: 2022-02-24您是否需要功能自動激活並在您的網站上保持啟用狀態? 然後考慮將這些作為mu 插件添加到 WordPress 中……甚至創建自己的!
在本教程中,我們將探索:
- 什麼是 MU 插件?
- MU 插件簡史
- MU 插件功能
- 如何更改默認的必須使用插件目錄
- 何時不使用 MU-Plugins
- 如何在 WordPress 中創建和安裝 MU 插件
- MU插件教程
- 隱藏所有用戶的 WordPress 管理項目(您除外)
- 隱藏 WordPress 頂部菜單並創建自定義註銷按鈕
- 將 CSS 添加到 WordPress 後端
- 從 WordPress 內容中刪除所有樣式
- 在 WordPress 管理員中隱藏 Elementor
- 將 Beehive Analytics 設為您的 WordPress 儀表板主頁
讓我們直接進入……
什麼是 WordPress MU 插件?

如 WordPress.org 的文檔中所述……
必須使用的插件(又名 mu-plugins)是安裝在內容文件夾內的特殊目錄中的插件,它們會在安裝中的所有站點上自動啟用。
因此,必須使用的插件('mu-plugin')就像任何其他 WordPress 插件一樣,除了上傳到wp-content文件夾的mu-plugins目錄(即/wp-content/mu-plugins它會自動激活並在您的 WordPress 安裝中保持啟用狀態。
MU 插件簡史
早在早期(大約 3.0 版),WordPress 引入了一項稱為 Multisite(最初稱為 WordPress MU)的功能,以允許多個站點共享並由一個 WordPress 安裝管理,WordPress Multisite(或眾所周知的 WPMU)還引入了'mu-plugins' 目錄,為站點管理員提供一種在多站點網絡中的所有博客上默認激活插件的簡便方法。
雖然 MU 插件最初是指“多用戶插件”,但它們被重命名為“必須使用”插件。 mu-plugins 安裝在 WPMU 安裝的“mu-plugins”目錄中,現在可以在您希望一個或多個插件自動激活並保持啟用狀態的任何地方使用,無論是在一個或多個 WordPress 安裝上。
MU 插件功能
必須使用的插件 ('mu-plugin') 是默認情況下自動激活並在上傳到wp-content文件夾的mu-plugins目錄時保持啟用狀態的插件(即/wp-content/mu-plugins . 一旦上傳到這個目錄,WordPress會自動知道安裝時必須使用這個插件。
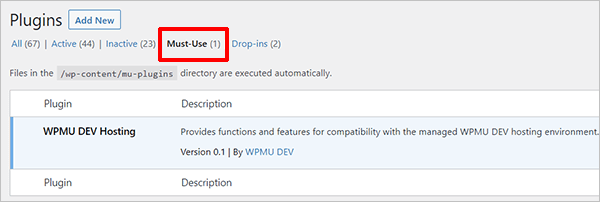
必須使用的插件在普通插件之前加載,並且不會顯示在 wp-admin 插件頁面的默認插件列表中。 但是,它們確實出現在插件屏幕列表菜單中的特殊必須使用部分中。

筆記:
- 除非從 WordPress 安裝的必備目錄中刪除插件文件,否則無法停用或禁用 mu-plugin。
- 當插件保留在目錄中時,WordPress 將始終執行它。 因此,一旦將 mu-plugin 添加到 mu-plugins 目錄,它就會保持“始終打開”,直到從該文件夾中刪除。
- 必須使用的插件不會自動更新,並且 WordPress 不會通知您有關新版本的信息。 這意味著 mu-plugins 必須手動保持最新(除非由外部服務安裝和維護)。
- 只需將文件上傳到 mu-plugins 目錄即可啟用必須使用的插件,而無需登錄。
- MU 插件由 PHP 按字母順序在普通插件之前加載。 這意味著添加到 mu-plugin 中的 API 掛鉤將適用於所有其他插件,即使它們在全局命名空間中運行掛鉤函數。
- 另外,請記住,mu-plugins 將適用於單站點和多站點 WordPress 安裝,但將適用於多站點網絡中的每個站點。
如何更改默認的必須使用插件目錄
要手動更改默認目錄,您需要在wp-config.php中定義兩個常量( WPMU_PLUGIN_DIR和WPMU_PLUGIN_URL ):
define('WPMU_PLUGIN_DIR', '/full/path/to/new/directory');
define('WPMU_PLUGIN_URL', 'https://URL/to/new/directory');
筆記:
- 如果您定義了上述常量並且路徑無效,WordPress 將不會重新定義常量並且您的 mu-plugins 將不會加載。 因此,除非您有理由更改默認的 mu-plugins 目錄,否則我們建議您堅持使用
WPMU_PLUGIN_DIR和WPMU_PLUGIN_URL的默認值。 - 如果更改默認目錄,這兩個常量必須在
wp-config.php文件中包含wp-settings.php文件的行之前定義,因此您將無法使用有用的常量(例如WP_CONTENT_DIR)。
什麼時候不應該使用 MU-Plugins?
必須使用的插件可讓您向 WordPress 核心添加默認情況下未安裝但用戶可能需要的功能。
但是,如 WordPress 文檔中所述……
儘管它適用於許多特殊情況,但 mu-plugins 系統並不總是理想的,並且有一些缺點使其在某些情況下不合適。
然後,文檔繼續列出了一些需要牢記的重要警告:
- 必須使用目錄中的插件不會出現在更新通知中,也不會在插件頁面上顯示其更新狀態,因此您有責任自行了解和執行更新。
- 添加到必須使用的插件文件夾的插件中不會執行激活掛鉤。 許多插件使用這些掛鉤來運行最初設置插件的安裝代碼和/或在刪除插件時清理的卸載代碼。 依賴於這些鉤子的插件可能無法在 mu-plugins 文件夾中運行,因此在部署到實時站點之前,應在 mu-plugins 目錄中仔細測試所有插件。
注意:WordPress 僅在 mu-plugins 目錄中查找 PHP 文件,並且(與普通插件不同)不查找子目錄中的文件。 你可能想在 mu-plugins 目錄中創建一個代理 PHP 加載器文件:
<?php // mu-plugins/load.php 需要 WPMU_PLUGIN_DIR.'/my-plugin/my-plugin.php';
使用 Mu-Plugins 保持簡單
Mu-plugins 應該只用於做“一個”簡單的動作。 一直調用複雜代碼可能會導致與其他代碼或插件發生衝突,並且在解決衝突時將 mu-plugins 作為可疑來源可能會使事情變得複雜。
MU-Plugins 不能存儲在子目錄中
此外,請記住,與常規插件不同,您不能將 mu-plugin 存儲在 mu-plugins 目錄的子目錄中。 這意味著默認情況下您將無法使用文件夾對 mu-plugins 進行排序。
您可以通過創建一個 mu-plugin 以使 WordPress 自動包含存儲在子目錄中的 mu-plugin 來解決此問題,但由於默認情況下 WordPress 找不到它們,它們不會出現在必須使用的插件列表中,因此您將'如果不查看 mu-plugins 目錄本身,就無法查看子目錄中安裝了哪個必須使用的插件。
如何在 WordPress 中創建和安裝 MU 插件
向您的站點添加必須使用的插件需要三個步驟:
- 在
wp-content目錄下創建一個mu-plugins目錄(文件夾) - 創建一個 mu-plugin php 文件
- 通過 FTP 在您的站點上上傳/安裝文件
我們創建了一個出色的分步教程,在我們的文檔部分向您展示如何在 WordPress 中安裝 MU 插件。
按照上述教程完成整個過程,或單擊下面的鏈接轉到上述步驟之一:
- 創建一個 mu-plugin 目錄
- 創建一個 mu 插件
- 上傳/安裝一個 mu-plugin 文件
將這些有用的必備插件添加到您的 WordPress 工具箱
警告:我們強烈建議您在更改內容或將代碼添加到服務器文件之前對您的站點進行完整備份,以防出現任何問題。 Snapshot 讓備份和恢復 WordPress 網站變得輕而易舉!
如果您是 WordPress 開發人員或為您的團隊或客戶管理網站,您可以創建以下一些有用的 mu 插件來擴展您的技巧包:
1.隱藏所有用戶的WordPress管理欄(除了你)
如果您為您的團隊或客戶管理網站,或者是您業務的首席開發人員,您可能希望進行只有您可以看到的 WordPress 自定義,或者為除您以外的所有用戶隱藏按鈕以確保人們不會點擊他們不應該在哪裡。
雖然您可以使用 Branda 等插件自定義管理工具,但您也可以使用代碼輕鬆完成此操作。
對於此示例,假設您是站點的唯一超級管理員,並且想要隱藏除您自己之外的每個用戶的工具欄。
只需創建一個 mu-plugin 並添加以下代碼並使用 CSS 對其進行樣式設置:
<?php
add_action('admin_footer', 'hideitems');
函數隱藏項(){
如果(!is_super_admin()){
迴聲“<樣式>
#wpadminbar {
顯示:無!重要;
}
</style> ";
}
}2.隱藏WordPress頂部菜單並創建自定義註銷按鈕
這是您可以為您的客戶做的另一個 WordPress 管理員自定義。
假設您想隱藏或刪除客戶站點管理區域的頂部欄,因為您發現將其顯示在那裡不方便,或者覺得讓對 WordPress 不太了解的客戶訪問內容修改菜單可能會導致他們不經意間犯錯。
例如,如果您使用 Elementor 構建網站,您的客戶可以直接從頂部菜單欄訪問 Elementor 的主題自定義選項。

在此示例中堅持使用 Elementor,您可能決定隱藏它以避免出現問題,並將主題自定義路徑留在管理區域內的 Templates > Theme Builder。 或者您可能決定完全刪除它,因為即使您從管理欄中禁用選項,一些用戶可能仍然不明白它是什麼以及為什麼它會顯示在他們網站的前端。

使用 Branda 之類的插件很容易隱藏頂部欄……只需轉到管理區域 > 管理欄,然後取消選中某些用戶的工具欄可見性。
問題是,如果您完全禁用此欄,用戶將無法從他們的管理員中註銷。 這不僅會產生安全問題,而且如果您想切換用戶也不方便。
幸運的是,有一個解決方案:只需將此代碼添加為 mu-plugin 即可創建註銷按鈕:
<?php
添加動作(
'admin_menu',
功能 () {
add_menu_page(
'登出',
'登出',
'讀',
'wp_custom_logout_menu',
'__return_false',
'dashicons-marker',
1 // 這裡使用 1 將菜單放在頂部或 PHP_MAX_INT 將其放在底部,
);
}
);
添加動作(
'admin_init',
功能 () {
if ( isset( $_GET['page'] ) && $_GET['page'] == 'wp_custom_logout_menu' ) {
wp_redirect(wp_logout_url());
出口();
}
}
);這將在註銷過程後將您的用戶重定向到登錄頁面。
3. 將 CSS 添加到 WordPress 後端
如何將 CSS 添加到 WordPress 後端?
再一次,您可以使用像 Branda 這樣的插件,但您也可以創建一個 mu-plugin 並將以下代碼粘貼到您的文件中:
<?php
add_action('admin_footer', 'my_admin_css');
功能 my_admin_css() {
迴聲'<樣式>
/*把你的CSS代碼放在這裡*/
</style>';
}就是這樣......簡單且非常方便!
4.從WordPress內容中刪除所有樣式
假設您遇到一個網站,其中所有內容樣式都由 WordPress 內容中的 HTML 設置。
這有點令人沮喪,因為當您可以使用 CSS 輕鬆地做到這一點時,沒有人真的想修改每個頁面的樣式。
所以,這裡有一個解決方法。
創建一個 mu-plugin,並添加以下代碼:
添加過濾器(
'內容',
功能($內容){
// 刪除所有內聯樣式。
return preg_replace('/ style=("|\')(.*?)("|\')/', '', $content );
}
);試試看!
5. 在 WordPress 管理員中隱藏 Elementor
Elementor 是 WordPress 流行且廣泛使用的頁面構建器之一。 如果您是 Web 開發人員或網站管理員,您可能正在使用 Elementor 創建和管理網站及其內容。
就像 Elementor 一樣簡單,它仍然需要一些知識才能使用它,用戶的疏忽錯誤可能會使網站無法導航。
因此,如果您是唯一一個管理網站的人,並且用戶不需要經常在 WordPress 中創建頁面,您可能希望對其他後端用戶隱藏 Elementor 選項。 確保在您不知情的情況下不對後端進行任何修改會讓您高枕無憂,您的客戶或後端用戶也可能會喜歡使用更簡單的界面。
此技巧適用於以下類型的網站:
- 電子商務網站
- 具有自定義帖子類型的網站
- 主要用作發布文章的博客的網站。
如前所述,如果最終用戶需要定期創建 WordPress 頁面,這可能不適合您,因為他們需要 Elementor。
在創建 mu-plugin 之前,首先您必須在菜單中隱藏 Elementor。 然後,您可以隱藏 WordPress 頁面上的 Elementor 按鈕。
1.在菜單中隱藏Elementor
安裝 Branda,然後:
- 轉到管理區域 > 管理欄並為您的最終用戶隱藏它。 這樣他們將無法從那裡訪問 Elementor 構建器。
- 轉到儀表板 > 管理菜單 > 自定義,然後為除您之外的所有人隱藏 Elementor 管理菜單(提示:為此使用用戶角色,因為這比為每個用戶都更容易)。
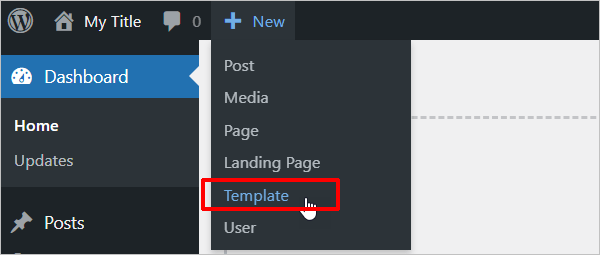
- 記住還要隱藏“模板”菜單(這可能是最關鍵的隱藏內容)。
注意:我們建議只有一個人可以訪問模板,尤其是在使用這些模板構建主題並使用 CSS 控製網站設計的每個項目時。 這可以防止其他用戶在其他地方添加 CSS(例如,在構建器、主題定制器、樣式表等中)......並且在添加代碼時沒有正確註釋,例如
/* 標題自定義 */
.header{
邊距頂部:10px;
}
/* END Header 自定義 */2. 隱藏 WordPress 頁面上的 Elementor 按鈕
使用 Elementor 創建或修改頁面的最簡單方法是轉到Pages > Create並單擊 Elementor 按鈕進行更改。
如果您根本不希望用戶訪問 Elementor,還有一種方法可以隱藏此按鈕。
為此,您需要自定義用戶角色。 如果您是網站的唯一管理員,您可以為除您之外的所有人隱藏按鈕。
注意:您可以使用上一步僅隱藏 Elementor 模板(以確保您的主題安全),但仍保留在 Elementor 中創建和修改頁面的訪問權限。 然而,這可能是有風險的,因為當用戶在 Elementor 頁面上時,他們可以導航到頁眉或頁腳等其他元素,或者訪問將影響站點的 Elementor 全局設置。
完成上述操作後,剩下要做的就是創建一個 mu-plugin 並粘貼以下代碼以隱藏按鈕:
<?php
add_action('admin_footer', 'hideitems');
函數隱藏項(){
如果(!is_super_admin()){
?>
<風格>
#elementor-switch-mode {
顯示:無;
}
</style>
<?php
}
}享受!
6. 讓 Beehive Analytics 成為您的 WordPress 儀表板主頁
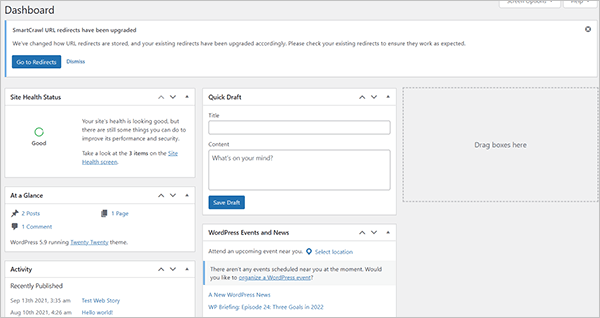
如果您不是 WordPress 管理頁面的忠實粉絲(即使您可以自定義其小部件和隱藏面板),或者讓您的用戶每次登錄 WordPress 儀表板時都看到此屏幕……

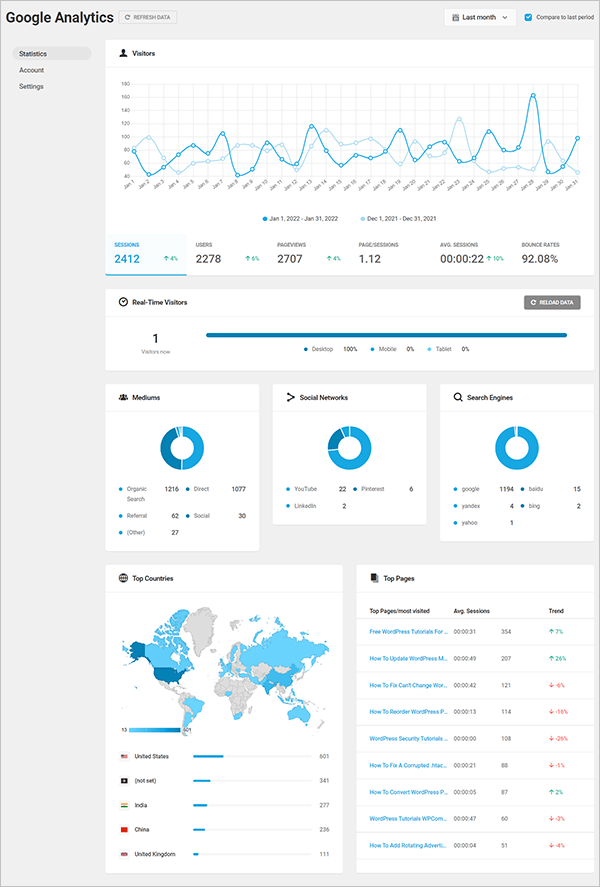
為什麼不向他們展示一個漂亮的管理登錄頁面,其中包含這樣的有用信息?

同樣,您可以使用 Branda 自定義管理面板和左側菜單或隱藏/顯示菜單,具體取決於用戶角色。 如果您是唯一的管理員並且想要為最終用戶顯示最少需要的菜單或添加自定義 CSS,這將非常有用。
但是,如果您只想將用戶從 WordPress 管理頁面重定向到更有用的頁面,例如 Beehive 分析頁面,那麼只需創建一個 mu-plugin 並添加以下代碼:
<?php
函數 wpmudev_redirect_page() {
全球 $pagenow;
if ( $pagenow == 'index.php' && ! wp_doing_ajax() && is_plugin_active( 'google-analytics-async/google-analytics-async.php' ) ) {
wp_redirect(admin_url('/admin.php?page=beehive-google-analytics'));
出口;
}
}
add_action('admin_init', 'wpmudev_redirect_page');享受!
使用 MU-Plugins 讓 WordPress 飛起來
希望您現在了解必須使用的插件:它們是什麼,何時何地不使用它們,以及在 WordPress 網站上安裝它們的方式和位置。
查看我們的 mu-plugins 文檔,嘗試創建和安裝一些您自己的必備插件,如果您遇到任何問題或需要專家幫助,請聯繫我們的支持團隊......我們 24/7 全天候為您解答任何關於 WordPress 的問題有!
貢獻者
本文是與以下人員合作編寫的:

安托萬——焚香。 我對網絡文化和數字解決方案充滿熱情。 我已經在這個領域工作了 11 年。 一直在尋找最佳解決方案來幫助我的客戶克服數字挑戰並在線發展他們的業務。 我對數字化成功的願景:制定全球戰略,精準應用,並不斷改進。
***
注意:我們不接受來自外部來源的文章。 但是,WPMU DEV 成員可以通過 Blog XChange 為我們博客上的教程和文章提供想法和建議。
